Эта статья была создана в сотрудничестве с Сенчей . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Исходный код приложения JavaScript традиционно трудно понять из-за того, что код распространяется по файлам JavaScript, HTML и CSS, а также по событиям и данным, проходящим через ряд неинтуитивных путей. Как и все программное обеспечение, среда разработки JavaScript включает в себя упаковщики, менеджеры пакетов, системы контроля версий и инструменты тестирования. Каждый из них требует некоторой кривой обучения.
Несоответствия и несовместимости между браузерами исторически требуют, чтобы вокруг кода были разбросаны различные настройки и особые случаи, и очень часто исправление ошибки в одном браузере приводит к поломке чего-либо в другом браузере. В результате команды разработчиков пытаются создать и поддерживать высококачественные крупномасштабные приложения, в то время как спрос на их работу растет, особенно на уровне корпоративных приложений, где влияние на бизнес заменило «Сколько строк кода вы заложили? »
Чтобы справиться с этой сложностью, сообщество разработчиков программного обеспечения с открытым исходным кодом, а также коммерческие компании создали различные фреймворки и библиотеки, но эти фреймворки и библиотеки становятся все более сложными, так как они добавляют все больше и больше функций, чтобы упростить разработку для разработчика. , Тем не менее, фреймворки и библиотеки предлагают значительные преимущества для разработчиков, а также могут организовать и даже уменьшить сложность.
В этом руководстве обсуждаются некоторые из наиболее популярных платформ и библиотек, которые были созданы для облегчения бремени написания кода сложного пользовательского интерфейса (UI), и как корпоративные приложения, особенно приложения с интенсивным использованием данных, могут извлечь выгоду из использования этих инфраструктур и компонентов пользовательского интерфейса для предоставления приложения быстрее, с лучшим качеством и при этом остаются в рамках бюджета любого магазина разработки.
Сложность современной веб-разработки
Эндрю Таненбаум (Andrew S. Tanenbaum), изобретатель Minix (предшественника Linux, который часто использовался для выпуска новых компьютерных чипов и систем), однажды сказал: «Приятно то, что в стандартах у вас есть из чего выбирать». Ряд стандартов, но не все из них, и многие просто пошли своим путем.
Вот тут-то и начались проблемы — так называемые «войны браузеров». То, как каждый браузер отображал данные с этих сайтов, могло быть совершенно разным. Несовместимости браузеров все еще существуют сегодня, и можно сказать, что они немного хуже, потому что Интернет стал мобильным.
Разрабатывать в современном мире — значит быть максимально совместимым с как можно большим количеством популярных веб-браузеров, включая мобильные и планшетные.
Как насчет мобильного?
Изучение Android Java (Android) может быть трудным, если разработчик еще не изучал Java. Для Apple iOS Objective C представляет собой гибрид языка программирования C и Smalltalk, который отличается, но не совсем чужд разработчикам C ++. (В конце концов, объектно-ориентированные концепции схожи.) Но, учитывая появление (Apple) Swift и новую парадигму «протоколно-ориентированное программирование», у цели C есть сомнительное будущее.
Напротив, мир JavaScript, используя такие технологии, как React Native или Progressive Web Apps, позволяет разрабатывать кроссплатформенные приложения, которые выглядят как нативные и производительные. С точки зрения бизнеса предприятие может получить ряд преимуществ, используя только один набор инструментов для создания сложных веб-приложений и мобильных приложений.
Постоянные изменения вызывают испуг
Мир JavaScript особенно богат тем, сколько функционала и сколько пакетов доступно. Число ошеломляет. Количество ключевых технологий, которые помогают разработчикам быстрее создавать приложения, также велико, но скорость изменений в этой области вызывает так называемый «отток JavaScript» или просто отток. Например, когда Angular перешел с версии 1 на 2 (и снова с 3 на 4), несовместимости потребовали серьезного времени портирования. Пока мы не примем новые стандарты веб-компонентов , не все будет взаимодействовать со всем остальным.
Одно можно сказать, что инвестиции в старые технологии, не подкрепленные стандартами, могут ограничивать карьеру, поэтому важность стандартов ECMA и ECMAScript, а также соблюдение более или менее распространенных шаблонов проектирования (большинство программ все еще остается даже этим день, поддержка существующего кода, а не новых новых запусков и архитектур). Использование часто используемых шаблонов проектирования, таких как Model-View-Controller (MVC), Model-View-Viewmodel (MVVM) и Flux, означает, что ваш код можно изменить и поддерживать легче, чем если бы вы изобрели совершенно новую парадигму.
