Математика прекрасна. Это звучит немного странно? Я так и думал, когда впервые начал заниматься дизайном. Математика такая жесткая и часто скучная, или я так думал. Вы были бы удивлены, обнаружив, что у большинства эстетически привлекательных проектов, произведений искусства, предметов и даже людей есть общая математика. В частности, Золотое сечение , также известное как божественная пропорция, которая обозначается греческой буквой Φ ( фи ). Этот урок будет охватывать анатомию и макет веб-сайта и как соотносится Золотое сечение.
1. Анатомия веб-страницы
Элементы веб-страницы похожи на органы; они жизненно важны для правильно функционирующей и эстетически приятной веб-страницы.
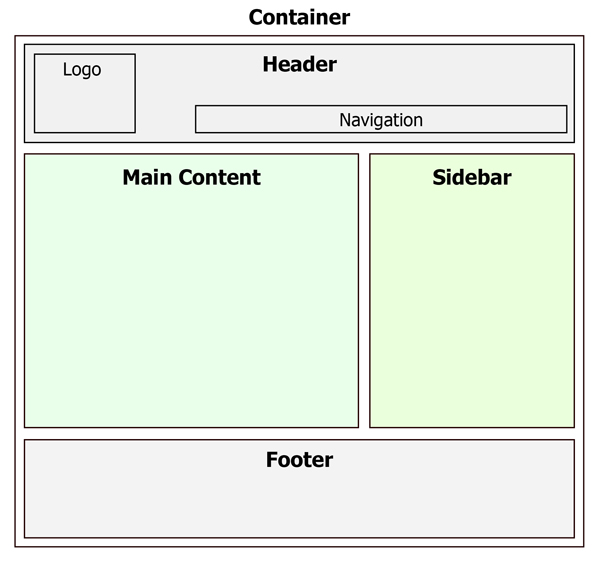
Это основные элементы веб-страницы. Существует много разных способов их организации, но это, пожалуй, самый распространенный базовый макет, используемый в Интернете.
2. Контейнер
Все веб-страницы используют контейнер и для той же цели; содержать элементы страницы, однако способ ее достижения варьируется. Например, чаще всего используется тег body или div. В прошлом даже таблица использовалась (не используйте таблицу в качестве контейнера страницы, это устаревший метод). Думайте о контейнере как о внешних стенах вашего дома, в которые затем помещаются ваши спальни, кухня, гостиная и т. Д.
Типы контейнеров:
- Жидкость: расширяется, чтобы заполнить ширину окна браузера.
- Исправлено: выбранная вами ширина, которая не меняется независимо от размера окна браузера.
3. Заголовок
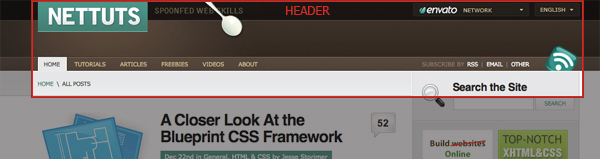
Заголовок на самом деле не является конкретным элементом, хотя некоторые могут считать, что это так. Он более широко используется при обращении к верхнему разделу вашей веб-страницы, где расположен ваш логотип, навигация, слоган и т. Д. Многие люди предпочитают хранить эти элементы внутри элемента div для упрощения стилизации страницы, разделения элементов и / или содержания элементов. Заголовок будет считаться контейнером, поэтому он будет иметь два типа на выбор: жидкий или фиксированный, как указано выше.
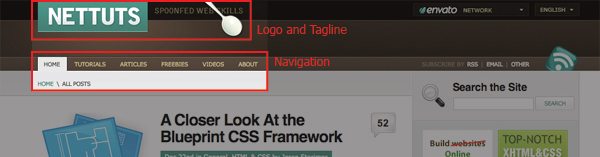
4. Логотип
Ваш логотип — это ваша индивидуальность и брендинг. Наиболее распространенное размещение логотипа находится внутри заголовка, выровненного по левому краю. Мы читаем слева направо, сверху вниз, поэтому ваш логотип, скорее всего, будет первым элементом, который увидят ваши посетители.
5. Навигация
Навигация по страницам является одним из наиболее важных элементов; ваши посетители нуждаются в этом, чтобы использовать ваш сайт. Его должно быть легко найти и использовать, поэтому он почти всегда находится внутри заголовка или, по крайней мере, в верхней части страницы. Иногда оба типа навигации используются для сайтов с высоким содержанием.
Типы навигации:
- Горизонтальный: ряд ссылок, отображаемых внутри строки, обычно называемых «навигация».
- Вертикальный: серия ссылок, отображаемых в виде вертикального стека, обычно называемого «меню».
