
Решения для разработчиков Acuity Scheduling
Добро пожаловать в третий выпуск нашей серии, посвященный удобной для разработчиков платформе планирования и бронирования Acuity . В предыдущих выпусках мы в общих чертах рассказывали о сервисе бронирования и назначения в календаре , а также о сервисах встраивания, API для разработчиков и интеграции Acuity .
Сегодня мы продолжим освещать платформу разработчиков Acuity, перейдя к ее уникальной поддержке OAuth, веб-хокам уведомлений и возможностям создания отчетов на основе API.
Поскольку это руководство посвящено платформе для разработчиков, я призываю вас зарегистрироваться в Acuity и узнать больше самостоятельно.
Acuity Scheduling может быть наиболее удобным для разработчиков решением для планирования. Но это также чрезвычайно эффективный веб-сервис для всех ваших потребностей в планировании, бронировании и планировании встреч.
Если вы хотите узнать больше об этом, посмотрите видео с расписанием ниже:
Прежде чем я начну, я хочу побудить вас ответить на любые вопросы, которые могут у вас возникнуть о Acuity Scheduling и серии наших руководств. Пожалуйста, оставьте их в комментариях ниже или не стесняйтесь связаться со мной @lookahead_io в Twitter.
Теперь давайте вернемся к третьему эпизоду …
Планирование Acuity Интеграция OAuth2
Если вы расширяете свое приложение для работы с несколькими учетными записями Acuity, скажем, для планирования крупной компании со многими учетными записями членов команды Acuity, вы можете использовать интеграцию Acuity OAuth, чтобы каждый пользователь мог быстро и легко работать со своими календарями и управлять ими. и бронирование.
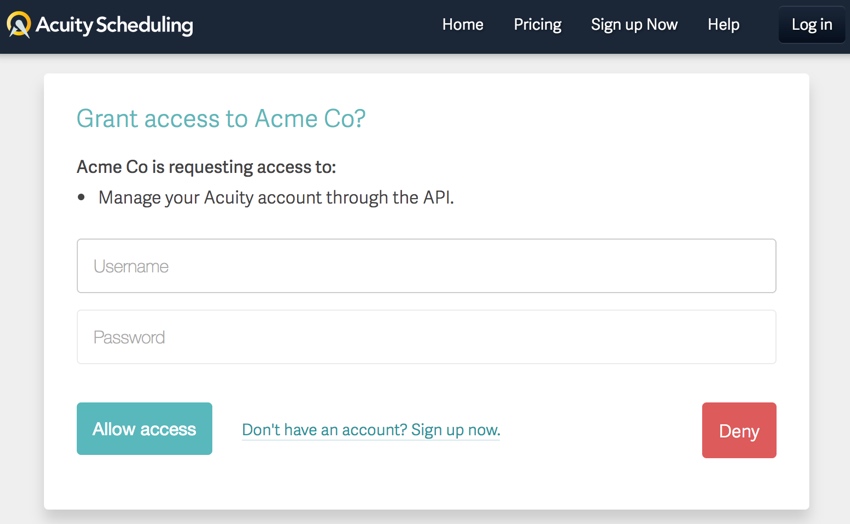
Вероятно, вы знакомы с OAuth, выполнив вход в приложение с помощью своей учетной записи Facebook или Google. Acuity предоставляет такую же возможность для своих учетных записей ( см. Изображение выше) .
Как работает OAuth2
OAuth2 — это стандарт для приложений, позволяющих безопасно предоставлять авторизацию и обмениваться учетными данными для API. Это лучший вариант, позволяющий пользователям вашего приложения подключаться к Acuity.
Пользователь нажимает кнопку подключения на клиенте (в вашем приложении) и перенаправляется в Acuity для ввода своих учетных данных. После авторизации вашего приложения пользователь перенаправляется обратно в ваше приложение с кодом авторизации, который вы обменяете на токен доступа API.