Наличие крупных экосистем и использование популярных, надежных и хорошо поддерживаемых инструментов — это одна из стратегий, проверенная год за годом для достижения положительных результатов для компании и карьеры разработчика, а наличие общеотраслевых или отраслевых стандартных библиотек означает, что вы можете найти партнеров по команде, которые помогут с разработкой и тестированием. Современные методологии разработки практически требуют использования фреймворков, библиотек многократного использования, а также хорошо разработанных API и компонентов.
Популярность современных структур и библиотек
Stack Overflow , невероятно популярный веб-сайт разработчиков, используемый для вопросов и ответов (№ 57 по данным Alexa на январь 2019 года), отслеживает большое количество данных о популярности различных технологий и стал источником информации для разработчиков. Их последний опрос продолжал показывать невероятную популярность библиотек и фреймворков JavaScript и JavaScript:
Согласно Stack Overflow, в зависимости от типа тегов, назначаемых для вопросов, топ-8 наиболее обсуждаемых тем на сайте — это JavaScript, Java, C #, PHP, Android, Python, jQuery и HTML — не C, C ++ или более экзотические языки. как Окамл или Хаскелл. Если вы создаете веб-сайты, вы, скорее всего, захотите использовать популярные технологии, потому что количество открытых и коммерческих / поддерживаемых продуктов дает вам возможность быстрее кодировать и тестировать, что приводит к ускорению рынок.
Для разработчиков это означает, что мир JavaScript продолжает лидировать по количеству разработчиков, и хотя старые технологии, такие как jQuery, все еще популярны, очевидно, что React и Angular важны и продолжают расти. Новичок, Vue, также становится все более и более популярным.
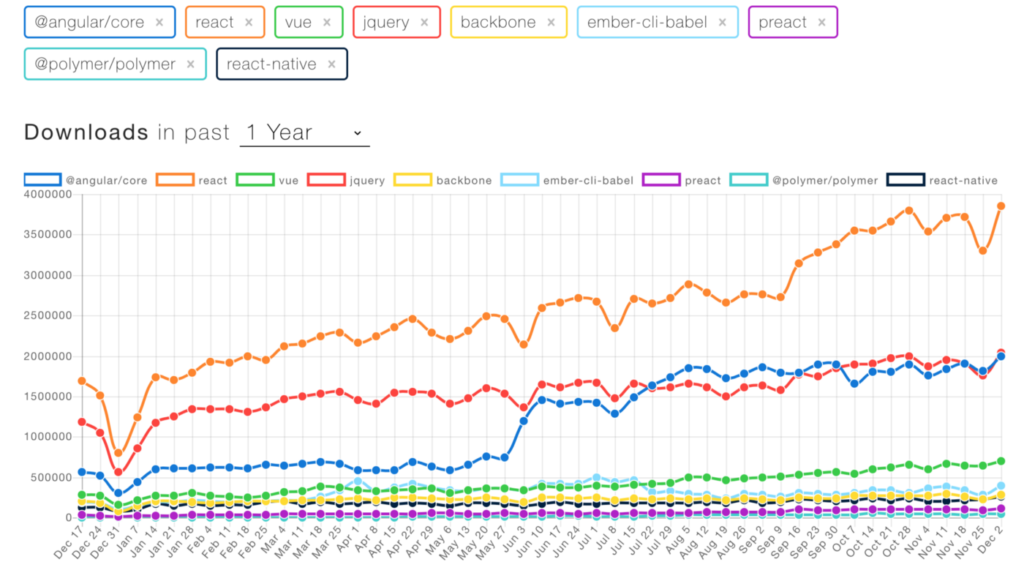
Выбор Angular, React или Vue
Angular против React против Vue — существует так много инструментов с открытым исходным кодом. Добавьте к этому библиотеки, такие как Backbone.js и сотню других. Как разработчики могут обновить свои знания о многих? Какой из них выбрать? В какой-то степени это решение выбирает текстовые редакторы: это личный выбор, его жестко защищают, и в конце концов каждый из них может действительно работать на вас.
