Формы бронирования могут использоваться на веб-сайте. Вы можете использовать их, чтобы позволить вашим посетителям забронировать номер в отеле или билеты на популярное событие. Они также могут быть использованы для других целей, таких как бронирование встреч с клиентами.
Это отличный способ для людей просто предоставить вам всю необходимую информацию об их пребывании или посещении и проверить наличие на конкретную дату. Это избавит вас и ваших клиентов от многих хлопот.
- JavaScriptСоздайте контактную форму JavaScript с помощью Smart Forms Framework
- JavaScriptЛучшие JavaScript-формы 2019 года
- JavaScriptПростая проверка формы с помощью jQuery
- JavaScriptСоздать JavaScript и HTML5 формы бесплатно
Существует множество плагинов и скриптов для добавления форм бронирования на ваш сайт. Правильный выбор для вашей ситуации зависит от функций, которые вы ищете, а также от таких факторов, как простота использования и бюджет. В этом уроке я покажу вам, как создать форму бронирования для вашего сайта, используя скрипт Smart Forms от CodeCanyon.
Зачем использовать умные формы?
Прежде чем мы углубимся в тему, я хотел бы объяснить, почему я выбрал Smart Forms для этой задачи.
Одна из первых вещей, которые вы заметите на странице описания Smart Forms, — это то, что она предлагает множество функций и позволяет создавать всевозможные формы. Существует большая вероятность, что создаваемому вами веб-сайту потребуются как минимум несколько других типов форм, таких как форма контакта или форма комментария. С помощью Smart Forms вы сможете создать все это за очень короткое время.
Вы также получаете множество опций, когда дело доходит до настройки и функций. Сценарий регулярно обновляется и продолжает получать новые функции. Он также предлагает большое количество начальных шаблонов с различными формами в трех уникальных стилях и цветовых схемах. Таким образом, вы можете быть уверены, что любая созданная вами форма идеально вписывается в остальную часть вашей веб-страницы.
Что мы будем строить
Давайте создадим внешний вид формы бронирования, используя Smart Forms. Мы будем создавать форму для бронирования гостиничных номеров. Те же принципы будут применяться при создании формы бронирования для мероприятия или любого другого типа формы. Вам просто нужно внести соответствующие изменения в поля ввода.
Вот что мы будем делать:

Начиная
Если вы еще этого не сделали, первым шагом будет покупка скрипта в CodeCanyon. Вы сможете загрузить файлы после покупки сценария, а также получите право на бесплатные обновления и поддержку в течение шести месяцев.
После того, как вы извлечете загруженное . zip- файл, вы заметите, что он уже содержит множество шаблонов для всего, начиная от простых комментариев и контактных форм до некоторых многошаговых форм. Вы можете просто начать использовать любой из этих шаблонов в своих проектах и хорошо поработать через десять-пятнадцать минут.
Чтобы помочь вам понять все основы, мы создадим нашу форму бронирования с нуля.
Создание формы бронирования
Разметка страницы формы бронирования должна выглядеть примерно так в начале.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<title> Booking Form — XYZ Hotels </title>
<meta charset=»utf-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<link rel=»stylesheet» href=»path/to/css/smart-forms.css»>
<link rel=»stylesheet» href=»path/to/css/font-awesome.min.css»>
</head>
<body>
<!— OUR BOOKING FORM MARKUP —>
</body>
</html>
|
Smart Forms использует Font Awesome для добавления всех значков в форму, поэтому вам нужно загрузить оба CSS-файла.
Теперь перейдем к содержанию нашей формы бронирования. Среда Smart Forms разделяет форму на три части: заголовок формы, тело формы и нижний колонтитул формы.
Верхний раздел заголовка формы используется для отображения заголовка формы в презентабельной форме. Для формы бронирования вы можете сказать что-то вроде « Забронировать номер онлайн» или « Забронировать номер за несколько минут» .
Тело формы будет содержать набор элементов, которые посетители заполнили. Вы можете запросить любую соответствующую информацию здесь, например, количество взрослых гостей и количество сопровождающих их детей. Точно так же вы можете запросить период их пребывания, контактную информацию и другие необходимые данные.
Раздел нижнего колонтитула формы содержит кнопки для отправки или отмены формы. Это отображается заметно внизу формы.
