Из этого руководства вы узнаете, как создать собственное приложение для чтения фидов Flex. В этом случае конечным результатом будет простое средство чтения каналов, которое можно использовать в вашем блоге или на сайте для отображения ваших любимых каналов.
Предварительно требования
Для завершения этого урока вам понадобятся некоторые вещи:
- Копию Flex Builder 3.x можно бесплатно загрузить с сайта Adobe .
- Библиотека с открытым исходным кодом as3syndicationlib (я не буду заново изобретать колесо, создав одну синдикационную библиотеку!), Которую можно скачать здесь .
- Изображения, которые я использовал в проекте. Вы можете скачать их здесь .
- Класс XMLUtil.as для проверки XML-структуры, доступный в пакете corelib .
- Немного свободного времени!
Шаг 1: Создайте новый проект
Ну, это, наверное, то, что вы уже знаете, как сделать, но просто чтобы напомнить вам и убедиться, что мы работаем над той же страницей:
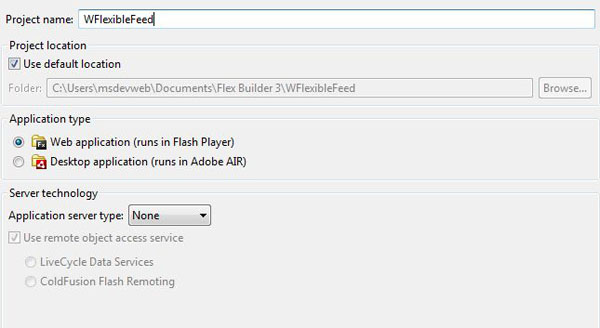
Начните с запуска Flex Builder, затем создайте новый проект (Файл меню> Создать> Проект Flex). Убедитесь, что вы вводите те же свойства в диалоговом окне, как показано здесь:

Просто введите в качестве имени проекта: WF FlexibleFeed . Все остальное остается как есть! Нажмите кнопку «Готово»! Ваш проект создан!
Шаг 2: Настройка необходимых библиотек
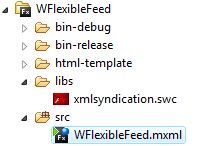
Откройте загруженную библиотеку xmlsyndication-.85.zip из предоставленного источника загрузки , просмотрите архив xmlsyndicationlib / bin / и извлеките файл xmlsyndication.swc в папку libs вашего проекта flex. Это должно привести к следующей структуре:

Этот файл библиотеки будет автоматически загружен, потому что он находится в папке libs. Вам не нужно ничего делать для загрузки этой библиотеки, вам просто нужно импортировать ее классы перед использованием. (Обратите внимание, если у вас нет папки bin-release, не беспокойтесь, это пока не важно!).
Шаг 3: Определение деталей проекта
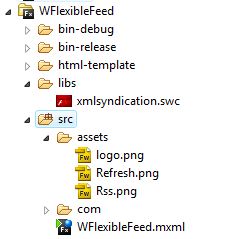
На этом этапе вы настроите несколько папок, которые мы будем использовать вместе с нашим проектом. Первая — это папка «assets» в корне проекта (папка src). Чтобы создать его, просто щелкните правой кнопкой мыши на папке src, затем перейдите (New> Folder) и назовите его «assets».
Повторите те же действия для папки «com».
