
Решения для разработчиков Acuity Scheduling
Сегодня я познакомлю вас с платформой разработчика Acuity Scheduling для встроенного бронирования и отдельно с ее API для индивидуальной интеграции. Если вы еще этого не видели, я рекомендую вам прочитать наше основное введение в службу бронирования и назначения календаря Acuity Scheduling из первого эпизода.
Встраивание обеспечивает легкий способ добавления планирования и назначения бронирования на любом веб-сайте. С помощью Appoint Scheduling API от Acuity вы можете интегрировать все его сложные функции календаря в свой собственный веб-сайт, сервис или мобильное приложение.
Acuity Scheduling гордится тем, что является наиболее удобным для разработчиков решением для планирования. Но это также чрезвычайно эффективный веб-сервис для всех ваших задач планирования, бронирования и назначения календаря.
Если вы хотите узнать больше о возможностях планирования, ориентированных на потребителя, посмотрите видео с расписанием ниже:
Поскольку пространство здесь ограничено, я призываю вас зарегистрироваться в Acuity и исследовать больше самостоятельно. Но теперь давайте погрузимся в портал разработчиков Acuity.
Прежде чем я начну, я хочу побудить вас ответить на любые вопросы, которые могут у вас возникнуть о Acuity Scheduling и серии наших руководств. Пожалуйста, оставьте их в комментариях ниже или не стесняйтесь связаться со мной @lookahead_io в Twitter.