6. Основное содержание
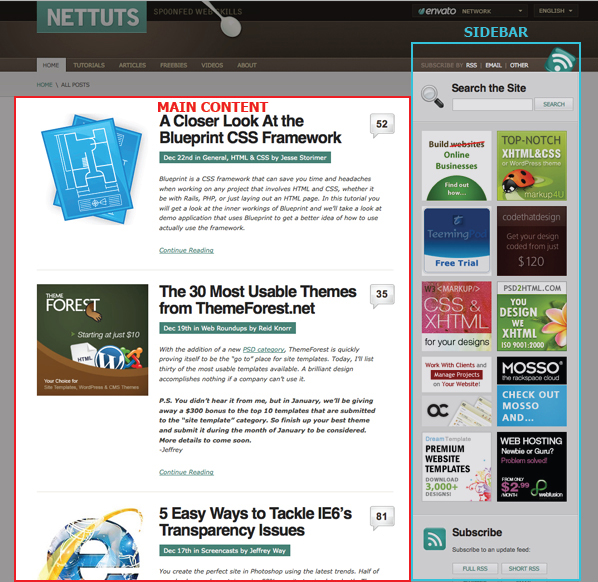
Как все знают (или должны), контент — это король! Когда люди посещают ваш сайт, это элемент, который они будут искать в первую очередь. Он должен быть основным центром веб-страницы, чтобы посетители быстро находили то, что искали.
7. Боковая панель
Боковая панель — это элемент с вашим вторичным контентом, таким как реклама, поиск по сайту, ссылки для подписки (RSS, Twitter, электронная почта и т. Д.), Методы связи и т. Д. Этот элемент не требуется, хотя многие веб-сайты используют его. Чаще всего он выровнен по правому краю, но может быть выровнен по левому краю или оба (две боковые панели), если это не мешает просмотру основного контента. Для веб-сайтов, которые используют горизонтальную и вертикальную навигацию, боковая панель часто заменяется вертикальным элементом навигации.
8. Нижний колонтитул
Конец веб-страницы всегда должен использовать нижний колонтитул, чтобы ваши посетители знали, что они достигли завершения вашей веб-страницы. Как и верхний колонтитул, нижний колонтитул на самом деле не конкретный элемент, а скорее содержащий раздел. В вашем нижнем колонтитуле будут находиться авторские права, юридическая и контактная информация в первую очередь. Рекомендуется добавить несколько ссылок на наиболее важные разделы вашего сайта, такие как верхняя часть страницы, домашняя страница, страница контактов и т. Д. Некоторые веб-сайты используют эту область как возможность упоминать связанный материал или другую важную информацию.
9. «Пробел»
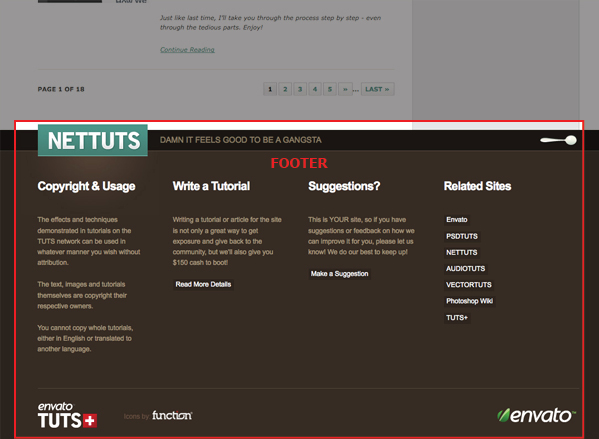
Это любая область веб-страницы, которая не покрыта типографикой или другим контентом. Вы можете почувствовать сильное желание заполнить как можно больше пустого пространства, но не делайте этого! Пустое пространство так же важно для хорошего дизайна веб-страницы, как и используемый контент. Вы можете увидеть, как сайт NetTuts очень эффективно использует пустое пространство, чтобы помочь посетителям просматривать контент, создать баланс страниц и дать хорошее представление о разделении контента.
Так что это охватывает анатомию веб-страницы. Теперь давайте посмотрим, как Золотое сечение относится к этим элементам.
10. Золотое сечение и использование сеток
Помните раньше, когда я сказал, что математика прекрасна? Мы воспринимаем визуальную привлекательность на основе соотношения (т.е. Золотое сечение). В течение тысячелетий художники, дизайнеры, архитекторы и т. Д. Намеренно или непреднамеренно использовали общее соотношение в своей работе, которое эстетично. Какое магическое число? 1,62 (на самом деле 1,618 …) Я не буду вдаваться в истоки этого числа, но я расскажу вам, как его использовать.
