Никто не любит ждать, и, согласно исследованиям, к сожалению для веб-разработчиков, мы становимся все более нетерпеливыми.
Цифры, представленные в последнем отчете о потребителях компании Akamai для сети доставки контента, убедительны: 49% клиентов электронной коммерции ожидают, что страница будет загружена в течение двух секунд или меньше, а значительное число требует мгновенной загрузки страницы (одна секунда или меньше). И в докладе говорится, что терпение потребителей к медленным веб-сайтам все еще снижается: «В настоящее время только 51% потребителей« терпеливо ждут »загрузки сайта, по сравнению с 63%, которые« терпеливо ждали »пять лет назад. «
Кроме того, чтобы еще больше усложнить ситуацию на многих современных веб-сайтах и в приложениях, то, что в начале посещения имело обыкновение загружаться всего на одну страницу, переросло в несколько взаимодействий между пользователем, веб-браузером и приложением.
В мире, полном вариантов, разочарованный посетитель не останется надолго, будь то из-за медленного начального времени загрузки или загрузки изображения AJAX, которое никогда не прекращает вращаться.
Итак, что мы можем сделать, чтобы наши посетители не разочаровались?
В этом уроке
Если вы веб-разработчик или используете веб-сервис, который собирает любое количество посетителей, но не совсем уверен, что в вашем продукте что-то мешает, этот учебник для вас.
В этом руководстве мы будем использовать New Relic Browser, чтобы находить точки разочарования, с которыми сталкиваются ваши посетители при использовании вашего веб-сайта или приложения. Это включает в себя оптимизацию загрузки страницы и различных ее частей, а также поиск и исправление ошибок JavaScript, как только они появляются в веб-браузерах ваших пользователей.
Если вы еще не являетесь пользователем New Relic, вы можете получить представление об оптимизации веб-приложения, просто прочитав руководство и применив предложенные исправления. Тем не менее, чтобы получить максимальную отдачу от этого, я предлагаю попробовать браузеру и подписаться на 14-дневную бесплатную пробную версию . Бьюсь об заклад, вы найдете много шансов избавиться от разочарования уже в этот период …
Начало работы с новым браузером Relic
Новый Relic Browser — это новый вид инструмента мониторинга: вместо отслеживания времени загрузки и событий, происходящих на вашем сервере, он переносит фокус на взаимодействие с конечным пользователем. Это дает разработчикам подробное представление о том, как реальные пользователи загружают страницы и взаимодействуют с ними, с того момента, как они вводят URL-адрес или нажимают на ссылку вплоть до того момента, когда они покидают страницу.
Джефф Рейфман писал о New Relic Browser в целом в более раннем учебнике, Front-End Monitoring с New Relic Browser , поэтому я не буду вдаваться в подробности об установке продукта в этот раз. Вместо этого, если вы новичок в Браузере, я советую вам сначала взглянуть на учебник Джеффа, а затем вернуться к этому учебнику за советами и идеями о том, как использовать инструмент для реальной оптимизации.
Установка нового браузера Relic без полного нового стека Relic
Однако есть одно исключение: поскольку учебник Джеффа был издателем в октябре 2014 года, New Relic добавила возможность использовать браузер на веб-сайте без установки полного стека мониторинга приложений на сервере.
Для большинства пользователей рекомендуемый способ установки по умолчанию — установка Browser как части полного пакета APM, описанная в руководстве Джеффа, так как он даст вам наиболее точную информацию о времени, проведенном на сервере. Однако, если вы не можете установить программное обеспечение на свой сервер (это может иметь место, например, на общем веб-хосте), альтернативный метод будет вам полезен.
Вот как вы можете установить Браузер, не устанавливая остальные инструменты мониторинга сервера New Relic.
Во-первых, после регистрации нажмите « Добавить еще» в правом верхнем углу страницы, чтобы добавить приложение.
