
По состоянию на март 2011 года среднее число твитов, отправляемых по миру в день, составляет 140 миллионов. В этом руководстве показано, как создать собственный виджет Twitter с нуля, который использует API Twitter, Web Intents и @Anywhere. Использование платформы Twitter для создания забавного интерактивного инструмента для вашего сайта может быть полезным как в отделах обучения, так и в отделах продвижения!
Несколько плюсов и минусов
Плюсы:
- Большая настройка, чем виджет Twitter по умолчанию .
- Кэш-файл предотвращает проблемы с ограничением скорости Twitter API и проблемами с избыточной емкостью.
Минусы:
- Требуется Twitter oAuth, если вы хотите использовать расширенные функциональные возможности @Anywhere
- Настройка задания Cron может быть сложной (существует множество конфигураций сервера веб-хостинга и панелей управления)
Теперь давайте начнем!
Шаг 1. Разметка и стилизация
В этом руководстве предполагается, что у вас есть знания CSS и HTML, и он начинается с базовой разметки и стиля для виджета. Обратите внимание, что содержимое виджета находится в <div id="tweet"></div> и создается с использованием jQuery, Twitter API и PHP.
HTML
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<!— Begin Content —>
<div id=»content»>
<!— Begin Twitter Feed Area —>
<div class=»twitterfeed»>
<img src=»images/twitter_bird.png» width=»99″ height=»75″ alt=»Follow Nettuts+ and Tuts+ on Twitter» />
<h3>Follow <a href=»http://twitter.com/envatowebdev»>Nettuts+</a> and <a href=»http://twitter.com/tutsplus»>Tuts+</a> on Twitter</h3>
<div id=»tweet»></div>
</div>
<!— End Twitter Feed Area —>
</div>
<!— End Content —>
|
CSS
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
#content .twitterfeed {
float: left;
background-color: #fff;
width: 385px;
margin: 10px 0px 30px 10px;
border: 1px solid #d8d8d8;
padding: 5px 5px 15px 5px;
}
#content img {
margin: 5px 0px 0px 10px;
}
#content h3 {
float: right;
color: #000;
background-color: #f2f2f2;
font-size: 18px;
font-weight: bold;
width: 235px;
padding: 10px 5px 10px 10px;
margin: 10px 10px 25px 0px;
text-shadow: 0 1px 0 #fff;
border: 1px solid #d8d8d8;
}
#content h3 a {
text-decoration: none;
}
#content hr {
width: 90%;
height: 1px;
background: #dfdfdf;
display: block;
border: none;
margin: 20px 0px 20px 18px;
}
#tweet {
float: none;
clear: both;
}
#tweet p {
margin: 15px 15px 10px 15px;
}
#web_intent {
margin: 0px 0px 0px 15px;
}
#web_intent a:link, #web_intent a:visited, #web_intent a:active {
margin: 0px 10px 0px 0px;
}
#web_intent img {
margin: 0px 3px 0px 0px;
position: relative;
top: 2px;
}
#web_intent .time {
margin: 0px 10px 0px 0px;
}
#follow-envatowebdev {
margin: 0px 10px 0px 75px;
}
.log-button {
margin: 10px 10px 0px 115px;
}
|
Идентификатор #content может потребоваться изменить в зависимости от вашей темы и расположения виджета (например, #content, #sidebar, #footer)
Шаг 2. Скрипт PHP «Cache File»
На момент написания статьи лимит Twitter для вызовов без аутентификации API составлял 150 запросов в час. Вызовы OAuth разрешены при 350 запросах в час и oauth_token с oauth_token используемым в запросе.
Чтобы гарантировать, что наш пользовательский виджет Twitter не столкнется с проблемами ограничения скорости Twitter API, необходимо создать сценарий PHP «кеш-файл». Этот скрипт извлекает информацию Twitter API «GET statuses / user_timeline» и сохраняет ее в файле «TXT», расположенном в каталоге кэша на вашем сервере.
Если у вас еще нет каталога кеша, вам нужно его создать. Вам также необходимо создать каталог на вашем сервере для скрипта PHP-файла кэша.
Создайте файл PHP, который содержит следующий код.
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php
$cache = dirname(__FILE__) .
$data = file_get_contents(‘http://api.twitter.com/1/statuses/user_timeline/twitter_screen_name.json?count=3&include_rts=true&include_entities=true’);
$cachefile = fopen($cache, ‘wb’);
fwrite($cachefile,utf8_encode($data));
fclose($cachefile);
?>
|
Часть кода «count = 3» определяет, сколько «твитов» будет отображаться в вашем виджете Twitter. Если вы хотите отобразить только один твит, измените код на «count = 1».
