Как раз тогда, когда вы подумали, что видели все классные функции HTML5, я здесь, чтобы представить вам еще одну. Интернет больше не просто веб-сайты; это о веб-приложениях. Часто наши пользователи работают на портативных или мобильных устройствах, и у них не всегда есть доступ к сети. С помощью Application Cache HTML5 вы можете предоставить им все или некоторые из функций, которые они имели бы в сети, независимо от того, куда они идут.
Полный скринкаст
Шаг 1. Сделайте манифест кеша
Хитрость здесь заключается в использовании файла манифеста кеша. В своей основной форме это невероятно просто:
|
1
2
3
4
5
6
7
8
|
CACHE MANIFEST
# version 0.1
index.html
style.css
script.js
preview.jpg
|
Шаг 2: правильно подайте манифест
Этот файл должен быть снабжен заголовком типа содержимого text/cache-manifest ; это действительно просто сделать с помощью файла .htaccess:
|
1
|
AddType text/cache-manifest manifest
|
Это будет обслуживать все файлы с расширением «manifest» с соответствующим заголовком типа содержимого.
Шаг 3: подключите манифест
Чтобы использовать файл манифеста кэша, вы просто добавляете свойство к элементу html :
|
1
2
3
|
<!DOCTYPE html>
<html lang=»en» manifest=»site.manifest»>
<meta charset=’utf-8′>
|
Теперь, когда пользователь в следующий раз заходит на ваш сайт / приложение, его браузер будет кэшировать необходимые файлы. Это так просто. Если они перейдут на ваш URL, когда они в автономном режиме, они получат кэшированный контент.
Предостережение: обновление кеша
Важно отметить, что даже когда пользователь находится в сети, браузер будет выходить на сервер только для получения нового контента в трех случаях:
- Пользователь очищает свой кеш (очевидно, удаляя ваш контент).
- Файл манифеста изменяется.
- Кеш обновляется через JavaScript
Таким образом, чтобы заставить всех ваших пользователей перезагрузить свой кэш, вы можете что-то изменить в файле манифеста (не связанные файлы, фактическое содержимое файла манифеста). В большинстве случаев вы, вероятно, просто захотите изменить комментарий, и этого будет достаточно.
Если хотите, встроите обновление кеша в свое приложение через JavaScript API; это выходит за рамки этого быстрого совета, но если вы хотите узнать больше, ознакомьтесь с этой статьей на html5rocks.com .
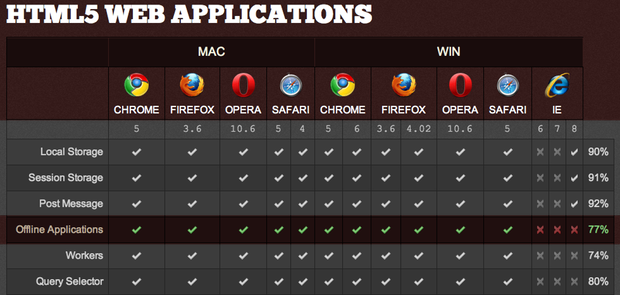
Поддержка браузера
Как и многие другие функции HTML5, кэш приложений поддерживается всеми современными браузерами.
График с www.findmebyip.com
И это кэш приложений HTML5; это довольно круто, и я уверен, что разработчики, практически любого сайта, будут использовать его, чтобы обеспечить изящно унизительный опыт, который будет радовать их пользователей, где бы они ни были. Спасибо за прочтение!