Когда это будет сделано, извлеките изображения, представленные в файле images.zip, в папку активов (вы можете выбрать их и перетащить в папку ресурсов в Flex Builder). Теперь у вас должна быть следующая структура в проекте flex navigator:

Шаг 4: Создание простого макета
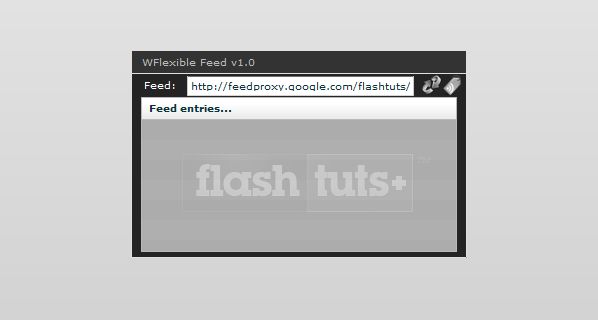
Этот «простой макет» может быть любым, он просто должен содержать сетку данных, текстовый ввод с адресом канала, кнопку для загрузки и другую для обновления. Чтобы получить мой макет:

вам нужно вставить следующий код в WF FlexibleFeed.mxml в тегах <mx: Application>:
|
1
|
<mx:Canvas width=»336″ height=»208″ horizontalCenter=»0″ verticalCenter=»0″ borderColor=»#A70101″ backgroundColor=»#242424″> <mx:Canvas x=»0″ y=»0″ width=»336″ height=»24″ backgroundColor=»#333333″> <mx:Label x=»9″ y=»4″ text=»WFlexible Feed v1.0″ width=»298″ color=»#BBBBBB»/> </mx:Canvas> <mx:Label x=»11″ y=»27″ text=»Feed:» color=»#FFFFFF»/> <mx:Image x=»310″ y=»25″ source=»@Embed(source=’assets/Rss.png’)» useHandCursor=»true» buttonMode=»true» toolTip=»Switch Feed!»
|
Как вы можете видеть, я уже внес некоторые изменения в аргументы некоторых компонентов, например, присвоение переменной data для DataGrid dataProvider, размещение адреса канала … ну … вы можете убедиться сами. Это основные компоненты проекта, мы будем использовать немного кода CSS (да, Flex поддерживает CSS), чтобы сделать его более красивым.
Шаг 5: Создание таблицы стилей
Этот процесс очень прост. Скопируйте мой код CSS здесь, чтобы сделать его похожим. Если вам нужны другие цвета, попробуйте использовать проводник стиля Flex 3 и создайте свои собственные стили CSS.
Скопируйте этот CSS в свое приложение сразу после тега <mx: Application>:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
<mx:Style>
.myTextInput {
borderStyle: none;
borderColor: #505050;
backgroundAlpha: 0;
backgroundColor: #ffffff;
color: #5C5C5C;
themeColor: #FFFFFF;
}
Button {
cornerRadius: 0;
borderColor: #000000;
themeColor: #333333;
}
Alert {
backgroundColor: #000000;
borderColor: #000000;
backgroundAlpha: 0.9;
borderAlpha: 0.9;
color: #FFFFFF;
}
ToolTip {
backgroundColor: #333333;
color: #cccccc;
}
DataGrid {
backgroundAlpha: 1;
backgroundColor: #666666;
alternatingItemColors: #666666, #333333;
headerColors: #000000, #000000;
horizontalGridLines: true;
horizontalGridLineColor: #000000;
verticalGridLines: false;
verticalGridLineColor: #cccccc;
rollOverColor: #ffffff;
textRollOverColor: #000000;
borderColor: #000000;
selectionColor: #ffffff;
color: #ffffff;
headerStyleName: «mydataGridHeaderStyle»;
}
.mydataGridHeaderStyle {
color: #ffffff;
fontWeight: normal;
fontStyle: italic;
textDecoration: none;
letterSpacing: 1;
}
VScrollBar {
cornerRadius: 0;
highlightAlphas: 0.46, 0.27;
fillAlphas: 1, 1, 1, 1;
fillColors: #666666, #333333, #cccccc, #999999;
trackColors: #666666, #333333;
themeColor: #000000;
borderColor: #000000;
iconColor: #111111;
thumbOffset: 1;
}
</mx:Style>
|
Это даст лучший вид и виджет, верно?
Шаг 6. Создание обработчика каналов
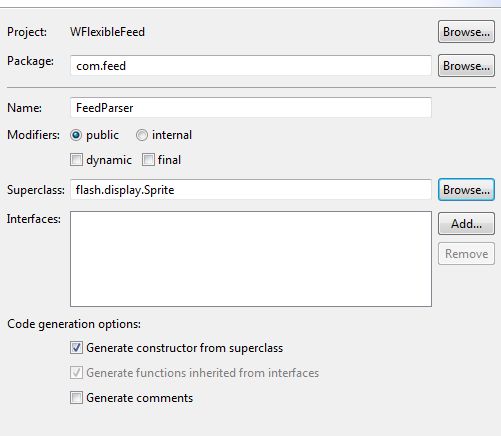
Да, даже с библиотекой xmlsyndication вам нужно будет кодировать класс для обработки вывода синтаксического анализатора, иначе у вас ничего не получится. Итак, вам нужно создать новый класс Action Script, просто зайдите в меню «Файл»> «Создать»> «Action Script Class» и введите настройки, как показано на рисунке ниже. Нам также понадобится класс (из corelib) для проверки формата XML. Просто скачайте класс здесь и поместите его в папку «com».

