Есть много причин, почему вы можете захотеть использовать скрипт календаря на вашем сайте. Наиболее распространенными среди них являются списки и планирование событий. Другим вариантом будет предоставление ссылки для перечисления всех сообщений блога или новостных событий, опубликованных в определенный день. В некоторых случаях вы можете просто искать указатель диапазона даты и времени.
Имея в виду все эти варианты использования, я создал этот список самых популярных сценариев Календаря JavaScript, доступных на CodeCanyon. Эти скрипты предоставляют множество функций по низкой цене. И если вы купите один из них, вы также получите бесплатные пожизненные обновления и шесть месяцев бесплатной поддержки, чтобы помочь вам начать работу.
- HTML515 лучших аудиоплееров HTML5
- HTML520 лучших HTML5 игровых шаблонов 2018 года с исходным кодом
- HTML515 лучших игроков на HTML5
В этом посте я поделюсь некоторыми из моих выборов для лучших сценариев JavaScript JavaScript и плагинов 2019 года.
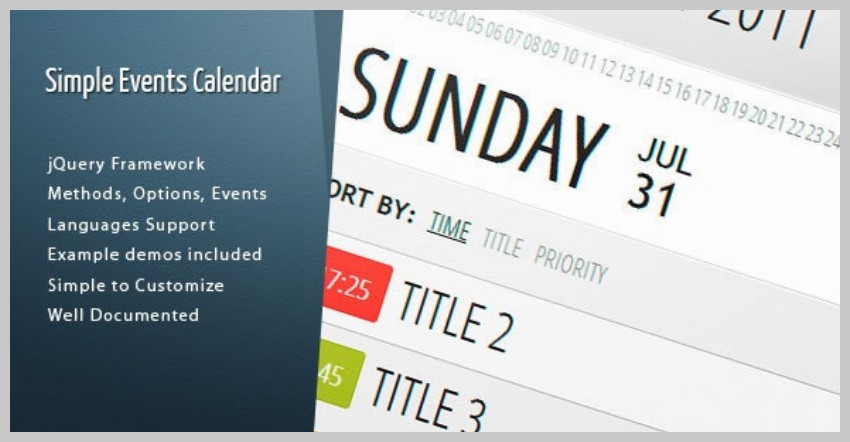
Простой календарь событий
Первый скрипт в нашем списке — это календарь событий с простым рейтингом. Он основан на jQuery и поддерживает несколько языков.

Первое, что вы заметите в этом плагине, это его очень простой, но привлекательный дизайн. Все дни в месяце отображаются вверху маленьким шрифтом для экономии места, а выбранная дата показывается более крупным шрифтом.
События на выбранную дату показаны внизу. Пользователи могут сортировать события по времени, названию или приоритету. Все дни, к которым прикреплено событие, отмечены стрелкой, чтобы вы могли легко увидеть, какие дни в настоящее время пусты, и соответственно составить расписание.
С помощью этого скрипта вы можете создавать повторяющиеся события. Это означает, что вы можете легко добавлять события, которые повторяются еженедельно, ежемесячно или ежегодно.
Сценарий также дает вам доступ к некоторым методам и функциям обратного вызова событий, чтобы расширить функциональность календаря или помочь вам интегрировать его с остальной частью вашего веб-сайта.
Вы можете попробовать все функции плагина на демонстрационной странице , которая также предоставляет краткое руководство по установке.
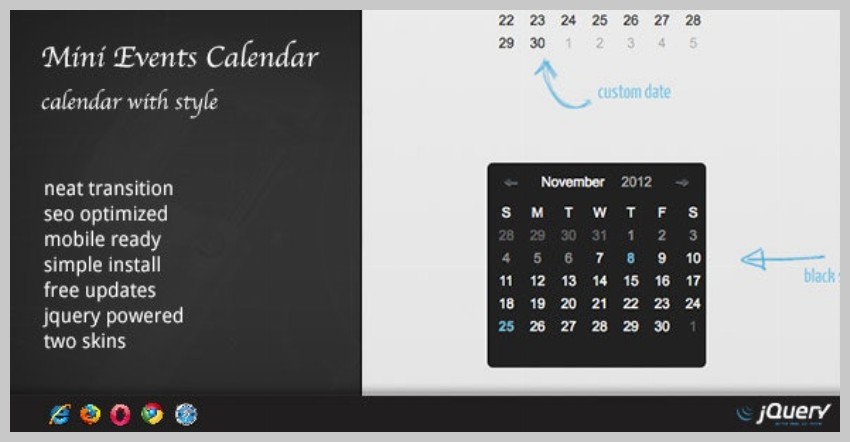
DZS jQuery Mini Календарь событий
Плагин JZuery Mini Events Calendar DZS будет идеальным выбором для вас, если вы ищете скрипт календаря JavaScript, который отлично смотрится на экранах любого размера и обладает множеством функций.

