Дважды в месяц мы возвращаемся к любимым постам наших читателей на протяжении всей истории Nettuts +.
Сегодня я проведу вас через весь процесс перехода от Photoshop к готовому HTML. Мы собираемся создать набор из 4 PSD-макетов веб-сайта, который в конечном итоге станет темой WordPress. Это массивный урок, поэтому, если вы собираетесь пройти до конца, убедитесь, что у вас есть несколько свободных часов!
Нужна помощь?
Если вы заинтересованы в получении какой-либо помощи при конвертации PSD-дизайна, Envato Studio предлагает большой набор сервисов PSD в HTML, которые вы могли бы изучить. Вот некоторые из самых популярных провайдеров:
1. PSD для отзывчивого HTML5 + CSS3

Преобразуйте PSD-файл в HTML5 и CSS3 с помощью трехуровневой адаптивной компоновки (представление на рабочем столе, на планшете и на мобильном устройстве). Вы можете добавить интерактивность, используя jQuery (или другие технологии по вашему запросу) для динамического контента.
Этот провайдер предлагает очень быстрое время отклика и завершит работу в течение одного дня всего за 200 долларов. Он выполнил 2448 рабочих мест в Envato Studio и получил удивительное удовлетворение клиентов на 99%.
2. PSD в HTML для представления ThemeForest

Если вы хотите заработать немного денег на своих проектах, продавая их на ThemeForest , то этот провайдер идеально подходит для вас. Он уже выполнил множество проектов PSD to HTML для отправки в ThemeForest, и большинство из них были одобрены без каких-либо проблем.
Особенности его работы:
- Bootstrap последняя версия
- HTML5 и CSS3
- Хороший анимационный эффект
3. PSD в HTML 5

Если вам нужна быстрая и надежная команда разработчиков кода для преобразования вашего удивительного дизайна PSD в HTML5, не ищите больше.
Xstreamthemes предлагает очень опытную команду разработчиков внешнего интерфейса, которая с легкостью преобразует ваши PSD-файлы в превосходную высококачественную, совместимую с браузером W3C Valid HTML5 / CSS.
Функции:
- 100% гарантированное удовлетворение
- Чрезвычайно быстрое обслуживание
- Кросс-браузерная совместимость
- W3C утвержден
- Включает до 5 страниц
демос
Если вы похожи на меня, вам нравится видеть конец перед началом. Вы можете увидеть последние четыре HTML-файла, перейдя по следующим ссылкам:
Скачать файлы
Кроме того, вы можете скачать полные исходные файлы HTML / CSS / Image здесь .
Что мы строим
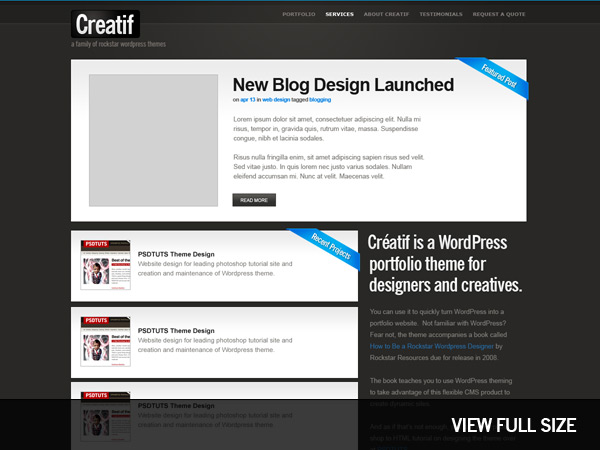
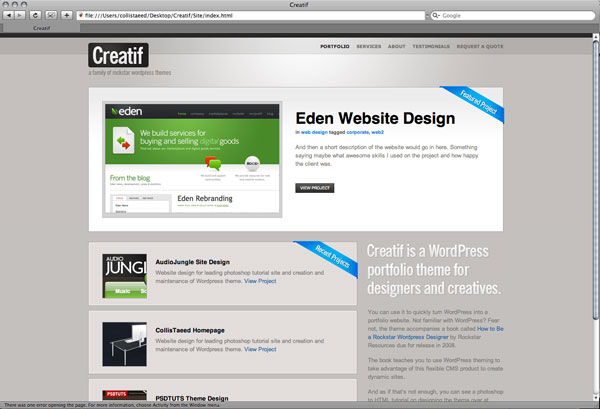
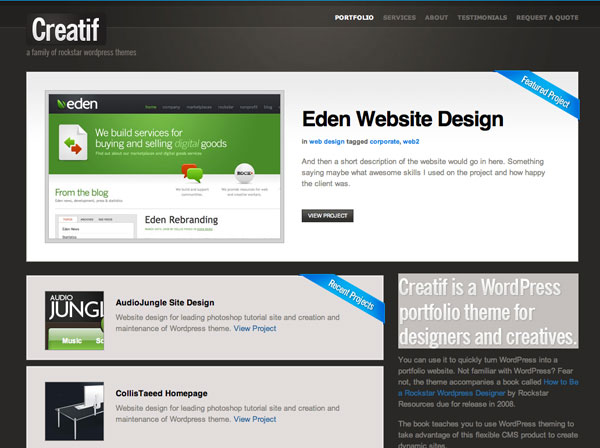
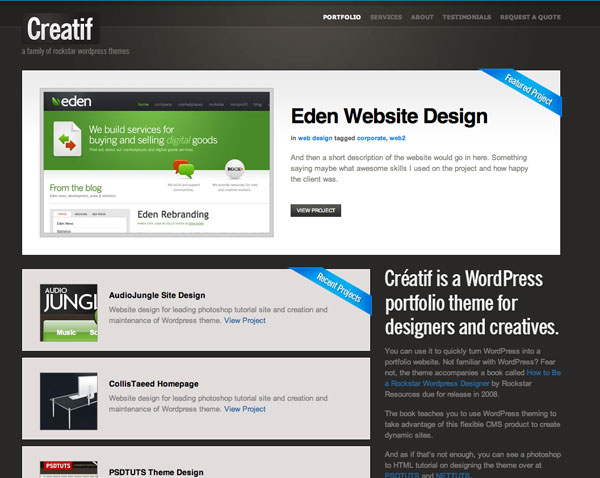
Как вы можете знать или не знать, я (очень медленно) пишу книгу по тематике WordPress. На самом деле мы создаем HTML-код, который я использую в книге для создания основных примеров тем. Окончательный набор тем называется Creatif. Вы можете увидеть 4 макета, показанные на скриншотах ниже (нажмите, чтобы получить увеличенные версии).
Часть 1 — Создание основы и первая страница
В отличие от предыдущих сборок сайта этот урок охватывает шаблон достойного размера. Итак, мы собираемся рассмотреть это поэтапно. Сначала мы создадим основу, затем первую страницу, затем альтернативные страницы, затем, наконец, альтернативную цветовую схему.
Шаг 1 — Готовимся
Итак, прежде всего мы загружаем наш редактор кода по выбору. Я на самом деле использую Dreamweaver большую часть времени (и иногда Textmate). Я обнаружил, что у него есть несколько довольно приличных инструментов кода и несколько функций, к которым я действительно привык (в частности, мощный Find + Replace и быстрое подключение <img>). Если вы используете Dreamweaver, я рекомендую создать «Сайт».
В любом случае, первое, что нужно сделать, это создать структуру каталогов и подготовиться к сборке. Обычно у меня есть каталог / images / и каталог / scripts /, а затем я добавляю все мои CSS и HTML в корень.