Это создаст новую папку «feed» в папке «com» и файл «FeedParser.as». Откроется редактор сценариев действий.
Шаг 7: код класса анализатора
Просто скопируйте этот код в класс FeedParser.as:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
|
package com.feed
{
//necessary imports
import com.XMLUtil;
import com.adobe.xml.syndication.atom.Atom10;
import com.adobe.xml.syndication.atom.Entry;
import com.adobe.xml.syndication.rss.Item20;
import com.adobe.xml.syndication.rss.RSS20;
//some flash imports needed to work with the feed
import flash.display.Sprite;
import flash.events.Event;
import flash.events.IOErrorEvent;
import flash.events.SecurityErrorEvent;
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.net.URLRequestMethod;
//two classes used in the process
import mx.collections.ArrayCollection;
import mx.controls.Alert;
public class FeedParser extends Sprite
{
private var feedURI:String=»http://feedproxy.google.com/flashtuts/»;
private var feedLoader:URLLoader;
public var FEED_DATA:ArrayCollection=null;
public function FeedParser(url:String)
{
feedURI=url;
}
public function loadFeed():void {
//add the listener events and load the feed
feedLoader = new URLLoader();
var req:URLRequest = new URLRequest(feedURI);
req.method = URLRequestMethod.GET;
feedLoader.addEventListener(Event.COMPLETE, completeHandler);
feedLoader.addEventListener(IOErrorEvent.IO_ERROR, errorHandler);
feedLoader.addEventListener(SecurityErrorEvent.SECURITY_ERROR, errorHandler);
feedLoader.load(req);
}
//error handling function
private function errorHandler(e:Event):void {
if(e.type==SecurityErrorEvent.SECURITY_ERROR) Alert.show(«Security Error while reading feed URI!»);
else if(e.type==IOErrorEvent.IO_ERROR) Alert.show(«I/O Error while reading feed URI!»);
else Alert.show(e.type+» Error while reading feed URI!»);
}
//on result function
private function completeHandler(evt:Event):void {
var feedData:String=feedLoader.data;
var feed_type:String=»RSS»;
var entrys:Array;
var tempObj:Object;
//old way to detect feed type & version
if(feedData.search(«rss version=\»2.0\»»)>-1) trace(«FEED RSS 2.0»);
else if(feedData.search(«rss version=»)>-1) trace(«FEED RSS <=1.0»);
else if(feedData.search(«Atom»)>-1) trace(«FEED ATOM»);
if(feedData.search(«xmlns=\»http://www.w3.org/2005/Atom»)>-1) feed_type=»ATOM»; //check if is an ATOM feed
//if is a RSS feed
if(feed_type==»RSS») {
var rss:RSS20= new RSS20();
try { rss.parse(feedData);
catch(e:Error) {
Alert.show(«Error Parsing Feed!\nInvalid link?»);
return void;
}
entrys=rss.items;
FEED_DATA = new ArrayCollection();
//validate the feed
if(!XMLUtil.isValidXML(feedData)) {
Alert.show(«Invalid or bad feed URI or structure!»);
return void;
}
//built an array Collection with the results
for each(var entry:Item20 in entrys)
{
tempObj = new Object();
tempObj.title=entry.title;
tempObj.link=entry.link;
tempObj.desc=entry.description;
tempObj.author=entry.creator;
FEED_DATA.addItem(tempObj);
}
}
else if(feed_type==»ATOM») { //else if is a ATOM feed, do the same process
var rssA:Atom10 = new Atom10()
try { rssA.parse(feedData);
catch(e:Error) {
Alert.show(«Error Parsing Feed!\nInvalid link?»);
return void;
}
var entrysA:Array = rssA.entries;
var tempObj2:Object;
FEED_DATA = new ArrayCollection();
if(!XMLUtil.isValidXML(feedData)) {
Alert.show(«Invalid / bad feed URI or structure!»);
return void;
}
for each(var entryA:Entry in entrysA)
{
tempObj2 = new Object();
tempObj2.title=entryA.title;
tempObj2.link=entryA.links[0].href;
tempObj2.desc=entryA.content;
tempObj2.author=entryA.authors;
FEED_DATA.addItem(tempObj2);
}
}
else { //impossible to find feed type…
Alert.show(«Cannot detect feed type\nInvalid link?»)
