Я заметил несколько запросов о том, как внедрить sIFR3 на ваш сайт — или в сочетании с WordPress. В этом уроке я покажу, где скачать sIFR3 и как установить его на свой сайт или, в данном случае, тему WordPress.
Что такое SIFR3?
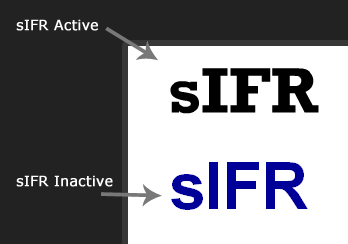
SIFR3 — это комбинация JavaScript и flash, которая позволяет динамически просматривать текст с помощью flash. Это может значительно улучшить внешний вид вашего веб-сайта, поскольку вы уверены, что он будет выглядеть одинаково во всех браузерах и выглядеть намного лучше, чем обычный текст HTML. Если вы посмотрите на заголовок <h2> в IE6, вы заметите, что пиксели выглядят не очень гладко. В IE7 они изменили это, поэтому весь текст должен выглядеть гладко и красиво. Но это совсем не то, что может сделать для вас sIFR3. Изображение ниже покажет разницу, когда sIFR3 включен и когда он выключен.

Как вы можете видеть, sIFR3 позволяет отображать более детализированный текст. Однако в отношении sIFR3 есть несколько незначительных моментов.
- У посетителей сайта должна быть установлена и включена флеш-память.
- Названия не будут работать на многих мобильных устройствах, таких как КПК и мобильные телефоны.
- Ваш сайт может стать немного медленнее.
Итак, вы знаете, что такое sIFR3 и что он может делать, давайте начнем с оставшейся части учебника.
Шаг 1 — Загрузка sIFR3
sIFR3 разработан Марком Вуббеном; Вы можете найти последнюю версию на его сайте . В этом уроке я буду использовать последнюю версию, которую можно найти в каталоге nightlies .
Zip-файл будет содержать файлы Flash, JavaScript и CSS. Также включена живая демонстрация, необходимые вам файлы:
- CSS / SIFR-print.css
- CSS / SIFR-screen.css
- JS / sifr.js
- JS / SIFR-config.js
- вспышка / sifr.fla
Шаг 2 — Редактирование sifr.fla
Прежде чем мы сможем загрузить все, нам сначала нужно настроить наш флэш-файл.
Файл .fla включен, как вы можете видеть на шаге 1. Если у вас нет Flash, Adobe предлагает бесплатные пробные версии продуктов, в том числе для Flash CS3, которые можно загрузить здесь, в Adobe.
После загрузки и установки Flash откройте файл sifr.fla.

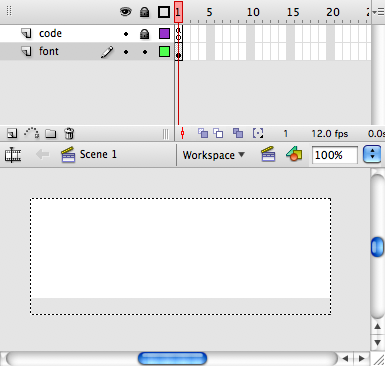
Вы начнете с просто белой коробки. Это потому, что файл разделен на слои.
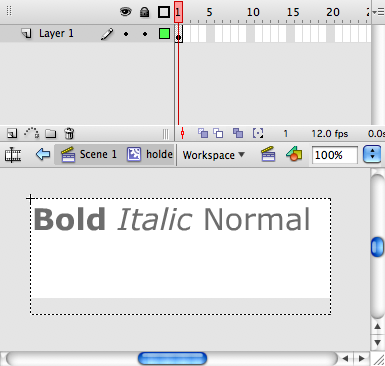
Чтобы изменить семейство шрифтов sIFR3, которое вы собираетесь использовать на своем веб-сайте, вы должны дважды щелкнуть в белом поле, если поле все еще белое, дважды щелкнуть еще раз, и текст покажет «Полужирный курсив Нормальный»

Теперь нажмите на текстовую строку, и вы должны перейти в режим редактирования текста. По умолчанию используется шрифт Verdana.
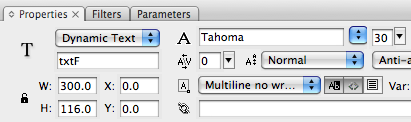
Вы можете использовать средство выбора шрифтов, чтобы выбрать нужный шрифт, в этом уроке я выбрал Tahoma.

