
Мега-меню, которые часто используются в электронной коммерции или на крупных веб-сайтах, становятся все более популярными, поскольку они предлагают эффективное решение для отображения большого количества контента при сохранении чистого макета. В этом уроке мы узнаем, как создать кросс-браузерное удивительное мега-меню только для CSS с использованием замечательных функций CSS3.
Если вы ищете быстрый старт, просмотрите наши CSS-шаблоны . Или нанять эксперта по CSS3 . В противном случае, давайте начнем этот урок.
Шаг 1: Построение панели навигации
Давайте начнем с основного меню, построенного с неупорядоченным списком и некоторыми основными стилями CSS.
|
1
2
3
4
5
6
7
|
<ul id=»menu»>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>About</a></li>
<li><a href=»#»>Services</a></li>
<li><a href=»#»>Portfolio</a></li>
<li><a href=»#»>Contact</a></li>
</ul>
|
Создание контейнера меню
Теперь мы применим некоторые базовые стили CSS. Для контейнера меню мы определяем фиксированную ширину, которую мы центрируем, устанавливая для левого и правого полей значение «auto».
|
1
2
3
4
5
6
7
|
#menu {
list-style:none;
width:940px;
margin:30px auto 0px auto;
height:43px;
padding:0px 20px 0px 20px;
}
|
Теперь давайте посмотрим, как мы можем улучшить его с помощью некоторых функций CSS3. Нам нужно использовать разные синтаксисы для браузеров на основе Webkit (например, Safari) и для браузеров на основе Mozilla (например, Firefox).
Для закругленных углов синтаксис будет:
|
1
2
3
|
-moz-border-radius: 10px
-webkit-border-radius: 10px;
border-radius: 10px;
|
Для фона мы будем использовать градиенты и запасной цвет для старых браузеров. Чтобы сохранить последовательность при выборе цвета, есть замечательный инструмент под названием Фасад, который помогает вам находить более светлые и темные тона основного цвета.
|
1
2
3
|
background: #014464;
background: -moz-linear-gradient(top, #0272a7, #013953);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#0272a7), to(#013953));
|
В первой строке применяется простой цвет фона (для старых браузеров); вторая и третья линии создают градиент сверху вниз, используя два цвета: # 0272a7 и # 013953.
Теперь мы можем добавить более темную границу и отшлифовать дизайн с помощью «искусственной» рамки, созданной с помощью функции «box-shadow». Синтаксис одинаков для всех совместимых браузеров: первое значение — горизонтальное смещение, второе — вертикальное смещение, третье — радиус размытия (небольшое значение делает его более резким; в нашем примере это будет 1 пиксель) , Мы устанавливаем все смещения на 0, поэтому значение размытия создаст равномерную светлую границу:
|
1
2
3
|
-moz-box-shadow:inset 0px 0px 1px #edf9ff;
-webkit-box-shadow:inset 0px 0px 1px #edf9ff;
box-shadow:inset 0px 0px 1px #edf9ff;
|
Вот окончательный код CSS для контейнера #menu:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
#menu {
list-style:none;
width:940px;
margin:30px auto 0px auto;
height:43px;
padding:0px 20px 0px 20px;
/* Rounded Corners */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
/* Background color and gradients */
background: #014464;
background: -moz-linear-gradient(top, #0272a7, #013953);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#0272a7), to(#013953));
/* Borders */
border: 1px solid #002232;
-moz-box-shadow:inset 0px 0px 1px #edf9ff;
-webkit-box-shadow:inset 0px 0px 1px #edf9ff;
box-shadow:inset 0px 0px 1px #edf9ff;
}
|
Стилизация пунктов меню
Мы начнем со всех пунктов меню, выровненных по левому краю, и расположим их с полями вправо (для состояния наведения будет необходим отступ):
|
01
02
03
04
05
06
07
08
09
10
|
#menu li {
float:left;
display:block;
text-align:center;
position:relative;
padding: 4px 10px 4px 10px;
margin-right:30px;
margin-top:7px;
border:none;
}
|
Для состояния наведения и раскрывающегося списка я выбрал серую цветовую схему для фона.
