Хотите узнать Vue.js с нуля? Получите полную коллекцию книг Vue, охватывающих основы, проекты, советы и инструменты и многое другое с SitePoint Premium. Присоединяйтесь сейчас всего за $ 14,99 / месяц .
Эта статья была обновлена, прежде всего, для обновления раздела инструментов.
Как только популярный JavaScript-фреймворк Vue.js выпустил v2 , я захотел дать ему немного поворота и посмотреть, каково это работать. Как человек, хорошо знакомый с Angular и React, я с нетерпением ожидал увидеть сходство и различия между ними и Vue.
Vue 2 демонстрирует отличную статистику производительности, сравнительно небольшую полезную нагрузку (связанная версия времени выполнения Vue весит 30 КБ после минимизации и сжатия), а также обновления для сопутствующих библиотек, таких как vue-router и Vuex, библиотека управления состоянием для Vue. Слишком много всего, чтобы охватить только одну статью, но следите за некоторыми более поздними статьями, где мы более подробно рассмотрим различные библиотеки, которые хорошо сочетаются с базовой платформой.
Вдохновение из других библиотек
Когда мы пройдем этот урок, вы увидите много функций, которыми обладает Vue, которые явно вдохновлены другими фреймворками. Это хорошая вещь; замечательно видеть, как новые фреймворки берут идеи из других библиотек и совершенствуют их. В частности, вы увидите, что шаблоны Vue очень близки к Angular, но его компоненты и методы жизненного цикла компонентов ближе к React (и Angular, в том числе).
Одним из таких примеров этого является то, что во многом как React и почти все фреймворки в JavaScript сегодня, Vue использует идею виртуального DOM для поддержания эффективности рендеринга. Vue использует форк snabbdom , одну из самых популярных виртуальных библиотек DOM. Сайт Vue включает в себя документацию по визуализации Virtual DOM , но как пользователю все, что вам нужно знать, это то, что Vue очень хорошо поддерживает скорость рендеринга (на самом деле он работает лучше, чем React во многих случаях), то есть вы можете быть уверены Вы строите на твердой платформе.
Компоненты, Компоненты, Компоненты
Как и в наши дни, основной структурный блок Vue — это компонент. Ваше приложение должно представлять собой набор компонентов, которые строятся друг на друге для создания окончательного приложения. Vue.js делает еще один шаг вперед, предлагая (хотя и не принудительно) определять свои компоненты в одном файле .vue , который затем можно будет проанализировать с помощью инструментов сборки (мы вскоре к ним рассмотрим). Учитывая, что цель этой статьи состоит в том, чтобы полностью изучить Vue и каково с ним работать, я собираюсь использовать это соглашение для своего приложения.
Файл Vue выглядит так:
<template> <p>This is my HTML for my component</p> </template> <script> export default { // all code for my component goes here } </script> <style scoped> /* CSS here * by including `scoped`, we ensure that all CSS * is scoped to this component! */ </style>
Кроме того, вы можете присвоить каждому элементу атрибут src и указать отдельный файл HTML, JS или CSS соответственно, если вам не нравится, когда все части компонента находятся в одном файле.
Настройка проекта
В то время как отличный Vue CLI существует для того, чтобы упростить настройку полного проекта, при запуске с новой библиотекой мне нравится делать все это с нуля, чтобы лучше понять инструменты.
В наши дни webpack — мой предпочтительный инструмент для сборки, и мы можем связать его с плагином vue-loader для поддержки формата компонента Vue.js, который я упоминал ранее. Нам также понадобятся Babel и предустановка env , чтобы мы могли писать весь наш код с использованием современного синтаксиса JavaScript, а также webpack-dev-server , который обновит браузер при обнаружении изменения файла.