Внедрение Acuity в календарь бронирования
Вам не нужно быть программистом или использовать API Acuity для интеграции функций планирования и бронирования по календарю на свой веб-сайт. Есть несколько простых подходов.
Связь с функциями планирования Acuity

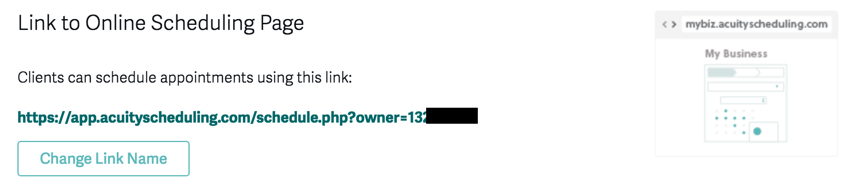
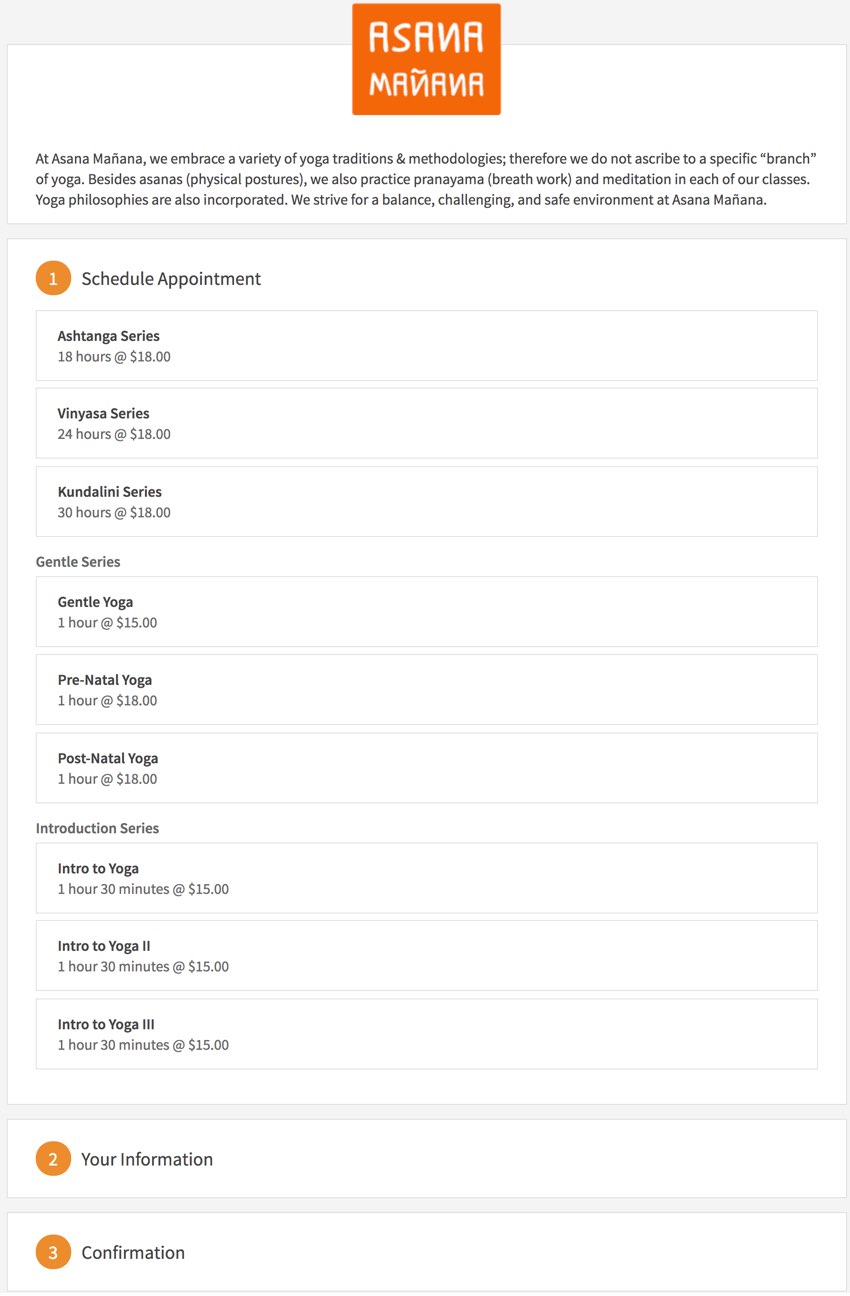
Достаточно просто перейти с вашего веб-сайта или приложения на веб-сайт Acuity. Это приведет клиентов к вашему настроенному интерфейсу планирования на веб-сайте Acuity. Вот один из примеров из первого эпизода :

Документация разработчика Acuity по встраиванию также содержит инструкции по передаче общих полей из вашего приложения в Acuity Scheduler, что экономит время ваших пользователей.
Вот пример URL-адреса, передающего значения Acuity с вашего сайта:
|
1
2
|
https://example.acuityscheduling.com/schedule.php?
firstName=First&lastName=Last&phone=Phone&email=email@example.com
|
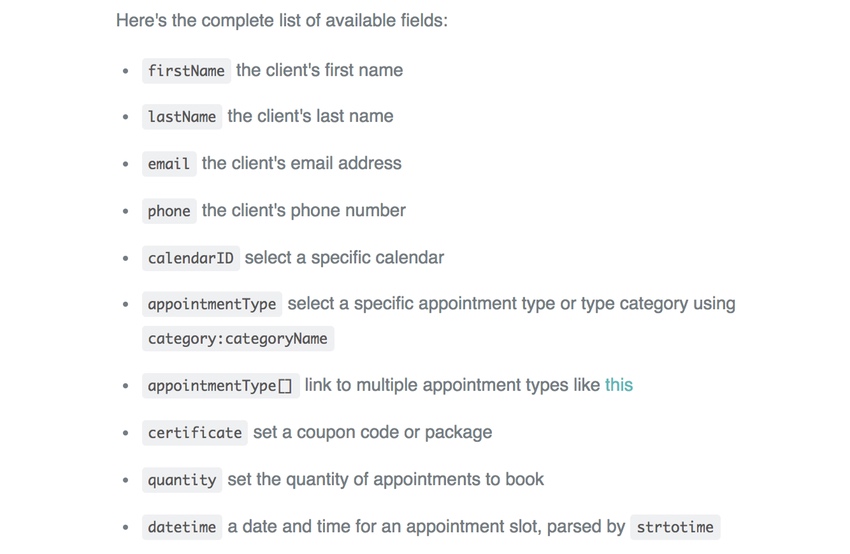
И вы можете отправить различные поля :

Если вы настроили пользовательские поля формы приема в Acuity, вы также можете перенести их по ссылке :
|
1
2
|
https://example.acuityscheduling.com/schedule.php?
field:1=Wonderful
|
Они даже поддерживают предварительную настройку выпадающих полей и флажков.