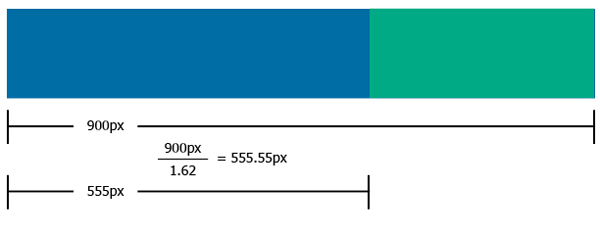
Использовать золотое сечение очень просто. Допустим, вы хотите найти ширину столбцов основного контента и боковой панели. Вы бы взяли общую ширину вашей области контента (мы будем использовать 900px для этого примера) и разделите ее на 1,62. Как показано в примере выше, мы делим 900px на 1.62 и получаем 555.55px. Нам не нужно быть точным, поэтому мы округлим его до 555 пикселей. Теперь вы знаете, что ваш основной элемент контента будет иметь ширину 555 пикселей, а боковая панель — 345 пикселей! Насколько это легко ?!
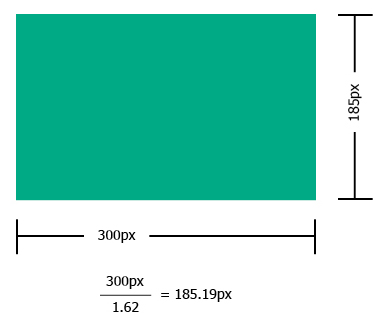
Но ждать! Веселье на этом не заканчивается. Вы также можете применить Золотое сечение к ширине другого элемента по отношению к его высоте или наоборот. Это производит эстетически приятные элементы с пропорциями золотого сечения.
11. Использование гридов
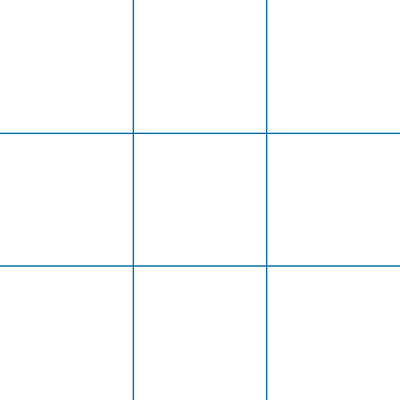
Если вы похожи на большинство людей, вам не захочется использовать калькулятор каждый раз, когда вы захотите использовать это соотношение. Чтобы упростить процесс, мы можем использовать простую сетку. Все, что вы делаете, это делите свою ширину и / или рост на треть.
Каждое деление может быть еще больше уменьшено на трети, создавая более детальную сетку. Если вы прочтете предыдущую статью « Внимательный взгляд на CSS-структуру Blueprint », то увидите, что в CSS-структуре Blueprint используется детальная система сетки. Сетка не только облегчает и ускоряет проектирование, но также создает эстетически привлекательный макет! Если вы еще не используете сетку при проектировании, сейчас самое время попробовать. Вы можете скачать шаблон сетки для фейерверков, фотошопа и многого другого с http://960.gs , которая является еще одной фантастической платформой CSS, которая использует сетки.
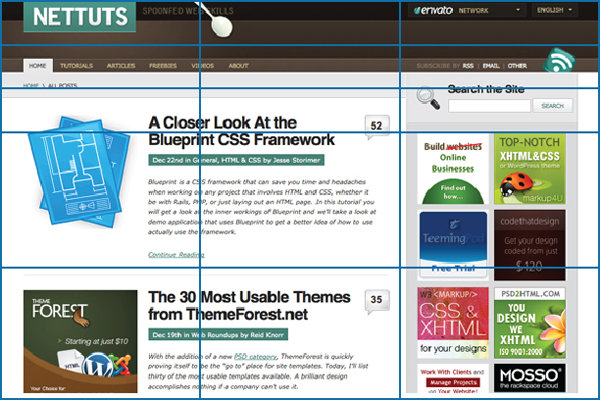
Как видите, Tuts + очень хорошо соблюдает Золотое сечение. Верхняя треть страницы снова разделена на три части, чтобы показать, как даже раздел заголовка разбивается на меньшие приращения по трети, очень близко к золотому сечению. Не удивительно, почему дизайн NetTuts так привлекателен!
Если вы новичок в дизайне, я настоятельно рекомендую вам найти несколько популярных сайтов, оценить их элементный макет и то, как он соответствует Золотому сечению и сеткам. Затем потратьте некоторое время, чтобы попрактиковаться в использовании Золотого сечения с вашими элементами и разместите их в макете с помощью сетки.