Давайте инициализируем проект и установим зависимости:
mkdir vue2-demo-project cd vue2-demo-project npm init -y npm i vue npm i webpack webpack-cli @babel/core @babel/preset-env babel-loader vue-loader vue-template-compiler webpack-dev-server html-webpack-plugin --save-dev
Затем создайте исходные папки и файлы:
mkdir src touch webpack.config.js src/index.html src/index.js
Структура проекта должна выглядеть так:
. ├── package.json ├── package-lock.json ├── src │ ├── index.html │ └── index.js └── webpack.config.js
Теперь давайте настроим конфигурацию веб-пакета. Это сводится к следующему:
- Скажите webpack использовать
vue-loaderдля любых файлов.vue - Скажите webpack использовать Babel и пресет
envдля любых файлов.js - Скажите webpack сгенерировать HTML-файл для обслуживания dev-сервера, используя
src/index.htmlв качестве шаблона:
//webpack.config.js const VueLoaderPlugin = require('vue-loader/lib/plugin') const HtmlWebPackPlugin = require("html-webpack-plugin") module.exports = { module: { rules: [ { test: /\.vue$/, loader: 'vue-loader', }, { test: /\.js$/, exclude: /node_modules/, use: { loader: 'babel-loader', options: { presets: ['@babel/preset-env'] } } } ] }, plugins: [ new VueLoaderPlugin(), new HtmlWebPackPlugin({ template: "./src/index.html" }) ] }
Наконец, мы добавим некоторый контент в файл HTML, и мы готовы к работе!
<!-- src/index.html --> <!DOCTYPE html> <html> <head> <title>My Vue App</title> </head> <body> <div id="app"></div> </body> </html>
Мы создаем пустой div с идентификатором app , так как это элемент, в который мы собираемся поместить наше приложение Vue. Я всегда предпочитаю использовать div , а не просто элемент body , поскольку это позволяет мне контролировать остальная часть страницы.
Написание нашего первого приложения Vue.js
Мы собираемся оставаться верными каждому учебному пособию по программированию и напишем приложение Vue, которое выводит «Hello, World!» На экран, прежде чем мы углубимся во что-то более сложное.
Каждое приложение Vue создается путем импорта библиотеки и создания нового экземпляра Vue :
import Vue from 'vue' const vm = new Vue({ el: '#app', })
Мы даем Vue элемент для рендеринга на странице, и с этим мы создали приложение Vue! Мы передаем селектор для элемента, который мы хотим заменить Vue нашим приложением. Это означает, что при запуске Vue оно возьмет созданное нами div#app и заменит его нашим приложением.
Причина, по которой мы используем имя переменной vm заключается в том, что она обозначает «View Model». Хотя Vue не был строго связан с шаблоном «Представление модели модели» (MVVM) , он был частично вдохновлен им, и соглашение о применении имени переменной vm для приложений Vue застряло. Конечно, вы можете вызывать переменную как хотите!
Пока что наше приложение ничего не делает, поэтому давайте создадим наш первый компонент, App.vue , который фактически отобразит что-то на странице.
Vue не определяет, как структурировано ваше приложение, так что это ваше дело. В итоге я создал одну папку для каждого компонента, в данном случае App (мне нравится заглавная буква, обозначающая компонент) с тремя файлами в нем:
-
index.vue -
script.js -
style.css
mkdir src/App touch src/App/{index.vue,script.js,style.css}
Структура файла теперь должна быть:
. ├── package.json ├── package-lock.json ├── src │ ├── App │ │ ├── index.vue │ │ ├── srcipt.js │ │ └── style.css │ ├── index.html │ └── index.js └── webpack.config.js
App/index.vue определяет шаблон, а затем импортирует другие файлы. Это соответствует структуре, рекомендованной в разделе « Как разделить проблемы?». раздел документов Vue.
<!-- src/App/index.vue --> <template> <p>Hello, World!</p> </template> <script src="./script.js"></script> <style scoped src="./style.css"></style>
Мне нравится называть его index.vue , но вы можете также назвать его app.vue чтобы его было легче искать. Я предпочитаю импортировать App/index.vue в своем коде, а не App/app.vue , но, опять же, вы можете не согласиться, поэтому не стесняйтесь выбирать то, что вам и вашей команде нравится больше всего.
На данный момент наш шаблон просто <p>Hello, World!</p> , и я оставлю файл CSS пустым. Основная работа идет в script.js , который выглядит так:
export default { name: 'App', data() { return {} }, }
В результате создается компонент, которому мы дадим имя App , в первую очередь для целей отладки, о котором я расскажу позже, а затем определяет данные, которые этот компонент имеет и за которые отвечает. На данный момент у нас нет никаких данных, поэтому мы можем просто сказать Vue, возвращая пустой объект. Позже мы увидим пример компонента, использующего данные.