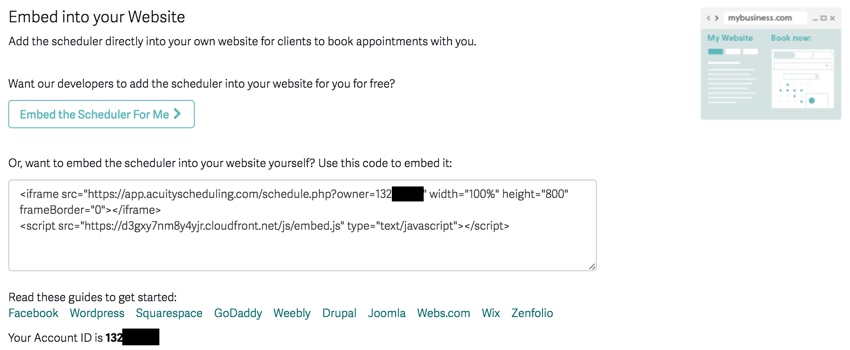
Встраивание планировщика на ваш сайт
Вы также можете разместить на своем веб-сайте iframe из своей учетной записи Acuity.

Код для моей учетной записи выглядит следующим образом:
|
1
2
|
<iframe src=»https://app.acuityscheduling.com/schedule.php?owner=132xxxx» width=»100%» height=»800″ frameBorder=»0″></iframe>
<script src=»https://d3gxy7nm8y4yjr.cloudfront.net/js/embed.js» type=»text/javascript»></script>
|
Они предлагают руководства для общих платформ:
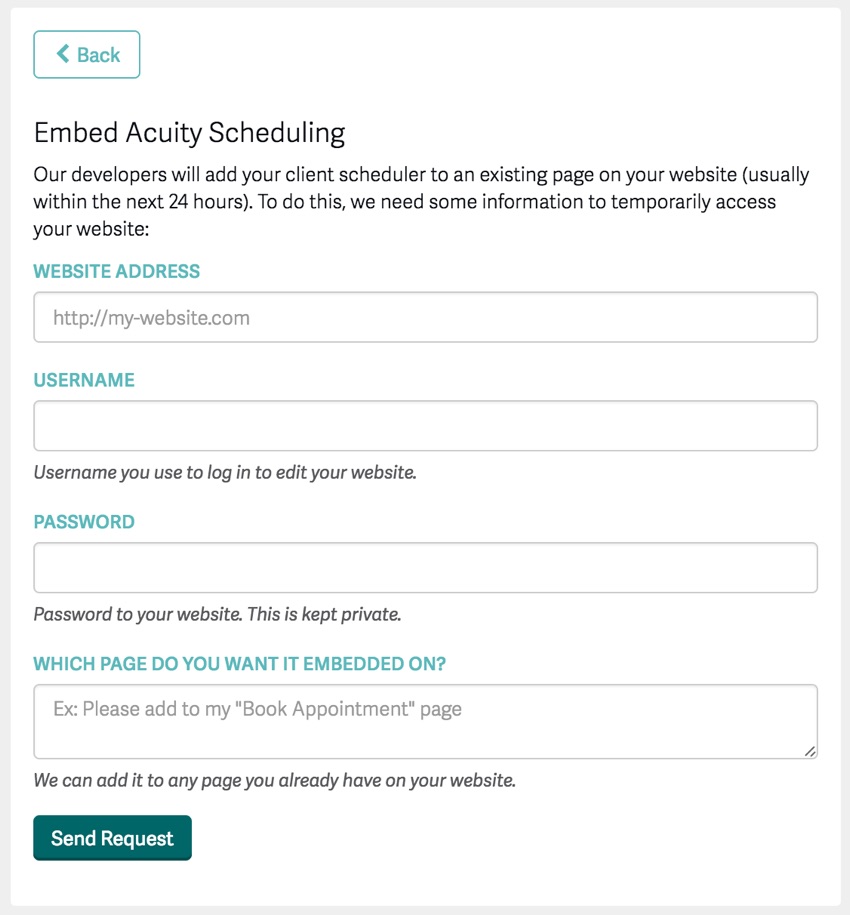
И их разработчики также сделают внедрение для вас, если вы спросите. Для этого у них есть простая веб-форма (она требует, чтобы вы указали свою регистрационную информацию, которую, конечно, вы можете изменить после интеграции):

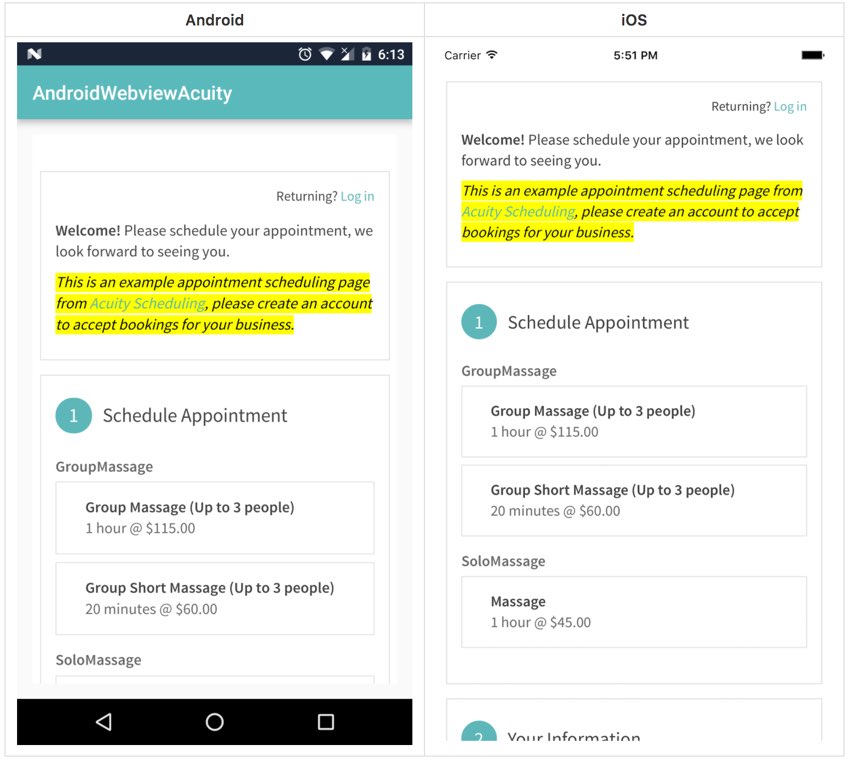
Встраивание в приложения
Вы также можете легко встроить планировщик Acuity в приложения для iOS и Android . HTML-код встраивания Acuity также можно использовать для встраивания планировщика в собственные приложения с помощью WKWebView на iOS или WebView на Android.