Добавьте Smart Form Boilerplate
Вот разметка формы, которую мы должны добавить внутри тела нашей веб-страницы, чтобы отобразить нашу форму бронирования.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div class=»smart-wrap»>
<div class=»smart-forms smart-container wrap-2″>
<div class=»form-header header-primary»>
<h4><i class=»fa fa-calendar»></i>Make Room Reservations in Minutes</h4>
</div>
<form method=»post» action=»/» id=»contact»>
<div class=»form-body»>
<!— OUR FORM ELEMENTS WILL GO HERE —>
</div>
<div class=»form-footer»>
<button type=»submit» class=»button btn-primary»>Confirm Booking</button>
<button type=»reset» class=»button»>Cancel</button>
</div>
</form>
</div>
</div>
|
Со всей разметкой, которую мы добавили на нашу страницу, вы должны получить что-то похожее на изображение ниже.

Создание компонентов формы
Давайте добавим наши фактические элементы формы в форму бронирования сейчас. Это разметка, которая вам нужна для этого. Он будет идти внутри тега div с классом form-body .
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
|
<div class=»section»>
<label for=»guestname» class=»field-label»>Please Enter Your Name</label>
<label for=»guestname» class=»field prepend-icon»>
<input type=»text» name=»guestname» id=»guestname» class=»gui-input» required=»» placeholder=»John Doe/Jane Doe»>
<span class=»field-icon»><i class=»fa fa-user»></i>
</label>
</div>
<div class=»frm-row»>
<div class=»section colm colm6″>
<label for=»guestemail» class=»field-label»>Email Address</label>
<label for=»guestemail» class=»field prepend-icon»>
<input type=»email» name=»guestemail» id=»guestemail» class=»gui-input» required=»» placeholder=»john@something.com»>
<span class=»field-icon»><i class=»fa fa-envelope»></i>
</label>
</div>
<div class=»section colm colm6″>
<label for=»guestelephone» class=»field-label»>Telephone / Mobile</label>
<label for=»guestelephone» class=»field prepend-icon»>
<input type=»text» name=»guestelephone» id=»guestelephone» class=»gui-input» required=»» placeholder=»Telephone / Moble Number»>
<span class=»field-icon»><i class=»fa fa-phone-square»></i>
</label>
</div>
</div>
<div class=»frm-row»>
<div class=»section colm colm6″>
<label for=»adults» class=»field-label»>Number of Adults</label>
<label for=»adults» class=»field prepend-icon»>
<input type=»number» id=»adults» name=»adults» class=»gui-input» required=»» placeholder=»Number of adults»>
<span class=»field-icon»><i class=»fa fa-users»></i>
</label>
</div>
<div class=»section colm colm6″>
<label for=»children» class=»field-label»>Number of Children</label>
<label for=»children» class=»field prepend-icon»>
<input type=»number» id=»children» name=»children» class=»gui-input» required=»» placeholder=»Number of children»>
<span class=»field-icon»><i class=»fa fa-users»></i>
</label>
</div>
</div>
<div class=»frm-row»>
<div class=»section colm colm6″>
<label for=»checkin» class=»field-label»>Check-in Date</label>
<label for=»checkin» class=»field prepend-icon»>
<input type=»text» id=»checkin» name=»checkin» class=»gui-input» required=»» placeholder=»mm/dd/yyyy»>
<span class=»field-icon»><i class=»fa fa-calendar»></i>
</label>
</div>
<div class=»section colm colm6″>
<label for=»checkout» class=»field-label»>Check-out Date</label>
<label for=»checkout» class=»field prepend-icon»>
<input type=»text» id=»checkout» name=»checkout» class=»gui-input» required=»» placeholder=»mm/dd/yyyy»>
<span class=»field-icon»><i class=»fa fa-calendar»></i>
</label>
</div>
</div>
<div class=»spacer-t20 spacer-b30″>
<div class=»tagline»><span>Please answer these questions for a pleasant stay
</div>
<div class=»frm-row»>
<div class=»option-group field»>
<div class=»section colm colm6″>
<label class=»switch»>
<input type=»checkbox» name=»switch1″ id=»switch1″ value=»switch1″>
<span class=»switch-label» data-on=»YES» data-off=»NO»>
<span>Will you be bringing a pet?
</label>
</div>
<div class=»section colm colm6″>
<label class=»switch»>
<input type=»checkbox» name=»switch2″ id=»switch2″ value=»switch2″>
<span class=»switch-label» data-on=»YES» data-off=»NO»>
<span>Do you need us to pick you up?
