Sass был представлен около 7 лет назад как обходной путь для недостатков CSS и с тех пор прошел большой путь. Это сыграло важную роль в популяризации предварительной обработки CSS, и теперь вопрос не в том , стоит ли использовать препроцессор, а в том, какой из них использовать. Оказывается, ответ на этот вопрос очень часто — Sass — потому что синтаксис лучше (и ближе к CSS), потому что он разрешающий, и потому что он может делать много вещей и работает хорошо.
С момента своего появления Sass стал, пожалуй, самым важным CSS-препроцессором, доступным сегодня. Вокруг него растёт целая экосистема (начиная с Compass ) — игровые площадки, приложения, грид-системы, библиотеки и так далее … Но не всегда так просто найти интересные вещи о Sass. Чем больше, тем больше нужно искать, чтобы найти то, что вы хотите.
Отсюда и этот блог. Что, если я попытаюсь осветить путь, показав вам, что я считаю наиболее ценными инструментами Sass? Звучит круто, верно? Пошли.
Детские площадки
Начать работу с Sass непросто. В основном потому, что написано на Ruby. И хотя Ruby является популярным языком, разработчики интерфейса обычно не знают Ruby. Это главное, что заставляет новичков использовать LESS или Stylus, которые написаны на JavaScript (на самом деле Node). Люди обычно не хотят добавлять Ruby в свой стек, просто чтобы посмотреть, чего стоит Sass.
К счастью, вы можете попробовать Sass онлайн. Существуют игровые площадки или онлайн-инструменты, которые позволяют вам писать Sass и видеть скомпилированный CSS и (иногда) способ визуализации кода. На момент написания этой статьи есть две основные игровые площадки для игры с Sass:
CodePen
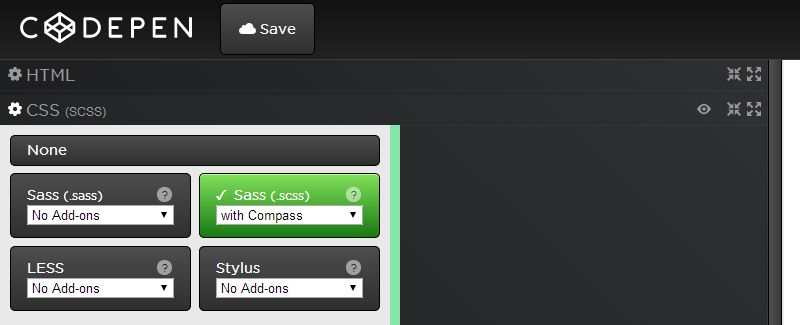
CodePen , созданный Крисом Койером, Алексом Васкесом и Тимом Сабатом, безусловно, лучшая игровая площадка, которую вы можете использовать. Он предлагает все, что вам нужно и не только для фронтального тестирования. Что касается Sass, он поддерживает стабильную версию (версия 3.3.4 на момент написания), и вы можете использовать старый синтаксис с отступом или синтаксис SCSS.
Вы также можете выбрать между Компасом и Бурбоном (или ни одного). Это также показывает вам синтаксические ошибки. Это действительно круто, так что если вы еще не знаете об этом, отправляйтесь в тур и попробуйте Sass.
SassMeister
SassMeister от Jed Foster — это игровая площадка, которая специализируется только на материалах, связанных с Sass. Очевидно, что он делает работу лучше, чем CodePen. Вы можете использовать либо стабильный, либо Sass 3.2.14, либо даже LibSass , C-порт Sass (все еще работающий на Sass 3.1.x на момент написания этой статьи).
Конечно, SassMeister позволяет вам выбрать синтаксис, который вам удобнее, и вы даже можете выбрать стиль вывода (расширенный, сжатый и т. Д.). Самое главное, поскольку SassMeister специфичен для Sass, он позволяет импортировать библиотеки Sass (фактически, расширения Compass). Вы даже можете предложить свои собственные расширения, если вы думаете, что они должны быть добавлены.
