Эта статья была спонсирована Syncano . Спасибо за поддержку спонсоров, которые делают возможным использование SitePoint.
Syncano предоставляет облачную платформу для приложений реального времени. Он хранит данные, микросервисный код, графики для автоматизации выполнения кода, учетные записи пользователей, веб-подключения для доступа к этим функциям через HTTP и многое другое. У них даже есть сообщество с открытым исходным кодом фрагментов кода и поддерживают различные среды выполнения, включая Node, Python, Go и Ruby.
С точки зрения разработчика, Syncano упрощает начало работы, предоставляя множество базовых инфраструктур, которые в противном случае вам понадобилось бы собрать самостоятельно. В этой статье мы рассмотрим, как настроить веб-приложение с использованием Syncano и связать его со сторонними сервисами.
Что вам нужно
Чтобы иметь возможность следовать этому уроку, вам будет полезно ознакомиться с основами HTML, CSS и JavaScript.
В демонстрационном приложении мы используем jQuery для объединения нескольких простых экранных прототипов и действий. Я хотел бы подчеркнуть один момент — в правильном приложении вы действительно должны использовать гораздо более надежный и чистый способ структурирования своего веб-приложения. Я бы порекомендовал JavaScript-фреймворк, такой как React, Angular, Meteor … и т. Д. Для этой демонстрации мы намеренно избегали использования фреймворка JavaScript, подобного тем, чтобы упростить задачу и сосредоточиться на роли Syncano во всем этом. Возьмите наши фрагменты функциональности Syncano и адаптируйте интерфейсный JavaScript к своей любимой среде!
Наше демо-приложение
Чтобы изучить возможности Syncano для начинающих, мы создадим веб-приложение, которое будет ежедневно отправлять зарегистрированным пользователям положительные подтверждения по низкой цене в 1 доллар в месяц! Мы рассмотрим регистрацию пользователей, планирование событий, отправку SMS-сообщений через Twilio и настройку платежей.
Код
Код для этой демонстрации можно найти на GitHub .
Начало работы с Syncano
Если у вас нет учетной записи Syncano, вы можете бесплатно зарегистрироваться на Syncano.com . В правом верхнем углу вы найдете кнопку «Зарегистрироваться»:
Введите свой адрес электронной почты и предпочитаемый пароль, затем нажмите «Создать мою учетную запись»:
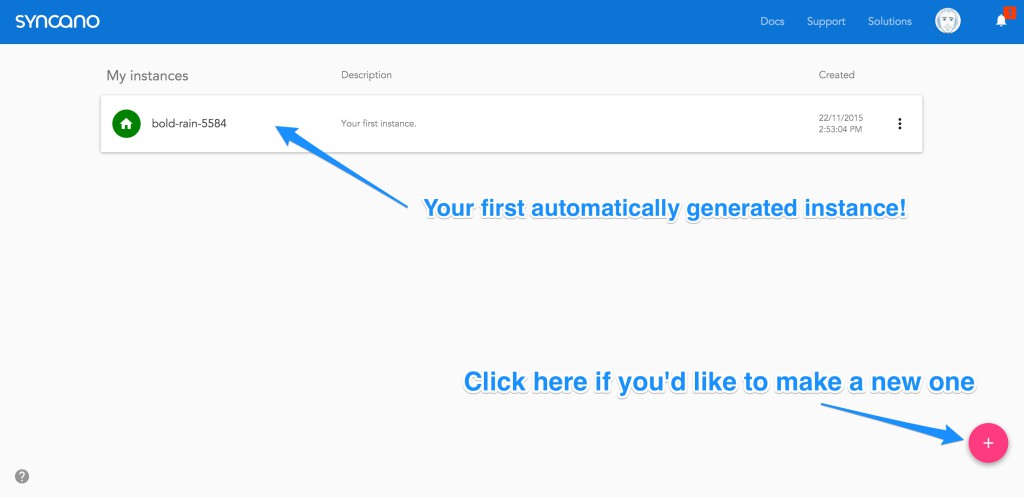
После того, как вы зарегистрируетесь, вы получите доступ к своей панели управления Syncano. Вы можете получить к нему доступ в любое время, зайдя на dashboard.syncano.io . Когда вы вошли в систему, у вас будет один «экземпляр», который мы будем использовать для нашего демонстрационного приложения. Если вы уже использовали Syncano и хотели бы создать новый, нажмите значок «+» в правом нижнем углу (обратите внимание, что вы не можете присвоить экземпляру произвольное имя, если вы не используете их проводник API , однако это выходит за рамки этой статьи!)
Генерация API-ключа Syncano
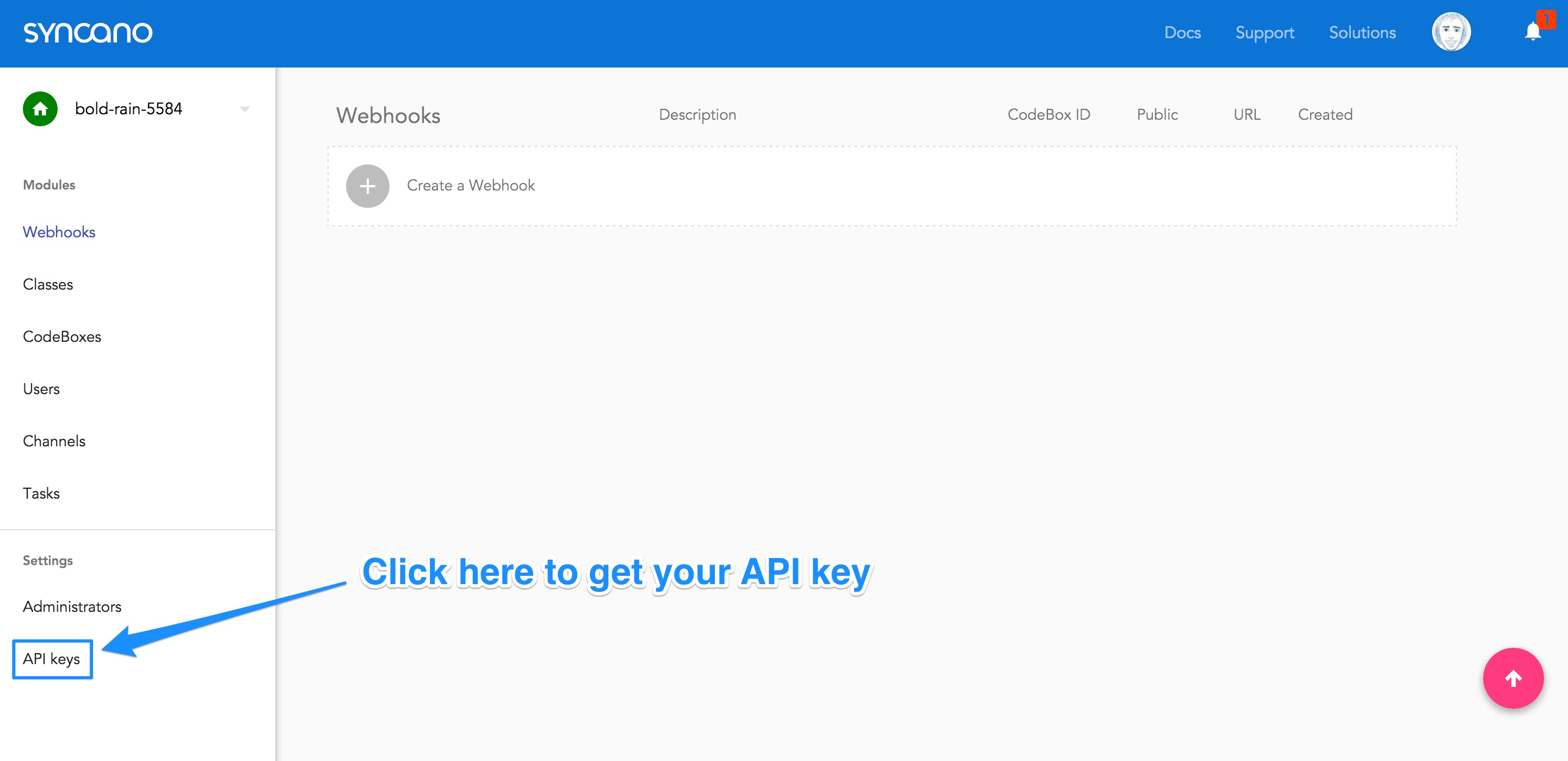
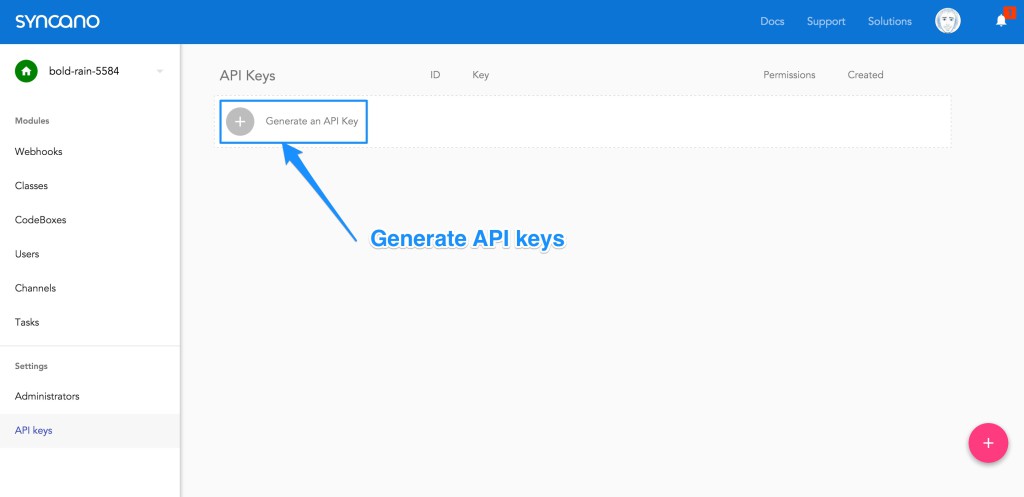
Нажмите на этот экземпляр, чтобы открыть его. Это будет выглядеть довольно пусто для начала, с большим количеством вариантов слева. Первое, что вам нужно сделать, — это выбрать пункт меню «Ключи API», чтобы получить ключ API:
Затем сгенерируйте ключ API для этого экземпляра, нажав «Создать ключ API»:
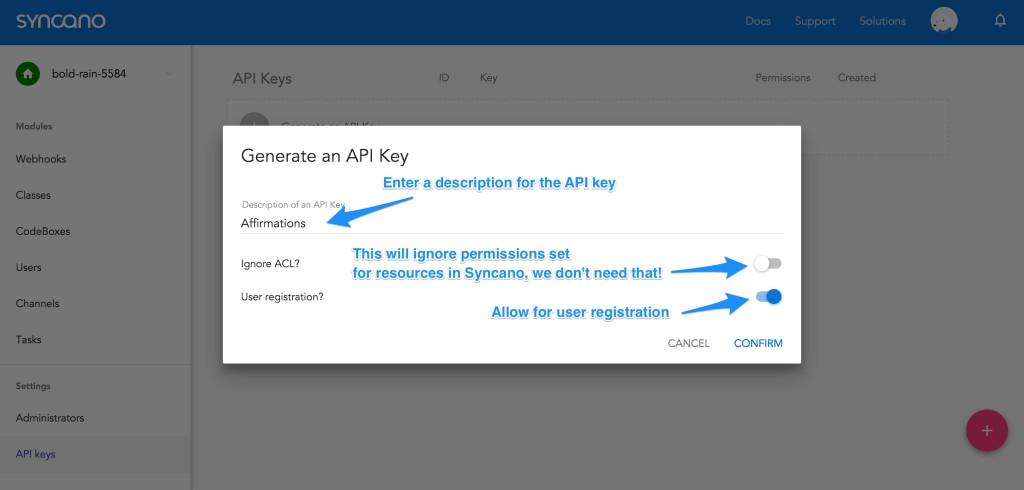
Syncano предоставит вам всплывающее окно с настройками ключа API. Вы можете обновить три настройки:
- Описание — описание для вашего ключа API. Мы будем называть наши «Подтверждения».
- Игнорировать ACL — это игнорирует любые разрешения, установленные для ресурсов в нашем приложении, нам это не понадобится.
- Регистрация пользователя — это позволяет людям зарегистрироваться в этом ключе API, мы хотим, чтобы этот флажок был установлен!
