В этой статье вы узнаете, как быстро создать привлекательный и интерактивный интерфейс с помощью Vuetify . Создание дружественного интерфейса приложения с отличным пользовательским опытом — это навык, который требует практики и знаний. Хотя Vuetify не сделает вас опытным практиком UX за одну ночь, это поможет обеспечить хорошее начало для тех, кто новичок в этой области.
Как разработчик Vue.js, есть много полнофункциональных CSS-фреймворков, специально разработанных для Vue, которыми вы можете воспользоваться. Один отличный пример — Bootstrap-Vue . Я использовал его, и он действительно делает сборку компонентов проще, чем просто использование традиционных CSS-фреймворков. Однако вы можете придать своим приложениям внешний вид и дизайн материала, чтобы они были знакомы новым пользователям.
По словам создателей Material Design:
«Материальный дизайн — это не единый стиль. Это адаптируемая система дизайна, вдохновленная бумагой и чернилами. И спроектирован так, чтобы вы могли быстрее создавать красивые, полезные продукты ».
Я надеюсь, что теперь я обращаю ваше внимание на это мощное заявление. В настоящее время Vuetify является наиболее полной библиотекой компонентов пользовательского интерфейса для приложений Vue, которая соответствует спецификациям Google Material Design. Давайте быстро погрузимся и посмотрим, как вы можете начать.
Предпосылки
Это руководство написано для разработчиков, которые имеют средние или расширенные знания Vue.js. Если вы никогда не использовали Vue.js для сборки приложений, ознакомьтесь со следующими статьями:
- Jump Start Vue , наше полное введение в Vue.js
- Начало работы с Vue.js — быстрый учебник
- Начало работы с Vue.js 2.0 Framework
- Другие статьи Vue.js
Что такое Vuetify?
Vuetify — это проект MIT с открытым исходным кодом для создания пользовательских интерфейсов для веб-приложений и мобильных приложений. Это проект, который поддерживается спонсорами и волонтерами из сообщества Vue. Проект поддерживается активным форумом сообщества Discord, где вы можете задать вопросы по JavaScript, даже если они не о Vuetify. Команда разработчиков стремится исправлять ошибки и предоставлять усовершенствования посредством последовательных циклов обновления. Существуют также еженедельные исправления для устранения проблем, возникающих в сообществе.
Большинство библиотек с открытым исходным кодом не получают такого уровня внимания. Таким образом, вы можете быть уверены, что когда вы начнете использовать Vuetify в своих проектах, вы не останетесь без поддержки в будущем. Vuetify поддерживает все основные браузеры из коробки. Старые браузеры, такие как IE11 и Safari 9, тоже могут работать, но для этого потребуется babel-polyfill . Все, что старше этого, не поддерживается. Vuetify построен, чтобы быть семантическим. Это означает, что каждый изучаемый вами компонент и название проповеди будет легко запомнить и использовать повторно без частой проверки документации.
Vuetify также поставляется с бесплатными / премиум-темами и готовыми макетами, которые вы можете использовать для быстрого создания темы вашего приложения. На момент написания Vuetify v1.5.13 является текущей версией, которая использует Material Design Spec v1 . Версия 2.x Vuetify будет использовать Material Design Spec v2, которая скоро будет доступна . Давайте перейдем к следующему разделу, чтобы увидеть несколько способов установки Vuetify в наши проекты.
Установка Vuetify
Если у вас уже есть существующий проект Vue, который был создан с помощью более старой версии инструмента Vue CLI или каким-либо другим способом, вы можете просто установить Vuetify следующим образом:
npm install vuetify
Обновите ваш index.js или main.js и main.js следующий код:
import Vue from "vue"; import Vuetify from "vuetify"; import "vuetify/dist/vuetify.min.css"; Vue.use(Vuetify);
Вам также необходимо установить значки материалов, которые вы можете включить в качестве тега ссылки в свой файл index.html :
<head> <link href='https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900|Material+Icons' rel="stylesheet"> </head
Если вы начинаете новый проект, установка Vuetify очень проста. Просто следуйте этим шагам:
$ vue create vuetify-demo > $ cd vuetify-demo $ vue add vuetify $ ? Choose a preset: (Use arrow keys) $ > Default (recommended) $ Prototype (rapid development) $ Configure (advanced)
Когда спросят о предустановке, просто выберите Default , которая представляет собой систему а-ля-карт . По сути, это означает, что при создании приложения для развертывания будут объединяться только используемые компоненты Vuetify, а не вся библиотека Vuetify. Это поможет резко снизить размер вашей сборки. Вы также можете использовать Vue UI для установки Vuetify в свой проект. Теперь, когда Vuetify установлен, давайте начнем его использовать.