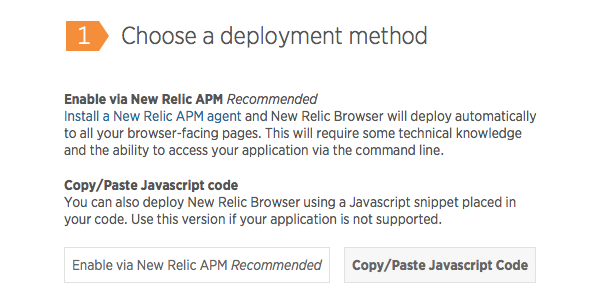
На следующем экране выберите « Копировать / Вставить код JavaScript» в качестве метода развертывания.

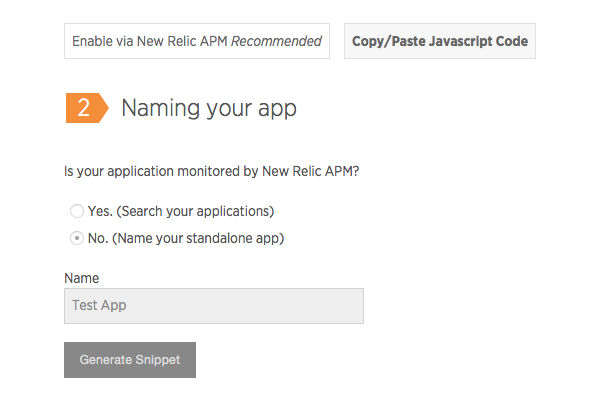
Затем присвойте приложению имя и нажмите « Создать фрагмент» .

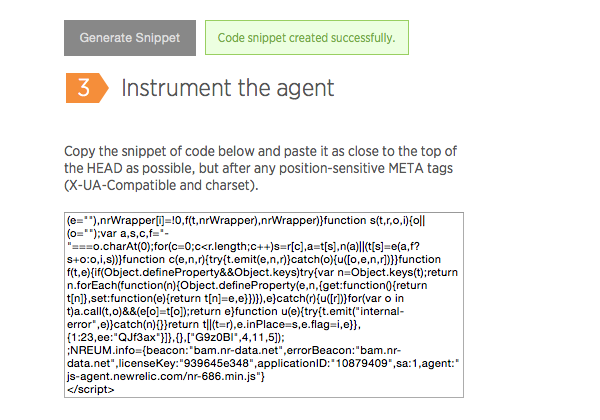
Код добавлен на странице, прямо под кнопкой:

Скопируйте сгенерированный код и поместите его в заголовочный раздел вашей веб-страницы как можно ближе к верху, но после meta . Вот и все.
Дайте New Relic некоторое время, чтобы собрать данные о ваших посетителях, а затем вернитесь на панель инструментов браузера, чтобы увидеть, что происходит. Поначалу все будет выглядеть немного пусто, но не стоит беспокоиться: поскольку люди посещают ваш сайт, у вас скоро будет много данных для анализа!
Теперь я знаю, что вам не терпится решить реальные проблемы и улучшить жизнь ваших пользователей, поэтому давайте приступим к работе!
Основная особенность: следы сессий
Всегда есть несколько способов использования инструмента, и у всех нас есть свои предпочтения.
Тем не менее, когда вы только начинаете, полезно иметь несколько проверенных идей, на которых можно основывать свои эксперименты. Вот почему, изучая этот учебник, я провел некоторое время, наблюдая, как опытный инженер New Relic показал мне, как он использует Browser для поиска проблем и точек оптимизации в базе кода New Relic.
Моим самым большим выводом из этой демонстрации было то, что настоящая убийственная особенность в ядре браузера New Relic — Session Traces . Хотя браузер также имеет другие полезные функции, их лучше всего понимать как инструменты, разработанные, чтобы помочь вам получить максимальную отдачу от ваших следов сеанса.
Что такое трассировка сеанса?
Трассировка сеанса очень похожа на временную шкалу, которую вы найдете в инструментах разработчика вашего любимого веб-браузера, за исключением того, что в этом случае трассировка не показывает ваш опыт — она показывает, что произошло на компьютере одного из ваших посетителей. Таким образом, это не сводка или среднее по количеству посетителей, а один захваченный сеанс, показывающий вам полный жизненный цикл загрузки страницы как можно подробнее, без ущерба для конфиденциальности посетителя.