Acuity предоставляет размещенный на GitHub пример кода для встраивания в iOS и Android . По сути, вы просто скачиваете репозиторий и открываете iOSWebviewAcuity в Xcode или AndroidWebviewAcuity в Android Studio.
Теперь поговорим об удобном для разработчиков интерфейсе Acuity для планирования и бронирования.
API разработчика Acuity Scheduling

Мы рассмотрели связывание и встраивание клиента в платформу разработчика Acuity , поэтому давайте перейдем к аспекту API планирования .
Если вы хотите расширить возможности своего собственного веб-сайта, службы или мобильного приложения с помощью возможностей Acuity по планированию, календарю и бронированию, вы можете использовать API, чтобы расширить набор функций и услуг, которые вы предлагаете. И вы можете настроить пользовательский интерфейс планирования по своему усмотрению.
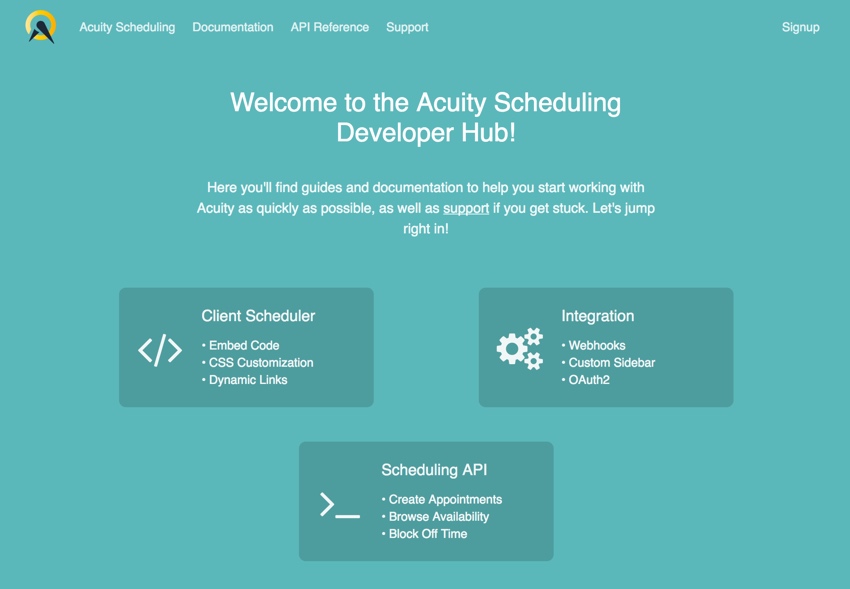
Документация для разработчиков Acuity

Я рекомендую начать с документации API планирования (показанной выше) и ее руководств, которые описывают, как использовать его API для распространенных сценариев.