Основы
Сразу после добавления Vuetify в наш проект вы заметите немало изменений в структуре и коде нашего проекта. Для нас сейчас App.vue .
<template> <v-app> <v-toolbar app dark class="indigo"> <v-toolbar-title class="headline text-uppercase"> <span>Vuetify </span> <span class="font-weight-light">MATERIAL DESIGN</span> </v-toolbar-title> <v-spacer></v-spacer> <v-btn flat href="https://github.com/vuetifyjs/vuetify/releases/latest" target="_blank" > <span class="mr-2">Latest Release</span> </v-btn> </v-toolbar> <v-content> <HelloWorld /> </v-content> </v-app> </template>
Если вы запустите сервер и откроете localhost: 8080 , у вас должно появиться следующее представление:
Обратите внимание, как теперь страница выглядит иначе, чем начальная страница по умолчанию, которая обычно создается с помощью команды create app Vue CLI create app . Это означает, что Vuetify был настроен правильно. Давайте разберем код Vuetify, начиная с этого компонента:
<v-app> <!-- put content here.... --> </v-app>
Компонент v-app является обязательной оболочкой, необходимой для правильной работы приложения. Он используется для определения точек останова сетки для макета. Он может существовать где угодно внутри <body> , но должен быть родителем всех компонентов Vuetify. Компонент v-content должен быть прямым потомком v-app .
Следующий компонент, который мы обсудим, это v-toolbar . Это может быть использовано в качестве основной панели инструментов для вашего приложения. Вы можете разместить иконки, меню и другие предметы внутри него.
<v-app> <v-toolbar app> <!-- put content here.... --> </v-toolbar> </v-app>
Первая опора, с которой вы столкнетесь, это app . Это просто говорит панели инструментов придерживаться вершины, когда пользователь начинает прокручивать вниз. Если вы удалите реквизит app , панель инструментов будет прокручиваться вместе с остальной частью страницы. Попробуйте сами и посмотрите, что получится. Мы также можем добавить больше реквизита, чтобы настроить внешний вид нашей панели инструментов.
С Vuetify вы поймете, что вам вряд ли понадобится писать какой-либо код CSS для настройки внешнего вида вашего приложения. Однако если вы хотите, чтобы ваше приложение поддерживало несколько тем, вам может потребоваться определить несколько таблиц стилей. Vuetify предоставляет генератор тем, чтобы помочь вам выбрать набор цветов для вашей темы.
А сейчас давайте сосредоточимся на настройке нашего приложения с помощью реквизита. Первый, который мы собираемся изучить, называется dark . Просто обновите ваш код следующим образом:
<v-app> <v-toolbar app dark> <!-- put content here.... --> </v-toolbar> </v-app>
