Формы нужны практически для каждого сайта. Поэтому имеет смысл, что существует множество бесплатных и платных сервисов, плагинов и библиотек, облегчающих создание форм. В этой статье я перечислю некоторые инструменты, плагины и библиотеки, которые можно использовать для создания бесплатных форм в Интернете без каких-либо знаний JavaScript. Некоторые из этих инструментов полностью бесплатны, в то время как другие бесплатны до определенного предела использования.
Я также перечислю некоторые полезные библиотеки, которые могут облегчить создание форм на основе JavaScript, если у вас есть базовые знания языка. Эти библиотеки бесплатны, поэтому вы можете создавать с ними столько форм, сколько захотите.
Давайте начнем с инструментов, доступных онлайн, для создания ваших собственных форм.
Бесплатные инструменты для создания форм
Bootsnipp: Bootstrap CSS Form Builder и генератор
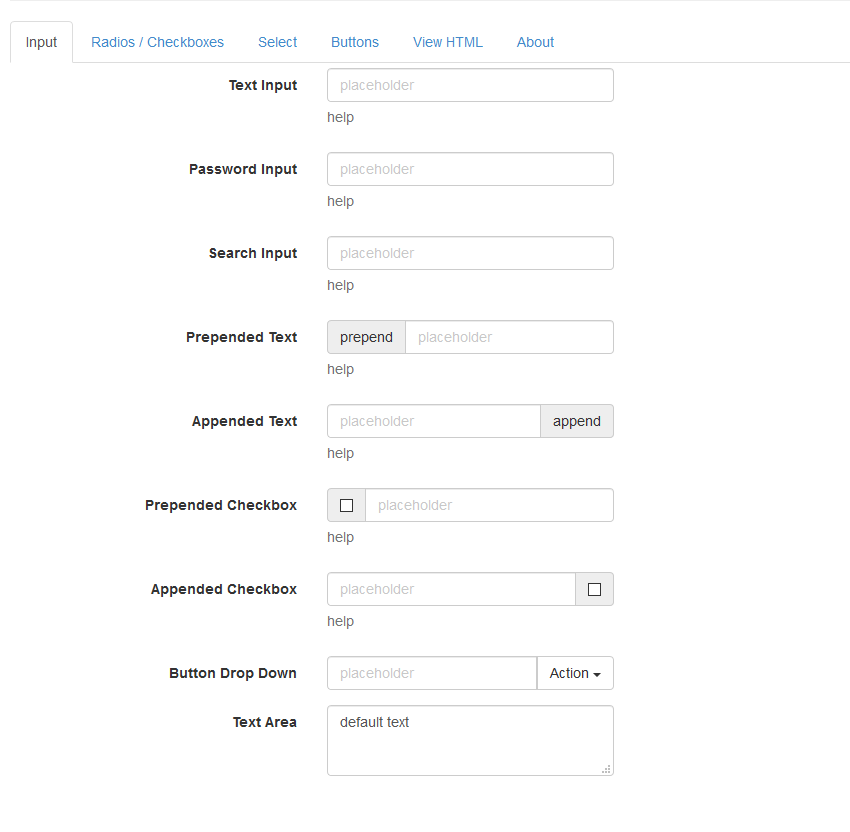
Bootsnipp — это инструмент, который можно совершенно бесплатно использовать всем. Вы можете использовать его, чтобы создать столько форм, сколько захотите. Он генерирует HTML, который вы можете скопировать и вставить на свою собственную веб-страницу.
Построитель перетаскивания форм позволяет перетаскивать компоненты формы с левой стороны и перетаскивать их с правой стороны для создания формы. После того, как вы удалили входной компонент, вы можете щелкнуть по нему, чтобы увидеть небольшую форму и заполнить идентификатор, текст метки, текст заполнителя и другую информацию, относящуюся к элементу, на основе компонента.

После того как вы создали свою форму, легко получить сгенерированный HTML, нажав на кнопку View HTML . Попробуйте этот инструмент, если хотите создавать формы на основе Bootstrap .
Веб-сайт Bootsnipp также предлагает несколько других инструментов, которые могут оказаться полезными, например, конструктор кнопок и конструктор страниц.