return void;
}
this.dispatchEvent(new Event(«DataReady»));
}
}
}
|
Сохраните ваш файл сейчас!
Шаг 8. Понимание анализатора каналов
Легко, просто прочитайте комментарии в коде, и вы сможете это понять. Если вы не хотите, вам просто нужно знать, что мы напишем, чтобы использовать его:
|
1
2
3
4
5
6
7
8
|
import com.feed.FeedParser;
private var parser:FeedParser;
parser = new FeedParser(«http://feed.url/feed/»);
parser.addEventListener(«DataReady», dataHandler);
parser.addEventListener(«DataError», dataErrorHandler);
parser.loadFeed();
|
Ну, это упрощенная версия того, как работать с нашим классом. Мы увидим это в использовании … продолжайте следовать учебнику ..
Шаг 9: сделай перерыв
Это расслабляющий шаг, может быть, это было слишком много кода сразу, позвольте мне объяснить рабочий процесс:
У нас есть syndicationlib, отвечающий за чтение канала и помещение содержимого в класс объектов. Основная цель нашего класса FeedParser состоит в том, чтобы подготовить, вызвать и обработать выходные данные из класса приобретения.
Тогда есть наше основное приложение, которое будет вызывать класс FeedParser и ждать, пока событие DataReady загрузит элементы канала в провайдер данных сетки данных.
Шаг 10: код первой функции загрузки
Это функция, которая заставит работать наш читатель. Мы закодируем функцию init (), которая будет вызываться в событии creationComplete нашего приложения.
Запишите необходимый импорт:
|
01
02
03
04
05
06
07
08
09
10
|
import mx.collections.ArrayCollection;
import mx.controls.Alert;
import com.feed.FeedParser;
private var parser:FeedParser;
private var currentFeed:String;
[Bindable]
private var DP:ArrayCollection;
|
Наша начальная функция:
|
01
02
03
04
05
06
07
08
09
10
11
|
private function init():void {
DP=null;
Security.allowDomain(feedURI.text);
Security.allowInsecureDomain(feedURI.text);
//in some cases you’ll need (if possible) to load an external crossdomain.xml file…
parser = new FeedParser(feedURI.text);
parser.addEventListener(«DataReady», dataHandler);
parser.addEventListener(«DataError», dataErrorHandler);
parser.loadFeed();
}
|
Шаг 11: закодируйте обработчики событий
Позволяет кодировать 3 необходимых обработчика событий.
Обработчик ошибок:
|
1
2
3
|
private function dataErrorHandler(evt:Event):void {
Alert.show(«Some Error ocurred reading data from feed!\n\nPossible Causes:\nInvalid feed URL\nInvalid feed type (Not RSS 2.0)\nInvalid feed format»);
}
|
Обработчик успеха:
|
1
2
3
4
5
|
private function dataHandler(evt:Event):void {
DP = new ArrayCollection();
DP=parser.FEED_DATA;
currentFeed=feedURI.text;
}
|
Теперь у нас есть элементы фида в DP arrayCollection, готовые для использования в dataGrid. Я также хочу иметь механизм самообновления (чтобы обновления записей фидов выводились в сетку данных), мы создадим его сейчас.