Резервный цвет будет светло-серым (# F4F4F4), а градиент будет применен сверху (# F4F4F4) к низу (#EEEEEE). Закругленные углы будут применены только к верхним углам, так как у нас будет выпадающий выпадающий элемент прямо под элементами меню.
|
1
2
3
|
background: #F4F4F4;
background: -moz-linear-gradient(top, #F4F4F4, #EEEEEE);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#F4F4F4), to(#EEEEEE));
|
Левый и правый отступы здесь немного меньше, потому что у нас при наведении курсора появляется граница в 1 пиксель. Если мы сохраняем тот же отступ, пункты меню будут сдвинуты на два пикселя вправо из-за левой и правой границ, добавленных при наведении курсора мыши. Чтобы избежать этого, мы удалим 1 пиксель отступа с обеих сторон, поэтому у нас 9 пикселей вместо 10.
|
1
2
|
border: 1px solid #777777;
padding: 4px 9px 4px 9px;
|
Затем мы добавляем закругленные углы только в верхнюю часть, чтобы выпадающий список идеально подходил под родительский элемент меню:
|
1
2
3
|
-moz-border-radius: 5px 5px 0px 0px;
-webkit-border-radius: 5px 5px 0px 0px;
border-radius: 5px 5px 0px 0px;
|
Вот последний CSS для пунктов меню при наведении:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
#menu li:hover {
border: 1px solid #777777;
padding: 4px 9px 4px 9px;
/* Background color and gradients */
background: #F4F4F4;
background: -moz-linear-gradient(top, #F4F4F4, #EEEEEE);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#F4F4F4), to(#EEEEEE));
/* Rounded corners */
-moz-border-radius: 5px 5px 0px 0px;
-webkit-border-radius: 5px 5px 0px 0px;
border-radius: 5px 5px 0px 0px;
}
|
Для ссылок мы применим красивую текстовую тень, используя простой синтаксис: первое и второе значения — горизонтальные и вертикальные смещения для тени (в нашем примере — 1 пиксель), третье — размытие (также 1 пиксель) и тогда у нас есть (черный) цвет:
|
1
|
text-shadow: 1px 1px 1px #000;
|
Вот окончательный CSS для ссылок:
|
1
2
3
4
5
6
7
8
9
|
#menu li a {
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
color: #EEEEEE;
display:block;
outline:0;
text-decoration:none;
text-shadow: 1px 1px 1px #000;
}
|
При наведении курсора мыши на серый фон мы будем использовать более темный цвет (# 161616) для ссылок и белый цвет для тени текста:
|
1
2
3
4
|
#menu li:hover a {
color:#161616;
text-shadow: 1px 1px 1px #FFFFFF;
}
|
Наконец, нам нужен способ указать, есть ли выпадающий список или нет, используя простое изображение стрелки в качестве фона, оно будет располагаться справа с использованием отступов, а верхнее поле будет правильно выровнено по нему. При наведении курсора это верхнее поле будет установлено на 7 пикселей вместо 8, поскольку при наведении курсора мыши появляется дополнительная граница (в противном случае стрелка будет перемещаться на 1 пиксель при наведении курсора):
|
1
2
3
4
5
6
7
|
#menu li .drop {
padding-right:21px;
background:url(«img/drop.png») no-repeat right 8px;
}
#menu li:hover .drop {
background:url(«img/drop.png») no-repeat right 7px;
}
|
Вот наш окончательный код для контейнера меню и ссылок; только у «домашнего» элемента пока нет выпадающего контента:
|
1
2
3
4
5
6
7
|
<ul id=»menu»>
<li><a href=»#»>Home</a></li>
<li><a href=»#» class=»drop»>About</a></li>
<li><a href=»#» class=»drop»>Services</a></li>
<li><a href=»#» class=»drop»>Portfolio</a></li>
<li><a href=»#» class=»drop»>Contact</a></li>
</ul>
|
|
1
|
#menu { list-style:none;
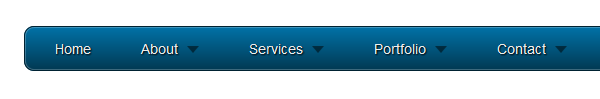
|
И результат:

Шаг 2: Кодирование выпадающего
«Классическое» выпадающее меню обычно содержит списки, вложенные в элементы родительского списка, и выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<ul id=»menu»>
<li><a href=»#»>Item 1</a><
<ul>
<li><a href=»#»>Subitem 1</a></li>
<li><a href=»#»>Subitem 2</a></li>
<li><a href=»#»>Subitem 3</a></li>
</ul>
</li>
<li><a href=»#»>Item 2</a><
<ul>
<li><a href=»#»>Subitem 1</a></li>
<li><a href=»#»>Subitem 2</a></li>
</ul>
</li>
</ul>
|
Общая структура
Для нашего мегаменю вместо вложенных списков мы будем просто использовать стандартные DIV, которые будут работать как любой вложенный список:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<ul id=»menu»>
<li><a href=»#»>Item 1</a>
<div>
Drop down Content
<div>
</li>
<li><a href=»#»>Item 2</a>
<div>
Drop down Content
<div>
</li>
</ul>
|
Это будет основная структура для раскрывающегося списка. Идея заключается в том, чтобы иметь возможность включать любой вид контента, например, абзацы, изображения, пользовательские списки или форму контакта, организованную в столбцы.