После ввода всех этих настроек нажмите «Подтвердить»:
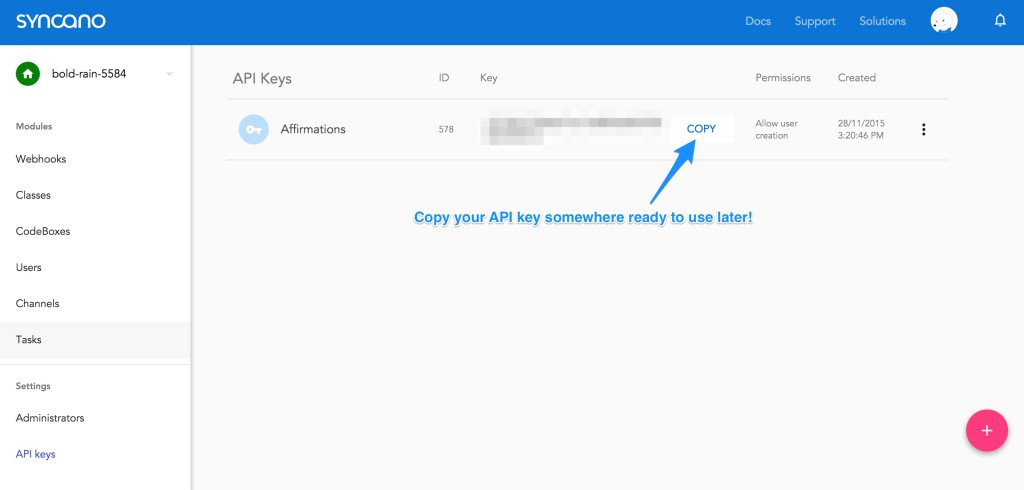
Теперь вы должны увидеть свой ключ API в списке, скопируйте этот ключ куда-нибудь, когда вы захотите использовать его в своем коде. Если вы его потеряете, просто вернитесь на страницу «Ключи API» на своей панели инструментов:
Поиск вашего ключа учетной записи Syncano
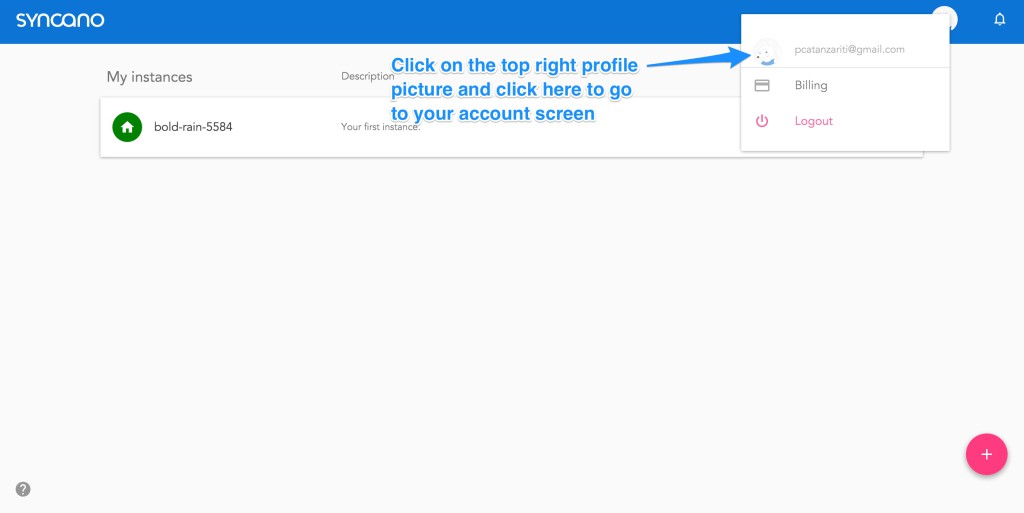
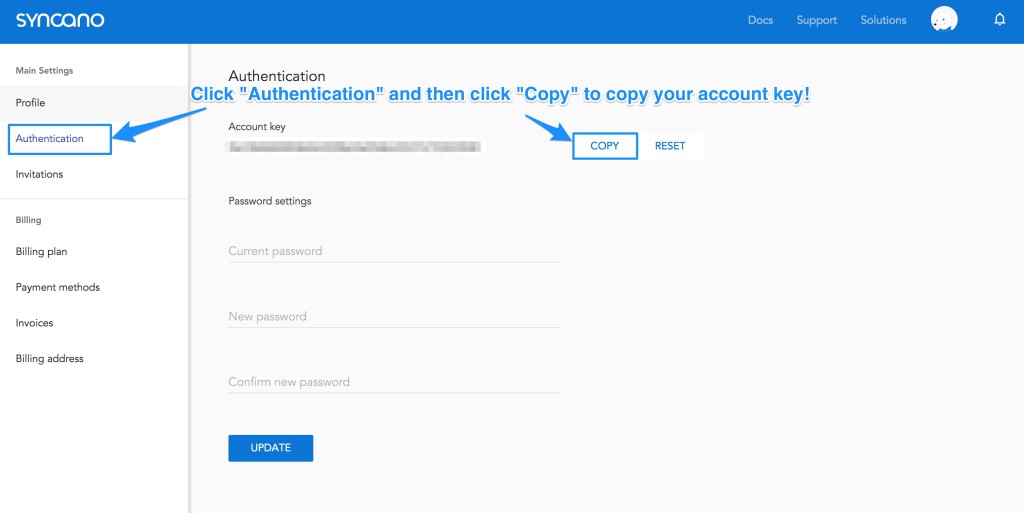
Чтобы сделать несколько звонков в Syncano, вам нужно будет сгенерировать ключ API. Мы можем сделать это через экран учетной записи. Чтобы попасть туда, мы щелкнем изображение нашего профиля в правом верхнем углу, а затем щелкните область с нашим адресом электронной почты, чтобы перейти на экран учетной записи:
Оттуда мы нажимаем пункт «Аутентификация» в меню слева и нажимаем «Копировать», чтобы скопировать отображаемый ключ учетной записи. Храните это где-нибудь в безопасности сейчас!
Мы будем стараться использовать ключ API там, где это возможно, особенно в любом месте за пределами экосистемы Syncano.
Начало работы с JavaScript Syncano
Syncano предоставляет множество способов включить их библиотеку JavaScript в ваше приложение:
- Непосредственная загрузка файла JavaScript с GitHub — вы можете найти последнюю версию библиотеки JavaScript на их GitHub ( скачать файл zip по этой ссылке ). Вы найдете нужный файл JavaScript в
dist/syncano.min.js. - Включая их модуль npm. Если вы предпочитаете использовать npm (через Node, Browserify и т. Д.), Вы можете установить их модуль через
npm install syncano --save- Затем вы должны включить это в свой проект с помощью
var Syncano = require('syncano');
- Затем вы должны включить это в свой проект с помощью
- Включая их модуль Bower — Если вы предпочитаете Bower, вы можете установить их модуль через
bower install syncano- Включите это через
<script src="path/to/bower_components/syncano/dist/syncano.min.js"> </script><script src="path/to/bower_components/syncano/dist/syncano.min.js"> </script>
- Включите это через
Аккаунты пользователей в Syncano
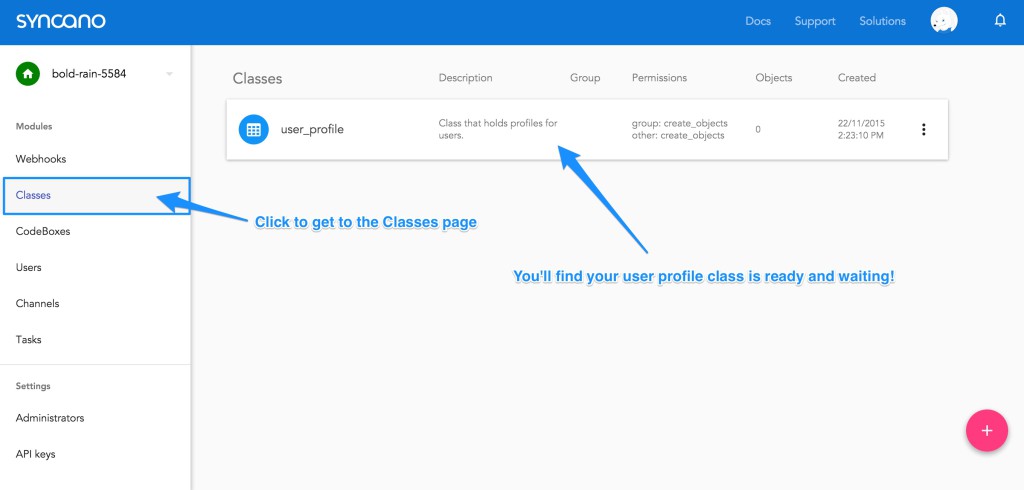
Syncano поставляется с готовой функциональностью учетной записи пользователя, которую вы можете сразу взять и использовать. Если мы перейдем на страницу «Классы», нажав на элемент меню слева, мы увидим, что наш класс user_profile готов и ожидает сохранения информации о пользователе:
Мы также сможем видеть наших пользователей в списке на странице «Пользователи», как только у нас будет пользователь в системе. На странице «Пользователь» будут показаны их адреса электронной почты и назначены ли они каким-либо группам (мы не будем назначать группы в этой демонстрации), а на странице «Классы» с классом user_profile будет показана гораздо более подробная информация, включая настраиваемые поля, которые мы будем добавлять для нашего приложения, в частности.
Добавление пользовательских классов Syncano
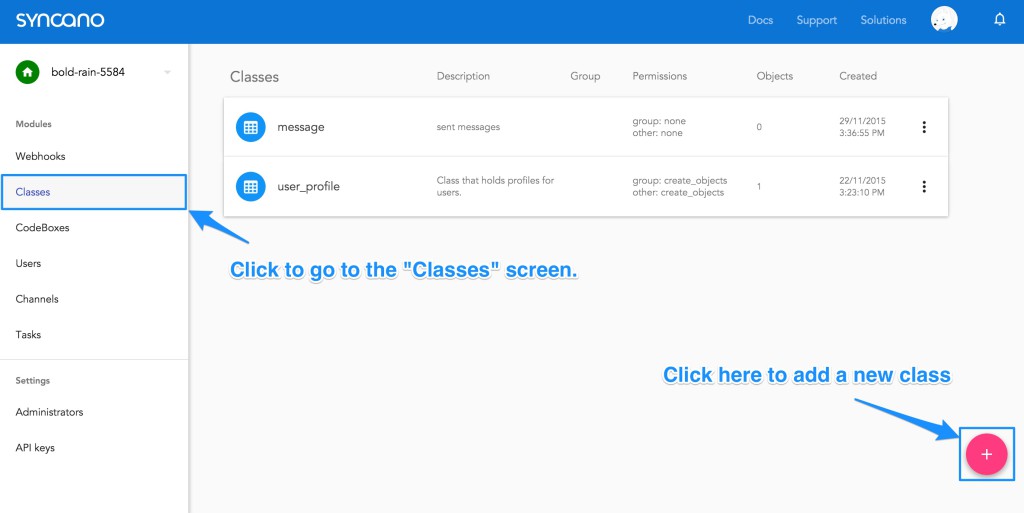
Чтобы сохранить наши подтверждения, мы создадим новый класс в Syncano для их хранения. Для этого перейдите на страницу «Классы» и щелкните значок «плюс», чтобы создать новый класс:
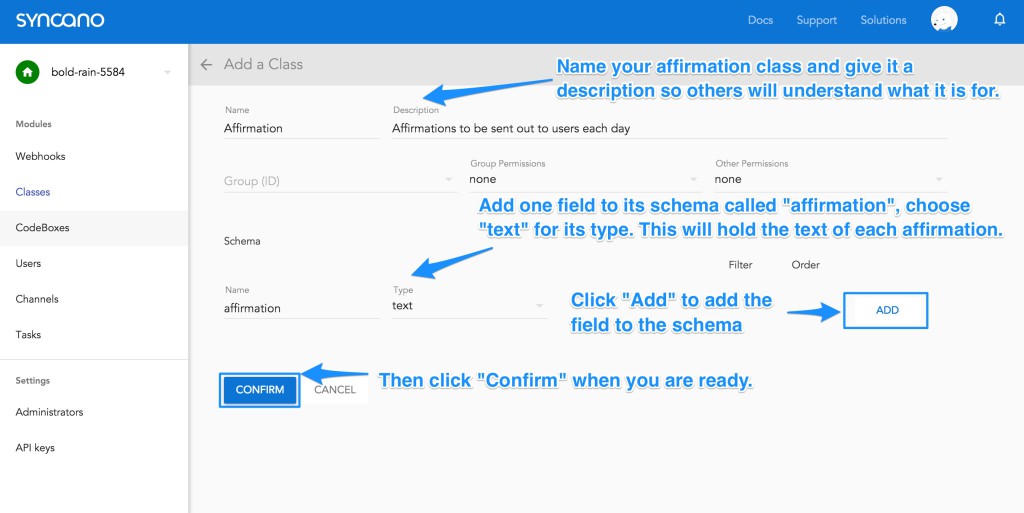
На этом экране мы называем класс «Подтверждение» и даем ему описание. Под «Схемой» мы создали единственное поле для класса, который мы также назвали «подтверждением». Мы устанавливаем это как текстовое поле и нажимаем «Добавить». Затем мы нажимаем «Подтвердить», чтобы сохранить новый класс. Убедитесь, что вы нажали «Добавить» и «Подтвердить», чтобы сохранить все!
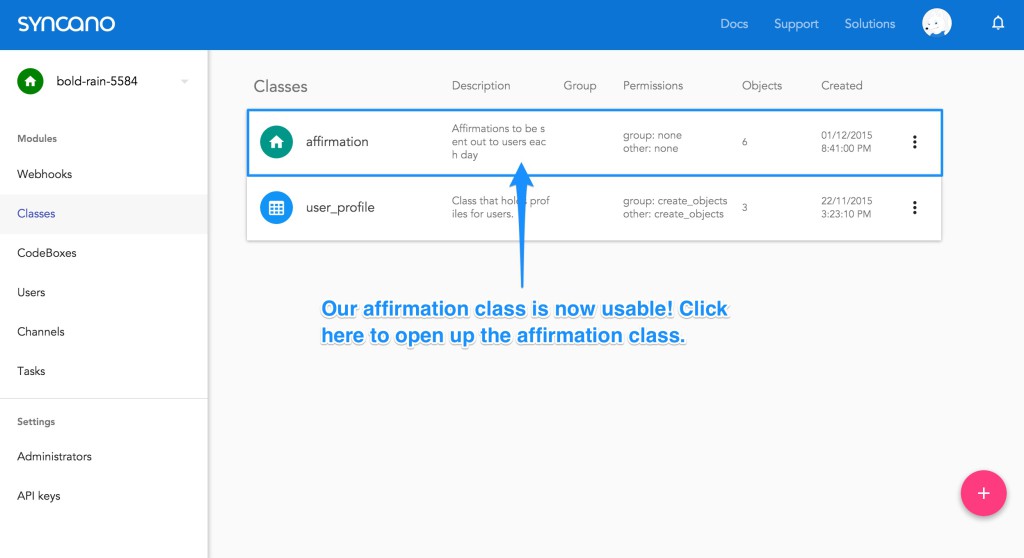
Наш класс affirmation теперь будет виден на странице «Классы». Нажмите на нее, чтобы перейти на экран, где вы можете добавить некоторые подтверждения:
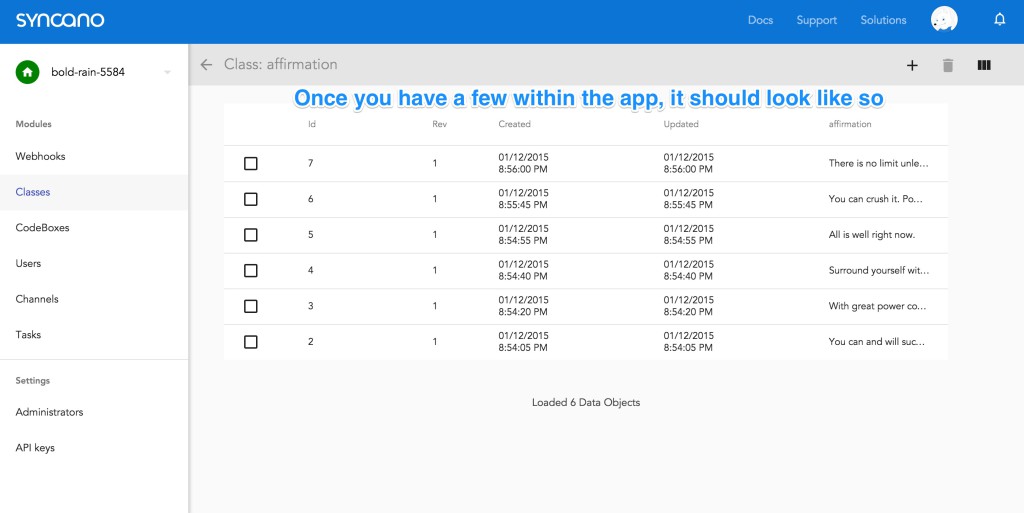
После того, как вы добавили довольно много, экран должен выглядеть так:
Интеграция SMS-сообщений
Главной особенностью нашего приложения является то, что оно будет ежедневно рассылать SMS пользователям с положительным и счастливым подтверждением. Мы будем отправлять эти SMS-сообщения с помощью Twilio — службы, которая предоставляет голосовые и SMS-услуги.