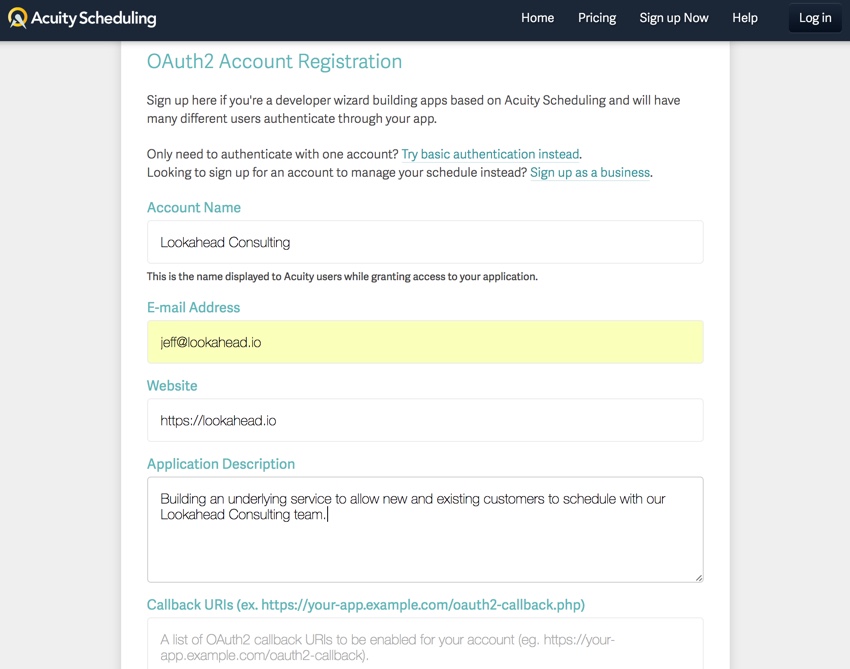
Вам нужно зарегистрировать учетную запись клиента Acuity OAuth2, чтобы начать:

URI обратного вызова — это URL-адрес, по которому Acuity будет предоставлять код авторизации OAuth для запрашивающего пользователя. Затем вам потребуется использовать этот код и ключи API для запроса постоянного токена для хранения в вашей базе данных. Токен позволит вам выполнять планирование и вызовы API календаря от имени этого пользователя.
Вот пример обратного вызова URI:
https://your-app.example.com/oauth2-callback.php
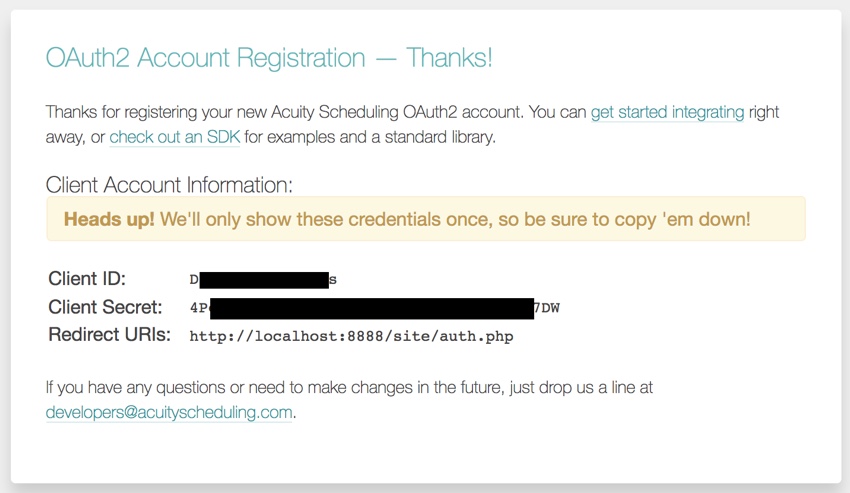
После того как вы отправите форму, Acuity предоставит вам Client ID Client Secret которые понадобятся вам для вызовов OAuth:

Интеграция с Acuity OAuth2
Получив учетную запись клиента , вы будете готовы начать интеграцию. Первый шаг — перенаправить пользователя на нашу authorization_url . Обычно хорошей идеей является отображение кнопки типа «Подключиться к Acuity».