Выпадающие контейнеры
Контейнеры разных размеров будут содержать весь выпадающий контент. Я выбрал имена тегов в соответствии с количеством столбцов, которые они будут содержать.
Чтобы скрыть выпадающие списки, мы будем использовать абсолютное позиционирование с отрицательным левым полем:
|
1
2
|
position:absolute;
left:-999em;
|
Цвет отступления фона такой же, как и для пунктов меню. Современные браузеры будут отображать градиент, начиная с #EEEEEE в верхней части (чтобы соответствовать градиенту элемента родительского меню) и заканчивая #BBBBBB внизу:
|
1
2
3
|
background:#F4F4F4;
background: -moz-linear-gradient(top, #EEEEEE, #BBBBBB);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#EEEEEE), to(#BBBBBB));
|
Мы снова будем использовать закругленные углы, кроме верхнего левого:
|
1
2
3
|
-moz-border-radius: 0px 5px 5px 5px;
-webkit-border-radius: 0px 5px 5px 5px;
border-radius: 0px 5px 5px 5px;
|
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
.dropdown_1column,
.dropdown_2columns,
.dropdown_3columns,
.dropdown_4columns,
.dropdown_5columns {
margin:4px auto;
position:absolute;
left:-999em;
text-align:left;
padding:10px 5px 10px 5px;
border:1px solid #777777;
border-top:none;
/* Gradient background */
background:#F4F4F4;
background: -moz-linear-gradient(top, #EEEEEE, #BBBBBB);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#EEEEEE), to(#BBBBBB));
/* Rounded Corners */
-moz-border-radius: 0px 5px 5px 5px;
-webkit-border-radius: 0px 5px 5px 5px;
border-radius: 0px 5px 5px 5px;
}
|
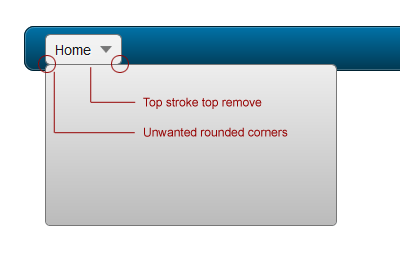
Чтобы проиллюстрировать это, давайте посмотрим, как это будет выглядеть, если бы мы не обратили внимание на детали:

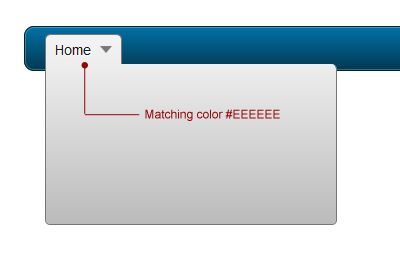
Теперь вот наш пример:

Как вы можете видеть, выпадающий список хорошо прилегает к родительскому пункту меню.
Чтобы иметь идеальный выпадающий контейнер, нам нужно указать ширину для каждого:
|
1
2
3
4
5
|
.dropdown_1column {width: 140px;}
.dropdown_2columns {width: 280px;}
.dropdown_3columns {width: 420px;}
.dropdown_4columns {width: 560px;}
.dropdown_5columns {width: 700px;}
|
И чтобы показать выпадающие списки при наведении мыши, мы просто воспользуемся:
|
1
2
3
4
5
6
7
|
#menu li:hover .dropdown_1column,
#menu li:hover .dropdown_2columns,
#menu li:hover .dropdown_3columns,
#menu li:hover .dropdown_4columns,
#menu li:hover .dropdown_5columns {
left:-1px;top:auto;
}
|
Использование выпадающих контейнеров
Наши классы готовы для включения в наше меню. Мы будем использовать каждый из них, начиная с 5-колоночного макета до раскрывающегося списка с одним столбцом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<ul id=»menu»>
<li><a href=»#»>Home</a></li>
<li><a href=»#» class=»drop»>5 Columns</a>
<div class=»dropdown_5columns»>
<p>5 Columns content</p>
</div>
</li>
<li><a href=»#» class=»drop»>4 Columns</a>
<div class=»dropdown_4columns»>
<p>4 Columns content</p>
</div>
</li>
<li><a href=»#» class=»drop»>3 Columns</a>
<div class=»dropdown_3columns»>
<p>3 Columns content</p>
</div>
</li>
<li><a href=»#» class=»drop»>2 Columns</a>
<div class=»dropdown_2columns»>
<p>2 Columns content</p>
</div>
</li>
<li><a href=»#» class=»drop»>1 Column</a>
<div class=»dropdown_1column»>
<p>1 Column content</p>
</div>
</li>
</ul>
|
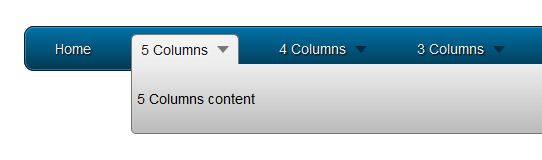
Вот предварительный просмотр кода выше:

