
Эта серия учебников подходит к концу. Если вы следили до сих пор, надеюсь, у вас есть четкое понимание инфраструктуры MVC и того, как работает Parse.js. На прошлой сессии мы реализовали удаление, выход из системы и просмотр отдельного блога. И в этом сеансе мы собираемся добавить область комментариев к просмотру одной страницы.
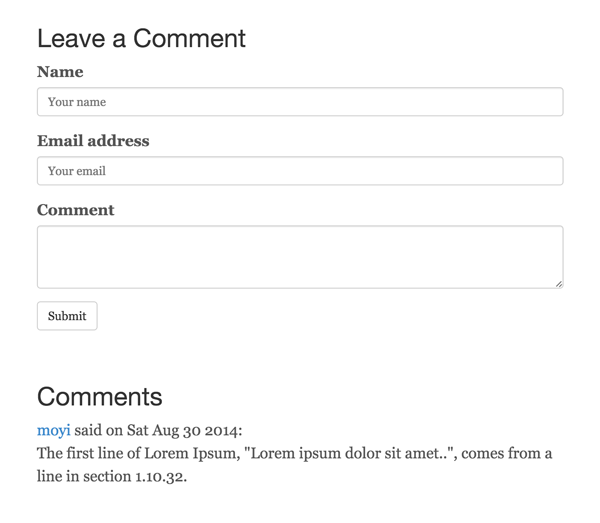
Раздел комментариев будет состоять из двух частей: форма комментария вверху и список комментариев к этому сообщению в блоге внизу:

Поскольку вы уже создали так много функций, я собираюсь немного ускорить и сгруппировать контент в три больших шага:
- Создайте модель комментария.
- Обновите BlogView
- Добавьте форму комментария.
1. Создайте модель комментария
Шаг 1: Класс комментариев
Модель всегда на первом месте. Давайте продолжим и создадим новый класс на Parse.com.
Этот новый класс комментариев должен иметь следующие поля:
- Указатель
blog - Строка
authorName - Строка
email - Строковый
content
Указатель указывает на сообщение в блоге, к которому он принадлежит, а остальные три поля содержат ключевую информацию для этого комментария. Ради этого урока я не собираюсь приглашать пользователя и входить в него, но вы можете прочитать документацию Parse.js в классе User для получения более подробной информации.
Шаг 2: Комментарий объекта
Далее, давайте создадим модель Comment в нашем файле blog.js Вы заметите, что это очень похоже на модель Blog мы создали. Единственное отличие состоит в том, что мы не разрешаем пользователям редактировать свои комментарии позже, поэтому мы используем функцию .add() вместо функции .update() . Опять же, не стесняйтесь сделать его редактируемым, если хотите.
|
1
2
|
Comment = Parse.Object.extend(‘Comment’, {
})
|
2. Обновите BlogView
Переходя к представлению, поскольку у нас есть этот раздел комментариев в BlogView , мы можем также отобразить комментарий в BlogView . Мы просто поместим это в .render() .
Шаг 1: Получить комментарии
Сначала нам нужно получить комментарии к текущему блогу:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
render: function() {
var self = this,
attributes = this.model.toJSON(),
// A new query to filter out all the comment in this blog
query = new Parse.Query(Comment).equalTo(«blog», this.model).descending(‘createdAt’),
// Create a collection base on that new query
collection = query.collection();
// Fetch the collection
collection.fetch().then(function(comments) {
// Store the comments as a JSON object and add it into attributes object
attributes.comment = comments.toJSON();
self.$el.html(self.template(attributes));
});
}
|
Обратите внимание, что мы добавляем .descending('createdAt') к запросу, чтобы мы всегда отображали последний комментарий вверху.
Если мы зарегистрируем attributes непосредственно перед его рендерингом, мы увидим, что объект будет структурирован так:
|
1
2
3
4
5
6
7
8
|
{
ACL: Object,
author: Object,
authorName: «moyi»,
comment: Array[2],
…
__proto__: Object
}
|
И вы можете видеть, что комментарии хранятся в виде массива и готовы к визуализации.
Шаг 2: Показать комментарии
Теперь у нас есть комментарии, переданные в наш HTML-шаблон в attribute , теперь мы можем перебрать массив с помощью синтаксиса handlebar.js:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<!— Comments —>
{{#if comment}}
<h2>Comments</h2>
<ul class=»blog-comments list-unstyled»>
{{#each comment}}
<li class=»blog-comment»>
<div><a href=»mailto:{{email}}»>{{authorName}}</a> said:</div>
<div>{{content}}</div>
</li>
{{/each}}
</ul>
{{/if}}
|
Если вы хотите сначала проверить его, сделайте несколько ложных комментариев на Parse.com в вашей базе данных и обновите эту страницу:

3. Добавить форму комментария
Затем мы можем перейти к добавлению формы комментариев.
Шаг 1: Добавьте HTML
Добавьте эту структуру HTML прямо над разделом комментариев:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<!— Comment Form —>
<h2>Leave a Comment</h2>
<form class=»form-comment» role=»form»>
<div class=»form-group»>
<label for=»comment-author-name»>Name</label>
<input name=»authorName» type=»text» class=»form-control» id=»comment-author-name» placeholder=»Your name»>
</div>
<div class=»form-group»>
<label for=»comment-email»>Email address</label>
<input name=»email» type=»email» class=»form-control» id=»comment-email» placeholder=»Your email»>
</div>
<div class=»form-group»>
<label for=»comment-content»>Comment</label>
<textarea name=»content» class=»form-control» rows=»3″ id=»comment-content»></textarea>
</div>
<button type=»submit» class=»btn btn-default»>Submit</button>
</form>
|
Шаг 2: Добавьте событие для отправки формы
Теперь давайте добавим событие в BlogView :
|
1
2
3
|
events: {
‘submit .form-comment’: ‘submit’
}
|
Шаг 3. Создание функции submit ().
А затем создайте функцию submit() . Если вы все еще помните, как мы написали функцию отправки для WriteBlogView , это очень похоже.
Просто обратите внимание, что на этот раз мы должны передать this.model качестве blog для нового комментария:
|
01
02
03
04
05
06
07
08
09
10
11
|
submit: function(e) {
e.preventDefault();
var data = $(e.target).serializeArray(),
comment = new Comment();
comment.add({
blog: this.model,
authorName: data[0].value,
email: data[1].value,
content: data[2].value
});
}
|
Дайте ему тест, и, конечно же, новый комментарий теперь отображается вверху:

Вывод
На этом занятии вы создали функцию комментирования за три быстрых шага. Надеюсь, вам сейчас легко, и вы можете написать большинство шагов самостоятельно.
На следующем занятии я собираюсь показать вам еще одну особенность: добавление категорий в блог. После этого я оставлю вас там, как способных разработчиков Parse.js. Оставайтесь с нами и оставьте мне все вопросы и отзывы, которые у вас могут быть.