Например, вы можете связать пользователя с помощью кнопки «Соединить» с URL-адресом с вашим идентификатором клиента и URI перенаправления, например:
|
1
2
3
|
https://acuityscheduling.com/oauth2/authorize?
response_type=code&scope=api-v1&client_id=YOUR_CLIENT_ID
&redirect_uri=YOUR_REDIRECT_URI
|
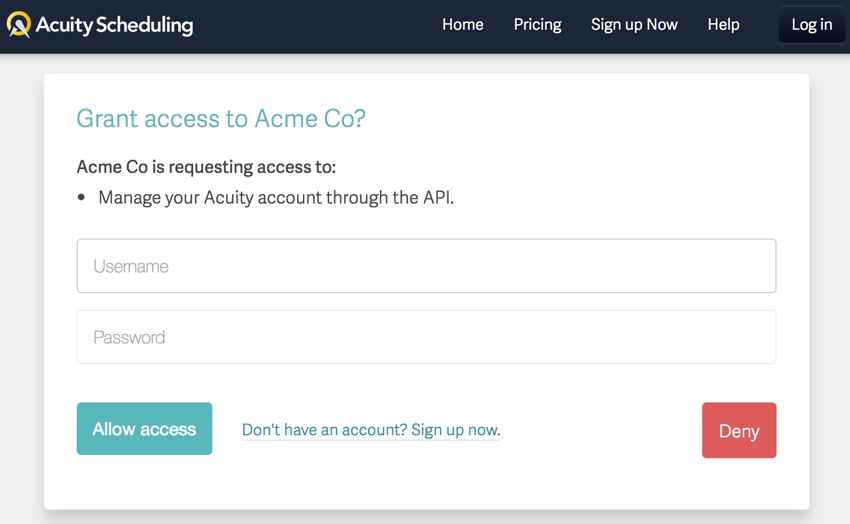
Люди будут приняты на запрос авторизации клиента для их учетной записи:

Вы также можете положиться на библиотеки SDK Acuity для PHP и JavaScript , например:
|
01
02
03
04
05
06
07
08
09
10
|
<?php
require_once(‘vendor/autoload.php’);
$acuity = new AcuitySchedulingOAuth(array(
‘clientId’ => ‘YOUR_CLIENT_ID’,
‘clientSecret’ => ‘YOUR_CLIENT_SECRET’,
‘redirectUri’ => ‘YOUR_REDIRECT_URI’
));
$acuity->authorizeRedirect(array(‘scope’ => ‘api-v1’));
|
client_id проверит ваш client_id , redirect_uri и scope , а затем отобразит экран входа в систему для пользователя, который позволит им предоставить вашему приложению доступ к своей учетной записи Acuity. Как только пользователь подключится, Acuity отправит его обратно на ваш redirect_uri с кодом authorization_code . Например, где example.org — это URL вашего приложения:
|
1
|
http://example.org/oauth2?code=AN_AUTHORIZATION_CODE
|
В ответ на AUTHORIZATION_CODE вы выполните что-то вроде этого, чтобы запросить access_token :
|
1
2
3
4
5
6
|
curl https://acuityscheduling.com/oauth2/token \
-d grant_type=authorization_code \
-d code=AN_AUTHORIZATION_CODE \
-d redirect_uri= YOUR_REDIRECT_URI \
-d client_id=YOUR_CLIENT_ID \
-d client_secret=YOUR_CLIENT_SECRET
|
Или в JavaScript:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
var Acuity = require(‘acuityscheduling’);
var express = require(‘express’);
var url = require(‘url’);
var port = process.env.PORT ||
var app = express();
app.get(url.parse(‘YOUR_REDIRECT_URI’).path, function (req, res) {
var acuity = Acuity.oauth({
clientId: ‘YOUR_CLIENT_ID’,
clientSecret: ‘YOUR_CLIENT_SECRET’,
redirectUri: ‘YOUR_REDIRECT_URI’
});
acuity.requestAccessToken(req.query.code, function (err, tokenResponse) {
if (err) return res.send(err);
res.send(tokenResponse);
});
});
app.listen(port, function () {
console.log(‘Listening on %s’, port);
}).on(‘error’, function () {
if (e) return console.error(e);
});
|
Если все получится, вы получите ответ через JSON, который включает access_token :
|
1
2
3
4
|
{
«access_token»: «AN_ACCESS_TOKEN»,
«token_type»: «Bearer»
}
|
Затем сохраните ACCESS_TOKEN для своего пользователя, который будет использоваться для текущих запросов API.