Шаг 3. Создание столбцов выпадающего контейнера
Теперь, когда у нас есть готовые контейнеры, мы создадим столбцы увеличивающихся размеров, следуя принципам сетки 960.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
.col_1,
.col_2,
.col_3,
.col_4,
.col_5 {
display:inline;
float: left;
position: relative;
margin-left: 5px;
margin-right: 5px;
}
.col_1 {width:130px;}
.col_2 {width:270px;}
.col_3 {width:410px;}
.col_4 {width:550px;}
.col_5 {width:690px;}
|
Использование столбцов
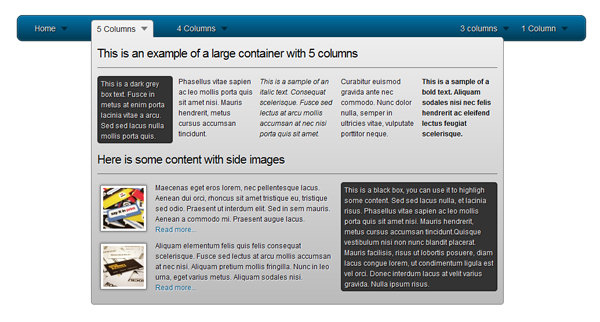
Вот пример раскрывающегося списка, содержащего несколько столбцов. В этом примере у нас есть различные комбинации, использующие все виды столбцов:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<ul id=»menu»>
<li><a href=»#» class=»drop»>5 Columns</a>
<div class=»dropdown_5columns»>
<div class=»col_5″>
<p>This is a 5 Columns content</p>
</div>
<div class=»col_1″>
<p>This is a 1 Column content</p>
</div>
<div class=»col_1″>
<p>This is a 1 Column content</p>
</div>
<div class=»col_1″>
<p>This is a 1 Column content</p>
</div>
<div class=»col_1″>
<p>This is a 1 Column content</p>
</div>
<div class=»col_1″>
<p>This is a 1 Column content</p>
</div>
<div class=»col_4″>
<p>This is a 4 Columns content</p>
</div>
<div class=»col_1″>
<p>This is a 1 Column content</p>
</div>
<div class=»col_3″>
<p>This is a 3 Columns content</p>
</div>
<div class=»col_2″>
<p>This is a 2 Columns content</p>
</div>
</div>
</li>
</ul>
|
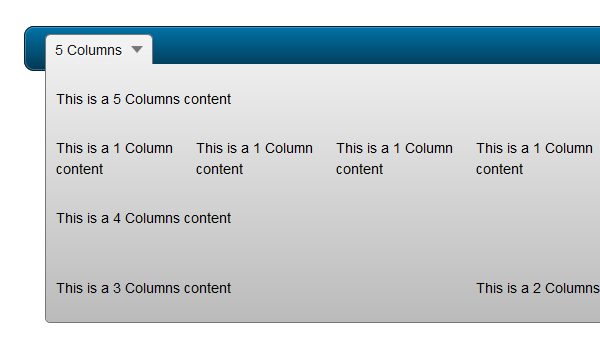
Предварительный просмотр кода:

Шаг 4: Выравнивание вправо
Теперь давайте посмотрим, как мы можем выровнять наше меню и выпадающий контент по правому краю панели навигации; не только пункт меню, но и выпадающий контейнер также должны быть изменены.
Для этого мы добавим новый класс с именем .menu_right к .menu_right родительского списка, поэтому мы сбрасываем правое поле и перемещаем его вправо:
|
1
2
3
4
|
#menu .menu_right {
float:right;
margin-right:0px;
}
|
Далее посмотрим выпадающий список. В предыдущем коде CSS закругленные углы применялись ко всем углам, кроме левого верхнего, чтобы соответствовать фону родительского пункта меню. Теперь мы хотим, чтобы этот выпадающий элемент придерживался правого края родительского пункта меню. Итак, мы перезапишем значения border-radius новым классом с именем .align_right и установим в верхнем правом углу значение 0.
|
1
2
3
4
5
6
|
#menu li .align_right {
/* Rounded Corners */
-moz-border-radius: 5px 0px 5px 5px;
-webkit-border-radius: 5px 0px 5px 5px;
border-radius: 5px 0px 5px 5px;
}
|
И последнее, но не менее важное: мы хотим, чтобы раскрывающийся список отображался справа поэтому мы будем использовать наш новый класс и сбросим левое значение, а затем сделаем его правым:
|
1
2
3
4
5
|
#menu li:hover .align_right {
left:auto;
right:-1px;
top:auto;
}
|
Теперь он готов к использованию в меню:
|
1
2
3
4
5
6
7
|
<li class=»menu_right»><a href=»#» class=»drop»>Right</a>
<div class=»dropdown_1column align_right»>
<div class=»col_1″>
<p>This is a 1 Column content</p>
</div>
</div>
</li>
|
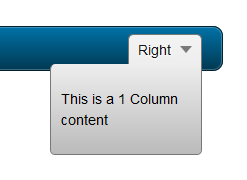
И небольшой предварительный просмотр кода выше:

Шаг 5: Добавление и стилизация контента
Теперь, когда у нас есть вся готовая структура, мы можем добавить столько контента, сколько захотим: текст, списки, изображения и т. Д.