Теперь мы можем вернуться в src/index.js и указать экземпляру Vue визуализировать наш компонент App :
import Vue from 'vue' import AppComponent from './App/index.vue' const vm = new Vue({ el: '#app', components: { app: AppComponent, }, render: h => h('app'), })
Во-первых, мы импортируем компонент, доверяя webpack и vue-loader, чтобы позаботиться о его синтаксическом анализе. Затем мы объявляем компонент. Это важный шаг: по умолчанию компоненты Vue недоступны глобально. Каждый компонент должен иметь список всех компонентов, которые они собираются использовать, и тег, которому он будет сопоставлен. В этом случае, потому что мы регистрируем наш компонент следующим образом:
components: { app: AppComponent, }
Это означает, что в наших шаблонах мы сможем использовать элемент app для ссылки на наш компонент.
Наконец, мы определяем функцию render . Эта функция вызывается с помощью помощника, обычно называемого h который может создавать элементы. Это не слишком отличается от функции React.createElement которую использует React. В этом случае мы даем ему строку 'app' , потому что компонент, который мы хотим отобразить, зарегистрирован как имеющий тег app .
Чаще всего (и для остальной части этого урока) мы не будем использовать функцию render в других компонентах, потому что мы определим шаблоны HTML. Но руководство Vue.js по функции рендеринга стоит прочитать, если вам нужна дополнительная информация.
Как только мы это сделаем, последний шаг — создать скрипт npm в package.json :
"scripts": { "start": "webpack-dev-server --mode development --open" },
Теперь запустите npm run start . Ваш браузер по умолчанию должен открыться по адресу http: // localhost: 8080 /, и вы должны увидеть «Hello, World!» На экране.
Попробуйте отредактировать src/index.vue чтобы изменить сообщение на другое. Если все прошло правильно, webpack-dev-server должен обновить страницу, чтобы отразить ваши изменения.
Ура! Мы работаем с Vue.js.
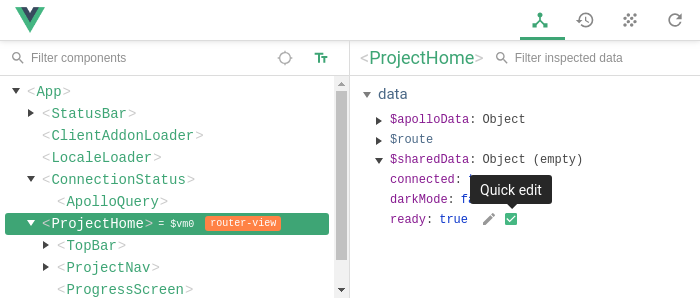
Vue Devtools
Прежде чем мы углубимся в немного более сложное приложение с Vue, сейчас самое время упомянуть, что вам обязательно нужно установить Vue devtools . Они находятся в инструментах разработчика Chrome и дают вам отличный способ просмотреть ваше приложение и все переданные свойства, указать, что есть у каждого компонента, и так далее.
Сборка приложения
В качестве примера приложения мы собираемся использовать API GitHub для создания приложения, которое позволяет нам вводить имя пользователя и просматривать некоторые статистические данные GitHub об этом пользователе. Я выбрал GitHub API здесь, так как он знаком большинству людей, может использоваться без аутентификации и дает нам достаточное количество информации.
Перед запуском приложения мне хотелось бы быстро подумать о том, какие компоненты нам понадобятся, и я думаю, что наш компонент App будет отображать два дополнительных компонента: GithubInput для получения ввода от пользователя и GithubOutput , который покажет информация пользователя на экране. Начнем с ввода.
Примечание: вы можете найти весь код на GitHub и даже проверить приложение, работающее онлайн .