Вот пример запроса от имени члена команды или учетной записи ACCESS_TOKEN с использованием ACCESS_TOKEN вами ACCESS_TOKEN :
|
1
2
3
4
5
6
7
8
9
|
<?php
require_once(‘vendor/autoload.php’);
$acuity = new AcuitySchedulingOAuth(array(
‘accessToken’ => ‘AN_ACCESS_TOKEN’
));
$me = $acuity->request(‘me’);
print_r($me);
|
Для глубоко интегрированных сервисов Acuity обеспечивает практически мгновенное расширение вашей платформы и ее возможностей, а также простой способ расширить использование вашей команды Acuity в других сервисах.
Как я уже писал ранее, если вы можете себе это представить, платформа Acuity для разработчиков в значительной степени уже обеспечивает это.
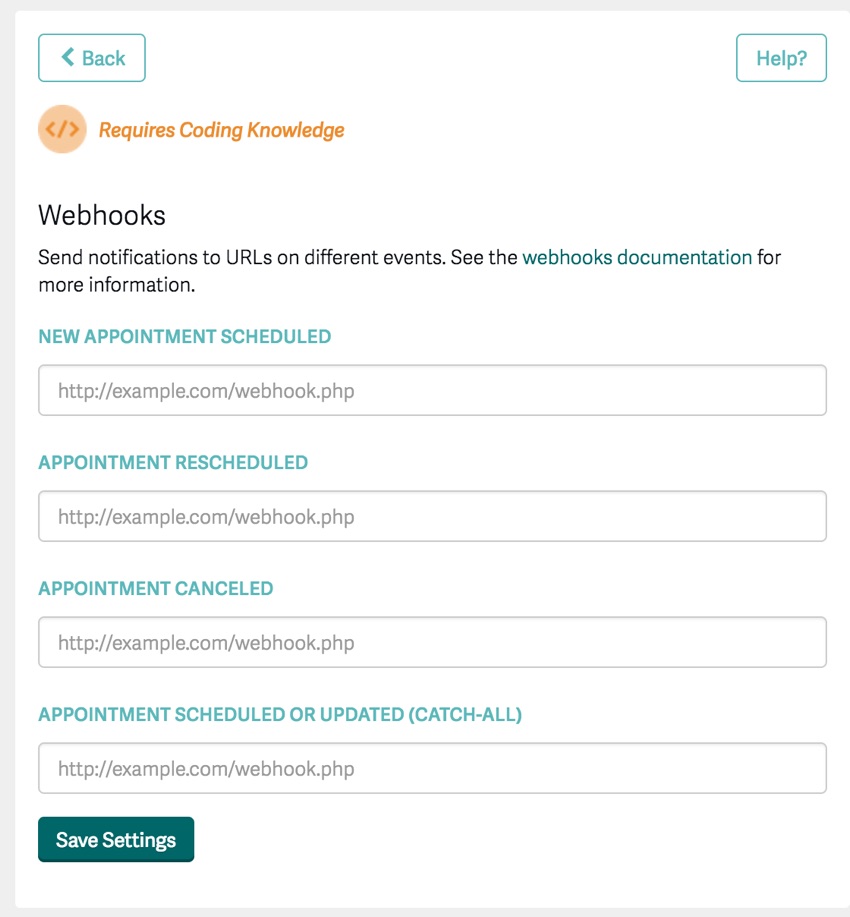
Acuity Webhooks

Acuity API также предоставляет веб-хуки для уведомления вашего приложения о назначении, отмене или переносе встречи. В меню « Интеграции» Acuity установите интеграцию Webhook с URL-адресом, чтобы получать уведомления об изменениях встреч (как показано выше) . URL должен быть на порт 443 или 80.
Запросы Webhook представляют собой POST-запросы application/x-www-form-urlencoded со следующими переменными:
- действие:
scheduled,rescheduled,canceledилиchangedзависимости от действия, инициировавшего вызов webhook. - id: идентификатор для встречи, получить информацию о встрече через вызов API получить встречу.
- calendarID: идентификатор календаря для встречи.
- встречиTypeID: идентификатор типа встречи.