jQuery formBuilder
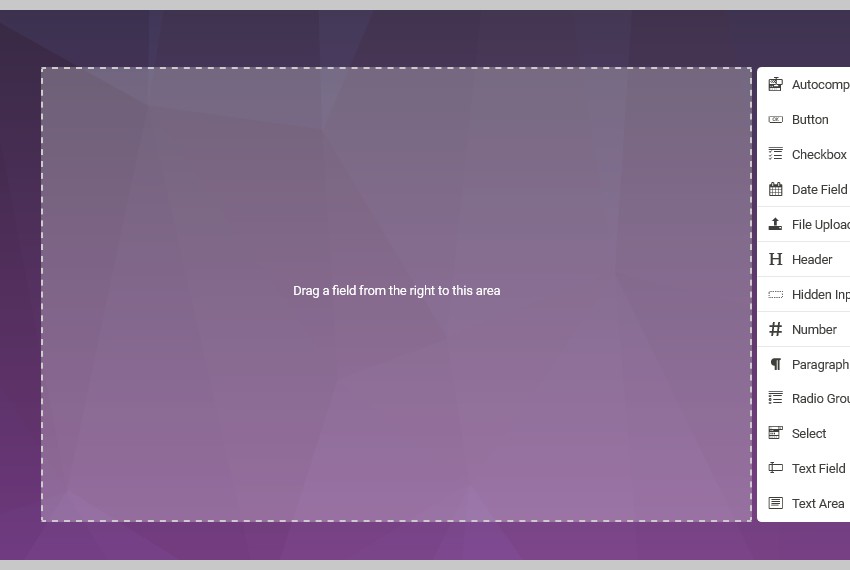
Этот построитель форм на основе jQuery также полностью бесплатен и предлагает очень удобный метод перетаскивания для создания форм. Вам просто нужно перетащить различные компоненты формы из списка справа и разместить их слева. Как только вы это сделаете, вы сможете нажать на кнопку редактирования в верхнем правом углу компонента формы, чтобы редактировать все его атрибуты, такие как текст-заполнитель, требуется ли это, и многое другое.

Еще одна замечательная особенность этого инструмента — вы можете создавать свои формы на любом из 27 различных языков.
Любые формы или шаблоны форм, созданные с помощью этого инструмента, можно легко отобразить с помощью плагина formRender. Вы можете найти более подробную информацию о создании формы и визуализации на официальном сайте .
pForm: бесплатный HTML Form Builder
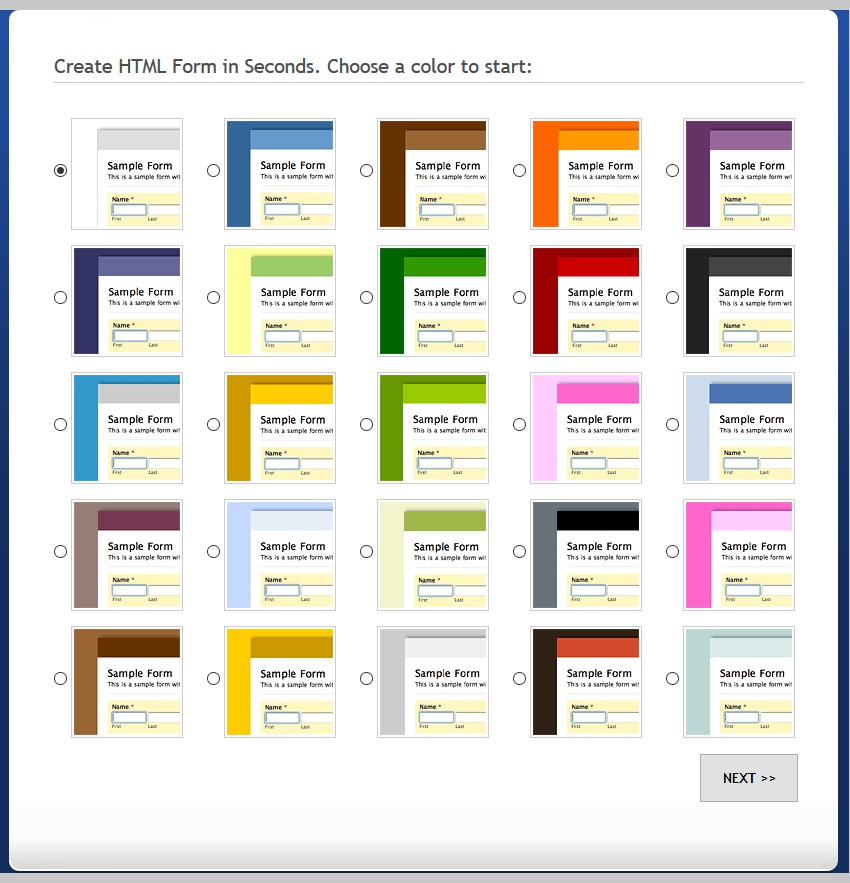
pForm — это еще один бесплатный построитель форм на основе HTML, который позволяет создавать собственные формы, выполнив три простых шага.
Вы начинаете с выбора цветовой схемы для вашей формы, а затем добавляете несколько полей ввода. Добавив элементы ввода в форму, вы сможете установить значение различных атрибутов, таких как текст метки, тип поля и другие атрибуты.

После добавления всех необходимых полей в форму просто нажмите кнопку Сохранить форму , чтобы загрузить сгенерированный HTML. На этом этапе у вас также будет возможность предварительно просмотреть форму перед загрузкой или вернуться, чтобы снова редактировать поля ввода формы.
