Blueprint — это фреймворк CSS, который может сэкономить ваше время и головную боль при работе над любым проектом, который включает HTML и CSS, будь то Rails, PHP или просто выкладывание HTML-страницы. В этом руководстве вы познакомитесь с внутренними принципами работы Blueprint и рассмотрим демонстрационное приложение, использующее Blueprint, чтобы лучше понять, как на самом деле использовать фреймворк.
1. Что такое Blueprint CSS?

Если вы похожи на меня, как на разработчика, а не на дизайнера, то вы знакомы с процессом запуска нового проекта и не знаете, что делать с вашим CSS. Вы знаете, что ваш дизайн, скорее всего, изменится по мере продолжения проекта, но вы хотите иметь красивый дизайн с самого начала. Так что вы потратили некоторое время на написание CSS, который работает в Firefox и Safari, о, подождите, не забудьте IE, верно, верно. Затем вы пишете некоторый HTML-код, который, по вашему мнению, будете использовать, и работаете над тем, чтобы все пробелы выглядели правильно. Большой! Законченный! Теперь, спустя три дня, требования к вашему проекту изменились, и вы снова переделываете макет. Хм …
Теперь, даже если вы дизайнер Rockstar, у которого уже есть все эти CSS вещи, или если вы не беспокоитесь о том, как ваш макет изменится с течением времени, потому что вы работаете с шаблоном PSD или чем-то еще, это не означает, что что здесь нечему учиться. Blueprint может предоставить вам некоторые инструменты, чтобы вы могли …
Тратьте свое время на инновации, а не копирование.
Этот девиз рекламируется на
blueprintcss.org
И я думаю, что это именно то, что выполняет Blueprint. Blueprint обеспечивает прочную основу для построения вашего проекта на вершине. Это достигается за счет обеспечения разумных значений по умолчанию во всех браузерах, красивой типографии по умолчанию, сеточной структуры, красивых форм и таблицы стилей печати, созданной с учетом принтеров. Давайте посмотрим, как Blueprint достигает этого:
2. Исходные файлы проекта
-
reset.css
Этот файл устанавливает разумные значения по умолчанию во всех браузерах. Я уверен, что мы все знакомы с началом нового проекта, переходом к нашему основному файлу CSS и добавлением нескольких стилей по умолчанию в селектор тела, таких как ‘margin: 0; обивка: 0; семейство шрифтов: Helvetica, Arial, без засечек; ‘ Или что-то вдоль этих линий. Это то, что делает reset.css и многое другое. Он сбрасывает стили по умолчанию для интервалов, таблиц, шрифтов и т. Д., Чтобы вы могли работать с чистого листа. -
typography.css
Этот файл устанавливает хорошую типографику по умолчанию. Я не буду объяснять все стили, но скажу, что это мои любимые части Blueprint, потому что для меня нет ничего более обескураживающего, чем попытка выложить страницу и увидеть, как какой-то черный новозеландский текст застрял в верхний левый угол страницы. Тьфу. Типография blueprint.css не дает мне увидеть это снова. Typography.css также устанавливает несколько действительно хороших стилей, касающихся размеров шрифта, высоты строк, стиля таблиц по умолчанию и т. Д. -
grid.css
Этот файл обрабатывает часть макета сетки плана. Мы немного рассмотрим классы, которые он использует. Одна важная вещь, которую следует отметить с сеткой, по умолчанию она использует ширину 950 пикселей, при этом 24 столбца имеют ширину 30 пикселей, а расстояние между столбцами составляет 10 пикселей. Это может показаться ограниченным, но если это не тот макет, который вы хотите, вы всегда можете использовать Blueprint Grid CSS Generator для генерации собственного макета сетки. Если этот последний абзац полностью смутил вас, пожалуйста, продолжайте читать, так как мы немного построим макет с использованием сетки. Если вы не знакомы с макетами CSS-сетки и хотите немного фона, Радж
Какой CSS Grid Framework следует использовать для веб-дизайна?
