Неважно, склоняетесь ли вы вправо или влево, нет сомнений, что если вы читатель Nettuts +, вы, вероятно, согласитесь с тем, что технологии быстро формируют политику. В президентских кампаниях в Соединенных Штатах Интернет являлся основной платформой для унифицирования сообщений на переднем крае, но он также являлся основной частью внутренних процессов каждой стороны.
Недавно у нас была возможность взять интервью у Даниэля Райана — директора по развитию веб-сайтов «Обамы для Америки» — о стратегиях, технологиях и опыте, которые были частью гонки до 6 ноября.
В Что было самой большой и сложной задачей для команд дизайнеров и разработчиков во время кампании?
Самая большая проблема масштаба не была единственным проектом; это было огромное количество запросов, которые мы получали каждый день. Наша команда разработчиков была разделена на три части: сбор средств, убеждение и привлечение избирателей на избирательные участки. Оборот новых проектов с помощью утверждений с помощью обмена сообщениями, политики, исследований, юриспруденции и т. Д., А затем запуск этих проектов в течение нескольких дней или часто нескольких часов был самой большой проблемой. И в Design, и в Dev была команда продюсеров, которые обрабатывали эти запросы, назначали их соответствующим сотрудникам и доводили их до конца.
Самая большая проблема […] заключалась в том, что количество запросов, которые мы получали каждый день, было срезанным.
В Как кампания подходила к A / B-тестированию и принятию решений, основанных на данных?
Одна из вещей, которые часто говорят об этой кампании, это то, что мы руководствовались данными. Это не может быть более правдой. Мой заместитель Кайл Раш руководил рабочей группой по оптимизации, состоящей из разработчиков, дизайнеров, инженеров по работе с пользователями, аналитиков данных, специалистов по онлайн-рекламе и авторов контента. Мы использовали сочетание подходов, в основном сфокусированных на Optimizely для A / B-тестирования, чтобы доказать (и часто опровергать) тезис о том, как страницы могут работать лучше.
Наши уровни трафика означали, что мы могли запускать несколько тестов в день до значительных уровней. На основе этих выводов был составлен еженедельный отчет с обновленными рекомендациями и рекомендациями. По нашим оценкам, мы добились около 125 миллионов долларов в виде дополнительных улучшений только на наших страницах по сбору средств.
Q. Можете ли вы дать нам простое сокращение стека, от начала до конца?
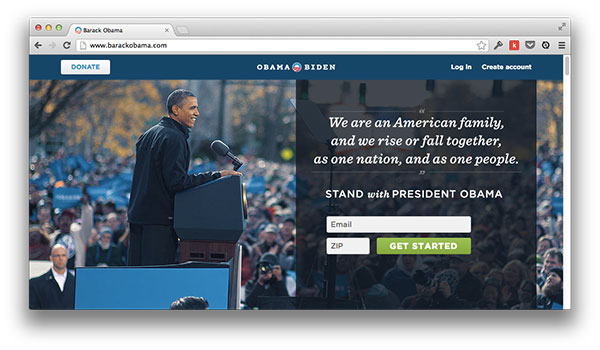
Там не было ни одного стека. Одна из самых умных вещей, которые мы сделали, это запустить десятки разрозненных систем, связанных между собой службами JavaScript и Akamai . В целом наш стек работал на Amazon Web Services , включая тысячи экземпляров EC2, несколько крупных кластеров баз данных и хостинг S3. Нашим основным сайтом, www.barackobama.com , была установка Expression Engine, поддерживаемая EC2 и RDS и созданная с помощью кэширования Akamai.
Akamai разгружает около 98% всего нашего трафика. Кроме того, мы использовали Jekyll , несколько пользовательских приложений, построенных на Django , Flask , Rails и Magento . Нашим самым распространенным языком был Python .
Одна из самых умных вещей, которые мы сделали, это запустить десятки разрозненных систем, связанных между собой службами JavaScript и Akamai.
В Какие инструменты OFA с открытым исходным кодом использовались во время кампании? Какова была стратегия производства / развертывания?
На стороне клиента мы применили наши собственные CSS-сетку и основные стили вместе с jQuery , Modernizr и базовой библиотекой JavaScript, которая по мере необходимости загружала модули. Мы довольно часто использовали шаблоны Mustache.js для браузерных приложений. Являясь первым адаптивным веб-сайтом для национальной кампании, мы опробовали множество инструментов с открытым исходным кодом для улучшения мобильных приложений. Fitvids.js был одним из самых тяжелых. Внутренне мы работали в LESS CSS , скомпилированном CodeKit . Один из разработчиков показал мне МЕНЬШЕ, пока мы ремонтировали сайт в октябре 2011 года; к концу дня весь сайт перешел на него. Это всего лишь один пример того, как мы оставались открытыми для лучшего подхода каждый день и не боялись использовать новый метод или систему, если это имело смысл.