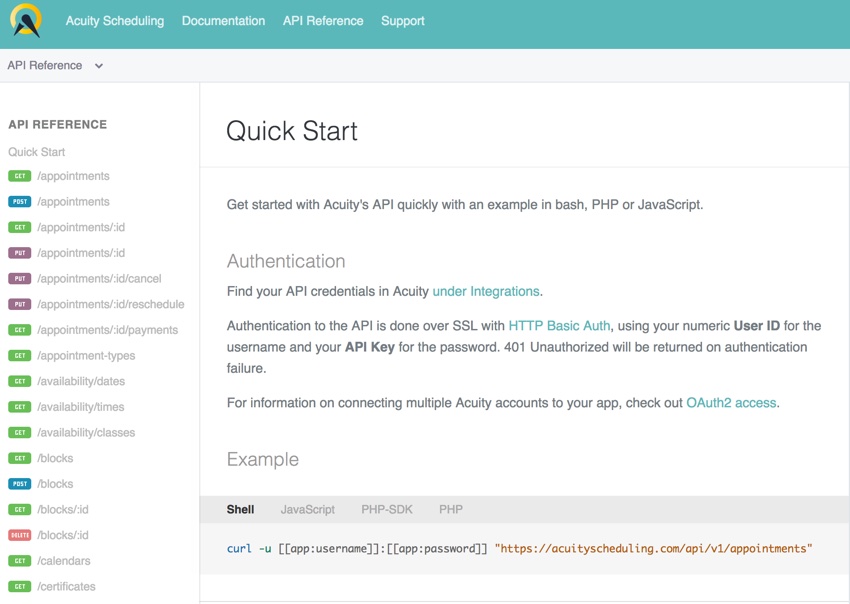
Ресурсы Acuity Scheduling API
Там также отличный API Quickstart :

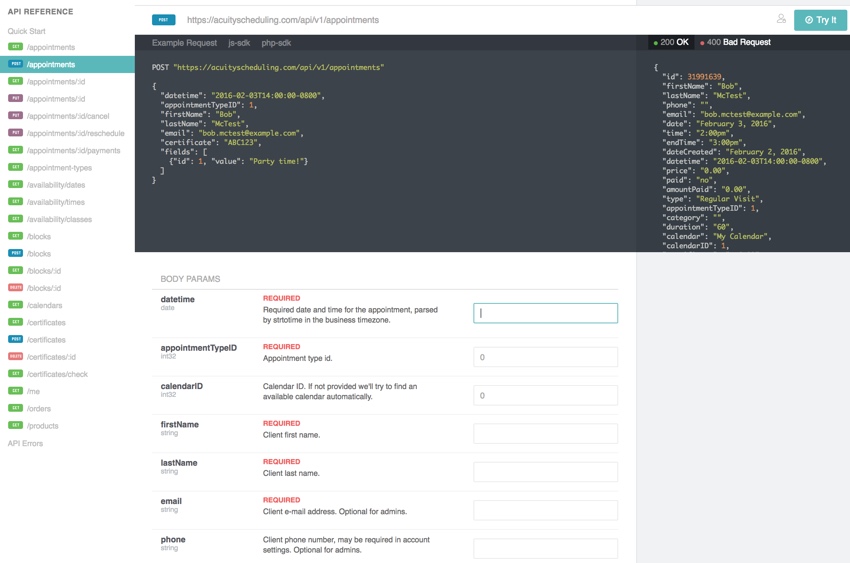
И есть подробное функциональное справочное руководство по API :

Acuity предоставляет языковые комплекты разработки для PHP и Node.js.