Шаг 2 — Быстрый Ранний Макет
Первое, что мы сделаем, это быстрый общий макет в HTML с некоторыми базовыми CSS, чтобы убедиться, что у нас есть прочная основа. Мы также можем проверить это в основных браузерах (IE7, IE6, Firefox, Safari), чтобы убедиться, что мы находимся на прочной основе. Нет ничего хуже, чем вернуться к началу, чтобы исправить проблемы совместимости браузера. Гораздо лучше делать это по ходу дела.
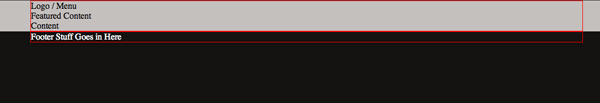
Итак, мы создаем первый макет, мы можем увидеть несколько вещей:
- Дизайн центрирован. Это сразу говорит нам, что мы должны обернуть его в контейнер, а затем отцентрировать этот контейнер.
- По сути, дизайн представляет собой серию горизонтальных блоков. Иногда блоки имеют два столбца, иногда один. Таким образом, мы можем сделать это как серию <div>. Это хорошо, потому что мы можем затем смешивать и сопоставлять элементы на разных страницах, как вы увидите позже.
- У нас есть нижний колонтитул другого цвета. Это означает, что фон должен быть такого цвета, если браузер пользователя растягивается. Таким образом, нижний колонтитул должен будет находиться в другом контейнере, чем основной материал.
Итак, вот макет HTML:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ />
<title>Creatif</title>
<link href=»style.css» rel=»stylesheet» type=»text/css» />
</head>
<body>
<div id=»main»>
<div class=»container»>
<div id=»header»>
Logo / Menu
</div>
<div id=»block_feature»>
Featured Content
</div>
<div id=»block_content»>
Content
</div>
</div>
</div>
<div id=»footer»>
<div class=»container»>
Footer Stuff Goes in Here
</div>
</div>
</body>
</html>
|
Как видите, есть два сегмента: область #main и область #footer . Внутри каждого есть элемент <div class = «container»>, который будет фиксированной ширины и центрирован. Тогда внутри основного контейнера у нас просто есть последовательность <div>. Теперь давайте добавим немного CSS следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
body {
margin:0px;
background-color:#131211;
}
#main {
background-color:#c4c0be;
}
#footer {
color:white;
}
.container {
width:950px;
margin:0 auto;
border:1px solid red;
}
|
Таким образом, мы устанавливаем цвет фона тела в темно-коричневый цвет нижнего колонтитула. Тогда область #main имеет более светлый фон. Наконец, вы можете видеть, что элементы .container имеют ширину 950 пикселей и центрируются с помощью margin: auto. Я также добавил красную рамку, чтобы вы могли видеть, где находятся элементы на странице.
Вы можете посмотреть макет здесь или посмотреть скриншот ниже.

Шаг 3 — Добавьте несколько фоновых изображений
Таким образом, наш макет выглядит в форме корабля. С размещением основных элементов, это просто вопрос проработки и оформления всего этого, не может быть проще ?
Первое, что нам нужно, это несколько изображений. Вы можете сделать это самостоятельно, если у вас есть многоуровневые PSD, или просто скачать ZIP-файл для загрузки, и вы найдете то, что я сделал ранее!
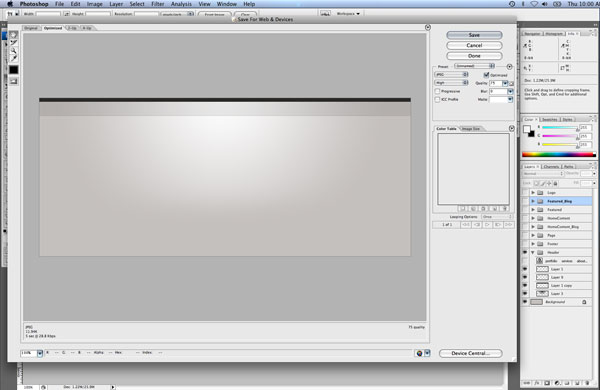
Вот скриншот, на котором я сохраняю первое изображение — большой фон JPG. Я использую это большое фоновое изображение, чтобы получить подсветку с радиальным градиентом, затем я буду использовать тонкий срез 1px, чтобы заполнить левую и правую стороны, чтобы он расширялся.

Точно так же мы создадим фоновое изображение для нижнего колонтитула в виде границы между ним и основной областью (это изображение можно найти в ZIP-файле, оно называется background_footer.jpg). Теперь мы обновим файл CSS, чтобы удалить эту красную рамку, и добавим наши новые фоновые изображения следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
@charset «UTF-8»;
/* Background-Styles */
body {
margin:0px;
background-color:#131211;
}
#main {
background:#c4c0be url(images/background_light_slice.jpg) repeat-x;
}
#main .container {
background-image:url(images/background_light.jpg);
background-repeat:no-repeat;
min-height:400px;
}
#footer {
background-image:url(images/background_footer.jpg);
background-repeat:repeat-x;
color:white;
padding:40px;
}
.container {
width:950px;
margin:0 auto;
position:relative;
}
|
Следует отметить две вещи:
- Есть несколько способов установить фон. В #main я использовал один селектор, который устанавливает три свойства — цвет, изображение, повтор изображения. Но вы также можете установить каждое свойство индивидуально, как я сделал в #main .container и #footer.
- Обратите внимание, что, поскольку я хочу применить изображение «background_light.jpg» к <div class = ‘container’>, который находится внутри #main, но не к тому, что находится внутри #footer, я написал #main .container. Другими словами, применяйте его только к элементам с class = ‘container’, которые находятся внутри элементов с id = ‘main’.
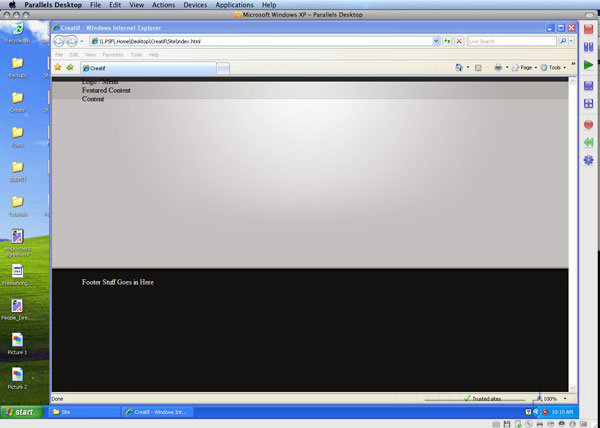
Шаг 4 — Тестирование в браузерах
Все идет нормально. Не забудьте протестировать в разных браузерах. Здесь вы можете видеть, что в IE7 все выглядит отлично и модно!

Шаг 5 — Создание прозрачного логотипа
Затем я создал элемент логотипа. Потому что позже мы будем использовать альтернативную цветовую схему, я собираюсь использовать PNG-файл с прозрачным фоном. Вы можете сделать это, отключив фон в Photoshop, а затем перейдите в File> Save for Web and Devices и выберите PNG-24 . Вы должны знать, что PNG-24 производит довольно большие размеры файлов. Это нормально для маленького изображения, как это, но для больших изображений оно может быть большим.
(Если кто-то знает, как создавать сжатые файлы PNG, оставьте комментарий, потому что я почти уверен, что есть способ сделать это, я просто не знаю, как!)
В любом случае вы можете взять прозрачный логотип PNG здесь.

