Недавно я работал над проектом, где нам требовались поля даты и числа. Будучи пуристом, я предпочитаю и всегда буду нативными элементами какой-то раздутой библиотеки JavaScript. «Полифиллы могут покрывать устаревшие браузеры, — думал я, — таким образом, мы сохраняем лучший опыт в современных браузерах».
Этот конкретный проект будет поставляться в нескольких странах Европы. Практически в каждой стране есть свой способ форматирования дат и чисел. Это заставило меня задуматься о следующем:
- Можно ли повлиять на локаль поля ввода HTML5?
- Является ли формат ожидаемого значения поля очевидным?
- Браузеры предотвращают неправильную интерпретацию любым другим способом?
Как (Un) определено Спецификацией
В W3 есть несколько параграфов, посвященных локализации элементов ввода HTML5:
«Время, дата или номер, заданные страницей в проводном формате, затем переводятся в предпочтительную презентацию пользователя (в зависимости от предпочтений пользователя или локали самой страницы), прежде чем отображаться для пользователя. Точно так же после того, как пользователь вводит время, дату или число, используя свой предпочтительный формат, пользовательский агент преобразует его обратно в проводной формат перед тем, как поместить его в DOM или отправить. »- 4.10.1.5 Форматы даты, времени и чисел
«Браузерам рекомендуется использовать пользовательские интерфейсы, которые представляют даты, время и числа в соответствии с соглашениями либо языкового стандарта, подразумеваемого языком элемента ввода, либо предпочтительного языкового стандарта пользователя. Использование языкового стандарта страницы обеспечит согласованность с данными, предоставленными страницей. »- 4.10.5.2 Замечания по реализации, касающиеся локализации элементов управления формы
Входные данные состояний спецификации должны наследовать локаль от страницы или пользовательских настроек. В спецификации также указывается, почему языковой стандарт страницы предпочтительнее пользовательских настроек. К сожалению, нет дополнительной информации о том, как браузер должен отображать ожидаемый формат.
Проблема
Спецификации, очевидно, рекомендуют отображать элементы в локали пользователя или страницы. К сожалению, некоторые браузеры используют только язык пользователя, а не страницу. Это может вызвать некоторую путаницу и неверный ввод.
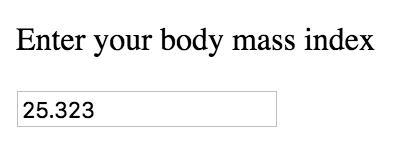
Рассмотрим следующий пример:
Это все кажется нормальным из английского контекста. Между тем в каком-то офисе: «Ха. Голландец вставил ИМТ в 25 тысяч. Этот один человек должен быть таким же большим, как и сама страна! LOL. ”Если браузер выбирает голландский языковой стандарт для числового поля, и пользователь предполагает, что требуется английский формат, потому что в конце концов это английская страница, браузер интерпретирует и отправит неверное значение.
Решение
Ясно, что простых полей ввода недостаточно для предотвращения путаницы и ошибок. Решение довольно предсказуемо:
- Показать ожидаемый формат
- Ограничить ввод пользователя
Если браузер всегда наследует локаль страницы, подсказка может быть встроена в приложение. Ничего страшного.
Если мы не можем быть уверены, что наследует браузер, подсказка становится обязанностью браузера. Подсказка через заполнители является одной из возможностей, но они не видны, когда поле предварительно заполнено. Всплывающие подсказки или что-то подобное могут совпадать с подсказками приложений или другим содержимым.
Сдерживающий вклад является еще одним вариантом. Это может быть просто игнорирование символов или указание формата с помощью pattern Для более сложных значений можно использовать всплывающее окно, которое позволяет пользователям выбирать только предварительно определенное значение, например календарь или поле выбора.
Что делает браузер
Поскольку в спецификациях не очень четко указано, как браузеры должны реализовывать обнаружение локали или как должны работать входные данные, текущие реализации сильно отличаются. Я ответил на три моих вопроса, протестировав следующие три вопроса для каждого браузера:
- Как браузер определяет локаль поля?
