Приветствую читателей, в этом руководстве мы узнаем о клиентском модуле Http для взаимодействия с остальными конечными точками
1. Введение
В 2K17 платформа Angular 6 представила клиентский модуль Http для извлечения данных из остальных конечных точек. Этот модуль,
- Позволяет разработчикам отправлять HTTP-запросы или выполнять вызовы API на внешние серверы
- Заменяет старый Http-клиент и доступен в пакете
@angular/common/http - Аннотация к интерфейсу
XMLHttpRequestи предоставляет новые функции, такие как — перехватчики запросов и ответов, Observables, улучшенная поддержка тестирования, обработка ошибок и т. Д.
Теперь откройте код Visual Studio и давайте посмотрим, как реализовать этот учебник в угловых 6 фреймворках.
2. Пример клиентского модуля Angular Http
Вот систематическое руководство для реализации этого учебника.
2.1 Используемые инструменты
Мы используем код Visual Studio и Node Terminal для компиляции и выполнения углового кода в браузере.
2.2 Структура проекта
Если вы не знаете, где создавать соответствующие файлы или папки, давайте рассмотрим структуру проекта углового приложения.

3. Создание приложения Angular
Запустите команду ng new angular-httpclient-tutorial в консоли npm, чтобы создать новый угловой проект. После создания нового проекта выполните следующие шаги.
3.1 Импорт модуля Http Client
Для начала работы нам нужно импортировать модуль src/app/app.module.ts файл src/app/app.module.ts .
app.module.ts
|
1
2
3
4
5
6
7
|
// Injecting http client module in the angular application.import { HttpClientModule } from '@angular/common/http';// Declaring the http client module in the imports section of NgModule decorator.imports: [ BrowserModule, HttpClientModule ], |
3.2 Создание сервиса
Чтобы начать использовать клиентский модуль Http в нашем приложении, нам нужно создать сервис. Запустите команду ng gs service/newsservice в консоли npm, чтобы создать службу новостей. Этот сервис,
- Будет использовать
HttpClientдля отправки HTTP-запросов - Будет введен в наше приложение для выполнения операций HTTP
Обратите внимание, пользователям необходимо сгенерировать новый токен для обслуживания запросов от newsapi.org!
newsservice.service.ts
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
import { Injectable } from '@angular/core';import { HttpClient } from '@angular/common/http';@Injectable({ providedIn: 'root'})export class NewsserviceService { constructor(private _http: HttpClient) { } // Service method to fetch the top news headlines. getHeadlines() { console.log('Fetching top headlines from the server.'); let apitoken = "72eb33ec969544a0af14de32981747cc"; return this._http.get("https://newsapi.org/v2/top-headlines?sources=techcrunch&apiKey=" + apitoken); }} |
3.3 Создание модели
Чтобы начать использовать Http-клиент, мы добавим сервис новостей в нашу компонентную модель.
app.component.ts
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
import { Component } from '@angular/core';import { NewsserviceService } from './service/newsservice.service';@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css']})export class AppComponent { title = 'Angular HttpClient Tutorial'; // Variable to store the response for the news headline. news: any; constructor(private _serv: NewsserviceService) {} // Angular method to fetch the news headlines. getNews() { this._serv.getHeadlines().subscribe(res => { this.news = res; }); }} |
3.4 Создание компонента
Чтобы просмотреть данные, извлеченные из сервиса, нам нужно обновить представление HTML, где мы будем отображать массив новостей.
app.component.html
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<html><head> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"></head><body> <!--The content below is only a placeholder and can be replaced.--> <div class="container"> <h2 class="text-info text-center">{{ title }}!</h2> <hr /> <div id="submit_btn"> <button type="button" class="btn btn-outline-primary" (click)="getNews();">Get News</button> </div> <div> </div> <div *ngIf="news"> <table id="table" class="table table-bordered"> <thead> <th>#</th> <th>Source</th> <th>Title</th> <th>Description</th> <th>Author</th> <th>Time</th> </thead> <tbody> <tr *ngFor="let a of news.articles; let i=index"> <td>{{i+1}}</td> <td>{{a.source.name}}</td> <td>{{a.title}}</td> <td>{{a.description}}</td> <td>{{a.author | titlecase}}</td> <td>{{a.publishedAt | date:'medium'}}</td> </tr> </tbody> </table> </div> </div></body></html> |
4. Запустите приложение
Поскольку мы готовы со всеми изменениями, давайте скомпилируем и запустим угловое приложение с помощью команды ng serve . После успешной компиляции и развертывания проектов откройте браузер, чтобы протестировать его.
5. Демонстрация проекта
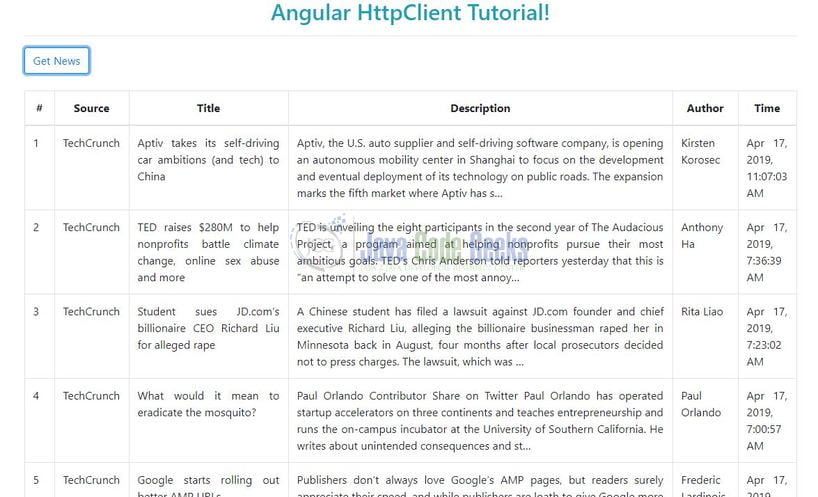
Откройте ваш любимый браузер и нажмите угловой URL-адрес приложения ( http://localhost:4200/ ), чтобы отобразить страницу индекса приложения.

Пользователи могут нажать кнопку, чтобы получить заголовки главных новостей, как показано на рис. 3.

Это все для этого урока, и я надеюсь, что статья послужила вам тем, на что вы рассчитывали. Удачного обучения и не забудьте поделиться!
6. Заключение
В этом разделе мы узнали, как создать простое приложение Http Client Module. Разработчики могут загрузить образец приложения в виде проекта Eclipse в разделе « Загрузки ».
7. Скачать проект Eclipse
Это было учебное пособие по Http Client Module в угловой структуре.
Вы можете скачать полный исходный код этого примера здесь: Пример клиентского модуля Angular Http