Общие стили
Давайте начнем с некоторых основных стилей для абзацев и заголовков:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
#menu p, #menu h2, #menu h3, #menu ul li {
font-family:Arial, Helvetica, sans-serif;
line-height:21px;
font-size:12px;
text-align:left;
text-shadow: 1px 1px 1px #FFFFFF;
}
#menu h2 {
font-size:21px;
font-weight:400;
letter-spacing:-1px;
margin:7px 0 14px 0;
padding-bottom:14px;
border-bottom:1px solid #666666;
}
#menu h3 {
font-size:14px;
margin:7px 0 14px 0;
padding-bottom:7px;
border-bottom:1px solid #888888;
}
#menu p {
line-height:18px;
margin:0 0 10px 0;
}
.strong {
font-weight:bold;
}
.italic {
font-style:italic;
}
|
Мы можем применить красивый синий цвет к ссылкам в выпадающем меню:
|
1
2
3
4
5
6
7
|
#menu li:hover div a {
font-size:12px;
color:#015b86;
}
#menu li:hover div a:hover {
color:#029feb;
}
|
Списки Стили
Давайте обновим наши списки; мы должны сбросить некоторые стили, такие как цвет фона или границы, которые используются в панели навигации:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
#menu li ul {
list-style:none;
padding:0;
margin:0 0 12px 0;
}
#menu li ul li {
font-size:12px;
line-height:24px;
position:relative;
text-shadow: 1px 1px 1px #ffffff;
padding:0;
margin:0;
float:none;
text-align:left;
width:130px;
}
#menu li ul li:hover {
background:none;
border:none;
padding:0;
margin:0;
}
|
Стилизация изображений
|
1
2
3
4
5
6
7
8
9
|
.imgshadow {
background:#FFFFFF;
padding:4px;
border:1px solid #777777;
margin-top:5px;
-moz-box-shadow:0px 0px 5px #666666;
-webkit-box-shadow:0px 0px 5px #666666;
box-shadow:0px 0px 5px #666666;
}
|
И создать абзац с изображением слева:
|
1
2
3
4
5
|
.img_left {
width:auto;
float:left;
margin:5px 15px 5px 5px;
}
|
Текстовые поля
Чтобы выделить некоторый контент, вот пример темного прямоугольника с закругленными углами и тонкой вставленной тенью:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
#menu li .black_box {
background-color:#333333;
color: #eeeeee;
text-shadow: 1px 1px 1px #000;
padding:4px 6px 4px 6px;
/* Rounded Corners */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
/* Shadow */
-webkit-box-shadow:inset 0 0 3px #000000;
-moz-box-shadow:inset 0 0 3px #000000;
box-shadow:inset 0 0 3px #000000;
}
|
Списки Рестайлингов
И, наконец, вот еще один способ стилизации ваших списков с использованием, опять же, некоторого CSS3:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
#menu li .greybox li {
background:#F4F4F4;
border:1px solid #bbbbbb;
margin:0px 0px 4px 0px;
padding:4px 6px 4px 6px;
width:116px;
/* Rounded Corners */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
#menu li .greybox li:hover {
background:#ffffff;
border:1px solid #aaaaaa;
padding:4px 6px 4px 6px;
margin:0px 0px 4px 0px;
}
|
Шаг 6: Обработка совместимости браузера и IE6
Все браузеры обрабатывают наведение на неякорные теги. , , кроме Internet Explorer 6; поэтому наше Мега Меню все еще не работает с этим старым браузером. Мы можем решить эту проблему благодаря файлу поведения, который добавит эту функциональность. Вы можете найти его здесь и использовать условные комментарии только для IE6; больше объяснений можно найти в этой статье из CSS-хитрости.
Для таргетинга IE6 мы будем использовать следующий код:
|
1
2
3
4
5
|
<!—[if IE 6]>
<style>
body {behavior: url(«csshover3.htc»);}
</style>
<![endif]—>
|
В этом руководстве я использовал несколько файлов PNG, и, как все знают, IE6 не поддерживает прозрачность, поэтому у нас есть разные решения:
- Конвертировать их в формат GIF или PNG-8
- Использовать скрипт
- Например, установите цвет фона, отличный от серого по умолчанию, с помощью TweakPNG.
