В наших предыдущих публикациях мы перечислили несколько бесплатных плагинов и инструментов, которые вы можете использовать для создания своих собственных форм. Одним из основных недостатков использования бесплатных инструментов для создания форм является то, что конечный продукт может выглядеть не так профессионально и безупречно, как вы ожидаете. Точно так же использование бесплатных библиотек для кодирования ваших собственных форм может оказаться невозможным для людей, которые не имеют большого опыта программирования.
- JavaScriptСоздать JavaScript и HTML5 формы бесплатно
- HTML5Проверка ввода формы с использованием только HTML5 и Regex
- JavaScriptЛучшие JavaScript-формы 2019 года
- JavaScriptПростая проверка формы с помощью jQuery
В таких случаях вы можете либо использовать сторонние сервисы (которые могут быть немного дороже), либо вы можете приобрести платную платформу премиум-класса, конструктор форм или плагин, который предлагает бесплатную поддержку в течение определенного периода времени. В этом руководстве мы рассмотрим одну из самых популярных и многофункциональных платформ форм, доступных в CodeCanyon, для создания собственных форм JavaScript.
Обзор смарт-форм
Инструмент, который мы будем использовать сегодня для создания наших собственных форм, — это Smart Forms . Эта форма формы получила 3819 продаж на момент написания, и она имеет средний рейтинг 4,5 на основе 159 отзывов. Большинству покупателей, которые использовали фреймворк на своем веб-сайте, нравится его качество кода, функции, дизайн, гибкость и активная поддержка клиентов.
Некоторые особенности этой структуры:
- адаптивная структура с более чем 40 шаблонами для начинающих
- многошаговые формы и модальные формы
- среди прочего виджет выбора даты , времени , месяца и цвета
- перетаскивание файлов загрузки
- На основе AJAX и PHP, с поддержкой Google reCAPTCHA
- И список продолжается!