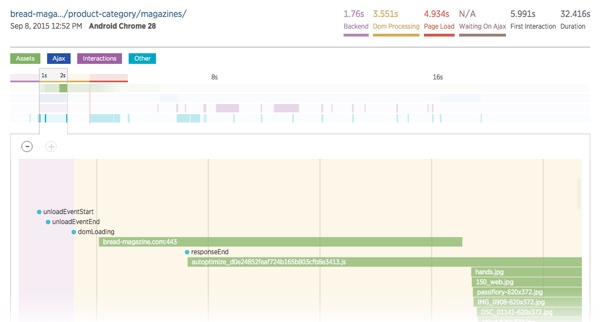
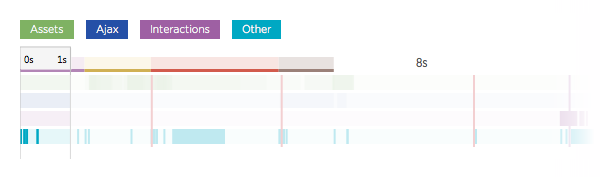
Вот пример, показывающий начало трассировки сеанса, показывающий, что пользователь Android Chrome посещает архив журнала на моем веб-сайте журнала:

Чтобы пройти трассировку сеанса от начала до конца, поместите указатель поверх элемента трассировки и прокрутите вниз с помощью мыши или сенсорной панели. Трассировка отслеживает загруженные события и ресурсы, показывая их вам одно за другим. Вы также можете использовать кнопки « +» и « -» в верхнем левом углу, чтобы увеличивать и уменьшать масштаб трассы, или щелкнуть в любом месте на виде с высоты птичьего полета вверху, чтобы перейти к точке, расположенной дальше по трассе.
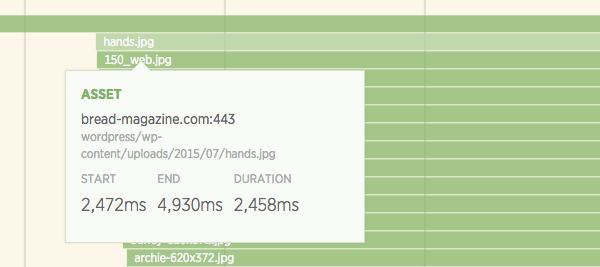
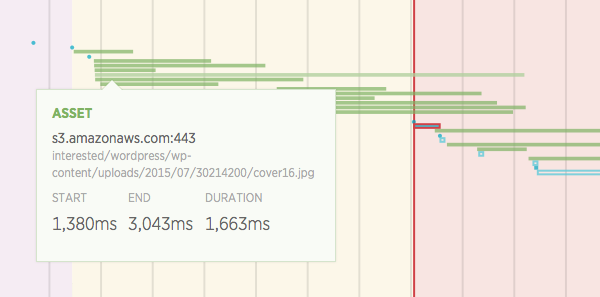
Поместив указатель на ресурс или событие, вы увидите больше информации об этом элементе. Например, светло-зеленая полоса на снимке экрана ниже показывает загрузку изображения, которое является либо довольно большим, либо просто медленным по какой-то другой причине …

Чтобы увидеть весь ресурс на временной шкале, нажмите на него. Это позволит увеличить изображение настолько, чтобы полоска поместилась на экране, и вы сможете сразу увидеть, как она сравнивается с остальной частью графика.
Как выбрать интересный след сеанса для анализа
Как я упоминал выше, трассировка сеанса — это запись одного пользователя, взаимодействующего с одной из страниц вашего приложения. Таким образом, хотя многие из трассировок сеанса, вероятно, являются хорошим представлением ваших посетителей, всегда есть выбросы: медленная трассировка может быть медленной просто потому, что посетитель использует старый компьютер или имеет плохое подключение к Интернету.
