В моих предыдущих постах мы обсуждали, что такое SVG и почему вы должны рассмотреть SVG для своего проекта . В этой статье мы рассмотрим основные понятия, структуру документа и элементы чертежа.
Пространство координат SVG
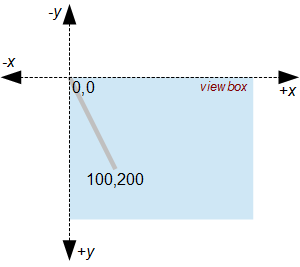
SVG определяется в любом координатном пространстве, которое вы ему даете. Это пространство не обязательно относится к пикселям, см, дюймам или другим единицам, потому что изображения масштабируются до любого размера.
При желании вы можете определить окно просмотра, которое определяет координаты, используемые SVG. Следующие SVG выглядят одинаково:
- SVG с окном просмотра от 0,0 до 200 100 с линией от 0,0 до 100,50.
- SVG с окном просмотра от 0,0 до 300,150 с линией от 0,0 до 150,75.
Ваши изображения отображаются в окне просмотра, то есть во всем окне браузера или блоке на странице HTML. По умолчанию окно просмотра SVG будет растягиваться в любом направлении, чтобы заполнить пространство области просмотра. Однако вы можете указать, что хотите сохранить соотношение сторон.
В отличие от математических графиков, система координат SVG начинается в верхнем левом углу (обычно 0,0) с осью X, направленной вправо, и осью Y, направленной вниз. Следовательно, точка на 100 200 представляет 100 единиц справа от левого края и 200 единиц вниз от верхнего края.
Единицы длины SVG
Длина в SVG может быть указана как:
- относительное значение в пространстве SVG, например, 10
- абсолютное или относительное измерение, например, 10 пикселей. SVG поддерживает em, ex, px, pt, pc, cm, mm, in и процентные единицы.
Если ваше изображение будет масштабировано, используйте единицы измерения, относящиеся к вашей области просмотра, например, ширина линии 10 в области просмотра 100 × 100 будет составлять 10% от полной ширины / высоты.
XML-документ SVG
Изображение SVG определяется как документ XML. Предполагая, что вы создаете новый файл SVG, такой как image.svg , декларация XML и тип документа должны отображаться в верхней части документа:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
Далее следует корневой элемент SVG:
<svg xmlns="http://www.w3.org/2000/svg">
Несколько необязательных атрибутов могут быть применены к элементу svg . Два важных из них:
- viewBox : установите размеры — прямоугольная область координат, используемая для вашего изображения, указанная как «min-X min-Y ширина и высота», например,
viewBox="0 0 600 400"Важно помнить, что это абстрактное пространство; это не относится к пикселям, и ваши элементы рисования не ограничены этими координатами. - preserveAspectRatio : определяет, как масштабируется окно просмотра. Есть много опций, например,
preserveAspectRatio="xMidYMid meet"
Необязательный заголовок и описание могут быть определены с использованием элементов titledesc Поэтому наш основной XML-документ:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 600 400" preserveAspectRatio="xMidYMid meet">
<title>My First Scalable Vector Graphic</title>
<desc>An experimental SVG from SitePoint.com</desc>
<!-- drawing elements to go here -->
</svg>
Группировка элементов
Любой набор элементов (линии, круги, прямоугольники, текст и т. Д.) Можно сгруппировать с помощью тегов <g> … </g> По сути, это идентично группированию графических объектов в графическом пакете, поэтому ими можно управлять как одним элементом.
Лично я предпочитаю определять узел корневой группы, чтобы я мог легко изменить все изображение с помощью JavaScript или CSS, например
<g id="main">
<!-- drawing elements to go here -->
</g>
Одна группа может иметь любое количество вложенных внутренних групп.