Если вы хотите создать много профессионально выглядящих форм, использование платформы Smart Forms было бы хорошим выбором. Проверьте все функции и отзывы на домашней странице фреймворка .
Примеры форм
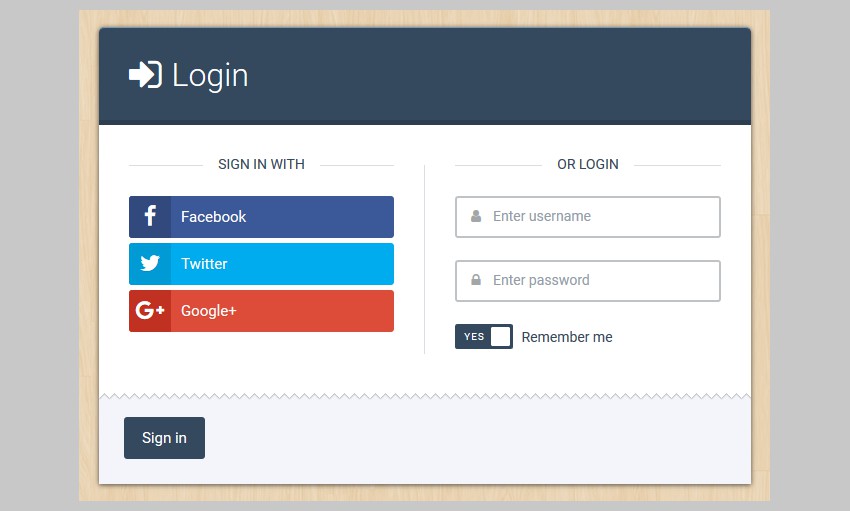
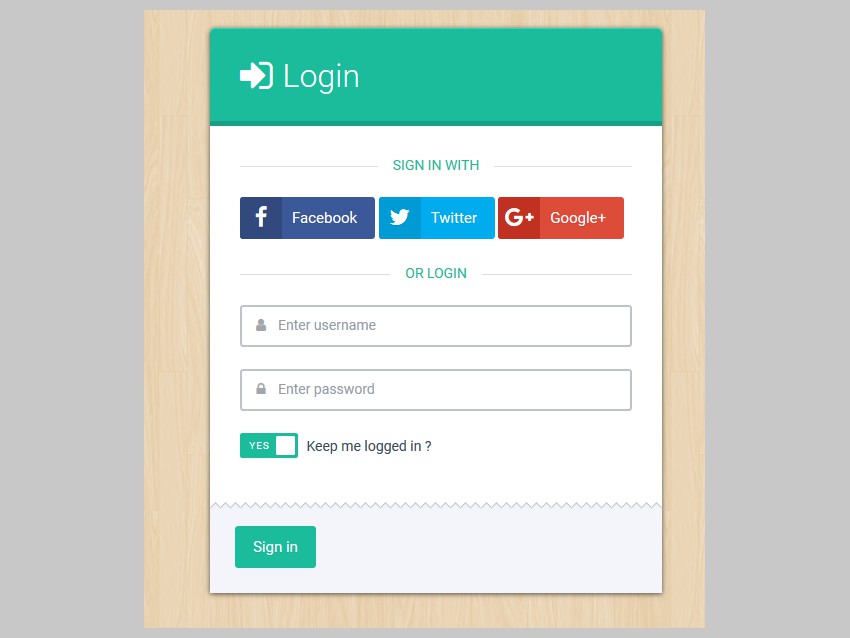
Чтобы показать, что вы можете создать с помощью смарт-форм, вот несколько примеров с различными темами и макетами. Вы можете разместить кнопку входа в соцсети сверху или рядом друг с другом. Доступно множество цветовых схем и три разные темы.
Вот форма входа в систему.

А вот та же форма входа в систему с другим цветом и кнопки входа в социальную сеть вверху:

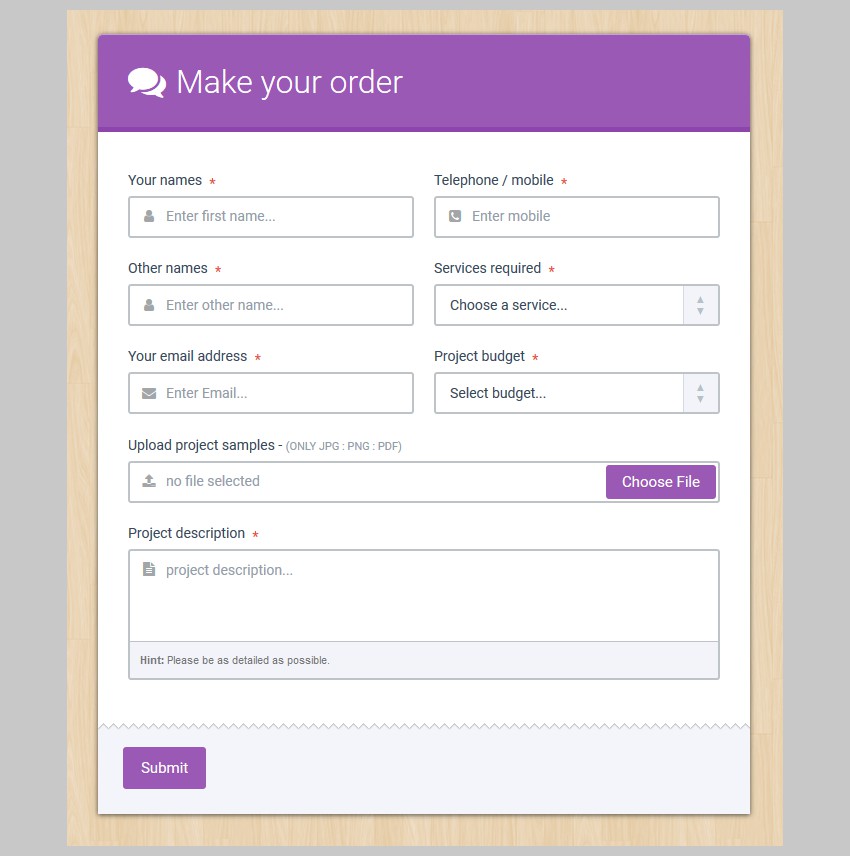
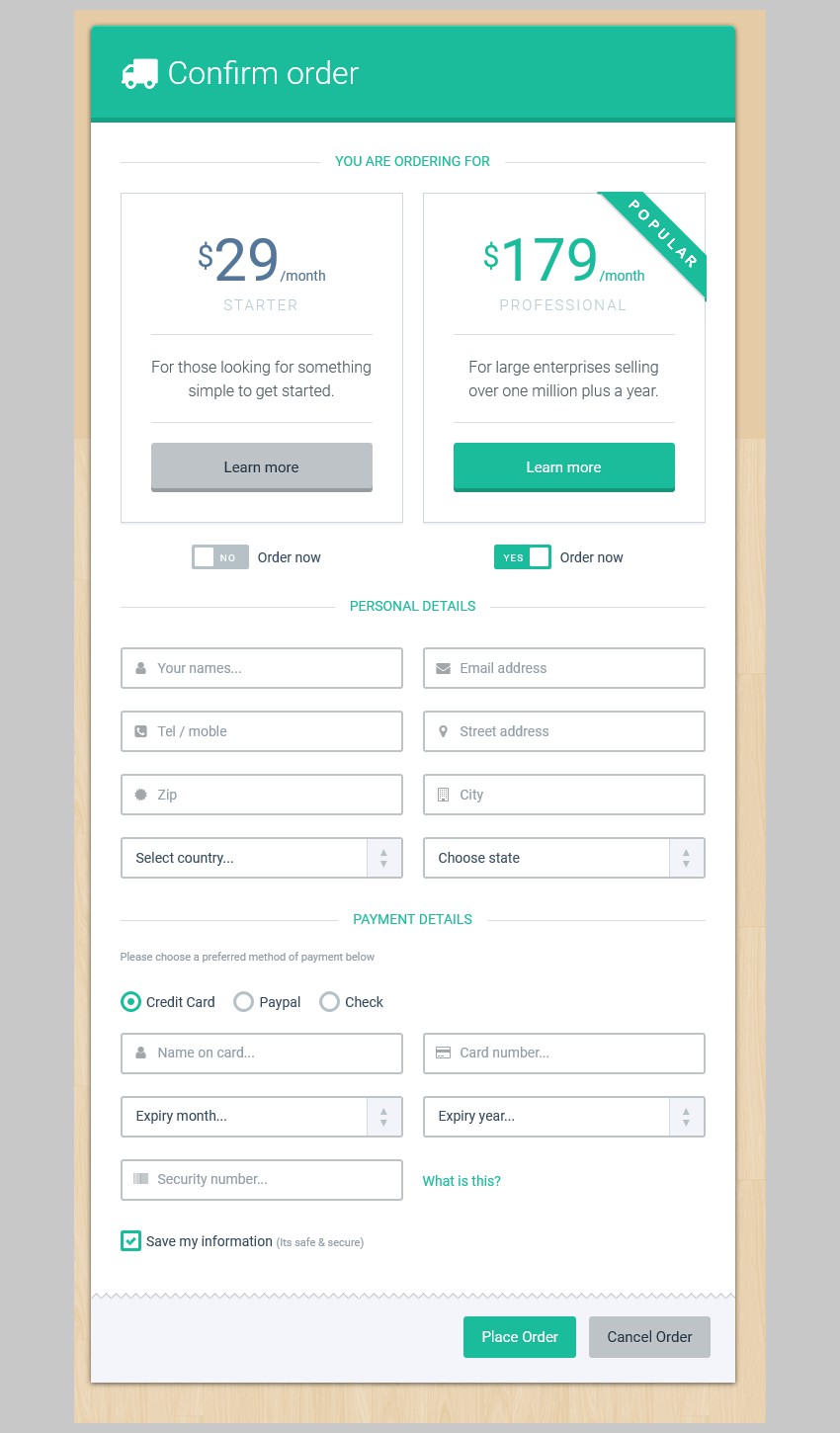
Аналогично, здесь есть две формы, связанные с размещением заказов. Как видите, можно создавать совершенно разные макеты в зависимости от ваших потребностей.

В следующей форме вы увидите, как Smart Forms может создавать привлекательные стили, такие как карты опций для больших продуктов.

