Это возраст компонентов. Фреймворки, созданные для компонентов пользовательского интерфейса, таких как React, позволяют нам разделить наш пользовательский интерфейс на отдельные, повторно используемые элементы, которые можно разрабатывать и использовать отдельно.
Таким образом, компоненты React часто можно настраивать и повторно использовать в нескольких проектах и приложениях.
Вместо того, чтобы дублировать их или заново изобретать колесо, мы можем извлечь выгоду из их модульности и возможности повторного использования, разделяя их между нашими проектами.
Bit — это проект с открытым исходным кодом, который работает с Git и npm для ускорения совместного использования кода и снижения накладных расходов, связанных с разделением базы кода и внесением изменений в несколько пакетов. Вместо этого вы можете легко обмениваться частями любого существующего репозитория, использовать их в других проектах и легко синхронизировать изменения между ними.
Посмотрим как.
Пример: почему совместное использование компонентов может быть трудным
Давайте посмотрим на это приложение React .
Как видите, он содержит восемь повторно используемых компонентов в каталоге src/components . Некоторые из них также используют глобальные стили, которые, вероятно, также могут использоваться в других приложениях.
Допустим, я хочу использовать один из этих компонентов в другом приложении.
До Bit моей основной опцией было разделить этот репозиторий, создать новый, добавить все необходимые конфигурации — включая среды сборки и тестирования — и опубликовать пакет. Я должен был бы сделать это восемь раз, одновременно дублируя код между ними. В итоге мне нужно было поддерживать девять репозиториев, и я должен был бы внести изменения между ними.
Я также мог бы использовать Lerna, но это вынудило бы меня реорганизовать кодовую базу моего проекта в monorepo, и даже тогда мне все равно пришлось бы вручную определять и поддерживать дерево установки и зависимости для всех этих пакетов в моем приложении. Вдобавок ко всему, обнаруживаемость также будет плохой для всех этих пакетов, что затруднит их принятие.
Столкнувшись с подобными накладными расходами, большинство людей, вероятно, в конечном итоге получат код для вставки, что очень плохо.
Совместное использование компонентов React с битом
Бит — это самый быстрый способ поделиться компонентами React с почти нулевыми издержками.
Вместо того, чтобы разбивать вашу кодовую базу на большее количество репозиториев, Bit позволяет вам легко обмениваться компонентами из любого существующего репозитория и использовать их в других репозиториях и проектах с помощью npm.
Идея Bit заключается в том, чтобы отделить представление кода, которым вы делитесь, от файловой системы вашего проекта.
В результате вы можете просто указать Bit на компоненты, которыми вы хотите поделиться, и экспортировать их из вашего проекта — без фактического изменения его структуры или исходного кода.
После публикации ваши компоненты будут доступны для установки с помощью вашего любимого менеджера пакетов.
Еще одним преимуществом Bit является то, что он может отслеживать фактический исходный код, найденный в нескольких репозиториях, так что вы также можете использовать его для простого импорта кода компонента и изменения его из любого другого проекта — и позволить Bit Sync вносить изменения для вас.
Отключая представление компонентов от нашей фактической файловой структуры, Bit отслеживает компоненты в нашем исходном коде и позволяет нам быстро превратить любой файл или подмножество файлов в повторно используемый компонент. Используя простые шаблоны глобусов (см. Ниже), можно мгновенно обмениваться компонентами внутри всей библиотеки или проекта без изменения самого исходного кода или структуры нашего файла.
Любой компонент может быть индивидуально предоставлен, обнаружен и использован в любом приложении или проекте. Его также можно изменять и обновлять в любой среде проекта, выбирая, позволяют ли наши друзья обновлять наши компоненты из своих собственных проектов (и наоборот).
Общие компоненты могут быть сгруппированы в «Области», которые представляют собой коллекции, которые можно рассматривать как «списки воспроизведения» отдельных компонентов, имеющих общие атрибуты. При использовании бесплатного концентратора Bit Community каждый компонент представлен вместе с визуализированными визуальными элементами, результатами тестирования, полуавтоматически сгенерированными документами и многим другим.