Мы выбрали git как наш VCS по всем очевидным причинам. Весь наш код прошел через Github , который также служил нашим основным потоком управления кодом. Мы в значительной степени руководствовались принципами «Как Github использует Github для сборки Github» . Везде, где это имело смысл, наш поток был:
- локально филиал
- установить тег Git на репо, как только код будет готов для просмотра и тестирования
- развернуть тег на промежуточных серверах
- обзор кода и QA
- как только код будет готов к работе, настройте запрос на получение ветки master
- запросы извлечения были рассмотрены ведущими разработчиками или старшими разработчиками; статические активы были развернуты на S3, в то время как код на стороне сервера требовал запроса на развертывание для нашей команды DevOps
- команда DevOps использовала Puppet и Gippetto для создания дистрибутивов apk для коробок Linux
- небольшие изменения кода будут развернуты на лету; большие будут создаваться в новых кластерах серверов, проверяться внутри, а затем заменяться старой версией.
Мы не использовали этот поток везде, где нам бы хотелось, потому что мы пришли к работающей системе, а не с нуля. Например, когда я приехал в августе 2011 года, для нашего основного сайта не было ни среды разработки, ни промежуточной среды. Мы создали систему поэтапного развертывания довольно быстро, но всегда боролись за создание локальных сред разработки для Expression Engine.
В Откуда появились дизайнерские идеи? Каков был процесс принятия идеи от рождения до развертывания?
Идеи дизайна в основном исходили от команды дизайнеров. Джош Хиггинс, наш директор по дизайну, и я очень усердно работали, чтобы наши команды постоянно сотрудничали. Мы сидели в нашем собственном отделении офиса вместе с менеджерами программ / проектов, поэтому мы могли держать две команды физически рядом друг с другом. Многие из разработанных нами проектов начались дизайнером или разработчиком, который где-то нашел классную идею и отправил ее по электронной почте двум командам. Эти идеи затем стали общепринятыми, о которых мы будем говорить, пытаясь придумать конкретную концепцию. Как и во всем остальном, данные были нашим гидом. Независимо от того, насколько круто мы думали, что что-то было, если данные показали, что это не дает желаемых результатов, мы попробуем другой подход.
Многие из разработанных нами проектов начались дизайнером или разработчиком, который где-то нашел классную идею и отправил ее по электронной почте двум командам. Эти идеи затем стали общепринятыми, о которых мы будем говорить, пытаясь придумать конкретную концепцию.
Процесс был очень похож на любое хорошее цифровое агентство. У нас будет начальная встреча с руководителями, продюсерами, лидерами и т. Д., Чтобы выяснить масштаб проекта. Кто-то отправил бы заметки по этому поводу, и мы все немного подправили их, а затем отправили нашему руководству, чтобы подписать направление, в котором мы хотели идти. После включения обратной связи, либо дизайнер начал бы компиляцию, либо, для более сложных проектов разработчик начал бы прототипы. Назначенный разработчик и дизайнер будут повторять их до тех пор, пока проект не будет готов к тестированию. Обычно мы отправляем промежуточную версию для одобрения в то же время, когда команда QA проводит кросс-браузерное тестирование. Команда будет перебирать ноты обоих, а потом мы начнем. Имейте в виду, что ближе к концу лета мы делали это на дюжине проектов или более одновременно. Много раз мы делали весь этот цикл за один день.
В Мы немного прочитали о технических проблемах, которые мучили лагерь Ромни на протяжении всей кампании, в том числе о сбоях в работе серверов и сбоях жесткого диска. Каковы были некоторые из наиболее важных стратегических решений, принятых командой Обамы, чтобы избежать этих проблем?
Я думаю, что наш подход в основном сводился к прагматической паранойе.
Это была моя первая кампания в качестве штатного сотрудника, но у нас было много выпускников 2008 года. Я думаю, что был в Чикаго менее чем за неделю до того, как услышал о неудаче Гудини , которая была системой Обамы ’08, похожей на Орку Ромни. Из-за институционального опыта с отказом этой системы мониторинга избирателей мы никогда не ставим себя в такое место, где отказ одной системы может нанести реальный ущерб. У нас была роскошь времени, которую мы частично использовали для создания увольнений. Например, нашим платежным процессором была фактически одна внутренняя система и одна система вендоров, между которыми Akamai автоматически переключалась, если одна сторона уходила. Эта система работала настолько хорошо, что мы повторили ее для избирательных участков. У нас было два API, один внутренний и один на базе Google, с тонким PHP-приложением, чтобы сделать вывод одинаковым. Мало того, что Akamai может автоматически терпеть неудачу между ними без уведомления конечного пользователя, у нас была система, в которой мы могли выбирать, какие состояния использовали, какую систему активно. Это позволило нам предотвратить перебои в трафике. Системы, на которые мы полагались специально для Дня выборов, имели две системы резервного копирования: одну на основе электронных таблиц Google Doc, а другую — печатные копии важных данных. Я думаю, что наш подход в основном сводился к прагматической паранойе.