Он прост в настройке и поставляется с подробной документацией, которая поможет вам в случае, если вы застряли. Это также очень настраиваемый и SEO-дружественный.
Существует множество режимов и скинов, доступных для использования в зависимости от ваших потребностей. Некоторые события, отмеченные вами в календаре, будут важнее других. Вы можете легко различать важные и регулярные события с помощью важного тега. Плагин показывает важные события красным цветом и обычные события синим цветом.
Другой плагин, называемый плагином всплывающих подсказок DZS, уже интегрирован с этим сценарием для обеспечения лучшего взаимодействия с пользователем. Подсказки, которые вы создаете, могут содержать HTML, что делает их очень мощными и гибкими. В основном вы сможете добавить любой тип контента (даже видео) в подсказки.
Для этого календаря доступны три различных скина: чистые, полярные сияния и черные. Вы можете выбрать скин, который лучше всего подходит для вашей темы, и у вас также есть возможность отображать события в виде всплывающей подсказки или с помощью скользящей скользящей анимации.
Сценарий также может работать в двух других режимах, кроме календаря событий. Его первый режим — простой выбор даты. Второй режим более интересен, так как позволяет выбрать дату и затем показать любые связанные элементы с этой даты, например сообщения в блоге.
Не забудьте проверить демонстрационную страницу сценария. Я уверен, что вам понравятся функции, предлагаемые в плагине.
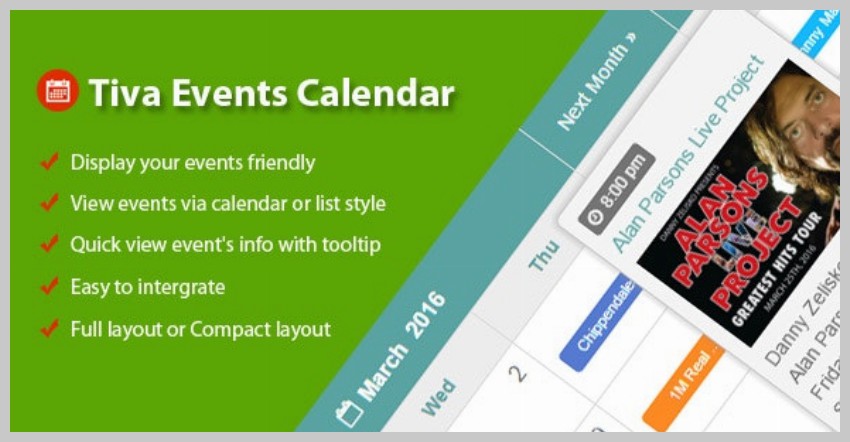
Календарь событий Тивы
Календарь событий Tiva предлагает уникальное и простое решение для отслеживания различных событий в вашем расписании.

Этот скрипт отличается от первых двух календарей событий. Возможно, вы заметили, что и простой календарь событий, и JZuery календарь событий DZS отмечают только дату события в календаре. Никакая другая информация не предоставляется вам заранее. Это означает, что вам нужно нажать на дату, чтобы увидеть событие.
Компактная компоновка в этом плагине также работает аналогичным образом и отображает события только при наведении указателя мыши на дату. Тем не менее, полный макет плагина также отображает заголовок событий, так что вам не нужно нажимать на каждую дату, чтобы увидеть события дня. Тем не менее, вы все равно можете нажать на события, чтобы увидеть более подробную информацию о них.
