Общий вес страницы увеличился на 32% в 2013 году, достигнув смехотворных 1,7 Мб и 96 отдельных HTTP-запросов. Это средняя цифра; половина всех сайтов будет больше. Ожирение сайта стало эпидемией, и мы, веб-разработчики, виноваты. Нет оправданий.
Сайт с избыточным весом негативно скажется на вашей прибыли:
- Чем больше загрузка, тем медленнее опыт. Не у всех есть 20 Мб соединения, и это особенно верно в развитых западных странах со стареющей медной инфраструктурой. Неважно, насколько хорош ваш сайт: пользователи не будут ждать .
- Доступ к мобильному Интернету быстро увеличился, достигнув почти каждого четвертого пользователя. При обычном 3G-соединении страница размером 1,7 МБ отображается почти минуту. Есть ли смысл применять методы адаптивного веб-дизайна, когда ваш сайт не будет эффективно работать на этих устройствах?
- Алгоритмы Google Page Speed снизят рейтинг вашего сайта и нанесут ущерб поисковой оптимизации.
- Чем больше у вас кода, тем больше времени требуется для обновления и обслуживания.
Я предсказал, что в этом году вес страницы снизится — и я надеюсь, что это не окажется ошибочным. К счастью, существует ряд быстрых исправлений, которые мгновенно влияют на производительность сайта. Все эти методы хорошо известны, используют современные технологии, не занимают много времени и могут быть реализованы на существующей базе кода без необходимости повторной разработки. Позже я перейду к более продвинутым методам, а затем обрисую некоторые инструменты, которые помогут вам измерить ваш успех.
Первые три на самом деле не уменьшают ваш сайт, но помещают его в корсет и лестную одежду…
1. Активируйте сжатие GZIP
По данным W3Techs.com , почти половина всех веб-сайтов не поддерживают сжатие. Обычно это параметр сервера, который должен быть включен вашим веб-хостом, хотя может быть возможно настроить его самостоятельно.
2. Поощрять кеширование браузера
Если браузер может легко кэшировать файл, ему не обязательно загружать его снова. Простые решения включают установку соответствующего заголовка Expires , даты последнего изменения или принятие ETag в заголовке HTTP.
Вы можете настроить свой сервер на автоматическую обработку, например, здесь есть настройка Apache .htaccess для кэширования всех изображений в течение одного месяца:
<IfModule mod_expires.c> ExpiresActive On <FilesMatch "\.(jpg|jpeg|png|gif|svg)$"> ExpiresDefault "access plus 1 month" </FilesMatch> </IfModule> 3. Используйте сеть доставки контента (CDN)
Браузеры устанавливают ограничение от четырех до восьми одновременных HTTP-запросов на домен. Если на вашу страницу загружено 96 ресурсов с вашего домена, в лучшем случае потребуется 12 наборов одновременных запросов, прежде чем все появятся. (На самом деле, размеры файлов различаются, так что это не совсем так, но ограничение по-прежнему применяется.)
Запрос статических файлов из другого домена фактически удваивает количество HTTP-запросов, которые может сделать ваш браузер. Кроме того, пользователь с большей вероятностью будет предварительно кэшировать этот файл, поскольку он использовался на другом сайте в другом месте. Простыми вариантами являются библиотеки JavaScript, такие как jQuery и репозитории шрифтов, но вы также можете рассмотреть выделенный хостинг изображений.
Эти первые три варианта помогают повысить скорость страницы, но нам нужно проверить ваш код, прежде чем мы сможем активно уменьшить вес страницы…
4. Удалить неиспользованные активы
Сайты развиваются. Если вы больше не используете виджет, вы можете удалить связанные CSS и JavaScript. Если они содержатся в отдельных файлах, это простая работа. В противном случае вам может понадобиться использовать такие инструменты, как Chrome’s Audit Developer Tool, JSLint , Dust-Me Selectors , CSS Usage , unused-css.com или инструменты сборки, такие как grunt-uncss .