Обратите внимание, что вам не нужно изменять какие-либо другие параметры, размер шрифта, цвет и другие параметры стиля текста можно изменить с помощью JavaScript, включенного в sIFR3.
Теперь, когда все готово, нам нужно скомпилировать его в .swf, чтобы отобразить flash на вашем сайте.
Итак, давайте скомпилируем файл .swf, хорошо? Для этого зайдите в File-> Export-> Export Movie
Появится новое окно, в котором вы можете дать файлу имя и выбрать каталог для его экспорта. Убедитесь, что формат отображает Flash Movie , я называю файл «sifr.swf» . Нажмите Сохранить.
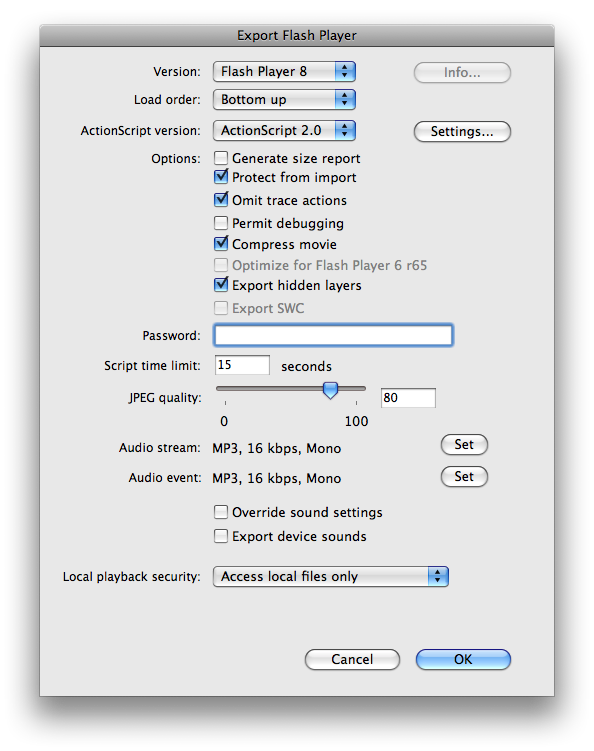
Снова появится новое окно, настройки по умолчанию должны работать хорошо.
Нажмите OK, и вы увидите индикатор выполнения во время компиляции SWF-файла.

Шаг 3 — Загрузка sIFR3
Чтобы заставить sIFR3 работать, вам необходимо загрузить необходимые файлы (показанные на шаге 1) в ваш каталог WordPress. Чтобы все было организовано, я предлагаю вам загрузить файлы в wp-content / themes / default
Обратите внимание, что вы можете использовать любую другую тему, которую вы предпочитаете.
Вы должны загружать файлы в те же каталоги, что и тема, чтобы файлы CSS попадали в wp-content / themes / default / css , вы можете сделать то же самое с файлами JavaScript и флэш-файлами. Когда вы закончите, структура файла должна выглядеть так:
- WP-содержание / темы / по умолчанию / CSS / SIFR-print.css
- WP-содержание / темы / по умолчанию / CSS / SIFR-screen.css
- WP-содержание / темы / по умолчанию / JS / sifr.js
- WP-содержание / темы / по умолчанию / JS / SIFR-config.js
- wp-content / themes / default / flash / sifr.swf
Не забывайте: вам нужно загрузить sifr.swf, а не sifr.fla.
Шаг 4 — Установка sIFR3
Теперь, когда все файлы загружены, мы можем установить sIFR3 в нашу тему WordPress.
Для начала нам нужно включить файлы JavaScript и CSS. Мы собираемся сделать это между тегами <head> </ head>, поэтому давайте откроем wp-content / themes / default / header.php . Этот файл содержит заголовок полного шаблона, теперь мы собираемся добавить эти строки непосредственно перед:
|
1
2
|
<?php wp_head();
</head>
|
Сначала давайте включим CSS-файлы, используя тег <link>:
|
1
2
3
|
<link rel=»stylesheet» href=»<?php bloginfo(‘stylesheet_directory’); ?>/css/sIFR-print.css» type=»text/css» media=»screen» />
<link rel=»stylesheet» href=»<?php bloginfo(‘stylesheet_directory’); ?>/css/sIFR-screen.css» type=»text/css» media=»print» />
|
Мы не используем полный URL-адрес файла в файле шаблона. WordPress имеет предопределенные теги, такие как <? Php bloginfo (‘stylesheet_directory’); ?> который автоматически вернет каталог темы, в этом случае http://www.nettuts.com/wp-content/themes/default
Как вы видите, он не возвращает ссылку с / в конце! Поэтому убедитесь, что вы не забыли набрать его.
Теперь нам все еще нужно включить JavaScript с помощью тегов <script>. Мы можем использовать тот же метод, используя предопределенные теги:
|
1
2
3
|
<script src=»<?php bloginfo(‘stylesheet_directory’); ?>/js/sifr.js» type=»text/javascript»></script>
<script src=»<?php bloginfo(‘stylesheet_directory’); ?>/js/sifr-config.js» type=»text/javascript»></script>
|
Теперь мы включили CSS и JavaScript, которые вместе выглядят так:
|
01
02
03
04
05
06
07
08
09
10
|
<link rel=»stylesheet» href=»<?php bloginfo(‘stylesheet_directory’); ?>/css/sIFR-print.css» type=»text/css» media=»screen» />
<link rel=»stylesheet» href=»<?php bloginfo(‘stylesheet_directory’); ?>/css/sIFR-screen.css» type=»text/css» media=»print» />
<script src=»<?php bloginfo(‘stylesheet_directory’); ?>/js/sifr.js» type=»text/javascript»></script>
<script src=»<?php bloginfo(‘stylesheet_directory’); ?>/js/sifr-config.js» type=»text/javascript»></script>
<?php wp_head();
</head>
|
Когда вы загрузите страницу, вы обнаружите, что ничего не произошло … это правильно!
Шаг 5 — Настройка sIFR3
Прежде чем sIFR3 заменит определенный текст на flash, его необходимо настроить.
Конфигурация происходит в файле sifr-config.js, поэтому давайте откроем этот файл. (файл пуст)
Сначала мы определим имя шрифта и ссылку на флэш-файл.
|
1
2
3
|
var tahoma = {
src: ‘wp-content/themes/default/flash/sifr.swf’
};
|
Здесь мы определяем переменную, которая ссылается на наш флэш-файл. Теперь это еще ничего не делает. Сначала нам нужно активировать его, набрав команду активации.
|
1
|
sIFR.activate(tahoma);
|
Теперь, когда sIFR3 установлен и шрифт активирован, нам нужно определить, какой текст следует заменить флэш-текстом. Для этого мы используем команду replace в sIFR3.
|
1
2
3
|
sIFR.replace(tahoma, {
selector: ‘h2’
});
|
Мы сказали sIFR3 заменить весь текст между тегами h2.
Но вы можете заменить его на что угодно, например: p, b, i, pre и т.д ….
Хотя не рекомендуется заменять весь текст на вашем сайте sIFR3, потому что это замедлит ваш сайт.
Теперь сохраните файл sIFR-config.js и обновите страницу WordPress. Вы увидите, что названия были заменены на flash.