Если вашей главной заботой является популярность, поэтому вы не будете изучать сложную, богатую среду программирования только для того, чтобы увидеть, как исчезает поддержка, тогда React явно «выигрывает», как показывает линия долгосрочного тренда. Но популярность — это только один атрибут в длинном списке покупок важных факторов принятия решений.
Давайте рассмотрим каждый из них в удобном для восприятия формате.
реагировать
Подходит для : веб-сайтов, которые имеют много динамических данных и хотят очень высокую производительность.
React — самая популярная библиотека JavaScript . Разработанная и открытая из Facebook в 2013 году, она быстро стала важной для разработки огромных веб-приложений, которые включают динамическую обработку данных. Большая сила React приходит, когда разработчикам приходится создавать сложные приложения и хотеть их модульные, чтобы их можно было использовать повторно. React по своей природе имеет преимущества в производительности (см. Руководство « Когда выбирать ExtReact » для получения дополнительной информации о том, как React использует Virtual DOM) и позволяет разработчикам писать в JSX. React особенно подходит для обработки данных в реальном времени. Instagram и WhatsApp, два чрезвычайно популярных веб-приложения, используют React.
| Pros | Cons |
|---|---|
| Легко учиться . React имеет относительно простой синтаксис и много HTML. В отличие от Angular требует крутой кривой обучения и обучения TypeScript (строгая типизация). React работает с HTML, CSS3 и другими знакомыми, простыми в освоении инструментами. | Реакция продолжает развиваться . Разработчики должны продолжать учиться и быть в курсе изменений React. |
| React — это библиотека JavaScript, а не фреймворк . Это означает, что он обеспечивает декларативный метод определения компонентов пользовательского интерфейса. Он также может быть легко интегрирован с другими библиотеками. | JSX может быть жестким . React активно использует JSX, позволяя смешивать HTML с JavaScript. Хотя JSX может защитить код от хакерских инъекций, он включает в себя сложность и кривую обучения. |
| Разделите слои данных и представления . React обеспечивает разделение уровней данных и представления и поддерживает шаблоны проектирования MVC, MVVM и Flux. | Реакция не является полной основой . Интеграция этой библиотеки в цепочку инструментов разработчика (например, MVC-поддерживающую среду) должна выполняться разработчиком. |
| DOM привязка . Разработчикам не нужно привязывать элементы DOM к функциональности. React обрабатывает это, разделяя привязку по нескольким областям кода. React также включает в себя концепцию Virtual DOM, и только элементы, которые были изменены, обновляются и отображаются для пользователя. | Документация Одна из самых частых жалоб на React — отсутствие официальной документации. |
| Многоразовые компоненты . React предоставляет возможность повторного использования компонентов кода любого уровня в любое время. Это экономит много времени при разработке и облегчает разработчикам обработку обновлений. Любые изменения, внесенные в один компонент, не влияют на другие. | |
| Однонаправленный поток данных . React использует нисходящую привязку данных. Это помогает убедиться, что любые изменения, внесенные в структуру ребенка, не окажут влияния на их родителей. Это делает код более стабильным, и все, что нужно разработчику для изменения объекта, — это изменить его состояние и применить обновления. React применяет нисходящий поток данных. | |
| Взаимодействовать с другими компонентами . React можно использовать в качестве компонента View Angular или другого фреймворка, поскольку он не привязывает вас к конкретному технологическому стеку. | |
| Поисковая система React может работать на сервере, и виртуальная DOM будет возвращена и отображена в браузере как обычная веб-страница. | |
| Поддерживает функциональное программирование . React может использовать библиотеку управления состоянием Redux. |
угловатый
Подходит для : разработчиков, которые не хотят суетиться с интеграцией библиотек в другие фреймворки.
Angular, или в прошлом AngularJS, старше React и является вторым по популярности в нашем анализе. Он был создан и поддерживается Google и был разработан для удовлетворения потребности в полной структуре, которая могла бы работать с одностраничными приложениями. Одностраничное приложение (SPA) — это веб-приложение или веб-сайт, который обновляет информацию и данные путем динамического переписывания текущей страницы, а не загрузки целых новых страниц с сервера. Таким образом, приложение больше похоже на приложение для настольного ПК, но также хорошо работает на мобильных устройствах, если разработано правильно. Весь код загружается с одной загрузкой страницы, или только частичные страницы загружаются динамически при обновлении страницы. Angular может иметь относительно длинную кривую обучения, поскольку это действительно полноценная среда разработки, но сама Angular не содержит компонентов пользовательского интерфейса. Sencha заполняет этот пробел предварительно протестированными, последовательно разработанными элементами пользовательского интерфейса с помощью своего продукта ExtAngular (подробнее читайте в нашем бесплатном руководстве « Когда выбрать ExtAngular »).
