В прошлом месяце я писал посты, рассказывающие о новых возможностях Foundation 6, а также о глубоком погружении в новый компонент меню Foundation .
Возможно, одной из лучших частей Foundation является система координат . Эта система является основой адаптивного дизайна Foundation и дает вам гибкость в создании чего угодно — от простого двухколоночного макета до многоуровневого, сложного бегемота.
Сетка основана на отзывчивой системе с плавающей точкой, со строками, столбцами, смещениями, очисткой (стандартные элементы, которые вы видите в нескольких структурах). Он отлично работает, и в целом это отличный способ быстро приступить к работе с вашими проектами, ориентируясь на устройства разных размеров и соответствующим образом адаптируя ваш интерфейс.
Однако в Foundation 6 действует новая система.
Представляем: Новая Flex Grid
В Foundation 6 Zurb представила Flex Grid , дополнительную замену стандартной сетки.
Flex Grid, как вы можете догадаться, работает от flexbox . Вместо использования поплавков, позиционирования смещения и других приемов, которые использует стандартная сетка, новая система сеток позволяет вам воспользоваться некоторыми из мощных функций компоновки модели flexbox.
Предостережение, прежде чем приступить к делу: поскольку эта новая сетка работает от flexbox, естественно, она будет работать только в поддерживаемых браузерах . Так что если вам нужно поддерживать устаревшие браузеры, такие как IE8 и IE9, вам придется придерживаться стандартной сетки.
Flex Grid является необязательным
Zurb не включает Flex Grid по умолчанию; это необязательный компонент. Если вы используете Sass-версию Foundation, начните с поиска файла app.scss внутри вашего проекта и откройте его в редакторе. Внутри вы увидите операторы @include . Вам нужно будет удалить или закомментировать стандартную сетку и добавить гибкую сетку, как показано ниже:
// @include foundation-grid; @include foundation-flex-grid;
Если вы не используете версию Sass и вместо этого создаете свою собственную сборку , вы можете включить flex grid, выбрав ее в настройщике и загрузив ваш комбинированный CSS.
Гибкая сетка предназначена для замены стандартной сетки, поэтому вы не можете использовать оба сразу из коробки. Это потому, что они имеют общие имена классов, такие как .row и .column .
Если вы хотите использовать оба варианта, вам нужно использовать сборку Sass Foundation 6 и определить свою собственную базовую сетку, используя миксин для стандартной сетки . Это позволит вам определить свою собственную структуру, чтобы вы могли хранить оба в одном и том же проекте (например, вы можете назвать ваши строки .row-old и ваши столбцы .column-old ).
Основной Flex Grid Layout
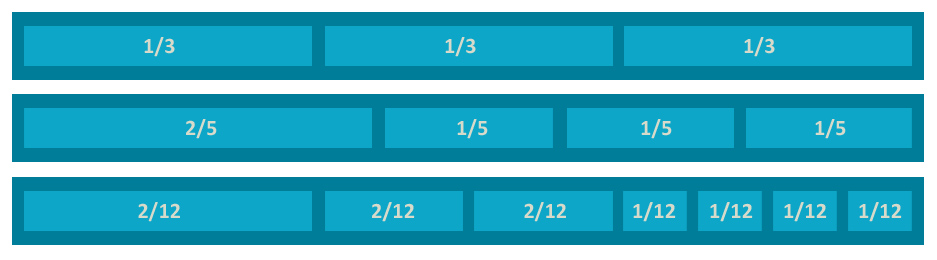
Чтобы использовать новую сетку, вы определяете свои секции в rows и columns и добавляете настройки размера для каждого профиля устройства. Вот основная разметка для гибкой сетки с 3 столбцами:
<div class="row"> <div class="column small-12 medium-6 large-4">Column 1</div> <div class="column small-12 medium-6 large-4">Column 2</div> <div class="column small-12 medium-6 large-4">Column 3</div> </div>
С помощью этой структуры вы можете применять дополнительные классы к .row или .column для изменения макета.
Одна из замечательных особенностей flexbox — это то, как легко управлять порядком элементов. При стандартных значениях с плавающей точкой было практически невозможно заказать серию элементов в одну сторону, а затем изменить порядок на основе определенного коэффициента. С помощью flexbox мы можем использовать параметры упорядочения источников , чтобы сообщить Foundation, как мы хотим, чтобы наши элементы были организованы.
В каждом column мы добавляем свойство order-{value} для упорядочения каждого элемента.
<div class="row"> <div class="column order-2">I come second!</div> <div class="column order-1">I come first!</div> </div>
Более полезно, мы можем указать размер устройства, в котором мы хотим {size}-order-{value} элементы, используя свойство {size}-order-{value} . Указанный размер используется по возрастанию, то есть, если вы укажете small-order-1 он будет использоваться для малого, среднего, большого и т. Д.