Обратите внимание, что "&include_rts=true" необходимо включить, если вы хотите, чтобы ваш виджет Twitter отображал «ретвиты». Посетите раздел API Twitter «GET statuses / user_timeline» для получения дополнительной информации и доступных опций.
Шаг 3. Настройка Cron Job
Затем необходимо создать задание Cron, которое выполняет сценарий PHP установленное число раз в час. Как настраивается задание Cron, зависит от панели управления вашего веб-хостинга. Пожалуйста, обратитесь к разделу «Планирование задач с помощью Cron Jobs» для более подробного руководства.
Ниже приведен пример настроек вкладки Cron для панели управления Plesk, которая запускает задание Cron (4) раза в час (каждые пятнадцать минут) каждый день.
- Минута = * / 15
- Час = *
- День месяца = *
- Месяц = *
- День недели = *
- Команда = / usr / bin / curl -s http://your_domain.com/twitter-widget/twitter-cron.php> / dev / null
Шаг 4. Добавьте jQuery и Twitter-теги для веб-скриптов
Нам нужно убедиться, что наша веб-страница ссылается на библиотеку jQuery. В этом руководстве библиотека jQuery включена с использованием CDN jQuery .
Между заголовками тегов вашей веб-страницы добавьте
|
1
|
<script src=»http://code.jquery.com/jquery-1.6.2.min.js»></script>
|
В дополнение к использованию Twitter API виджет Twitter использует Twitter Web Intents для добавления функций «Retweet», «Reply» и «Favorite».
Чуть ниже тега jQuery добавьте
|
1
|
<script src=»http://platform.twitter.com/widgets.js»></script>
|
Шаг 5. Код JQuery
Необходимо создать внешний файл JavaScript, «twitter-widget.js». Этот файл JavaScript содержит код jQuery, который генерирует «контент» виджета Twitter. Код jQuery получает информацию об API Twitter из файла кэша, созданного сценарием PHP на втором шаге.
В файле JS добавьте следующий код jQuery.
|
1
2
3
4
5
6
7
8
9
|
// Display Latest Tweet
$(document).ready(function(){
$.getJSON(‘cache/twitter-json.txt’, function(data){
$.each(data, function(index, item){
$(‘#tweet’).append(‘<div><p>’ + item.text.linkify() + ‘</p></div>’ + ‘<div id=»web_intent»>’ + ‘<span class=»time»>’ + relative_time(item.created_at) + ‘
});
});
|
jQuery .getJSON () используется для загрузки данных в кодировке JSON из TXT-файла кэша. Используя jQuery .append () , содержимое отображается через <div id = «tweet»> </ div> разметки XHTML. Каждый элемент API Twitter имеет префикс «item». Элементы API Twitter, используемые в коде jQuery:
- text (item.text) — текст каждого твита
- create_at (item.created_at) — дата публикации каждого твита
- id_str (item.id_str) — уникальный идентификационный номер каждого твита
Примечание редактора: Если вы хотите извлечь этот мутный HTML из своего JavaScript, подумайте об использовании шаблонного плагина jQuery.
Шаг 6. Преобразование метки времени Twitter в относительное время (время назад)
Данные, извлекаемые с помощью API Twitter, являются «необработанными» данными и должны быть исправлены для виджета Twitter.
В файле twitter-widget.js под кодом jQuery добавьте следующий код JavaScript.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
// Convert Twitter API Timestamp to «Time Ago»
function relative_time(time_value) {
var values = time_value.split(» «);
time_value = values[1] + » » + values[2] + «, » + values[5] + » » + values[3];
var parsed_date = Date.parse(time_value);
var relative_to = (arguments.length > 1) ?
var delta = parseInt((relative_to.getTime() — parsed_date) / 1000);
delta = delta + (relative_to.getTimezoneOffset() * 60);
var r = »;
if (delta < 60) {
r = ‘a minute ago’;
} else if(delta < 120) {
r = ‘couple of minutes ago’;
} else if(delta < (45*60)) {
r = (parseInt(delta / 60)).toString() + ‘ minutes ago’;
} else if(delta < (90*60)) {
r = ‘an hour ago’;
} else if(delta < (24*60*60)) {
r = » + (parseInt(delta / 3600)).toString() + ‘ hours ago’;
} else if(delta < (48*60*60)) {
r = ‘1 day ago’;
} else {
r = (parseInt(delta / 86400)).toString() + ‘ days ago’;
}
return r;
}
});
|
Этот код преобразует метку времени Twitter в относительное время, например, «3 часа назад».