Чтобы суммировать это в удобном графике:
| CodePen | SassMeister | |
|---|---|---|
| Версия | стабильный | Стабильный или 3.2.14 |
| LibSass | нет | да |
| Стиль вывода | расширенный | Любые |
| Разрешить расширения | нет | да |
| Синтаксис | И то и другое | И то и другое |
| Пользовательский редактор | да | Своего рода |
| Сконцентрироваться на | оказание | Выход |
Я думаю, что последняя строка вроде бы говорит обо всем: из-за своей поперечной природы, CodePen фокусируется на рендеринге, то есть на том, как выглядит страница, когда DOM стилизован вашим (несколько предварительно обработанным) кодом CSS и манипулируется вашим JavaScript. С другой стороны, хотя SassMeister позволяет вам взглянуть на рендеринг, я чувствую, что он больше фокусируется на выводе CSS. CodePen затрудняет просмотр скомпилированного кода, потому что это один и тот же редактор как для SCSS, так и для скомпилированного CSS, где вы должны переключать режимы нажатием кнопки.
Примечание: есть также CSSDeck, JSBin, JSFiddle и некоторые другие игровые площадки, которые предлагают опции препроцессора, но они не сравниваются с CodePen и SassMeister, когда речь заходит о Sass.
Составители
Ладно, игровые площадки с кодом довольно крутые, когда вы хотите поэкспериментировать с Sass, но когда дело доходит до использования Sass в реальном проекте, вы сами по себе. Вы не можете отложить сборку на игровую площадку или что-то. Вы должны сделать это самостоятельно — если только вы не решите использовать инструмент. Для этого есть довольно много приложений, но я чувствую, что два из них действительно выделяются.
Prepros
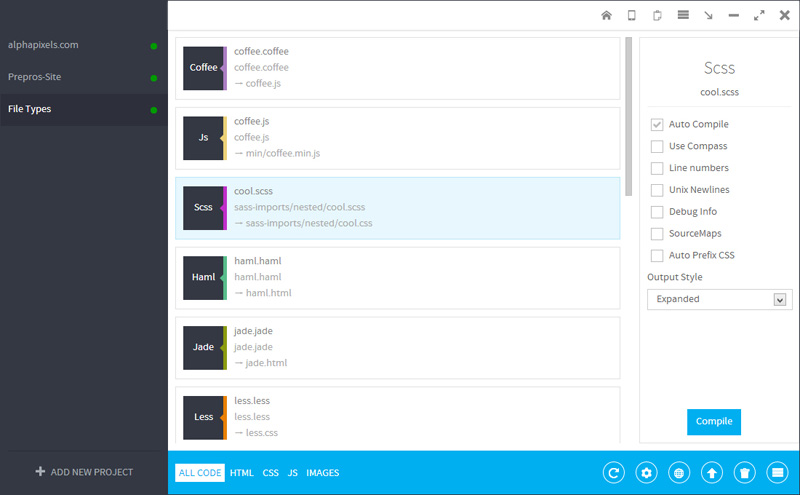
Prepros — это довольно новый программный продукт, предназначенный для облегчения работы с компиляцией предварительной обработки, особенно когда речь идет о командной строке (ооооооо, командная строка!).
Он обеспечивает аккуратный пользовательский интерфейс, который позволяет вам легко компилировать исходные тексты без необходимости вводить одну команду. Я попробовал при запуске, и это было действительно круто, поэтому я думаю, что это отличный вариант.