Настройка номера Twilio
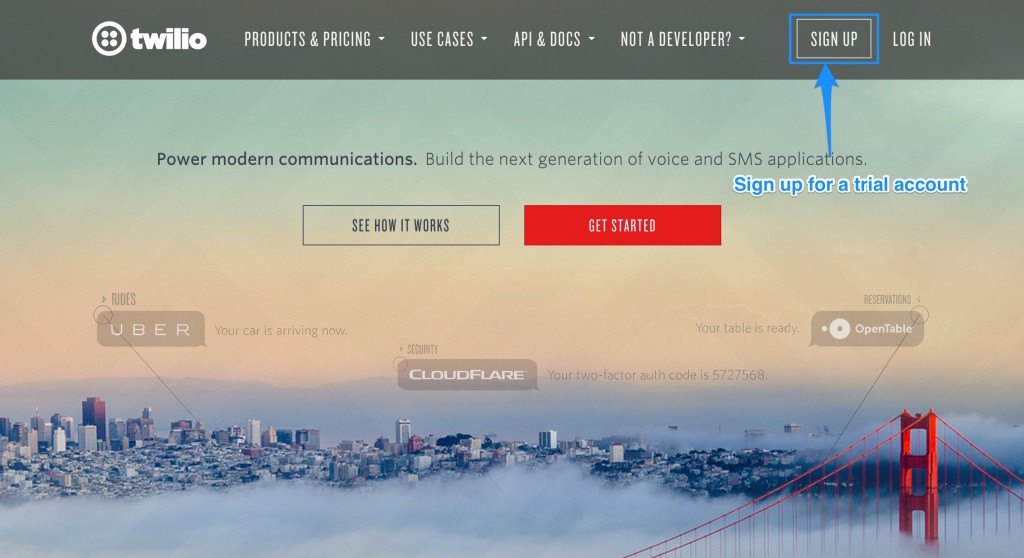
Перейдите в Twilio и нажмите кнопку «Зарегистрироваться» в правом верхнем углу, чтобы подписаться на бесплатную пробную версию.
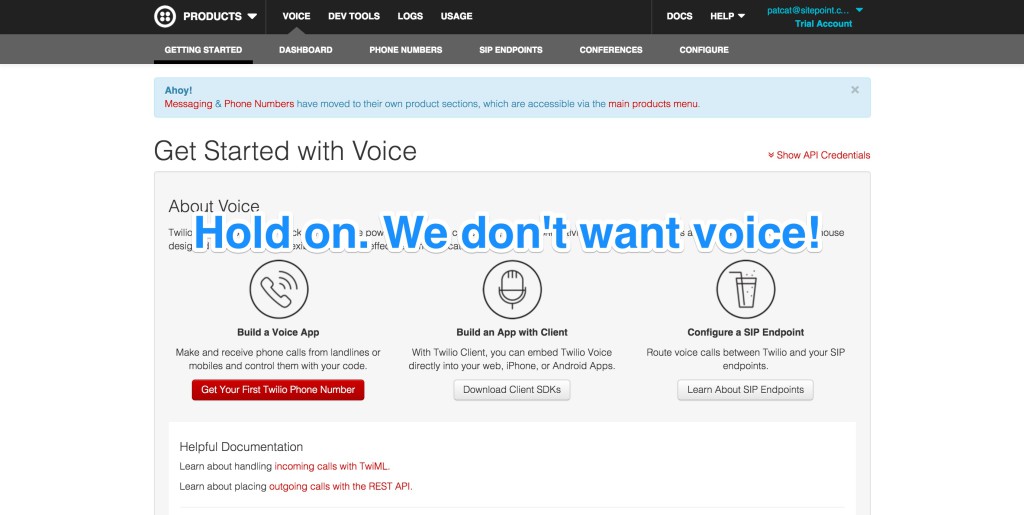
Следуйте инструкциям, чтобы создать учетную запись. Как только вы закончите это, вы можете оказаться на экране, который говорит о настройке голоса — не настраивайте это! Нам не нужна голосовая функциональность. Мы ищем сообщения. Это экран, который вы не хотите:
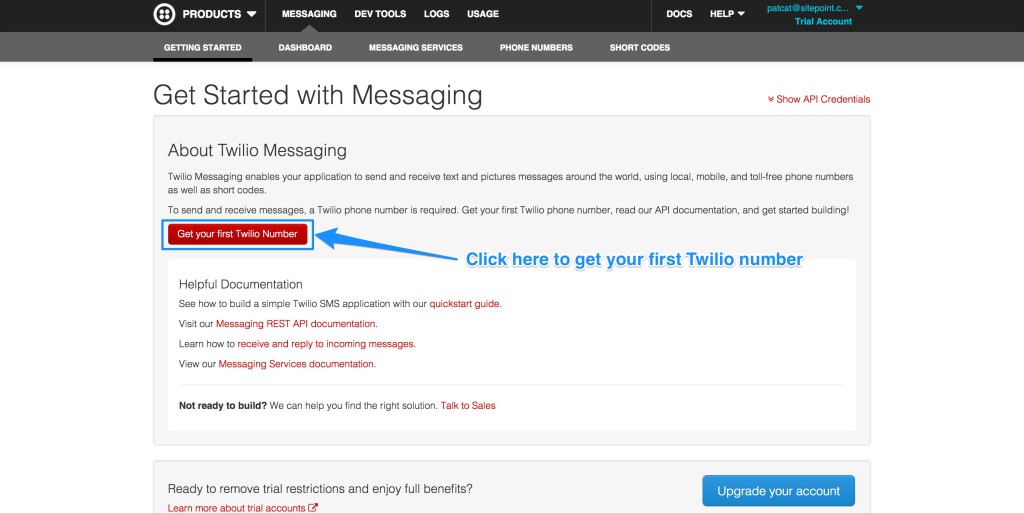
Вместо этого перейдите к экрану «Начало работы» Twilio для обмена сообщениями . Нажмите красную кнопку на этом экране с надписью «Получите свой первый номер Twilio»:
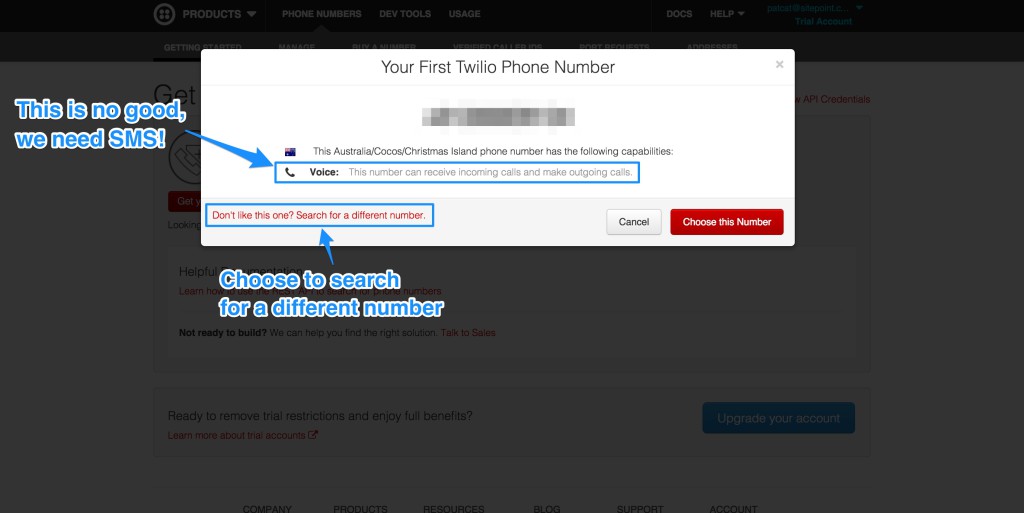
Если на следующем экране показан номер с SMS в качестве одной из его возможностей, перейдите прямо вперед и нажмите «Выбрать этот номер».
Однако, если вы случайно нажали, чтобы получить номер на экране Voice (или по другой неизвестной причине), вы можете обнаружить, что Twilio предлагает номер, в котором не упоминаются возможности SMS. Если отображается только «Голос», нажмите «Не нравится этот? Поиск другого номера »:
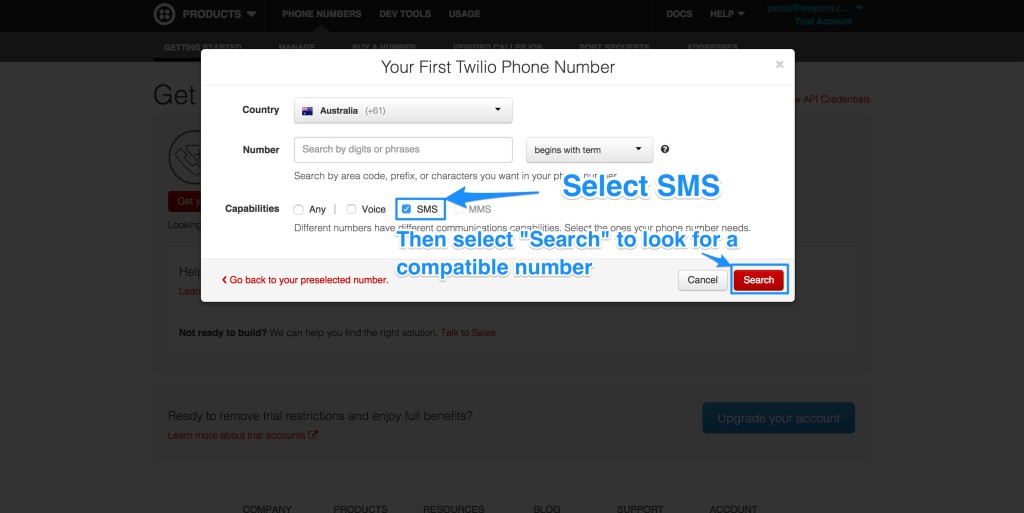
На следующем экране отметьте «SMS» и нажмите «Поиск»:
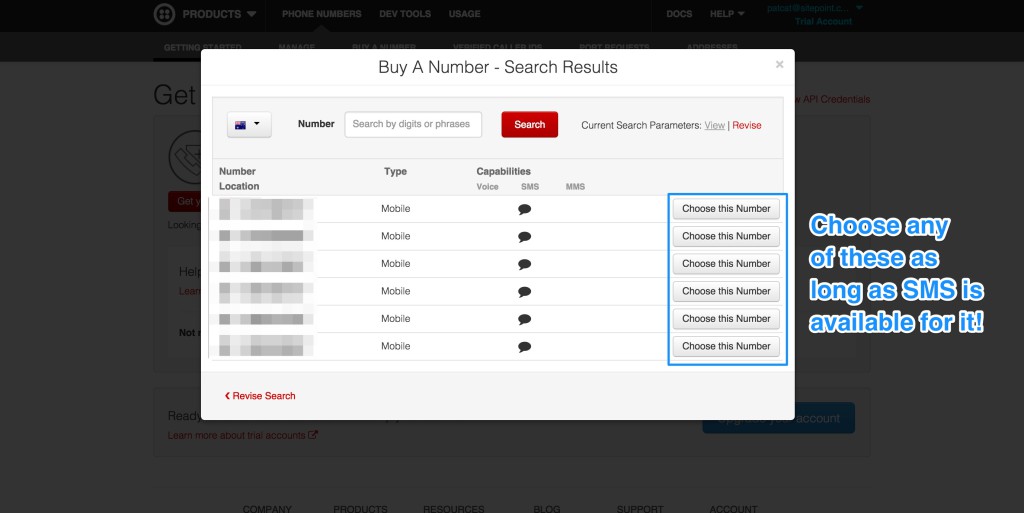
Затем выберите любой номер, если он имеет возможности SMS (что они должны сделать из-за нашего предыдущего выбора):
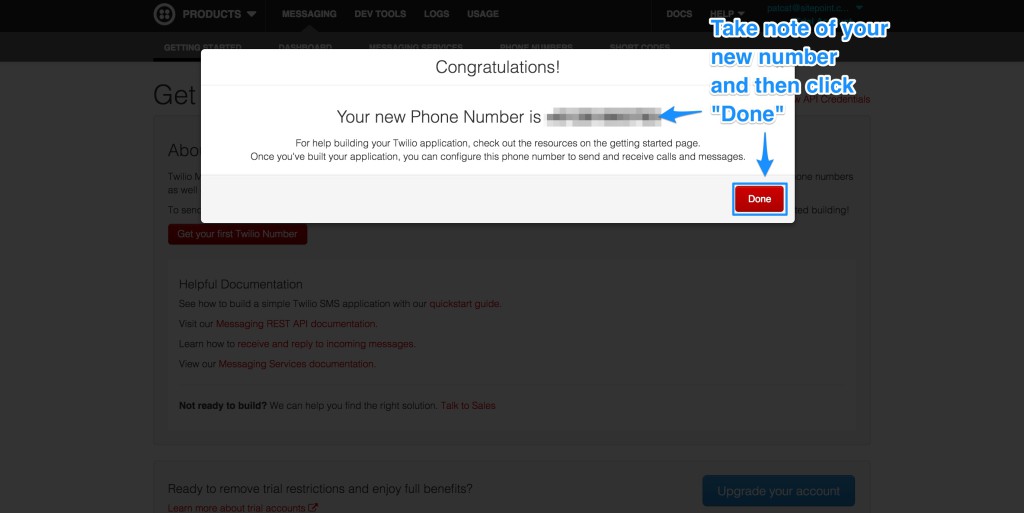
Twilio теперь покажет вам ваш номер Twilio! Скопируйте этот номер куда-нибудь в безопасное место, поскольку мы будем использовать его довольно скоро
Поиск ваших учетных данных Twilio API
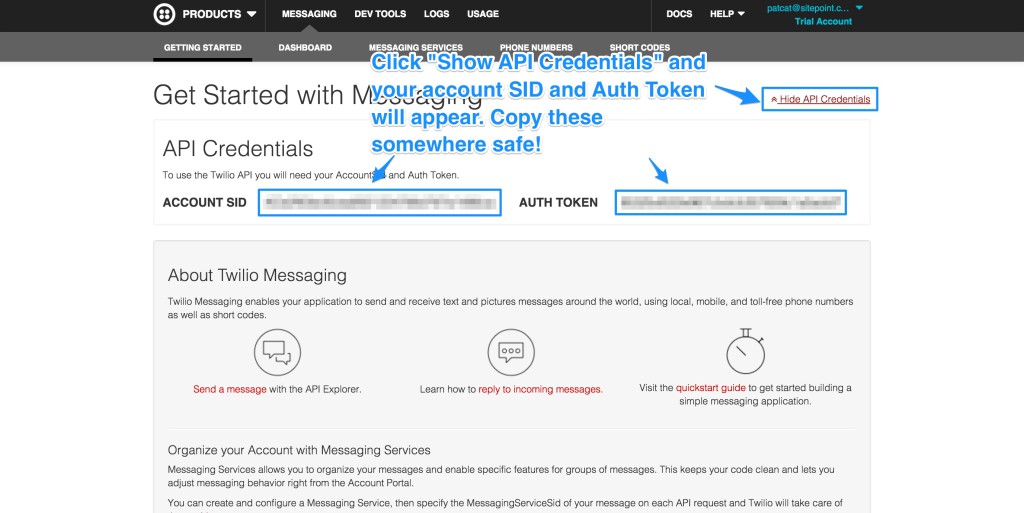
На экране «Приступая к работе» Twilio для Messaging есть еще одна последняя информация, которая нам понадобится для нашего приложения — наши учетные данные Twilio API. Чтобы найти их, нажмите ссылку «Показать учетные данные API» в правом верхнем углу. После этого вы увидите свой «SID учетной записи» и «токен авторизации». Скопируйте их в безопасное место (желательно в том же месте, где вы скопировали номер телефона). Мы будем использовать их в нашем приложении тоже скоро.