Шаг 7. Создание работоспособных якорных ссылок
В файле twitter-widget.js ниже кода метки времени преобразования добавьте следующий код JavaScript.
|
1
2
3
4
5
6
|
// Create Usable Links
String.prototype.linkify = function() {
return this.replace(/[A-Za-z]+:\/\/[A-Za-z0-9-_]+\.[A-Za-z0-9-_:%&\?\/.=]+/, function(m) {
return m.link(m);
});
};
|
При использовании Twitter API ссылки, содержащиеся в постах Twitter, отображаются только в текстовом формате, а не в виде активных ссылок привязки. Приведенный выше код преобразует только стандартные текстовые URL-ссылки в работающие ссылки.
Шаг 8. Добавление расширенных функций с помощью Twitter @Anywhere
Теперь мы создали довольно аккуратный, настраиваемый виджет Twitter, который включает в себя некоторые основные интерактивные функции пользователя. Но что, если мы хотим добавить действительно классную, расширенную функциональность в наш виджет Twitter? Благодаря сервису Twitter @Anywhere мы можем сделать это довольно легко.
Зарегистрируйтесь в службе Twitter @Anywhere по адресу https://dev.twitter.com/apps/new .
Создайте новое «приложение» и выполните шаги процесса онлайн-регистрации. Посетите эту статью для получения подробной помощи по завершению процесса регистрации.
«Свойство URL обратного вызова (установленное в вашей учетной записи @Anywhere) вашего приложения должно соответствовать как субдомену, так и домену веб-приложения, использующего @Anywhere».
Следующие несколько шагов этого руководства объясняют, как добавить расширенную функциональность Twitter @Anywhere.
Шаг 9. Добавьте тег @Anywhere Script
Как можно ближе к верхней части веб-страницы добавьте тег сценария @Anywhere:
|
1
|
<script src=»http://platform.twitter.com/anywhere.js?id=Your_Consumer_Key&v=1″></script>
|
Обратите внимание, что ваш ключ потребителя Twitter oAuth необходимо добавить в тег скрипта.
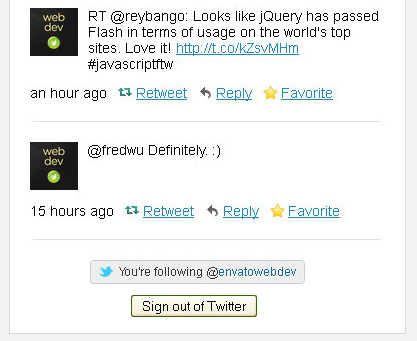
Шаг 10. Логин пользователя и авторизация
Некоторые функции сервиса Twitter @Anywhere не требуют входа пользователя в Twitter. Hover Cards и Auto-linkification имен пользователей Twitter в качестве примеров. Однако большинство функций @Anywhere действительно требуют, чтобы пользователь входил в систему и авторизовал ваш сайт для доступа. Кнопка «Подключиться к Twitter» позволяет пользователям безопасно проходить аутентификацию в Twitter.
Ниже <div id = «tweet»> </ div> добавьте следующий код.
|
1
2
3
4
|
<div class=»log-button»>
<span id=»login-logout»>
<script src=»js/twitter-login.js»></script>
</div>
|
Теперь создайте внешний файл JavaScript «twitter-login.js», содержащий следующий код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<script>
jQuery(function () {
twttr.anywhere(function (T) {
if (T.isConnected()) {
$(«#login-logout»).append(‘<button id=»signout» type=»button»>Sign out of Twitter</button>’);
$(«#signout»).bind(«click», function () {
twttr.anywhere.signOut();
});
}
else {
T(«#login-logout»).connectButton();
}
});
});
</script>
|
Шаг 11. Определение подключенного состояния

@Anywhere предоставляет несколько способов определения того, вошел ли пользователь в Twitter и уже предоставил разрешение на доступ к вашему приложению. Для этого урока мы будем использовать события authComplete и signOut.