Начальная настройка
Создайте папки для компонентов GithubOutput и GithubInput в каталоге src :
mkdir src/{GithubInput,GithubOutput}
Добавьте необходимые файлы к каждому:
touch src/GithubInput/{index.vue,script.js,style.css} touch src/GithubOutput/{index.vue,script.js,style.css}
Структура папки src теперь должна выглядеть так:
. ├── App │ ├── index.vue │ ├── script.js │ └── style.css ├── GithubInput │ ├── index.vue │ ├── script.js │ └── style.css ├── GithubOutput │ ├── index.vue │ ├── script.js │ └── style.css ├── index.html └── index.js
Формы в Vue.js
Давайте начнем с компонента GithubInput . Как и в случае с компонентом App , файл index.vue должен содержать шаблон, а также загрузку в скрипт и файл CSS. В данный момент шаблон просто содержит <p>github input</p> . Мы заполним это правильно в ближайшее время. Мне нравится вставлять какой-то фиктивный HTML-код, чтобы я мог проверить, правильно ли настроен шаблон при создании нового компонента:
<!-- src/GithubInput/index.vue --> <template> <p>github input</p> </template> <script src="./script.js"></script> <style scoped src="./style.css"></style>
При создании этого компонента единственное, что мы делаем по-разному, — это создание части данных, связанных с этим компонентом. Это очень похоже на концепцию состояния React:
// src/GithubInput/script.js export default { name: 'GithubInput', data() { return { username: '', } } }
Это говорит о том, что у этого компонента есть часть данных, username , которым он владеет и за которую отвечает. Мы обновим это на основе ввода пользователя в ближайшее время.
Наконец, чтобы вывести этот компонент на экран, мне нужно зарегистрировать его в компоненте App , поскольку именно компонент App будет отображать его.
Для этого я обновляю src/App/script.js и рассказываю о GithubInput :
// src/App/script.js import GithubInput from '../GithubInput/index.vue' export default { name: 'App', components: { 'github-input': GithubInput, }, data() { return {} }, }
И тогда я могу обновить шаблон компонента App :
<!-- src/App/index.vue --> <div> <p>Hello World</p> <github-input></github-input> </div>
Ограничение компонентов Vue (что также верно в Angular и React) состоит в том, что каждый компонент должен иметь один корневой узел, поэтому, когда компонент должен отображать несколько элементов, важно помнить, что нужно обернуть их все во что-то, чаще всего в div ,
Отслеживание ввода формы
Наш компонент GithubInput должен будет сделать две вещи:
- Отслеживать текущее значение входа
- Сообщите, что значение изменилось, чтобы другие компоненты могли знать и, следовательно, обновлять свое состояние.
Мы можем сделать первую версию, создав form с элементом input в ней. Мы можем использовать встроенные директивы Vue, которые позволяют нам отслеживать значения форм. Шаблон для GithubInput выглядит так:
<form v-on:submit.prevent="onSubmit"> <input type="text" v-model="username" placeholder="Enter a github username here" /> <button type="submit">Go!</button> </form>
Вы заметите два важных атрибута: v-on и v-model .
v-on — это то, как мы связываемся с событиями DOM в Vue и вызываем функцию. Например, <p v-on:click="foo">Click me!</p> будет вызывать метод foo компонента при каждом щелчке по абзацу. Если вы хотите подробнее изучить обработку событий, я настоятельно рекомендую документацию Vue по обработке событий .
v-model создает двустороннюю привязку данных между входом формы и частью данных. За кулисами v-model эффективно прослушивает события изменений на входе формы и обновляет данные в компоненте Vue для соответствия.
Принимая во внимание наш шаблон выше, вот как мы используем v-on и v-model для работы с данными в форме:
-
v-on:submit.prevent="onSubmit"связывает методonSubmitзапускаемый приonSubmitформы. Добавление.preventозначает, что Vue автоматически предотвратит действие по умолчанию. (Если Vue не сделал этого, мы могли бы вызватьevent.preventDefault()в нашем коде, но мы могли бы также воспользоваться функцией Vue.) -
v-model:usernameсвязывает значение ввода со значениемusernameв нашем коде. Для тех из вас, кто знаком с Angular, вы можете узнать, что это очень похоже наng-model. Когда мы создалиGithubInputмы объявили, что у него есть часть данных,username, и здесь мы связали эту часть данных с полем ввода. Эти два будут автоматически синхронизированы.