это хорошее вступление. -
ie.css
Blueprint поддерживает IE, поэтому, конечно, ему нужна собственная таблица стилей, чтобы позаботиться о тех мелких деталях, которые делают IE таким особенным 🙂 Приятно то, что Blueprint справляется с этим для вас, поэтому все его основные стили будут работать во всех основные браузеры (я думаю, что он даже поддерживает IE 5). -
print.css
Этот файл устанавливает некоторые стили печати по умолчанию, чтобы печатные версии вашего сайта выглядели лучше, чем обычно. В файле print.css также есть опция, в которой вы можете указать свое доменное имя, чтобы относительные ссылки отображались в скобках за текстовой ссылкой в печатной версии вашей страницы. Без заполнения этого раздела только удаленные ссылки будут печататься правильно. Посмотрите на нижнюю часть файла src print.css, ссылка на которую приведена выше. -
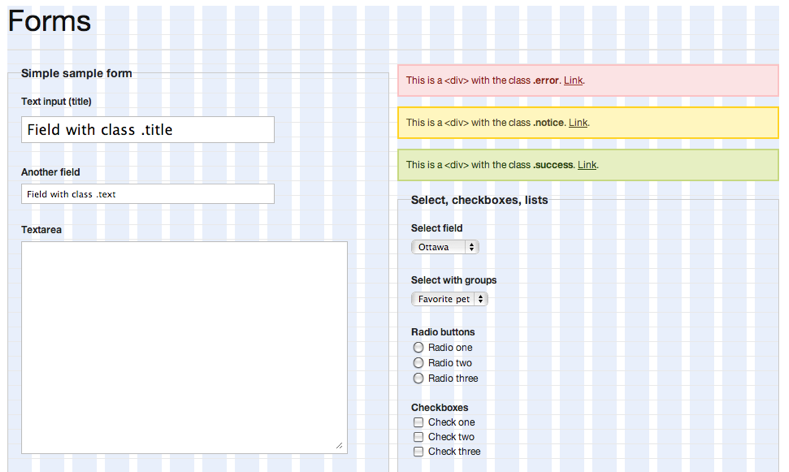
forms.css
Этот файл предоставляет привлекательные формы по умолчанию, а также классы для уведомлений об ошибках или даже флэш-уведомлений, если вы используете что-то вроде Rails. Поскольку это единственный раздел, который я не буду рассматривать более подробно, вот некоторые из используемых по умолчанию стилей форм:
Значит ли это, что мне нужно включить шесть разных таблиц стилей?
Нет. Blueprint поставляется с тремя сжатыми таблицами стилей для ваших HTML-страниц, screen.css, который содержит # 1-3 и 6 сверху, print.css и ie.css. Причина, по которой я описал различные части структуры выше, заключается в том, что структура является модульной, каждая из этих частей работает независимо друг от друга. Приятно то, что если вы решите, что один из аспектов Blueprint, такой как макет сетки, не подходит вашему проекту, но вы все еще хотите использовать преимущества reset.css и typography.css, вам не нужно использовать сетка, но другие стили будут работать.
3. Давайте создадим макет с планом

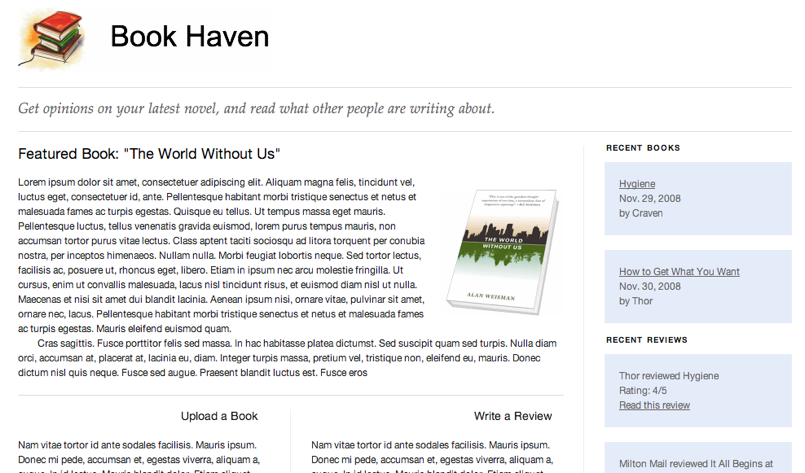
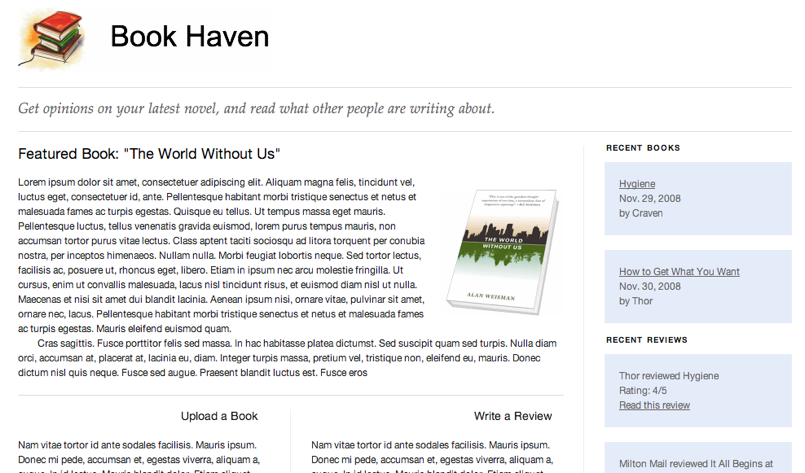
Этот сайт — идея, которая была у меня в мозгу, поэтому я решил, что смогу воплотить ее в жизнь. Это сайт, на котором люди, которые любят писать романы как хобби, могут просматривать романы других авторов, а также загружать свои обзоры.
