В конце декабря вы читаете список самых популярных технологий, инструментов и ресурсов Эндрю, поступивших в 2010 году. Сегодня мы будем смотреть вперед и взглянуть на некоторые захватывающие новые технологии и тенденции.
Слово от автора
Инструменты и технологии, с которыми мы, веб-разработчики, работаем, находятся в состоянии постоянного изменения, как и любая другая отрасль. Что отличает нас от всего остального, так это то, что мы должны изучать, отучаться и заново изучать новые разработки гораздо быстрее, гораздо чаще.
Сегодня я хотел бы поговорить о нескольких технологиях и тенденциях, которые, по моему мнению, будут очень важны в наступающем году: псевдопрогнозирование / список пожеланий / то, что мы собираемся осветить в этом году .
Технологии, перечисленные ниже, в последнее время точно не заштрихованы. На самом деле, некоторые из них довольно стары и уже некоторое время используются в своих островных нишах. Тем не менее, я чувствую, что в этом году они получают еще большую осведомленность . Как однажды сказал великий человек, можно противостоять вторжению армий, но не идее, время которой пришло . Давайте начнем!
1. noSQL

Почему люди в восторге от noSQL? Под людьми я имею в виду некоторых крупных рыб, включая Google, Facebook и Twitter. С одной стороны, концепция noSQL переопределила способ, которым мы воспринимаем базы данных и соответствующие взаимодействия.
Иногда вы просто хотите хранить и иметь доступ к вашим данным с низкой задержкой и отличной масштабируемостью.
Исторически сложилось, что базы данных почти всегда были связаны с реализацией реляционной модели и полностью совместимы с ACID. Если ваши транзакции не были ACID или ваша база данных не была реляционной, люди смеялись над вами за то, что вы база данных «детишек».
Проблема в том, что реляционная модель не везде нужна. Также как и ACID, хотя многие реализации noSQL обеспечивают некоторую целостность и согласованность данных. Иногда вы просто хотите хранить и иметь доступ к вашим данным с низкой задержкой и отличной масштабируемостью. Приложения с огромным количеством операций чтения / записи — отличный выбор.
Другим важным фактором для меня является простота, которую она привносит в мою схему: ваши модели данных теперь могут стать более разумными. Я не могу дождаться, чтобы не поиграться с моими моделями, просто чтобы они вписались в реляционную модель.
Интересные реализации
noSQL в фейсбуке

Может быть, нет лучшего примера, чем Facebook, когда речь идет о том, как обрабатывать огромный трафик. Неудивительно, что традиционные методы масштабирования не совсем подходят для Facebook.
Теперь часть Apache Foundation, Cassandra, реализация noSQL, была разработана собственными силами для помощи в поиске данных. В настоящее время он поддерживает поиск в Facebook.
Facebook также использует другое решение NoSQL, HBase, для своей платформы обмена сообщениями.
noSQL в твиттере

Раньше надежность Твиттера была печально известна. Одной из главных причин было то, что их установка не очень хорошо масштабировалась. Twitter теперь использует смесь SQL и noSQL для управления своими данными.
Как и Facebook, Twitter использует смесь Cassandra и HBase. Cassandra используется для всех фронтальных приложений, а HBase — для анализа данных, анализа и анализа.
2. Серверный JavaScript
JavaScript, пожалуй, самый важный язык на ближайшие несколько лет — и на то есть веские причины. Большая часть разногласий и специфических особенностей, связанных с языком, в большей степени связана с причудами браузера, а не из-за дизайна самого языка.
Он был доволен пребыванием только в браузере в течение длительного времени, однако эта тенденция меняется. Реализации и интерес к серверному JavaScript нарастали в течение последнего года, и я полностью ожидаю, что в этом году он взорвется еще больше, благодаря потрясающе быстрым движкам JavaScript, на которых будет выполняться ваш код.
Людям, сомневающимся в необходимости JavaScript на стороне сервера, я представляю вам эту единственную ситуацию, среди множества других.
Независимо от того, какой язык вы выберете, вы в конечном итоге вернетесь к JavaScript для создания внешнего интерфейса. Не будет ли проще просто использовать JavaScript повсеместно?
Интересные технологии
Node.js