</label>
</div>
</div>
</div>
<div class=»section»>
<label for=»comment» class=»field-label»>Anything else we should know about?</label>
<label for=»comment» class=»field prepend-icon»>
<textarea class=»gui-textarea» id=»comment» name=»comment» placeholder=»Let us know about any special accommodation needs»></textarea>
<span class=»field-icon»><i class=»fa fa-comments»></i>
<span class=»input-hint»>
<strong>Please:</strong> Be as descriptive as possible
</label>
</div>
|
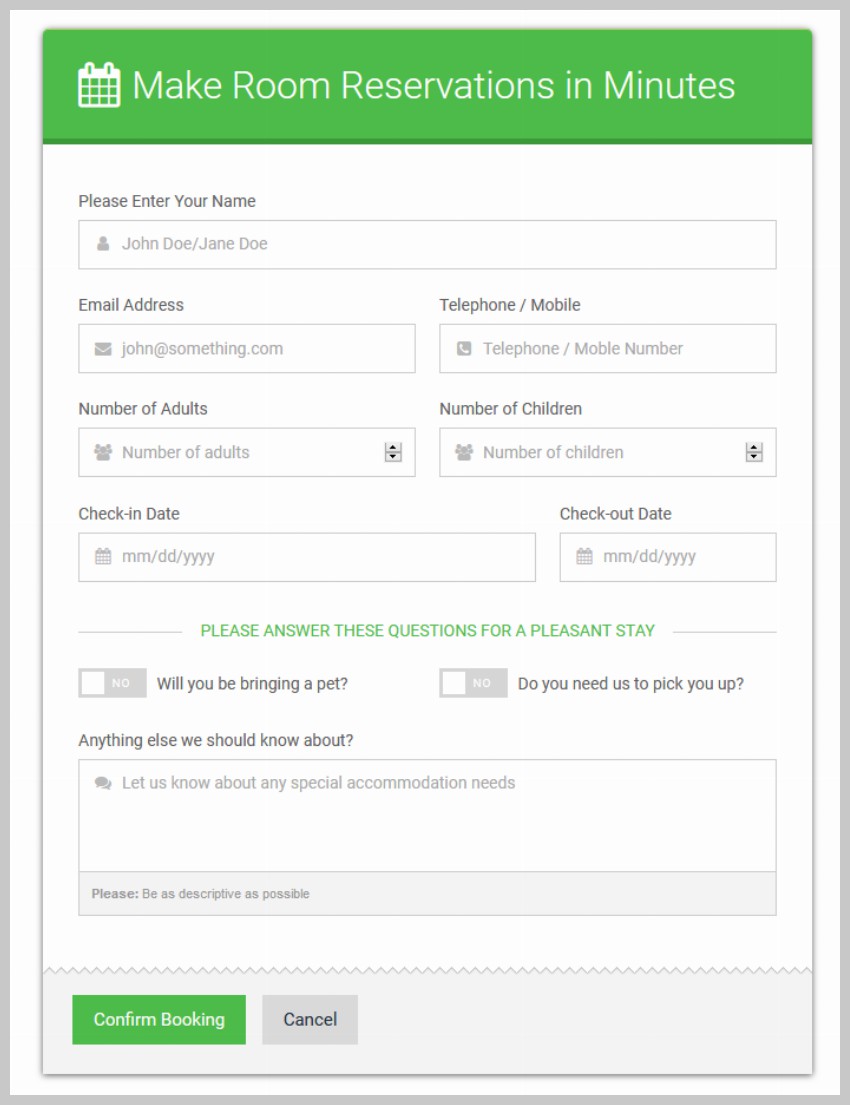
Со всей разметкой, добавленной в форму, теперь она должна выглядеть как на рисунке ниже.

Сейчас может показаться, что кода много, но вы можете скопировать большую его часть из разных начальных шаблонов. После этого вам просто нужно внести небольшие изменения в разметку, чтобы настроить ее. Например, вы можете легко изменить класс значков Font Awesome для более точного представления полей ввода.
Важно помнить, что вы должны быть осторожны при внесении изменений в некоторые атрибуты элементов формы, поскольку это повлияет на общий вид или поведение формы. Например, вы можете изменить ширину различных элементов, изменив классы colm . Если два входных элемента в строке имеют классы colm8 и colm4 , их ширина будет в соотношении 2: 1. Если цифры не составляют до 12, вы также увидите некоторое пустое место в этой строке.
Всякий раз, когда вы изменяете значение атрибута имени поля во внешнем интерфейсе, обязательно изменяйте соответствующие значения в файлах PHP на внутреннем интерфейсе. Таким образом, вы не потеряете данные, предоставленные пользователями.
Добавление проверки в нашу форму бронирования
Среда Smart Forms опирается на ядро jQuery и многие другие плагины, связанные с jQuery, чтобы предоставить вам различные функции, такие как выбор месяца и времени или возможность перетаскивания файлов. Всего существует 22 различных файла JavaScript, которые вы можете использовать для улучшения функциональности формы.
