Давайте будем честными — ползунки — это весело. Небольшое движение действительно может оживить страницу.
Слайдеры, также известные как «карусели» или «слайдеры изображений», представляют собой интерактивные элементы для отображения изображений или других медиафайлов на веб-странице.
Посмотрите на эти 19 полезных слайдеров jQuery от Envato Market, и вы увидите, что слайдеры — это больше, чем вы могли себе представить.
1. RoyalSlider
Наличие сенсорного и адаптивного слайдера для вашего сайта сейчас важнее, чем когда-либо прежде, и RoyalSlider — и то, и другое.
Разработанный с использованием лучших практик HTML5 и CSS3, это хороший выбор.

Вот несколько других по- настоящему крутых функций:
- SEO оптимизирован
- настраиваемый
- более 10 стартовых шаблонов
- включает запасные варианты для переходов CSS3
- и более
Я думаю, что лучшая особенность — это модульная архитектура, которая дает разработчикам возможность исключать то, что им не нужно, из основного файла JS, сохраняя при этом максимально возможную простоту.
RoyalSlider — это полноценный JavaScript-слайдер, который должен стать хорошим дополнением к инструментарию любого веб-разработчика.
2. Слайдер Революция
Нелегко быть «революционным» в пространстве слайдеров. Когда дело доходит до слайдеров, вы можете сделать так много опций, но Slider Revolution отлично справляется со своей задачей.
Когда дело доходит до слайдеров jQuery, на этом есть практически все, что вам нужно.

Список функций для этого слайдера длинный , поэтому я просто попал в основные моменты:
- эффекты параллакса и пользовательские анимации
- SEO оптимизированные и ленивые варианты загрузки
- добавить неограниченное количество слоев и слайдов с опциями ссылок
- включает в себя «готовые к использованию» стили и обладает широкими возможностями настройки
- и многое другое
Возможность добавления изображения, встраивания видеоплеера и социальных сетей делает Slider Revolution одним из наиболее гибких и настраиваемых параметров, которые вы найдете.
3. LayerSlider
Название не соответствует этому ползунку jQuery. Его 200+ 2D и 3D слайдовые переходы повернут некоторые головы.

Некоторые из примечательных особенностей включают в себя:
- PSD шаблон оформления кожи включен
- 13 скинов и 3 типа навигации
- добавить фиксированное изображение поверх слайдера
- SEO дружественная и ленивая загрузка изображений
- CSS3-переходы с аппаратным ускорением и откатом jQuery
- и более
Как и предыдущий слайдер, вы можете вставить практически любой контент, даже самодостаточный мультимедийный контент HTML5.
LayerSlider приносит много действия в пространство слайдера и является совершенно привлекательным.
4. jQuery Banner Rotator / Слайд-шоу
Слайдер jQuery Banner Rotator / Slideshow — это простое решение. Это просто, не жертвуя основами.

Это включает:
- всплывающие подсказки, текстовые описания и т. д.
- варианты просмотра миниатюр и компонентов
- параметры таймера и задержки на глобальном уровне или для каждого слайдера
- несколько переходов для всех слайдов или разные для каждого
- Больше
Хотя jQuery Banner Rotator / Slideshow является базовым по сравнению с другими слайдерами jQuery, его не следует упускать из виду, если вы хотите простой, чистый интерфейс.
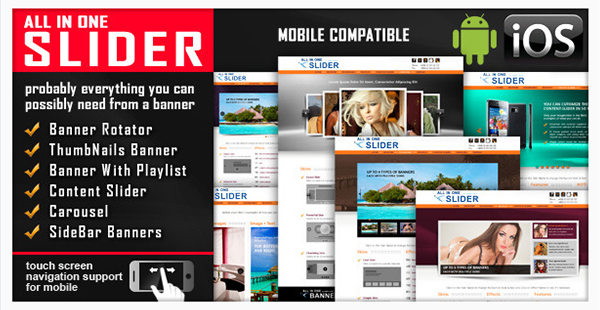
5. Все в одном слайдере отзывчивый плагин jQuery Slider
Каждый слайдер выходит на рынок со своей уникальной перспективой и предлагает решение для любой ниши слайдера.
Но не этот.
Адаптивный слайдер jQuery для слайдера « все в одном» — это … ну … все в одном .