Это означает, что вам придется использовать свое суждение, чтобы решить, имеет ли смысл сосредоточиться на конкретной трассировке. Мы рассмотрим выбор хорошей трассировки более детально, когда начнем оптимизировать загрузку страницы, но в целом — будь то для оптимизации загрузки вашей страницы или исправления ошибок JavaScript — будет хорошей идеей попытаться найти трассу, которая представляет посетителя. близко к вашему среднему пользователю и влияет на популярную страницу.
Таким образом, ваши исправления окажут большое влияние на большинство ваших пользователей.
Давайте начнем с ускорения загрузки вашего сайта, как это делают пользователи.
Использование нового браузера Relic для оптимизации вашего сайта
Оптимизация вашего сайта — это одно из самых важных действий, которое вы можете предпринять, чтобы ваши посетители не разочаровались и не оставили своих конкурентов или отвлеклись от повседневных забот. Но с таким количеством различных оптимизаций, которые вы можете попробовать, зачастую трудно решить, с чего начать: если вы просто начнете внедрять исправления один за другим, вы можете в конечном итоге оптимизировать свой сайт, оставив одну большую проблему без изменений.
Здесь браузер приходит нам на помощь.
Вместо того, чтобы тратить время на выборочные исправления по догадкам, вы выберете несколько хороших репрезентативных трассировок сеанса и используйте их, чтобы найти узкие места, которые действительно замедляют время загрузки ваших пользователей, и сосредоточиться на их исправлении.
Шаг 1: Используйте просмотры страниц, чтобы получить общую картину
Перед тем, как погрузиться в трассировку сессий, необходимо получить общее представление о том, где самые большие потребности в оптимизации находятся в вашем приложении или на вашем веб-сайте.
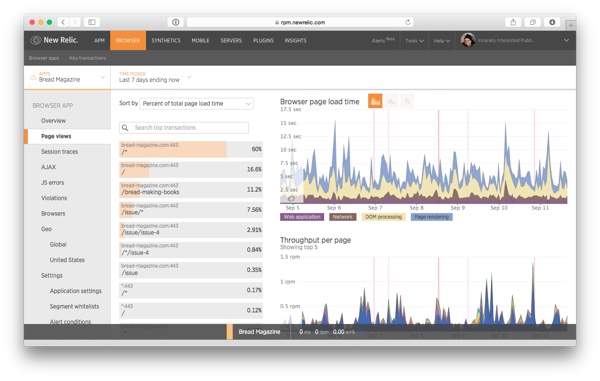
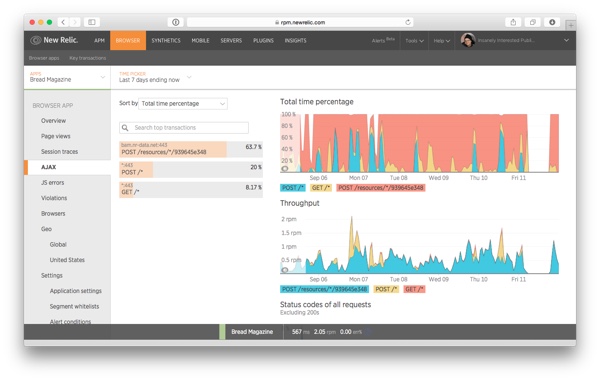
Итак, начнем со страницы просмотра страниц.

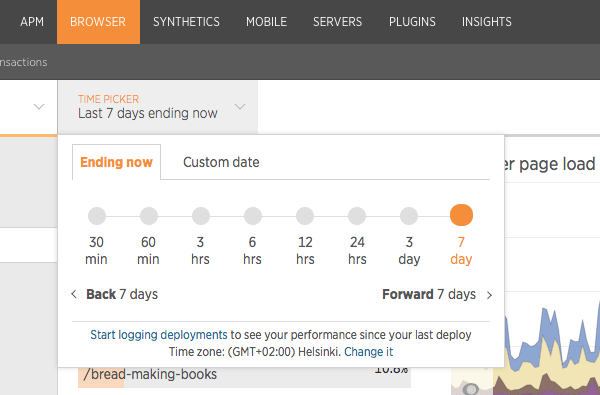
Во-первых, в зависимости от того, сколько трафика получает ваш сайт, используйте опцию Time Picker в верхней части страницы, чтобы выбрать временной интервал, который даст вам достаточно данных для принятия решений:
- Для веб-приложения с высоким трафиком по умолчанию 30 минут будет работать хорошо и даст вам самую последнюю информацию. Это также полезно, когда вы проверяете, оказало ли предыдущее исправление желаемое влияние на время загрузки.