Теперь, вернувшись в JavaScript нашего компонента, мы можем объявить метод onSubmit . Обратите внимание, что имя здесь совершенно произвольно — вы можете выбрать все, что захотите — но мне нравится придерживаться соглашения о присвоении имени функции после события, которое ее вызовет:
export default { name: 'GithubInput', data() { return { username: '', } }, methods: { onSubmit(event) { if (this.username && this.username !== '') { } } } }
Мы можем ссылаться на данные непосредственно по this вопросу, поэтому this.username даст нам самое последнее значение текстового поля. Если он не пустой, мы хотим, чтобы другие компоненты знали, что данные изменились. Для этого мы будем использовать шину сообщений. Это объекты, на которые компоненты могут отправлять события и использовать для прослушивания других событий. Когда ваше приложение станет больше, вы можете захотеть взглянуть на более структурированный подход, такой как Vuex . На данный момент шина сообщений выполняет свою работу.
Хорошая новость заключается в том, что мы можем использовать пустой экземпляр Vue в качестве шины сообщений. Для этого мы создадим src/bus.js , который просто создает экземпляр Vue и экспортирует его:
import Vue from 'vue' const bus = new Vue() export default bus
В компоненте GithubInput мы можем затем импортировать этот модуль и использовать его, генерируя событие при изменении имени пользователя:
import bus from '../bus' export default { ..., methods: { onSubmit(event) { if (this.username && this.username !== '') { bus.$emit('new-username', this.username) } } }, ... }
На этом наша форма готова, и мы готовы начать что-то делать с полученными данными.
Отображение результатов из GitHub
Компонент GithubOutput имеет ту же структуру, что и два других наших компонента. В GithubOutput/script.js мы также импортируем модуль bus , так как он нам нужен, чтобы знать, когда меняется имя пользователя. Данные, за которые будет отвечать этот компонент, будут объектом, который сопоставляет имена пользователей GitHub с данными, полученными нами из API GitHub. Это означает, что нам не нужно будет каждый раз запрашивать API; если мы уже получили данные ранее, мы можем просто использовать их повторно. Мы также будем хранить последнее имя пользователя, которое нам дали, поэтому мы знаем, какие данные отображать на экране:
// src/GithubOutput/script.js import bus from '../bus' import Vue from 'vue' export default { name: 'GithubOutput', data() { return { currentUsername: null, githubData: {} } } }
Когда компонент создан, мы хотим прослушивать любые события с new-username которые отправляются по шине сообщений. К счастью, Vue поддерживает множество хуков жизненного цикла , включая created . Поскольку мы являемся ответственными разработчиками, давайте также прекратим прослушивать события, когда компонент уничтожается с помощью события destroy:
export default { name: 'GithubOutput', data: { ... }, created() { bus.$on('new-username', this.onUsernameChange) }, destroyed() { bus.$off('new-username', this.onUsernameChange) } }
Затем мы определяем метод onUsernameChange , который будет вызван и установит свойство currentUsername :
methods: { onUsernameChange(name) { this.currentUsername = name } },
Обратите внимание, что нам не нужно явно связывать метод onUsernameChange с текущей областью действия. Когда вы определяете методы для компонента Vue, Vue автоматически вызывает для них myMethod.bind(this) , поэтому они всегда привязаны к компоненту. Это одна из причин, по которой вам нужно определить методы вашего компонента на объекте methods , поэтому Vue полностью знает о них и может настроить их соответствующим образом.
Условный рендеринг
Если у нас нет имени пользователя — как мы не будем при первом создании компонента — мы хотим показать сообщение пользователю. В Vue есть несколько методов условного рендеринга , но наиболее простой из них является директива v-if , которая принимает условие и отображает элемент, только если он существует. Он также может быть связан с v-else :
<!-- src/GithubOutput/index.vue--> <template> <div> <p v-if="currentUsername == null"> Enter a username above to see their GitHub data </p> <p v-else> Below are the results for {{ currentUsername }} </p> </div> </template> <script src="./script.js"></script> <style scoped src="./style.css"></style>
Еще раз, это будет выглядеть очень знакомым любому разработчику Angular. Здесь мы используем двойное равенство, а не тройное равенство, потому что мы хотим, чтобы условное условие было истинным не только в том случае, если currentUsername имеет значение null но также если оно не определено, а null == undefined имеет значение true
Загрузка из GitHub
Vue.js не поставляется со встроенной библиотекой HTTP, и на то есть веские причины. В наши дни API fetch поставляется изначально во многих браузерах (хотя на момент написания статьи не IE11, Safari или iOS Safari). Ради этого урока я не собираюсь использовать полизаполнение, но вы можете легко заполнить API в браузерах, если вам нужно. Если вам не нравится API извлечения, есть много сторонних библиотек для HTTP, и одна из упомянутых в документации Vue — Axios .