Syncano Solutions
Одной из действительно приятных особенностей Syncano является его репозиторий решений с открытым исходным кодом, который вы можете добавить в свои проекты с помощью нескольких щелчков мыши. Решения даже не должны быть написаны на том же языке, что и остальная часть вашего приложения! Они добавят все, что вам нужно, чтобы функционал работал, и вам просто нужно предоставить подробности для нужд вашего приложения. Отправка SMS-сообщений с помощью Twilio невероятно проста, потому что уже есть готовое решение Syncano под названием «Отправить SMS».
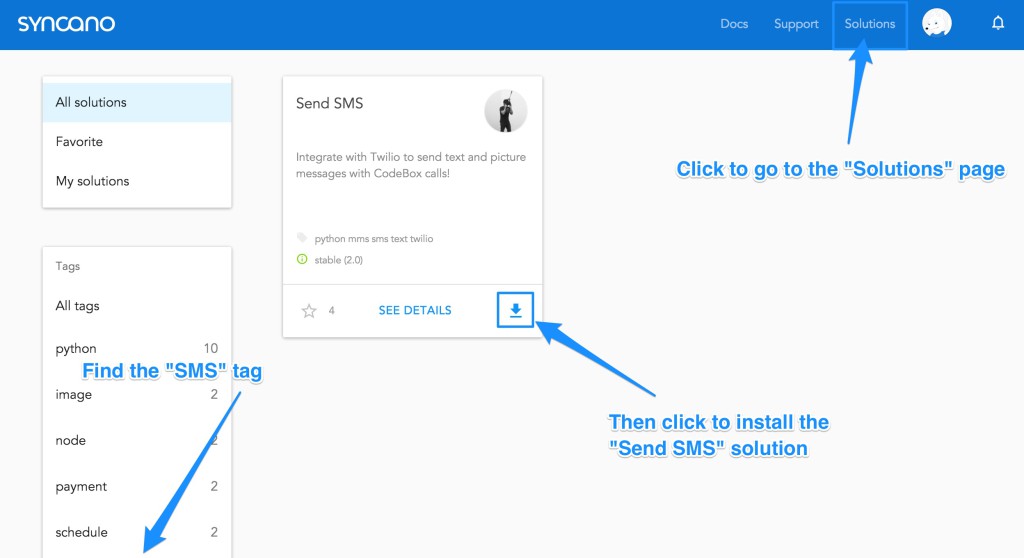
Чтобы установить наше решение «Отправить SMS», мы нажимаем ссылку «Решения» в правом верхнем углу, а затем находим тег «SMS» слева, чтобы отфильтровать их. Найти способ «Отправить SMS» намного проще! Как только мы его получим, щелкните значок стрелки в правом нижнем углу окна, чтобы установить его.
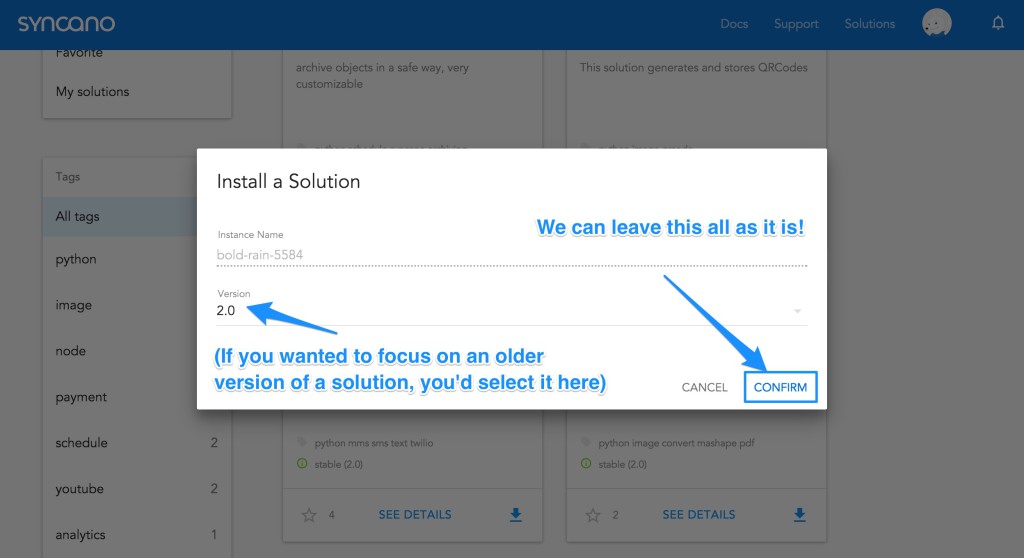
Появится всплывающее окно, спрашивающее, в каком экземпляре мы хотим сохранить его (у нас пока только один экземпляр, так что это просто!) И для какой версии решения мы хотим сохранить. Оставьте их как есть и нажмите «Подтвердить»:
Syncano CodeBoxes
Каждый фрагмент кода, который мы можем запустить в нашем размещенном в Syncano приложении, называется «CodeBox». Готовые CodeBox появятся как часть Решений, и вы также можете сделать свой собственный. Мы будем делать оба в этом руководстве!
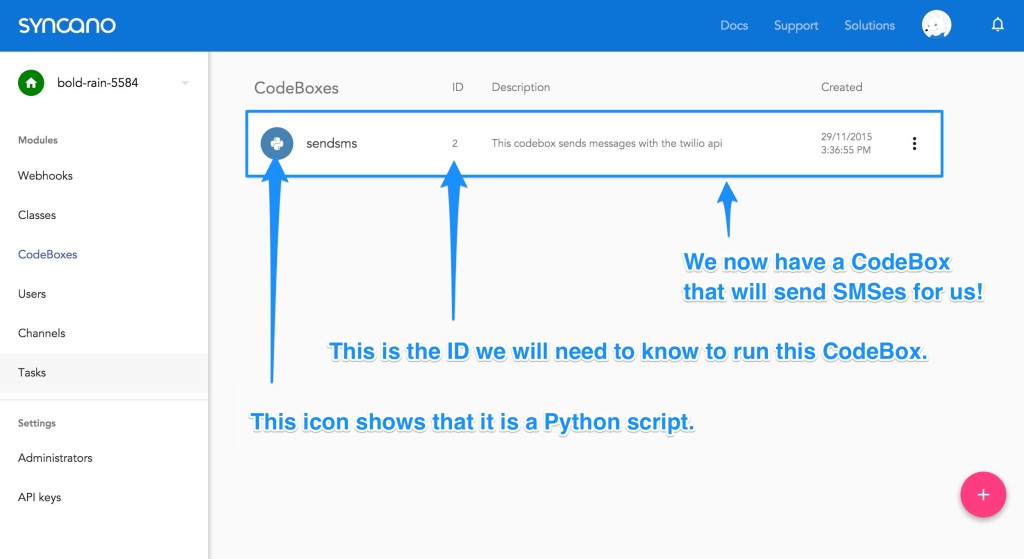
Если щелкнуть ссылку меню «CodeBoxes», мы обнаружим, что решение «Отправить SMS» создало нам CodeBox под названием «sendms». Значок рядом с ним говорит нам, что CodeBox написан на Python. К счастью, как я упоминал ранее, у нас могут быть компоненты, написанные на разных языках, работающих вместе. Это действительно увлекательный способ работать и делиться функциональностью!
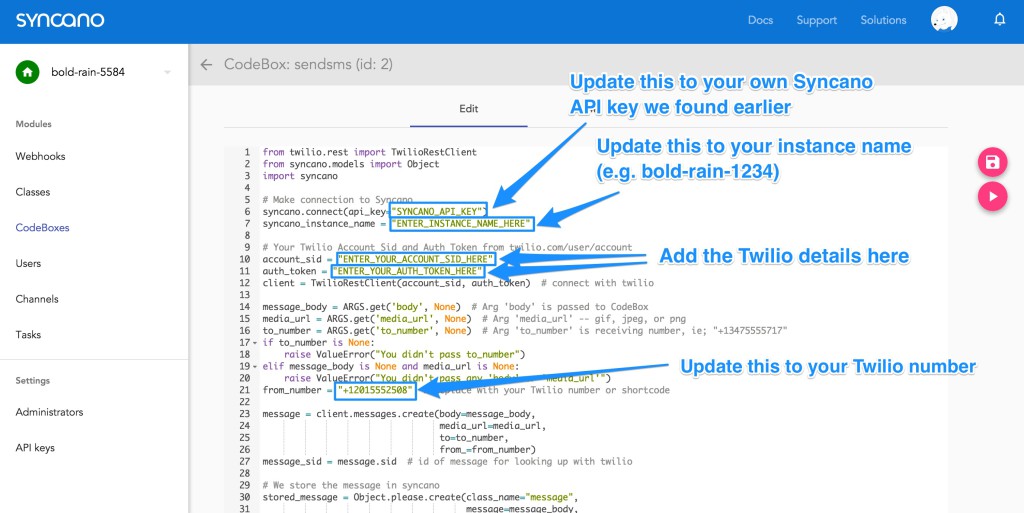
Если щелкнуть этот элемент CodeBox, Syncano откроет для него редактор кода. Это позволит нам редактировать некоторые переменные в соответствии с нашими учетными данными и настройками Twilio. Нам нужно обновить следующее:
-
SYNCANO_API_KEY— обновите его до ключа API Syncano, который мы скопировали ранее. -
ENTER_INSTANCE_NAME_HERE— обновите его до имени экземпляра Syncano (например, bold-rain – 1234). -
ENTER_YOUR_ACCOUNT_SID_HERE— обновите его до SID учетной записи Twilio. -
ENTER_YOUR_AUTH_TOKEN_HERE— обновите его до своего токена авторизации Twilio. -
from_number— эта переменная должна быть равна номеру телефона Twilio, который вы выбрали ранее.
Глядя на CodeBox, мы видим, что для запуска требуется три аргумента. Они представлены как ARGS.get('argument_name', None) ( None является его начальным значением):
message_body = ARGS.get('body', None) # Arg 'body' is passed to CodeBox media_url = ARGS.get('media_url', None) # Arg 'media_url' -- gif, jpeg, or png to_number = ARGS.get('to_number', None) # Arg 'to_number' is receiving number, ie; "+13475555717"
Наши запланированные подтверждения CodeBox
Чтобы запустить это для каждого из наших пользователей, мы создадим наш собственный CodeBox, который будет запускать sendsms sendms с нашими пользовательскими данными и подтверждением для тела сообщения.