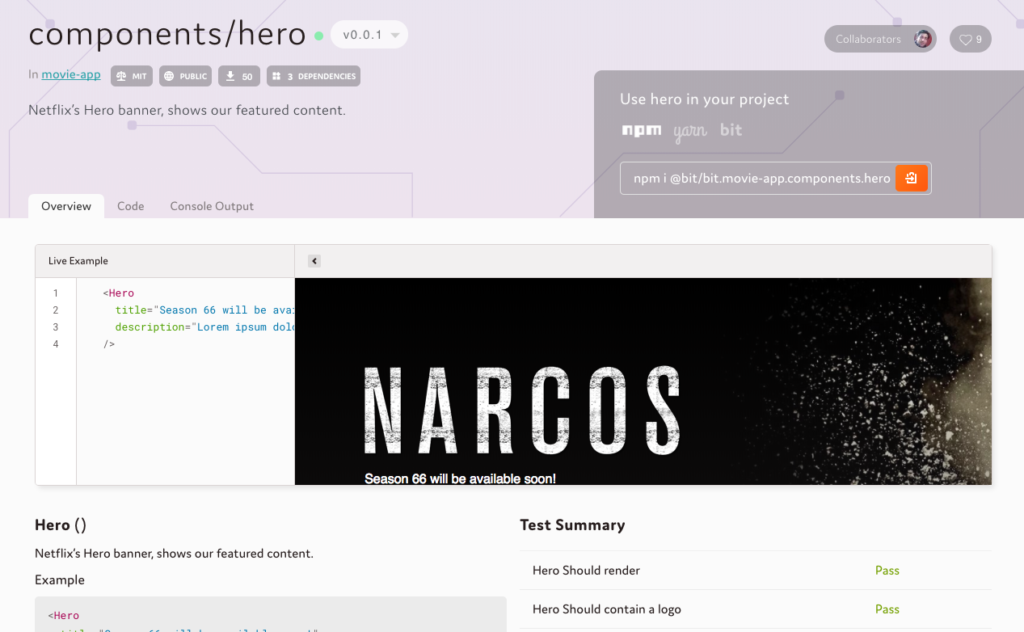
Ниже приведен набор компонентов, предоставленных в вышеупомянутом приложении-фильме React.
Вы можете взглянуть на этот компонент героя .
Независимо от инструментов, которые мы используем для установки наших компонентов, мы можем получить полный контроль над нашим графиком зависимостей и получить четкое представление о компонентах, используемых в наших проектах. Совместное использование кода может также помочь сохранить интерфейс пользователя в соответствии с нашими принципами проектирования, поскольку мы можем легко контролировать изменения при повторной реализации одних и тех же компонентов в разных проектах.
Давайте попробуем пример.
Быстрый старт
Давайте поделимся button компонентов UI, login и logo в структуре каталогов следующего проекта.
$ tree . ├── App.js ├── App.test.js ├── favicon.ico ├── index.js └── src └── components ├── button │ ├── Button.js │ ├── Button.spec.js │ └── index.js ├── login │ ├── Login.js │ ├── Login.spec.js │ └── index.js └── logo ├── Logo.js ├── Logo.spec.js └── index.js 5 directories, 13 files
Сначала давайте установим Bit и запустим его для проекта:
npm install bit-bin -g cd project-directory bit init
Теперь давайте используем Bit для отслеживания этих компонентов. Не забудьте добавить среду сборки и тестирования .
bit add src/components/* # use a glob pattern to track multiple components or a single path to track a single component.
Теперь давайте используем Bit для блокировки версии и определения их зависимостей:
$ bit tag --all 1.0.0 3 components tagged | 3 added, 0 changed, 0 auto-tagged added components: components/button@1.0.0, components/login@1.0.0, components/logo@1.0.0
Теперь давайте поделимся компонентами с удаленным Scope :
$ bit export username.scopename # Share components to this Scope exported 3 components to scope username.scopename
Обратите внимание, что с --eject флага --eject вы можете удалить экспортированный компонент из исходного кода и добавить его в качестве зависимости пакета в файл package.json вашего проекта.
Вот и все. Теперь вы можете устанавливать компоненты, используя npm и Yarn, или использовать Bit, чтобы легко редактировать и обновлять их код из любого проекта.
Вы можете начать здесь .
Внести изменения из любого проекта
Если вы используете компонент кода, который требует модификации, вы можете импортировать свой компонент с помощью Bit, изменить его прямо в контексте вашего проекта и поделиться им обратно. Используя флаг eject вы можете даже извлечь компонент обратно в зависимость от пакета для вашего проекта.
Обратите внимание, что Bit может отслеживать и синхронизировать изменения в исходном коде между различными проектами, даже если код фактически получен в этих проектах. Вы можете думать об этом как о «управляемом копировании» без дублирования, если хотите.
С нетерпением
Бит , вероятно, самый быстрый способ поделиться компонентами React с наименьшими затратами. Используя Bit, вы можете избежать копирования кода вставки и упростить внесение изменений и поддержку ваших компонентов при использовании их в разных приложениях.
Вся ваша команда может организовать все ваши компоненты в Scope и создавать разные версии для использования в разных местах. Новые члены команды могут легко обнаружить эти компоненты и наладить вашу работу с существующим кодом, который вы уже написали.
Bit — это проект с открытым исходным кодом, поэтому не стесняйтесь начинать , предлагайте отзывы или помогите сделать его лучше!