Я большой сторонник таких фреймворков, как Vue, которые не поставляются с HTTP-библиотеками. Он сохраняет размер пакета инфраструктуры и предоставляет разработчикам возможность выбирать библиотеку, которая лучше всего подходит для них, и легко настраивать запросы по мере необходимости для взаимодействия с их API. Я буду придерживаться API выборки в этой статье, но не стесняйтесь поменять его на тот, который вы предпочитаете.
Если вам нужно введение в API извлечения, ознакомьтесь с публикацией Людовико Фишера на SitePoint , которая поможет вам освоиться.
Чтобы сделать HTTP-запрос, мы дадим компоненту другой метод, fetchGithubData , который выполняет запрос к API GitHub и сохраняет результат. Он также сначала проверит, есть ли у нас данные для этого пользователя, и не выполнит запрос, если так:
methods: { ... fetchGithubData(name) { // if we have data already, don't request again if (this.githubData.hasOwnProperty(name)) return const url = `https://api.github.com/users/${name}` fetch(url) .then(r => r.json()) .then(data => { // in here we need to update the githubData object }) } }
Затем нам, наконец, нужно просто запустить этот метод при изменении имени пользователя:
methods: { onUsernameChange(name) { this.currentUsername = name this.fetchGithubData(name) }, ... }
Есть еще одна вещь, о которой нужно знать, из-за того, как Vue отслеживает данные, с которыми вы работаете, и знает, когда обновлять представление. Существует большое руководство по Реактивности, которое объясняет его в деталях, но по сути Vue не может волшебным образом знать, когда вы добавили или удалили свойство из объекта, поэтому, если мы сделаем это:
this.githubData[name] = data
Vue не признает это и не будет обновлять наш взгляд. Вместо этого мы можем использовать специальный метод Vue.set , который явно сообщает Vue, что мы добавили ключ. Приведенный выше код будет выглядеть так:
Vue.set(this.githubData, name, data)
Этот код изменит this.githubData , добавив ключ и значение, которое мы передаем. Он также уведомляет Vue об изменениях, чтобы он мог выполнить повторную визуализацию.
Теперь наш код выглядит так:
const url = `https://api.github.com/users/${name}` fetch(url) .then(r => r.json()) .then(data => { Vue.set(this.githubData, name, data) })
Наконец, нам нужно зарегистрировать компонент GitHubOutput с компонентом App :
// src/App/script.js import GithubInput from '../GithubInput/index.vue' import GithubOutput from '../GithubOutput/index.vue' export default { name: 'App', components: { 'github-input': GithubInput, 'github-output': GithubOutput, }, data() { return {} }, }
И включите его в шаблон:
<!-- src/App/index.vue --> <template> <div> <github-input></github-input> <github-output></github-output> </div> </template>
Хотя мы еще не написали код представления, чтобы отобразить извлеченные данные на экране, вы должны быть в состоянии заполнить форму с вашим именем пользователя и затем проверить Vue devtools, чтобы увидеть данные, запрошенные с GitHub. Это показывает, насколько полезны и мощны эти devtools; Вы можете проверить локальное состояние любого компонента и точно увидеть, что происходит.
Отображение некоторых показателей в представлении
Теперь мы можем обновить шаблон, чтобы показать некоторые данные. Давайте обернем этот код в другую директиву v-if чтобы мы отображали данные только после завершения запроса:
<!-- src/GithubOutput/index.vue --> <p v-if="currentUsername == null"> Enter a username above to see their GitHub data </p> <p v-else> Below are the results for {{ currentUsername }} <div v-if="githubData[currentUsername]"> <h4>{{ githubData[currentUsername].name }}</h4> <p>{{ githubData[currentUsername].company }}</p> <p>Number of repos: {{ githubData[currentUsername].public_repos }}</p> </div> </p>
Теперь мы можем отобразить детали GitHub на экране, и наше приложение готово!
Refactors
Определенно есть некоторые улучшения, которые мы можем сделать. Приведенному выше фрагменту HTML, который отображает данные GitHub, нужна лишь небольшая их часть — данные для текущего пользователя. Это идеальный случай для другого компонента, которому мы можем предоставить данные пользователя, и он может их отобразить.