Шаг 12: Кодирование механизма самообновления
Процесс очень прост, нам понадобится таймер для выполнения нового вызова, чтобы получить содержимое канала, так что …
Объявите таймер рядом с нашим анализатором var:
|
1
2
|
private var updateTimer:Timer = new Timer(600000);
//means 600 seconds = 10 minutes
|
Напишите loadAutoUpdate (); в функции dataHandler внизу:
|
1
2
3
4
5
6
|
private function dataHandler(evt:Event):void {
DP = new ArrayCollection();
DP=parser.FEED_DATA;
currentFeed=feedURI.text;
loadAutoUpdate();
}
|
и давайте закодируем функцию обновления:
|
01
02
03
04
05
06
07
08
09
10
|
private function loadAutoUpdate():void {
try {
updateTimer.stop();
updateTimer.removeEventListener(TimerEvent.TIMER, onTime);
}
catch(e:Error) { trace(«Error on timer!») } //handle possible errors
updateTimer.addEventListener(TimerEvent.TIMER, onTime);
updateTimer.start();
}
|
Наконец, нам нужна функция onTime для обработки временных событий каждые 10 минут:
|
1
2
3
4
|
private function onTime(evt:TimerEvent):void {
feedURI.text=currentFeed;
init();
}
|
Поскольку люди могут изменять поле feedURI, мы сохраняем его в переменной currentFeed до тех пор, пока не будут проанализированы новые данные канала.
Шаг 13: Понимание механизма самообновления
Рабочий процесс прост. Когда вызывается функция init (), загружается feedParser.
В этой функции мы сбрасываем DP (поставщик данных), настраиваем политики безопасности (чтобы избежать некоторых ошибок доступа к домену) и загружаем фид:
|
1
2
3
|
(…)
parser.loadFeed();
(…)
|
Наконец, фид анализируется, а DP заполняется элементами фида:
|
1
2
3
4
|
(…)
DP = new ArrayCollection();
DP=parser.FEED_DATA;
(…)
|
и мы загружаем механизм обновления, который будет загружаться каждые 10 минут (~ 600 секунд / 600 000 миллисекунд):
|
1
2
3
4
5
|
(…)
private var updateTimer:Timer = new Timer(600000);
(…)
updateTimer.start();
(…)
|
Это будет вызывать функцию onTime каждые 10 минут и вызывать функцию init для перезагрузки канала.
|
1
2
3
4
|
private function onTime(evt:TimerEvent):void {
feedURI.text=currentFeed;
init();
}
|
Основная система закодирована, теперь нам просто нужно добавить еще несколько действий.
Шаг 14: Действия кнопки кода
На этом этапе нам нужно кодировать функции, чтобы перейти на новый канал и обновить текущий.
Функция обновления довольно проста:
|
1
2
3
4
|
private function refresh():void {
feedURI.text=currentFeed;
init();
}
|
и функция изменения подачи:
|
1
2
3
4
|
private function switchFeed():void {
if(currentFeed==feedURI.text) Alert.show(«Please edit the feed url and try again!»);
else init();
}
|
Шаг 15: загрузи вещи и проверь их
Нам нужно загрузить весь процесс в событие creationComplete приложения, просто добавьте в тэг mx: application:
|
1
|
(…) creationComplete=»init()» (…)
|
Попробуйте запустить приложение сейчас! Это работает, верно? Теперь мы улучшим взаимодействие с приложением.
Шаг 16: Понимание элементов DP
DP поставщика данных является копией из коллекции массивов FeedParser.FEED_DATA, поэтому нам нужно добавить структуру FEED_DATA в класс FeedParser.as:
|
1
2
3
4
5
6
|
tempObj = new Object();
tempObj.title=entry.title;
tempObj.link=entry.link;
tempObj.desc=entry.description;
tempObj.author=entry.creator;
FEED_DATA.addItem(tempObj);
|
Здесь мы видим, что каждый элемент содержит один элемент title, link, desc (ription) и author (s). Это будет полезно, если вы хотите отобразить эту информацию в сетке данных, хотя на данный момент мы хотим отображать только заголовок (используя dataField):
|
1
|
<mx:DataGridColumn headerText=»Feed entries…» dataField=»title» sortable=»false»/>
|
Если нам нужно отобразить desc или ссылку , нам просто нужно предоставить поле desc в качестве параметра dataField в новом столбце.
Шаг 17: загрузите страницу товара
Конечно, это очень полезно! Нам просто нужно включить двойной щелчок в dataGrid, написав следующее в тег mx: Table:
|
1
|
doubleClickEnabled=»true» doubleClick=»loadURL()»
|
и функция loadURL ():
|
1
2
3
|
private function loadURL():void {
if(dataGridItems.selectedIndex>-1) navigateToURL(new URLRequest(dataGridItems.selectedItem.link), «_blank»);
}
|
Довольно просто, так что мы почти закончили feedReader, время для просмотра кода.