Загружаемые файлы содержат сотни таких файлов шаблонов, поэтому вы почти всегда сможете найти шаблон, который соответствует вашим потребностям и стилю. Не только это, но и документация в загрузке легко понять, если вы хотите создать совершенно новый макет для ваших форм.
Файловая структура и другие основы
Купив Smart Forms, вы получите подробную документацию о процессе создания собственных форм и добавления их на свой веб-сайт в формате ZIP. Вот некоторые ключевые моменты, которые вы должны запомнить:
- Формы полагаются на один основной файл CSS для большинства стилей. Убедитесь, что вы загружаете любые файлы сброса CSS перед загрузкой CSS для плагина.
- Формы поддерживают значки Font Awesome и функции JavaScript, такие как отправка AJAX и проверка формы. Однако вы можете отключить эти функции, если они вам не нужны.
- Каркас загружает дополнительную запасную таблицу стилей для IE8.
Внутри извлеченного архива есть три папки, называемые темными, плоскими и светлыми. Это три основные темы для разных форм. Каждая тема содержит три разные папки. Эти:
AJAX PHP : Эта папка содержит рабочие формы AJAX PHP, такие как форма контакта, форма заказа и многое другое.
Усовершенствования JavaScript : в этой папке есть все образцы для проверки формы, а также средство выбора даты и другие виджеты.
Образцы шаблонов : эта папка содержит шаблоны форм на основе HTML и CSS, чтобы помочь вам быстрее создавать формы. Эти шаблоны также могут выступать в качестве основного руководства при создании собственных форм.
При создании ваших собственных форм первым шагом является загрузка необходимых CSS-файлов с помощью следующих строк:
|
1
2
|
<link rel=»stylesheet» type=»text/css» href=»css/smart-forms.css»>
<link rel=»stylesheet» type=»text/css» href=»css/font-awesome.min.css»>
|
Вам нужно будет обернуть ваши формы в два элемента div с помощью классов smart-wrap и smart-forms .
Создание контактной формы с помощью смарт-форм
Документация содержит подробное и простое руководство по созданию различных видов форм, объясняющее, как добавлять элементы ввода текста, флажки, переключатели и ввод файлов с выбранной темой.
В этом уроке мы создадим контактную форму с синей темой и полями для имени, адреса электронной почты, темы и сообщения. Нам нужно будет загрузить еще один CSS-файл, чтобы применить синюю тему.
|
1
2
3
|
<link rel=»stylesheet» type=»text/css» href=»css/smart-forms.css»>
<link rel=»stylesheet» type=»text/css» href=»css/smart-themes/blue.css»>
<link rel=»stylesheet» type=»text/css» href=»css/font-awesome.min.css»>
|
Вот наша начальная разметка для создания формы с базовой структурой скелета:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<div class=»smart-wrap»>
<div class=»smart-forms smart-container wrap-3″>
<div class=»form-header header-blue»>
<h4><i class=»fa fa-comments»></i>Contact us</h4>
</div>
<form method=»post» action=»/» id=»contact-form»>
<div class=»form-body theme-blue»>
</div>
<div class=»form-footer»>
<button type=»submit» class=»button btn-blue pushed»>Submit</button>
</div>
</form>
</div>
</div>
|
Класс wrap-3 используется для управления шириной формы, которую вы создаете. Вы можете установить его в любом месте от wrap-0 до wrap-4 . Если вы не измените какие-либо правила CSS, класс wrap-3 создаст самую узкую форму, а wrap-4 охватит всю ширину элемента body. Вы можете создавать свои собственные правила CSS с помощью дополнительных классов, таких как wrap-5 , wrap-6 и т. Д., Чтобы настроить ширину формы.
Вы должны применить header-{colorname} для темы, которую вы хотите применить. Имя colorname будет таким же, как дополнительный загруженный файл CSS. То же самое касается theme-blue класс на теле.