5. Конкатенация и минимизация CSS
В идеале вам требуется один файл CSS (хотя пара может потребоваться, если вы используете RWD для поддержки старых версий IE ). Хотя может быть целесообразно создавать и поддерживать отдельные файлы CSS, вы должны присоединиться к ним и удалить ненужные пробелы перед размещением на рабочем сервере.
Препроцессоры, такие как Sass , LESS и Stylus, могут сделать тяжелую работу за вас. Инструменты сборки, включая Grunt.js или Gulp, могут автоматизировать ваш рабочий процесс, или, если вы предпочитаете графический интерфейс, Koala предоставляет бесплатное кроссплатформенное приложение .
Если это кажется слишком большим усилием, вы можете вручную объединить файлы в текстовом редакторе или из командной строки, например, в Windows:
copy file1.css+file2.css file.css
или Mac / Linux:
cat file1.css file2.css > file.css
Полученный файл можно запустить через онлайн- минификатор CSS, такой как cssminifier.com , CSS Compressor & Minifier или CSS Compressor .
Наконец, не забудьте загрузить весь CSS в head чтобы браузер знал, как стилизовать следующий HTML, и ему не нужно перерисовывать страницу снова.
6. Объединить и минимизировать JavaScript
Средняя страница загружает 18 отдельных файлов скриптов. Хотя практично хранить библиотеки, такие как jQuery, в виде отдельных файлов, ваш собственный код JavaScript должен быть объединен и минимизирован на рабочем сервере. Опять же, инструменты сборки могут помочь, или вы можете использовать онлайн-инструменты, такие как YUI Compressor , Closure Compiler или, мой личный фаворит, JavaScript CompressorRater, который передает ваш код нескольким движкам, чтобы вы могли выбрать лучший.
По общему признанию, вам нужно быть немного более осторожным, поскольку компрессор JavaScript может выйти из строя, если у вас плохой код — даже пропущенная точка с запятой. Однако простая конкатенация файлов обеспечит повышение производительности, поскольку вы делаете меньше HTTP-запросов.
Наконец, лучше всего загружать JavaScript непосредственно перед закрывающим тегом HTML. Это гарантирует, что сценарии не блокируют загрузку другого содержимого, а содержимое страницы доступно для чтения до загрузки и выполнения сценариев.
7. Используйте правильный формат изображения
Использование неправильного формата изображения может увеличить ваши страницы. В общем:
- используйте JPG для фотографий
- используйте PNG для всего остального.
GIF может сжиматься лучше, когда у вас маленькая графика с ограниченным набором цветов — хотя это редко. Некоторые изображения также более подходят в качестве векторов, но мы обсудим это в следующей статье.
Вам понадобится приличный графический пакет для преобразования изображений, но есть множество бесплатных опций, а некоторые, такие как XnView, позволяют пакетно обрабатывать файлы. Не забудьте поиграть с настройками:
- JPG — это формат с потерями с качеством от 0 (плохой файл меньшего размера) до 100 (лучший файл большего размера). Большинство изображений будут хорошо выглядеть где-то между 30 и 70, но экспериментируйте, чтобы найти самое низкое допустимое значение.
- PNG доступен в 256 и 24-битных цветовых вариантах. Если вам не нужна прозрачность и вы можете ограничить цветовую палитру, 256-цветная версия может сжать лучше.
8. Изменение размера больших изображений
Смартфон начального уровня с 3-мегапиксельной камерой будет производить изображение, которое слишком велико для отображения на веб-странице. К сожалению, редакторы контента будут загружать изображения прямо со своей камеры. Рекомендуется небольшое обучение и автоматизированная система изменения размера.