Шаг 18: Просмотрите код
Время сравнить ваш код с моим
WFlexibleFeed.xmml
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
|
<?xml version=»1.0″ encoding=»utf-8″?>
<mx:Application xmlns:mx=»http://www.adobe.com/2006/mxml» layout=»absolute» backgroundGradientAlphas=»[1.0, 1.0]» backgroundGradientColors=»[#EBEBEB, #CBCBCB]» creationComplete=»init()»>
<mx:Style>
.myTextInput {
borderStyle: none;
borderColor: #505050;
backgroundAlpha: 0;
backgroundColor: #ffffff;
color: #5C5C5C;
themeColor: #FFFFFF;
}
Button {
cornerRadius: 0;
borderColor: #000000;
themeColor: #333333;
}
Alert {
backgroundColor: #000000;
borderColor: #000000;
backgroundAlpha: 0.9;
borderAlpha: 0.9;
color: #FFFFFF;
}
ToolTip {
backgroundColor: #333333;
color: #cccccc;
}
DataGrid {
backgroundAlpha: 1;
backgroundColor: #666666;
alternatingItemColors: #666666, #333333;
headerColors: #000000, #000000;
horizontalGridLines: true;
horizontalGridLineColor: #000000;
verticalGridLines: false;
verticalGridLineColor: #cccccc;
rollOverColor: #ffffff;
textRollOverColor: #000000;
borderColor: #000000;
selectionColor: #ffffff;
color: #ffffff;
headerStyleName: «mydataGridHeaderStyle»;
}
.mydataGridHeaderStyle {
color: #ffffff;
fontWeight: normal;
fontStyle: italic;
textDecoration: none;
letterSpacing: 1;
}
VScrollBar {
cornerRadius: 0;
highlightAlphas: 0.46, 0.27;
fillAlphas: 1, 1, 1, 1;
fillColors: #666666, #333333, #cccccc, #999999;
trackColors: #666666, #333333;
themeColor: #000000;
borderColor: #000000;
iconColor: #111111;
thumbOffset: 1;
}
</mx:Style>
<mx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.controls.Alert;
import com.feed.FeedParser;
private var parser:FeedParser;
private var updateTimer:Timer = new Timer(600000);
[Bindable]
private var DP:ArrayCollection;
private var currentFeed:String;
private function init():void {
DP=null;
Security.allowDomain(feedURI.text);
Security.allowInsecureDomain(feedURI.text);
parser = new FeedParser(feedURI.text);
parser.addEventListener(«DataReady», dataHandler);
parser.addEventListener(«DataError», dataErrorHandler);
parser.loadFeed();
}
private function dataErrorHandler(evt:Event):void {
Alert.show(«Some Error ocurred reading data from feed!\n\nPossible Causes:\nInvalid feed URL\nInvalid feed type (Not RSS 2.0)\nInvalid feed format»);
}
private function loadAutoUpdate():void {
try {
updateTimer.stop();
updateTimer.removeEventListener(TimerEvent.TIMER, onTime);
}
catch(e:Error) { }
updateTimer.addEventListener(TimerEvent.TIMER, onTime);
updateTimer.start();
}
private function onTime(evt:TimerEvent):void {
feedURI.text=currentFeed;
init();
}
private function dataHandler(evt:Event):void {
DP = new ArrayCollection();
DP=parser.FEED_DATA;
currentFeed=feedURI.text;
loadAutoUpdate();
}
private function loadURL():void {
if(dataGridItems.selectedIndex>-1) navigateToURL(new URLRequest(dataGridItems.selectedItem.link), «_blank»);
}
private function refresh():void {
feedURI.text=currentFeed;
init();
}
private function switchFeed():void {
if(currentFeed==feedURI.text) Alert.show(«Please edit the feed url and try again!»);
else init();
}
]]>
</mx:Script>
<mx:Canvas width=»336″ height=»208″ horizontalCenter=»0″ verticalCenter=»0″ borderColor=»#A70101″ backgroundColor=»#242424″>
<mx:Canvas x=»0″ y=»0″ width=»336″ height=»24″ backgroundColor=»#333333″>
<mx:Label x=»9″ y=»4″ text=»WFlexible Feed v1.0″ width=»298″ color=»#BBBBBB»/>
</mx:Canvas>
<mx:Label x=»11″ y=»27″ text=»Feed:» color=»#FFFFFF»/>
<mx:Image x=»310″ y=»25″ source=»@Embed(source=’assets/Rss.png’)» useHandCursor=»true» buttonMode=»true» toolTip=»Switch Feed!»