Я понимаю, что все вы, дизайнеры рок-звезд, которые застряли на старте, вот-вот уйдете, взглянув на мой дизайн, но интересная вещь в этом дизайне заключается в том, что я не написал для него CSS. В этом дизайне используются только стили Blueprint, и, хотя это еще не все проекты, он обеспечивает гибкий, красивый дизайн для моего проекта. Поскольку мой дизайн, скорее всего, изменится, Blueprint упрощает обновление моего макета, и, когда мой сайт полностью функционирует, я могу подумать о добавлении некоторых собственных стилей, чтобы вещи выглядели красивее.
4. сломать его
Заголовок документа
<Голова> <meta http-equ = "Content-type" content = "text / html; charset = utf-8" /> <title> Book Haven </ title> <! - Framework CSS -> <link rel = "stylesheet" href = "blueprint / screen.css" type = "text / css" media = "screen, projection" /> <link rel = "stylesheet" href = "blueprint / print.css" type = "text / css" media = "print" /> <! - [if IE]> <link rel = "stylesheet" href = "blueprint / ie.css" type = "text / css" media = "screen, projection" /> <! [endif] -> <! - Импортировать модный плагин. -> <link rel = "stylesheet" href = "blueprint / plugins / fancy-type / screen.css" type = "text / css" media = "screen, projection" /> </ HEAD>
Вот как должен выглядеть типичный тег <head> при использовании Blueprint. Вам необходимо включить CSS-файлы фреймворка, которые состоят из screen.css, print.css и ie.css.
Отличная вещь о Blueprint: это просто CSS, поэтому его можно переопределить, как и любой другой CSS. Вот как работают плагины Blueprint. В этом примере я использую плагин необычного типа Blueprint, который предлагает некоторые причудливые стили типографики. Вы можете видеть, что я ссылался на CSS-файл причудливого типа под CSS-файлами фреймворка, поэтому CSS-файл причудливого типа может перезаписывать стили, определенные фреймворком. Для этого есть
доступно несколько плагинов BP
которые просто перезаписывают аспекты фреймворка или добавляют новые стили для использования.
Наконец, вы должны включить свой CSS-файл, где вы можете переписать стили из фреймворка и добавить свой собственный стиль на страницу.
Заголовок страницы

<Тело> <div class = "container"> <div id = "header" class = "span-24 last"> <h1 id = "book_haven"> <img src = "images / header.gif" alt = "Изображение заголовка книги" id = "header-image" /> </ h1> </ DIV> <ч /> <div id = "subheader" class = "span-24 last"> <h3 class = "alt"> Получите мнения о вашем последнем романе и прочитайте, о чем пишут другие люди. </ h3> </ DIV> <ч />
Самое важное, что следует отметить в этом коде: ваша сетка должна быть окружена элементом <div> с классом ‘container’, иначе она не будет отображаться как сетка. Теги <hr /> используются Blueprint для разделения разделов вашей страницы по вертикали. Класс ‘alt’ предоставлен вам плагином причудливого типа и обеспечивает хороший способ оживить некоторый текст (может применяться к любому текстовому элементу).
Основное содержание

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<div class=»span-17 colborder» id=»content»>
<h3 class=»loud»>Featured Book: «The World Without Us»</h3>
<p>
<img class=»right» src=»images/world-book.gif» alt=»featured book» />
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
</p>
<p>
Cras sagittis.