Размеры изображения никогда не должны превышать максимальный размер их контейнера. Если ваш шаблон имеет максимальное пространство 800 пикселей по горизонтали, изображение не будет нуждаться в большей ширине. Тем не менее, те, кто использует дисплеи высокой плотности / Retina, могут оценить двойное изображение шириной 1600 пикселей, но это все же меньше, чем у обычной камеры.
Изменение размера изображений оказывает существенное влияние на вес страницы. Уменьшение размеров изображения на 50% уменьшает общую площадь на 75% и должно значительно уменьшить размер файла.
9. Сжатие изображений дальше
Даже если вы переключились на правильный формат и изменили размеры, можно дополнительно уменьшить файлы изображений, используя инструменты для анализа и оптимизации графики. К ним относятся OptiPNG , PNGOUT , jpegtran и jpegoptim . Большинство из них можно установить как отдельные исполняемые файлы или интегрировать в процесс сборки. Кроме того, онлайн-инструменты, такие как Smush.it, могут выполнять работу в облаке.
10. Удалите ненужные шрифты
Веб-шрифты произвели революцию в дизайне и сократили потребность в графическом тексте. Однако пользовательские шрифты имеют свою стоимость и могут добавить несколько сотен килобайт на вашу страницу. Если вы используете более двух или трех шрифтов, возможно, вы перестарались. Ваш клиент / начальник может любить ужасные рукописные шрифты, но стоит ли загружать файл шрифта размером 200 КБ, если он используется только для одного заголовка?
Я подозреваю, что многие сайты могут уменьшить свой вес на 30-50% с помощью нескольких часов усилий не-разработчика. Для среднего сайта это экономия более 800 Кб, и она станет заметно быстрее.
Ваш сайт все еще имеет лишний вес? Некоторые более жесткие решения
Но если после выполнения этих шагов ваши страницы все еще страдают ожирением , есть более радикальные варианты диеты, которые вы можете рассмотреть.
1. Удалить кнопки социальных сетей
Есть ли на ваших страницах кнопки обмена Facebook, Twitter, Google+ и LinkedIn? Это 580 КБ контента, который вы предоставляете разочарованным конечным пользователям. Во многом это JavaScript, который должен выполняться браузером, и некоторые сети предусматривают, что он должен быть загружен до появления вашего контента.
Раздутые социальные виджеты совершенно не нужны — вы можете добавить обезжиренные социальные кнопки на свои страницы с помощью нескольких строк HTML. Небольшой JavaScript может постепенно улучшить работу и показать всплывающее окно на настольных устройствах.
Хотя простые кнопки не будут отображать статистику кликов, вы можете найти гораздо больше информации с помощью отслеживания событий в Google Analytics .
2. Проверьте все сторонние виджеты
Социальные сети не единственные виновники. Добавление сторонних виджетов на вашу страницу имеет скрытую стоимость, которая значительно превышает включенную разметку. Даже если контент загружен из другого домена, он может содержать сотни килобайт данных, JavaScript, CSS и изображений.
Если вы должны использовать виджет, рассмотрите тот, который лучше написан. В идеале, виджет JavaScript должен быть легковесным, загружаться в конце страницы, но иметь возможность помещать контент в указанный HTML-контейнер. С другой стороны …
3. Рассмотрите ленивую загрузку — или контент по требованию
Предположим, вы показываете видео, размещенное специализированным поставщиком. Хотя видео загружается только тогда, когда пользователь нажимает «play», вы, вероятно, загружаете код API видео и другие связанные ресурсы независимо от того, воспроизводит ли пользователь видео или нет. Почему бы не загрузить весь этот контент, когда пользователь запрашивает его?
Вы также можете рассмотреть изображения и контент по требованию, которые загружаются при прокрутке страницы пользователем. Я не фанат этой техники; потенциально может оказать негативное влияние на юзабилити или SEO. Однако это полезно для некоторых типов веб-приложений, например, галерей изображений.