- Для небольшого сайта с меньшим количеством посетителей может потребоваться более длительный период времени, чтобы собрать достаточно большой размер выборки, чтобы сделать предположения о ваших посетителях. Например, на снимках экрана ниже я использовал 7-дневный период времени.
В дополнение к просмотру последних данных « Завершение сейчас », вы можете использовать вкладку Настраиваемая дата, чтобы просмотреть исторические данные и посмотреть, как ваше приложение в любой момент времени контролировалось с помощью браузера.

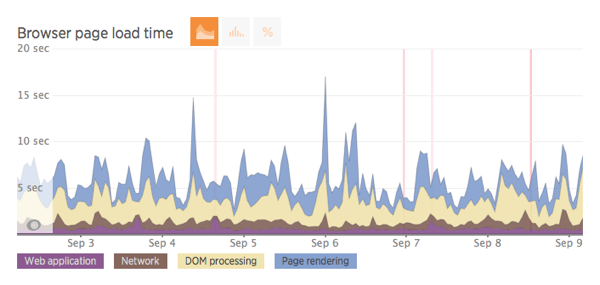
После выбора таймфрейма взгляните на первый график справа, время загрузки страницы браузера .
Этот график показывает разбивку времени загрузки вашего сайта, выделяя каждый этап загрузки страницы другим цветом. В некотором смысле, это похоже на агрегированную версию трассировок сеанса — просто без всей детализации.

Давайте посмотрим на разные фазы и что происходит во время них. Обратите внимание, что вы можете щелкнуть метки под графиком, чтобы показать или скрыть слой, и более внимательно посмотрите на остальные.
- Веб-приложение : начиная с нижней части, фиолетовый раздел показывает время, затраченное на выполнение запроса на сервере приложений. Наша цель в оптимизации сайта — показать что-то пользователю как можно скорее, поэтому этот шаг очень важен. Если веб-приложение принимает большую часть запроса, перейдите на сторону сервера и исправьте проблемы с начальной загрузкой, прежде чем продолжить оптимизацию на стороне клиента. Однако во многих случаях вы обнаружите, что эта часть уже довольно быстрая по сравнению с остальными тремя, и поэтому вы часто получите более высокую отдачу от инвестиций, начиная с одной из них.
- Сеть: второй слой снизу вверх, выделенный коричневым цветом, показывает время, затраченное на начальные запросы к серверу, включая отправку запроса на сервер и получение ответа. Он не содержит сетевых запросов на загрузку статических ресурсов. На этом этапе ваш сайт по-прежнему показывает только пустую страницу, поэтому, если сетевое время медленное, вам следует оптимизировать сервер, например, очистив HTML-код или сократив его, чтобы обеспечить максимальную скорость загрузки.
- Обработка DOM и рендеринг страницы : две верхние фазы, показанные соответственно светло-желтым и синим цветом, — это те две, для которых мы получим наилучшую видимость с помощью браузера. Это здорово, потому что они также часто нуждаются в оптимизации, как вы можете видеть на скриншоте выше. Обработка DOM показывает время, которое требуется браузерам посетителей для анализа HTML-кода вашей страницы, тогда как при отображении страницы отображается время с момента, когда браузер проанализировал HTML-код, до того момента, когда страница была полностью загружена и готова для использования посетителем.
Наконец, на снимке экрана выше вы заметите несколько вертикальных красных линий. Это временные блоки, когда инструменты мониторинга New Relic инициировали оповещения . В этом примере, взятом из моего (все еще не полностью оптимизированного) сайта журнала, предупреждения генерировались один раз из-за ошибок на сервере и три раза из-за того, что индекс Apdex на стороне сервера несколько раз снижался в течение недели.