Чтобы создать новый CodeBox, мы нажимаем значок плюса в правом нижнем углу страницы «CodeBoxes»:
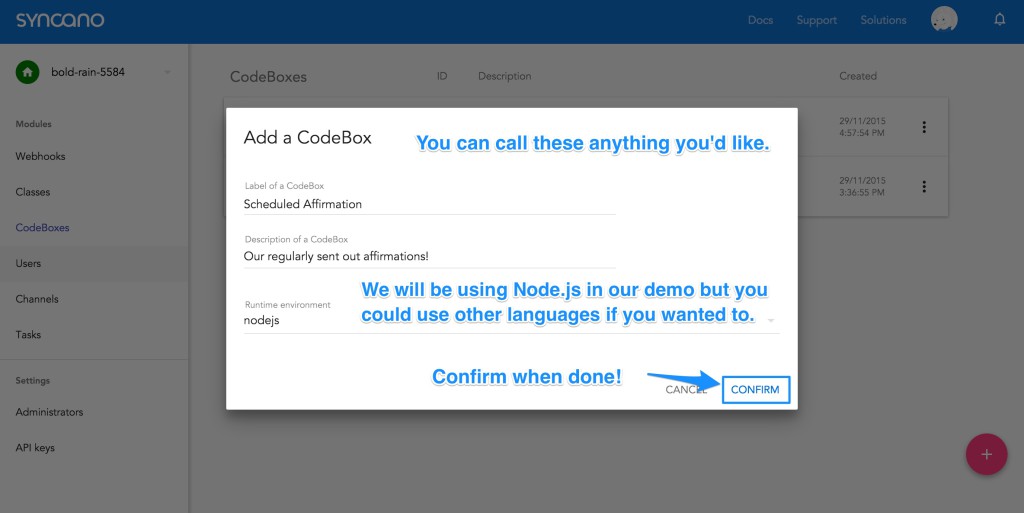
На появившемся экране мы называем новый CodeBox «Запланированное подтверждение», при желании можем дать ему описание, выбрать «nodejs» для среды выполнения и затем нажать «Подтвердить»:
Наш собственный код CodeBox будет выглядеть так:
var Syncano = require('syncano'); var _ = require('lodash'); var account = new Syncano({accountKey: 'YOURKEYHERE'}); account.instance('bold-rain-5584').class('affirmation').dataobject().list() .then(function(res){ var randomId = _.random(0, res.objects.length - 1), messageToSend = res.objects[randomId].affirmation; console.log('Sending message of ', messageToSend); var filter = { "query": {"subscribed":{"_eq":true}} }; account.instance('bold-rain-5584').class('user_profile').dataobject().list(filter, function(err, res) { if (err) { console.log('Error!'); console.log(err); return; } _.each(res.objects, function(user) { var payload = {"payload":{'body': messageToSend, 'to_number': user.phone}}; console.log({"body": messageToSend, "to_number": user.phone}); account.instance('bold-rain-5584').codebox(2).run(payload, function(err, res) { console.log('Just sent that SMS out.'); }); }); }); }) .catch(function(err) { console.log('Error!'); console.log(err); return; });
Я объясню, что делает каждая часть этого кода. Это работает точно так же, как любой другой фрагмент кода Node.js, только он работает в облаке Syncano. (Примечание: мы не настроили для этого все остальные части в Syncano, поэтому этот код не будет работать, если вы попытаетесь запустить его сразу же!)
Как и любому другому приложению Node, мы require() наших зависимостей. Мы будем использовать некоторые служебные функции из lodash поэтому включим их (на момент написания статьи Syncano не имел доступного модуля Underscore, только lodash):
var _ = require('lodash');
Поскольку Syncano CodeBox использует для запуска изолированные образы Docker, нам необходимо включить модуль Syncano для использования таких функций, как поиск классов и пользователей. Для этого мы должны инициализировать Syncano с помощью ключа нашего аккаунта, который мы нашли ранее:
var Syncano = require('syncano'); var account = new Syncano({accountKey: 'YOURKEYHERE'});
Затем мы пройдемся по всем утверждениям в нашем классе affirmation используя account.instance('bold-rain-5584').class('affirmation').dataobject().list() . Как только список подтверждений загружен, мы используем обещания в JavaScript для доступа к этим утверждениям через возвращаемую переменную res.objects .
account.instance('bold-rain-5584').class('affirmation').dataobject().list() .then(function(res){ // In here we will look at res.objects
Первое, что мы делаем, это получаем случайное число, используя lodash, который находится между нулем и количеством подтверждений, которые у нас есть (минус один, потому что мы начинаем с нуля). Вот как мы выбираем наше случайное подтверждение. Затем мы выбираем это подтверждение, назначая объект подтверждения с этим случайным идентификатором переменной messageToSend .
var randomId = _.random(0, res.objects.length - 1), messageToSend = res.objects[randomId].affirmation; console.log('Sending message of ', messageToSend);
Чтобы отправить случайное подтверждение нашим пользователям, мы должны сначала перечислить их все. Помните, мы хотим отправить это только пользователям, которые подписались на нашу службу подтверждения через Stripe. У нас пока нет настроенной службы Stripe, но мы будем следить за тем, подписаны ли пользователи, переключая пользовательское значение в нашем классе user_profile называемом subscribed (мы также скоро это установим).
Syncano позволяет нам фильтровать наш запрос так, чтобы мы получали только тех пользователей, которые subscribed равными true . Мы перечисляем через наш класс user_profile же, как мы делали с классом affirmation но используем эту фильтрацию, передавая объект JSON в качестве первого параметра следующим образом:
var filter = { "query": {"subscribed":{"_eq":true}} }; account.instance('bold-rain-5584').class('user_profile').dataobject().list(filter, function(err, res) { // We will look into our users in the res.objects variable here next!
В user_profile классов user_profile мы сначала проверяем наличие ошибок. Не стесняйтесь добавлять эту же проверку ошибок в список классов affirmation если вы хотите быть тщательным. Это хорошая практика, чтобы всегда ловить ошибки!
if (err) { console.log('Error!'); console.log(err); return; }
Если у нас нет ошибок, тогда мы используем lodash для циклического обхода каждого пользователя и messageToSend JSON с messageToSend (наше подтверждение) и номером телефона, который он находит для пользователя на этой итерации цикла через user.phone . Мы также скоро настроим это поле для phone .
_.each(res.objects, function(user) { var payload = {"payload":{'body': messageToSend, 'to_number': user.phone}};
Наконец, мы запускаем наше sendsms sendms через codebox(2).run() . 2 — это идентификатор нашего CodeBox, который мы отметили ранее. Как только он завершил работу, он записывает сообщение на консоль, чтобы сообщить нам, что оно успешно запущено.
account.instance('bold-rain-5584').codebox(2).run(payload, function(err, res) { console.log('Just sent that SMS out.'); }); }); }); })
Наконец, в конце нашего первоначального обещания мы обнаруживаем любые ошибки:
.catch(function(err) { console.log('Error!'); console.log(err); return; });
Подготовка учетных записей пользователей к SMS
Теперь нам нужно добавить эти пользовательские поля в наши пользовательские данные, чтобы наше приложение могло иметь всю информацию, необходимую для отправки пользователям SMS-сообщений.
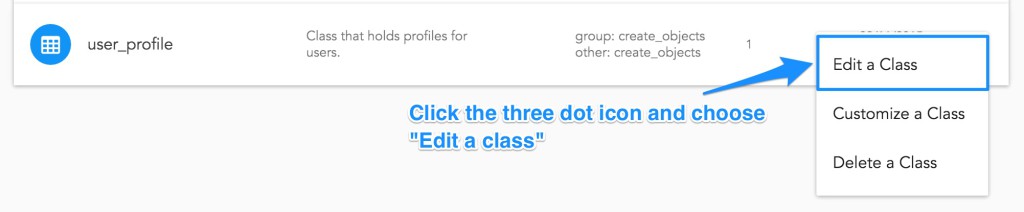
Вернитесь в область user_profile нашей панели мониторинга, которую мы просматривали ранее на странице «Классы», щелкните значок из трех точек и выберите «Редактировать класс»:
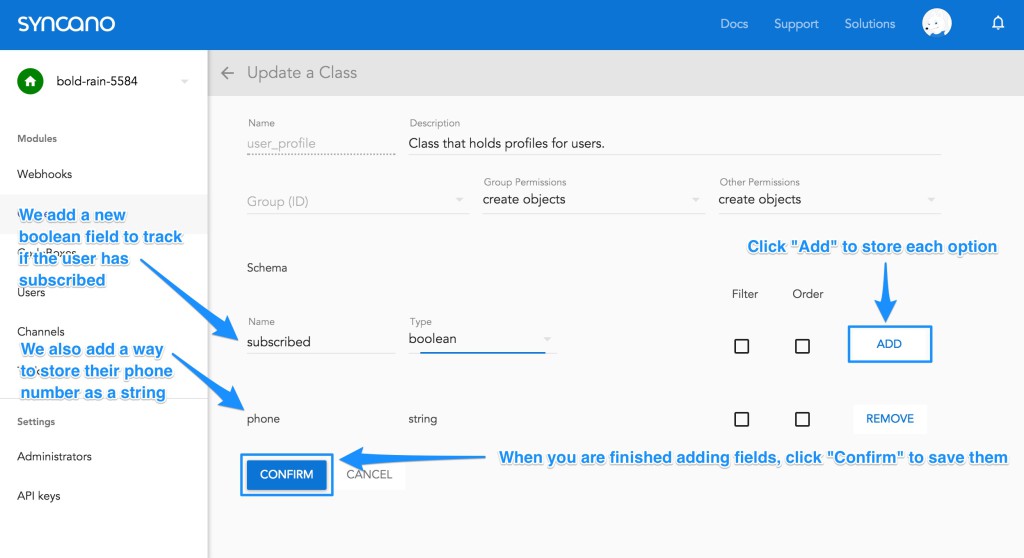
На появившемся экране мы можем добавить пользовательские поля в наш класс user_profile . В области под «Схема» мы добавляем любые нужные нам поля. Для нашей функции SMS нам понадобятся два поля:
-
subscribed— логическое значение для отслеживания того, имеет ли пользователь платную подписку на наш сервис (платный бит, который мы скоро добавим). Мы только хотим отправить нашим платным подписчикам подтверждения! -
phone— строка для хранения номера телефона каждого пользователя. Нам нужно это знать, куда отправлять SMS-сообщения.
Мы добавим каждый из них, введя его имя, установив соответствующий тип и затем заполнив поле, нажав «Добавить». После того, как вы добавили оба поля (убедитесь, что вы нажали «Добавить»!), Затем нажмите «Подтвердить» в нижней части экрана, чтобы сохранить эти обновления.
Наш HTML
Для простоты нашего HTML мы будем работать с шаблоном фреймворка Foundation. Вы можете скачать это со страницы загрузки Foundation . Если вы не фанат Foundation или предпочитаете другую структуру — это нормально. Мы используем только фреймворк в качестве отправной точки и простой шаблон для форм и тому подобное. Вы можете сделать то же самое в своем предпочтительном шаблоне (или с нуля!), Если хотите. Это просто для того, чтобы наш прототип не выглядел так, как будто он был построен в стиле HTML по умолчанию 90-х. В примерах HTML-кода я буду избегать разметки Foundation, но учтите, что именно это заставляет вещи выглядеть немного лучше, чем по умолчанию!
Наш логин / регистрационная форма
У нас есть очень простая HTML-форма для форм входа и регистрации, а также div с идентификатором #message который отображает некоторые основные инструкции. Вот пример базового HTML-кода из нашей регистрационной формы, лишенный элементов инфраструктуры Foundation, для простоты:
<h1>Register</h1> <div id="message">To register, please enter your email and password.</div> <form id="register"> <label>E-mail <input id="email" type="email" placeholder="Your email address"> </label> <label>Password <input id="password" type="password" placeholder="Your password"> </label> <button type="submit" class="button">Sign Up!</button> </form>
Если вы хотите увидеть версию платформы Foundation, не стесняйтесь просматривать GitHub нашего демо.
Мы разрешаем нашему app.js иметь доступ к нашему экземпляру Syncano через ключ Syncano API, который мы сохранили ранее:
instance = new Syncano({ instance: 'bold-rain-5584', apiKey: '10133b1f19bbd71a11a8055a8357ffd3b233697d' });
Затем мы обращаемся к этому экземпляру через переменную instance всякий раз, когда нам нужен доступ к нему.
Последняя строка нашего кода для регистрации или входа в систему пользователей (оба фрагмента кода очень похожи) — это то место, где фактически начинается действие. Приведенный ниже регистрационный код ищет пользователя и регистрирует его через Syncano. Если Syncano не возвращает ошибок, он запускает нашу callback() которая сообщает нашему интерфейсу, что все в порядке.
В регистрационной форме мы также читаем в специальном поле, называемом phone чтобы сохранить phone нашего пользователя при регистрации. После успешной регистрации пользователя наш JavaScript выполняет основной запрос POST через AJAX. Этот запрос направляется на веб-крючок Syncano, который принимает идентификатор пользователя и его номер телефона, сохраняя номер телефона в этой учетной записи.
$('#main').on('submit', '#register', function(e) { var $form = $(this), username = $('#email').val(), password = $('#password').val(), phone = $('#phone').val(), data = 'username=' + username + '&password=' + password + '&phone=' + phone; function callback(resp) { $.ajax({ type: "POST", url: "https://api.syncano.io/v1/instances/bold-rain-5584/webhooks/p/f5bb236b40f560a44dbc930a7bebaf87ea18e6d1/savephonenumber/", data: {"phone": phone, "user_id": resp.profile.id} }) .done(function(msg) { console.log(msg); console.log('Phone number saved ', resp); userLoggedIn(resp); }); } function error(resp) { console.log('Register failure... ', resp); } instance.user().add({"username": username, "password": password}) .then(callback).catch(error); e.preventDefault(); });
Создание Syncano Webhooks
В качестве примера того, как сделать простой Webhook, мы создадим упомянутый выше Webhook, который сохраняет номер телефона пользователя в его учетной записи. Webhook в Syncano — это способ запуска CodeBox через HTTP-запрос. Это может быть либо публичный запрос, либо тот, который сначала требует аутентификации. Наши веб-хуки будут общедоступны через запросы POST.