Еще одной приятной особенностью сценария является то, что события имеют цветовую кодировку. Вы сможете назначать разные цвета для разных типов событий, таких как вечеринки или деловые встречи. Это облегчает получение обзора расписания одним взглядом на календарь, опять же без необходимости нажимать на каждую дату.
И полный макет, и компактный макет содержат представление календаря и представление списка. Представление календаря покажет вам все дни месяца как обычный календарь. Представление списка, с другой стороны, просто перечисляет все события месяца. Вы можете увидеть все это в действии на демонстрационной странице .
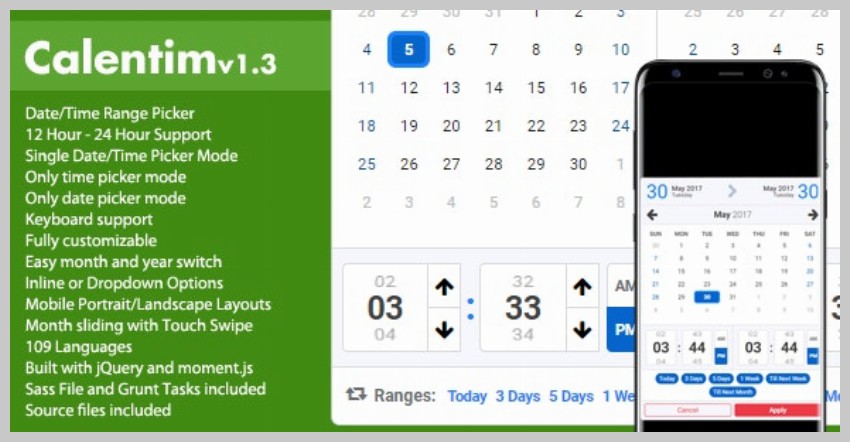
Calentim: сборщик даты и времени
В отличие от других плагинов в списке, Calentim Date Time Picker вообще не является плагином календаря событий, а просто фокусируется на том, чтобы быть отличным средством выбора диапазона времени и даты.

С его узкой направленностью плагин может позволить себе предложить множество функций в этой конкретной нише. Одна из лучших особенностей скрипта — это то, что средство выбора отлично смотрится на устройствах всех размеров экрана.
Он удобен для мобильных устройств благодаря адаптивному дизайну и использованию жестов, таких как поддержка сенсорных слайдов. Например, очень легко переключаться между месяцами и годами благодаря продуманному дизайну плагина.
Его также легко настроить, поэтому вы можете скрыть любые элементы пользовательского интерфейса и отключить ненужные функции.
Плагин поддерживает 109 разных языков. Это в основном означает, что сценарий, скорее всего, поставляется со встроенной поддержкой языка, используемого вашими клиентами.
В сценарии есть много других функций, которые упомянуты на демонстрационной странице плагина. Просто попробуйте примеры на странице. Я уверен, что вы найдете все функции, которые вы ожидаете в плагине календаря выбора диапазона дат.
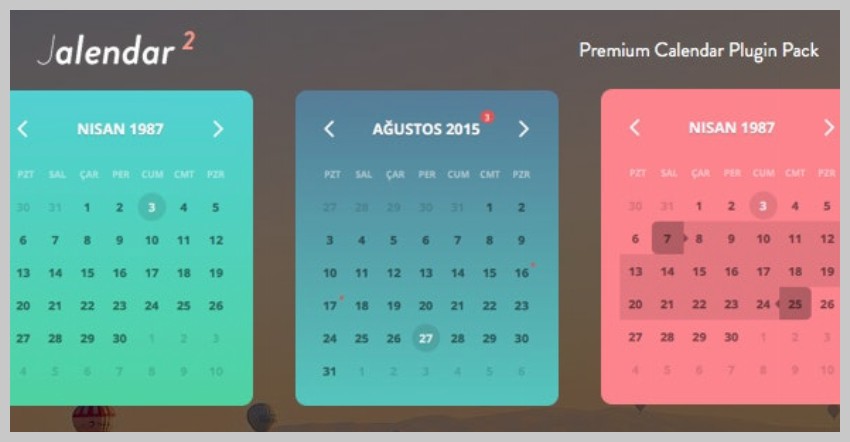
Jalendar 2 Calendar Kit
Jalendar 2 Calendar Kit — это плагин на основе jQuery, который предлагает множество различных функций. Одним из его главных плюсов является простота настройки. Например, вы можете быстро изменить цвет фона календаря, а также цвет дней, недель или года. Это означает, что плагин никогда не будет выглядеть неуместно на вашем сайте. Вы можете легко изменить все значения цвета, чтобы они соответствовали вашей цветовой схеме.

