Сегодня мы возобновим наше обсуждение JavaScript API в настройщике WordPress. В последнем уроке мы подготовили и загрузили два файла JavaScript, customizer-control.js и customizer-preview.js , которые позволят нам взаимодействовать с API-интерфейсом JavaScript из серверной части Customizer и внешнего интерфейса или интерфейса Previewer , Поэтому обязательно следуйте последнему уроку, прежде чем продолжить.
В этом уроке мы сконцентрируемся на интерфейсе, составляющем серверную часть настройщика, панели, настройки и элементы управления. Опять же, если эти три вещи являются чем-то новым для вас, я настоятельно рекомендую вам следовать нашей предыдущей полной серии: Руководство по настройке тем WordPress .
Основное взаимодействие с настройщиком JavaScript API
Помимо PHP API, с которым, я уверен, некоторые из вас знакомы, панели, разделы и элементы управления также доступны через JavaScript API. Аналогичным образом мы можем затем изменить их. Вот несколько примеров.
Выберите определенный элемент управления, раздел или панель:
|
1
2
3
4
5
6
7
8
|
// Select a Control.
wp.customize.control( ‘blogname’ );
// Select a Section.
wp.customize.section( ‘title_tagline’ );
// Select a Panel.
wp.customize.panel( ‘nav_menus’ );
|
Реорганизовать их порядок просмотра.
|
1
2
3
4
5
6
7
8
|
// Change a Control priority
wp.customize.control( ‘blogname’ ).priority( 30 );
// Change a Section priority
wp.customize.section( ‘title_tagline’ ).priority( 100 );
// Change a Panel priority
wp.customize.panel( ‘nav_menus’ ).priority( 200 );
|
Переместите элемент управления «Название сайта», например, в color раздел.
|
1
|
wp.customize.control( ‘blogname’ ).section( ‘colors’ );
|
Переключить его видимость.
|
1
2
|
// Deactivate / hide ‘Site Title’ control
wp.customize.control( ‘blogname’ ).toggle();
|
Вы даже можете анализировать управляющее дерево DOM, что в противном случае было бы сложно сделать в PHP.
|
1
|
wp.customize.control( ‘blogname’ ).container.find( ‘.customize-control-title’ );
|
Это несколько вещей, которые вы можете делать с панелями, разделами и элементами управления в API JavaScript настройщика. Давайте теперь соберем их вместе в более значимый пользовательский опыт.
Переключение секций и элементов управления
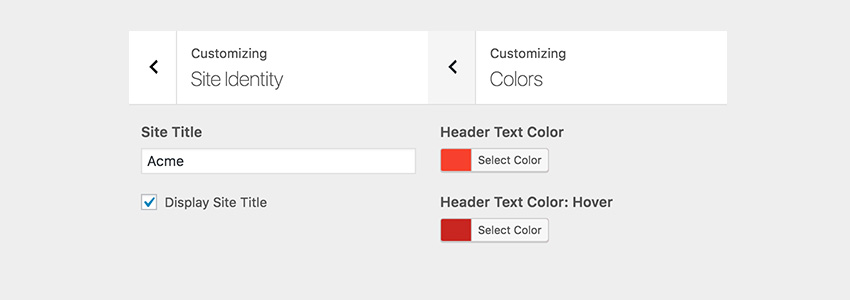
На данный момент у нас должно быть всего четыре элемента управления. Два элемента управления, «Ввод названия сайта» и флажок «Показать название сайта», находятся в разделе «Идентификация сайта». Два других являются палитрой цветов. Они находятся в разделе «Цвета» и задают цвет текста «Заголовок сайта» и цвет его состояния при наведении соответственно.