Как видите, заголовок выглядит намного более четким и четким, чем заголовки по умолчанию в формате html.
Кроме того, теперь вы уверены, что он выглядит одинаково в каждом браузере. Использование sIFR3 действительно может придать вашему сайту уникальный вид, потому что вы можете указать любой шрифт, который вам нравится.
Шаг 6 — Стилизация sIFR3
Теперь, когда sIFR3 работает, нам все еще нужно его стилизовать.
Стилизация происходит в файле sifr-config.js и sIFR-screen.css.
Лично я думаю, что размер текста немного велик. Чтобы изменить это, нам нужно добавить немного CSS в sIFR-screen.css, поэтому давайте откроем это. Опять же, чтобы все было организовано, мы начнем стилирование после обозначенной строки:
|
1
|
/*—- Header styling —*/
|
Теперь, если вы знаете основы CSS, вы знаете, что вы можете стилизовать h1, h2, h3 и т. Д., Просто набрав его. Для тех, кто плохо знаком с CSS, вот как:
|
1
2
3
|
h2{
//styling code
}
|
Чтобы убедиться, что это применимо только к тексту sIFR3, мы добавим sIFR-активный класс перед h2. Мы попытаемся сделать текст немного меньше, используя размер шрифта, и давайте попробуем 14 пикселей.
|
1
2
3
4
|
.sIFR-active h2{
visibility: hidden;
font-size: 14px;
}
|
Когда вы сохраните его, вы заметите, что размер шрифта был уменьшен.
Как вы можете видеть, мы также изменили видимость на скрытый, потому что мы хотим убедиться, что обычный (не флэш-текст) скрыт.

Другие вещи, которые вы можете стилизовать с помощью этого метода, это, например, line-height & font-family.
Вещи, которые не будут работать с использованием этого метода, это цвет текста и фон! Это нужно сделать в файле sifr-config.js, поэтому давайте сохраним sIFR-screen.css и откроем sifr-config.js
Когда файлы открыты, вы можете начать добавлять новые строки после селектора.
Мы хотим стилизовать текст, поэтому давайте вызовем функцию CSS.
|
1
2
3
4
|
sIFR.replace(tahoma, {
selector: ‘h2’
,css: [ ]
});
|
Не забывайте «,», иначе CSS не будет применяться! Или sIFR3 может перестать работать!
Итак, давайте добавим немного цвета, помните, что заголовки WordPress являются ссылками? Поэтому мы должны добавить некоторые цвета наведения и ссылки.
|
1
2
3
4
5
6
7
8
|
sIFR.replace(tahoma, {
selector: ‘h2’
,css: [
‘a { color: #333333;
,’a:link { color: #333333;
,’a:hover { color: #0066CC;
]
});
|
Это похоже на обычный CSS, только после того, как команды стиля находятся между » и ‘,’ должны быть добавлены после каждой команды, за исключением последней.
Одна важная вещь состоит в том, что вы должны написать цветовые коды полностью! Итак, если вы хотите белый текст:
|
1
2
|
‘a { color: #FFF;
‘a { color: #FFFFFF;
|
Ссылка на сайт

Мышь над

SIFR-config.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
var tahoma = {
src: ‘wp-content/themes/default/flash/sifr.swf’
};
sIFR.activate(tahoma);
sIFR.replace(tahoma, {
selector: ‘h2’
,css: [
‘a { color: #333333;
,’a:link { color: #333333;
,’a:hover { color: #0066CC;
]
});
|
Это конец этого урока. Если вам понравилась эта статья, пожалуйста, отправьте Digg и / или StumbleUpon!