4. Заменить изображения с эффектами CSS3
Вы нарезаете изображения для создания градиентов, скругленных границ и теней? Я надеюсь, что нет — CSS3 делает такие методы излишними.
Эффекты не будут работать в IE8 и ниже, но oldIE умирают, и пользователи не будут знать, потому что они не будут сравнивать ваш сайт в нескольких браузерах. Вы можете добавить умные прокладки, такие как CSS3 PIE, но я бы не советовал: они могут увеличить объем вашей страницы и замедлить сканирование старых браузеров.
Эффекты CSS3 обычно ухудшаются изящно, поэтому редко нужно беспокоиться о старых браузерах. Пиксельное совершенство всегда было бесполезным и совершенно нелепым, когда вы создаете адаптивный дизайн, адаптирующийся к экранам разных размеров.
Однако следует соблюдать осторожность: тени и градиенты CSS оказались дорогостоящими при перерисовке браузера, особенно если вы отображаете десятки элементов с добавленными этими функциями. Поэтому используйте эффекты экономно и тестируйте производительность прокрутки и перекраски, прежде чем использовать эти эффекты для замены изображений.
5. Замените JavaScript на CSS3 эффекты и анимацию
Ваш JavaScript завален эффектами $("#y").slideDown() и $("#y").slideDown() ? Это могло быть необходимо несколько лет назад, но анимация , переходы и преобразования CSS3 в значительной степени вытеснили эффекты JavaScript. Причины:
- CSS3 анимация изначально обрабатывается браузером; если все сделано правильно, это часто будет намного быстрее и плавнее, чем выполнение JavaScript.
- CSS3-анимация проще в написании и требует значительно меньше кода.
- CSS3 предлагает трехмерные преобразования, которые чрезвычайно сложны — если не невозможны — только в JavaScript без специализированной библиотеки.
Бывают ситуации, когда вам нужен детальный контроль JavaScript, но они являются редкими исключениями. Опять же, эффекты не будут работать в старых браузерах, но должны изящно ухудшаться.
6. Рассмотрим масштабируемую векторную графику (SVG)
SVG содержат точки, линии и фигуры, определенные как векторы в XML. SVG идеально подходят для адаптивных проектов, поскольку они масштабируются до любого размера без потери качества, а размер файла часто меньше растрового изображения.
SVG не подходят во всех ситуациях. Фотографии и сложные изображения всегда будут лучше в формате JPG или PNG. Тем не менее, логотипы, диаграммы и диаграммы обычно подходят. Более того, SVG можно манипулировать на клиенте с помощью CSS и JavaScript.
Существуют инструменты для преобразования растровых изображений в векторный формат, но, начиная с нуля, вы получите лучшие результаты. Такие пакеты, как Illustrator, Inkscape и SVG edit, обеспечивают хорошее начало, хотя изучение основ XML поможет вам создавать более чистый код.
7. Заменить изображения значками шрифтов
Вы можете использовать десятки маленьких значков на своем сайте, и управление отдельными файлами изображений не доставляет удовольствия. К счастью, иконочные шрифты могут сэкономить пространство и здравый смысл. Один шрифт может содержать сотни векторных изображений, которые можно установить на любой цвет и масштабировать до любого размера во всех браузерах (начиная с IE6).
Вы можете использовать выделенный шрифт или, для оптимальной экономии полосы пропускания, использовать такой инструмент, как Fontello , IcoMoon или Flaticon, чтобы создать пакет шрифтов, содержащий нужные вам значки.
8. Используйте спрайты изображений
Растровые изображения должны быть последним выбором после отклонения параметров шрифтов CSS3, SVG и значков. Часто используемые растровые изображения могут быть упакованы в один файл спрайта, так что отдельные изображения могут быть доступны в CSS, например
.sprite { width: 16px; height: 16px; background: url("sprite.png") 0 0 no-repeat; } .sprite.help { background-position: 0 -16px; } .sprite.info { background-position: 0 -32px; } .sprite.user { background-position: 0 -48px; }
Преимущества:
- Для загрузки спрайта требуется один HTTP-запрос.