С помощью node.js создание высокопроизводительных масштабируемых приложений в режиме реального времени становится несложным делом. Он в основном основан на событиях и работает на V8, движке JavaScript, который поддерживает Chrome и делает его невероятно быстрым.
Он не порождает отдельный поток для каждого соединения, как большинство других. Вместо этого он работает через асинхронную операцию, которая значительно минимизирует задержку. Если это перестало иметь смысл, не забудьте прочитать учебник для начинающих на node.js, опубликованном прямо здесь, на Nettuts +. Мы также будем широко освещать эту тему в течение следующих нескольких месяцев, так что следите за обновлениями!
3. Упрощенный хостинг, развертывание и масштабирование.

Итог, масштабирование это боль.
Рост бизнеса как услуги только помогал разработчику в прошлом. Большинство из них были портами функциональности, которые нам требовались , за исключением, возможно, отслеживания проектов и ошибок. В последнее время открылся ряд сервисов, которые значительно облегчают жизнь разработчика.
Развертывание всегда было проблемой с нетривиальными веб-приложениями, поскольку вам нужно делать больше, чем просто копировать файлы на сервер. Масштабирование также было проблемой — не только в пропускной способности, но и в вычислительной мощности. Мы должны настроить балансировщики нагрузки, систему кеширования, возможно, даже облегченный сервер для обслуживания статического контента. Итог, масштабирование это боль. Это довольно сложное занятие, особенно когда у вас мало времени.
Платформы как сервис , как их обычно называют, снимают с разработчика практически все хлопоты. Развертывание? Просто нажмите на git-репо, и все будет сделано для вас. Ожидаете массового всплеска трафика и беспокоитесь, не прогнется ли ваше приложение? Просто добавьте больше узлов или рабочих к вашему экземпляру, и все готово.
Интересные услуги
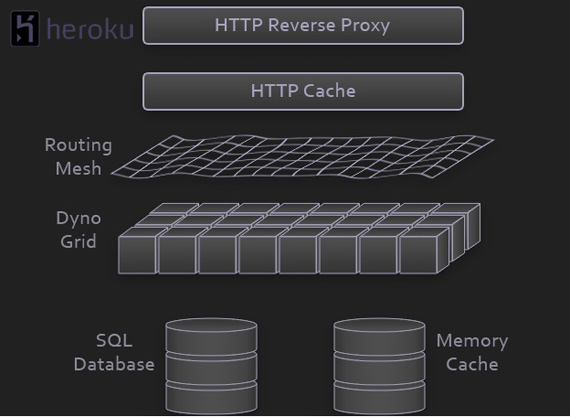
Heroku

Heroku — прекрасный пример простоты услуг, которые они могут предложить. Развертывание в моем приложении — это просто отправка кода в репозиторий github. Вычислительная емкость и память, помимо прочего, также могут быть динамически распределены. В качестве дополнительного стимула также доступно множество решений для NoSQL, включая Redis и MongoDB.
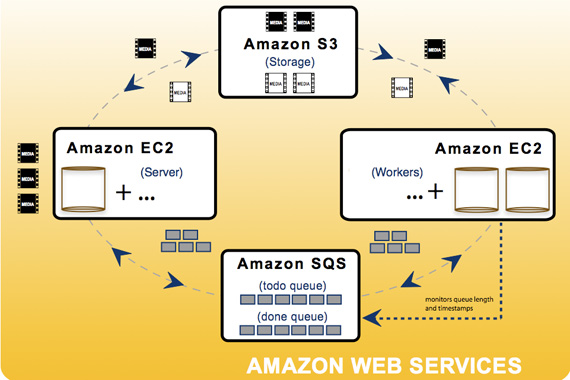
Веб-сервисы Amazon