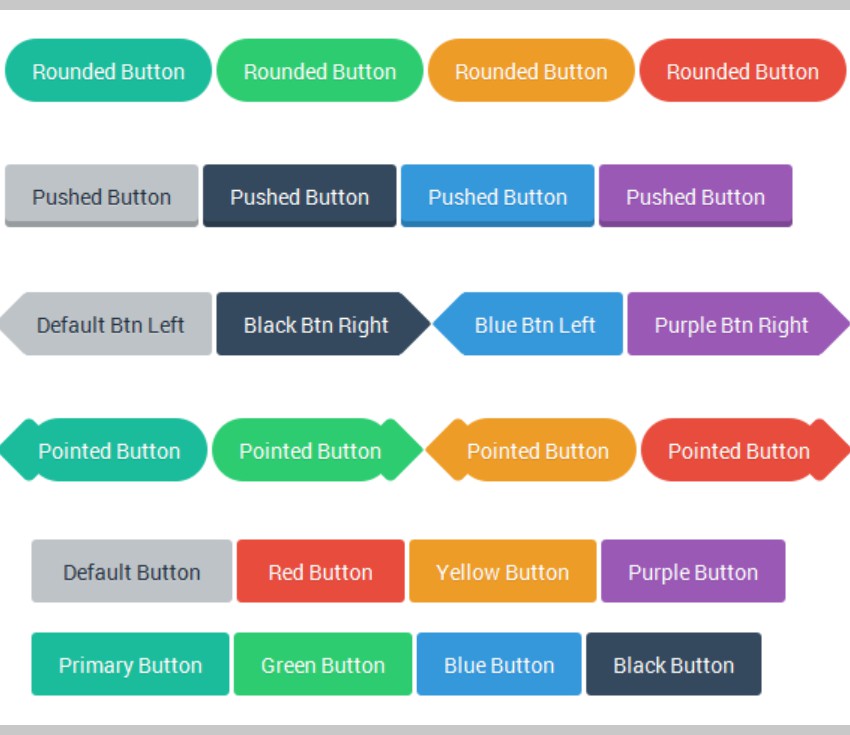
Вы можете применить стили к элементам кнопок, добавив имя класса, такое как button-pointed button-left , button-left и т. Д. Более подробную информацию о стилях кнопок можно найти в разделе « Кнопки формы » документации.

Теперь пришло время добавить элементы ввода в нашу форму. Вся эта разметка будет идти внутри элемента div с классом form-body .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
<div class=»frm-row»>
<div class=»section colm colm6″>
<label class=»field prepend-icon»>
<input type=»text» name=»names» id=»names» class=»gui-input» placeholder=»Enter name…»>
<span class=»field-icon»><i class=»fa fa-user»></i>
</label>
</div>
<div class=»section colm colm6″>
<label class=»field prepend-icon»>
<input type=»email» name=»email» id=»email» class=»gui-input» placeholder=»Enter Email…»>
<span class=»field-icon»><i class=»fa fa-envelope»></i>
</label>
</div>
</div>
<div class=»spacer-t20 spacer-b30″>
<div class=»tagline»><span>Please Choose The Concerned Department And Provide All Relevant Details
</div>
<div class=»section»>
<div class=»option-group field»>
<label class=»option option-blue»>
<input type=»radio» name=»department» checked>
<span class=»radio»>
</label>
<label class=»option option-blue»>
<input type=»radio» name=»department»>
<span class=»radio»>
</label>
<label class=»option option-blue»>
<input type=»radio» name=»department»>
<span class=»radio»>
</label>
</div>
</div>
<div class=»section»>
<label class=»field prepend-icon»>
<input type=»text» name=»subject» id=»subject» class=»gui-input» placeholder=»Enter subject…»>
<span class=»field-icon»><i class=»fa fa-lightbulb-o»></i>
</label>
</div>
<div class=»section»>
<label class=»field prepend-icon»>
<textarea class=»gui-textarea» id=»comment» name=»comment» placeholder=»Enter message…»></textarea>
<span class=»field-icon»><i class=»fa fa-comments»></i>
<span class=»input-hint»> <strong>Hint:</strong> Please enter between 80 — 300 characters.
</label>
</div>
<div class=»section»>
<label class=»switch switch-round switch-blue»>
<input type=»radio» name=»newsletter» id=»newsletter» checked>
<span class=»switch-label» data-on=»YES» data-off=»NO»>
<span> Subscribe to our newsletter?