Страница вашего браузера должна обновиться следующим образом:
Темная опора просто меняет фон на черный, а текст на белый. Давайте используем другую опору, называемую color :
<v-app> <v-toolbar app dark color="red"> <!-- put content here.... --> </v-toolbar> </v-app>
Как и ожидалось, страница вашего браузера должна обновиться следующим образом:
Удалите dark опору и посмотрите, что произойдет:
Так что же случилось? Текст вернулся к цвету по умолчанию черный. Когда вы указываете color опору, он переопределяет цвет фона, который был определен dark опорой. Чтобы снова сделать текст белым, вы можете добавить dark опору или просто сделать это:
<v-app> <v-toolbar app color="red white--text"> <!-- put content here.... --> </v-toolbar> </v-app>
Страница вашего браузера должна обновиться следующим образом:
Цвет шрифта текста изменился на белый, но цвет компонента button остался неизменным. Вы можете добавить опору dark или color="white--text к компоненту button чтобы сделать его белым. Вместо использования color реквизита, вы также можете использовать class и он даст вам тот же результат. Как правило, любой цвет, который вы сами определяете, становится цветом фона. Чтобы указать цвет шрифта, вам нужно добавить --text к имени цвета. Не стесняйтесь использовать любой цвет, который не является белым или красным — попробуйте оранжевый, синий, зеленый и т. д. Давайте сделаем что-нибудь классное на следующем шаге. Обновим код панели инструментов следующим образом:
<v-app> <v-toolbar app dark color="purple pink--text"> <!-- put content here.... --> </v-toolbar> </v-app>
Страница вашего браузера должна обновиться следующим образом:
Текст не очень разборчивый, не так ли? Один из способов исправить это, используя цвета, которые контрастируют друг с другом. Другой способ исправить это — затемнить фон и осветить передний план. Обновите код следующим образом:
<v-app> <v-toolbar app dark color="purple darken-4 pink--text text--lighten-3"> <!-- put content here.... --> </v-toolbar> </v-app>
Страница вашего браузера должна обновиться следующим образом:
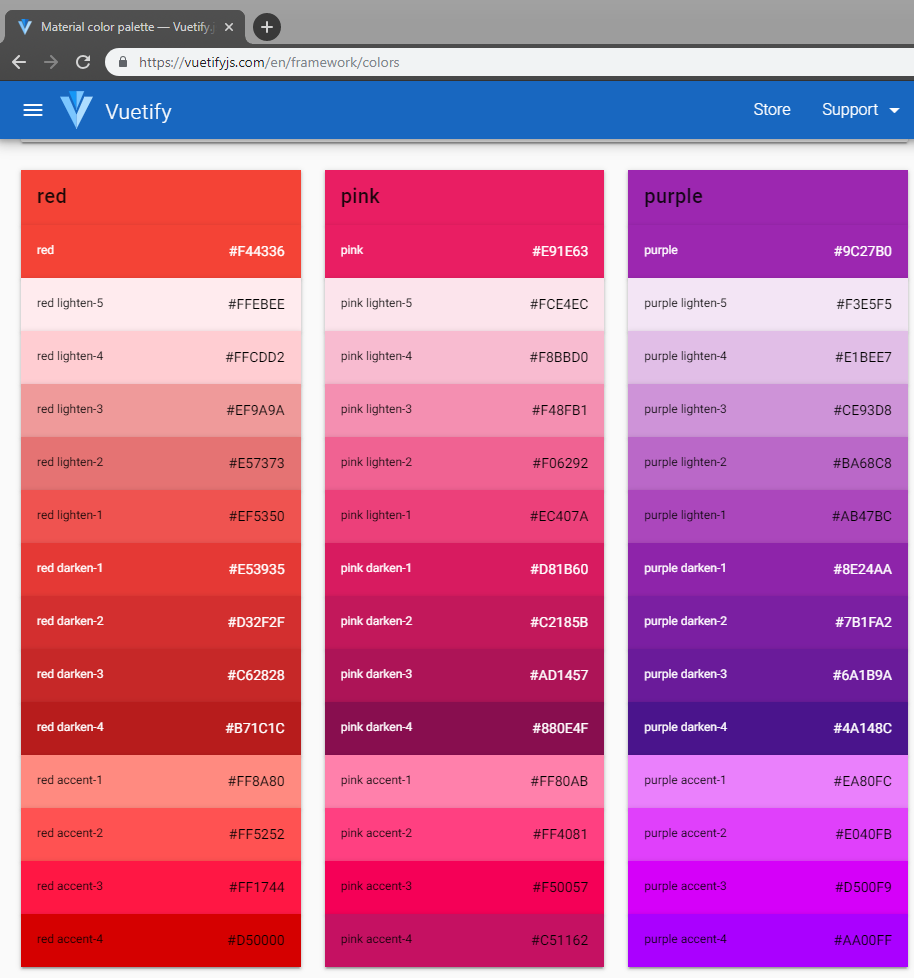
Текст теперь более разборчивый. Чтобы затемнить фон, вы можете использовать значения от darken-1 до darken-4 . Каждый уровень увеличивает темноту. Вы можете использовать значения от lighten-1 до lighten-4 чтобы осветлить фон. Если вы хотите изменить цвет текста, добавьте text-- перед text-- — например, text--lighten-3 . У нас также есть accent-1 до accent-4 который, кажется, контролирует насыщенность. accent-1 снижает насыщенность цвета, в то время как accent-4 увеличивает насыщенность и становится более яркой.