Amazon Web Services — это общий термин для ряда удивительных сервисов, которые они запускают. Интересны сегодня:
- Amazon Elastic Compute Cloud [EC2] позволяет вам создавать виртуальные серверы, которые невероятно масштабируемы. Вам просто нужно выбрать количество энергии, которое вам нужно.
- Amazon Simple Storage Service [S3] предоставляет дешевое и надежное хранилище на основе Интернета. Все сайты Envato и торговые площадки используют S3 почти исключительно для хранения и обслуживания контента.
4. Утилита JS Библиотеки
Несмотря на то, что у нас есть огромное количество библиотек JavaScript, которые абстрагируют от некоторых более приземленных задач, таких как манипулирование DOM и AJAX, они оставляют большую часть функциональности нетронутой.
Мы видели ряд служебных библиотек, таких как Modernizr, которые приобрели огромную популярность в прошлом году — признак того, что разработчики всегда ищут изящные библиотеки, которые позволяют им использовать передовые технологии, экономя время. Этот год должен быть четным. Вот несколько инструментов, которые могут заинтересовать вас.
Интересные библиотеки
Head.JS

Эта библиотека — настоящая электростанция. Он заботится о параллельной загрузке ваших скриптов, имитирует Modernizr, добавляя конкретные классы в ваш документ и многое другое. Определенно много часов!
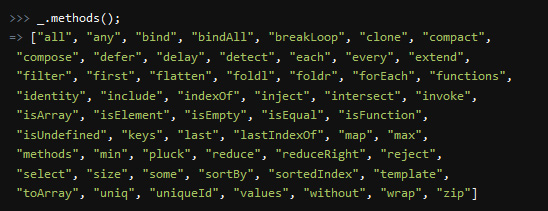
underscore.JS

Это чисто служебная библиотека, которая предоставляет мощный набор утилитарных методов в JavaScript без расширения собственных типов. Аналогично тому, как jQuery отображает символы $ по умолчанию, подчеркивание отображается на символ _ . Проверьте сайт для полного изложения функций утилиты, которые он содержит.
mustache.JS
Это простая библиотека шаблонов, которая должна значительно упростить обработку данных. Вам просто нужно создать собственный шаблон, сопоставить его с вашими данными и запустить код. Если вы хотя бы немного заинтересованы, вам следует ознакомиться с кратким советом, который мы опубликовали пару месяцев назад!
5. Лучшее модульное тестирование для JavaScript
Тестирование является неотъемлемой частью процесса разработки программного обеспечения.
В частности, модульное тестирование — это тестирование отдельных компонентов программного обеспечения.
Разница в том, что эти тесты выполняются разработчиком, поскольку для написания тестов, как правило, требуется знание источника.
JavaScript отстает от других платформ разработки, когда дело доходит до надлежащего тестирования. Даже сейчас модульное тестирование не часто встречается среди типичных разработчиков JavaScript, и отчасти это объясняется отсутствием подходящих инструментов для этого. Вот несколько инструментов, которые значительно облегчат вам тестирование кода:
Инструменты интереса
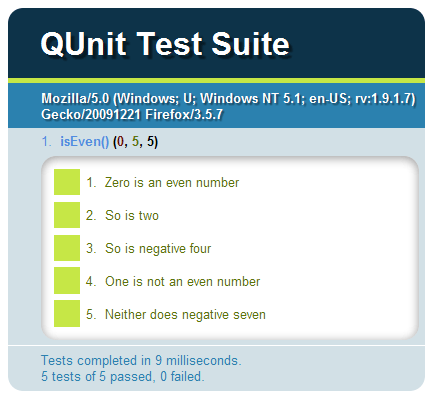
QUnit

Созданная командой jQuery и используемая в качестве официального набора тестов для платформы, QUnit представляет собой мощную среду для модульного тестирования. Он может тестировать любой общий фрагмент кода JavaScript, даже код, который должен выполняться внутри механизма JavaScript.
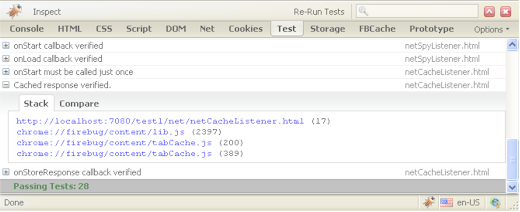
FireUnit

FireUnit реализован как расширение Firefox и требует Firebug. Это может быть хорошо или плохо в зависимости от вашей точки зрения. Для меня, поскольку Firebug уже является большой частью моего рабочего процесса разработки, это благо. FireUnit добавляет дополнительную вкладку тестов в Firebug, через которую вы можете получить доступ к своим тестам и результатам.
JsUnit