Убедитесь, что вы включаете только те файлы, которые необходимы для работы вашей конкретной формы. Функция каждого из этих файлов упоминается в документации. В нашем случае нам нужно будет включить основной файл jQuery, файл пользовательского интерфейса jQuery и файлы проверки формы.
Вы можете просто добавить следующий код на свою веб-страницу, чтобы включить все файлы JavaScript. Вы можете поместить его либо в заголовок документа, либо непосредственно перед концом тела.
|
1
2
3
4
|
<script type=»text/javascript» src=»js/jquery-1.9.1.min.js»></script>
<script type=»text/javascript» src=»js/jquery-ui-custom.min.js»></script>
<script type=»text/javascript» src=»js/jquery.validate.min.js»></script>
<script type=»text/javascript» src=»js/additional-methods.min.js»></script>
|
После добавления файлов необходимо добавить некоторый код, который может начать процесс проверки, или добавить другие элементы, такие как средство выбора диапазона дат, в пользовательский интерфейс формы. Вот код, который вам нужно добавить.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<script type=»text/javascript»>
$(«#booking-form»).validate();
$(«#checkin»).datepicker({
defaultDate: «+1w»,
changeMonth: false,
numberOfMonths: 1,
prevText: ‘<i class=»fa fa-chevron-left»></i>’,
nextText: ‘<i class=»fa fa-chevron-right»></i>’,
onClose: function( selectedDate ) {
$( «#checkout» ).datepicker( «option», «minDate», selectedDate );
}
});
$(«#checkout»).datepicker({
defaultDate: «+1w»,
changeMonth: false,
numberOfMonths: 1,
prevText: ‘<i class=»fa fa-chevron-left»></i>’,
nextText: ‘<i class=»fa fa-chevron-right»></i>’,
onClose: function( selectedDate ) {
$( «#checkin» ).datepicker( «option», «maxDate», selectedDate );
}
});
</script>
|
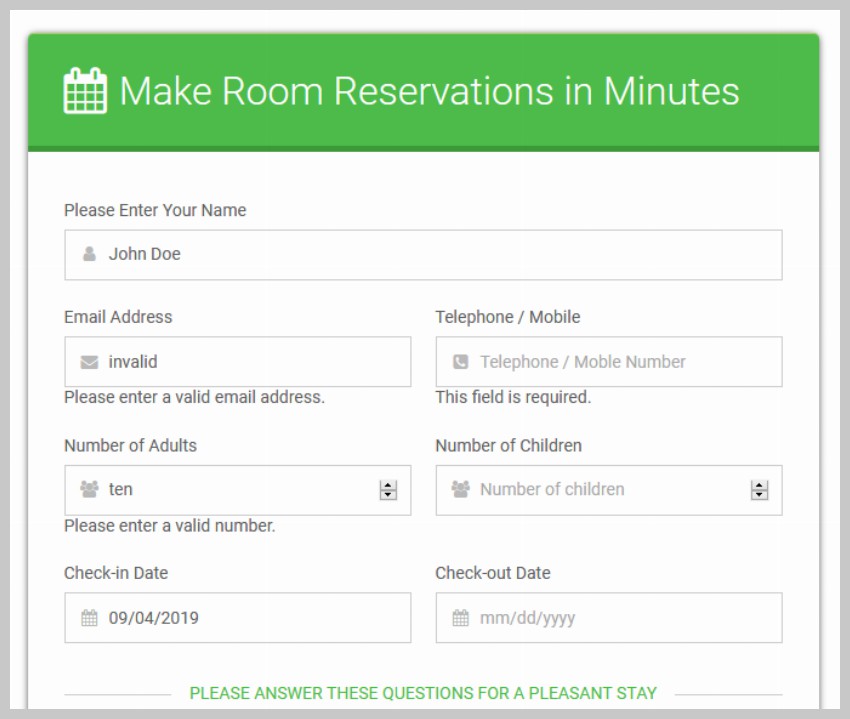
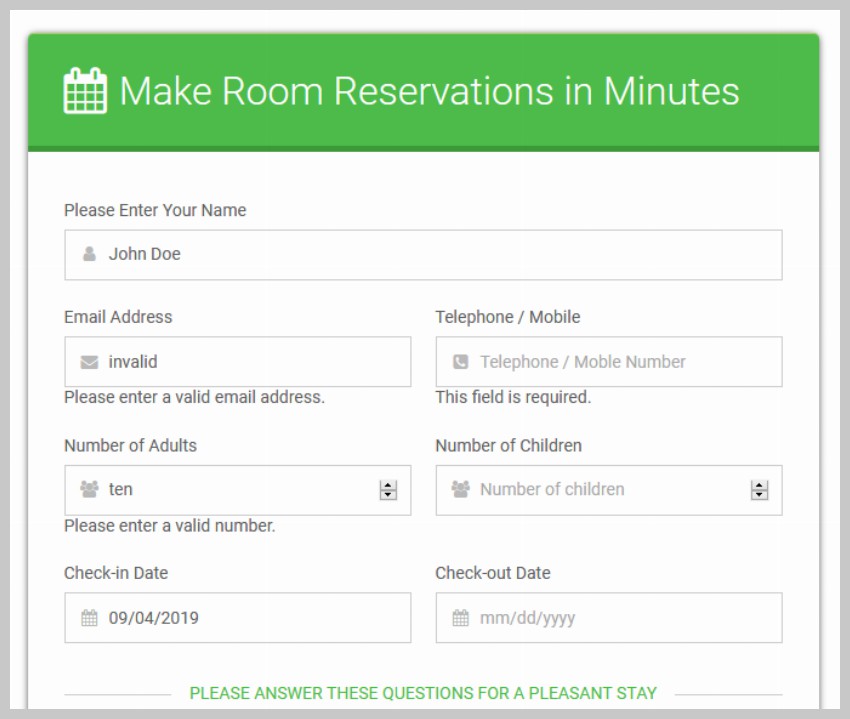
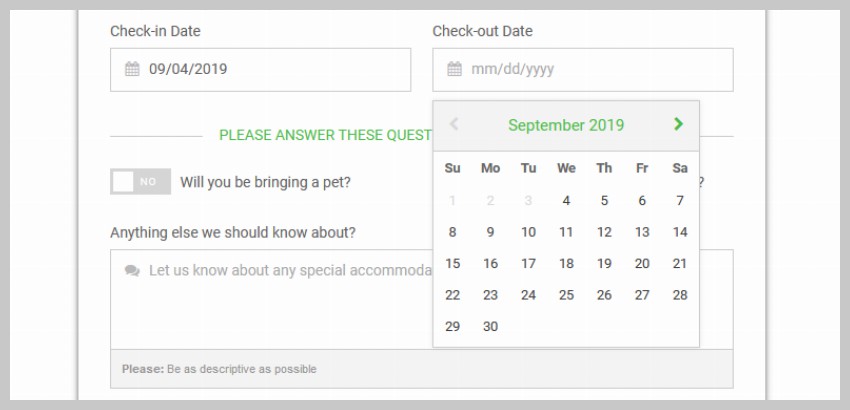