</p>
<hr />
<div class=»span-8 colborder»>
<h4 class=»prepend-5″>Upload a Book</h4>
<p>
Nam vitae tortor id ante sodales facilisis.
</p>
</div>
<div class=»span-8 last»>
<h4 class=»prepend-5″>Write a Review</h4>
<p>
Nam vitae tortor id ante sodales facilisis.
</p>
</div>
</div>
<div class=»span-6 last» id=»sidebar»>
<div id=»recent-books»>
<h3 class=»caps»>Recent Books</h3>
<div class=»box»>
<a href=»#» class=»quiet»>Hygiene</a>
<div class=»quiet»>Nov.
<div class=»quiet»>by Craven</div>
</div>
</div>
<div class=»prepend-top» id=»recent-reviews»>
<h3 class=»caps»>Recent Reviews</h3>
<div class=»box»>
<span class=»quiet»>Thor reviewed Hygiene
<div class=»quiet»>Rating: 4/5</div>
<a href=»#» class=»quiet»>Read this review</a>
</div>
</div>
</div>
<hr />
|
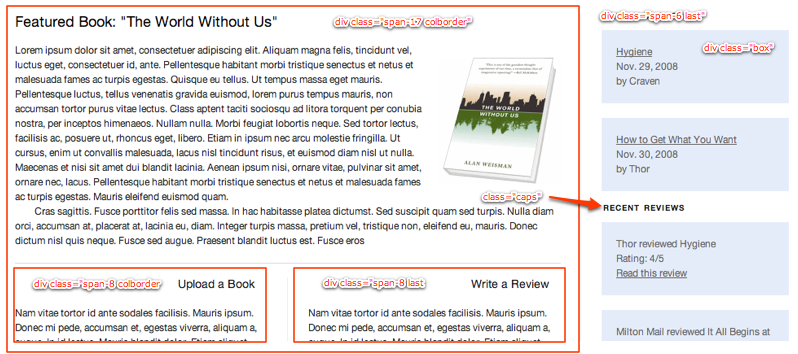
В этом фрагменте кода есть много важных вещей! Начнем сверху с <div class = «span-17 colborder»>. Этот тег объявляет самый большой выделенный div на этой странице, тот, который содержит раздел «Избранная книга», а также два небольших раздела ниже. Класс «span-17» относится к компоновке сетки Blueprint. Он объявляет, что ширина этого div должна охватывать 17 из 24 столбцов на странице. Другой используемый класс, «colborder», является сокращением от границы столбца и указывает Blueprint поставить границу справа от этого div между ним и боковой панелью.
Важно : использование класса ‘colborder’ фактически занимает весь столбец. Поскольку наш основной div использует 17 столбцов (span-17), вы можете ожидать, что боковая панель может занимать 7 столбцов (так как 17 + 7 = 24, количество столбцов на нашей странице), но так как свойство ‘colborder’ занимает столбец сам по себе, это оставляет только 6 столбцов, оставленных для боковой панели, чтобы занять (17 + 1 + 6 = 24).
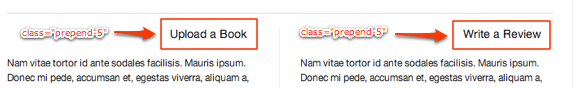
Прежде чем мы перейдем к боковой панели, нам нужно взглянуть на эти два меньших элемента: «Загрузить книгу» и «Написать отзыв». На самом деле это одна сетка Blueprint, вложенная в другую сетку Blueprint. Поскольку внутренняя сетка вложена в div, охватывающий 17 столбцов, максимальная ширина этой сетки вместо 24 равна 17.
Итак, первый div имеет классы ‘span-8’ и ‘colborder’, что означает, что его ширина будет охватывать 8 столбцов и будет иметь границу справа. Второй div здесь имеет классы ‘span-8’ и ‘last’. Это важная часть структуры сетки Blueprint. Крайний правый столбец в сетке должен использовать класс ‘last’. Это говорит BP, что это последний столбец в этой сетке, и ему больше не нужно выделять место. Обратите внимание, что у нас было достаточно места для 17 столбцов, каждый из div занимал 8 столбцов, а свойство ‘colborder’ занимало последний столбец (8 + 8 + 1 = 17).
