При разработке нового сайта веб-дизайнеры обычно сталкиваются с давним вопросом: вертикальная или горизонтальная навигация? Есть плюсы и минусы обоих решений. Например, горизонтальная навигация ограничивает количество ссылок, которые вы можете иметь из-за ограниченной ширины страницы. Обычно это решается включением раскрывающейся системы. Однако, если вы пытаетесь выделить свой конкретный сайт, вы можете подумать о том, чтобы выходить за рамки «нормы».
В этом уроке мы будем делать именно это. Мы будем использовать jQuery для создания другой многоуровневой горизонтальной навигационной системы, которая по-прежнему достаточно интуитивна, чтобы каждый мог ее использовать впервые.
Учиться:
В конце этого урока мы хотим узнать следующее:
- Как создать кросс-браузерные закругленные чистые углы CSS
- Используйте jQuery для анимации верхнего слайдера
- Используйте jQuery для управления отображением дочерних неупорядоченных списков при наведении на родительский элемент списка.
- Используйте jQuery для создания возможности динамического закрытия
Задача:
В конце этого урока мы хотим создать горизонтальную навигационную систему, в которой не используется типичная выпадающая система.
Желаемый эффект

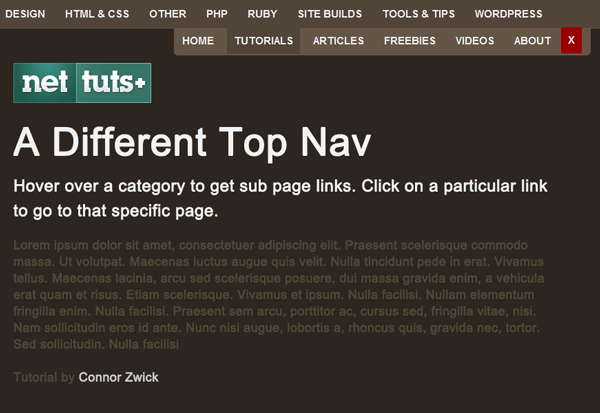
Нормальное состояние — Нажмите, чтобы посмотреть в полный размер
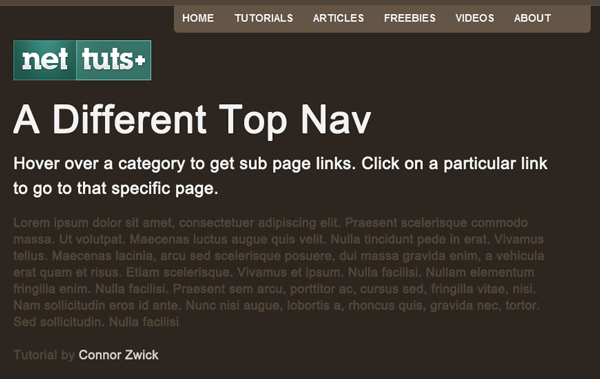
Расширенное состояние — Нажмите для просмотра в полном размере
функциональность
Давайте начнем с определения того, что нам нужно сделать для достижения цели:
расширение
- Подождите, пока пользователь не наведет курсор на одну из основных ссылок
- Показать закрыть X
- Убедитесь, что у основных ссылок нет активного класса (класса, который сделает их фон соответствующим фону под-ссылки)
- Добавьте активный класс к главной ссылке, которая находится над
- Анимируйте высоту верхней панели до 40px
- Убедитесь, что никакие суб-ссылки не отображаются, скрывая все суб-ссылки
- Показать под-ссылки главной ссылки, которая находится над
стягивание
- Подождите, пока не будет нажата кнопка закрытия X
- Скрыть все суб ссылки
- Удалить активный класс из всех основных ссылок
- Анимируйте высоту панели суб-ссылок до 10 пикселей
- Скрыть закрыть X
HTML
На этом сайте уже есть много отличных учебных пособий для изучения основ HTML и CSS, поэтому я предполагаю, что вы уже знаете основы. Я пропущу подробности этой части:
Для фактического содержимого страницы мы просто будем использовать изображение содержимого, чтобы обойти потерю качества, которая сопровождает веб-текст. Это делает HTML довольно простым:
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Transitional // EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml"> <Голова> <meta http-equ = "Content-Type" content = "text / html; charset = utf-8" /> <title> A Top Top Nav </ title> </ HEAD> <Тело> <div id = "sub-link-bar"> </ div> <! - Конец под-линк-панели -> <div id = "wrap"> <div id = "main-handle"> <div class = "roundfg"> <ul id = "main-nav"> <li> <a class="main-link" href="http://net.tutsplus.com/"> Главная страница </a> <ul class = "sub-links"> <li> <a class="main-link" href="http://net.tutsplus.com/"> Главная страница </a> </ li> </ UL> </ Li> <li> <a class="main-link" href="http://net.tutsplus.com/category/tutorials/"> Учебники </a> <ul class = "sub-links"> <li> <a