Если написание для Интернета стало рассматриваться как основной элемент успеха сайта, написание для мобильных устройств станет следующим детищем для создателей цифрового контента. И тот, который содержит столько же проблем.
Подход, ориентированный на мобильные устройства, применим как к контенту, так и к дизайну. В этом посте мы рассмотрим два инструмента, которые вы можете использовать, чтобы оценить письменный контент на предмет его соответствия мобильным или отточить свой собственный.
WCAG 2.0
Многие из очень популярных Руководств по доступности веб-контента относятся конкретно к текстовому контенту, как объяснено консультантом 4 Syllables в их серии « Доступность для веб-авторов »:
- 2.4.2 Заголовки страниц: заголовки страниц должны описывать содержание страницы
- 2.4.4 и 2.4.9 Назначение ссылок: ссылки должны быть осмысленными
- 2.4.6 Заголовки и метки: заголовки и метки должны быть значимыми
- 2.4.10 Заголовки разделов: используйте заголовки для организации и отображения структуры контента
- 3.1.2 Язык частей: используйте разметку для определения слов и фраз на иностранных языках
- 3.1.3 Необычные слова: определить или объяснить не буквальное выражение или жаргон
- 3.1.4 Сокращения: определение или ссылка на определения сокращенных форм
- 3.1.5 Уровень чтения: писать на уровне ниже среднего, дополнять сложный текст другими носителями или предоставлять альтернативную версию контента, написанного на уровне ниже среднего
На первый взгляд, эти руководящие принципы кажутся очевидными — даже самоочевидными. Но многие «креативщики» считают их ограничительными. Они ограничивают «свободу» автора. Они сдерживают «голос».
Что касается мобильных устройств — особенно в случае небольших устройств, таких как телефоны, — то, что у людей нет времени или внимания, чтобы понять лирическую красоту вашей прозы.
Удобство (читай: полезность) вашего текста сводится к пониманию, удержанию и применимости. В этом контексте уровень чтения заслуживает особого внимания.
Почему уровень чтения важен
Раньше я был скептиком на уровне чтения. Уровень чтения показался мне очень хорошим, но моя аудитория была умнее, чем восьмиклассница, и мой бренд был престижным. Придерживаться слепого уровня чтения оскорбляет моих читателей и подрывает тщательно выверенный бренд моего работодателя.
Если это то, что ты чувствуешь, это нормально. Но на данный момент давайте отложим эти возражения и сосредоточимся на полезности вашего цифрового текста.
В баллах Flesch Reading Ease и Flesch-Kincaid Grade Level учитываются три элемента языка, которые влияют на понимание:
- Длина предложения
- Длина слова
- Счет слогов
Как вы можете видеть, эти элементы чрезвычайно важны для мобильной среды, по которой мы можем и должны определять больше, чем устройство, размер экрана и скорость загрузки. Мобильные писатели должны осознавать ситуации, в которых мобильные пользователи читают их текст. Это, скорее всего, связано с физическим движением устройства, шумом, отражением экрана и грязью и многим другим.
По этим и ситуативным причинам чрезвычайно важно, чтобы текст, отображаемый на мобильных устройствах, можно было читать и понимать очень быстро. Если чтение на мониторе компьютера — перетаскивание, чтение на телефоне — это пытка. Более чем когда-либо ваши читатели читают для фактов — для ответов — и они нуждаются в них быстро.
В этом контексте запись короткими предложениями с более короткими, более распространенными словами имеет смысл.
А как насчет Creative Flair?
Сказать, что эти баллы за чтение подрывают креативность, все равно, что сказать, что художник не может создать ничего приличного только с помощью масляной пастели. Или акварели. Или карандаш.
Все зависит от художника.
Творческая задача для мобильных писателей — общаться. В качестве примера возьмем описание уровня чтения для 4 слогов (нумерованное руководство 3.1.5 в нашем предыдущем списке):
«Пишите на уровне ниже среднего, дополняйте сложный текст другими носителями или предлагайте альтернативную версию контента, написанного на уровне ниже среднего».
Если вам интересно, я использую версию 4 Syllables, потому что в этих масштабах читаемости она намного лучше, чем официальное описание WCAG 2.0 .
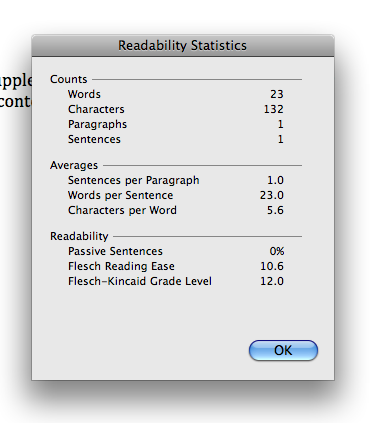
Чтобы проверить показатели чтения этого содержимого, вы можете скопировать его в MS Word и выполнить проверку орфографии и грамматики. Как только это будет сделано, появится небольшое диалоговое окно, чтобы сообщить вам оценки чтения.
Предложение «4 слога» имеет показатель легкости чтения по Флешу, равный 10,6 (что означает, что его может понять только университетский человек — и это в лучшие времена). Уровень Флеша-Кинкейда — 12,0, что говорит о том, что вам нужно образование в двенадцатом классе, чтобы понять это предложение. Для сравнения: оценка простоты чтения в этой статье — 52,1, а уровень оценки — 8,6.
Давайте предположим, что мы все закончили среднюю школу и / или поступили в университет, поэтому у нас нет проблем с пониманием описания 4 слогов. Подумаешь?
Что ж, представьте, что вы едете в переполненном поезде домой, будучи сбитым с толку другими пассажирами, с локтем в левом ухе и взрывом дэт-метала из наушников другого пассажира справа от вас. Ты устал и голоден. У тебя был тяжелый день. И тебя бросают в дверь каждый раз, когда поезд ударяется об поворот или поворачивает на поворот.
Разве не было бы легче прочитать — и понять — предложение, написанное больше как это?
«Пиши для восьмиклассника — если они его получат, большинство будет. Если контент действительно сложный, объясните это разными типами контента ».
Согласно подсчету «Легкость чтения плоти» (74,8), люди в возрасте от 16 лет и старше смогут понять эти предложения. Вам даже не нужно заканчивать младшую школу, чтобы понять это: оценка по Флеш-Кинкейду — 5,8.
Возможно, тон слишком случайный, но вы поняли идею. Вторая версия этого текста использует естественный язык, который, я полагаю, более вероятно, будет «услышан» и более громко, в уме читателя, когда он читает, так как он более знаком. У этого также есть более естественный ритм. А более короткие предложения означают больше заглавных букв, что облегчает работу ваших читателей, которые снова находят свое место после битвы с g-силами следующего изгиба.
Другие проблемы
Мысль о том, что мы можем свести каждое предложение к языку, подходящему для восьмиклассника, пронизана благонамеренной надеждой … но практично ли это?
WACG предлагает, чтобы, если ваш текст не мог быть так сокращен, вы должны написать вторую версию, которая объясняет все сложные биты в терминологии восьмиклассников. Но ни один клиент, на которого я когда-либо работал, не был рад потратить лишние доллары, чтобы это произошло.
В следующем посте я расскажу о некоторых трудностях, с которыми сталкиваются мобильные писатели при использовании чтения результатов на практике, и о том, как мы можем их обойти, чтобы наш текст можно было использовать на мобильных устройствах.