Проанализировав график времени загрузки страницы, вы лучше поймете, на что тратится основная часть времени ваших пользователей, и вы сможете соответственно глубже копать.
Шаг 2. Найдите хорошую страницу для оптимизации
Теперь, когда у нас есть общее представление о загрузке страницы, мы можем углубиться в данные и перейти от просмотра сводного графика к увеличению масштаба до одного сеанса за раз. Но, как я упоминал ранее, не каждая трассировка будет хорошим представителем ваших посетителей или обеспечит хорошую отдачу от времени, потраченного на устранение проблем.
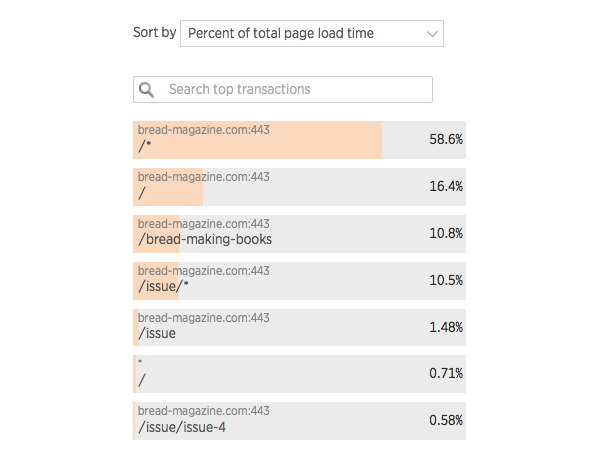
В левой части экрана просмотра страниц вы найдете список запросов на ваш сервер, сгруппированных по названному URL, которые можно отсортировать по различным критериям. Это полезный инструмент для выбора страницы, на которой сосредоточены ваши усилия.

Различные варианты сортировки могут быть использованы для различного понимания данных:
- Процент общего времени загрузки : это представление по умолчанию, которое показывает, где потрачено общее время загрузки всего сайта. Как фактор двух других вариантов, это представление сочетает в себе популярность каждой страницы с ее скоростью загрузки, давая вам общее представление о том, где ваши исправления будут иметь наибольшее влияние: действительно медленная страница, которая редко отображается, будет в списке ниже. , Страница, находящаяся высоко в списке, может быть там из-за ее популярности по сравнению с остальным сайтом или потому, что она очень медленная. Если вы не уверены, какой из двух вариантов имеет место, вы можете использовать два других представления.
- Среднее время загрузки страницы: это представление сортирует страницы по времени загрузки без учета популярности. Так что, если вы не уверены, почему страница занимает высокое место в приведенном выше списке, взгляните на этот: если страница отображается как высоко в этом списке, так и выше, вероятно, это будет страница, которая популярна и необходимость оптимизации — иными словами, отличный кандидат на оптимизацию.
- Пропускная способность : этот вид сортирует страницы по частоте посещения их посетителями. Таким образом, аналогично среднему времени загрузки страницы, вы можете использовать эту опцию, чтобы увидеть, почему страница занимает высокое (или низкое) место в представлении по умолчанию — это просто из-за популярности страницы?
Используя эту информацию, в случае, показанном на снимке экрана выше, я замечаю, что домашняя страница сайта занимает высокое место в списке. При более внимательном рассмотрении двух других списков видно, что страница /bread-making-books , одна из самых популярных публикаций в блоге на сайте, на самом деле медленнее домашней страницы, но домашняя страница занимает более высокое место, поскольку получает больше информации. пропускная способность (и это не все так быстро). Итак, сначала я пойду с домашней страницей, но вскоре обязательно вернусь, чтобы оптимизировать пост в блоге.
Как только вы нашли страницу, которую, по вашему мнению, лучше всего потратить на оптимизацию, пришло время выбрать трассу, чтобы пойти с ней.