Разные действия:
-
scheduledвызывается один раз, когда встреча назначена изначально. -
rescheduledвызывается, когда назначение перенесено на новое время. -
canceledвызывается всякий раз, когда встреча отменяется. -
changedназывается, когда назначение изменяется каким-либо образом. Это включает в себя, когда это первоначально запланировано, перенесено или отменено, а также когда обновляются детали встречи, такие как адрес электронной почты или формы приема.
Acuity опубликует ваш API следующим образом, и вы сможете перевести полученные данные, чтобы записать обновления для новых и существующих встреч:
|
1
2
|
POST https://example.com/webhook-callback action=changed&id=13
&calendarID=1&appointmentTypeID=13
|
Вы также можете использовать curl для имитации веб-зацепок Acuity для помощи в разработке:
|
1
2
3
|
curl -d «action=changed&id=1&calendarID=1
&appointmentTypeID=1″
«https://example.com/webhook-callback»
|
Проверка запросов Webhook
Уведомления Webhook подписываются Acuity с помощью вашего API-ключа, поэтому вы можете проверить, что уведомление получено от Acuity. Для этого в документации API есть много информации и примеров.
Динамические Webhooks для созданных событий и заказов
Если вы посмотрите на API Acuity, вы заметите, что теперь вы можете динамически создавать подписки через веб-хуки. Эта функция в настоящее время тестируется, но вы можете попробовать ее прямо здесь .
Отчетность с помощью Acuity Developer API
Чем больше вы интегрируете свое приложение и сервис с календарем и API бронирования Acuity, тем важнее будет отслеживать, что происходит. Вот где использование API для отчетов может оказаться очень полезным.
Как отчитываться о встречах
Одно очевидное требование к отчетности — показать назначения, приходящие в систему для различных членов команды от клиентов и клиентов. API делает это простым.
Вот пример PHP SDK для запроса встреч из системы:
|
01
02
03
04
05
06
07
08
09
10
|
<?php
require_once(‘vendor/autoload.php’);
$acuity = new AcuityScheduling(array(
‘userId’ => ACUITY_USER_ID,
‘apiKey’ => ‘ACUITY_API_KEY’
));
$appointments = $acuity->request(‘appointments’);
print_r($appointments);
|
Вот аналогичный запрос скручивания для календаря конкретного пользователя:
|
1
2
|
curl -u ACUITY_USER_ID:ACUITY_API_KEY «https://acuityscheduling.com/api/v1/appointments?max=25
&calendarID=27238″
|
Вот пример ответа:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
[{
«id»: 54321,
«firstName»: «Bob»,
«lastName»: «McTest»,
«phone»: «»,
«email»: «bob.mctest@example.com»,
«date»: «June 17, 2013»,
«time»: «10:15am»,
«endTime»: «11:15am»,
«dateCreated»: «July 2, 2013»,
«datetime»: «2013-07-02T10:15:00-0700»,
«price»: «10.00»,
«paid»: «no»,
«amountPaid»: «0.00»,
«type»: «Regular Visit»,
«appointmentTypeID»: 1,
«classID»: null,
«duration»: «60»,
«calendar»: «My Calendar»,
«calendarID»: 27238,
«certificate»: null,
«confirmationPage»: «https://acuityscheduling.com/schedule.php?owner=11145481&id[]=1220aa9f41091c50c0cc659385cfa1d0&action=appt»,
«formsText»: «…»,
«notes»: «Notes»,
«timezone»: «America/New_York»,
«forms»: [
{
«id»: 1,