Я думаю, что большинство веб-разработчиков и дизайнеров имеют подходящее решение, но в то же время всегда ищут что-то новое.
Это может быть что-то новое, поскольку оно включает в себя:
- ротатор баннеров
- баннер с миниатюрами
- баннер с плейлистом
- слайдер контента
- карусель
И все эти стили слайдера включают большинство — если не все — функции, необходимые в слайдере jQuery.
Будет ли плагин jQuery Slider All-One Slider реагировать на все-в-одном слайдер?
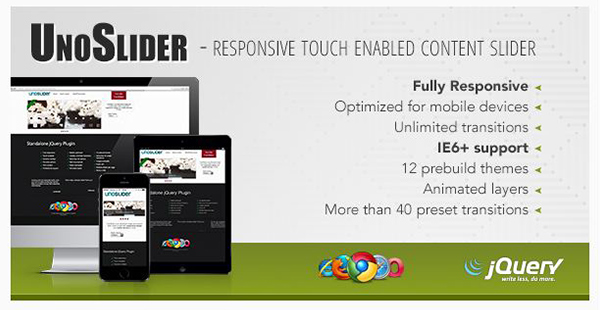
6. UnoSlider
Если ваш слайдер не поддерживает сенсорный ввод и не реагирует, значит, вы делаете это неправильно.
UnoSlider делает это правильно.

Этот слайдер находит свое приятное место между простым и многофункциональным.
Особенности включают в себя:
- легко тематически
- 12 готовых тем
- 40 настоящих переходов
- Поддержка IE6 + (потому что это все еще там!)
- и более
Набор функций больше ориентирован на дизайн и стиль, что делает UnoSlider отличным слайдером контента для темы.
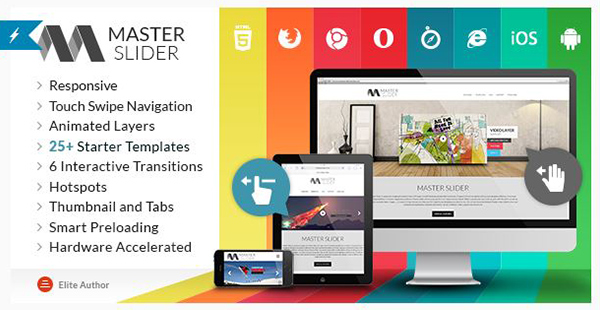
7. Мастер Слайдер
Ищете один слайдер jQuery, чтобы управлять ими всеми?
Попробуйте Master Slider на размер …

Когда дело доходит до внешности, это в верхнем эшелоне:
- умная предварительная загрузка
- более 25 шаблонов
- аппаратно-ускоренные переходы
- поддерживает сенсорную навигацию и жесты
- и многое другое
Интерактивные переходы, анимированные слои и горячие точки действительно привлекут ваше внимание.
Коллекция Master Slider — это шедевр.
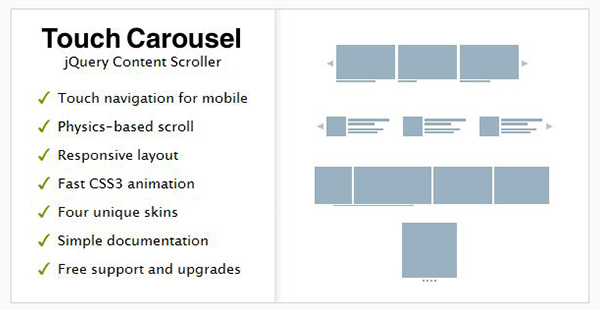
8. TouchCarousel
TouchCarousel рекламирует «бесплатную поддержку и обновления», но в этом легком слайдере jQuery в стиле карусели есть гораздо больше.

С «прикосновением» в названии, оно, очевидно, полностью отзывчиво и поддерживает сенсорную навигацию.
Другие функции включают в себя:
- SEO дружественный
- умная автоигра
- CSS3-переходы с аппаратным ускорением
- настраиваемый интерфейс с четырьмя скинами Photoshop
- и более
Тем не менее, TouchCarousel выводит мобильные устройства на совершенно новый уровень благодаря уникальной физической прокрутке.
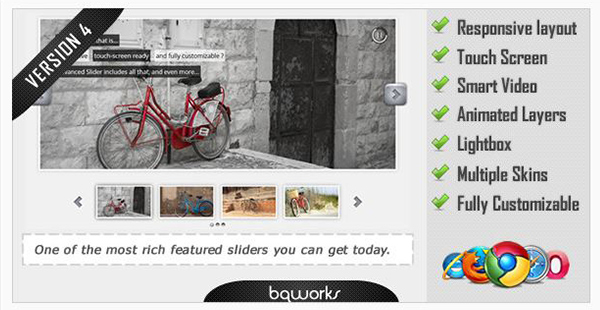
9. Расширенный слайдер
Слайдер JQuery предназначен не только для Интернета. Это также может быть полезно при интеграции в приложения, так же, как вы можете сделать это с помощью Advanced Slider.