Q Как адаптивный дизайн играл роль в стратегической команде Обамы? Был ли дизайн «мобильным первым»?

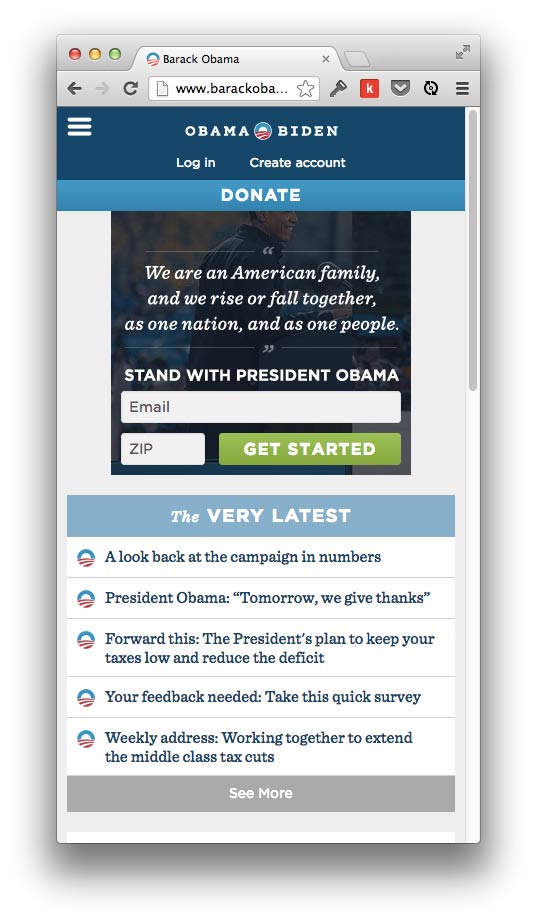
Вначале кампания пыталась создать сайт на jQuery Mobile , но поддержка двух шаблонов для всего просто не собиралась масштабироваться. Мы видели, что 25% нашего трафика поступает с мобильных устройств, но почти ни одного из наших пожертвований. Когда мы собирались провести капитальный ремонт сайта осенью 2011 года, было предрешено, что мы сделаем мобильными, адаптивными и адаптивными. Это был учебный процесс для всех нас. Я хотел бы подчеркнуть, что если взять один прием, то для мобильных устройств сначала не нужно начинать с дизайна шириной 320 пикселей, это означает начинать с использования с низкой пропускной способностью. Мы извлекли этот урок снова и снова на протяжении всей кампании. Mobile first — это комплексный подход, включающий создание контента, удобного для мобильных устройств, гибкий дизайн и максимально удобный код.
Mobile-first не означает, что начинать с дизайна шириной 320 пикселей, это означает, что нужно начинать с низкой пропускной способности.
В Что было самым большим уроком для крупномасштабного развертывания?
Самый большой урок, который я узнал о крупномасштабном развертывании, — это наем умных людей. Когда вы пытаетесь настроиться на масштабирование, особенно на кривой хоккейной клюшки, которая, как мы знали, у нас будет, вам нужны люди в каждой части стека, думающие о том, как повысить эффективность. Большая часть моей команды не имела опыта в том масштабе, в котором мы работали, но мы быстро учились и адаптировались.
В Какова была общая структура управления проектами для команды Обамы?
Я искренне верю, что это последняя президентская кампания, где «интернет-люди» будут разделены на свою собственную группу.
Структура варьировалась в зависимости от проекта, но наша общая структура была в основном разделена на три группы, которые я упоминал ранее: сбор средств, убеждение и выдвижение избирателей. Внутри был цифровой отдел, в состав которого входила моя команда, включая дизайн, онлайн-рекламу, социальные сети, электронную почту, контент, цифровую аналитику, менеджеров программ, видео, онлайн-организацию, быструю реакцию и нашу команду менеджеров. Вообще говоря, мы выполнили всю публичную работу кампании в Интернете. Кроме того, технический отдел отвечал за инфраструктуру (наша команда разработчиков DevOps) и серверный код для практически всего, что мы делали. Был также некоторый переход между этими двумя отделами. Большая часть моей роли заключалась в координации с Tech и DevOps, поскольку мы постоянно внедряли все больше и больше систем.
Я искренне верю, что это последняя президентская кампания, где «интернет-люди» будут разделены на свою собственную группу. Наша работа в какой-то момент охватила все области кампании. 2016 год должен быть гораздо больше в виде матричной организационной диаграммы, чем иерархической.
В заключение
Еще раз спасибо Даниилу за согласие говорить с нами. Чтобы быть в курсе событий, обязательно следите за ним в Twitter и следите за его сайтом.