JsUnit — это среда тестирования с открытым исходным кодом для JavaScript. Вдохновленный JUnit, он полностью написан на JavaScript и работает внутри вашего браузера. Он также включает платформу для автоматизации выполнения тестов.
6. Рафаэль-esque Библиотеки для холста
HTML5 принес нам элемент canvas, который открыл для нас новые перспективы. Это обеспечивало низкий уровень, на пиксель, контроль над областью рисования, о которой раньше не было слышно. Раньше вам обычно приходилось либо рендерить изображение в бэкэнде и ретранслировать его, либо использовать плагин для браузера.
В этом аспекте Canvas меняет правила игры.
Проблема здесь в том, что это действительно низкий уровень . Контроль за пикселем — это хорошо, но когда вы пытаетесь создать что-то большее, вам понадобится абстрагироваться от этих деталей. Вроде как Рафаэль абстрагирует детали от элемента SVG. И заметьте, с SVG работать намного проще.
Библиотеки, подобные той, которую я ищу, на самом деле не ограничиваются просто предоставлением интерфейсов для фигур и так далее. Был выпущен ряд игровых библиотек, которые позволят вам работать на еще более высоком уровне.
Интересные библиотеки
Processing.js

Processing.JS — отличная библиотека, которая предоставляет высокоуровневый интерфейс для элемента canvas. Это JavaScript-порт обработки, забавный, маленький язык, помогающий непрограммистам понять программирование.
Библиотека полностью абстрагирует вас от инициализации и других мелочей элемента canvas и позволяет вам создавать невероятно плавный контент.
Акихабара
Акихабара — это обширная библиотека, которая позволяет быстро создавать игры. Как и ожидалось, он использует элемент canvas.
Это поможет вам с большим количеством задач, включая рендеринг, столкновения и ввод. Поддерживаются даже относительно эзотерические функции, такие как объекты с z-индексированием и двойная буферизация *.
* Если вы понимаете, что это значит, вы получите печенье!
7. Истинные рамки JavaScript
Разработка на стороне сервера это хорошо.
Разработка на стороне сервера это хорошо. У вас есть много вариантов, независимо от того, с каким языком вы выбрали работать; Вы можете выбрать что-либо между модульными фреймворками «выбери свой компонент», всем, охватывающим фреймворки с полным стеком, и всем между
Однако во внешнем интерфейсе нам приходилось работать с библиотеками, а не с фреймворками , хотя есть только один язык для работы: JavaScript. Конечно, манипуляции с DOM и другие разные функции отвлекаются, но при создании полного пользовательского интерфейса для приложения функции низкого уровня, подобные этим, являются лишь частью ваших забот.
Обычно вам нужно выбрать что-то для своих шаблонных потребностей, пользовательского интерфейса и виджетов, управления зависимостями, манипулирования DOM, MVC и других различных функций. Ряд фреймворков постепенно набирает обороты, которые, хотя и не совсем всеохватывающие, обещают гораздо лучший опыт разработки интерфейса.
Интересные технологии
SproutCore

SproutCore — это JavaScript-инфраструктура, созданная Apple, которая позволяет пользователям быстро создавать настольные приложения, подобные веб-приложениям. Излишне говорить, что весь интерфейс требует только JavaScript.
Инфраструктура состоит из нескольких частей, включая систему виджетов для обработки различных частей пользовательского интерфейса и систему наблюдения значения ключа для подключения каждой части, что значительно сокращает количество кода клея в вашем приложении.
Одним из наиболее общедоступных приложений SproutCore является Apple MobileMe.
Каппучино

Cappucino, разработанный 20North, который сейчас принадлежит Motorola, использует совершенно другой подход к такой структуре. Капучино представляет сфокусированный небольшой расширенный набор JavaScript под названием Objective-J.
Сама платформа состоит из самого языка Objective-J и всеобъемлющей библиотеки, которая является портом фреймворков Cocoa в OS X.
И это упаковка!
И там мы идем. Я перечислил семь тенденций, которые, я надеюсь, по- настоящему получат широкое распространение в этом году Я что-то упустил? Дайте нам знать об этом в комментариях. Большое спасибо за чтение