«name»: «Example Intake Form»,
«values»: [
{
«value»: «yes»,
«name»: «Is this your first visit?»,
«fieldID»: 1,
«id»: 21502993
},
{
«value»: «Ninja»,
«name»: «What is your goal for this appointment?»,
«fieldID»: 2,
«id»: 21502994
}
]
}
]
},
{
«id»: 2051308,
«firstName»: «Eve»,
«lastName»: «Cooper»,
«phone»: «1231231234»,
«email»: «eve@example.com»,
«date»: «June 24, 2013»,
«datetime»: «2013-06-24T09:00:00-0700»,
«time»: » 9:00am»,
«endTime»: «10:00am»,
«price»: «0.00»,
«paid»: «no»,
«type»: «Another Type»,
«appointmentTypeID»: 2,
«classID»: 1,
«duration»: «60»,
«calendar»: «My Calendar»,
«calendarID»: 27238,
«confirmationPage»: «https://acuityscheduling.com/schedule.php?owner=11145481&id[]=3320aa9f41091c50c0cc659385cfa1d0&action=appt»,
«formsText»: «…»,
«notes»: «Notes»,
«timezone»: «America/New_York»,
«forms»: []
}]
|
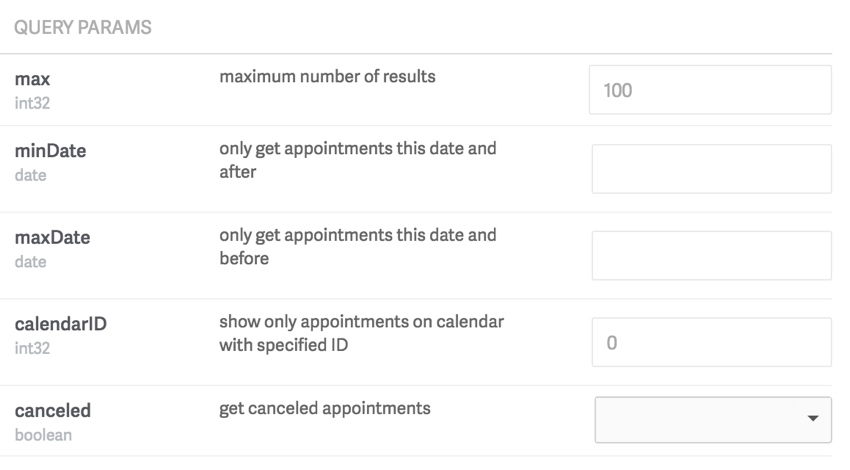
Это поддерживаемые аргументы для appointments :

По умолчанию отмененные встречи не возвращаются. Чтобы получить отмененные встречи, используйте запрос ?canceled=true . Отмененные ответы на встречи включают поле noShow которое имеет значение true, если администратор пометил встречу как noShow , и значение false, если встреча просто отменена.
Отчетность о заказах
Так как Acuity также позволяет вам перечислять и продавать товары с помощью сервисов бронирования по назначению, /orders получает список заказов из интернет-магазина с самыми последними первыми.
Вот пример завитка:
|
1
2
|
curl -u ACUITY_USER_ID:ACUITY_API_KEY
«https://acuityscheduling.com/api/v1/orders»
|
Хотя это и не показано выше, вы можете запросить статус «доставлено», «оплачено» или «неоплачено» и запросить названия продуктов, используя переменную title в виде списка заказанных названий продуктов, разделенных точкой с запятой.
Вот пример результатов:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
[
{
«id»:1234,
«total»:»55″,
«status»: «paid»,
«time»: «2014-09-23 14:22»,
«firstName»: «Testy»,
«lastName»: «McTest»,
«phone»: «1234567890»,
«email»: «test@example.com»,
«title»: «Massage Gift Certificate, Relaxing Candle»,
«notes»: «Some notes from the client»
}
]
|
Довольно просто … и все же то, что Acuity предоставляет на своей платформе, поражает меня глубиной и продвинутостью.
В заключение
На сегодняшний день мы многое узнали о возможностях Acuity Scheduling в этой серии. Напомним, сегодня мы узнали о:
- OAuth2: разрешение пользователям Acuity через OAuth работать с вашим приложением или службой для управления своими календарями и встречами.
- Webhooks: Использование webhooks для направления уведомлений в вашу службу или приложение, когда встречи запланированы или изменены.
- Отчетность: Перечисление встреч и заказов в сети вашего аккаунта Acuity.
Надеюсь, вам понравился сериал на сегодняшний день. Пожалуйста, дайте нам знать, какие области вы хотели бы видеть более подробно в следующих эпизодах. Опубликуйте свои идеи и вопросы в комментариях ниже или свяжитесь со мной в Twitter @lookahead_io .
Если вам понравился этот урок, пожалуйста, посетите мою страницу инструктора Envato Tuts +, чтобы увидеть другие мои уроки и серии.