Вам нужно будет заменить booking-form идентификатором, который вы указали для своей формы, и он автоматически начнет проверку полей. На рисунке ниже показано, как сообщения об ошибках отображаются по умолчанию после начала проверки.

Вы можете передать несколько параметров при инициализации выбора даты. Они будут определять пользовательский интерфейс календаря, например количество отображаемых месяцев или дату, с которой должны отображаться календари. Например, установка defaultDate на +100w откроет календари через 100 недель.
Еще одна вещь, на которую стоит обратить внимание, это то, что после того, как вы выбрали дату, календарь регистрации устанавливает минимальную дату для календаря проверки, которая будет выбранной датой. Это делается с помощью функции обратного вызова, прикрепленной к событию onClose . Календарь оформления заказа делает что-то похожее, но устанавливает максимальную дату для календаря регистрации.

Последние мысли
В этом уроке мы узнали, как создать форму бронирования с помощью скрипта Smart Forms, доступного на CodeCanyon. В ходе этого процесса мы рассмотрели некоторые основы, которые помогут вам быстро начать работу и создавать свои собственные уникальные формы. Как видите, с помощью Smart Forms очень легко создавать красивые формы с проверкой ввода и другими улучшениями.
Вы можете создать намного больше, чем просто формы бронирования с помощью платформы Smart Forms. Процесс создания разметки и добавления функциональности JavaScript останется аналогичным тому, что мы рассмотрели здесь. Если вы когда-нибудь почувствуете себя застрявшим, вам поможет подробная документация. Вы также получаете доступ к бесплатной поддержке в течение шести месяцев, поэтому выяснить, как заставить работать форму, будет очень легко.
Я бы посоветовал вам сначала внести небольшие изменения в начальные шаблоны, представленные в файле загрузки, а затем начать создавать собственные формы с нуля.