<div class="row"> <div class="column small-order-1 medium-order-2"> I come first on small, but second on anything larger </div> <div class="column small-order-2 medium-order-1"> I come second on small, but first on anything larger </div> </div>
Взгляните на этот пример демонстрационной страницы , которая демонстрирует, как вы можете использовать свойство ordering для переключения вашего пользовательского интерфейса в зависимости от размера устройства.
Горизонтальное и вертикальное позиционирование
Вы можете сосредоточить вещи со стандартной сеткой, но это часто больно. Как правило, вам нужно возиться с вещами или использовать маржинальные уловки, чтобы все было правильно. С помощью Flex Grid вы можете легко размещать контент как по горизонтали, так и по вертикали.
Для начала вам нужно добавить классы горизонтального и / или вертикального выравнивания в элемент row . Это приведет к тому, что все элементы в строке будут выровнены, как вы определите. Если вы не хотите этого делать, вы можете добавить те же классы к каждому элементу, чтобы указать, как каждый из них будет выровнен.
Для горизонтального выравнивания элементов необходимо добавить один из поддерживаемых классов выравнивания, таких как align-right , align-left , align-center , align-justify или align-spaced . Например, чтобы создать равномерно расположенное меню, в котором каждый элемент навигации имеет идеальное пространство вокруг, мы можем использовать класс align-spaced .
<div class="row align-spaced"> <div class="column small-3">Home</div> <div class="column small-3">About</div> <div class="column small-3">Contact</div> </div>
Поскольку пространство в сетке из 12 столбцов составляет 9, у нас останется 3 единицы сетки, которые будут равномерно распределены по элементам.
Вертикальное выравнивание также очень легко сделать с помощью гибких сеток, которые должны порадовать многих разработчиков (учитывая, насколько это обычно тяжело). Чтобы запустить это, нам нужно добавить один из поддерживаемых классов выравнивания так же, как мы можем сделать с горизонтальным выравниванием. Это классы align-top , align-middle , align-bottom и align-stretch .
Если мы хотим выровнять все элементы внутри строки, чтобы они были центрированы по вертикали, это так же просто, как добавить к row класс align-middle :
<div class="row align-spaced"> <div class="column small-6"> I am a big big column with heaps of text. My siblings will be positioned in the center of the row based on my height. </div> <div class="column small-6"> I'm going to be vertically centered. </div> </div>
Это довольно круто, что вы можете достичь с помощью гибкой сетки. Посмотрите на эту демонстрационную страницу, если вы заинтересованы в просмотре некоторых горизонтальных и вертикальных выравниваний.
Пересмотренная система Sass Grid
Сетка фундамента — это основной компонент, который вы создаете для создания своей отзывчивости, и это довольно стандартная сетка с поддержкой различной ширины и разметки в зависимости от профиля вашего устройства.
С каждой версией Zurb вносил изменения в работу сетки, и в целом это довольно здорово. С переходом к Foundation 6 они пересмотрели свой основной миксин, чтобы дать вам больше контроля над тем, как вы используете их сеточную систему.
Предыдущие версии позволяют вам определять количество столбцов, на которых будет основана ваша сеточная система, предоставляя вам выбор: принять систему по умолчанию с 12 столбцами или выбрать другой номер, который вам подходит. Хотя это было здорово, в конечном итоге это означало, что если вы хотите использовать систему сетки, вы застряли на одной сетке (то есть все должно быть определено в столбцах 12 и т. Д.).
В Foundation 6 обновлен сеточный миксин, чтобы вы могли легко определять несколько элементов сетки , каждый из которых имеет свой собственный макет.
Например, вы можете определить новую группу макетов с 18 столбцами, например:
.row-listing { // row of 18 columns @include grid-row(18) { // primary element, used for page content .primary { @include grid-column(10); } // secondary, used for blog listing .secondary { @include grid-column(4); } // tertiary, used for side advetising .tertiary { @include grid-column(4); } } }
Это серьезное обновление грид-системы, которое поможет многим людям настроить свой макет именно так, как они хотят.
Вывод
Flex Grid — это все, что вы знаете и любите в стандартной сетке Foundation, просто с большей гибкостью и контролем. Вы можете настроить порядок, горизонтальное и вертикальное расположение, а также другие полезные функции.
Если вы можете позволить себе отключить устаревшую поддержку старых браузеров, таких как IE8 / IE9, то нет никаких причин, по которым вам не следует использовать новую Flex Grid от Foundation. Это значительно упрощает разработку и поможет вам создавать действительно гибкие макеты и дизайны.