- Как формат ожидаемого значения поля становится очевидным?
- Можно ли безопасно использовать поле без ошибок, независимо от интерпретации?
Примечание: типы ввода с дефисами (-) в качестве значений означают, что браузер не поддерживает этот тип ввода.
Google Chrome (52)
Определение локали
| настройка | Результат |
|---|---|
| Атрибут языка HTML | нет |
| Content-Language header | нет |
| Настройки языка пользователя | Ага |
Chrome использует язык браузера или, скорее, язык ОС, чтобы определить локаль. Все остальное игнорируется.
Предотвращение ошибок
| Тип ввода | Показывает ожидаемый формат | Ввод ограничений | Это безопасно? |
|---|---|---|---|
| Дата | Через заполнитель | Числовое значение разделено только на три компонента и средство выбора даты. | Не для предварительно заполненных полей |
| месяц | Через заполнитель, но не очень понятно | Месяц основан на вводе однобуквенной клавиатуры, год только числовой | Смущает, но безопасно |
| неделя | Через заполнитель | Все числовые по двум компонентам | Ага |
| время | Через разделители компонентов | Все числовые по двум компонентам | Ага |
| дата-время | Через заполнитель и разделители компонентов | То же, что поле даты + времени | Не для предварительно заполненных полей |
| число | нет | Цифра, символы и «Е» для научной записи | нет |
Firefox (48)
Firefox использует следующую эвристику для определения языкового стандарта для проверки ввода пользователя (по крайней мере, для type = ”number”):
- Попробуйте использовать язык, указанный атрибутом lang / xml: lang элемента или любого из его родителей;
- Попробуйте использовать язык, указанный в любом HTTP-заголовке Content-Language или
- Если ничего не указано, используйте локаль браузера.
Это звучит многообещающе.
Определение локали
| настройка | Результат |
|---|---|
| Атрибут языка HTML | Ага |
| Content-Language header | Ага |
| Настройки языка пользователя | Ага |
Предотвращение ошибок
| Тип ввода | Показывает ожидаемый формат | Ввод ограничений | Это безопасно? |
|---|---|---|---|
| Дата | — | — | нет |
| месяц | — | — | нет |
| неделя | — | — | нет |
| время | — | — | нет |
| дата-время | — | — | нет |
| число | нет | нет | нет |
Возможно, Firefox все еще пытается выяснить стратегии локализации?
Сафари (9.1)
Определение локали
| настройка | Результат |
|---|---|
| Атрибут языка HTML | нет |
| Content-Language header | нет |
| Настройки языка пользователя | Ага |
Предотвращение ошибок
| Тип ввода | Показывает ожидаемый формат | Ввод ограничений | Это безопасно? |
|---|---|---|---|
| Дата | — | — | нет |
| месяц | — | — | нет |
| неделя | — | — | нет |
| время | — | — | нет |
| дата-время | — | — | нет |
| число | нет | нет | нет |
Safari (iOS 8.4)
Определение локали
| настройка | Результат |
|---|---|
| Атрибут языка HTML | нет |
| Content-Language header | нет |
| Настройки языка пользователя | Ага |
Предположительно, это то же самое, что и Safari на OS X. Я ожидаю, что эти два останутся идентичными или, по крайней мере, похожими.