Наш CodeBox, который мы назвали «Сохранить номер телефона», принимает два аргумента phone и user_id . Затем он обновляет user_profile данных user_profile для этого идентификатора:
var Syncano = require('syncano'); var account = new Syncano({accountKey: 'YOURACCOUNTKEY'}); var phone = ARGS.POST.phone; var userId = ARGS.POST.user_id; var details = { "phone": phone }; account.instance('bold-rain-5584').class('user_profile').dataobject(userId).update(details, function(err, res) { console.log("Phone number " + phone + "added to " + userId + "!"); });
Причина, по которой мы используем наш ключ учетной записи вместо ключа API, заключается в том, что ключи API не могут изменять данные user_profile . У нас не должно быть четко видимых ключей учетной записи в нашем общедоступном JavaScript, поэтому мы решили, чтобы они использовались только в наших кодовых боксах Syncano.
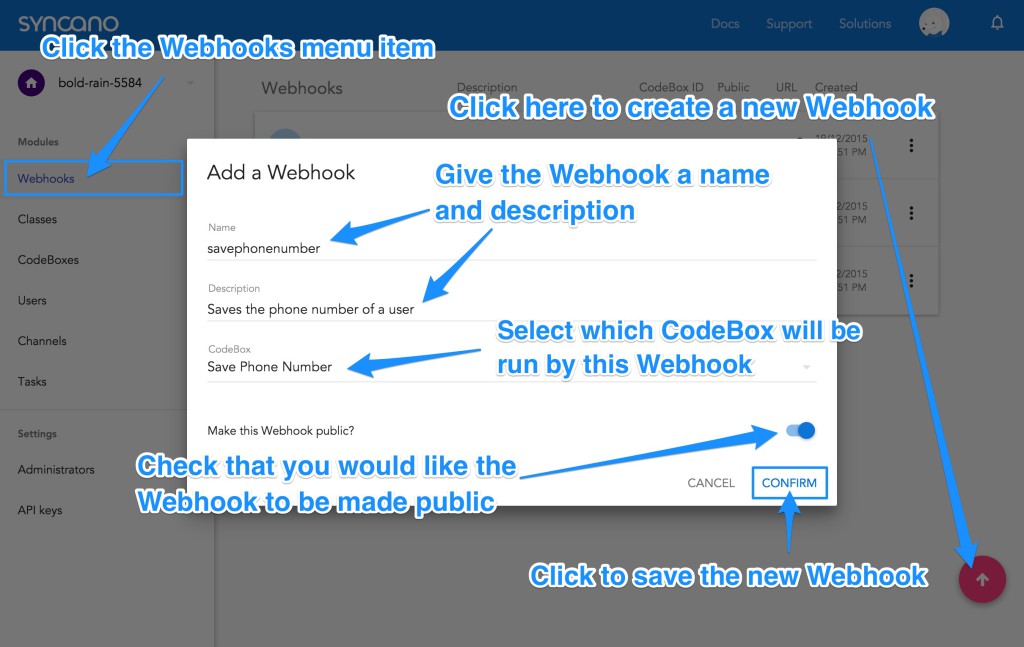
Чтобы создать веб-крючок на панели инструментов Syncano для этого CodeBox, перейдите в пункт меню «Веб-крючки». На странице «Веб-крючки» щелкните значок стрелки в правом нижнем углу, чтобы открыть окно «Добавить веб-крючок». Отсюда назовите свой Webhook подходящее для URL имя, дайте ему описание, если хотите, и выберите, какой CodeBox вы хотите запустить. Убедитесь, что вы отметили «Сделать этот Webhook общедоступным?», Чтобы вы могли получить доступ к Webhook через запросы POST.
Интеграция платежей
У нас есть настроенные учетные записи пользователей, список подтверждений и код, готовый для отправки этих подтверждений через SMS. Теперь нам нужно, чтобы эти пользователи подписались и платили нам за ежедневные подтверждения! Для простоты мы будем использовать Stripe, поставщика онлайн-платежей.
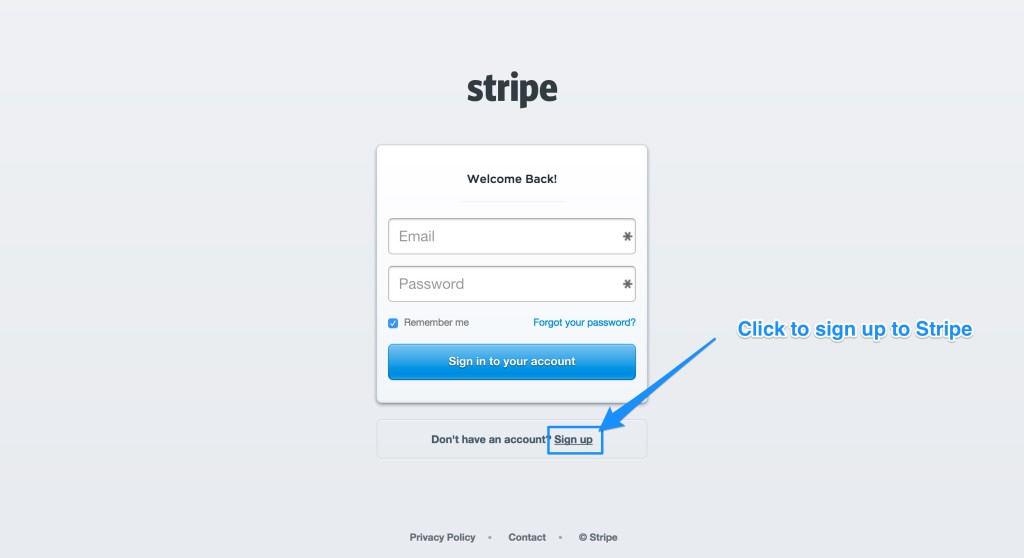
Чтобы зарегистрироваться, мы заходим на сайт Stripe и нажимаем «Войти»:
Затем нажмите на ссылку «Зарегистрироваться» внизу:
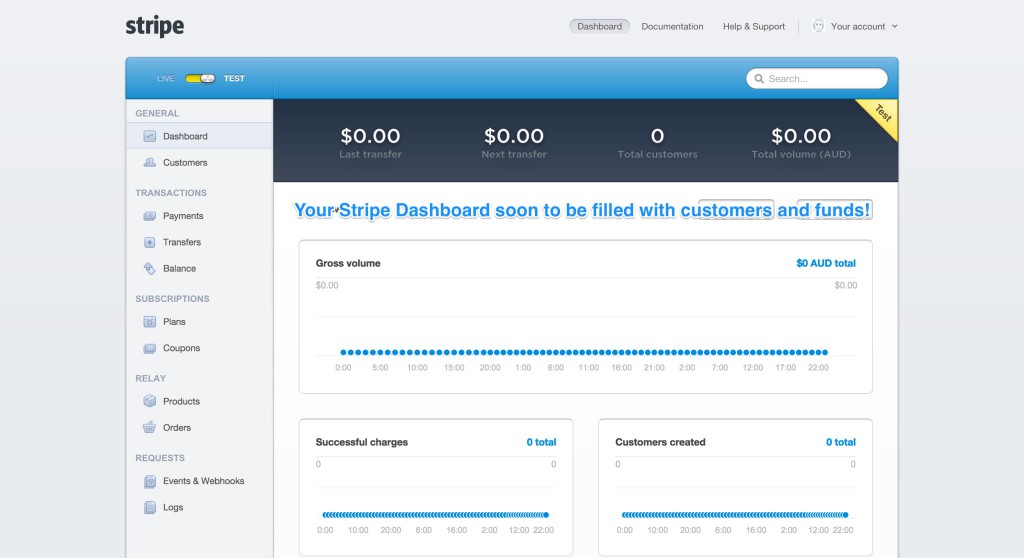
Следуйте их указаниям до тех пор, пока учетная запись не будет успешно настроена и наша собственная панель управления не появится на наших глазах:
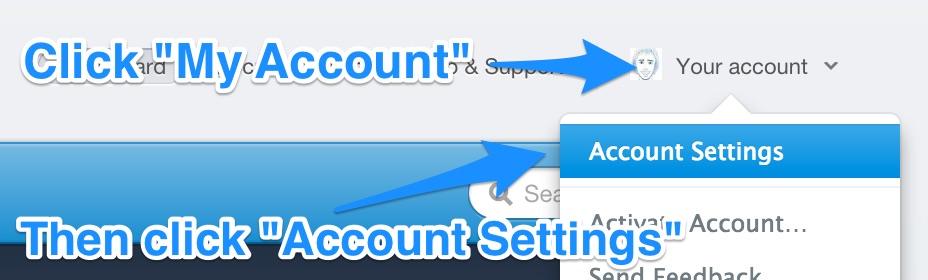
Отсюда нам нужно найти и скопировать наш ключ API для Stripe. Это можно найти в настройках вашей учетной записи. Нажмите «Ваша учетная запись» в правом верхнем углу, а затем нажмите «Настройки учетной записи».
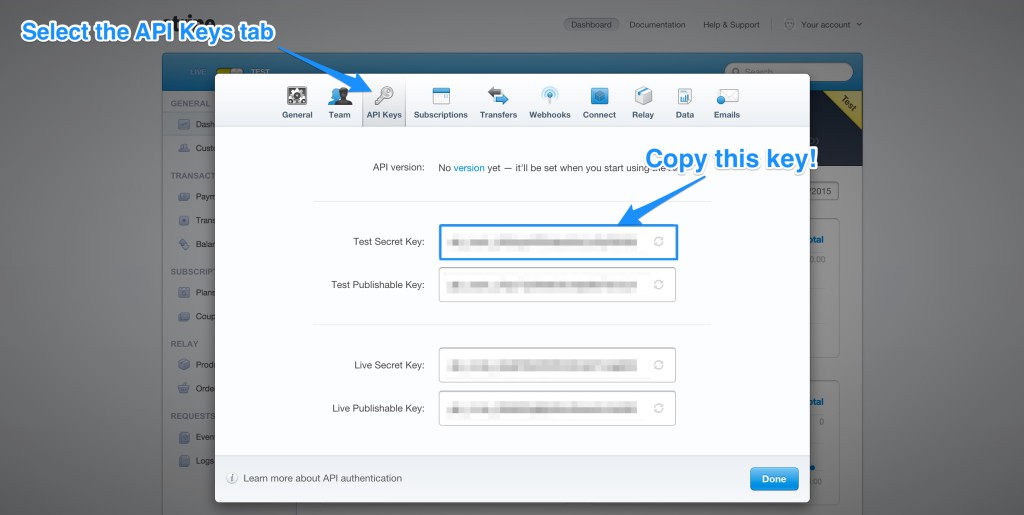
Затем нажмите на вкладку «Ключи API» и скопируйте ключ, который находится рядом с «Test Secret Key». Это то, что нам нужно для доступа к нашей тестовой среде Stripe. Скопируйте его в безопасное место, готовое к использованию в CodeBox.
Подписка новых клиентов
В настоящее время Syncano имеет решение Stripe в своей коллекции «Решения», однако оно предназначено только для отдельных транзакций. Мы могли бы потенциально использовать его с запланированной задачей, но это может запутаться, поскольку нам нужно будет запускать эту задачу одновременно для всех. Что, если кто-то присоединится непосредственно перед нашим следующим запланированным пробегом? Мы только заряжаем их, когда задача приходит в себя?
Вместо этого мы устраняем все это гораздо приятнее. Stripe уже имеет сервис оплаты на основе подписки. Syncano может подписать на это пользователей, и тогда Stripe позаботится о наших ежемесячных платежах. Вся наша система в Syncano должна управлять тем, подписаны ли они. Намного легче!
Подписки в полосе
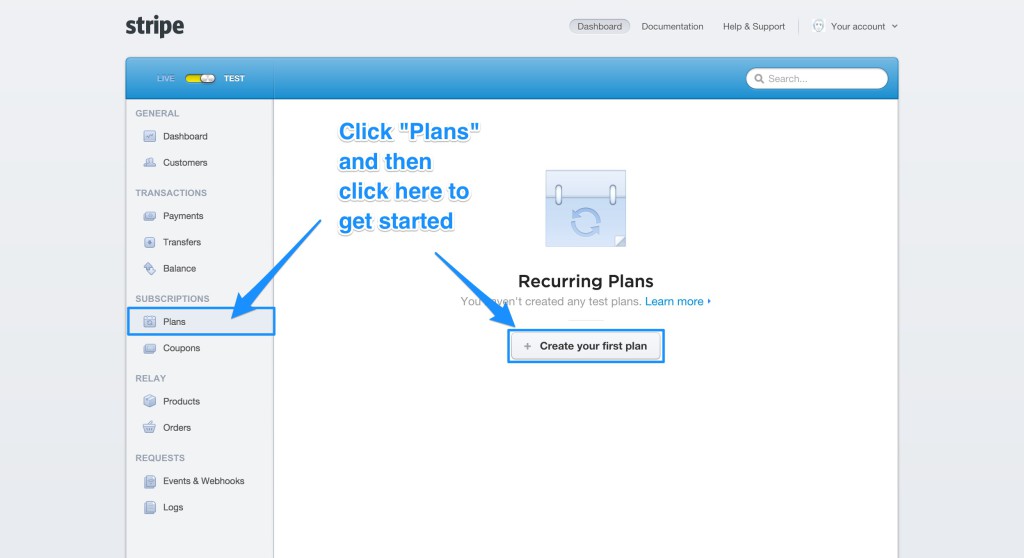
Для этого нам нужно сначала определить тип нашей подписки в Stripe. Мы вернемся к нашей информационной панели Stripe и нажмем на пункт меню «Планы» слева в разделе «Подписки». Здесь нажмите «Создать свой первый план»:
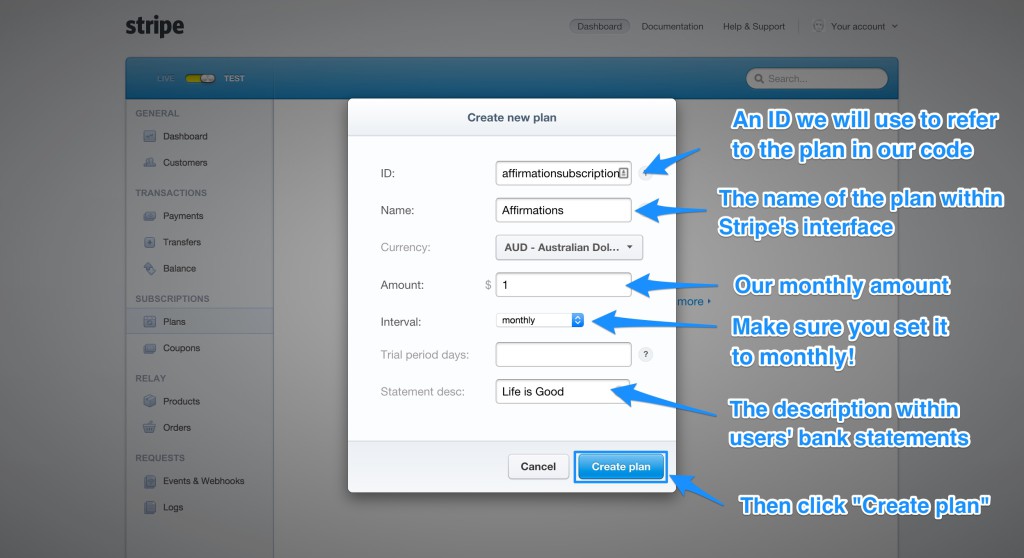
На появившемся экране мы будем вводить следующее:
- ID — подтверждение подписки (идентификатор, который мы будем использовать для ссылки на нашу подписку в нашем коде)
- Имя — Подтверждения (используется только на панели Stripe)
- Валюта — я оставил его в австралийских долларах, но вы можете захотеть его в местной валюте!