| Pros | Cons |
|---|---|
| Одностраничные приложения (SPA) . Angular был разработан для этого самого сценария. | Сложный синтаксис . Angular может быть сложным и не соответствует стилю написания кода каждым программистом. |
| Прогрессивные веб-приложения (PWA) . Если вы хотите создавать приложения, которые выглядят как нативные приложения для мобильных устройств, планшетов или настольных компьютеров, Angular имеет это. | Более крутая кривая обучения . Angular может быть трудным для изучения, хотя доступная документация и онлайн-справка в некоторой степени помогают смягчить это. |
| Полномасштабные рамки . Разработчику не нужно интегрировать Angular в собственную инфраструктуру и инструменты MVC. Также поддерживает шаблон проектирования Flux. | Сложная обратная совместимость . Перемещение приложений Angular на более свежие версии может занять некоторое время, так как перенос может быть затруднен из-за изменения версии. |
| Документация В отличие от многих веб-технологий, Angular имеет обширную документацию с большим количеством доступных видео на YouTube. Это помогает сократить кривую обучения. | Высокий отток JavaScript . Поскольку Google и мир открытого исходного кода постоянно совершенствуют Angular, разработчик должен идти в ногу с новыми версиями или рисковать разработкой приложений, которые в будущем потребуют значительного переноса, если их придется изменить. |
| Универсальный API-интерфейс TransferState и DOM . С этим новым дизайном код может быть разделен между сервером и клиентом, что может улучшить производительность. | |
| Оптимизатор сборки . Как хороший оптимизирующий компилятор, он удаляет весь ненужный код времени выполнения, уменьшая размер приложения и повышая производительность. | |
| Крюки роутера . Теперь можно отслеживать циклы маршрутизатора от начала работы охранников до завершения активации. | |
| Двусторонняя привязка данных и MVVM (Model-View-View-Model) . Двунаправленное связывание сводит к минимуму риск ошибок и обеспечивает исключительное поведение приложения. Для шаблонов проектирования MVVM он позволяет разработчикам работать отдельно над одним и тем же разделом приложения с одним и тем же набором данных. | |
| Google поддерживает Angular . Так же, как Facebook использует React, Google использует и продолжает развивать Angular. Он также используется в Google Adwords, поэтому вероятна долгосрочная поддержка. |
Вью
Подходит для : разработчиков с более простыми приложениями и более низкой кривой обучения.
Новый ребенок на блоке и набирающий популярность в необычайном темпе — Vue. В период с ноября 2016 года по октябрь 2017 года одна оценка (количество загрузок в минуту) показывает, что Vue растет с невероятно высокой скоростью — 13 933,4%, но абсолютные цифры загрузки показывают, что React превысил 7 миллионов загрузок в октябре 2017 года по сравнению с почти 900 000 Vue с Angular в середине. более 2 миллионов загрузок с npm. Интересно, что все фреймворки и библиотеки JavaScript продолжают расти быстрыми темпами. Источником этих данных является npm-stat .
Vue находится на середине пути между полноценной средой и «просто библиотекой». Неосновные функции, такие как маршрутизация, управление состоянием, наборы инструментов сборки и CLI, являются внешними, но все они официально поддерживаются, хорошо документированы и предназначены для совместной работы. , Тем не менее, вам не нужно использовать их все. Angular обеспечивает определенную структуру организации кода, а Vue — нет.
По словам известного разработчика Джона Ханны :
React и Vue довольно похожи, хотя есть некоторые ключевые отличия… Это имеет смысл, так как Эван Ю, разработчик Vue, использовал React в качестве одного из своих вдохновителей. Они намного больше похожи друг на друга, чем, скажем, на Angular. Из документации Vue мы видим, что и React, и Vue:
- Используйте виртуальный DOM для повышения производительности
- Обеспечить реактивные и составные компоненты представления
- Сосредоточьтесь на основной библиотеке с такими проблемами, как маршрутизация и глобальное управление состоянием, которые обрабатываются сопутствующими библиотеками.