Каждый содержит общий интерфейс для API и служебных методов, а также множество примеров.
Планирование встречи с помощью API планирования Acuity
Давайте пройдемся по основам планирования встречи с помощью PHP SDK.
Начиная
Для начала вам понадобится ваш идентификатор пользователя Acuity и ключ API . Если у вас нет учетной записи, вы можете подписаться на бесплатную пробную версию .
Настройка PHP SDK Acuity очень проста с использованием композитора. Просто запустите команду composer require:
|
1
|
$ composer require acuityscheduling/acuityscheduling
|
Создание экземпляра
Используя ключи API, вы создадите экземпляр библиотеки:
|
1
2
3
4
5
6
7
8
|
<?php
require(‘./vendor/autoload.php’);
$acuity = new AcuityScheduling(array(
‘userId’ => YOUR_USER_ID,
‘apiKey’ => ‘YOUR_API_KEY’
));
|
Сегодня я пропущу выборку доступности , но вы можете найти более подробную информацию об этом примере в их учебном пособии « Как назначить встречу с помощью API планирования Acuity» .
Планирование встречи
Как только у вас появится свободное время, вы сможете назначить встречу. Создание встречи по умолчанию имеет несколько обязательных клиентских полей: firstName , lastName и email . Вам также понадобится appointmentTypeID и доступный интервал времени и datetime .
Если у вашего типа встречи есть какие-либо настраиваемые формы приема, вы также можете установить их, используя атрибут fields .
Вот как вы назначаете встречу, используя библиотеку:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
$appointment = $acuity->request(‘/appointments’, array(
‘method’ => ‘POST’,
‘data’ => array(
‘firstName’ => ‘Sam’,
‘lastName’ => ‘Greenbeans’,
’email’ => ‘sam@examples.org’,
‘datetime’ => ‘2016-04-26T19:00:00-0700’,
‘appointmentTypeID’ => 5,
‘fields’ => array(
array(
‘id’ => 4, // Field ID of my intake form address question
‘value’ => ‘1600 Pennsylvania Avenue’
)
)
)
));
|
Как только в системе появляется новое назначение, бэкэнд-сервисы Acuity управляют важными вещами. Администраторы могут просматривать встречи на внутреннем сервере, отправлять электронные письма с автоматическим подтверждением и выполнять любые интеграции, такие как двусторонняя синхронизация календаря Acuity.
В заключение
На сегодняшний день мы многое узнали о возможностях Acuity Scheduling в этой серии. Я по-прежнему впечатлен их широтой и глубиной.
До сих пор мы рассматривали интерфейсную службу планирования, ориентированную на потребителя , и сегодня мы рассмотрели встроенное планирование, мобильную интеграцию и введение в дружественный API-интерфейс Acuity для разработчиков. Мы даже показали вам, как запланировать вашу первую встречу.
Завершая этот эпизод, стоит отметить, что, как только в системе появится новое назначение, бэкэнд-сервисы Acuity управляют важными вещами. Администраторы могут просматривать встречу на бэкэнде, а также отправлять автоматические письма с подтверждением и выполнять любые интеграции, такие как двусторонняя синхронизация календаря Acuity.
В следующем эпизоде я опишу некоторые оставшиеся аспекты платформы планирования и бронирования Acuity. Мы коснемся встроенной в Acuity OAuth-интеграции , которая будет полезна, если у вас есть группа людей, зарегистрированных в Acuity, которые используют ваше специальное приложение для операций с календарем. Мы также рассмотрим, как вы можете получить данные обратно из Acuity для создания пользовательских отчетов, добавления их в собственную базу данных или сторонней программы, такой как создание событий Salesforce для встреч, созданных в Acuity. Мы также рассмотрим уведомления webhook, чтобы узнать, когда было выполнено планирование, а также API отчетов.
Пожалуйста, дайте нам знать, какие области вы хотели бы видеть более подробно в следующих эпизодах. Опубликуйте свои идеи и вопросы в комментариях ниже или свяжитесь со мной в Twitter @lookahead_io .
Если вам понравился этот урок, пожалуйста, посетите мою страницу инструктора Envato Tuts +, чтобы увидеть другие мои уроки и серии.
