Эта статья является частью серии технологий веб-разработки от Microsoft. Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Недавно я писал о RemoteIE — инструменте, созданном для того, чтобы помочь разработчикам в операционных системах, отличных от Windows, протестировать Microsoft Edge и Internet Explorer 11. Он использует программное обеспечение для виртуализации RemoteApp от Microsoft для создания сеанса просмотра без установки виртуальной машины. Разработчики посылают нам много запросов, чтобы расширить его до других версий IE.
Однако одним из больших ограничений является тот факт, что вы не можете получить доступ к ресурсам или сайтам, локально размещенным на компьютере разработчика. Это громоздкое ограничение и сужает удобство использования инструмента для тестирования. Некоторое время меня мучило, что мы не можем использовать это таким образом, но на прошлой неделе я нашел решение, которым хотел бы поделиться.
ngrok — защищенные туннели к локальному хосту
Введите ngrok , очень крутой, легкий инструмент, который создает безопасный туннель на вашем локальном компьютере вместе с общедоступным URL-адресом, который вы можете использовать для просмотра вашего локального сайта.
Когда ngrok работает, он прослушивает тот же порт, на котором работает ваш локальный веб-сервер, и передает внешние запросы на ваш локальный компьютер. Это был секретный соус, который я искал, чтобы RemoteIE мог тестировать локальные сайты на моем Macbook.
Заставить его работать было просто. ngrok поставляется в виде архивной загрузки, а после распаковки вы получаете актуальное приложение. Вам нужно решить, где его разместить. В моем случае я переместил его в /usr/local/bin где я предпочитаю хранить исполняемые файлы не из ОС. Вы можете разместить его где угодно, если он доступен на вашем пути или в вашей символической ссылке.
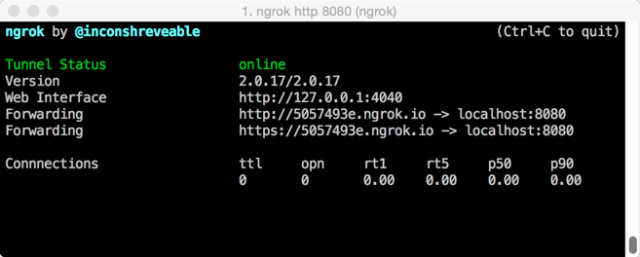
Оттуда, это простой шаг, чтобы заставить его слушать ваш веб-сервер. Допустим, вы используете локальный веб-сервер через порт 8080. В терминале вы должны ввести: ngrok http 8080 . Это запускает прослушивание ngrok на порту 8080 и создает безопасный туннель:
Он также создает два набора общедоступных URL-адресов, которые сопоставляются с вашим локальным веб-сервером:
Пересылка http://5057493e.ngrok.io -> localhost: 8080 Пересылка https://5057493e.ngrok.io -> localhost: 8080
Удаление « http://5057493e.ngrok.io » или « https://5057493e.ngrok.io » (SSL) в адресную строку вашего браузера теперь должно открыть ваш локальный сайт. Это уникальные URL-адреса, которые создаются каждый раз при перезапуске ngrok, что позволяет легко обмениваться ими для разовых сеансов тестирования в рамках группы. Преимущество этого, конечно, заключается в том, что теперь вы можете использовать RemoteIE с этими общедоступными URL-адресами для загрузки и тестирования локального сайта, поскольку для службы ваш локальный сайт теперь выглядит как промежуточный или производственный веб-сайт.
Мы продолжим работать над упрощением работы с RemoteIE, но пока это надежное решение для преодоления этого ограничения сервиса.
Обновить
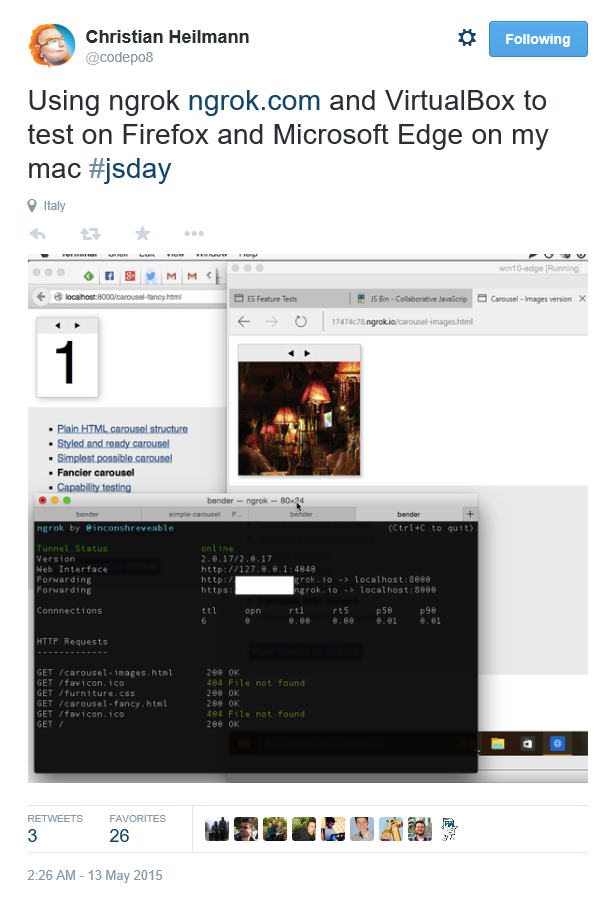
Мой товарищ по команде Christian Heilmann написал в твиттере о ngrok для тестирования Microsoft Edge через виртуальную машину . Идеальное время, так как он также дал старт некоторым ответам с альтернативами.
Больше практического опыта с JavaScript
Это может вас немного удивить, но у Microsoft есть много бесплатных уроков по многим темам JavaScript с открытым исходным кодом, и мы стремимся создать намного больше с Microsoft Edge . Проверьте мои собственные:
- Вау, я могу протестировать Microsoft Edge & IE на Mac и Linux!
- Измерение успеха в отношениях с разработчиками
Или моя команда и коллеги:
- Microsoft Edge Web Summit 2015 (полная серия того, что ожидать от нового браузера, новых функций веб-платформы и приглашенных докладчиков из сообщества)
- Сборка // BUILD / и Windows 10 (включая новый движок JavaScript для сайтов и приложений)
- Продвижение JavaScript без взлома Интернета (недавний лейтмотив Кристиана Хайльмана)
- Практические советы по повышению производительности для ускорения работы с HTML / JavaScript (серия из 7 частей: от адаптивного дизайна до казуальных игр и оптимизации производительности)
- Современная веб-платформа JumpStart (основы HTML, CSS и JS)
- Разработка универсального приложения для Windows с использованием HTML и JavaScript JumpStart (используйте JS, который вы уже создали, для создания приложения)
И некоторые бесплатные инструменты: код Visual Studio , пробная версия Azure и кросс-браузерные инструменты тестирования — все это доступно для Mac, Linux или Windows.
Эта статья является частью серии технологий веб-разработки от Microsoft. Мы рады поделиться с вами Microsoft Edge и новым механизмом рендеринга EdgeHTML . Получите бесплатные виртуальные машины или проведите удаленное тестирование на устройстве Mac, iOS, Android или Windows по адресу http://dev.modern.ie/
,