Как и React, Vue подчеркивает производительность, но, будучи меньше, легче поначалу учиться.
| Pros | Cons |
|---|---|
| Легко учиться . Использует шаблоны, а не JSX. Эти шаблоны являются расширениями HTML, а не JavaScript. | Гораздо меньше экосистемы . Как React, так и Angular, будучи более зрелыми, имеют гораздо большие экосистемы, чем Vue. |
| Vue, как и React, является библиотекой JavaScript, а не фреймворком . Это означает, что он обеспечивает декларативный метод определения компонентов пользовательского интерфейса. Он также может быть легко интегрирован с другими библиотеками. | Меньше оттока JavaScript . Vue — это библиотека, и разработчики стремятся поддерживать все сопутствующие библиотеки в актуальном состоянии. |
| Более простой стиль Стилизация осуществляется с помощью тегов стиля или CSS, при этом по умолчанию используются более простые теги стиля. | |
| Государственное управление, маршрутизация и др . Это обрабатывается внешними (но согласованно поддерживаемыми) внешними библиотеками. Не обеспечивает жесткую организацию кода / дизайн. | |
| Поддерживает множество шаблонов дизайна . Это действительно должно быть сформулировано как «не навязывает вам шаблон проектирования», но Vue может поддерживать MVC или Flux. |
Ориентированная на разработчиков таблица быстрого просмотра
Программирование — это не только сложная профессия, это очень личное, основанное на языке занятие, которое требует умных людей — людей, почти всегда находящихся под огромным графиком и нехваткой ресурсов. Как мы уже говорили, выбор инструментов JavaScript для использования очень индивидуален и часто отражает то, как разработчики думают о проблемах. Короче говоря, это бизнес, ориентированный на людей, и, как правило, «командный спорт» (отсюда и необходимость таких инструментов, как Assembla, для управления исходным кодом во многих проектах и для многих людей).
Эта таблица быстрого просмотра может быть более полезной для вас, чем технический анализ, поскольку она разбивает эти три технологии на то, как они влияют на способность человека фактически выполнять свою работу, и обеспечивает параллельный рейтинг и рейтинг. Эти рейтинги и рейтинги являются предметом мнений и могут изменяться в зависимости от знакомства разработчика, стиля кодирования, типа используемых им шаблонов проектирования, наличия окружающих, которые могут предоставить помощь и руководство, и, вероятно, сотен других факторов.
| атрибут | реагировать | угловатый | Вью |
|---|---|---|---|
| популярность | 1 | 2 | 3 |
| Покровители | Ларавел и Алибаба | ||
| Библиотека (L) или Каркас (F)? | L | F | L |
| Объектно-ориентированный стиль кодирования |  |
 |
 |
| Стиль кодирования императивного / функционального процесса |  |
 |
 |
| Если вам нужно руководство, структура и рука помощи |  |
||
| Кривая обучения | умеренный | Высоко | Низкий |
| Скорость кодирования (как быстро вы можете развернуть?) | средний | Помедленнее | Самый быстрый |
| Нужна гибкость |  |
||
| Большая экосистема, много пакетов | первый | второй | третий |
| Люблю JavaScript, хочу только JavaScript |  |
||
| Создание больших приложений |  |
 |
|
| Наличие разработчиков |  |
 |
|
| Одностраничное приложение |  |
||
| Высочайшая производительность | первый | третий | второй |
| Качество и количество документации | второй | первый | третий |
| Поддерживает устаревший код JS? | Нет, нужно переписать в JSX | Да, но требуется преобразование в TypeScript | Да, но может потребоваться преобразование в синтаксис Vue.js |
Источник: Davison Pro и другие
Опираясь на плечи гигантов: зачем изобретать велосипед замедляет
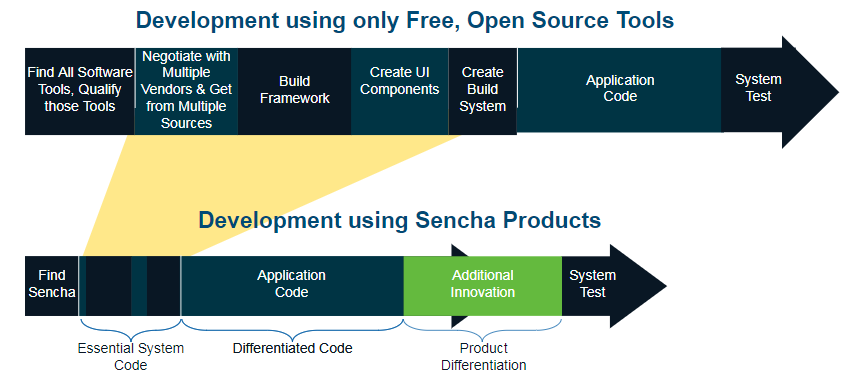
Разработка сложных структур, многократно используемых библиотек и особенно виджетов компонентов пользовательского интерфейса требует драгоценного времени, а время — деньги. Бремя поиска и объединения различных бесплатных инструментов и инструментов с открытым исходным кодом (FOSS) может быть дорогостоящим и занимать много времени и может привести к разочарованию, поскольку некоторые инструменты могут быть несовместимы или требовать дополнительных слоев прокладок.