Я позволю вам выбрать тот, который соответствует вашим потребностям. Теперь давайте рассмотрим полный рабочий пример.
Последний пример
HTML часть
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<link rel=»stylesheet» href=»menu.css» type=»text/css» media=»screen» />
<title>Mega Drop Down Menu</title>
<!—[if IE 6]>
<style>
body {behavior: url(«csshover3.htc»);}
#menu li .drop {background:url(«img/drop.gif») no-repeat right 8px;
</style>
<![endif]—>
</head>
<body>
<ul id=»menu»>
<li><a href=»#» class=»drop»>Home</a><!— Begin Home Item —>
<div class=»dropdown_2columns»><!— Begin 2 columns container —>
<div class=»col_2″>
<h2>Welcome !</h2>
</div>
<div class=»col_2″>
<p>Hi and welcome here !
<p>This item comes with a large range of prepared typographic stylings such as headings, lists, etc.</p>
</div>
<div class=»col_2″>
<h2>Cross Browser Support</h2>
</div>
<div class=»col_1″>
<img src=»img/browsers.png» width=»125″ height=»48″ alt=»» />
</div>
<div class=»col_1″>
<p>This mega menu has been tested in all major browsers.</p>
</div>
</div><!— End 2 columns container —>
</li><!— End Home Item —>
<li><a href=»#» class=»drop»>5 Columns</a><!— Begin 5 columns Item —>
<div class=»dropdown_5columns»><!— Begin 5 columns container —>
<div class=»col_5″>
<h2>This is an example of a large container with 5 columns</h2>
</div>
<div class=»col_1″>
<p class=»black_box»>This is a dark grey box text.
</div>
<div class=»col_1″>
<p>Phasellus vitae sapien ac leo mollis porta quis sit amet nisi.
</div>
<div class=»col_1″>
<p class=»italic»>This is a sample of an italic text.
</div>
<div class=»col_1″>
<p>Curabitur euismod gravida ante nec commodo.
</div>
<div class=»col_1″>
<p class=»strong»>This is a sample of a bold text.
</div>
<div class=»col_5″>
<h2>Here is some content with side images</h2>
</div>
<div class=»col_3″>
<img src=»img/01.jpg» width=»70″ height=»70″ class=»img_left imgshadow» alt=»» />
<p>Maecenas eget eros lorem, nec pellentesque lacus.
<img src=»img/02.jpg» width=»70″ height=»70″ class=»img_left imgshadow» alt=»» />
<p>Aliquam elementum felis quis felis consequat scelerisque.
</div>
<div class=»col_2″>
<p class=»black_box»>This is a black box, you can use it to highligh some content.
</div>
</div><!— End 5 columns container —>
</li><!— End 5 columns Item —>
<li><a href=»#» class=»drop»>4 Columns</a><!— Begin 4 columns Item —>
<div class=»dropdown_4columns»><!— Begin 4 columns container —>
<div class=»col_4″>
<h2>This is a heading title</h2>
</div>
<div class=»col_1″>
<h3>Some Links</h3>
<ul>
<li><a href=»#»>ThemeForest</a></li>
<li><a href=»#»>GraphicRiver</a></li>
<li><a href=»#»>ActiveDen</a></li>
<li><a href=»#»>VideoHive</a></li>
<li><a href=»#»>3DOcean</a></li>
</ul>
</div>
<div class=»col_1″>
<h3>Useful Links</h3>
<ul>
<li><a href=»#»>NetTuts</a></li>
<li><a href=»#»>VectorTuts</a></li>
<li><a href=»#»>PsdTuts</a></li>
<li><a href=»#»>PhotoTuts</a></li>
<li><a href=»#»>ActiveTuts</a></li>
</ul>
</div>
<div class=»col_1″>
<h3>Other Stuff</h3>
<ul>
<li><a href=»#»>FreelanceSwitch</a></li>
<li><a href=»#»>Creattica</a></li>
<li><a href=»#»>WorkAwesome</a></li>
<li><a href=»#»>Mac Apps</a></li>
<li><a href=»#»>Web Apps</a></li>
</ul>
</div>
<div class=»col_1″>
<h3>Misc</h3>
<ul>
<li><a href=»#»>Design</a></li>
<li><a href=»#»>Logo</a></li>
<li><a href=»#»>Flash</a></li>
<li><a href=»#»>Illustration</a></li>
<li><a href=»#»>More…</a></li>
</ul>
</div>
</div><!— End 4 columns container —>
</li><!— End 4 columns Item —>
<li class=»menu_right»><a href=»#» class=»drop»>1 Column</a>
<div class=»dropdown_1column align_right»>
<div class=»col_1″>
<ul class=»simple»>
<li><a href=»#»>FreelanceSwitch</a></li>
<li><a href=»#»>Creattica</a></li>
<li><a href=»#»>WorkAwesome</a></li>