ОК, вернемся к боковой панели. У боковой панели div есть классы ‘span-6’ и ‘last’. Я уверен, что вы, ребята, уже поняли, как работают эти классы. Эта боковая панель завершает сетку, которую начал основной div span-17. Если вы не заметили, класс ‘span- #’ может принимать любое число от 1 до 24, если только вы не решите использовать сетку большего размера; в этом случае класс ‘span- #’ может занять любое число, если число меньше, чем общее количество столбцов в вашей сетке.
Это самый простой HTML, который я смог придумать, чтобы продемонстрировать сетку.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<div class=»container»>
<div class=»span-24″>
Header
</div>
<div class=»span-4″>
Left sidebar
</div>
<div class=»span-16″>
Main content
</div>
<div class=»span-4 last»>
Right sidebar
</div>
</div>
|
Давайте рассмотрим еще несколько классов CSS, которые мы использовали в макете.
- ‘caps’: этот класс используется в заголовках боковой панели. Это принесено нам необычным типом плагина и обеспечивает хороший стиль для заглавных букв.
- ‘box’: отлично подходит для отображения элементов списка. Он легко отличает эти элементы от остальной части страницы и обеспечивает хорошее поле между элементами и приятное заполнение для элементов внутри.
- ‘quiet’: это CSS-класс, который меняет цвет текста таким мягким серым, который вы видите в тексте боковой панели.
- «prepend-top»: используется в разделе «Недавние обзоры» на боковой панели. Он просто применяет поле 1,5em к вершине элемента. Существует аналогичный класс, называемый «append-bottom», который имеет такой же эффект на нижней части элемента.
- ‘prepend-5’: я использую этот класс, чтобы подтолкнуть заголовки в меньшем div справа. В Blueprint есть несколько классов для интервалов: prepend, append, pull и push. Добавьте и добавьте отступы слева и справа соответственно. Потяните и нажмите добавить поле слева и справа соответственно. Еще раз, вы можете делать столько добавлений, предварительных операций, вытягиваний и толчков, сколько хотите, если вы не используете число больше, чем общее число столбцов в вашей сетке (например, prepend-25 в сетке с 24 колонны).
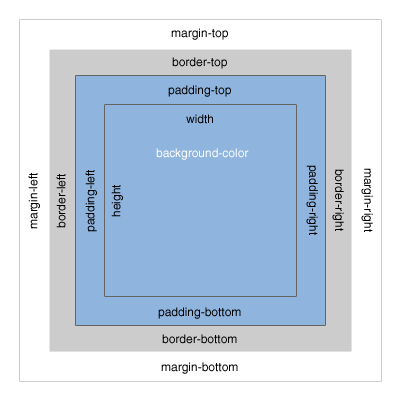
Если вы не знакомы с блочной моделью CSS и не знаете разницы между отступом и полем, вот небольшой урок. В CSS заполнение добавляет пространство в границах элемента и фактически увеличивает размер элемента. Например, если у вас есть таблица с границами и вы добавили к ней отступы, она фактически отодвинет границы от таблицы. Margin, с другой стороны, добавляет пространство за пределами границы и не увеличивает размер элемента. Это может привести к отталкиванию других элементов от текущего или перемещению текущего элемента на странице. Вот отличное изображение для демонстрации блочной модели CSS:


5. Резюме
Это руководство предназначено для того, чтобы показать вам, как использовать Blueprint CSS, чтобы заложить основу для вашего следующего проекта, или, по крайней мере, немного снять нагрузку с плеч на перезагрузку и типографику. Кроме того, если вы используете Blueprint с Rails, проверьте их репозиторий на Github, поскольку у них есть некоторые функции, которые позволяют легко интегрировать и настраивать Blueprint для работы с вашим проектом Rails.
Лучшее в Blueprint — это просто CSS. Это все CSS. Так что, если вы заинтересованы в Blueprint, посмотрите исходный код и если у вас есть какие-либо знания CSS, вы сможете понять, как все это работает. Blueprint также не очень большая база кода, в ней, вероятно, меньше CSS, чем большинство из нас использует в типичном проекте. Вы даже можете прочитать исходный код в своем браузере в репозитории Blueprint на Github .
Я оставлю вас с несколькими ресурсами на Blueprint:
- Веб-сайт Blueprint находится по адресу blueprintcss.org . Это самое простое место для загрузки фреймворка.
- По умолчанию Blueprint использует фиксированный макет, если вы предпочитаете жидкие макеты, вот плагин , который позволит Blueprint работать с жидким макетом.
- Больше плагинов Blueprint
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.