Отличительной особенностью WordPress является то, что он не ограничивает способ отображения контента, а предоставляет «основу» способов сделать это. Более того, возможно изменить отображение в соответствии с содержанием. При написании этого урока было трудно объяснить, что происходит … Но лучший способ заключается в следующем: пост будет отображаться в цикле в соответствии с его содержанием или контекстными различиями. В любом случае, это включает в себя конкретные файлы, которые соответствуют категории поста.
Предисловие
В этом руководстве предполагается, что у вас есть движок WordPress, работающий на сервере, к которому у вас есть доступ для загрузки файлов, загрузки файлов и просмотра. Если вы хотите запустить локальный сервер на вашем компьютере с установкой WordPress, здесь есть учебник для Windows и здесь для OS X.

Позвольте мне немного подробнее описать, что мы будем делать. В наши дни многие сайты WordPress — это больше, чем просто блог. Для тех, кто объединяет блог, систему новостей и портфолио, есть много способов различить каждую из этих публикаций. Для начала, количество метаинформации, которую WordPress прикрепляет к каждому сообщению, является монументальным. Даты, категории, пользовательские поля, параметры, теги, количество тегов и т. Д. Это продолжается. Выбрав один из них, вы можете манипулировать WordPress для отображения определенных вещей, даже когда контекст меняется (т.е. другое имя категории, другой тег и т. Д.). Метод, который я собираюсь научить, выясняет, когда к определенной записи прикрепляется определенная категория, а затем вносит соответствующий файл. Контекстуально! Если контекст относится к блогу, отобразите его как сообщение в блоге! Если контекст относится к элементу портфолио, отобразите его как элемент портфолио! Так далее и так далее. Ты понял. Пошли!
Шаг 1 — Основные тематические потребности
Я подготовил пару файлов; style.css, index.php и некоторые изображения (спасибо сайтам TUT!). Мы будем строить их, чтобы создать наш конечный продукт. Загрузите их и поместите папку в папку wp-content / themes. Теперь перейдите на панель инструментов WordPress, нажмите «Дизайн» или «Презентация», если вы все еще живете в каменном веке, и выберите тему «Контекстные файлы». Большой! Теперь, когда он активирован, мы можем погрузиться в редактирование файлов и продолжить обучение.
Шаг 2 — посты WordPress
Чтобы метод работал, группа сообщений должна иметь определенную категорию. Для этого я дал нескольким из них категорию «Блог», некоторые «их новости», а оставшуюся оставил группе портфелей без какой-либо конкретной категории. Обязательно сделайте это, иначе ваши результаты не будут слишком разными. Поэтому убедитесь, что ваши сообщения (по крайней мере, для этого урока) каким-то образом сгруппированы. Это жизненно важно!
Шаг 3 — Код WordPress
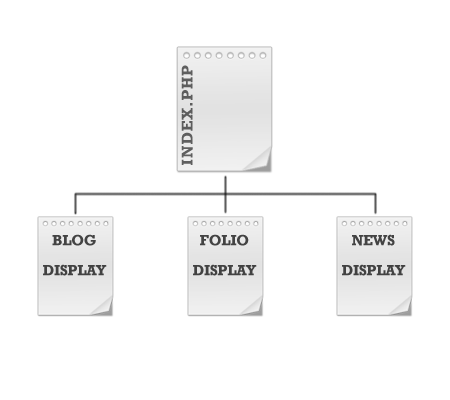
Функциональный способ описания того, что происходит, зависит от категории, для кода цикла включается определенный файл. Heirarchy выглядит так:

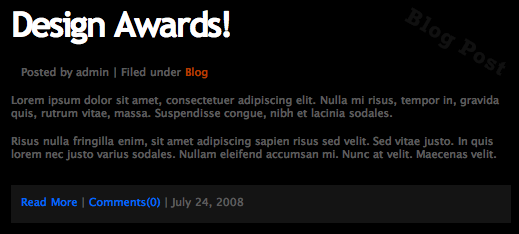
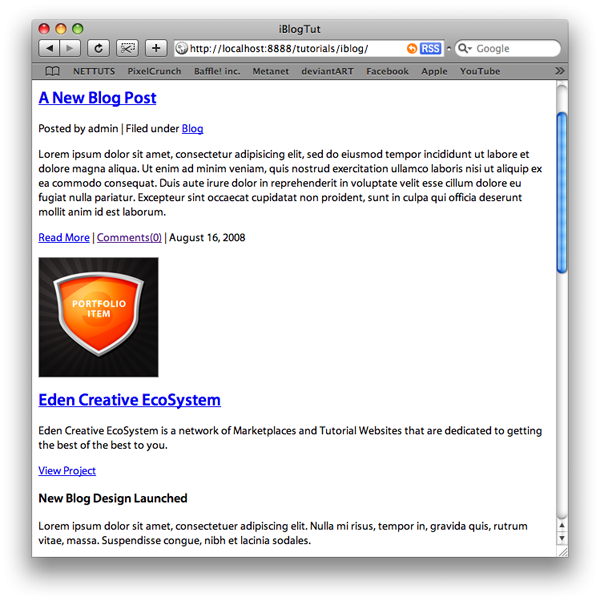
Пост в блоге будет выглядеть так:

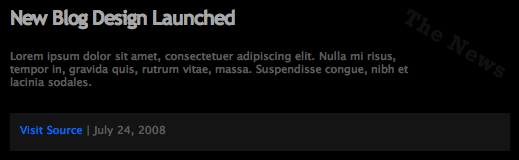
Новость будет отображаться так:

И все остальные сообщения или элементы портфолио будут выглядеть так:

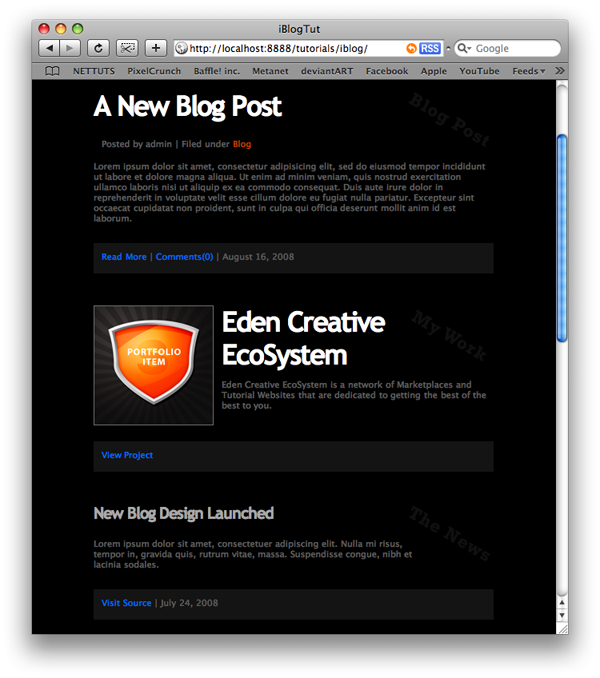
Обратите внимание на маленькие водяные знаки в правом верхнем углу каждого сообщения? Это доказательство того, что наша система будет работать!
Тем не мение. Между тегами body нам нужен заголовок и цикл. Добавь это:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<div id=»header»>
<h1><a href=»<?php bloginfo(‘url’); ?>» title=»Home»><?php bloginfo(‘name’);
<p class=»description»><?php bloginfo(‘description’);
</div>
<div id=»content»>
<?php if(have_posts()) : while(have_posts()) : the_post();
//Getting the category and checking it against certain
//values to include the correct file goes here…
endwhile;
endif;
</div>
|
Далее нам нужно получить категорию для каждого поста. Это использует некоторый пользовательский синтаксис WordPress / PHP. Обычно вы можете использовать get_the_category для значения, но вы можете получить ЛЮБУЮ информацию о категории с помощью этого метода (переходит или заменяет комментарий в PHP):
|
1
2
3
|
foreach((get_the_category()) as $category){
$categoryName = $category->cat_name.»;
}
|
Теперь с этим нам нужно сравнить это значение со значением. Если вы назвали свои категории «Блог» или «ихNews», теперь мы можем проверить переменную $ categoryName по именно этим именам / значениям. Помните, что это в цикле, поэтому эта проверка выполняется для каждого отдельного сообщения.
|
1
2
3
|
if($categoryName == ‘Blog’){ include(TEMPLATEPATH.’/blogTemplate.php’);
elseif($categoryName == ‘theirNews’){ include(TEMPLATEPATH.’/newsTemplate.php’);
else(include(TEMPLATEPATH.’/portfolioTemplate.php’));
|
Каждая строка из 3 выше относительно одинакова. PHP «==» означает «равно». Это два =, потому что при использовании только один = определяет переменную. Не то, что мы хотим. If, elseif и else — это несколько условных тегов PHP. Вы можете использовать несколько операторов elseif, если хотите иметь более трех файлов!
С готовым PHP, мы можем теперь создать фактические файлы, которые включены выше. Что интересно в этом шаблоне, так это то, что вы можете сохранить весь цикл, категорию и все элементы в одном наборе тегов PHP. Эффективность!
blogTemplate.php
Эти файлы в основном то, что входит в цикл, состоящий из тегов шаблона цикла. Таким образом, мы можем назначить каждой категории верхний правый водяной знак, к каждому отдельному файлу категории применяется другой класс. В противном случае, это все основные вещи WordPress. Создайте новый файл с именем blogTemplate.php в папке темы и наполните его некоторыми качествами PHP!
|
01
02
03
04
05
06
07
08
09
10
|
<div class=»post blog»>
<h2><a href=»<?php the_permalink(); ?>» title=»<?php the_title(); ?>»><?php the_title();
<p class=»postInfo»>Posted by <?php the_author();
<?php the_content(»);
<p class=»postMetaData»>
<a href=»<?php the_permalink(); ?>»>Read More</a> |
<?php comments_popup_link(‘Comments(0)’,’Comments(1)’,’Comments(%)’);
<?php the_time(‘F d, Y’);
</p>
</div>
|
Только одна вещь, чтобы отметить. Я знаю, что это очень плохая практика по причинам SEO, но the_content (») имеет 2, так что «read more» не отображается. Ссылка «Подробнее» в postMetaData восполняет это!
newsTemplate.php
Это довольно минималистично. Заголовок тоже меньше!
|
1
2
3
4
5
|
<div class=»post news»>
<h3><?php the_title();
<?php the_content(»);
<p class=»postMetaData»><a href=»#»>Visit Source</a> |
</div>
|
portFolio.php
Наконец, последний файл суб-шаблона.
|
1
2
3
4
5
6
|
<div class=»post portfolio»>
<img src=»<?php bloginfo(‘template_directory’); ?>/images/portfolio.png» alt=»» />
<h2><a href=»<?php the_permalink(); ?>» title=»<?php the_title(); ?>»><?php the_title();
<?php the_content(»);
<p class=»postMetaData»><a href=»<?php the_permalink(); ?>»>View Project</a></p>
</div>
|
И это все, что вам понадобится в PHP / HTML! Если вы загрузите свою страницу WordPress, она теперь будет выглядеть примерно так:

Обратите внимание, вы уже можете видеть различия в каждом посте!
Шаг 4 — CSS
Теперь, чтобы сделать это красиво! Мы начнем с некоторого кода по умолчанию. Это делается для того, чтобы настроить его на базовый вид, избавиться от ненужных вещей и стилизовать общие теги (например, заголовки и т. Д.).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
a{
text-decoration: none;
color: #b93a00;
}
*{
margin: 0;
padding: 0;
}
body{
background: #000;
color: #5b5b5b;
font-family: «Lucida Grande», Lucida, Verdana, sans-serif;
font-size: 75%;
}
h1, h2, h3, h1 a, h2 a, h3 a{
font-family:»Trebuchet MS», Arial, Helvetica;
color: #fff;
letter-spacing: -2px;
text-decoration: none;
}
h1 a:hover, h2 a:hover, h3 a:hover{
color: #8b8b8b;
}
h2{
font-size: 35px;
margin-bottom: 10px;
}
h3{
font-size: 20px;
color: #a8a8a8;
letter-spacing: -1px;
padding-bottom: 20px;
}
|
Теперь нам нужна некоторая структура нашей страницы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
#wrapper{
margin: 0 auto;
width: 500px;
font-size: 11px;
}
#header{
height: 150px;
font-family: Georgia, ‘Times New Roman’, Times, serif;
border-bottom: 1px solid;
border-color: #222;
}
#content{
padding-top: 20px;
}
.post{
margin-bottom: 40px;
min-height: 150px;
}
|
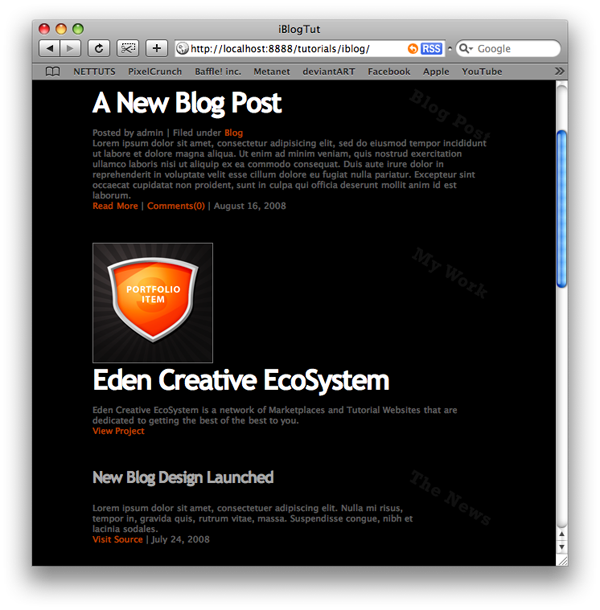
Затем мы добавим маленькие водяные знаки blackground в:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
.blog{
background: url(images/blogbg.png) no-repeat top right;
}
.portfolio{
background: url(images/portfoliobg.png) no-repeat top right;
min-height: 150px;
}
.news{
background: url(images/newsbg.png) no-repeat top right;
padding-right: 100px;
}
|
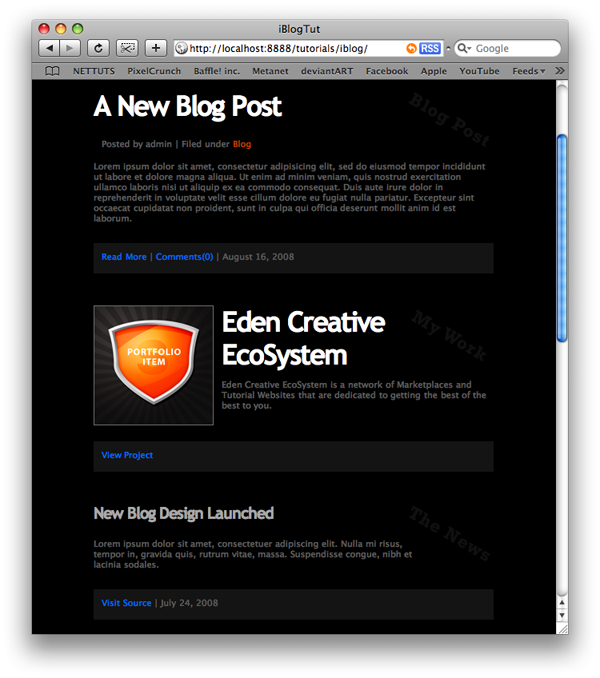
Наша тема обретает форму! Все, что осталось — это стилизация изображений и стили postMetaData!

