Что такое TypeScript?
См.
Http://www.typescriptlang.org.
TypeScript был недавно выпущен и стал новой горячей темой. Один из вопросов, которые я задавал и слышал, заключается в том, можем ли мы использовать это для разработки приложений Магазина Windows с использованием Javascript и иметь интересные функции, которые были показаны в видео и примерах.
Одной из замечательных функций была функция разделенного окна, где вы можете кодировать в TypeScript слева, а после нажатия кнопки «Сохранить» она компилируется в Javascript слева. Поэтому я запустил новый проект Javascript для Магазина Windows в Visual Studio, чтобы проверить, все ли работает. Прежде чем начать, убедитесь, что у вас есть следующее:
- Windows 8 и VS2012 Express или выше
- Загрузите плагин: http://go.microsoft.com/fwlink/?LinkID=266563
- VS 2012 Web Essentials: http://visualstudiogallery.msdn.microsoft.com/07d54d12-7133-4e15-becb-6f451ea3bea6
Создать новый проект
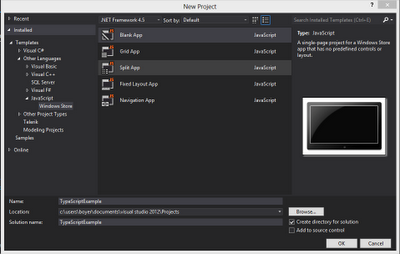
Начните с создания нового проекта. Я только что использовал шаблон «Пустое приложение» для целей этого поста, но любой из установленных шаблонов, безусловно, применим.
Нажмите «ОК», и вы увидите, что в Solution Explorer следующая структура. Разверните папку «js», чтобы увидеть файлы javascript, которые есть по умолчанию.
Добавление функциональности TypeScript
Есть пара файлов, которые необходимы для того, чтобы TypeScript и Windows 8 хорошо играли вместе, а также jQuery. Лучший способ описать их — это то, что они являются оболочками для
WinJS ,
WinRT и
JQuery или помощниками. Существует также
lib.d.ts, который отмечен в файле как «
API скриптов ECMA »
Нажмите на любой из них, чтобы увидеть источник.
Я скачал все это и теперь поместил их в папку с именем
tsWin в проекте для ссылок в других моих файлах ts.
В примерах, которые были показаны онлайн, просто добавив
файл .ts в ваш проект и нажав Сохранить; Visual Studio автоматически создаст файл .js, свяжет
его с файлом TypeScript и покажет скомпилированный JavaScript в окне разделения. Тем не менее, это не так в приложении Магазина Windows … Пока.
Но мы все еще можем заставить все это работать, вот как.
Добавьте новый файл javascript в папку js, НО назовите его с расширением
.ts . Я назвал файл
Data.ts . Затем повторите и назовите файл
Data.js . Ваш обозреватель решений должен выглядеть следующим образом.
Обратите внимание, что я также добавил папку tsWin и упомянутые файлы.
 |
Теперь вы можете открыть файл data.ts и получить представленное разделенное окно и увидеть, что файл .js скомпилирован справа.
Здесь есть еще один важный файл, называемый win.ts, он добавляет оболочку для
setImmediate и ссылается на файлы winrt.d.ts и winjs.dts. Я ссылаюсь на этот файл в любом из TypeScript, который я использую, но помещаю его в папку js.
Быстрый пример
Итак, вот краткий пример, который будет проходить через следующие концепции:
- Создание простого класса
- Расширение класса с помощью наследования
- Использование сервисов определения местоположения
- Получение статической карты из Google Maps API
- Вставка элемента управления изображением на страницу.
Откройте файл data.ts. Сначала мы создадим начальный класс Location и класс MyLocation в TypeScript и увидим вывод в javascript.