- Один спрайт обычно приводит к меньшему общему размеру файла, чем общий вес отдельных изображений.
- Все изображения появляются после загрузки спрайта.
Спрайты изображений могут быть созданы в графическом пакете или с использованием таких инструментов, как Sprite-Cow и Instant Sprite . Вы также можете включить производство спрайтов в свой рабочий процесс Grunt .
9. Используйте данные URI
URI данных кодируют двоичные и текстовые активы, как если бы они были внешними ресурсами. Растровые изображения и SVG могут быть закодированы непосредственно в HTML, JavaScript или — что более полезно — CSS:
.bullet { background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQAQMAAAAlPW0iAAAABlBMVEUAAAD///+l2Z/dAAAAM0lEQVR4nGP4/5/h/1+G/58ZDrAz3D/McH8yw83NDDeNGe4Ug9C9zwz3gVLMDA/A6P9/AFGGFyjOXZtQAAAAAElFTkSuQmCC"); }
Это уменьшит количество HTTP-запросов — хотя обслуживание будет более сложным, если вы не можете каким-либо образом автоматизировать процесс. Я бы порекомендовал его только для небольших часто используемых изображений, которые вряд ли изменятся.
Такие инструменты, как DataURL.net и data: URI Generator преобразует файлы в URI данных для вас.
10. Используйте инструменты оценки сайта
Вы не будете знать, была ли ваша диета успешной, если вы не будете следить за весом вашей страницы и полученными в результате улучшениями скорости загрузки. Могут помочь консоли разработчика браузеров и бесплатные онлайн-инструменты, такие как Google Page Speed Insights . Полный список приведен в моей следующей статье, прежде чем мы обсудим более радикальные, похожие на липосакцию методы снижения веса страницы в последней части этой серии.
Сайт еще не достаточно худой? Еще несколько радикальных решений
Диеты веб-страницы жестки. Вы можете реализовать быстрые исправления. Возможно, вы предприняли более жесткие действия, такие как оптимизация CSS и JavaScript. Но вся ваша замечательная работа отбрасывается, как только ваш начальник / клиент требует еще один новый блестящий виджет, легкомысленную кнопку в социальных сетях или дурацкий шрифт.
К сожалению, диеты часто имеют ограниченные преимущества. Резкие изменения в образе жизни, с другой стороны, могут гарантировать, что ваш сайт никогда не станет ожирением. Некоторые из приведенных ниже предложений противоречивы и не для всех, но, по крайней мере, я надеюсь, что они помогут вам лучше понять проблемы с весом страницы…
1. Никогда не доверяйте стороннему коду
Вы бы предоставили неизвестному разработчику беспрепятственный доступ к коду вашего сайта? Если нет, то почему вы доверяете стороннему коду? Легко добавлять полезные виджеты на вашу страницу, и редко они могут поставить под угрозу безопасность. Тем не менее, всегда проверяйте, какие ресурсы они используют. Например, кнопки социальных сетей могут добавлять половину мегабайта контента , замедляя ваши страницы; ты можешь обойтись без них?
2. Одной библиотеки JavaScript более чем достаточно
Возможно, вы используете JQuery. Это нормально — придерживайтесь этого . Но не просматривайте библиотеки плагинов Prototype или YUI в поисках интересных виджетов и эффектов.
Вам также следует рассмотреть более экстремальные варианты:
- Можете ли вы получить пользовательскую сборку, если вы не используете все функции библиотеки?
- Существуют ли легкие альтернативы, такие как Zepto.js или Minified.js, которые обеспечивают API-четность с основными методами jQuery?
- Требуется ли библиотека? Если он в основном используется для сглаживания несоответствий браузера, возможно, эти проблемы больше не существуют. Вы используете библиотеку, потому что она знакома и удобна?