CodeKit
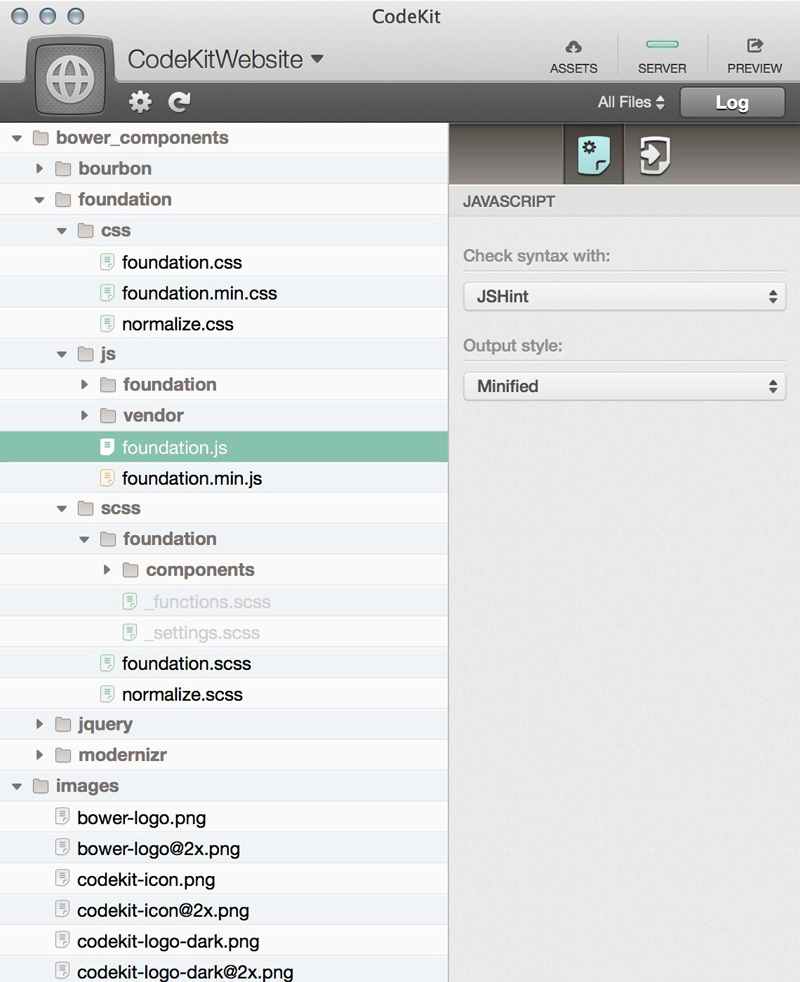
CodeKit , с другой стороны, не нова, но обновилась после перехода на v2.0 .
Я не слышал ничего, кроме лучшего о CodeKit в прошлом, поэтому я могу только предположить, что CodeKit v2.0 великолепен. Однако я вижу два недостатка CodeKit: во-первых, это тот факт, что он доступен только для пользователей Mac и не является бесплатным.
Итак, подведем итог:
| CodeKit | Prepros | |
|---|---|---|
| Стоимость | 29 долларов | Бесплатно или $ 25 (за) |
| Окружающая обстановка | макинтош | Mac & Windows |
Если вы не хотите ничего платить или не используете Mac, выберите Prepros. Если у вас есть Mac и вы можете сэкономить ~ $ 25, то это зависит. Я бы сказал, что CodeKit имеет лучший послужной список, хотя Prepros все еще довольно нова.
Или вы можете просто научиться использовать командную строку …
Примечание: есть и другие варианты, такие как Compass.app , Scout (которые я бы не рекомендовал из-за некоторых ошибок и того факта, что он больше не поддерживается). Но ни одна из альтернатив не сравнится с CodeKit и Prepros.
Grid Systems
Существуют сотни систем сетки CSS на выбор. Многие из них основаны на препроцессоре CSS, большинство из которых используют Sass. Поэтому, когда вам нужно выбрать существующую, надежную и мощную сеточную систему на основе Sass для проекта, это может быть сложно. Как узнать, что хорошо, а что нет? Или какой из них имеет дело с отзывчивостью, а какой достаточно легко начать?
Если вы спросите меня, в Sass написаны две сеточные системы, которые действительно выше среднего.
Singularity.gs
Singularity.gs , Скотт Келлум и Сэм Ричард, не ваша средняя система сетки. Он предоставляет мощный API-интерфейс, позволяющий создавать практически любые сетки, контролируя количество столбцов, ширину желоба, соотношение сторон и многое другое.
Singularity поставляется с целой вики, чтобы вы начали.
Сюзи
Сьюзи , автор Eric M. Suzanne, только что перешла на версию 2.0, сделав ее шедевром кода Sass и помогая вам развернуть самые смешные сетки.