- Сумма — $ 1 (не стесняйтесь брать больше, если вы чувствуете, что ваши подтверждения более достойны)
- Интервал — ежемесячно (вы можете изменить частоту выставления счетов, если хотите)
- Дни пробного периода — мы не предоставляем бесплатный пробный период, но вы можете сделать это здесь, если хотите.
- Заявление desc — «Жизнь хороша» (это то, что появляется в банковских выписках пользователей)
Затем нажимаем «Создать план». На этом наша установка на стороне Stripe завершена.
Наша подписка CodeBox
Чтобы настроить управление подписками на стороне Syncano, мы создадим новый CodeBox под названием «Stripe Subscribe New Customer». Наш CodeBox будет выглядеть так:
var Syncano = require('syncano'); var account = new Syncano({accountKey: 'YOURACCOUNTKEY'}); var _ = require('lodash'); var stripe = require("stripe")("sk_test_YOURSTRIPEKEY"); var stripeToken = ARGS.POST.stripe_token; var email = ARGS.POST.email; stripe.customers.create({ source: stripeToken, plan: "affirmationsubscription", email: email }, function(err, customer) { account.instance('bold-rain-5584').user().list() .then(function(res){ console.log(res); _.each(res.objects, function(user) { if (user.username == email) { console.log("USER:"); console.log(user); var details = { "subscribed": true, "stripe_id": customer.id, "subscription_id": customer.subscriptions.data[0].id }; account.instance('bold-rain-5584').class('user_profile').dataobject(user.profile.id).update(details, function(err, res) { console.log(customer.id + ',' + customer.subscriptions.data[0].id); }); } }); }) .catch(function(err) { console.log("Error! ", err); }); });
Мы рассмотрим каждый раздел, чтобы объяснить, что делает каждая часть:
Начало очень похоже на наши предыдущие CodeBox, используя ключ учетной записи и требуя lodash :
var Syncano = require('syncano'); var account = new Syncano({accountKey: 'YOURACCOUNTKEY'}); var _ = require('lodash');
Затем нам нужен модуль Stripe npm, Stripe и передаем ему ключ, который мы скопировали из Stripe ранее:
var stripe = require("stripe")("sk_test_YOURTESTKEY");
Мы настроили два аргумента для нашего CodeBox, на которые нужно обратить внимание: токен Stripe и адрес электронной почты пользователя. Токен Stripe — это токен, который Stripe предоставляет нам, когда пользователь вводит свои платежные реквизиты в Stripe. Это будет происходить в клиентской части JavaScript. Затем мы берем эти данные и используем их для подписки на наш план «affirmationsubscription», используя stripe.customers.create() :
var stripeToken = ARGS.POST.stripe_token; var email = ARGS.POST.email; stripe.customers.create({ source: stripeToken, plan: "affirmationsubscription", email: email }, function(err, customer) { // Our callback function will be here! }
В нашей функции обратного вызова мы перечисляем наших пользователей и обновляем поля пользователя с тем же адресом электронной почты в нашей базе данных. Мы сохраняем их идентификатор Stripe (у каждого пользователя в Stripe будет уникальный идентификатор, который мы можем использовать для управления ими в будущем) и идентификатор своей подписки (Stripe также присваивает каждой подписке свой собственный идентификатор, чтобы мы могли управлять им тоже). Мы также установили для subscribed значение true чтобы они знали, что они должны получать подтверждающие SMS-сообщения. Я нашел полезным включить console.log в обратный вызов. Это регистрирует два идентификатора Stripe во время тестирования, чтобы убедиться, что правильные идентификаторы проходят.
account.instance('bold-rain-5584').user().list() .then(function(res){ console.log(res); _.each(res.objects, function(user) { if (user.username == email) { console.log("USER:"); console.log(user); var details = { "subscribed": true, "stripe_id": customer.id, "subscription_id": customer.subscriptions.data[0].id }; account.instance('bold-rain-5584').class('user_profile').dataobject(user.profile.id).update(details, function(err, res) { console.log(customer.id + ',' + customer.subscriptions.data[0].id); }); } }); })
Наконец, мы отлавливаем и регистрируем любые ошибки, которые происходят по пути:
.catch(function(err) { console.log("Error! ", err); }); });
Чтобы получить доступ к этому CodeBox, создайте в Syncano Webhook с именем subscribecustomer который его запускает (создайте его так же, как и Webhook, который мы создали выше). Мы будем использовать это в ближайшее время.
Активация подписки
Stripe знает о нашей службе подписки, Syncano знает, как подписаться на нас через Stripe. Один из оставшихся фрагментов головоломки — кнопка, которую пользователь нажимает, чтобы начать весь процесс подписки.
Мы запускаем процесс через сервис Stripe’s Checkout. Мы будем создавать пользовательскую кнопку Stripe Checkout. Эта кнопка на самом деле не делает подписку. Его можно использовать для осуществления платежей, однако мы будем использовать его исключительно для получения данных кредитной карты пользователя и электронной почты в Stripe. Он нуждается в них, прежде чем он позволит нам подписать их на наш план.
Чтобы получить доступ к API Stripe для этого, мы включили их JavaScript в index.html нашего файла index.html :
<script src="https://checkout.stripe.com/checkout.js"></script>
В нашем app.js мы готовимся к подписке с помощью функции StripeCheckout.configure() :
var handler = StripeCheckout.configure({ key: 'pk_test_YOURSTRIPEKEY', locale: 'auto', panelLabel: 'Subscribe', email: username, token: function(token) { stripeToken = token; console.log("Stripe token is " + JSON.stringify(token)); $.ajax({ type: "POST", url: "https://api.syncano.io/v1/instances/bold-rain-5584/webhooks/p/1254a339e4544e4c36ae4c5fcf67f4249413b3f2/subscribecustomer/", data: {"stripe_token": stripeToken.id, "email": username} }) .done(function(msg) { paid = true; ids = msg.result.stdout.split(','); stripeId = ids[0]; subscriptionId = ids[1]; goToPage('myaccount'); }); } });
В начале этой функции содержится клавиша Stripe, которую мы использовали ранее, locale устанавливает всплывающее окно на местном языке пользователя (приятное прикосновение), panelLabel изменяет то, что будет panelLabel кнопка оплаты под формой panelLabel о кредитной карте (мы хотим, чтобы она говорила « Подписаться ») и мы передаем адрес электронной почты, который мы уже знаем из их учетной записи Syncano, по email чтобы он был предварительно заполнен:
var handler = StripeCheckout.configure({ key: 'pk_test_YOURSTRIPEKEY', locale: 'auto', panelLabel: 'Subscribe', email: username,
Когда в Stripe есть данные пользователя, запускается функция token и мы отправляем токен и электронное письмо на наш Syncano Webhook, который называется subsecustomer. Это передает их на наш CodeBox для использования в нашем действительном процессе подписки.
token: function(token) { stripeToken = token; $.ajax({ type: "POST", url: "https://api.syncano.io/v1/instances/bold-rain-5584/webhooks/p/1254a339e4544e4c36ae4c5fcf67f4249413b3f2/subscribecustomer/", data: {"stripe_token": stripeToken.id, "email": username} })
Когда этот запрос POST завершен, мы устанавливаем наши локальные переменные JavaScript, чтобы мы знали, что текущий пользователь заплатил, и мы знаем его идентификатор пользователя Syncano, идентификатор полосы и идентификатор подписки. Затем мы запускаем функцию, чтобы перевести пользователя на страницу приложения «Моя учетная запись», которая проверит детали и скажет им, что они подписаны. Помните, что вы можете (и должны) сделать это немного лучше, используя выбранную вами среду.
.done(function(msg) { paid = true; ids = msg.result.stdout.split(','); stripeId = ids[0]; subscriptionId = ids[1]; goToPage('myaccount'); }); } });
Чтобы фактически отключить этот обработчик Stripe Checkout, у нас есть простая handler.open() которая запускает всплывающее окно Stripe для запроса деталей платежа:
$('#main').on('click', '#paymentButton', function(e) { handler.open({ name: "Life is Good Affirmations", description: "A monthly subscription to daily affirmations!", currency: "aud" }); e.preventDefault(); });
Если они щелкают часть всплывающего окна, в результате чего Stripe popstate событие popstate , всплывающее окно закрывается:
$(window).on('popstate', function() { handler.close(); });
Отказ от подписки
Чтобы отписаться от клиентов, мы делаем сокращенную версию процесса подписки. Нам не нужен Stripe для первоначального получения информации о клиенте или чего-либо подобного, потому что у нас уже есть его Stripe ID и идентификатор подписки Stripe. Вместо этого все, что нам нужно, это CodeBox, который может взять эти данные и сказать Stripe, чтобы отписать этого пользователя от этой подписки. Мы создадим CodeBox под названием «Stripe Unsubscribe Customer».
В нашем CodeBox «Stripe Unsubscribe Customer» у нас есть те же самые require что и в CodeBox «Stripe Subscribe Customer». Мы берем идентификатор текущего пользователя Syncano, а также его идентификаторы Stripe, чтобы мы могли изменить их данные на нашем конце, чтобы установить subscribed на false и удалить их идентификатор подписки из нашей базы данных.
Единственный фрагмент этого CodeBox, который может отличаться от того, что мы уже сделали, — это stripe.customers.cancelSubscription() который является нашим вызовом Stripe для отмены подписки этого пользователя. Мы передаем идентификатор Stripe ID и идентификатор подписки Stripe, затем при обратном вызове успешно вносим изменения в нашу собственную базу данных.
var Syncano = require('syncano'); var account = new Syncano({accountKey: 'YOURACCOUNTKEY'}); var _ = require('lodash'); var stripe = require("stripe")("sk_test_YOURSTRIPEKEY"); var userId = ARGS.POST.user_id; var stripeId = ARGS.POST.stripe_id; var subscriptionId = ARGS.POST.subscription_id; stripe.customers.cancelSubscription( stripeId, subscriptionId, function(err, confirmation) { var details = { "subscribed": false, "subscription_id": "" }; account.instance('bold-rain-5584').class('user_profile').dataobject(userId).update(details, function(err, res) { console.log("User set to unsubscribed"); }); } );
Создайте Webhook под названием «unsubscribeecustomer», запустите его теми же методами, что и наш «subsecustomer» Webhook, и ваши настройки подписки завершены!
Планирование задач
Последнее, что нам нужно, чтобы начать работать сейчас, когда мы можем принимать клиентов, — это наши запланированные подтверждения. У нас есть готовый к запуску наш CodeBox под названием «Запланированное подтверждение», нам просто нужно установить его на таймер.
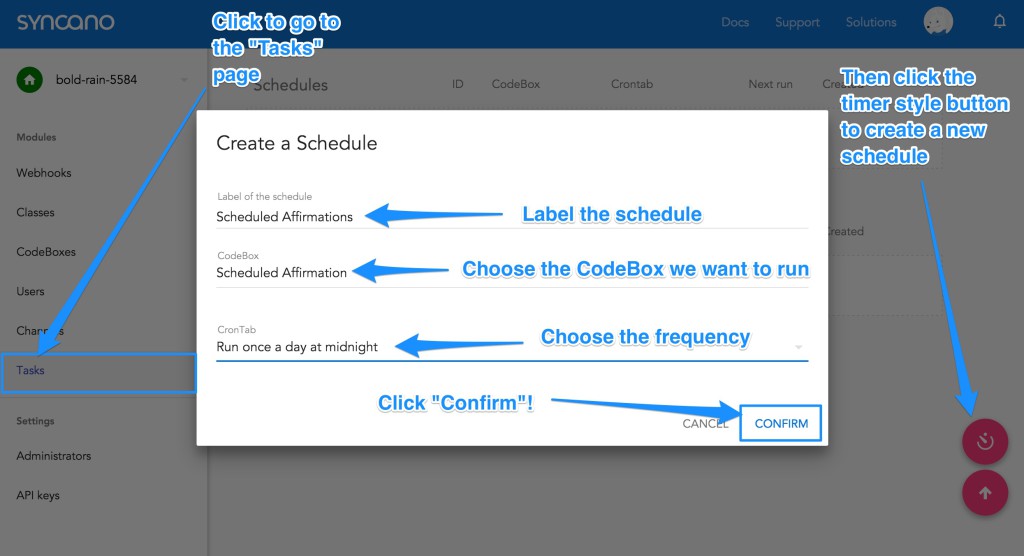
Перейдите на страницу «Задачи», нажмите на круглую кнопку со значком, который немного напоминает таймер в правом нижнем углу. В появившемся всплывающем окне выберите имя для своего расписания, выберите «Подтверждение по расписанию» в качестве CodeBox, который мы хотим запланировать, и укажите, как часто вы хотите, чтобы оно запускалось (оно появляется в данный момент, один раз в полночь — это наше Единственный вариант — еще нет способа установить часовые пояса, так что это не будет полночь для всех!). Нажмите «Подтвердить», и ваше расписание будет запущено самостоятельно!