Теперь мы добавим наш логотип, а также меню с этим HTML:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ />
<title>Creatif</title>
<link href=»step_2.css» rel=»stylesheet» type=»text/css» />
<link rel=»shortcut icon» href=»images/favicon.ico» />
</head>
<body>
<div id=»main»>
<div class=»container»>
<div id=»header»>
<ul id=»menu»>
<li><a href=»»>Portfolio</a></li>
<li><a href=»»>Services</a></li>
<li><a href=»»>About</a></li>
<li><a href=»»>Testimonials</a></li>
<li><a href=»»>Request a Quote</a></li>
</ul>
<div id=»logo»>
<h1>Creatif</h1>
<small>A Family of Rockstar WordPress Themes</small>
</div>
</div>
<div id=»block_feature»>
Featured Content
</div>
<div id=»block_content»>
Content
</div>
</div>
</div>
<div id=»footer»>
<div class=»container»>
Footer Stuff Goes in Here
</div>
</div>
</body>
</html>
|
и этот дополнительный CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
#header {
padding-top:20px;
}
#logo h1, #logo small {
margin:0px;
display:block;
text-indent:-9999px;
}
#logo {
background-image:url(images/logo.png);
background-repeat:no-repeat;
width:194px;
height:83px;
}
ul#menu {
margin:0px;
position:absolute;
right:0px;
}
ul#menu li {
display:inline;
}
|
Некоторые вещи, на которые стоит обратить внимание:
- Вместо того, чтобы просто помещать изображение логотипа в HTML, мы создали <div id = «logo»>, а внутри него поместили <h1> с заголовком. Затем с помощью CSS мы сделали текст исчезнувшим и поменяли его на изображение логотипа. Это имеет некоторые преимущества SEO.
- Раньше я просто устанавливал текст для отображения: скрытый, но добрый комментатор в предыдущем уроке указывал, что это плохая практика, и лучше использовать текстовый отступ. Итак, как вы можете видеть, я * читаю * мои комментарии ?
- Я поместил очень быстрое, неиспользованное меню, используя неупорядоченный список. Если установить для свойства display значение inline для элементов <li>, список изменится на горизонтальный набор элементов … yay!
- Наконец, поскольку наш элемент <div class = «container»> имеет position: относительное, теперь мы можем использовать абсолютное позиционирование внутри и установить вправо: 0px для меню, и оно будет выровнено вправо. Это отлично подходит для темы WordPress, потому что по мере того, как человек создает новые страницы, меню будет расширяться, и таким образом оно будет выравниваться по правому краю.
Шаг 6 — Исправление прозрачности в IE6
Теперь единственная проблема с прозрачными PNG-файлами заключается в том, что наш друг Internet Explorer 6 не поддерживает их! К счастью, это относительно легко исправить благодаря статье, которую я нашел — Самый простой способ исправить PNG для IE6 . Мы просто скачиваем скрипт и добавляем эту строку в наш CSS:
|
1
2
|
/* Fix up IE6 PNG Support */
img, #logo { behavior: url(scripts/iepngfix.htc);
|
К сожалению для меня, хотя моя тестовая копия IE6, которая из-за того, что я работаю на Mac, проходит через Darwine — не распознает исправления … Так что я понятия не имею, работает ли мой хак ?
Так или иначе, в этот момент я перестал обращать внимание на IE6 ? Мне нужно, чтобы я получил еще один способ просмотра IE6, возможно, через параллели.
В любом случае, вот скриншот того, что мы получаем в IE6, когда прозрачность * не * работает …

Шаг 7 — Исправление меню
Теперь наше меню выглядит довольно уродливо, поэтому давайте добавим несколько стилей, чтобы закончить его, как показано ниже:
ul # menu { Маржа: 0px; обивка: 0px; позиция: абсолютная; право: 0px; } ul # menu li { отображения: встроенный; Левое поле: 12px; } ul # menu li a { текст-отделка: нет; цвет: # 716d6a; семейство шрифтов: Verdana, Arial, Helvetica, без засечек; Размер шрифта: 10px; начертание шрифта: жирный; текст-преобразования: прописные буквы; } ul # menu li a.active, ul # menu li a: hover { цвет: # 211e1e; }
Ничего особенного, за исключением того, что мы определили «активный» стиль, который совпадает со стилем: hover (а именно это более темный оттенок). Это означает, что мы можем написать <a href=»» class=»active»>, и ссылка будет затемнена. Позже в WordPress мы сделаем так, чтобы вы могли сказать, на какой странице вы находитесь в любой момент времени.

Шаг 8 — Добавление содержимого выбранного элемента портфолио
Теперь у нас есть база нашей страницы, пора начинать добавлять блоки контента. Как я упоминал ранее, мы собираемся сделать этот сайт серией сменных блоков контента. Первый — блок «Избранные проекты». Итак, давайте добавим немного HTML:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<div id=»block_featured» class=»block»>
<span class=»block_inside»>
<div class=»image_block»>
<img src=»images/sample_feature.jpg» />
</div>
<div class=»text_block»>
<h2>Eden Website Design</h2>
<small>in <a href=»»>web design</a> tagged <a href=»»>corporate</a>, <a href=»»>web2</a></small>
<p>And then a short description of the website would go in here.
<br />
<a href=»» class=»button»>View Project</a>
</div>
</div>
|
Таким образом, этот код идет ниже кода <div id = «header»> </ div> из предыдущих шагов. И без стилей это выглядит так:

Здесь следует отметить две важные вещи:
- Вы увидите, что у нас есть <div class = «block»>, за которым сразу следует <span class = «block_inside»>. Это связано с тем, что поля, которые мы рисуем, имеют двойную рамку, сначала темно-серую рамку размером 1 пиксель, а затем белую рамку размером 1 пиксель. Таким образом, наличие двух элементов означает, что у нас может быть граница для каждого. Я не знаю, почему я использовал <span> внутри, и, как вы увидите позже, мы изменим его ?
- Там, где у нас есть кнопка «Просмотреть проект», вместо использования изображения мы собираемся создать класс «кнопки», а затем применить его к обычным текстовым ссылкам. Это обеспечивает очень простой, многоразовый внешний вид кнопок.
Шаг 9 — Добавление некоторых основных стилей
Теперь мы применяем некоторые основные стили, как это:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
/*
Block-Styles
*/
.block {
border:1px solid #a3a09e;
background-color:#ffffff;
margin-bottom:20px;
}
.block_inside {
display:block;
border:1px solid #ffffff;
background: #ffffff url(images/background_block_slice.jpg) repeat-x;
padding:30px;
overflow:auto;
}
.image_block {
border:1px solid #b5b5b5;
background-color:#d2d2d2;
padding:5px;
float:left;
}
.image_block img {
border:1px solid #b5b5b5;
}
.text_block {
float:left;
width:430px;
margin-left:30px;
}
|
Итак, как я упоминал выше, у нас есть класс .block, который просто устанавливает границу и нижнее поле. Затем непосредственно внутри у нас есть элемент .block_inside, который имеет белую рамку, тонкий фон среза (чтобы придать ему слабый градиент), некоторые отступы и, наконец, значение переполнения.
У нас есть переполнение: авто, потому что у нас будет два плавающих элемента внутри. Я использовал очистку <div>, но кто-то в моих предыдущих комментариях отметил, что это работает так же хорошо и намного чище!
Затем внутри у нас есть класс .image_block, который дает нашему изображению двойную рамку (одну на <div> и одну на самом <img>) и который перемещается влево с нашим основным .text_block также перемещается влево, чтобы сформировать мини-колонный макет ,
Итак, наш макет теперь выглядит так:

Шаг 10 — Добавление текстовых стилей
Теперь стилизация текста повсюду. Это выглядело нормально на предыдущем скриншоте, потому что Firefox, который я использовал, по умолчанию использовал шрифт Sans-Serif. Но если бы я сделал снимок экрана IE, вы бы вместо этого увидели шрифт с засечками. Таким образом, мы должны разобраться с текстом сейчас. Мы добавим эти кусочки CSS в нашу таблицу стилей:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
body {
margin:0px;
background-color:#131211;
font-family:Arial, Helvetica, sans-serif;
color:#7f7d78;
font-size:13px;
line-height:19px;
}
/*
Text-Styles
*/
h2 {
margin:0px 0px 10px 0px;
font-size:36px;
font-family:Helvetica, Arial, Sans-serif;
color:#000000;
}
small {
color:#595856;
font-weight:bold;
font-size:11px;
display:block;
margin-bottom:15px;
}
a {
color:#007de2;
text-decoration:none;
}
a:hover { text-decoration:underline;
p { margin: 0px 0px 15px 0px;
a.button {
background:#32312f url(images/button_bg.jpg) repeat-x;
padding:5px 10px 5px 10px;
color: #ffffff;
text-decoration: none;
border:1px solid #32312f;
text-transform:uppercase;
font-size:9px;
line-height:25px;
}
a.button:hover {
background:#007de2 url(images/button_bg_o.jpg) repeat-x;
border-color:#007de2;
}
|
Так:
- Во-первых, я обновил тег body, теперь он имеет шрифт по умолчанию, цвет, размер и высоту строки.
- Затем мы создали стиль <h2>, который фиксирует поля и устанавливает шрифт Helvetica.
- Мы также создали стиль <small> для подзаголовков (например, в какой категории находится публикация и т. Д.)
- Мы создали стиль ссылки и ссылку: стиль наведения
- Мы сбросили стиль <p>, чтобы поля были исправлены из глупых значений по умолчанию
- Наконец мы создали этот класс кнопки. Обратите внимание, что я определил его как «a.button», или, другими словами, все теги <a> с помощью class = «button». Почему я просто не сделал это «.button»? Ну а позже есть большая вероятность, что я сделаю второй класс кнопок для <input>, и он будет немного другим. Таким образом, они не будут случайно взаимодействовать.
- В классе кнопок вы увидите, что мы установили некоторые отступы, рамку, фоновое изображение, стиль наведения и атрибут line-height … подождите атрибут line-height? Да, к сожалению, это исправление для IE, которое в противном случае отключает кнопку.
Без нашего дополнительного оформления страница начинает обретать форму!

Шаг 11 — Добавление ленты
Одна из приятных особенностей этого дизайна — маленькие полоски с синими лентами в правом углу. Благодаря сочетанию CSS, прозрачных файлов PNG и абсолютного позиционирования, их действительно легко добавить. Итак, сначала нам нужно сделать изображение. Еще раз мы создаем изображение с прозрачным фоном и сохраняем его как PNG-24, вот изображение:
Далее нам нужно поместить изображение в наш HTML, мы можем сделать это так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<div class=»block»>
<img src=»images/ribbon_featured.png» class=»ribbon»/>
<span class=»block_inside»>
<div class=»image_block»>
<img src=»images/sample_feature.jpg» />
</div>
<div class=»text_block»>
<h2>Eden Website Design</h2>
<small>in <a href=»»>web design</a> tagged <a href=»»>corporate</a>, <a href=»»>web2</a></small>
<p>And then a short description of the website would go in here.
<br />
<a href=»» class=»button»>View Project</a>
</div>
</div>
|
Таким образом, вы можете увидеть тег <img> во второй строке. Обратите внимание, что я дал ему class = «ribbon» и поместил его внутри элемента .block, но вне элемента .block_inside. Это потому, что если мы сделаем это внутри .block_inside, это испортит свойство overflow: auto, которое мы установили ранее. В любом случае, сейчас это просто испортит наш макет, поэтому давайте добавим немного стилей:
|
01
02
03
04
05
06
07
08
09
10
11
|
.block {
border:1px solid #a3a09e;
background-color:#ffffff;
margin-bottom:20px;
position:relative;
}
.ribbon {
position:absolute;
top:-3px;
right:-3px;
}
|
Вы можете видеть, что мы имеем:
- Добавлен атрибут position: относительный элемент .block. Это сделано для того, чтобы мы могли использовать абсолютное позиционирование внутри и иметь его относительно элемента .block (а не всей страницы)
- Затем мы установили изображение на 3 пикселя за правый край и на 3 пикселя за верхний край.
Легко! В свое время нам пришлось бы использовать какой-то очень сложный макет <table> для достижения того же эффекта. Вот как это выглядит сейчас:

Шаг 12 — Создание второго блока
С добавленной лентой наш первый блочный элемент готов! Теперь пришло время начать со следующего блока <div>. Этот будет иметь этот текст о теме и список последних проектов. Итак, сначала мы добавим немного HTML:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<div id=»block_portfolio»>
<div id=»portfolio_items»>
<div class=»mini_portfolio_item»>
<div class=»block_inside»>
<img src=»images/sample_mini_portfolio.jpg» class=»thumbnail» alt=»PSDTUTS» />
<h3>PSDTUTS Theme Design</h3>
<p>Website design for leading photoshop tutorial site and creation and maintenance of WordPress theme.
<a href=»#» class=»button»>View Project</a>
</div>
</div>
<div class=»mini_portfolio_item»>
<div class=»block_inside»>
<img src=»images/sample_mini_portfolio.jpg» class=»thumbnail» alt=»PSDTUTS» />
<h3>PSDTUTS Theme Design</h3>
<p>Website design for leading photoshop tutorial site and creation and maintenance of WordPress theme.
<a href=»#» class=»button»>View Project</a>
</div>
</div>
<div class=»mini_portfolio_item»>
<div class=»block_inside»>
<img src=»images/sample_mini_portfolio.jpg» class=»thumbnail» alt=»PSDTUTS» />
<h3>PSDTUTS Theme Design</h3>
<p>Website design for leading photoshop tutorial site and creation and maintenance of WordPress theme.
<a href=»#» class=»button»>View Project</a>
</div>
</div>
</div>
<div id=»text_column»>
<h2 id=»text_title»>Creatif is a WordPress portfolio theme for designers and creatives</h2>
<p>You can use it to quickly turn WordPress into a portfolio website.
<p>The book teaches you to use WordPress theming to take advantage of this flexible CMS product to create dynamic sites.</p>
<p>And as if that’s not enough, you can see a photoshop to HTML tutorial on designing the theme over at <a href=»http://psdtuts.com»>PSDTUTS</a> and <a href=»http://nettuts.com»>NETTUTS</a>.</p>
</div>
</div>
|
Это похоже на большой код, но это не совсем так. Давайте пройдем через это:
- Сначала мы создали контейнер <div id = «block_portfolio»>, чтобы обернуть сегмент кода
- Затем у нас есть <div id = «portfolio_items»>, который содержит три идентичных <div class = «mini_portfolio_item»>. Мы поговорим об этом через секунду.
- Затем у нас есть <div id = «text_column»>, который заполнен некоторым текстом и заголовком <h2>.
- То, что мы собираемся сделать, это разместить текстовый столбец и элементы портфолио рядом, чтобы сформировать два столбца контента.
- Мы собираемся заменить это <h2> фоновым изображением.
- И мы будем стилизовать эти div’ы mini_portfolio_item, чтобы они выглядели хорошо, используя эффект двойной границы, как мы делали ранее.
Вот CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
/*
Portfolio-Home-Styles
*/
#block_portfolio {
overflow:auto;
margin-bottom:20px;
}
#portfolio_items {
width:615px;
margin-right:25px;
float:left;
}
#text_column {
float:right;
width:310px;
}
#text_column h2#text_title {
text-indent:-9999px;
background-image:url(images/creatif.jpg);
background-repeat:no-repeat;
width:310px;
height:129px;
}
.mini_portfolio_item {
border:1px solid #a3a09e;
margin-bottom:10px;
}
.mini_portfolio_item .block_inside {
background:none;
padding:25px 30px 15px 30px;
}
.mini_portfolio_item .thumbnail { float:left;
|
Хорошо, опять выглядит, как много, но это не так уж плохо. Давайте пройдемся по шагам:
- Сначала мы снова использовали overflow: auto для основного элемента #block_portfolio. Это потому, что у нас снова есть два плавающих столбца, и если мы этого не сделаем, они переберут нижний колонтитул.
- Затем мы установили #portfolio_items, чтобы он плавал влево, имел поле для отделения его от текстового столбца и ширину 615 пикселей.
- #Text_column установлен с плавающей точкой шириной 310 пикселей.
- Внутри текстового столбца мы снова проделали эту хитрость с нашим тегом <h2>, где мы используем массивный текстовый отступ, чтобы текст исчез, а затем вместо этого используем фоновое изображение.
Далее у нас есть три определения стиля для элементов mini_portfolio_item:
- Сначала мы устанавливаем темную границу 1px и поле между ними
- Далее мы переопределяем стили .block_inside для соответствия этим элементам. Помните, что .block_inside был определен ранее, когда мы делали область Featured Project. Итак, здесь мы переопределяем фоновое изображение, меняем цвет фона и меняем отступы.
- Наконец, мы заставляем уменьшенные изображения плавать влево и иметь рамку.
Так что в целом это выглядит так:

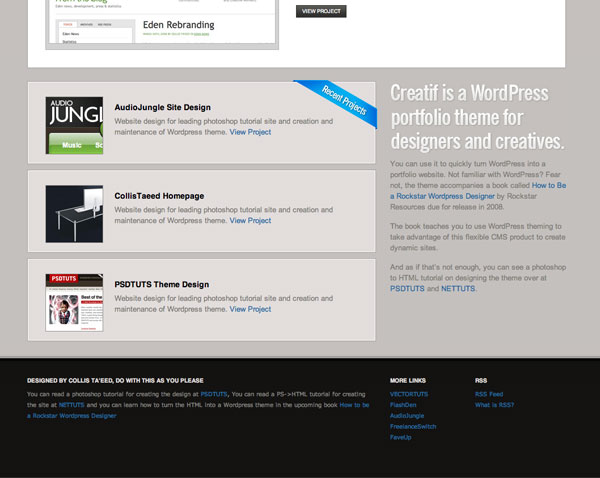
Шаг 13 — Добавление ленты.
Теперь мы хотим добавить ленту «Недавние проекты» к самому верхнему элементу. Для этого мы просто вставляем его в ту же позицию в HTML, что и раньше, например:
|
1
2
3
4
5
6
7
8
9
|
<div class=»mini_portfolio_item»>
<img src=»images/ribbon_recent.png» class=»ribbon» alt=»Recent Projects»/>
<div class=»block_inside»>
<img src=»images/sample_mini_portfolio3.jpg» class=»thumbnail» alt=»AudioJungle» />
<h3>AudioJungle Site Design</h3>
<p>Website design for leading photoshop tutorial site and creation and maintenance of WordPress theme.
<a href=»#» class=»button»>View Project</a>
</div>
</div>
|
Затем мы добавляем атрибут position: относительный к элементу mini_portfolio_item следующим образом:
|
1
2
3
4
5
|
.mini_portfolio_item {
border:1px solid #a3a09e;
margin-bottom:10px;
position:relative;
}
|
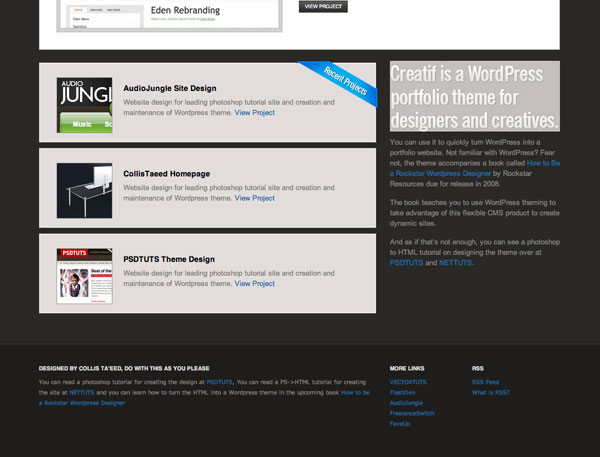
Но происходит нечто странное … Хотя правая сторона выглядит правильно, верхняя часть обрезается, как вы можете видеть на скриншоте:

Причина в том, что элемент, внутри которого находится наш mini_portfolio_item, обрезает его. Итак, мы проверим и увидим, что все mini_portfolio_item находятся внутри <div id = «portfolio_items»>. Таким образом, решение довольно простое, мы добавляем 3px отступа к верху, что достаточно для того, чтобы наша лента просвечивала. Вот скорректированный CSS:
|
1
2
3
4
5
6
|
#portfolio_items {
width:615px;
margin-right:25px;
float:left;
padding-top:3px;
}
|
Шаг 14 — Завершение работы с портфелем
Наконец, я поменял несколько изображений и заголовков, чтобы мы могли видеть, как страница выглядит с 3 разными элементами вместо одного и того же повторяющегося. Тогда я также решил избавиться от кнопки View Project и просто иметь текстовую ссылку. Это выглядело немного чище и менее занятым. Итак, вот последний раздел с элементами портфолио (показанный в Safari, не забудьте продолжить тестирование в разных браузерах!):