</label>
</div>
|
Оболочка div с классом frm-row полезна, когда вы хотите добавить несколько элементов формы в одну строку. Ширина отдельных элементов формы контролируется классом colm6 . Общая сумма классов должна сложиться до 12, чтобы заполнить всю ширину формы. Это означает, что вы можете установить ширину двух элементов формы как colm8 и colm4 или colm6 и colm6 . В первом случае левый элемент будет в два раза шире правого. В последнем случае оба входных элемента будут иметь одинаковую ширину.
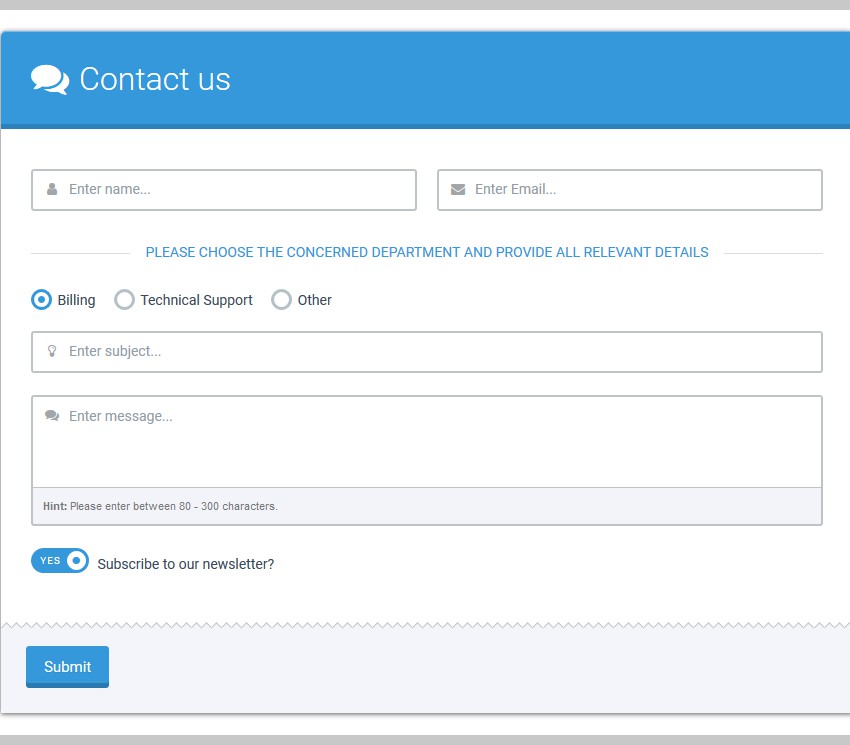
С вышеупомянутой разметкой окончательная форма будет выглядеть как на картинке ниже:

Проверка формы и другие улучшения
Фреймворк предоставляет довольно много файлов JavaScript для добавления дополнительных функций в форму. Например, существуют отдельные файлы для маскировки ввода и добавления функции перетаскивания файлов. Использование каждого файла очень четко объяснено в документации, поэтому вам нужно включить только те файлы, функциональность которых вам действительно понадобится.
В нашем случае мы просто хотим проверить ввод формы, поэтому мы загрузим основной скрипт jQuery и два других файла проверки. Одним из них является основной плагин проверки JQuery, а другой предоставляет дополнительные методы проверки.
Вам просто нужно добавить следующие теги скрипта на свою веб-страницу, чтобы использовать валидацию на основе JavaScript.
|
1
2
3
|
<script type=»text/javascript» src=»js/jquery-1.9.1.min.js»></script>
<script type=»text/javascript» src=»js/jquery.validate.js»></script>
<script type=»text/javascript» src=»js/additional-methods.js»></script>
|
Последний шаг для включения проверки должен включать следующий код после вышеуказанных сценариев:
|
1
2
3
|
$(function() {
$(‘#contact-form’).validate();
});
|
Селектор #contact-form выше — это значение атрибута id для нашей формы. Это будет отличаться для ваших собственных форм, если вы изменили этот атрибут. Эта строка кода просто говорит веб-странице проверять информацию, предоставленную через форму.