Обратите внимание, что я не вытаскиваю эти реквизиты и ценности из воздуха. Вот документация для цветов Vuetify .
Не беспокойтесь о запоминании имен реквизита или классов. Просто посетите документацию Vuetify, и вы найдете то, что ищете. Вот документация для v-toolbar . Обратите внимание, что мы не пробовали так много опор, таких как:
-
height -
light -
card -
dense
Не стесняйтесь веселиться с ними всеми. Посмотри, что они делают. Обратите внимание, что большинство компонентов Vuetify имеют одинаковые свойства, например color . Далее давайте кратко рассмотрим систему координат.
Грид-система
Vuetify использует 12-ти точечную систему координат для размещения контента приложения. Он построен с использованием модуля макета CSS Flexbox , который представляет собой систему для распределения элементов в адаптивной структуре макета без использования поплавков или позиций. Сетка поддерживает 5 медиа-точек останова, ориентированных на определенные размеры экрана или ориентации.
Для практической демонстрации зайдите в components/HelloWorld.vue и посмотрите на файл. Ниже приведена упрощенная версия кода:
<template> <v-container> <v-layout text-xs-center wrap> <v-flex xs12> <v-img :src="require('../assets/logo.svg')" class="my-3" contain height="200" ></v-img> </v-flex> <v-flex mb-4> <h1 class="display-2 font-weight-bold mb-3">Welcome to Vuetify</h1> <p class="subheading font-weight-regular"> For help and collaboration with other Vuetify developers, <br />please join our online <a href="https://community.vuetifyjs.com" target="_blank" >Discord Community</a > </p> </v-flex> <v-flex mb-5 xs12> <h2 class="headline font-weight-bold mb-3">What's next?</h2> <v-layout justify-center> <a href="#" class="subheading mx-3">Explore Components</a> <a href="#" class="subheading mx-3">Select a layout</a> <a href="#" class="subheading mx-3">FAQ</a> </v-layout> </v-flex> </v-layout> </v-container> </template>
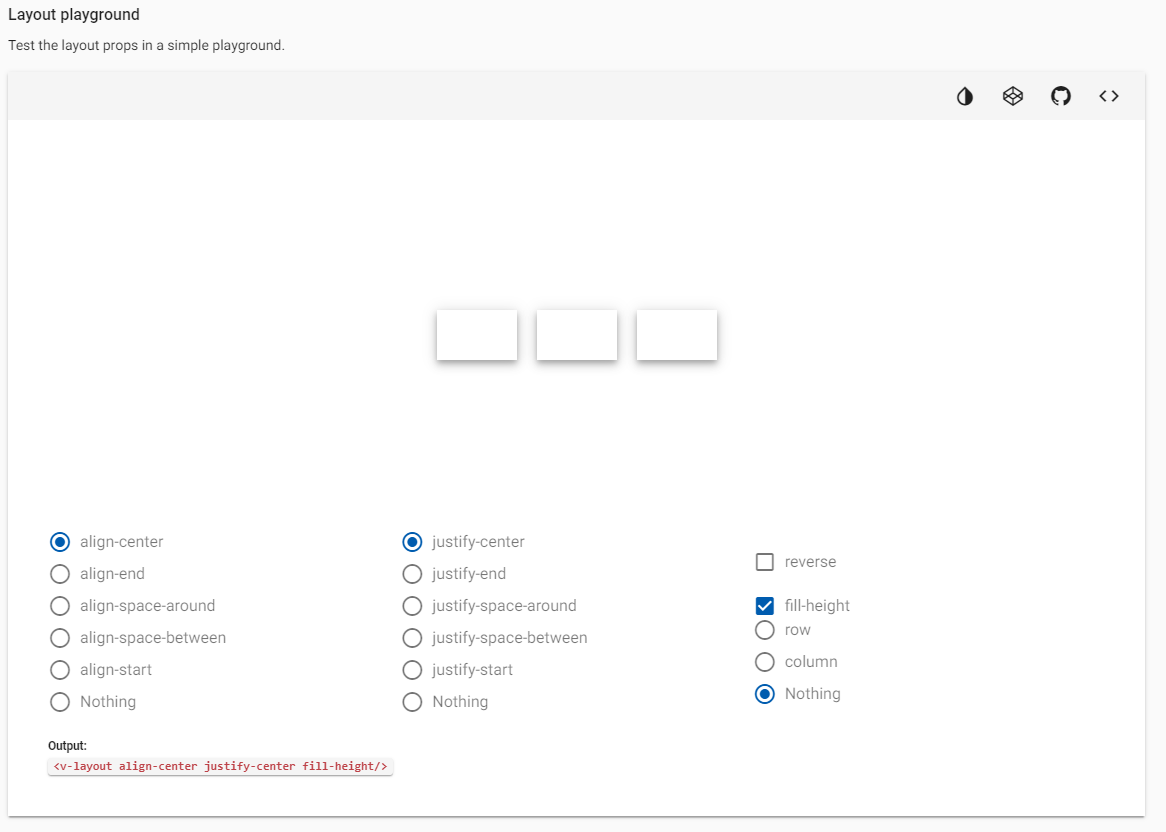
Компонент v-container просто центрирует ваш контент в центре экрана. Если вы добавите fluid подпорку, ваш контент будет занимать всю ширину экрана. v-layout используется для группировки контента и его выравнивания. Существует живая демонстрация v-layout которая поможет вам понять, как ее можно использовать. Компонент v-flex в основном представляет собой блок содержимого, который может занимать один или несколько столбцов.
Мы не будем вдаваться в подробности о сетке Vuetify — эта тема заслуживает отдельной статьи. Если вы новичок в сетках, вы можете проверить нашу статью, Введение в CSS Grid Layout Modules . В противном случае просто прокрутите вниз до следующего раздела и узнайте, как настроить маршрутизацию и навигацию в Vuetify.
Маршрутизация и навигация
Во время установки есть опция для установки пакета роутера. Если вы сделали это, то вы должны иметь несколько файлов в папке представлений. Убедитесь, что файл router.js существует и был правильно настроен. Vuetify был построен с учетом vue-router . Следовательно, вы обнаружите, что вам не нужно использовать компонент router-link . Ряд компонентов Vuetify могут выступать в качестве ссылок на маршруты, просто указав команду prop.