Используя HTML-разметку или XML, этот продвинутый слайдер содержит множество преимуществ:
- анимированные слои и умное видео
- 100+ переходов и 150+ настраиваемых свойств
- 15 скинов слайдера, 7 скинов полосы прокрутки и встроенная поддержка лайтбоксов
- навигация с помощью клавиатуры, поддержка сенсорного экрана и полностью настраиваемый интерфейс
- и многое, многое другое
Однако лучшей функцией должен быть API Advanced Slider, что делает его идеальным решением для слайдеров для вашего приложения.
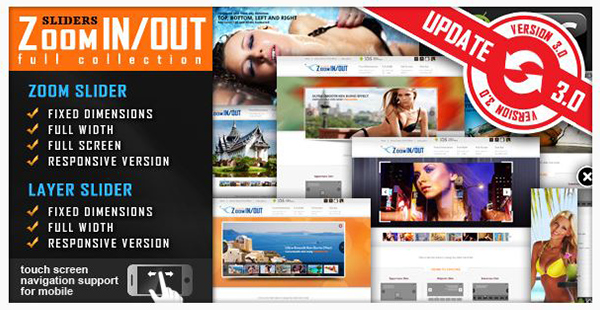
10. jQuery Slider Увеличить / уменьшить эффект полностью отзывчивый
Это один из тех слайдеров jQuery, который заставляет вас посетить демо, прежде чем вы начнете читать о функциях, потому что вы хотите знать, что вообще означает «эффект увеличения / уменьшения».
Думай скринсейвер.

Хотя эффект довольно слабый, эффект увеличения в слайдере добавляет приятные штрихи во всемирной паутине, полной статических слайдеров изображений.
Особенности этого скользящего слайдера включают в себя:
- Переходы слоя CSS3
- выйти из параметров анимации для слоев
- фиксированная, полная ширина и полноэкранные параметры
- CSS и HTML форматированный анимированный текст
- и более
В то время как большинство слайдеров пытаются создать множество эффектов в одном пакете, слайдер jQuery Slider с эффектом увеличения / уменьшения масштаба полностью реагирует на эффект Кена Бернса и хорошо его демонстрирует.
11. Содержание Хронология
Контент Таймлайн — это красиво разработанный и мощный слайдер — идеальное решение для графиков времени.
С рабочего стола на мобильный, сроки никогда не выглядели так хорошо.

Это просто. Возьмите свой контент, отсортируйте его по дате, вызовите функцию, и все!
Особенности включают в себя:
- мощный и легкий
- 11 настраиваемых настроек
- полностью интерактивный, гибкий и интуитивно понятный
- полностью отзывчивый и созданный для мобильных и настольных ПК
- и более
С семью встроенными методами управления сценариями и включенными эффектами замедления, Content Timeline является одним из лучших слайдеров временной шкалы, которые вы найдете.
12. Sexy Slider
Sexy Slider не так сексуален, как раньше, но он хорошо состарился, что делает его надежным решением.

На первый взгляд это не очень впечатляет, но с некоторой тонкой настройкой этот гибкий слайдер jQuery может быть настроен в соответствии с вашим дизайном.
Это включает:
- Авто слайд
- подписи к изображениям
- непрерывное скольжение
- 6 эффектов перехода
- и более
Sexy Slider просто ждет, чтобы вы раскрыли его мощь и раскрыли весь свой потенциал.
13. Мастер-слайдер Плагин jQuery Slider с Visual Builder
Плагин Master Slider jQuery Slider с Visual Builder делает создание слайдера проще простого, не жертвуя при этом красивым внешним видом.
Этот премиальный слайдер изображений и контента предлагает несколько действительно приятных аппаратно-ускоренных переходов, которые наверняка привлекут ваше внимание.

Особенности включают в себя:
- умная предварительная загрузка
- Создан для мобильных и настольных ПК
- более 80 готовых слайдеров
- переходы маскированных слоев, действия слоев и слои наложения
- и более
Master Slider Плагин jQuery Slider с Visual Builder полностью настраиваемый, оптимизированный для SEO, а также поддерживает видео. И конечно, самое очевидное: визуальный строитель.
14. Полупрозрачный
Большинство плагинов для слайдеров jQuery имеют своего рода дизайнерский хром, и, хотя вы можете настроить его по своему вкусу, иногда вам просто хочется сохранить все содержимое самого слайда.
Войдите в Полупрозрачный ползунок.

