В моей предыдущей статье действительно ли разработка Internet Explorer — пустая трата времени? Я намекнул, что возможно поддерживать старые браузеры без значительных усилий по разработке. В этом руководстве мы собираемся создать простую веб-страницу, которая работает во всех современных браузерах, а также в IE8, IE7, IE6 и, возможно, в более ранних версиях.
Прежде чем мы начнем, пожалуйста, обратите внимание, что мы не стремимся к совершенству пикселей или идентичной функциональности. Это никогда не будет возможно, так что даже не беспокойтесь. Однако мы НЕ собираемся тратить время на тестирование, исправление или взлом ошибок IE, и страница все равно будет работать.
Цель
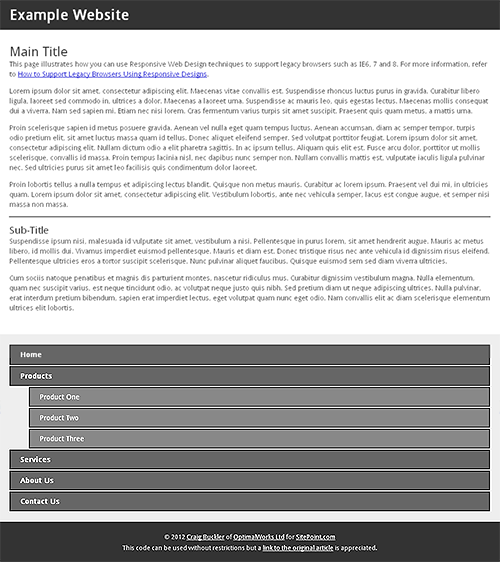
Это дизайн, который мы попытаемся создать в современных браузерах:

Он никогда не получит никаких наград, но содержит типичные компоненты, такие как заголовок, нижний колонтитул, контент, боковая панель и раскрывающееся меню CSS. Обратите внимание, что заголовок и меню зафиксированы в верхней части окна браузера.

display: fixed
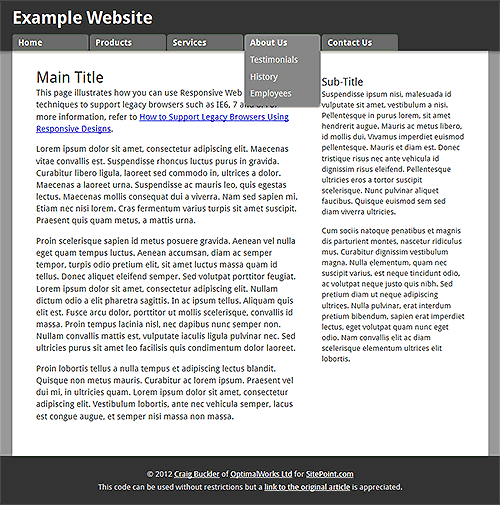
Несмотря на то, что все мы столкнулись с более серьезными проблемами, сайт в основном сломан.

Мы могли бы исправить это с помощью условного CSS или взлома, специфичного для IE7, но жизнь слишком коротка для такой ерунды!

Отвечая на проблему
Давайте рассмотрим адаптивный веб-дизайн. RWD использует медиазапросы для применения стилей в зависимости от ширины или высоты браузера. Например, эта link
<link rel="stylesheet" media="screen and (min-width:600px)" href="mystyles.css" />
RWD обычно используется для поддержки мобильных браузеров. Дизайн вашего рабочего стола упрощен для устройств с небольшим экраном, например, макет линеаризован в виде одного столбца, а функции, основанные на эффектах наведения, адаптированы для касания.
К сожалению, некоторые мобильные браузеры не поддерживают медиазапросы. Это означает, что мы не можем полагаться на использование дизайна рабочего стола, а затем упростить его при обнаружении небольшого экрана. Но мы можем изменить это, то есть мы начнем с базового мобильного дизайна и применяем эффекты макета рабочего стола только тогда, когда браузер поддерживает медиазапросы и размеры экрана становятся достаточно большими, чтобы быть практичными.
Это называется «сначала мобильный» и стало передовым методом для разработчиков, внедряющих адаптивные сайты.
Угадайте, какие другие браузеры не поддерживают медиазапросы? Почему мы не можем использовать более простой мобильный макет для поддержки IE6, IE7, IE8 и любого другого устаревшего браузера. Линеаризация макета сразу решит большинство проблем, связанных с IE.
Решение
На странице используются две таблицы стилей:
- simple.css — наш основной мобильный / устаревший макет браузера
- complex.css — переопределяет простые стили для макета рабочего стола
Более простые стили всегда загружаются:
<link rel="stylesheet" media="all" href="simple.css" />
Затем мы используем медиа-запрос для загрузки сложного макета, если ширина экрана превышает 800 пикселей. IE6, 7 и 8 будут игнорировать объявление:
<link rel="stylesheet" media="screen and (min-width:801px)" href="complex.css" title="complex layout" />
Вот в чем заключается магия: мы используем условную таблицу стилей для загрузки сложных стилей в старых версиях IE, которые поддерживают макет рабочего стола:
<!--[if (IE 8)]>
<link rel="stylesheet" media="screen" href="complex.css" title="complex layout" />
<![endif]-->
В этом случае я только рад поддержать IE8. Макет не будет отзывчивым, но, поскольку IE8 не работает на мобильных устройствах, мы знаем, что это должен быть пользователь с настольным компьютером с достаточно большим дисплеем. Если бы я был готов жить с причудами IE7, я мог бы использовать if (IE 8)|(IE 7)
Это все, что нам нужно, кроме HTML5-шимм…
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
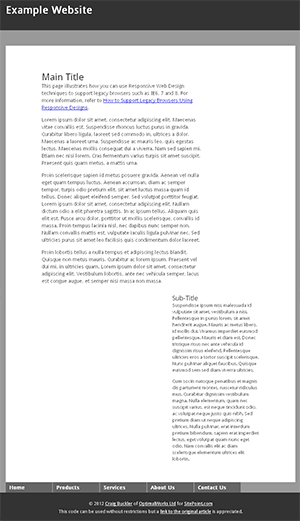
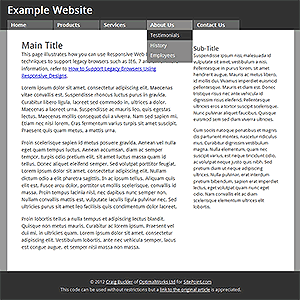
Результат: наша демонстрационная страница работает везде! Запустите свою старую копию IE6 или IE7, и вы увидите этот дизайн …
Это не так красиво, но гораздо удобнее, чем раньше.
Если вы уже поддерживаете мобильные устройства, этот метод не потребует дополнительной разработки. Если у вас нет адаптивного дизайна, вам понадобится простая мобильная таблица стилей, но это минимальное усилие для числа мобильных и устаревших браузеров, которые вы будете поддерживать.
Легко. Или, конечно, проще, чем исправлять старые ошибки IE или убеждать миллионы пользователей обновить свои браузеры.
Если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как ускоренный курс по мобильному веб-дизайну .