<mx:Image x=»291″ y=»25″ source=»@Embed(source=’assets/Refresh.png’)» useHandCursor=»true» buttonMode=»true» toolTip=»Refresh» click=»refresh()»/>
<mx:Image x=»50″ y=»103″ source=»@Embed(source=’assets/logo.png’)»/>
<mx:DataGrid x=»10″ y=»47″ height=»155″ width=»316″ id=»dataGridItems» dataProvider=»{DP}» doubleClickEnabled=»true» doubleClick=»loadURL()» useHandCursor=»true» backgroundAlpha=»0.4″>
<mx:columns>
<mx:DataGridColumn headerText=»Feed entries…» dataField=»title» sortable=»false»/>
</mx:columns>
</mx:DataGrid>
<mx:TextInput x=»56″ y=»26″ width=»227″ text=»http://feedproxy.google.com/flashtuts/» height=»20″ toolTip=»Click to Edit Feed URL» id=»feedURI» styleName=»myTextInput»/>
</mx:Canvas>
</mx:Application>
|
Это почти равно верно?
Шаг 19: Подготовьте приложение для Интернета
Многие люди извлекают сгенерированный файл WF FlexibleFeed.swf из папки bin-debug и помещают его в конечную производственную среду, но это ошибка!
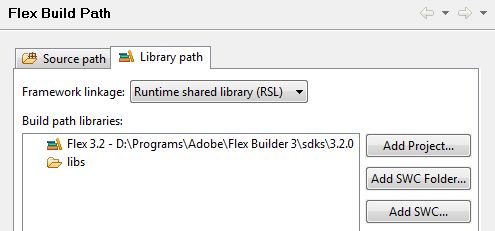
Во-первых, используйте структуру (около 200 КБ) в качестве RSL (Runtime Shared Library). Затем он будет загружен только один раз на компьютер пользователя, в следующий раз он не будет загружен (следовательно, уменьшится время загрузки). Для этого выберите «Проект»> «Свойства»> «Путь сборки Flex»> «Путь к библиотеке» и нажмите «Связь с платформой». Измените его с «Объединить в код» на «Общая библиотека времени выполнения (RSL)», затем нажмите « ОК» . Каркас теперь будет экспортирован в виде отдельного файла.

Мы готовы экспортировать приложение.
Шаг 20: Экспорт сборки выпуска
Каждое приложение должно быть экспортировано как сборка релиза (поэтому путь к проекту содержит папку bin-release). Вам просто нужно нажать на кнопку «Export Release Build», показанную здесь желтым цветом
Весь проект будет экспортирован в папку «bin-release». Это содержимое для размещения на вашем сайте или в блоге!
Шаг 21: Играй с ним
Теперь у вас есть время поиграть с конечным результатом, изменить некоторые детали CSS, сделать другой вид переключателя каналов, есть много вещей, которые вы можете улучшить. Вы даже можете взять его на рабочий стол с помощью Adobe AIR. Быть вдохновленным! Одним из очень хороших приложений для этого feedReader является добавление собственного URL-адреса фида, отключение текстового издания, отключение кнопок изменения и обновления и распространение на другие сайты в виде виджета для чтения записей в вашем блоге …
Вывод
Из этого руководства вы узнали, как анализировать, обрабатывать и отображать записи каналов в DataGrid во Flash. Вы немного узнали о классной библиотеке xmlsyndication lib, а также узнали некоторые хитрости для улучшения ваших проектов. Просмотрите код, загрузите исходные файлы и получайте удовольствие!
Примечание: используйте меню Файл> Импорт> Архив проекта Flex, чтобы импортировать исходные файлы; они готовы к использованию!
Надеюсь, вам понравился этот урок, спасибо за чтение!