Сегодня ключевые показатели эффективности изменились. Непрерывный барабанный бой для ИТ-директоров и руководителей разработчиков касается не строк кода, количества поставленных функциональных точек и других технических показателей. Они уступили бизнес-целям, и именно так измеряются ИТ-директора и все чаще ИТ-директора, так же как и разработчики измеряют их влияние на бизнес. Эти бизнес-цели теперь включают снижение прибыли и затрат за счет повышения эффективности; они также часто включают время выхода на рынок (TTM или время развертывания рабочего решения DevOps), более низкие барьеры для входа (LBE, начиная с открытого инструментария и открытого исходного кода или с использованием бесплатных пробных загрузок для создания прототипа) и общую стоимость владения (TCO — Сколько эта технология будет стоить мне в краткосрочной и долгосрочной перспективе?).
В результате, разработчики становятся более стратегическими в том, что для них важно — они хорошо осведомлены и приспосабливаются к бизнес-стратегиям своего работодателя. Но более того, планка была поднята: теперь потенциальные цели для развертывания — мобильные телефоны, телефоны, планшеты, настольные ПК, даже телевизионные приставки и умные телевизоры.
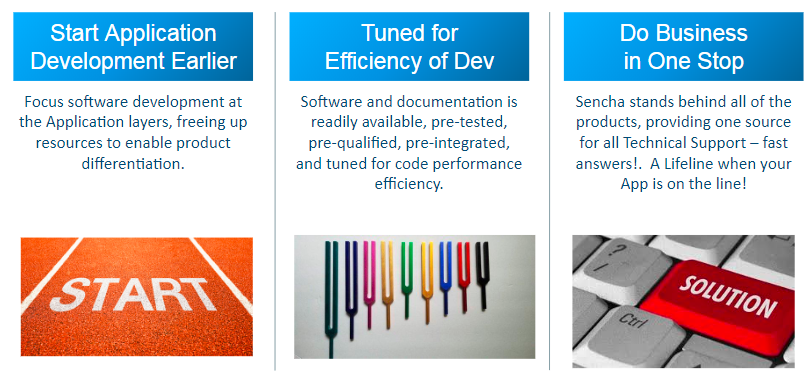
К счастью, решения существуют: принятие хорошей среды или набора библиотек может сэкономить разработчику время, деньги, усилия, душевную боль и обеспечить яркое будущее. Например, принятие React, Angular или Vue в качестве основы усилий по разработке дает множество преимуществ, и эти преимущества можно выбирать исходя из требований и обстоятельств.
Использование надежных, хорошо протестированных, кроссплатформенных виджетов пользовательского интерфейса, таких как Sencha Ext JS , ExtReact или ExtAngular, может сэкономить много человеко-месяцев на поиск того, что вам нужно, кодирование и время тестирования. Sencha гарантирует, что все эти элементы работают с подавляющим большинством веб-браузеров, а работа вашего веб-приложения на платформах Android и iOS без лишних усилий избавит вас от необходимости изучать сложные и сложные языки. Просто используйте JavaScript.
Чтобы сохранить выбор разработчика, вполне возможно смешивать и сочетать компоненты пользовательского интерфейса из коммерческих продуктов с открытым исходным кодом и Sencha. Однако повышение производительности достигается за счет поиска всего, что вам нужно от одного поставщика, что сокращает время поиска разработчика.
Посетите sencha.com, чтобы узнать больше, получить доступ к 30-дневным пробным загрузкам или ограниченной коммерческой лицензии Community Edition.
Резюме
1 Эндрю С. Таненбаум, Компьютерные сети, 2-е изд., С. 254