В настоящее время ошибки будут отображаться без изменения цвета шрифта или подсветки ввода. Вы можете использовать следующий фрагмент кода, чтобы ошибки лучше выделялись:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
$(‘#contact-form’).validate({
errorClass: «state-error»,
validClass: «state-success»,
errorElement: «em»,
highlight: function(element, errorClass, validClass) {
$(element).closest(‘.field’).addClass(errorClass).removeClass(validClass);
},
unhighlight: function(element, errorClass, validClass) {
$(element).closest(‘.field’).removeClass(errorClass).addClass(validClass);
},
errorPlacement: function(error, element) {
if (element.is(«:radio») || element.is(«:checkbox»)) {
element.closest(‘.option-group’).after(error);
} else {
error.insertAfter(element.parent());
}
}
});
|
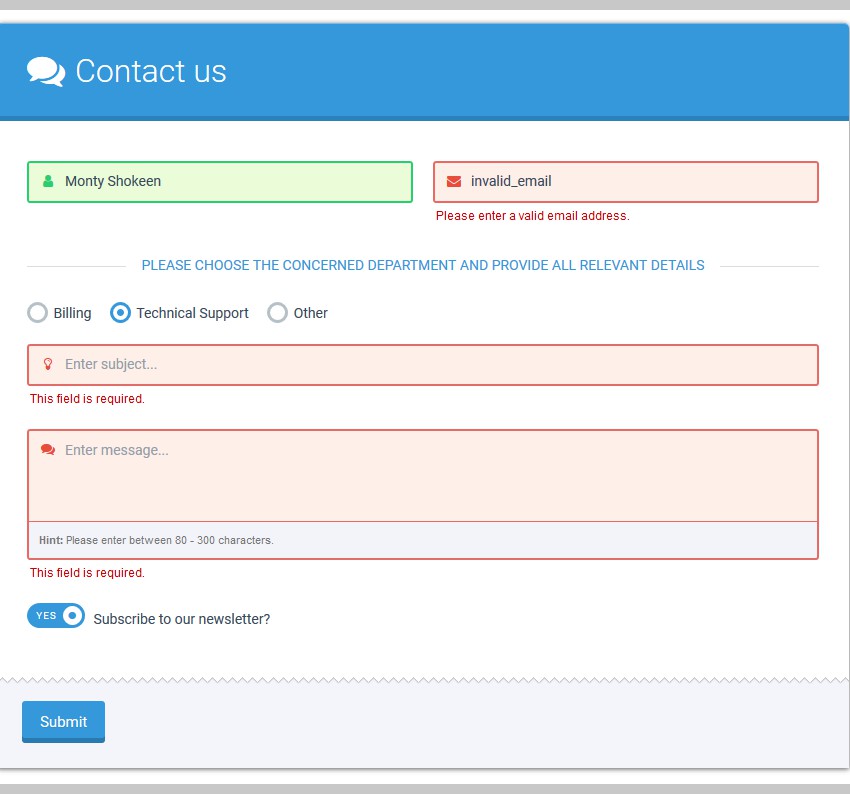
Как только вы добавите приведенный выше код на свою веб-страницу, недопустимые поля будут выглядеть, как показано ниже:

Проверка формы подробно описана в документации, поэтому вы не застрянете при ее реализации в собственных формах.
Последние мысли
В этом уроке мы создали очень привлекательную контактную форму с использованием фреймворка форм Smart Forms JavaScript, доступного в CodeCanyon . Одно из лучших преимуществ использования этого фреймворка заключается в том, что все функции JavaScript уже написаны для вас. Кроме того, формы выглядят очень профессионально с их аккуратным дизайном. Вы можете выбрать из большого количества вариантов и выбрать макет формы, который подходит вам лучше всего.
Документация, поставляемая с фреймворком, объясняет все очень хорошо, так что очень мало шансов, что вы застрянете. В том маловероятном случае, если вы застряли, разработчик предлагает бесплатную поддержку в течение шести месяцев, поэтому все ваши проблемы будут решены быстро! Вы можете проверить демонстрации, чтобы увидеть, если вам нравится стиль форм. Использование этого фреймворка для создания ваших форм сэкономит вам много времени и денег в долгосрочной перспективе, поэтому вам обязательно стоит попробовать .