Недавно я смотрел запись саммита jQuery 2011, думаю, что это был Адам Сонтаг, который предложил использовать новые функции, называемые обработчиками событий .on () и .off () вместо .live () . После регулярного использования .live () в течение последних нескольких лет я хотел увидеть основные различия и рассмотреть возможность использования новых функций .on () и .off (), недавно добавленных в jQuery 1.7.
Давайте посмотрим на функции и как они работают.
jQuery .live ()
Присоедините обработчик событий для всех элементов, которые соответствуют текущему селектору, сейчас и в будущем.
источник: http://api.jquery.com/live/
Когда .live () появился несколько лет назад, это были «собачьи мячи!». Наконец, мы можем прикрепить события к элементам, которые динамически вставляются в DOM. .live () отлично справляется с этой функцией. Однако, по ходу дела, jQuery постоянно развивается, и теперь мы видим новых детей в этом квартале. Смотрите демонстрацию функции .live () .
jQuery .on ()
Присоедините функцию обработчика событий для одного или нескольких событий к выбранным элементам.
источник: http://api.jquery.com/on/
Это подводит нас к нескольким вопросам.
Что не так с .live ()
Использование метода .live () больше не рекомендуется, так как более поздние версии jQuery предлагают лучшие методы, которые не имеют своих недостатков. В частности, следующие проблемы возникают с использованием .live ():
- jQuery пытается извлечь элементы, указанные селектором, перед вызовом метода .live (), что может занимать много времени в больших документах.
- Методы цепочки не поддерживаются. Например, $ («a»). Find («. Offsite, .external»). Live (…); не действует и не работает, как ожидалось.
- Так как все события .live () присоединяются к элементу документа, события обрабатываются самым длинным и самым медленным путем.
- Вызов event.stopPropagation () в обработчике событий неэффективен при остановке обработчиков событий, прикрепленных ниже в документе; событие уже распространено на документ.
- Метод .live () взаимодействует с другими методами событий удивительными способами, например, $ (document) .unbind («click») удаляет все обработчики кликов, прикрепленные любым вызовом .live ()!
Каковы основные различия между функциями .live () и .on ()?
Функциональность: вместо того, чтобы поднимать тело и уровень документа, он напрямую регистрируется в документе.
Использование:
Если мы посмотрим на 3 основных метода прикрепления событий, мы увидим, что они очень похожи. Примечательно, что .live () не имеет параметра селектора.
$ (селектор) .live (события, данные, обработчик); // jQuery 1.3+ $ (document) .delegate (селектор, события, данные, обработчик); // jQuery 1.4.3+ $ (документ) .on (события, селектор, данные, обработчик); // jQuery 1.7+
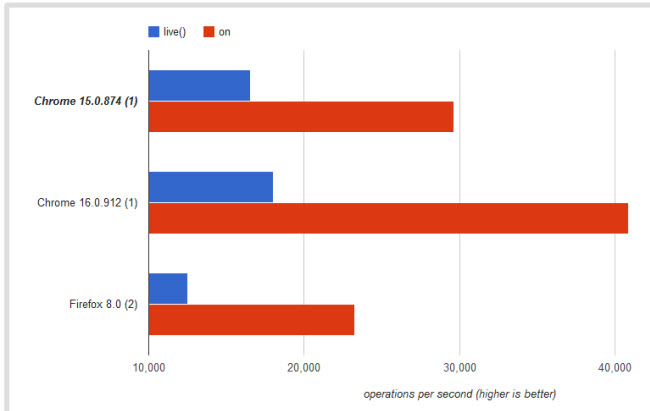
Производительность: я собирался создать тест jsPerf, но нашел, что кто-то уже сделал тяжелую работу! Вот результаты производительности .live () и .on (). Как видите, .on () превосходит своего предшественника .live (), он почти в 3 или 4 раза быстрее!
Будет ли .on () работать в более ранних версиях jQuery?
Насколько я знаю, функция .on () была включена только в jQuery 1.7, она не будет работать с более ранними версиями.
.off ()
Удалить обработчик событий.
Этот простой, в основном он может быть использован для удаления обработчиков событий. Немного похоже на событие .unbind (), которое удаляет обработчики событий, ранее прикрепленные к элементам.
В чем разница между bind () и on ()?
Если мы посмотрим на исходный код jQuery 1.7, то увидим, что bind () использует on (), а unbind () использует off (). Таким образом, по существу нет разницы и поддерживает обратную совместимость для более ранних версий jQuery.
//http://code.jquery.com/jquery-1.7.1.js //line 3755 bind: function( types, data, fn ) { return this.on( types, null, data, fn ); }, unbind: function( types, fn ) { return this.off( types, null, fn ); }, Таким образом, чтобы подвести итог, как предложено экспертами jQuery, вы должны начать использовать .on () и .off () вместо .live () для разработки вашего следующего проекта.
Обновление 04/06/2012
Начиная с jQuery 1.7, функции .bind () и .live () фактически являются псевдонимами функции .on (). Когда вы набираете в консоли: «jQuery.fn.bind.toString ()», он возвращает: «function (a, b, c) {return this.on (a, null, b, c); } «.
Обновление 20/06/2012
$('selector').live(event, function(){ //do stuff here })
сейчас
$(document).on(event, selector, function(){ //do stuff here })