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
#header h1{
font-size: 50px;
padding-top: 30px;
}
#header p.description{
font-style: italic;
font-size: 16px;
}
.post img{
float: left;
padding-right: 10px;
padding-bottom: 20px;
}
.post p{
padding-bottom: 15px;
}
.postInfo{
padding: 10px;
}
.postMetaData{
padding: 10px;
background: #141414;
margin: 10px 0;
width: 480px;
display: block;
clear: both;
}
.postMetaData a{
color: #06f;
}
|
Последний раздел кода необходим, ваша тема должна выглядеть завершенной! Этот урок учит вас пару вещей. Универсальный способ получить информацию о категории, как использовать ее в сочетании с условными тегами и группировать PHP!

Вам также может понравиться …

Добавление к нашему Leopard Desktop с помощью jQuery
в Javascript / AJAX от HarleyНа прошлой неделе я попросил всех вас создать аккуратный Dashboard / Desktop. Вы, ребята, полностью перевернетесь, когда услышите, что в этом уроке! Больше внимания на панели инструментов (клянусь, она круче, чем кажется, и требует много кода), и я даже подробно расскажу о том, как создать стек (отдельно от док-станции, извините, jqDock не любит вложенный <ul> s), и некоторые дополнительные маленькие кусочки, чтобы все это щелкнуло.

Leopard Desktop с помощью jQuery с использованием jqDock
в Javascript / AJAX от HarleyJQuery добавляет множество интересных функций для ваших сайтов. Он может делать разные вещи, от анимации до AJAX. Как правило, неодобрительно полагаться на jQuery при разработке своих сайтов, но время от времени забавно сходить с ума. В этом уроке я научу вас, как использовать jQuery для создания полностью закодированной панели инструментов, как в Leopard! Это может быть удобно для сокрытия множества гаджетов или виджетов, для которых у вас нет места!

5 советов по экономии времени CSSEdit
в HTML / CSS от ХарлиCSSEdit — это еще одно фантастическое приложение для веб-разработчиков, которое берет на вооружение Apple WebKit, чтобы обеспечить фантастический опыт визуального редактирования CSS в реальном времени. Но это только так! Люди знают это только как визуальный редактор CSS, хотя на самом деле это намного больше! Я использую эти 5 фантастических советов, чтобы работать быстро и гладко.

Создайте газетную тему с WP_Query и 960 CSS Framework
WP_Query — это мощный инструмент для управления тем, что выходит из вашего цикла. Сегодня я собираюсь научить вас всем, как использовать его для создания трехколонной газетной темы, в которой все ваши основные посты в блоге находятся в главном столбце, а в стороне — набор постов с определенной категорией. Мы будем использовать 960 CSS-фреймворк для базового макета и сброса нашей темы, это отрежет много работы, что необходимо!
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.