<li><a href=»#»>Mac Apps</a></li>
<li><a href=»#»>Web Apps</a></li>
<li><a href=»#»>NetTuts</a></li>
<li><a href=»#»>VectorTuts</a></li>
<li><a href=»#»>PsdTuts</a></li>
<li><a href=»#»>PhotoTuts</a></li>
<li><a href=»#»>ActiveTuts</a></li>
<li><a href=»#»>Design</a></li>
<li><a href=»#»>Logo</a></li>
<li><a href=»#»>Flash</a></li>
<li><a href=»#»>Illustration</a></li>
<li><a href=»#»>More…</a></li>
</ul>
</div>
</div>
</li>
<li class=»menu_right»><a href=»#» class=»drop»>3 columns</a><!— Begin 3 columns Item —>
<div class=»dropdown_3columns align_right»><!— Begin 3 columns container —>
<div class=»col_3″>
<h2>Lists in Boxes</h2>
</div>
<div class=»col_1″>
<ul class=»greybox»>
<li><a href=»#»>FreelanceSwitch</a></li>
<li><a href=»#»>Creattica</a></li>
<li><a href=»#»>WorkAwesome</a></li>
<li><a href=»#»>Mac Apps</a></li>
<li><a href=»#»>Web Apps</a></li>
</ul>
</div>
<div class=»col_1″>
<ul class=»greybox»>
<li><a href=»#»>ThemeForest</a></li>
<li><a href=»#»>GraphicRiver</a></li>
<li><a href=»#»>ActiveDen</a></li>
<li><a href=»#»>VideoHive</a></li>
<li><a href=»#»>3DOcean</a></li>
</ul>
</div>
<div class=»col_1″>
<ul class=»greybox»>
<li><a href=»#»>Design</a></li>
<li><a href=»#»>Logo</a></li>
<li><a href=»#»>Flash</a></li>
<li><a href=»#»>Illustration</a></li>
<li><a href=»#»>More…</a></li>
</ul>
</div>
<div class=»col_3″>
<h2>Here are some image examples</h2>
</div>
<div class=»col_3″>
<img src=»img/02.jpg» width=»70″ height=»70″ class=»img_left imgshadow» alt=»» />
<p>Maecenas eget eros lorem, nec pellentesque lacus.
<img src=»img/01.jpg» width=»70″ height=»70″ class=»img_left imgshadow» alt=»» />
<p>Aliquam elementum felis quis felis consequat scelerisque.
</div>
</div><!— End 3 columns container —>
</li><!— End 3 columns Item —>
</ul>
</body>
</html>
|
CSS часть
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
|
body, ul, li {
font-size:14px;
font-family:Arial, Helvetica, sans-serif;
line-height:21px;
text-align:left;
}
/* Navigation Bar */
#menu {
list-style:none;
width:940px;
margin:30px auto 0px auto;
height:43px;
padding:0px 20px 0px 20px;
/* Rounded Corners */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
/* Background color and gradients */
background: #014464;
background: -moz-linear-gradient(top, #0272a7, #013953);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#0272a7), to(#013953));
/* Borders */
border: 1px solid #002232;
-moz-box-shadow:inset 0px 0px 1px #edf9ff;
-webkit-box-shadow:inset 0px 0px 1px #edf9ff;
box-shadow:inset 0px 0px 1px #edf9ff;
}
#menu li {
float:left;
text-align:center;
position:relative;
padding: 4px 10px 4px 10px;
margin-right:30px;
margin-top:7px;
border:none;
}
#menu li:hover {
border: 1px solid #777777;
padding: 4px 9px 4px 9px;
/* Background color and gradients */
background: #F4F4F4;
background: -moz-linear-gradient(top, #F4F4F4, #EEEEEE);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#F4F4F4), to(#EEEEEE));
/* Rounded corners */
-moz-border-radius: 5px 5px 0px 0px;
-webkit-border-radius: 5px 5px 0px 0px;
border-radius: 5px 5px 0px 0px;
}
#menu li a {
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
color: #EEEEEE;
display:block;
outline:0;
text-decoration:none;
text-shadow: 1px 1px 1px #000;
}
#menu li:hover a {
color:#161616;
text-shadow: 1px 1px 1px #FFFFFF;
}
#menu li .drop {
padding-right:21px;
background:url(«img/drop.png») no-repeat right 8px;
}
#menu li:hover .drop {
background:url(«img/drop.png») no-repeat right 7px;
}
/* Drop Down */
.dropdown_1column,
.dropdown_2columns,
.dropdown_3columns,
.dropdown_4columns,
.dropdown_5columns {
margin:4px auto;
float:left;
position:absolute;
left:-999em;
text-align:left;
padding:10px 5px 10px 5px;
border:1px solid #777777;
border-top:none;