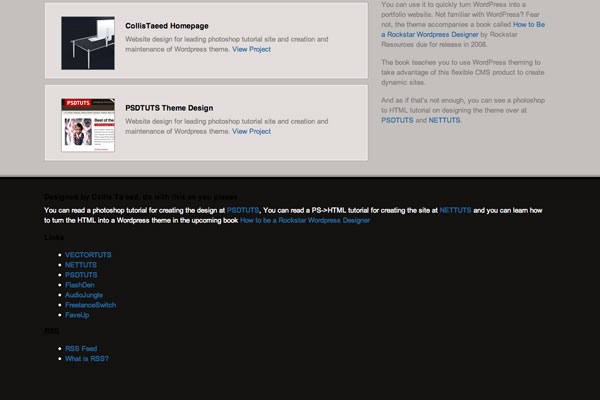
Шаг 15 — Добавление содержимого нижнего колонтитула
Теперь на нашей странице есть еще один раздел: нижний колонтитул! Давайте добавим к нему текстовый контент:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<div id=»footer»>
<div class=»container»>
<div class=»footer_column long»>
<h3>Designed by Collis Ta’eed, do with this as you please</h3>
<p>You can read a photoshop tutorial for creating the design at <a href=»http://psdtuts.com»>PSDTUTS</a>, You can read a PS->HTML tutorial for creating the site at <a href=»http://nettuts.com»>NETTUTS</a> and you can learn how to turn the HTML into a WordPress theme in the upcoming book <a href=»http://freelanceswitch.com/book»>How to be a Rockstar WordPress Designer</a></p>
</div>
<div class=»footer_column»>
<h3>More Links</h3>
<ul>
<li><a href=»http://vectortuts.com»>VECTORTUTS</a></li>
<li><a href=»http://activeden.net»>FlashDen</a></li>
<li><a href=»http://audiojungle.net»>AudioJungle</a></li>
<li><a href=»http://freelanceswitch.com»>FreelanceSwitch</a></li>
<li><a href=»http://faveup.com»>FaveUp</a></li>
</ul>
</div>
<div class=»footer_column»>
<h3>RSS</h3>
<ul>
<li><a href=»»>RSS Feed</a></li>
<li><a href=»»>What is RSS?</a></li>
</ul>
</div>
</div>
</div>
|
Несколько вещей, на которые стоит обратить внимание:
- Я создал три <div class = «footer_column»> для размещения содержимого нижнего колонтитула, и мы поместим его на место через секунду.
- Так как первый столбец имеет другую ширину, я дал ему второй класс, называемый «long». Обратите внимание, что вы устанавливаете два класса следующим образом: class = «class1 class2», а не так: class = «class1» class = «class2», который является недопустимой разметкой.
- Внутри столбцов я использовал списки <ul> и теги <h3> для заголовков. Всегда полезно использовать красивую семантическую разметку, потому что она делает ее более читабельной, а также потому, что поисковым системам нравится видеть эти заголовки и списки, расположенные правильно.
Вот как это выглядит!

Шаг 16 — Укладка нижнего колонтитула
Стилизация нижнего колонтитула — довольно простая работа, вот код, который нам нужен:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
/*
Footer-Styles
*/
#footer {
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:10px;
}
.footer_column {
float:left;
width:120px;
margin-right:30px;
}
#footer .long {
width:610px;
}
#footer h3 {
color:#e2dddc;
text-transform:uppercase;
font-size:10px;
}
.footer_column ul li, .footer_column ul {
list-style:none;
margin:0px;
padding:0px;
}
|
Проходя через:
- Сначала мы устанавливаем шрифты для области #footer
- Затем мы устанавливаем плавающие все столбцы с шириной по умолчанию 120 пикселей
- Мы переопределяем эту ширину для столбца .long. Обратите внимание, что я установил «#footer .long» вместо «.long». Причина, по которой я это сделал, состоит в том, что «long» — это родовое имя, которое я мог бы использовать позже, где-нибудь еще, так что будет хорошей идеей указать его более четко.
- Наконец, теги <h3> и <ul> получают несколько простых стилей

Шаг 17 — Добавление Фавикон!
Мы почти закончили нашу первую страницу. Пришло время добавить некоторые тонкости. Сначала Фавикон. Это те маленькие значки, которые появляются в панели браузера. Мне не нужно ничего причудливого, просто маленький черный квадрат с буквой C для Creatif подойдет. Итак, сначала мы создаем квадратное изображение, как это:
Есть много сайтов, где можно делать Favicons ( список SixRevisions вы найдете в их списке ), но я всегда использую html-комплекты без особой причины. Вы просто загружаете изображение и нажимаете Generate Favicon.ico.
Затем мы подключаем его к этой строке HTML:
|
1
|
<link rel=»shortcut icon» href=»images/favicon.ico» />
|

Шаг 18 — Проверка!
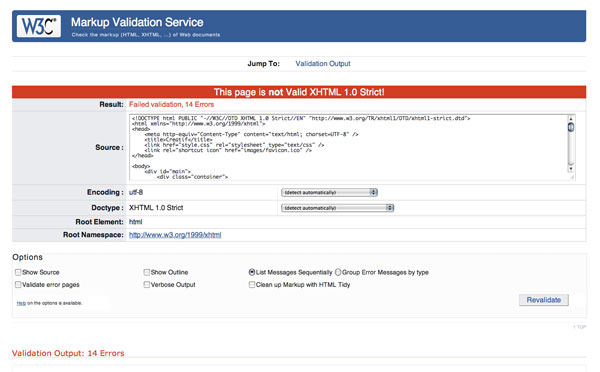
Теперь пришло время проверить правильность нашей разметки w3c! Итак, мы идем к Валидатору, вставляем наш код и скрещиваем пальцы … и тьфу-луку ? Мы недействительны. Я не думаю, что я когда-либо действовал с первой попытки, у меня должно быть какое-то плохое привычки!

Глядя вниз, есть 14 ошибок. Проблема номер один в том, что на моих изображениях нет альтернативного текста … упс! Итак, вернемся и добавим их так:
|
1
|
<img src=»images/ribbon_featured.png» class=»ribbon» alt=»Featured Project»/>
|
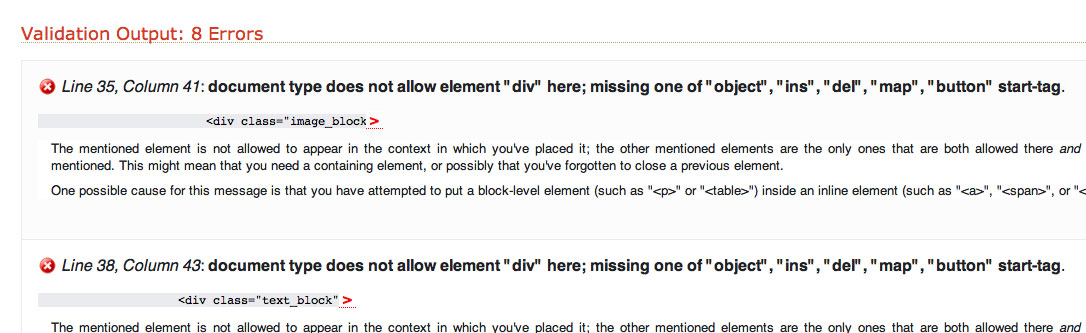
следует исправить множество ошибок. Так что теперь мы запускаем его снова и … барабанная дробь … Ооо! Все еще недействительным. ОК, это выглядит немного сложнее:

К счастью, оставшиеся 8 ошибок — фактически та же самая проблема. По сути, я использовал встроенный элемент (в частности, <span class = «block_inside»>), а затем попытался поместить элементы уровня блока, такие как <div>, внутри. Видимо, это не разрешено … упс!
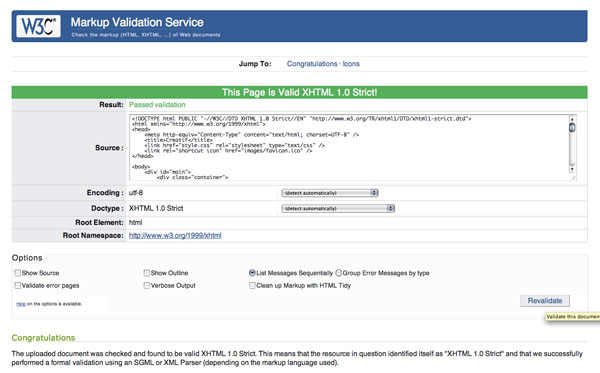
К счастью, это легко исправить, мы просто меняем каждый экземпляр <span class = «block_inside»> на <div class = «block_inside»>. И … ДА! Проходим ?

Законченная часть 1!
ОК, мы успешно сделали нашу основную страницу! Здесь вы можете увидеть, как я тестировал его в IE7, и, к счастью, ошибок нет.