href="http://net.tutsplus.com/category/tutorials/design-tutorials/" title="Просмотреть все сообщения, зарегистрированные в Design"> Design </a> </ li> <li> <a href="http://net.tutsplus.com/category/tutorials/html-css-techniques/" title=" Просмотреть все сообщения, хранящиеся в HTML & CSS"> HTML & CSS </a> < / li> <li> <a href="http://net.tutsplus.com/category/tutorials/other/" title="Просмотр всех сообщений, поданных под Other"> Другое </a> </ li> <li> <a href="http://net.tutsplus.com/category/tutorials/php/" title="Просмотр всех сообщений, поданных под PHP"> PHP </a> </ li> <li> <a href="http://net.tutsplus.com/category/tutorials/ruby/" title="Просмотреть все сообщения, хранящиеся в Ruby"> Ruby </a> </ li> <li> <a href="http://net.tutsplus.com/category/tutorials/site-builds/" title="Просмотреть все сообщения, поданные в рамках Builds"> Компоновки сайта </a> </ li> <li> <a href="http://net.tutsplus.com/category/tutorials/tools-and-tips/" title="Просмотреть все сообщения, хранящиеся в разделе Инструменты и советы"> Инструменты и советы </a> < / li> <li class = "cat-item cat-item-35"> <a href="http://net.tutsplus.com/category/tutorials/wordpress/" title=" Просмотреть все сообщения, поданные в WordPress"> WordPress < / a> </ li> </ UL> </ Li> <li> <a class="main-link" href="http://net.tutsplus.com/category/articles/"> Статьи </a> <ul class = "sub-links"> <li> <a href="http://net.tutsplus.com/category/articles/general/" title="Просмотреть все сообщения, поданные в разделе General"> General </a> </ li> <li> <a href="http://net.tutsplus.com/category/articles/interviews/" title="Просмотреть все сообщения, поданные под Interviews"> Интервью </a> </ li> <li> <a href="http://net.tutsplus.com/category/articles/news/" title="Просмотреть все сообщения, поданные в News"> Новости </a> </ li> <li> <a href="http://net.tutsplus.com/category/articles/web-roundups/" title="Просмотреть все сообщения, поданные в веб-обзорах> Веб-обзоры </a> </ li> </ UL> </ Li> <li> <a class="main-link" href="http://net.tutsplus.com/category/freebies/"> Халява </a> <ul class = "sub-links"> <li> <a href="http://net.tutsplus.com/category/freebies/books/" title="Просмотреть все сообщения, поданные в Books"> Книги </a> </ li> <li> <a href="http://net.tutsplus.com/category/freebies/icons-freebies/" title="Просмотреть все сообщения, поданные в виде значков"> Значки </a> </ li> <li> <a href="http://net.tutsplus.com/category/freebies/lightboxes/" title="Просмотреть все сообщения, хранящиеся в Lightboxes"> Лайтбоксы </a> </ li> <li> <a href="http://net.tutsplus.com/category/freebies/others/" title="Просмотреть все сообщения, поданные под Others"> Другие </a> </ li> <li> <a href="http://net.tutsplus.com/category/freebies/plugins/" title="Просмотреть все сообщения, размещенные в разделе Plugins"> Плагины </a> </ li> <li> <a href="http://net.tutsplus.com/category/freebies/themes/" title="Просмотреть все сообщения, поданные в Themes"> Темы </a> </ li> <li> <a href="http://net.tutsplus.com/category/freebies/tooltips/" title="Просмотреть все сообщения, поданные в Tooltips"> Подсказки </a> </ li> </ UL> </ Li> <li> <a class="main-link" href="http://net.tutsplus.com/category/videos/"> Видео </a> <ul class = "sub-links"> <li> <a href="http://net.tutsplus.com/category/videos/screencasts/" title="Screencasts"> Скриншоты </a> </ li> </ UL> </ Li> <li> <a class="main-link" href="http://net.tutsplus.com/about"> О программе </a> <ul class = "sub-links"> <li> <a href="http://net.tutsplus.com/about/" title="About"> О программе </a> </ li> <li> <a href="http://tutsplus.com/join/" title="Join Plus"> Join Plus </a> </ li> <li> <a href="http://net.tutsplus.com/about/rss-feeds/" title="RSS Feeds"> RSS-каналы </a> </ li> <li> <a href="http://net.tutsplus.com/about/submissions/" title="Submit a Freebie"> Отправить халяву </a> </ li> <li> <a href="http://net.tutsplus.com/about/terms/" title="Terms"> Условия </a> </ li> <li> <a href="http://net.tutsplus.com/about/write-a-tutorial/" title="Написать учебник"> Написать учебник </a> </ li> </ UL> </ Li> <li> <a class="close" title="Нажмите на Collapse" href="#"> X </a> </ li> </ UL> </ DIV> <! - End roundfg -> <b class = "round"> <b class = "round5"> </ b> <b class = "round4"> </ b> <b class = "round3"> </ b> <b class = "round2 "> <b> </ b> </ b> <b class =" round1 "> <b> </ b> </ b> </ b> </ div> <! - конец главной ручки -> </ DIV> <! - Завершение -> </ Body> </ Html>
CSS
CSS тоже довольно прост. Поскольку этот урок не фокусируется на HTML или CSS, если у вас есть конкретный вопрос по этому поводу, вы можете написать мне строку в комментариях ниже.
html, body { фон: # 2d2620; выравнивание текста: по центру; поле: 0px; высота: 100%; ширина: 100%; } #заворачивать { поле слева: авто; поле справа: авто; ширина: 900 пикселей; положение: относительное; фон: url (body.png) центр без повтора; минимальная высота: 600 пикселей; } #изображение тела { маржинальная вершина: 60px; } # main-nav { поле: 0px 0px 0px 2px; выравнивание текста: слева; минимальная высота: 25 пикселей; padding-top: 10px; отступ слева: 0px; } # main-handle { ширина: 605 пикселей; плавать: правильно; margin-top: -1px; } # main-nav li { дисплей: встроенный; стиль списка: нет; } # main-nav li a { поле справа: 5 пикселей; размер шрифта: 15 пикселей; текстовое оформление: нет; цвет: # f2f2f2; семейство шрифтов: Arial, Helvetica, без засечек; преобразование текста: верхний регистр; вес шрифта: жирный; набивка: 10 пикселей; контур: 0; положение: относительное; верх: -2px; } # main-nav li a: hover, # main-nav li a.active { фон: # 514539; } # sub-link-bar { фон: # 514539; минимальная высота: 10 пикселей; border-bottom: # 645546 1px solid; } .sub-links { дисплей: нет; положение: абсолютное; ширина: 100%; верх: -30px; выравнивание текста: слева; слева: 0px; } # main-nav li .sub-links li a: hover { фон: # 2d2620; } # main-nav li a.close { дисплей: нет; положение: абсолютное; } # main-nav li a.close: hover { фон: # 900; }
Закругленные углы
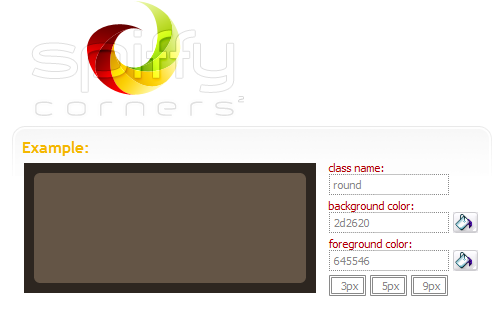
Для этого примера мы также хотели бы сделать нижние углы закругленными. Существует множество различных решений этой проблемы, в том числе использование изображений, JavaScript, CSS или, как правило, комбинация вышеупомянутого. В этом примере я хотел бы получить углы, используя только CSS. Хотя CSS3 предлагает нам простое решение, оно все еще не совместимо с разными браузерами. Так что для этого примера мы собираемся использовать онлайн-сервис Spiffy Corners . Spiffy Corners генерирует весь код для нас. Это довольно круто. Мы вводим радиус углов, желаемое имя класса, фон и цвет переднего плана — все остальное.