Предотвращение ошибок
| Тип ввода | Показывает ожидаемый формат | Ввод ограничений | Это безопасно? |
|---|---|---|---|
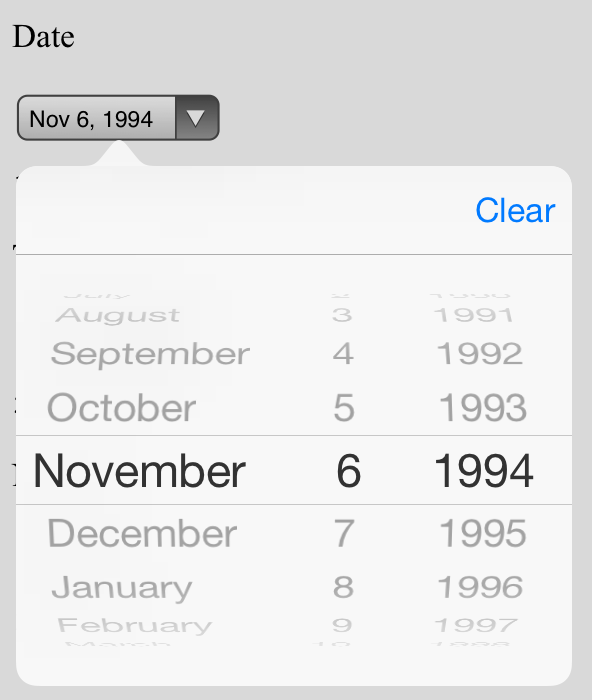
| Дата | нет | Да, всплывающее окно с несколькими вариантами | Ага |
| месяц | нет | Да, всплывающее окно с несколькими вариантами | Ага |
| неделя | — | — | нет |
| время | нет | Да, всплывающее окно с несколькими вариантами | Ага |
| дата-время | нет | Да, всплывающее окно с несколькими вариантами | Ага |
| число | — | нет | нет |
Интересно, что iOS поддерживает различные типы ввода HTML5. Посредством простого всплывающего окна с множественным выбором они ограничивают ввод, делая все возможные значения действительными.
край
Определение локали
Недавно Microsoft заявила, что Edge является первым браузером с полной поддержкой HTML5. Интересно, если это также включает в себя локализацию.
| настройка | Результат |
|---|---|
| Атрибут языка HTML | нет |
| Content-Language header | нет |
| Настройки языка пользователя | Наследуется от ОС |
Я не мог заставить Edge отображать поля ввода ни в одной локали, кроме американского английского. Edge, кажется, наследует языковые настройки от Windows.
Предотвращение ошибок
| Тип ввода | Показывает ожидаемый формат | Ввод ограничений | Это безопасно? |
|---|---|---|---|
| Дата | Через заполнитель | Да, всплывающее окно с несколькими вариантами | Ага |
| месяц | Через заполнитель | Да, всплывающее окно с несколькими вариантами | Ага |
| неделя | Через заполнитель и разделитель компонентов | Да, всплывающее окно с несколькими вариантами | Ага |
| время | Через заполнитель и разделитель компонентов | Да, всплывающее окно с несколькими вариантами | Ага |
| дата-время | Через заполнитель и разделитель компонентов | Да, всплывающее окно с несколькими вариантами | Ага |
| число | нет | нет | нет |
Тестовые страницы, используемые для вышеуказанных тестов, доступны на GitHub .
Вывод
Хотя локализация поля ввода реализована, мы, разработчики, не можем управлять ею ни в одном браузере, кроме Firefox. Даже если вы попытаетесь выяснить, ожидает ли пользователь форматирования поля того же языкового стандарта, что и страница, или компьютера пользователя, это плохая ставка.
К сожалению, браузеры также не дают четкого представления о формате ожидаемого значения. Некоторые браузеры делают это достаточно хорошо для некоторых элементов, но многие подсказки слишком расплывчаты или не всегда доступны для исключения ошибок.
К счастью, некоторые браузеры поняли эти проблемы и сделали всплывающие окна, которые действительно очень полезны и исключают возможность неправильного ввода. В этих случаях форматирование стало неактуальным. Мне интересно, как это влияет на пользовательский опыт, поскольку некоторые из них сложнее использовать, чем их зависимые от формата братья и сестры.
Теперь остается большой вопрос: должны ли мы использовать поля ввода HTML5 с полизаполнением или нам следует ждать, пока браузеры улучшат их реализацию? Элементы ввода HTML5 с полифилом должны быть стандартным выбором. Если ваш продукт доступен в нескольких странах, рассмотрите, какие поля вам нужны и насколько они «рискованны». Если по какой-либо причине они могут содержать недопустимый ввод, вы можете рассмотреть возможность использования других элементов ввода, элемента ввода текста с атрибутом pattern