Создайте форму с помощью pForm — это невероятно легко, и вы также можете выбрать собственную цветовую схему для формы.
Дополнительные инструменты для создания форм
Две службы, описанные в этом разделе, предлагают простой способ создания сложных форм, но их бесплатные планы предлагают только очень ограниченные возможности. Если вы хотите создавать сложные формы, эти инструменты являются одним из способов сделать это. Однако, если у вас есть базовые знания HTML и JavaScript, для вас может быть дешевле и лучше использовать один из плагинов форм из CodeCanyon для создания ваших форм.
JotForm
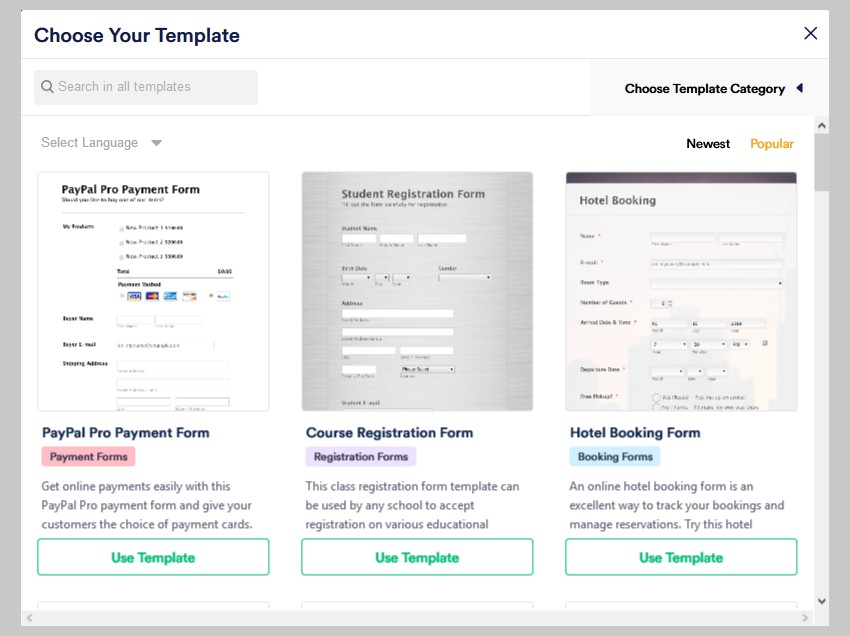
JotForm имеет бесплатный стартовый план, который позволяет создавать до 5 форм и иметь 100 ежемесячных заявок. Вы также получаете около 1000 просмотров формы в месяц. Формы, которые вы создадите, будут содержать фирменный стиль JotForm, если вы используете бесплатный стартовый пакет.

Если вы не возражаете против брендинга JotForm и ваше использование остается в пределах, этот инструмент на самом деле очень прост в использовании. После регистрации вы можете начать использовать шаблоны для создания собственных форм. Шаблоны охватывают все виды потребностей, от форм оплаты и бронирования отелей до регистрации курса и мероприятия.
Cognito Forms
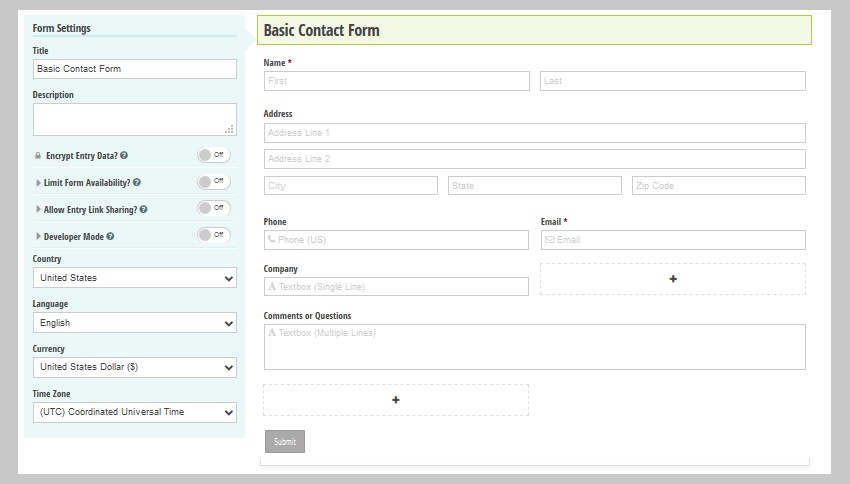
Cognito Forms также предлагает конструктор форм с ограниченными возможностями в своем бесплатном плане. Вы получите фирменный знак Cognito Forms в формах, которые вы создаете, но вы можете создать столько форм, сколько захотите. Тем не менее, подача форм ограничена до 500 в месяц в бесплатном плане. Это все еще в пять раз больше, чем JotForm.