Вот код, который он нам предоставил:
<style type = "text / css"> .round {дисплей: блок} .круглый *{ отображения: блок; Высота: 1px; переполнение: скрытый; Размер шрифта: .01em; фон: # 645546} .round1 { Левое поле: 3px; Маржа направо: 3px; обивка налево: 1px; обивка-направо: 1px; Граница слева: 1px solid # 443a30; Граница справа: 1px solid # 443a30; фон: # 56493c} .раунд 2{ Левое поле: 1px; Маржа направо: 1px; обивка-направо: 1px; обивка налево: 1px; граница слева: 1px solid # 322a23; Граница справа: 1px solid # 322a23; фон: # 594c3e} .round3 { Левое поле: 1px; Маржа направо: 1px; граница слева: 1px solid # 594c3e; border-right: 1px solid # 594c3e;} .round4 { Граница слева: 1px solid # 443a30; border-right: 1px solid # 443a30} .round5 { Граница слева: 1px solid # 56493c; border-right: 1px solid # 56493c} .roundfg { фон: # 645546} </ Стиль> Получить код: HTML <DIV> <b class = "round"> <b class = "round1"> <b> </ b> </ b> <b class = "round2"> <b> </ b> </ b> <b class = "round3"> </ b> <b class = "round4"> </ b> <b class = "round5"> </ b> </ b> <div class = "roundfg"> <! - контент идет сюда -> </ DIV> <b class = "round"> <b class = "round5"> </ b> <b class = "round4"> </ b> <b class = "round3"> </ b> <b class = "round2"> <b> </ b> </ b> <b class = "round1"> <b> </ b> </ b> </ b> </ DIV>
Время сценария
Давайте снова рассмотрим функциональность:
-
расширение
- Подождите, пока пользователь не наведет курсор на одну из основных ссылок
- Показать закрыть X
- Убедитесь, что у основных ссылок нет активного класса (класса, который сделает их фон соответствующим фону под-ссылки)
- Добавьте активный класс к главной ссылке, которая находится над
- Анимируйте высоту верхней панели до 40px
- Убедитесь, что никакие суб-ссылки не отображаются, скрывая все суб-ссылки
- Показать под-ссылки главной ссылки, которая находится над
стягивание
- Подождите, пока не будет нажата кнопка закрытия X
- Скрыть все суб ссылки
- Удалить активный класс из всех основных ссылок
- Анимируйте высоту панели суб-ссылок до 10 пикселей
- Скрыть закрыть X
Как мы собираемся достичь этого
Добавьте слушателя:
Мы помещаем дескриптор в hover слушателя внутри функции чтения DOM:
|
1
2
3
4
5
6
|
$(document).ready(function(){
$(«#main-nav li a.main-link»).hover(function(){
});
});
|
Показать Закрыть X
Чтобы показать X, мы будем использовать функцию fadeIn ():
|
1
|
$(«#main-nav li a.close»).fadeIn();
|
Убедитесь, что у основных ссылок нет активного класса
Для этого мы удалим класс .active из всех основных ссылок.