Часть 2 — Создание вариаций
С нашей базовой структурой мы готовы создать дополнительные страницы и альтернативную цветовую схему. К счастью, мы заложили хорошую основу и сможем использовать большую часть кода, который мы уже написали. Вот почему очень важно планировать заранее.
Если вы не планируете, вы можете легко получить много дублирования, лишнего кода и других глупостей.
Шаг 19 — Создание домашней страницы блога
Следующая страница, которую мы собираемся создать, — это домашняя страница блога. Это похоже на домашнюю страницу портфолио в том смысле, что в ней будет размещен пост в блоге, а затем ряд постов в блоге ниже. Со временем они станут двумя связанными темами WordPress — одна для портфолио, другая для блогов.
Итак, сначала мы дублируем наш index.html — файл, над которым мы работали до сих пор, и вызываем новый файл blog.html.
В нашем blog.html мы сначала удаляем весь <div id = «block_portfolio»>. Мы скоро заменим этот блок другим. Затем мы заменим <div id = «block_featured «> новым блоком для избранных постов блога, который немного отличается и выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<div id=»block_featuredblog» class=»block»>
<img src=»images/ribbon_featuredblog.png» class=»ribbon» alt=»Featured Project»/>
<div class=»block_inside»>
<div class=»image_block»>
<img src=»images/sample_blog.jpg» alt=»New Blog»/>
</div>
<div class=»text_block»>
<h2>New Blog Design Launched</h2>
<small>on <a href=»»>april 13</a> in <a href=»»>web design</a> tagged <a href=»»>blogging</a></small>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
<p>Risus nulla fringilla enim, sit amet adipiscing sapien risus sed velit.
<br />
<a href=»» class=»button»>Read More</a>
</div>
</div>
</div>
|
Поэтому на самом деле все, что я сделал, это изменил тег id на block_featuredblog, изображение ленты и содержимое. По сути, это тот же макет. Итак, давайте посмотрим, как это выглядит:

Шаг 20 — Настройка CSS
Так что это в значительной степени работает как есть, мы просто сделаем пару небольших настроек CSS следующим образом:
#block_featuredblog .text_block {padding-top: 5px; ширина: 490px;} h2 { поле: 0px 0px 10px 0px; Размер шрифта: 36px; семейство шрифтов: Helvetica, Arial, Sans-Serif; цвет: # 000000; высота строки: 39px; письмо-интервал: -1px; }
Здесь я настроил класс «text_block», но только когда он находится в элементе #block_featuredblog. Теперь он имеет небольшой отступ наверху и стал шире.
Также я добавил соответствующую высоту строки в заголовок и по своему усмотрению скорректировал кернинг текста на -1px. И мы закончили с этим элементом! Очень просто!

Шаг 21 — Создание основной области содержимого
Создание этой области контента — последнее, что нам нужно сделать на самом деле. Он будет формировать не только нижнюю часть этой страницы, но и всю основу общей страницы (с некоторыми изменениями, конечно!). Итак, сначала давайте вставим действительно базовый HTML:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<div id=»block_content»>
<div id=»content_area» class=»block»>
<div class=»block_inside»>
Content
</div>
</div>
<div id=»sidebar»>
<div class=»block_inside»>
Sidebar Content
</div>
</div>
</div>
|
Итак, в основном мы создали элемент контейнера — <div id = «block_content»>, а затем внутри него у нас есть два блока, которые мы собираемся плавать в любую сторону. Вы увидите, что я использую наши старые добрые элементы <div class = «block_inside»>, чтобы добавить двойную рамку. Вот CSS, чтобы заставить их сидеть правильно:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
/*
Block-Content-Styles
*/
#block_content {
}
#content_area {
width:665px;
float:left;
}
#sidebar {
float:left;
width:281px;
position:relative;
left:-1px;
margin-top:15px;
background-color:#e2dddc; border:1px solid #a3a09e;}
#sidebar .block_inside { background:none;
background-color:#e2dddc;}
|
Проходя стили:
- Затем мы дали поле #content_area и поле #sidebar, каждое из которых имеет ширину и число с плавающей точкой.
- Затем я переместил боковую панель влево на 1 пиксель, используя позицию: относительный. Я сделал это так, чтобы левая граница перекрывалась и выглядела так, как будто она выступает.
- Кроме того, я добавил верхнее поле 15px, чтобы боковая панель не была выровнена по верху. В настоящее время это выглядит немного странно, но когда мы добавим какой-то контент, он будет отлично выглядеть.
- Наконец, я переопределил .block_inside в элементе #sidebar, чтобы переопределить фоновое изображение и вместо этого дать ему этот бежевый цвет для фона.

Шаг 22 — Добавление контента
Теперь мы добавим некоторый контент к нашим двум элементам стиля:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
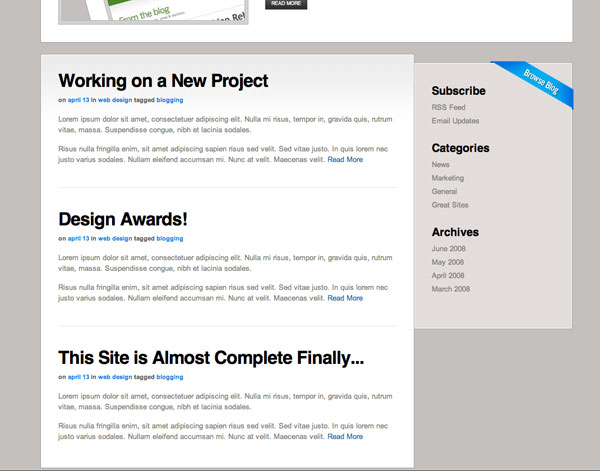
|
<div id="block_content"> <div id="content_area" class="block"> <div class="block_inside"> <h2>Working on a New Project</h2> <small>on <a href="">april 13</a> in <a href="">web design</a> tagged <a href="">blogging</a></small> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
<p>Risus nulla fringilla enim, sit amet adipiscing sapien risus sed velit. Sed vitae justo. In quis lorem nec justo varius sodales. Nullam eleifend accumsan mi. Nunc at velit. Maecenas velit. <a href="#">Read More</a></p> <div class="separator"></div> <h2>Design Awards!</h2> <small>on <a href="">april 13</a> in <a href="">web design</a> tagged <a href="">blogging</a></small> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
<p>Risus nulla fringilla enim, sit amet adipiscing sapien risus sed velit. Sed vitae justo. In quis lorem nec justo varius sodales. Nullam eleifend accumsan mi. Nunc at velit. Maecenas velit. <a href="#">Read More</a></p> <div class="separator"></div> <h2>This Site is Almost Complete Finally...</h2> <small>on <a href="">april 13</a> in <a href="">web design</a> tagged <a href="">blogging</a></small> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
<p>Risus nulla fringilla enim, sit amet adipiscing sapien risus sed velit. Sed vitae justo. In quis lorem nec justo varius sodales. Nullam eleifend accumsan mi. Nunc at velit. Maecenas velit. <a href="#">Read More</a></p> </div>
</div>
<div id=»sidebar»>
<img src="images/ribbon_browse.png" class="ribbon" alt="Featured Project"/> <div class="block_inside"> <h3>Subscribe</h3> <ul>
<li><a href="">RSS Feed</a></li> <li><a href="">Email Updates</a></li> </ul>
<h3>Categories</h3> <ul>
<li><a href="">News</a></li> <li><a href="">Marketing</a></li> <li><a href="">General</a></li> <li><a href="">Great Sites</a></li> </ul>
<h3>Archives</h3> <ul>
<li><a href="">June 2008</a></li> <li><a href="">May 2008</a></li> <li><a href="">April 2008</a></li> <li><a href="">March 2008</a></li> </ul>
</div>
</div>
<!-- a Clearing DIV to clear the DIV's because overflow:auto doesn't work here --> <div style="clear:both"></div> </div>
|
ОК, здесь нужно упомянуть три важные вещи:
- Сначала в области содержимого вы увидите, что я добавил три фиктивных поста в блоге, а между ними — пустой <div class = «separator»>, который мы вскоре ввели в тонкую линию с небольшим интервалом.
- Затем мы добавили изображение ленты на боковую панель почти так же, как и ранее.
- Наконец, я использовал очищающий тег <div> внизу. Ранее в этом уроке я использовал overflow: auto; иметь дело с плавающими столбцами, но когда мы добавили на верхнем поле на предыдущем шаге, чтобы переместить боковую панель вниз, он перепутается с переполнением и создает полосу прокрутки. Таким образом, поскольку могут быть случаи, когда боковая панель будет длиннее, чем поле с контентом, мы будем использовать этот метод очистки плавающих <div>.
Теперь мы добавим некоторые базовые стили, чтобы исправить это следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
#sidebar h3 { font-size:20px; line-height:23px;}
padding:0px;
padding:0px;
}
text-decoration:none;
}
#content_area .separator { border-top:1px solid #e3e3e3; margin-top:40px; padding-top:40px;}
|
Следует отметить две вещи:
- Отформатировал списки <ul> на боковой панели, чтобы убрать маркеры и аккуратно их разнести
- Создан стиль разделителя с использованием полей и отступов вместе с границей в 1 пиксель
И все, наш элемент #block_content завершен! Вы можете увидеть рабочий HTML здесь.