3. Остерегайтесь шаблонов CMS
Немногие системы управления контентом генерируют избыточные страницы … но затем вы начинаете добавлять вещи .
Бесплатный или коммерческий шаблон может иметь финансовый смысл. Зачем нанимать разработчика, когда готовый код делает все необходимое за несколько долларов? Они могут быть идеальными для простых сайтов с брошюрами, но есть скрытая стоимость. Общие шаблоны должны продавать сотни, если не тысячи копий, чтобы окупить усилия по разработке. Чтобы привлечь покупателей, разработчики объединяют все функции, которые они могут; Вы можете использовать только часть из них, но они все еще существуют в коде страницы.
Возможно, мне не повезло, но темы WordPress, с которыми я сталкивался, часто весят более 2 Мб. Я уверен, что есть легкие варианты, но найти другой — это другой вопрос.
4. Разрежьте каркасный жир
Каркасы Boilerplate, такие как Bootstrap и Foundation, полезны для создания прототипов или в качестве отправной точки для нового проекта. К сожалению, как и стандартные шаблоны, они поставляются с CSS, JavaScript и другими ресурсами, которые вам никогда не понадобятся. HTML также имеет тенденцию быть достаточно многословным и изобилующим несемантическими именами классов.
Лично я предпочитаю модульный подход, похожий на lego, в веб-разработке (это классические блоки lego, а не пакеты, ограничивающие вас созданием одной конкретной вещи) . Вы начинаете с нуля и добавляете необходимые компоненты. Рамки больше похожи на скульптуру из мрамора; Вы отказываетесь от частей, которые вам не нужны, пока сайт не будет готов. Это то, что должно произойти, но легче оставить все как есть.
Я не буду говорить «не используйте фреймворки» , но помните о том, какую дополнительную массу они несут. Инструмент, такой как grunt-uncss, может помочь удалить ненужный код, но никогда не рекомендуется добавлять код платформы в первую очередь.
5. Примите прогрессивное улучшение
Термин « прогрессивное улучшение » отошел от фаворита, но это, по сути, то, что вы делаете на адаптивном для мобильных устройств веб-сайте. По сути, вы создаете базовый удобный интерфейс с улучшениями, которые поддерживаются или требуются браузером. Простой пример: вы можете ссылаться на большое изображение в CSS, когда запускается медиазапрос экрана рабочего стола — большинство современных мобильных браузеров не запрашивают файл. Возможно, вы сможете улучшить это, используя условные загрузчики JavaScript и сетевой API .
Прогрессивное улучшение редко требует значительных дополнительных усилий; это скорее подход к разработке, чем технология.
6. Примите процесс сборки
Вы должны убедиться, что вы сделали все, чтобы уменьшить файлы изображений, CSS и JavaScript перед развертыванием. Это может быть ручной процесс, но инструменты автоматизации, такие как Grunt.js и Gulp.js, могут сделать это безболезненно.
7. Знай свой код
Препроцессоры CSS и JavaScript, такие как Sass, LESS, Stylus, CoffeeScript, TypeScript и Dart, возможно, произвели революцию в вашей производительности и рабочем процессе. Тем не менее, источник абстрагируется от окончательного сгенерированного кода. Выходная информация препроцессора хороша только как входная, и можно программно добавлять тысячи лишних строк непреднамеренно. Поэтому всегда проверяйте, чтобы результат был эффективным.
8. Рассмотрим автономный AppCache
Веб-приложения могут работать в автономном режиме с помощью HTML-кэша приложений . Можно использовать AppCache для дополнения или улучшения кэширования в браузере регулярно используемых ресурсов.