Общее количество событий в каждом месяце показано с пузырьками уведомлений, а даты отмечены маленькими цветными точками. Нажатие на дату показывает все события в этот день.
Вы можете использовать плагин четырьмя различными способами. Вы можете использовать его в качестве календаря событий, выбора даты или выбора диапазона дат, и четвертое использование плагина — это связывание дат — это позволяет назначать разные даты различным ссылкам. Это может быть полезно, если вы хотите разрешить пользователям открывать сообщения в блоге на определенный день.
Еще одна приятная особенность этого скрипта — поддержка 13 различных языков. Если ваши клиенты не знают английского, есть еще 12 языков, которые вы можете выбрать при создании календаря событий.
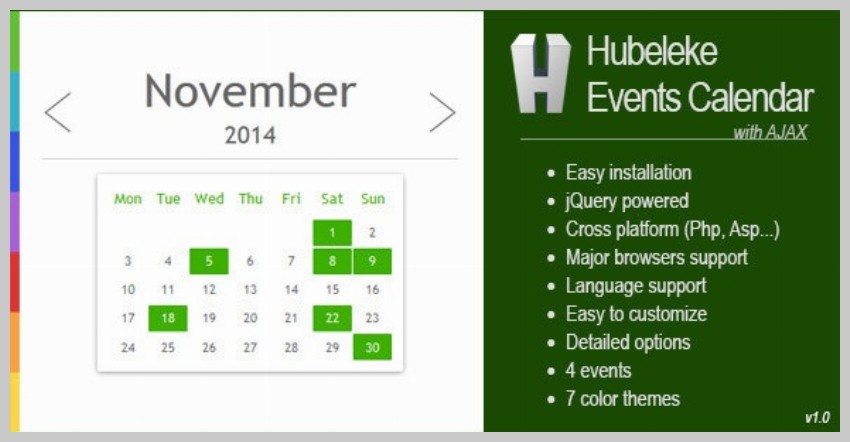
Hubeleke jQuery Календарь событий
Календарь событий Hubeleke jQuery , опять же, отличается от всех плагинов, которые мы рассматривали до сих пор. Он может подключиться к вашей базе данных и получить все события выбранной даты, чтобы показать на вашей веб-странице.

Все даты, к которым прикреплено событие, отмечены цветным фоном. Минимальный стиль был применен к календарю, поэтому его легко стилизовать в соответствии с вашими потребностями.
Вы также можете добавить поддержку своего языка по своему выбору, просто дублируя файлы JavaScript и переводя названия всех месяцев и дней.
Если вы хотите расширить функциональность плагина, есть ряд свойств и событий, к которым вы можете получить доступ. Например, есть такие события, как onClickMonth и onClickDay которые помогают вам сделать что-то конкретное, когда пользователь нажимает на определенный месяц или день.
Вы должны проверить демонстрационную страницу плагина, чтобы увидеть, как он работает, и прочитать о его различных функциях более подробно.
Последние мысли
В этом посте я собрал пять самых популярных скриптов календаря JavaScript, доступных на CodeCanyon. Они все хороши, но если вам нужна дополнительная помощь в выборе, вот несколько мыслей.
Если вы просто ищете средство выбора даты и времени, лучшим плагином для вас будет Calentim — Date Time Range Picker . Если вы ищете плагин, который может извлекать события из вашей базы данных в фоновом режиме, вам следует купить плагин Hubeleke jQuery Events Calendar . Остальные скрипты, упомянутые в посте, являются хорошим выбором, если вы ищете плагин для календаря событий, который предлагает множество различных макетов и опций настройки.