Инструмент конструктора форм позволяет вам создавать форму с нуля или использовать встроенные шаблоны. В любом случае, вы, вероятно, найдете наиболее многофункциональный и удобный для пользователя инструмент из всех перечисленных на данный момент.
Попробуйте создать форму, используя один из шаблонов форм Cognito, и посмотрите, соответствует ли она всем вашим потребностям.
Бесплатные плагины и библиотеки для создания форм
Если вы не против самостоятельно написать небольшой код для создания форм, вы можете воспользоваться всеми бесплатными плагинами и библиотеками JavaScript или jQuery для создания собственных форм с точным набором функций, которые необходимы для конкретного проекта.
Вот несколько библиотек, которые помогут вам начать работу.
плагин проверки jQuery
Вы можете использовать плагин проверки jQuery для написания собственных правил проверки и сообщений об ошибках, которые можно легко интегрировать в существующие формы. На самом деле, у нас также есть учебник для проверки форм на основе jQuery, который использует этот конкретный плагин. Это должно помочь вам начать процесс создания формы.
Даже если вы уже создали базовую форму HTML5, вы все равно можете использовать плагин для добавления проверки с помощью одной строки кода. Это значительно улучшит пользовательский опыт для людей, посещающих ваш сайт. Вы имеете полный контроль над размещением и оформлением сообщений об ошибках, а библиотека обеспечивает их ненавязчивое отображение.
петрушка
Эта библиотека также позволяет интегрировать проверку ввода во все ваши формы, но в отличие от плагина проверки jQuery, для проверки используются атрибуты данных HTML вместо JavaScript. Добавление проверки в форму так же просто, как включение атрибута data-parsley-validate в <form> .
Вы должны взглянуть на некоторые из примеров, упомянутых на официальном сайте, чтобы получить хорошее представление о работе и функциях библиотеки.
Выберите дату
Любой, кто захочет добавить простой в использовании, удобный для мобильных устройств, адаптивный и легкий выбор даты и времени на основе jQuery, сочтет Pickadate очень полезным.
Он сенсорный и клавиатурный. Средство выбора поддерживает более 40 различных языков, поэтому вы, вероятно, сможете позволить людям выбирать даты на своем родном языке.
Плагин предлагает множество вариантов настройки как для выбора даты, так и для выбора времени.
Zxcvbn
Этот странно названный оценщик надежности пароля на самом деле является отличным инструментом, позволяющим пользователям узнать относительную надежность паролей, которые они хотят использовать при регистрации с помощью формы, которую вы создали.
Он основан на сопоставлении с образцом и весит около 30 000 общих паролей, общих имен, фамилий и шаблонов, таких как даты или последовательности клавиш, таких как qwertyuiop и т. Д., Чтобы определить, достаточно ли надежен пароль. Определенно стоит проверить, хотите ли вы предоставить своим пользователям удобный способ определения надежности их пароля .
FilePond
FilePond — это библиотека JavaScript, которая позволяет вам реализовывать функции загрузки файлов в ваших формах с впечатляющим набором функций. Одна из вещей, которая вам сразу понравится в этом плагине — это его удобство в использовании.
Он будет принимать каталоги, файлы, капли и многое другое в качестве входных данных. Любые загруженные изображения оптимизируются, изменяются в размерах и обрезаются на стороне клиента, что значительно повышает скорость загрузки и одновременно снижает нагрузку на сервер.
Список возможностей не заканчивается здесь! Я настоятельно рекомендую вам проверить эту библиотеку, если вы ищете библиотеку JavaScript, чтобы упростить загрузку файлов в ваших формах.
Последние мысли
В этой статье мы рассмотрели некоторые из популярных инструментов создания форм, плагинов и библиотек, которые можно использовать для создания многофункциональных HTML-форм в кратчайшие сроки.
Если вы не хотите писать какой-либо код, инструменты для создания свободных форм, упомянутые в первой половине статьи, сгенерируют HTML для вас. Все, что вам нужно сделать, это перетащить компоненты, которые вы хотите включить в свои формы. Некоторые выделенные сервисы создания форм также предоставят вам множество других функций, но они, как правило, платные, а бесплатная версия предоставит вам доступ к ограниченным функциям.
Плагины и библиотеки, упомянутые далее в статье, будут полезны для тех людей, которые хотят создавать свои собственные формы с точной функциональностью, которая им нужна. Эти библиотеки просто облегчат им добавление необходимой функциональности, предоставляя им большой контроль над тем, как формы выглядят и ведут себя.
Вы также можете взглянуть на различные плагины и скрипты, доступные в CodeCanyon, чтобы с легкостью создавать всевозможные формы. Они являются хорошим вариантом для людей, которые не хотят кодировать все с нуля, но все же хотят контролировать формы по сравнению со сторонними сервисами.