/* Gradient background */
background:#F4F4F4;
background: -moz-linear-gradient(top, #EEEEEE, #BBBBBB);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#EEEEEE), to(#BBBBBB));
/* Rounded Corners */
-moz-border-radius: 0px 5px 5px 5px;
-webkit-border-radius: 0px 5px 5px 5px;
border-radius: 0px 5px 5px 5px;
}
.dropdown_1column {width: 140px;}
.dropdown_2columns {width: 280px;}
.dropdown_3columns {width: 420px;}
.dropdown_4columns {width: 560px;}
.dropdown_5columns {width: 700px;}
#menu li:hover .dropdown_1column,
#menu li:hover .dropdown_2columns,
#menu li:hover .dropdown_3columns,
#menu li:hover .dropdown_4columns,
#menu li:hover .dropdown_5columns {
left:-1px;
top:auto;
}
/* Columns */
.col_1,
.col_2,
.col_3,
.col_4,
.col_5 {
display:inline;
float: left;
position: relative;
margin-left: 5px;
margin-right: 5px;
}
.col_1 {width:130px;}
.col_2 {width:270px;}
.col_3 {width:410px;}
.col_4 {width:550px;}
.col_5 {width:690px;}
/* Right alignment */
#menu .menu_right {
float:right;
margin-right:0px;
}
#menu li .align_right {
/* Rounded Corners */
-moz-border-radius: 5px 0px 5px 5px;
-webkit-border-radius: 5px 0px 5px 5px;
border-radius: 5px 0px 5px 5px;
}
#menu li:hover .align_right {
left:auto;
right:-1px;
top:auto;
}
/* Drop Down Content Stylings */
#menu p, #menu h2, #menu h3, #menu ul li {
font-family:Arial, Helvetica, sans-serif;
line-height:21px;
font-size:12px;
text-align:left;
text-shadow: 1px 1px 1px #FFFFFF;
}
#menu h2 {
font-size:21px;
font-weight:400;
letter-spacing:-1px;
margin:7px 0 14px 0;
padding-bottom:14px;
border-bottom:1px solid #666666;
}
#menu h3 {
font-size:14px;
margin:7px 0 14px 0;
padding-bottom:7px;
border-bottom:1px solid #888888;
}
#menu p {
line-height:18px;
margin:0 0 10px 0;
}
#menu li:hover div a {
font-size:12px;
color:#015b86;
}
#menu li:hover div a:hover {
color:#029feb;
}
.strong {
font-weight:bold;
}
.italic {
font-style:italic;
}
.imgshadow {
background:#FFFFFF;
padding:4px;
border:1px solid #777777;
margin-top:5px;
-moz-box-shadow:0px 0px 5px #666666;
-webkit-box-shadow:0px 0px 5px #666666;
box-shadow:0px 0px 5px #666666;
}
.img_left { /* Image sticks to the left */
width:auto;
float:left;
margin:5px 15px 5px 5px;
}
#menu li .black_box {
background-color:#333333;
color: #eeeeee;
text-shadow: 1px 1px 1px #000;
padding:4px 6px 4px 6px;
/* Rounded Corners */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
/* Shadow */
-webkit-box-shadow:inset 0 0 3px #000000;
-moz-box-shadow:inset 0 0 3px #000000;
box-shadow:inset 0 0 3px #000000;
}
#menu li ul {
list-style:none;
padding:0;
margin:0 0 12px 0;
}
#menu li ul li {
font-size:12px;
line-height:24px;
position:relative;
text-shadow: 1px 1px 1px #ffffff;
padding:0;
margin:0;
float:none;
text-align:left;
width:130px;
}
#menu li ul li:hover {
background:none;
border:none;
padding:0;
margin:0;
}
#menu li .greybox li {
background:#F4F4F4;
border:1px solid #bbbbbb;
margin:0px 0px 4px 0px;
padding:4px 6px 4px 6px;
width:116px;
/* Rounded Corners */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
#menu li .greybox li:hover {
background:#ffffff;
border:1px solid #aaaaaa;
padding:4px 6px 4px 6px;
margin:0px 0px 4px 0px;
}
|
Интересные и актуальные ссылки
- Разработка выпадающих меню: примеры и лучшие практики
- Мега выпадающее меню, наслаждайтесь ответственно!
- Мега-меню: очередной тренд веб-дизайна
- Мега раскрывающиеся навигационные меню работают хорошо
- 25 примеров мега-меню в веб-дизайне
- Мега выпадающие меню (46 примеров)
Вывод
Надеюсь, вам понравился этот урок по созданию мегаменю. Спасибо за подписку!
Также, если вам нужна быстрая отправная точка для создания профессионального веб-сайта, просмотрите нашу галерею шаблонов CSS . Они предлагают ряд готовых к использованию, профессиональных функций.