линии
Одна линия между двумя точками рисуется с помощью элемента line
<line x1="10" y1="10" x2="100" y2="200"
stroke="#999" stroke-width="5" stroke-linecap="round" />
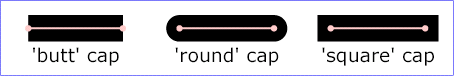
Атрибут stroke-linecap определяет конец строки и принимает значения butt (по умолчанию), round, square или наследовать:
Ломаные
Полилинии определяют набор связанных отрезков прямой линии:
<polyline points="580,10 560,390 540,200 520,390 400,390"
stroke="#c00" stroke-width="5" stroke-linecap="round"
stroke-linejoin="round" fill="none" />
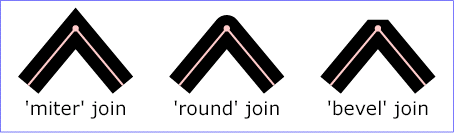
Атрибут stroke-linejoin определяет эффект соединения строк и принимает значения митры (по умолчанию), округления, скоса или наследования:
Полигоны
Полигоны похожи на полилинии, за исключением того, что полученная форма всегда будет закрытой:
<polygon points="350,75 379,161 469,161 397,215 423,301 350,250 277,301 303,215 231,161 321,161"
stroke="#ff0" stroke-width="10" fill="#ff6" />
Прямоугольники
Квадратные или скругленные прямоугольники определяются с помощью элемента rect
<rect x="100" y="10" width="150" height="100" rx="10" ry="20"
stroke="#060" stroke-width="8" fill="#0f0" />
Атрибуты x и y определяют верхний левый угол. rx и ry определяют округление горизонтального и вертикального углов.
круги
Круги определяются с использованием центральной точки и радиуса:
<circle cx="100" cy="300" r="80"
stroke="#909" stroke-width="10" fill="#f6f" />
Эллипс
Эллипсы определяются с использованием центральной точки и двух значений радиусов:
<ellipse cx="450" cy="50" rx="80" ry="30"
stroke="#0cc" stroke-width="10" fill="#0ff" />
Текст
Основной текст может быть добавлен с помощью text
<text x="240" y="390" font-family="sans-serif" font-size="50" fill="#00f">SVG</text>
Атрибуты x и y определяют левую нижнюю координату первого символа в строке.
Результат
Наш окончательный документ SVG содержит следующий XML-код:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 600 400" preserveAspectRatio="xMidYMid meet">
<title>My First Scalable Vector Graphic</title>
<desc>An experimental SVG from SitePoint.com</desc>
<g id="main">
<line x1="10" y1="10" x2="100" y2="200" stroke="#00c" stroke-width="5" stroke-linecap="round" />
<polyline points="580,10 560,390 540,200 520,390 400,390" stroke="#c00" stroke-width="5" stroke-linecap="round" stroke-linejoin="round" fill="none" />
<polygon points="350,75 379,161 469,161 397,215 423,301 350,250 277,301 303,215 231,161 321,161" stroke="#ff0" stroke-width="10" fill="#ffc" />
<rect x="100" y="10" width="150" height="100" rx="10" ry="20" stroke="#060" stroke-width="8" fill="#0f0" />
<circle cx="100" cy="300" r="80" stroke="#909" stroke-width="10" fill="#f6f" />
<ellipse cx="450" cy="50" rx="80" ry="30" stroke="#0cc" stroke-width="10" fill="#0ff" />
<text x="240" y="390" font-family="sans-serif" font-size="50" fill="#00f">SVG</text>
</g>
</svg>
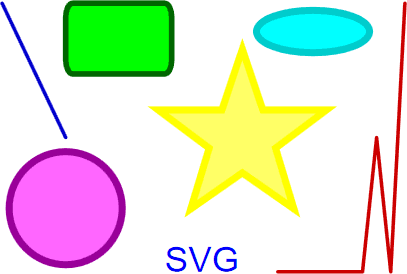
и отображает это изображение:
нажмите, чтобы посмотреть фактический SVG
Несмотря на то, что это простой пример, перед минификацией и распаковкой файл имеет размер 1176 байт. Эквивалентный сжатый PNG выше составляет 5 611 байт — он почти в 5 раз больше и не может быть масштабирован выше исходного разрешения 407 × 274 без потери качества.
Другие статьи о масштабируемой векторной графике скоро появятся в SitePoint …