Предустановок много, поэтому все, что вам нужно сделать, это настроить и начать!
Особенности включают в себя:
- 6 вариаций стиля
- 4 эффекта перехода
- 2 сенсорных перехода
- настраиваемые кнопки и подписи
- и более
Как и другие, он сенсорный, отзывчивый и использует аппаратное ускорение.
Полупрозрачный — это минимальный дизайн слайдера, который отлично справляется с продвижением контента вперед.
15. Раскрыть
Ищете аккордеонный слайдер? Тогда Unleash — это то, что вы хотите!
Этот красивый слайдер с множеством функций — один из лучших аккордеонных слайдеров, которые вы найдете.

Особенности включают в себя:
- Поддержка HTML5 видео для рабочего стола
- аппаратно-ускоренная анимация
- полностью отзывчивый
- поддерживает сенсорный
- и более
Дайте волю гибкому аккордеонному слайдеру Unleash jQuery.
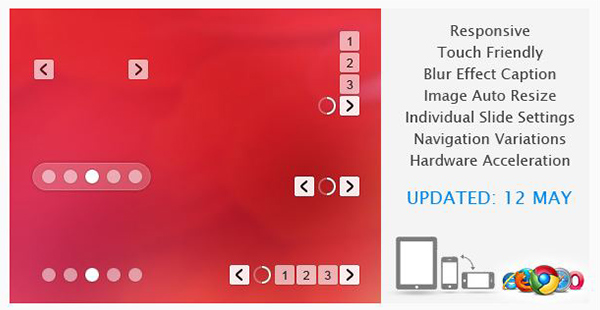
16. Отзывчивый слайдер xSquare
xSquare Responsive Slider — еще один красивый слайдер, который включает в себя несколько действительно приятных эффектов.
Этот простой в использовании слайдер изображений jQuery специально разработан для использования в позиции баннера и имеет уникальный и привлекательный макет миниатюр изображений.

Некоторые другие функции включают в себя:
- ленивая загрузка
- плавные переходы
- работает с prettyPhoto и Lightbox
- и более
xSquare упаковывает удар, с уникальным взятием на слайдере баннера.
17. Слайдер Эволюция
Начните революцию слайдеров с Slider Evolution! Теперь вы можете легко создавать слайдеры JavaScript с некоторыми из лучших эффектов.

С помощью Slider Evolution вы можете создавать неограниченное количество слайдеров, каждый с индивидуальными настройками, для размещения в любом месте на вашем сайте.
18. Аккордеонза
Ползунки jQuery не становятся намного легче, чем это.
Accordionza, использующий только 3 КБ для загрузки, представляет собой сверхлегкий вариант аккордеонного слайдера.

И если вам не нравятся три включенных стиля, вы можете настроить HTML и CSS этого гибкого аккордеона.
Особенности включают в себя:
- клавиатурная навигация
- легко настраивать эффекты и элементы управления
- прогрессивное улучшение (доступно без JavaScript)
- и более
Имейте в виду, что Accordionza может отображать много видов смешанного контента, что делает его отличным выбором для гибкой, доступной опции аккордеонного слайдера.
19. Параллакс Слайдер
Слайдер Parallax работает как плагин jQuery Responsive OneByOne Slider , позволяя вам анимировать каждый слой отдельно в пределах определенного слайда.
Вы можете сделать это с несколькими слайдами или даже с одним слайдом, добавив на ваш сайт привлекательную анимацию параллакса.

Это идет с четырьмя различными типами ползунков, все предлагают один и тот же анимированный эффект параллакса.
Как и многие другие слайдеры jQuery, он также включает в себя:
- полностью настраиваемый
- поддержка сенсорного экрана
- полностью отзывчивые и неограниченные слои
- параметры автозапуска, цикла, высоты и ширины и таймера
- и более
Анимированные слои не ограничиваются текстом и изображениями. Вы также можете включить YouTube, Vimeo и HTML5 видео.
Parallax Slider — еще один прекрасный пример того, как Flash-подобные эффекты могут выполняться лучше, чем Flash, и поддерживаться на всех устройствах.
Вывод
Интересно посмотреть, как слайдер jQuery превратился из чего-то, что просто перешло от одного изображения к другому, в широкий спектр креативных инструментов. Мы видим ползунки с трехмерным изображением, параллаксом, полной страницей, которые полностью отзывчивы и доступны для просмотра на настольном компьютере или смартфоне.
Если вы не нашли слайдер jQuery, который вам понравился в этом списке, вы всегда можете взять учебник по Envato Tuts + jQuery Code и разработать что-то совершенно новое и уникальное. В противном случае, вы можете просмотреть множество других замечательных слайдеров jQuery на Envato Market — есть из чего выбрать.
Какой твой любимый слайдер jQuery и почему?