Сьюзи должен быть одним из самых интересных проектов Sass, которые я когда-либо видел, и предлагает полную документацию, чтобы научиться его использовать.
| сингулярность | Сюзи | |
|---|---|---|
| По умолчанию | изоляция | терка |
| Плагины | Особенность Дополнения | Никто |
| Требуется Компас | нет | нет |
| Интеграция рабочего процесса | Бауэр, Компас | Компас, бурбон, бауэр, йомен |
Оба варианта являются первоклассными сеточными системами, которые делают больше, чем когда-либо, поэтому не стесняйтесь выбирать одну или другую. При этом, поскольку Susy не зависит от Compass, это делает его идеальным выбором для проектов, работающих без Compass (например, проектов на основе LibSass). Кроме того, если вы заинтересованы в чтении стихов Sass, обязательно посмотрите исходный код Сьюзи!
Примечание: в первые месяцы 2013 года обе сеточные системы должны были быть объединены в так называемую Susy Next . Это больше не так, и оба проекта по-прежнему сосуществуют.
Инструменты тестирования
Независимо от того, настраиваете ли вы надежную архитектуру Sass или пишете классную небольшую библиотеку, наступает момент, когда вы захотите протестировать свой код. Хотя CSS не является тем, к чему мы привыкли тестировать, есть умные люди, которые предоставили некоторые умные инструменты для тестирования кода Sass.
Matias Singers написал отличную статью об этом, поэтому я не буду углубляться в здесь инструменты тестирования, но давайте поговорим о трех из них:
Правда
Правда , по словам Эрика М. Сюзанн, это фреймворк в стиле TDD для Sass, вдохновленный QUnit . Это поможет вам в написании тестов для ваших функций. Я сам не пробовал, но ничего об этом не слышал, кроме замечательных вещей. Например, это среда тестирования, используемая для Susy, о которой мы только что говорили; Также Compass планирует использовать True для собственных тестов.
Вот как будет выглядеть тест с использованием True:
@include test-module('Column Math') { @include test('[function] is-symmetrical()') { @include assert-true(true, 'Number should be symmetrical'); } }
Учебный лагерь
Bootcamp Джеймса Кайла — это среда BDD для тестирования функций Sass, синтаксис которой очень близок к тому, что Jasmine предлагает для JavaScript. Что действительно здорово в Bootcamp, так это то, что он существует как плагин Grunt, что делает его идеальным выбором для добавления в любой проект, работающий на Grunt. Я лично использую его для тестирования своих библиотек Sass (SassyLists, SassyCast, SassyJSON, SassyStrings, SassyMatrix), и я не мог быть счастливее.
@include describe("A suite") { @include it("contains spec with an expectation") { @include should(expect(1 + 1), to(be(true))); } }
В итоге:
| Правда | Учебный лагерь | |
|---|---|---|
| Тип | TDD | BDD |
| На основе | Утверждай | ожидать |
| Вдохновлен | QUnit | жасмин |
| Интеграция рабочего процесса | Компас, Бауэр | Хрюканье, бауэр, нпм |
| Вес | Светлый | От среднего до тяжелого |
Как видите, эти две платформы выглядят одинаково. Мне нравится тот факт, что Bootcamp работает на Grunt и NPM с очень простым синтаксисом. С другой стороны, True отлично зарекомендовал себя на Сьюзи и очень легок. С другой стороны, Bootcamp 2 находится в стадии разработки и собирается сделать синтаксис намного проще.
SCSS-Lint
SCSS-Lint — это, пожалуй, инструмент для Sint. Есть JSHint и JSLint для JavaScript, CSSLint для CSS, а теперь SCSS-Lint для Sass. SCSS-Lint помогает вам поддерживать чистоту и порядок кода, выдавая предупреждения всякий раз, когда что-то кажется неправильным. Как и любой линтер, SCSS-линт позволяет вам задавать свои собственные правила с помощью файла конфигурации, как показано ниже:
test.scss:2 [W] Prefer single quoted strings test.scss:2 [W] Line should be indented 0 spaces, but was indented 1 space test.scss:5 [W] Prefer single quoted strings test.scss:6 [W] URLs should be enclosed in quotes
Библиотеки
Существует бесчисленное множество библиотек Sass (большинство из которых являются расширениями Compass). Со времени создания Sache.in никогда не было так легко находить новые расширения. По сути, Sache.in — это поиск плагинов для Sass. Вы можете найти определенную библиотеку или теги, или просто просмотреть лучшие расширения Sass.