///<reference path='win.ts'/>
module Data {
class Location {
longitude: any;
latitude: any;
url: string;
}
class MyLocation extends Location {
retrieved: any;
}
};
Javascript :
var __extends = this.__extends || function (d, b) {
function __() { this.constructor = d; }
__.prototype = b.prototype;
d.prototype = new __();
}
var Data;
(function (Data) {
var Location = (function () {
function Location() { }
return Location;
})();
var MyLocation = (function (_super) {
__extends(MyLocation, _super);
function MyLocation() {
_super.apply(this, arguments);
}
return MyLocation;
})(Location);
})(Data || (Data = {}));
; ;
 |
| Снимок экрана только для того, чтобы увидеть, что показывают в VS 2012 |
Не уверен насчет вас, но я не хотел бы писать код наследования для Javscript, TypeScript убивает его там! Хорошо, давайте двигаться дальше. Далее я добавлю функцию, чтобы получить местоположение с устройства, заполнить объект myLoc, а затем создать и вставить изображение в тело страницы.
Обратите внимание, что TypeScript и Javacript для этого одинаковы, разница здесь в том, что у нас есть типобезопасный код.
TypeScript :
var locator = new Windows.Devices.Geolocation.Geolocator();
locator.getGeopositionAsync().then(function (pos) {
var myLoc = new MyLocation();
myLoc.latitude = pos.coordinate.latitude;
myLoc.longitude = pos.coordinate.longitude;
myLoc.retrieved = Date.now;
myLoc.url = "http://maps.googleapis.com/maps/api/staticmap?center="
+ myLoc.latitude + "," + myLoc.longitude
+ "&zoom=12&size=400x400&sensor=false";
// add a new img tag to the document
var img = document.createElement("img");
// set the src and style
img.setAttribute("src", myLoc.url);
img.setAttribute("style", "height:400px;width:400px;");
// get the paragraph tag we set for the location of the content
var p = document.body.getElementsByTagName("p")[0];
p.appendChild(img);
Когда вы нажмете «Сохранить», вы заметите, что в строке состояния в левом нижнем углу Visual Studio будет отображаться «Компиляция TypeScript …», а затем полученный Javascript обновится / отобразится на правой панели. Важно отметить, что если у вас открыт файл js, вы получите приглашение
«Такой и такой файл открыт, вы хотите перезагрузить» .
Прежде чем запускать приложение, убедитесь, что вы включили возможности Location в файле манифеста пакета, как показано ниже, или вы получите неприятное окно сообщения, сообщающее, что вы этого не сделали.
Хорошо, нажмите F5 и посмотрите результаты.
Сначала вы получите приглашение «Позвольте мне использовать службы определения местоположения».
И тогда страница представлена с загруженной картой.
Это небольшое руководство по началу работы с приложениями TypeScript и Магазина Windows! Довольно классные вещи.
Советы и хитрости
Контент / Тип пакета
Убедитесь, что все файлы TypeScript (.ts) помечены как None, чтобы они не распространялись без необходимости в вашем приложении.
Вы можете поместить точки останова в сгенерированные файлы .js и иметь доступ к непосредственному окну, смотреть и т. Д.
Мне нравится видеть зависимые файлы, как я привык видеть в других типах проектов (см. Ниже). Поскольку это еще не встроено в функциональность Магазина Windows с помощью TypeScript, вот как это сделать.
Вам нужно отредактировать файл проекта. Лучший способ сделать это — использовать расширение Power Commands for Visual Studio или перейти к нему и открыть в блокноте или другом текстовом редакторе.
 |
| PowerCommands для Visual Studio |
Для этого решения найдите ссылку data.ts в файле и измените ее следующим образом:
<Content Include = «js \ data.js»>
<DependentUpon> data.ts </ DependentUpon>
</ Content>
<None Include = «js \ data.ts» />
Сохраните файл и перезагрузите проект, и теперь вы увидите, что файл .js будет показан под файлом .ts.
Вывод
Мне было очень весело вникнуть в это и попробовать его в приложениях Магазина. Исходя из жизни C # / XAML за последние много лет, мне будет интересно вернуться к некоторым сценариям. Мне нравится опция, и я вижу некоторые действительно интересные возможности с TypeScript.