Давайте создадим компонент GithubUserData , следуя той же структуре, что и с другими нашими компонентами:
mkdir src/GithubUserData touch src/GithubUserData/{index.vue,script.js,style.css}
С этим компонентом есть только одно крошечное отличие: он будет принимать свойство, data , которые будут данными для пользователя. Свойства (или «реквизиты») — это биты данных, которые компонент будет передавать своим родителем, и они ведут себя в Vue так же, как в React. В Vue вы должны явно объявить каждое свойство, в котором нуждается компонент, поэтому здесь я скажу, что наш компонент будет принимать одну подпорку data :
// src/GithubUserData/script.js export default { name: 'GithubUserData', props: ['data'], data() { return {} } }
Одна вещь, которая мне действительно нравится в Vue, это то, насколько четко вы должны быть; все свойства, данные и компоненты, которые будет использовать компонент, объявлены явно. Это делает код более приятным для работы и, как мне кажется, намного проще, поскольку проекты становятся все больше и сложнее.
В новом шаблоне у нас точно такой же HTML, как и раньше, хотя мы можем ссылаться на data а не на githubData[currentUsername] :
<!-- src/GithubUserData/index.vue --> <template> <div v-if="data"> <h4>{{ data.name }}</h4> <p>{{ data.company }}</p> <p>Number of repos: {{ data.public_repos }}</p> </div> </template> <script src="./script.js"></script> <style scoped src="./style.css"></style>
Чтобы использовать этот компонент, нам нужно обновить компонент GithubOutput . Во-первых, мы импортируем и регистрируем GithubUserData :
// src/GithubOutput/script.js import bus from '../bus' import Vue from 'vue' import GithubUserData from '../GithubUserData/index.vue' export default { name: 'GithubOutput', components: { 'github-user-data': GithubUserData, }, ... }
Вы можете использовать любое имя для компонента при его объявлении, поэтому там, где я разместил github-user-data , вы можете разместить все, что захотите. Желательно, чтобы вы придерживались компонентов с чертой в них. Vue не применяет это, но спецификация W3C для пользовательских элементов гласит, что они должны содержать тире, чтобы предотвратить конфликты имен с элементами, добавленными в будущих версиях HTML.
После того, как мы объявили компонент, мы можем использовать его в нашем шаблоне:
<!-- src/GithubOutput/index.vue --> <p v-else> Below are the results for {{ currentUsername }}: <github-user-data :data="githubData[currentUsername]"></github-user-data> </p>
Важной частью здесь является то, как я передаю свойство data компоненту:
:data="githubData[currentUsername]"
Двоеточие в начале этого атрибута имеет решающее значение; это говорит Vue, что атрибут, который мы передаем, является динамическим и что компонент должен обновляться каждый раз, когда изменяются данные. Vue оценит значение githubData[currentUsername] и обеспечит GithubUserData компонента GithubUserData по мере изменения данных.
Если вы находите :data немного коротки и волшебны, вы также можете использовать более длинный синтаксис v-bind :
v-bind:data="githubData[currentUsername]"
Эти два эквивалента, так что используйте любой, который вы предпочитаете.
Вывод
При этом наше приложение GitHub находится в довольно хорошем состоянии! Вы можете найти весь код на GitHub и даже проверить приложение, работающее онлайн .
Когда я начинал с Vue, у меня были большие надежды, так как я слышал только хорошие вещи, и я счастлив сказать, что это действительно оправдало мои ожидания. Работать с Vue — все равно что брать лучшие части React и объединять их с лучшими частями Angular. С некоторыми директивами (такими как v-if , v-else , v-model и т. Д.) Действительно легко начать (и их легче понять, чем выполнять условные выражения в синтаксисе React JSX), но система компонентов Vue выглядит очень похожей реагировать.
Вам предлагается разбить вашу систему на мелкие компоненты, и в целом я нашел, что это очень ценный опыт. Я также не могу похвалить команду Vue достаточно высоко за их документацию: это абсолютно блестяще. Руководства превосходны, а справочник по API — исчерпывающий, но с ним легко ориентироваться, чтобы найти именно то, что вам нужно.
Если вам понравился этот пост и вы хотите узнать больше, лучше всего начать с официального сайта Vue.js.