9. Упростите свой сайт
В течение последних нескольких лет веб-сайты и приложения избегали сложности, чтобы обеспечить упорядоченный, ориентированный на клиента опыт. Но не все получили эту записку, и, по общему признанию, упрощение может быть более жестким, чем это звучит. Многие клиенты хотят быть разработчиками программного обеспечения и добавляют легкомысленные функции, потому что они:
- ошибочно считаю, что больше функциональности привлекает больше клиентов,
- считают, что они получают лучшее соотношение цены и качества от своего разработчика, и
- они не знают лучше.
К счастью, небольшое пользовательское тестирование может помочь вам определить никогда не использовавшиеся варианты, которые можно извлечь из продукта или заменить более гладкими и легкими альтернативами.
10. Измените свой образ жизни развития
Кто виноват в том, что средняя веб-страница достигает 1,7 МБ? Разработчики. Неважно, как или почему веб-сайт стал тучным; разработчик позволил этому случиться.
Конечно, важна скорость разработки и сокращение затрат, но не в том случае, если в результате получается медленный, неуклюжий продукт, который никогда не использовался. Ваш клиент / начальник может не понимать технические проблемы, но, если вы не выделите потенциальных ловушек с точки зрения непрофессионала, вы никогда не станете добросовестным программистом, заслужившим уважение и вознаграждения, которых вы заслуживаете.
Облегченные страницы являются прямым результатом эффективной практики кодирования и должны быть важным фактором для любого проекта. К сожалению, выполнение этого часто помещается в корзину «сделай это позже» вместе с контентом, SEO и тестированием юзабилити. Мои предложения:
- Легко забыть о проблемах с пропускной способностью, когда вы используете быстрое соединение со скоростью 50 Мбит / с. Ограничьте подключение или попробуйте загрузить свой сайт в районе с плохим приемом 3G или в загруженной Wi-Fi сети отеля. Ваше разочарование может испытывать тысячи пользователей каждый день.
- Учитывайте вес страницы в каждом проекте и задавайте вопросы по каждому активу, добавленному на страницу. Этот шрифт необходим? Можете ли вы уменьшить размеры фонового изображения? Могут ли CSS3-анимации заменить эту библиотеку JavaScript? и т.п.
- Измени свое отношение. Ожирение на веб-страницах — эпидемия, но, очевидно, мало кто из разработчиков беспокоится Создание тонких страниц — это ценный навык, который поможет вам выделиться из толпы.
Инструменты, которые помогут вам измерить ваш успех
Если вы не будете постоянно следить за весом страницы, вы не будете знать, как продвигается ваша диета. Средняя страница в настоящее время превышает 1,7 МБ и увеличилась на 32% только в 2013 году . Если ваши разработчики тайно поглощают жирные виджеты, любой из следующих инструментов оценки выделит их обжорство. Они все свободны и занимают несколько секунд, чтобы бежать.
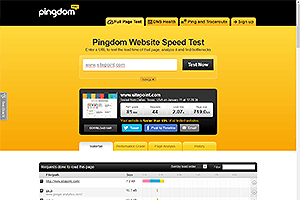
1. Пингдом 
Pingdom — один из моих любимых онлайн-инструментов. Он раскрывает все, что вам, возможно, понадобится знать: вес страницы, скорость загрузки, анализ кода, оценки производительности, предложения по разработке и даже исторические временные рамки для записи прогресса в диете. Если вы используете только один инструмент анализа, Pingdom должен быть им.
2. Дополнение для веб-разработчиков Firefox 
Панель инструментов веб-разработчика Криса Педерика существует с самого начала создания (Firefox). Чтобы использовать его для просмотра как сжатого, так и несжатого размера страницы, выберите « Просмотр размера документа» в меню « Информация» .
Обратите внимание, что веб-разработчик доступен как расширение Chrome, но, к сожалению, не имеет этой функции.
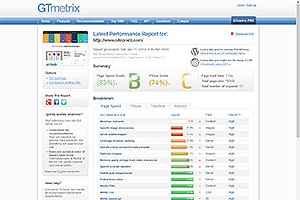
3. GTmetrix 
GTmetrix показывает агрегированный отчет, сгенерированный из Google PageSpeed Insights и YSlow, а также дополнительную информацию, такую как общий размер страницы и количество запросов. Онлайновый инструмент лучше, чем обе системы, хотя вы все равно можете использовать их отдельно.