Несколько примечаний стороны
В нашем демонстрационном JavaScript-интерфейсе мы управляем страницами с помощью довольно грубой функции goToPage() как вы иногда видели выше. Мы не будем подробно объяснять, как все это работает, так как вместо этого вы должны вместо этого реализовать свой любимый, правильный фреймворк!
Последнее важное замечание, прежде чем мы рассмотрим демонстрацию в действии:
На живом сайте вы захотите, чтобы это приложение работало через HTTPS, поскольку вы собираете очень конфиденциальную информацию!
В бою
Теперь, чтобы попробовать все это! Вы можете запустить интерфейсный HTML на любом простом веб-сервере. На моем личном веб-сервере я запускаю его через http://localhost/lab/syncano/public/ . Чтобы наш довольно сырой JavaScript работал, не включайте index.html в URL.
Мы нажимаем, чтобы зарегистрироваться, и вводим наши данные (убедитесь, что вы ввели свой действительный номер телефона, иначе этот тест не будет слишком захватывающим!):
Как и ожидалось, нам предлагается подписаться на подписку на услугу:
Когда мы нажимаем «Подписаться», появляется всплывающее окно Stripe Checkout с запросом платежных данных. Один из тестовых номеров кредитных карт Stripe — 4242 4242 4242 4242это то, что я использовал ниже. Вы можете найти список других номеров тестов Stripe и тому подобное здесь .
Когда подписка будет успешной, страница изменится, чтобы показать это и предложить опцию отмены подписки (а также опцию простого выхода из системы, которая просто очищает идентификатор пользователя, сохраненный в JavaScript, и возвращает на домашнюю страницу):
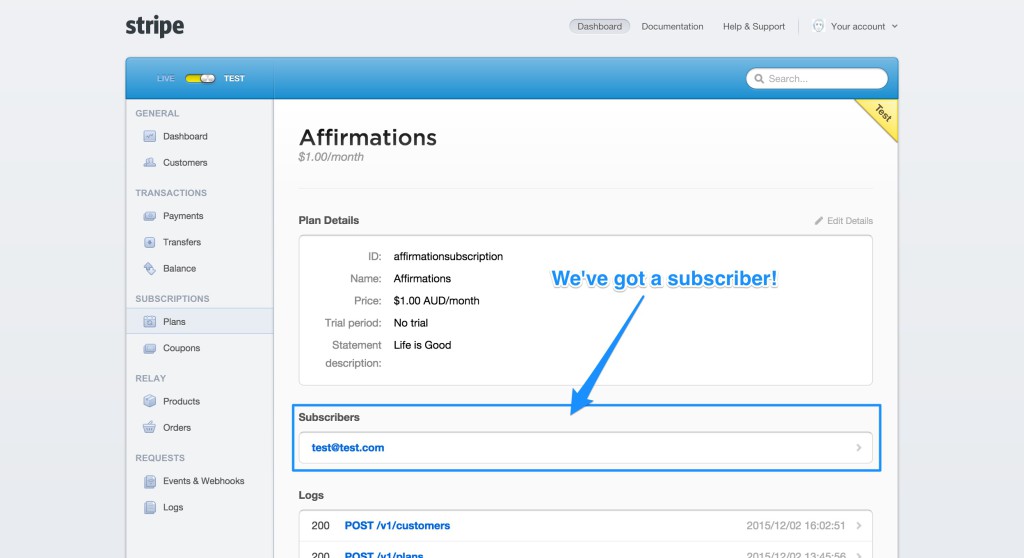
Если мы перейдем на нашу панель инструментов Stripe, нажмем «Планы», а затем наш план подтверждения, мы сможем увидеть подробную информацию о плане. В частности, мы можем видеть нашего нового подписчика!
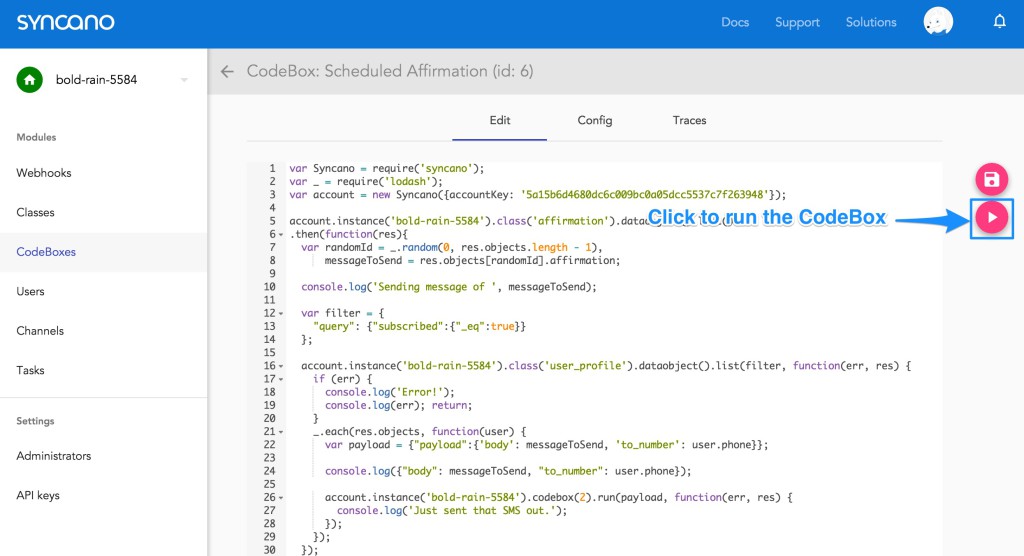
Вместо того, чтобы ждать запланированного запуска подтверждений, мы можем открыть наш CodeBox «Запланированное подтверждение» и нажать кнопку воспроизведения справа, чтобы запустить его немедленно:
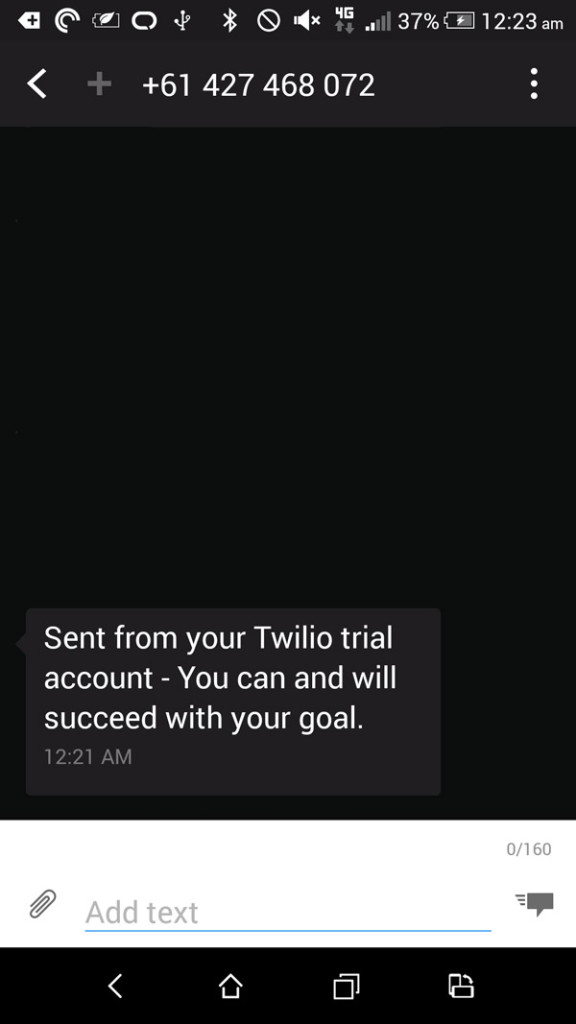
В течение очень короткого времени вы должны получить текстовое сообщение из вашего приложения:
Если мы затем решим отказаться от подписки, мы нажимаем «Отписаться» и возвращаемся к предыдущему экрану:
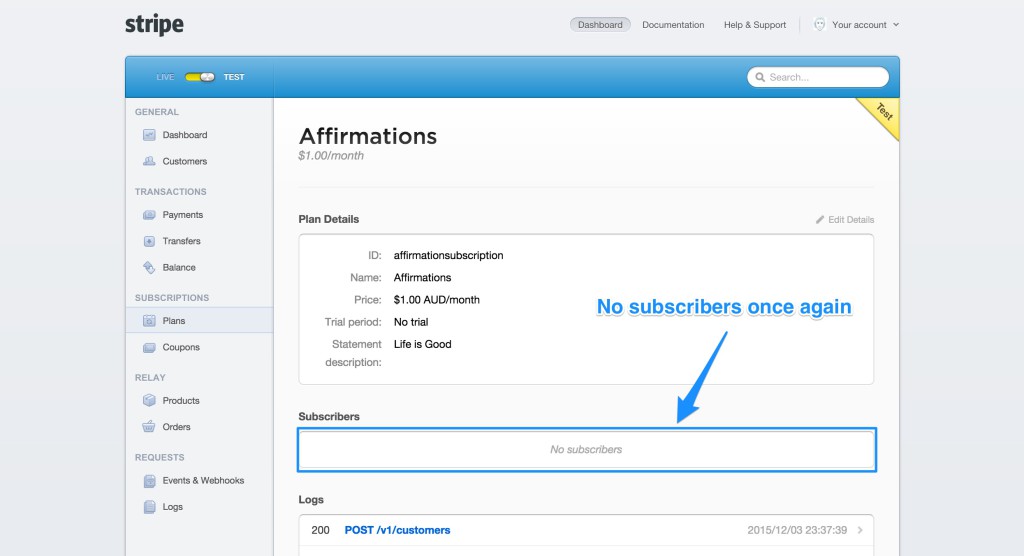
Оглядываясь назад на Stripe, если мы обновим страницу, мы обнаружим, что у подписки больше нет подписчиков:
Наше приложение прекрасно работает!
Просмотр журналов
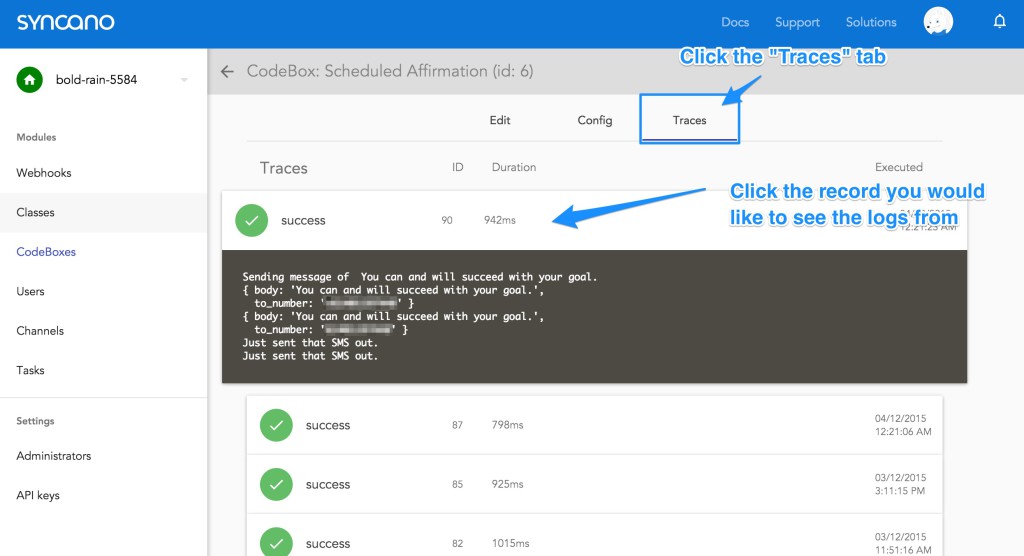
Если по какой-либо причине ваше приложение не работает должным образом и вы хотите просмотреть журналы, вы можете найти журналы в CodeBoxes, открыв CodeBox и нажав вкладку «Трассировка». Затем нажмите на запись, из которой вы хотите просмотреть журналы:
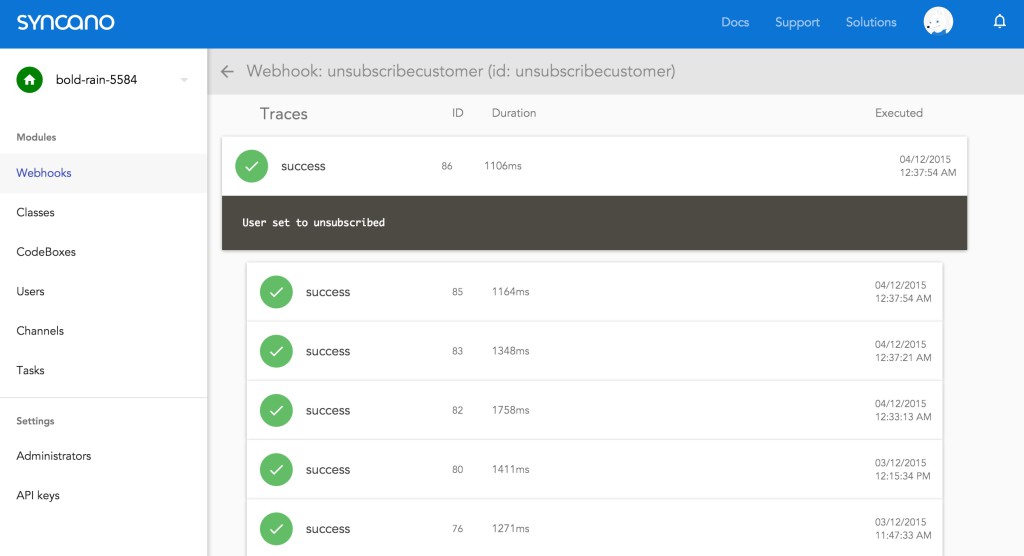
Для CodeBox, которые запускались через Webhooks, вместо этого вы можете найти их журналы, перейдя на страницу Webhooks и щелкнув по Webhook, который вы хотите просмотреть:
Вывод
Syncano — это платформа, которая может значительно ускорить и упростить сборку приложения. Его концепция CodeBoxes and Solutions также поощряет разделение задач на более мелкие куски, которые могут поддерживать аккуратность и возможность повторного использования. Если у вас есть прототип приложения, которое вы планируете создать, почему бы не попробовать добавить его в Syncano и попробовать?