Чуть ниже тега <body> веб-страницы добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
|
<script>
twttr.anywhere(function (T) {
T.bind(«authComplete», function (e, user) {
// triggered when auth completed successfully
});
T.bind(«signOut», function (e) {
// triggered when user logs out
});
});
</script>
|
После добавления приведенного выше кода события authComplete и signOut теперь запускаются функцией ANY @Anywhere.
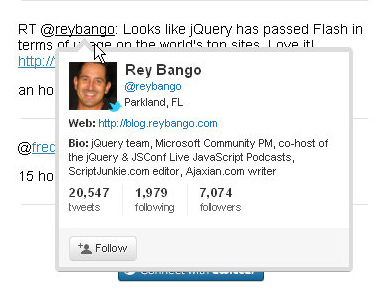
Шаг 12. Добавление функциональности Hovercard

Hovercard отображает данные о пользователе Twitter во всплывающей подсказке, а также содержит кнопку «следовать / отменить подписку».
Чтобы добавить ховеркарту, которая «развернута» по умолчанию, добавьте следующий код под кодом authComplete и signOut, чуть ниже тега <body> веб-страницы:
|
1
2
3
4
5
|
<script type=»text/javascript»>
twttr.anywhere(function (T) {
T(«#tweet»).hovercards({ expanded: true });
});
</script>
|
Обратите внимание, что если вы добавите функциональность Hovercard, автоматическое связывание имен пользователей Twitter также будет добавлено по умолчанию. Это делает "T.linkifyUsers()" добавление функции "T.linkifyUsers()" на вашу веб-страницу.
Шаг 13. Добавление кнопки «Follow»

Чтобы добавить кнопку отслеживания Twitter в виджет, под <div id="tweet"></div> добавьте следующий код.
|
1
|
<span id=»follow-twitter_screen_name»>
|
|
1
2
3
4
5
|
<script type=»text/javascript»>
twttr.anywhere(function (T) {
T(‘#follow-twitter_screen_name’).followButton(«twitter_screen_name»);
});
</script>
|
Обратите внимание, что вам нужно добавить свое имя в Twitter в приведенный выше код.
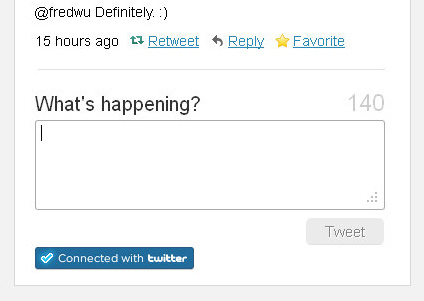
Шаг 14. Добавление твитбокса

Если вы хотите добавить ящик для твитов вместо кнопки следования, ниже <div id = «tweet»> </ div> добавьте следующий код.
|
1
|
<div id=»tbox»></div>
|
|
1
2
3
4
5
6
7
8
|
<script type=»text/javascript»>
twttr.anywhere(function (T) {
T(«#tbox»).tweetBox({
height: 90,
width: 350,
});
});
</script>
|
Все сделано!
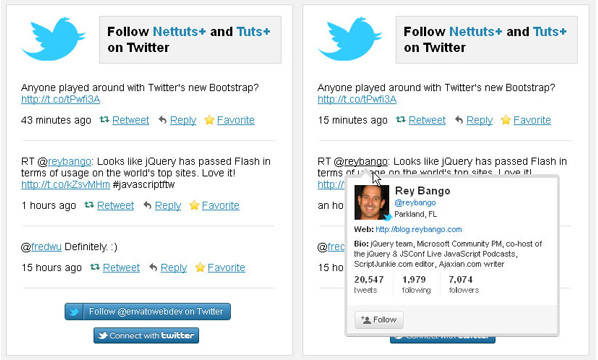
Посмотреть готовую демонстрацию. Создание виджета, управляемого Twitter, с нуля, использующего API Twitter, Web Intents и @Anywhere, требует небольшой работы. Тем не менее, вы можете создать что-то интерактивное и веселое для посетителей вашего сайта!
Обратите внимание, что коды JavaScript для относительного времени и создания работоспособных якорных ссылок благодаря этой статье .
Для тех из вас, кто предпочел бы создать простой виджет, управляемый Twitter, без использования Twitter oAuth и @Anywhere, в исходные файлы zip включены базовые демонстрации. Есть также две демонстрации, которые отображают изображения профиля Twitter рядом с каждым твитом.
Если у вас есть какие-либо вопросы по поводу этого руководства, задайте их, используя «Добавить поле для комментариев» ниже.