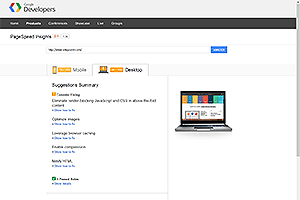
4. Google PageSpeed Insights 
PageSpeed Insights не показывает общий вес страницы или статистику скорости загрузки, но он показывает, где вы можете сделать улучшения как для настольных, так и для мобильных устройств. Сайты получают оценку 100 баллов, чтобы вы могли быстро оценить, как идут улучшения.
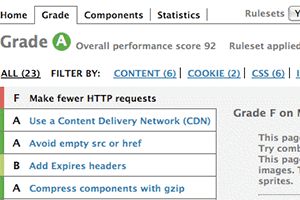
5. YSlow 
YSlow от Yahoo — это онлайн-инструмент и плагин, доступный для большинства браузеров. Как и PageSpeed Insights, он оценивает страницы и выставляет оценку между A (вы сделали все, что можете) и F (вы терпите неудачу) по ряду факторов.
6. Браузер Разработчик Консолей 
Если вы не хотите использовать что-то новое, инструменты Firebug, Chrome Inspector, Firefox Web Developer и IE Developer предлагают сетевые анализаторы и профилировщики для оценки размера ваших страниц. Обратите внимание, что они не обязательно загружают кэшированные ресурсы, поэтому вам может потребоваться использовать Ctrl + F5 или очистить кэш перед тестированием.
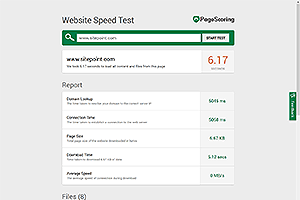
7. PageScoring Тест скорости сайта 
Если вам требуется быстрый и простой инструмент, то тест скорости сайта сделает свою работу. Он концентрируется на времени загрузки, но также отображаются размеры файлов и время загрузки для каждого отдельного файла, что может быть удобно для выделения проблемных областей.
8. Тест скорости восходящего тренда 
Наряду с обычными тестами размера и скорости загрузки, инструмент Uptrends уникален тем, что позволяет тестировать скорость отклика в определенных географических точках. В отчете также подчеркивается, из какой области обслуживается каждый ресурс, чтобы помочь оценить эффективность CDN.
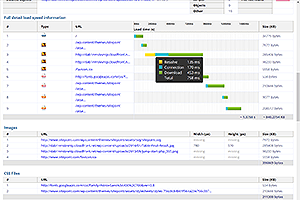
9. Page Speed Tool 
Page Speed Tool хорошо представлен и выделяет размеры файлов, ресурсы, группы ресурсов и скорости загрузки. Обратите внимание, что предполагаемое время загрузки рассчитывается только для источника HTML — не для всех файлов. Тем не менее, вы можете получить точную оценку общего времени загрузки, изучив прилагаемую диаграмму водопада.
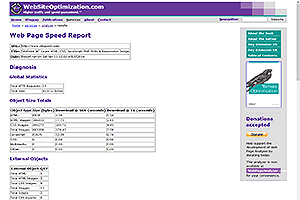
10. Анализатор веб-страниц 
Если вы можете простить его возраст и устаревший фиолетовый и оранжевый дизайн, Web Page Analyzer предоставляет диапазон статистики размера файла, а также оценку времени загрузки для модемов вплоть до 14.4K!
Уф!
Я надеюсь, что вы нашли это исчерпывающее руководство полезным, и, по крайней мере, некоторые из представленных решений помогли обрезать жир. Желаем удачи в вашем новом режиме похудения!