Шаг 23 — Создание общей страницы
Создание нашей последней страницы теперь просто. Мы просто дублируем наш blog.html и на этот раз назовем его page.html. Затем удалите запись блога и измените HTML-код области #block_content следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
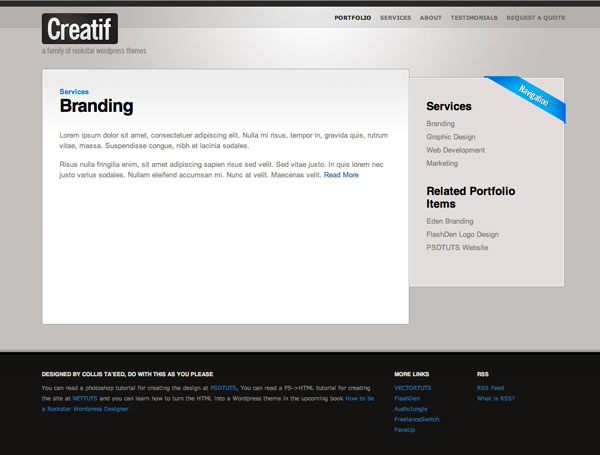
<div id="block_content"> <div id="content_area" class="block"> <div class="block_inside"> <h4>Services</h4> <h2>Branding</h2> <br />
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
<p>Risus nulla fringilla enim, sit amet adipiscing sapien risus sed velit. Sed vitae justo. In quis lorem nec justo varius sodales. Nullam eleifend accumsan mi. Nunc at velit. Maecenas velit. <a href="#">Read More</a></p> </div>
</div>
<div id=»sidebar»>
<img src="images/ribbon_navigation.png" class="ribbon" alt="Featured Project"/> <div class="block_inside"> <h3>Services</h3> <ul>
<li><a href="">Branding</a></li> <li><a href="">Graphic Design</a></li> <li><a href="">Web Development</a></li> <li><a href="">Marketing</a></li> </ul>
<h3>Related Portfolio Items</h3> <ul>
<li><a href="">Eden Branding</a></li> <li><a href="">FlashDen Logo Design</a></li> <li><a href="">PSDTUTS Website</a></li> </ul>
</div>
</div>
<!-- a Clearing DIV to clear the DIV's because overflow:auto doesn't work here --> <div style="clear:both"></div> </div>
|
Это в значительной степени тот же HTML, что и раньше, только с другим текстом и новой лентой. Единственное реальное изменение заключается в том, что теперь у нас есть заголовок, а над ним субтитр, заключенный в тег <h4>. Таким образом, мы можем стилизовать это с помощью пары строк CSS следующим образом:
|
1
2
3
4
|
h4 {
color:#007de2; margin:0px 0px 0px 0px;}
|
И это все! Смотрите последнюю общую страницу здесь .

Шаг 24 — Неважно, черный это или белый!
Теперь мы собираемся сделать несколько очень простых CSS, чтобы переключить сайт со светлого на темный. Что в этом хорошего, так это единственный HTML, который нам нужно изменить, это одна строка:
|
1
|
<body id="dark"> |
Это оно!С помощью этого дополнительного HTML-кода мы можем внести все необходимые корректировки CSS. Это означает, что если вы хотите, вы можете очень легко сделать небольшую кнопку Javascript, которая переключает таблицу стилей. Это работает для любого класса, который нужно изменить, мы просто добавляем дополнительный стиль, начинающийся с body # dark. Итак, прежде всего мы говорим:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
body#dark { background-color:#1e1d1b;}
body#dark #main { background:#292826 url(images/background_dark_slice.jpg) repeat-x;}
body#dark #main .container { background-image:url(images/background_dark.jpg);}
body#dark #footer { background-image:url(images/background_dark_footer.jpg);}
body#dark ul#menu li a.active, ul#menu li a:hover { color:#ffffff;
}
|
И это говорит браузеру, что если <body id = «dark»>, то нужно переопределить стили для #main, #main .container, #footer, а также состояния active и hover меню, поменять местами некоторые новые фоновые изображения и изменить цвет текста на белый! Проще простого!

Шаг 25 — Границы и исправление текста
Как вы можете видеть на изображении ниже, наш нижний колонтитул исправлен благодаря новому фоновому изображению и цвету, есть еще два исправления: текст «Creatif is a WordPress …» и границы вокруг полей, которые довольно светлы и должны быть темным сейчас. Итак, мы делаем это:
|
1
2
3
4
5
6
|
body#dark .block, body#dark .mini_portfolio_item { border-color:#1b1a19; }
body#dark #text_column h2#text_title { background-image:url(images/creatif_dark.jpg);}
|

Шаг 26 — Альтернативный цвет!
Вот и все!У нас есть альтернативная цветовая схема, контролируемая одним тегом id в элементе <body>. Это волшебство прозрачных файлов PNG и CSS для тебя!

Finito!
Итак, это все! HTML полностью закончен. Не забывайте, что вы можете увидеть полные страницы, перейдя по следующим ссылкам:
Кроме того, вы можете загрузить полные исходные файлы HTML / CSS / Image здесь и через PSDTUTS Plus вы можете получить полнослойные PSD-файлы * и * руководство по их разработке .
Дополнительные ресурсы
Если вы новичок в конвертации PSD в HTML, мы бы порекомендовали вам несколько вводных курсов, которые помогут вам освоиться с основами:
Если вы ищете быстрое решение, на Envato Market есть большая коллекция шаблонов веб-сайтов . Начиная с нескольких долларов, это отличный способ быстро начать работу с вашим проектом, используя дизайн, который выглядит современным, профессиональным и потрясающим!