Среди интересных / забавных работ я бы хотел отметить:
Модернизр Хелпер Миксин
Modernizr Helper Mixin от Daniel Guillan — это очень легкое расширение Compass, которое предоставляет очень простой API для интеграции с Modernizr. По сути, становится очевидным, что вы пытаетесь сделать, когда используете классы .no-* Modernizr в своих .no-* стилей.
/* SCSS */ .my-selector { @include yep(translate3d opacity) { transform: translate3d(0,100px,0); opacity: 0; } @include nope(translate3d opacity) { top: 100px; display: none; } } /* CSS */ .translate3d.opacity .my-selector { transform: translate3d(0,100px,0); opacity: 0; } .no-js my-selector, .no-translate3d .selector, .no-opacity .selector { top: 100px; display: none; }
Кавычки
Цитаты , написанные Нико Хагенбургером, довольно странные — мне это очень нравится. Эта микробиблиотека помогает вам использовать точные кавычки в зависимости от языка, который вы используете. В настоящее время он поддерживает более 55 различных языков и легко расширяется для большего количества.
/* SCSS */ .my-class { @include quotation-marks(en); } /* CSS */ .my-class:before { content: "“"; } .my-class:after { content: "”"; }
Animate.sass
Animate.sass от Polikin является почетным преемником Animate.css , коллекции CSS-анимаций plug-and-play для улучшения ваших интерфейсов. Он не делает больше, чем просто переписывает оригинальную библиотеку, используя преимущества Sass, такие как циклы, миксины, переменные и тому подобное.
@include animation-keyframes(fading-entrances/fadeInRight); .my-class { @include animations(fadeInRight); }
HiDPI
HiDPI — это очень ценное расширение Compass, написанное Кэлигом из The Guardian, которое легко передает фоновые изображения с высоким разрешением на дисплеи высокой плотности (Retina). Учитывая, как трудно работать с дисплеями Retina, такой инструмент является благословением.
/* SCSS */ .logo { @include hidpi(my-logo); } /* CSS */ .logo { background-image: url('../images/my-logo.png'); } @media (-webkit-min-device-pixel-ratio: 1.3), (min-resolution: 124.8dpi), (min-resolution: 1.3dppx) { #logo-auto { background-image: url('../images/my-logo_x2.png'); background-size: 250px 188px; } }
SassyJSON
SassyJSON начинался как забавный проект между Фабрисом Вайнбергом и мной, пока мы не закончили с парсером JSON, написанным на Sass. По сути, SassyJSON предоставляет простой API для кодирования и декодирования Sass в Sass.
@include json-encode(((a: (1 2 ( b : 1 )), b: ( #444444, false, ( a: 1, b: test ) ), c: (2 3 4 string)))); // {"a": [1, 2, {"b": 1}], "b": ["#444444", false, {"a": 1, "b": "test"}], "c": [2, 3, 4, "string"]} $json-decode: json-decode('{"a": [1, 2, {"b": 1}], "b": ["#444444", false, {"a": 1, "b": "test"}], "c": [2, 3, 4, "string"]}'); // ("a": 1 2 ("b": 1), "b": #444444 false ("a": 1, "b": "test"), "c": 2 3 4 "string")
Что хорошо в SassyJSON, так это то, что он сохраняет типы данных Sass при декодировании JSON. Это означает, что если у вас есть строка JSON, содержащая "#444444" , она будет возвращена как color в Sass. То же самое с числом, длиной, углом или чем угодно. Таким образом, вы определенно можете получать данные JSON, декодировать данные в Sass и беспрепятственно использовать их в своей таблице стилей.
Чтобы помочь людям использовать SassyJSON в реальных проектах, например, для синхронизации конфигурации между Sass и JavaScript для общих модулей, мы добавили импортер файлов JSON в Ruby (это единственный компонент Ruby во всем проекте). При этом вы можете импортировать и декодировать файл .json чтобы получить доступ к его содержимому в таблице стилей.
Последние мысли
Вот и все, ребята! Я думаю, что это достойный обзор инструментов Sass.
Если у вас есть более интересные инструменты и ресурсы Sass для обмена, обязательно оставьте комментарий!