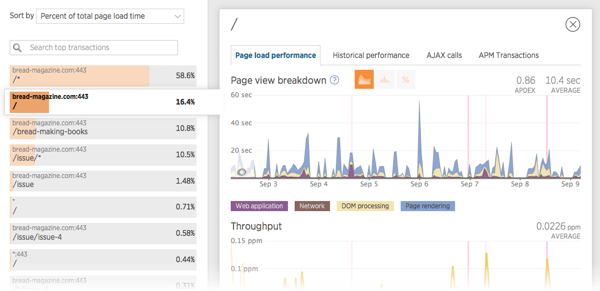
Когда вы нажимаете на одну из страниц в списке, справа открывается новое представление с дополнительной информацией об истории этой страницы.

В верхней части этого представления вы увидите те же данные с предыдущего экрана просмотра страниц , на этот раз отфильтрованные, чтобы показать только данные для этой одной страницы и ее производительность. Ниже этого графика показан график, показывающий пропускную способность этой страницы с течением времени.
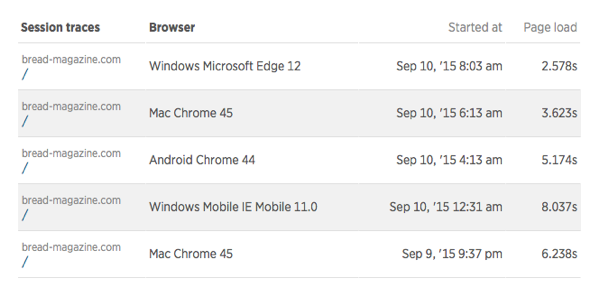
Чтобы найти трассировку сеанса, прокрутите вниз до нижней части страницы, где вы найдете список недавних трассировок сеанса, включающих эту страницу:

Как вы помните, наша цель состоит в том, чтобы найти тот, который представляет опыт как можно большего числа ваших посетителей. Но поскольку случайные переменные часто влияют на какой-либо конкретный след, рекомендуется также рассмотреть более одного, прежде чем делать какие-либо предположения, или использовать один след для сбора гипотез, а затем подтвердить их, проанализировав два или более других следов.
Тем не менее, вы можете сделать некоторые предположения о полезности трассировки, посмотрев на данные в этом списке:
- Мы ищем вещи для оптимизации, поэтому быстрые трассировки не так уж интересны.
- Веб-браузер посетителя расскажет вам многое о пользователе: кто-то, работающий со старым браузером, скорее всего, также использует старый (и медленный) компьютер. Нужно ли сосредоточиться на этом пользователе или нет, зависит от клиентской базы, которую вы пытаетесь охватить.
- Кроме того, некоторые следы явно выделяются. Если большая часть трасс находится в диапазоне 6 секунд или ниже, то, вероятно, это заняло 24 секунды, и это не совсем так.
В этом случае самая длинная загрузка страницы, 8.037 секунд, была на мобильном устройстве, так что это может быть связано с используемой сетью. Скорее всего, стоит проверить, но чтобы исключить медлительность, происходящую из-за не зависящих от нас вещей, я решил начать со следующих двух: трассировка Mac Chrome, которая заняла 6,238 секунды, и Android Chrome — 5,174 секунды.
Глядя на данные с вашего собственного сервера, выберите пару многообещающих следов. Затем возьмите лист бумаги (или откройте новый текстовый документ на вашем компьютере) и начните записывать заметки о вещах, которые могут нуждаться в оптимизации.
Шаг 3. Анализ трассировки сеанса
Правильно выбранная трассировка сеанса покажет вам большую часть тех же данных, которые мы видели на обзорном графике просмотров страниц , но гораздо более подробно — и для одного сеанса за раз.
Разные сайты требуют разной оптимизации, поэтому лучший способ продолжить отсюда — использовать выбранную выше трассировку сеанса для поиска проблем, характерных для вашего сайта и ваших клиентов. Например, серверы New Relic сильно управляются данными, а интерфейс приложения опирается на вызовы AJAX, которые используются для извлечения данных, которые будут отображаться в его таблицах и диаграммах. С другой стороны, на таком журнальном и блог-сайте, как мой, пользователь тратит много времени на загрузку изображений, видео и другого визуального контента.