В данном случае мы планируем отображать элементы управления «Цвет» только в том случае, если установлен флажок «Отображать заголовок сайта», поскольку нет смысла показывать эти элементы управления цветом «Заголовок сайта», когда заголовок сайта фактически отключен.
Кроме того, этот подход может помочь нам очистить настройщик, удалив ненужные элементы управления, сечения и панели из боковой панели настройщика. Если это звучит как то, чего вы хотите достичь, давайте начнем.
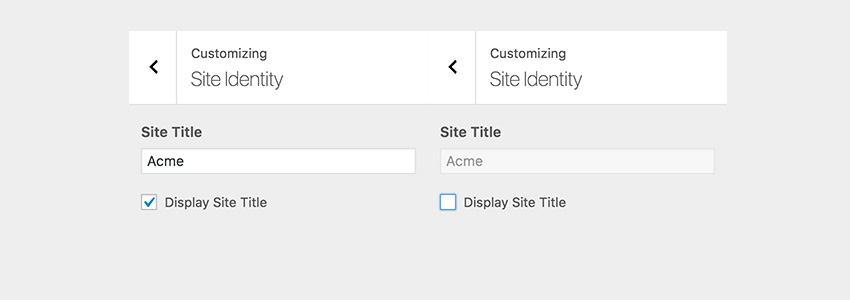
Отключение поля ввода управления
Для начала откройте наш файл JavaScript, customizer-control.js . Затем добавьте строки кода в событие ready Customizer:
|
1
2
3
4
5
6
7
|
wp.customize.bind( ‘ready’, function() { // Ready?
var customize = this;
customize( ‘display_blogname’, function( setting ) {
} );
} );
|
Здесь мы установили псевдоним для ключевого слова this , которое ссылается на API JavaScript Customizer. Затем мы подключаем анонимную функцию к параметру display_blogname поскольку все настройки, которые мы собираемся выполнить в настройщике, будут зависеть от значения этого конкретного параметра.
Затем мы выбираем поле input параметра «Название сайта».
|
1
2
3
4
5
6
7
|
wp.customize.bind( ‘ready’, function() { // Ready?
var customize = this;
customize( ‘display_blogname’, function( setting ) {
var siteTitleInput = customize.control( ‘blogname’ ).container.find( ‘input’ );
} );
} );
|
Мы можем отключить ввод, когда флажок display_blogname снят .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
wp.customize.bind( ‘ready’, function() { // Ready?
var customize = this;
customize( ‘display_blogname’, function( value ) {
var siteTitleInput = customize.control( ‘blogname’ ).container.find( ‘input’ );
/**
* Disable the Input element
*/
// 1. On loading.
siteTitleInput.prop( ‘disabled’, !value.get() );
// 2. Binding to value change.
value.bind( function( to ) {
siteTitleInput.prop( ‘disabled’, !to );
} );
} );
} );
|
Как вы можете видеть выше, мы используем метод jQuery .prop() чтобы установить свойство HTML disabled для элемента input. Мы используем метод .get() для получения текущего значения. Наконец, используя метод .bind() , мы слушаем изменение значения и соответственно устанавливаем свойство disabled .

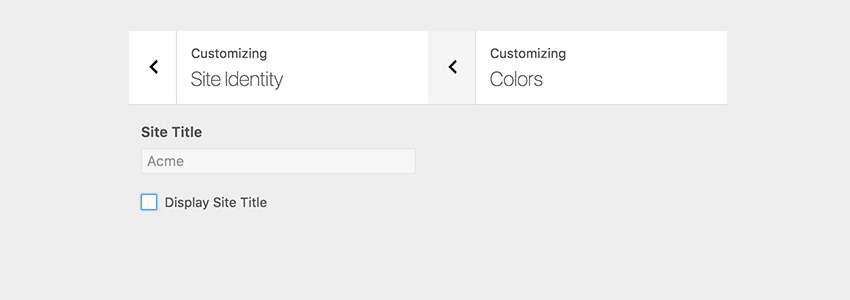
Переключение видимости
Теперь перейдем к коду для переключения видимости палитры цветов, которые устанавливают цвета «Заголовок сайта». Как мы и планировали, мы уберем палитры цветов, когда флажок снят, и покажем их снова, когда он отмечен .
Для начала сгруппируем идентификаторы настроек палитры цветов в массив.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
wp.customize.bind( ‘ready’, function() { // Ready?
var customize = this;
customize( ‘display_blogname’, function( value ) {
// …previous codes…
var colorControls = [
‘header_textcolor’,
‘header_textcolor_hover’
];
} );
} );
|
Затем мы перебираем функцию по этим идентификаторам .toggle() управления, которая переключает их видимость с помощью метода jQuery .toggle() .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
wp.customize.bind( ‘ready’, function() { // Ready?
var customize = this;
customize( ‘display_blogname’, function( value ) {
// …previous codes…
var colorControls = [
‘header_textcolor’,
‘header_textcolor_hover’
];
$.each( colorControls, function( index, id ) {
customize.control( id, function( control ) {
/**
* Toggling function
*/
var toggle = function( to ) {
control.toggle( to );
};
// 1. On loading.
toggle( value.get() );
// 2. On value change.
value.bind( toggle );
} );
} );
} );
} );
|
Структура приведенного выше кода аналогична нашему предыдущему коду, который отключает элемент ввода. Здесь мы выбрали каждый элемент управления в массиве, используя метод .control() как мы уже показали ранее в этом руководстве. Далее у нас есть функция для переключения каждого .toggle() управления с помощью метода jQuery .toggle() и запуска его при запуске страницы .toggle() а также при изменении значения.

Что дальше
В этом руководстве я показал вам простой пример того, как использовать JavaScript API-интерфейс Customizer для улучшения взаимодействия с пользователем в Customizer. И есть несколько вещей, которые мы можем сделать, чтобы улучшить его, например, удалить раздел «Цвета», если в разделе нет элемента управления для отображения, и отрегулировать цветовой оттенок параметра «Цвет текста заголовка: Наведите курсор» после значение в настройке «Цвет текста заголовка».
В следующем уроке этой серии мы собираемся бросить вызов себе чуть более сложным примером. Мы собираемся построить «мост», который позволит окну предварительного просмотра Customizer взаимодействовать с панелью управления в серверной части. Таким образом, когда пользователь щелкает, например, «Заголовок сайта» в окне «Предварительный просмотр», настройщик будет вставлять соответствующий ввод для пользователя.
Будьте на связи!