Вступление
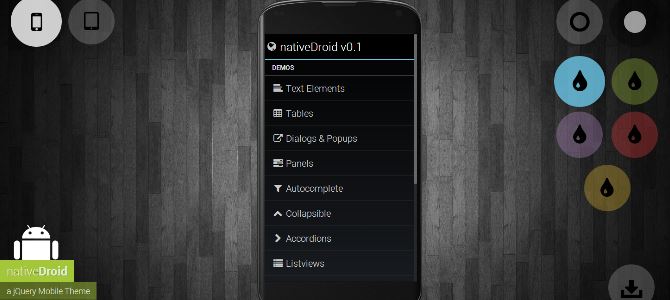
Я хотел бы представить новую и чистую тему для jQuery Mobile 1.3 с названием nativeDroid . Первый выпуск nativeDroid (v0.1) вы можете найти на nativedroid.godesign.ch . Его в свободном доступе и могут быть использованы в любых частных и коммерческих проектах. Вам просто рекомендуется установить обратную ссылку в ваших кредитах.
Особенности nativeDroid
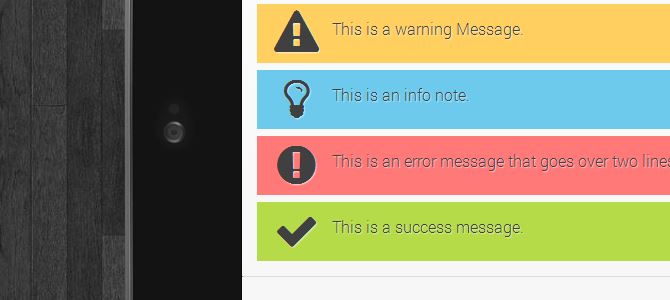
- GUI выглядит близко к Android HOLO
- чистый CSS3 / HTML5 дизайн без изображений (включает в себя Font Awesome для иконок)
- поставляется в 5 различных цветах (синий / зеленый / фиолетовый / красный / желтый), которые полностью сочетаются со светлой и темной темой.
- подходит как стартовая среда для любого мобильного проекта
- дополнительный код JavaScript не требуется
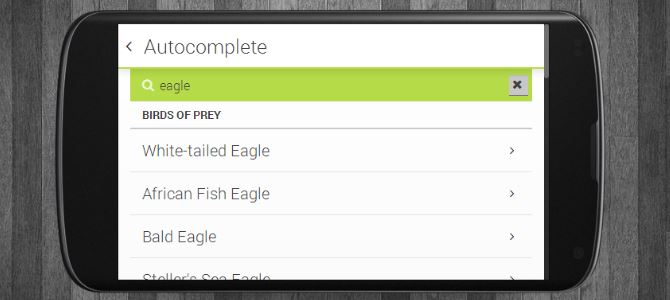
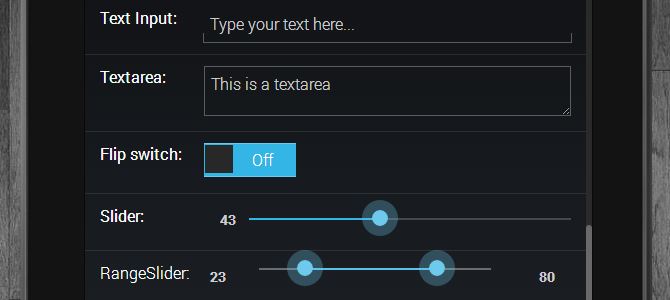
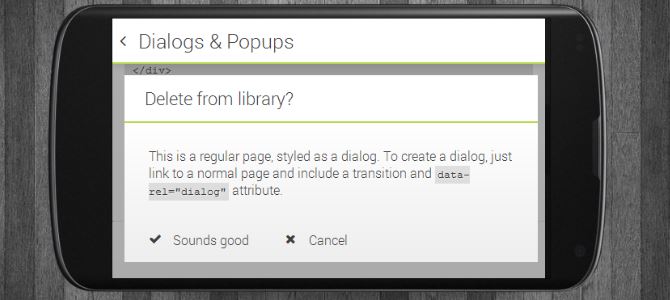
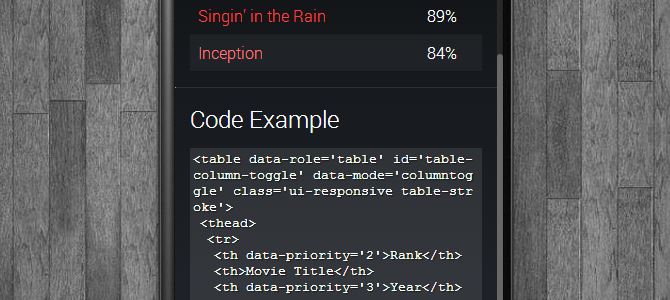
- примеры для всех предметов jQuery Mobile 1.3
- все иконки Font Awesome могут быть добавлены с помощью атрибута данных-значков jQM
приятно, но несколько твиков…
nativeDroid — это всего лишь тема для jQuery Mobile, поэтому вы можете использовать любую функциональность, предоставляемую jQM, но для лучшего дизайна есть несколько настроек:
- все стили применяются к data-theme = ‘b’
- используйте только таблицу стилей структуры без темы (css / jquerymobile.css).
- Таблицы стилей от Themeroller от jQuery Mobile сломают дизайн.
- параметр data-inset = ‘true | false’ не работает в nativeDroid. Вместо этого используйте упаковочный тег <div class = ”inset”>.
- используйте data-role = ‘header’ только в сочетании с data-position = ‘fixed’ и data-tap-toggle = ‘false’ и специально применяйте data-theme = ‘b’ для связывания элементов внутри заголовка.
- data-role = ‘footer’ еще не разработан. Используйте их с целью.
Рекомендуется начать с копирования одного из HTML-документов с демонстрации.
Цвета и Стили
Основной CSS
- css / font-awesome.min.css содержит шрифты и значки, используемые в nativeDroid.
- css / jquerymobile.css содержит оригинальную структуру для jQuery Mobile без какой-либо темы (минимизирована).
- css / jquerymobile.nativedroid.css содержит настройки структуры, необходимые для nativeDroid.
тема
- css / jquerymobile.nativedroid.light.css содержит световую тему.
- css / jquerymobile.nativedroid.dark.css содержит темную тему.
Цвета
- css / jquerymobile.nativedroid.color.blue.css стиль синего цвета.
- css / jquerymobile.nativedroid.color.green.css стиль зеленого цвета.
- css / jquerymobile.nativedroid.color.purple.css фиолетовый цвет.
- css / jquerymobile.nativedroid.color.red.css фиолетовый цвет.
- css / jquerymobile.nativedroid.color.yellow.css стиль желтого цвета.
Чтобы создать свой собственный цветовой стиль, просто скопируйте один из основных color.css-файлов и настройте несколько цветовых кодов, как вам нравится.
Это конечная версия?
Нет, определенно нет. nativeDroid будет разрабатываться еженедельно в свободное время, так что вы можете быть уверены, что появятся некоторые новые интересные функции и исправлены ошибки.