|
1
2
3
|
$(«#main-nav li a.main-link»).removeClass(«active»);
<b>
</b>
|
Добавьте активный класс к элементу, находящемуся на
Используя селектор this, мы можем выбрать текущий элемент, о котором мы говорим. Так как мы находимся внутри зависшего слушателя, он добавит класс к конкретному элементу, на который наведен курсор.
|
1
|
$(this).addClass(«active»);
|
Анимируйте высоту верхней панели до 40px
Мы будем использовать функцию animate () для этого.
|
1
2
3
|
$(«#sub-link-bar»).animate({
height: «40px»
});
|
Убедитесь, что никакие суб-ссылки не отображаются
Для этого мы будем использовать ту же технику, что и для удаления активного класса из всех элементов. Только на этот раз мы будем скрывать все списки суб-ссылок.
|
1
|
$(«.sub-links»).hide();
|
Показать правильный набор под-ссылок
Для этого мы выберем элемент sibling элемента hovered и покажем список sibling.
|
1
|
$(this).siblings(«.sub-links»).fadeIn();
|
стягивание
Теперь давайте добавим возможность снова закрыть панель. Для этого примера я решил включить X, который разрушит планку. Однако для вашего примера вы можете выбрать любой метод, который вы считаете наиболее интуитивным и функциональным.
Подождите, пока X будет нажата
Для этого мы установим прослушиватель событий, который ожидает нажатия X и затем что-то делает.
|
1
|
$(«#main-nav li a.close»).click(function(){<br /><br /> });
|
Удалить активный класс из всех основных ссылок
Первое, что мы хотим сделать после нажатия X, это удалить активный класс из любой главной ссылки, потому что, когда меню сворачивается, ничего не должно быть выбрано.
|
1
2
|
$(«#main-nav li a.main-link»).removeClass(«active»);<b>
</b>
|
Скрыть все подссылки
Теперь, когда панель вот-вот рухнет, нам нужно спрятать все подссылки.
|
1
|
$(«.sub-links»).fadeOut();;
|
Анимировать верхнюю панель обратно до 10 пикселей
Теперь нам нужно минимизировать планку до 10 пикселей
|
1
|
$(«#sub-link-bar»).animate({<br /> height: «10px» <br /> });
|
Скрой Х снова
Теперь, когда панель свернута, пользователь больше не должен видеть возможность закрыть панель. Поэтому нам нужно снова это скрыть.
|
1
|
$(«#main-nav li a.close»).fadeOut();
|
Весь сценарий
Теперь, когда мы подробно рассмотрели сценарий, давайте посмотрим на все это:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
$(document).ready(function(){
$(«#main-nav li a.main-link»).hover(function(){
$(«#main-nav li a.close»).fadeIn();
$(«#main-nav li a.main-link»).removeClass(«active»);
$(this).addClass(«active»);
$(«#sub-link-bar»).animate({
height: «40px»
});
$(«.sub-links»).hide();
$(this).siblings(«.sub-links»).fadeIn();
});
$(«#main-nav li a.close»).click(function(){
$(«#main-nav li a.main-link»).removeClass(«active»);
$(«.sub-links»).fadeOut();
$(«#sub-link-bar»).animate({
height: «10px»
});
$(«#main-nav li a.close»).fadeOut();
});
});
|
Были сделаны
Поздравляем! Вы создали горизонтальную навигационную систему, которая будет выделяться на вашем сайте как отличающаяся! Я надеюсь, что вам понравился этот урок, и вы узнали, что он полезен для получения дополнительной информации о том, как использовать jQuery для практических приложений. Если у вас есть какие-либо вопросы или комментарии, обязательно оставьте их в комментариях ниже! Я хотел бы услышать от вас!
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.