Замените код в App.vue следующим:
<template> <v-app> <!-- Start of Navigation --> <nav> <!-- Start of app toolbar --> <v-toolbar app> <v-toolbar-side-icon @click.stop="drawer = !drawer" class="hidden-md-and-up" ></v-toolbar-side-icon> <v-toolbar-title class="headline text-uppercase" >Vuetify Demo</v-toolbar-title > <v-spacer></v-spacer> <v-toolbar-items class="hidden-sm-and-down"> <v-btn flat to="/" exact>Home</v-btn> <v-btn flat to="/about">About</v-btn> </v-toolbar-items> </v-toolbar> <!-- End of app toolbar --> <!-- Start of mobile side menu --> <v-navigation-drawer app v-model="drawer" right> <!-- Menu title --> <v-toolbar flat> <v-list> <v-list-tile> <v-list-tile-title class="title">Menu</v-list-tile-title> </v-list-tile> </v-list> </v-toolbar> <v-divider></v-divider> <!-- Menu Links --> <v-list> <v-list-tile to="/" exact> <v-list-tile-action> <v-icon>home</v-icon> </v-list-tile-action> <v-list-tile-content>Home</v-list-tile-content> </v-list-tile> <v-list-tile to="/about"> <v-list-tile-action> <v-icon>description</v-icon> </v-list-tile-action> <v-list-tile-content>About</v-list-tile-content> </v-list-tile> </v-list> </v-navigation-drawer> <!-- End of mobile side menu --> </nav> <!-- End of Navigation --> <v-content> <!-- Display view pages here based on route --> <router-view></router-view> </v-content> </v-app> </template> <script> export default { name: "App", data() { return { drawer: false // Hide mobile side menu by default }; } }; </script>
Я добавил комментарии в код, чтобы вы могли следить за ними. Было бы целесообразно поместить элементы меню в структуру данных массива. Однако для простоты я оставил дублирование кода без изменений, чтобы вы могли легко понять структуру компонентов Vuetify. Ниже приведены ссылки на документацию для некоторых компонентов, которые мы только что использовали:
Если вы не заметили, Vuetify автоматически добавил ссылку на значки материалов в index.html . Вы можете сразу же получить доступ к значкам материалов. Затем замените код в views/Home.vue на:
<template> <v-container> <v-layout> <h1>Home page</h1> </v-layout> </v-container> </template>
Также замените код в views/About.vue на:
<template> <v-container> <v-layout> <v-flex xs12> <h1 class="display-1">About Page</h1> <p> Lorem ipsum dolor, sit amet consectetur adipisicing elit. Excepturi obcaecati tempora sunt debitis, minima deleniti ex inventore laboriosam at animi praesentium, quaerat corrupti molestiae recusandae corporis necessitatibus vitae, nam saepe? </p> </v-flex> </v-layout> </v-container> </template>
После внесения вышеуказанных изменений ваш браузер должен автоматически обновиться. Вот как должно выглядеть приложение в режиме полного рабочего стола:
При изменении размера браузера приложение должно переключиться на мобильное представление. Вот как это должно выглядеть при открытом боковом меню:
Я думаю, что это невероятно, как мы создали привлекательное адаптивное веб-приложение с небольшим количеством строк кода. Давайте закончим, LoginForm компонент LoginForm в следующем разделе.
Создание формы входа
Создание формы входа в систему довольно просто. Создайте файл components/Login.vue и скопируйте следующий код:
<template> <v-layout align-center justify-center> <v-flex xs12 sm8 md4> <v-card class="elevation-12"> <v-toolbar dark color="purple"> <v-toolbar-title>Login Form</v-toolbar-title> </v-toolbar> <v-card-text> <v-form> <v-text-field prepend-icon="person" name="login" label="Login" id="login" type="text" ></v-text-field> <v-text-field prepend-icon="lock" name="password" label="Password" id="password" type="password" ></v-text-field> </v-form> </v-card-text> <v-card-actions> <v-spacer></v-spacer> <v-btn dark color="pink">Login</v-btn> </v-card-actions> </v-card> </v-flex> </v-layout> </template>
Я использовал следующие компоненты для создания экрана входа в систему:
Взгляните на документацию каждого компонента, чтобы узнать, что еще вы можете о них настроить. Следующее обновление views/Home.vue выглядит следующим образом:
<template> <v-container> <v-layout> <h1>Home page</h1> </v-layout> <Login class="mt-5" /> </v-container> </template> <script> import Login from "../components/Login"; export default { components: { Login } }; </script>
Если вам интересно, что означает класс mt-5 , он просто добавляет отступ в 48 пикселей. Ознакомьтесь с документацией для пробелов, чтобы понять, как это работает в Vuetify. Вы можете легко добавить предустановленные поля и отступы в любом направлении вашего контента, указав классы. Ваша домашняя страница должна теперь отображать следующее:
Резюме
Теперь, когда вы подошли к концу этой вводной статьи, вы должны знать, что мы только поцарапали поверхность. Если у вас есть опыт использования других CSS-фреймворков, таких как Bootstrap, вы найдете Vuetify очень простым в использовании. Фактически, вы обнаружите, что Vuetify имеет гораздо больше полезных функций и компонентов, чем большинство популярных CSS-фреймворков. Если вы хотите создать веб-приложение с полностью индивидуальным дизайном, Vuetify может не подойти вам. Vuetify предназначен для тех, кто хочет быстро создать веб-интерфейс, используя дизайн, знакомый большинству людей. Material Design — это популярная система, которая была реализована на каждом устройстве Android, для которого не установлен специальный скин.
Vuetify может помочь вам сэкономить время и деньги, используя тщательно проработанный дизайн интерфейса. Вам не нужно тратить много времени на создание собственного языка дизайна. Вам даже не нужно писать CSS, кроме объявления цветов по умолчанию для темы вашего приложения.
Я надеюсь, что вам понравилось изучение Vuetify, и что в будущем вы перейдете к инфраструктуре пользовательского интерфейса для создания приложений Vue.js!