Теперь пройдемся по трассе.
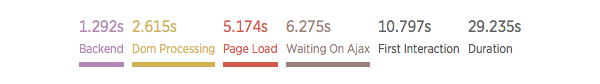
След разделен на четыре секции, каждая из которых отмечена цветным фоном. Вы найдете ярлыки и продолжительность различных разделов в верхнем правом углу страницы:

В этом обзоре вы найдете четыре шага, которые похожи на фазы, показанные на странице просмотра страниц, но не совсем, и две дополнительные переменные:
- Backend: это часть загрузки страницы, которая была потрачена на запрос и ожидание загрузки HTML сайта. Если вы сравните его с фазами загрузки, показанными на странице просмотра страниц, этот будет длиннее, поскольку он объединяет фазу веб-приложения и фазу сети.
- Обработка Dom. Это время, которое требуется браузеру для анализа HTML и его использования для создания DOM.
- Загрузка страницы: этот этап начинается, когда DOM был создан, и продолжается до тех пор, пока не будут загружены все ресурсы, на которые ссылается HTML (изображения, файлы CSS, асинхронные файлы JavaScript).
- Ожидание на Ajax: На сайте, который в значительной степени основан на вызовах AJAX, этот важен, так как показывает момент времени, когда страница становится полностью полезной для посетителя. Например, на инструментальной панели New Relic это когда все графики видны пользователю. На странице, используемой для этого примера трассировки, период ожидания относится к потоку, загруженному из API Tumblr, поэтому страница может быть использована, если не полностью завершена, еще до этого этапа.
- Последние два элемента в этом обзоре говорят нам о поведении пользователя. Первое взаимодействие показывает, когда пользователь впервые «прикоснулся» к странице, либо прокрутив ее, либо щелкнув по чему-либо. Длительность — это общая длина трассы, то есть как долго пользователь оставался на странице.
В дополнение к этому разделению, в верхней части трассировки сеанса вы заметите цветные линии, которые показывают вам трассировку с высоты птичьего полета:

Эти строки показывают события в трассировке, классифицируя их по типам. Это полезно, потому что все запросы не попадают аккуратно в четыре раздела, описанных выше: Вы можете очень хорошо найти вызовы AJAX во время фазы обработки DOM, а также другие ресурсы, все еще загружающиеся после загрузки страницы.
Теперь, момент, которого мы ждали: давайте углубимся в трассировку сеанса и исследуем различные проблемы, связанные с оптимизацией, которые мы можем найти в ней, а также предложенные исправления.
Проверьте время, затраченное на запрос сервера
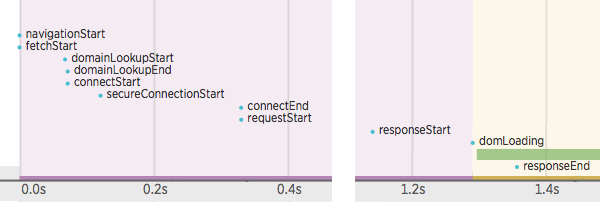
Первое, что вы увидите, когда посмотрите на Session Trace, это то, сколько времени понадобилось вашему серверу, чтобы ответить на запрос. В Браузере большая часть этого является своего рода черным ящиком, поскольку вы увидите только то, что видит веб-браузер: события, отмеченные маленькими синими точками, представляют события, связанные с выполнением запросов и получением ответов.

Тем не менее, этот раздел помогает нам ответить на три важных вопроса:
- Код вашего сервера нуждается в оптимизации? Если время между
requestStartиresponseStartrequestStart, это означает, что ваш сервер потратил много времени на обработку запроса, и, возможно, он нуждается в оптимизации. В этом случае перепрыгните на APM и серверную часть New Relic и используйте их, чтобы узнать, что занимает все время. - Ваш HTML-ответ нуждается в оптимизации? Изучив разницу во времени между
responseStartиresponseEndвы увидите, сколько времени браузеру потребовалось для загрузки ответа вашего сервера, то есть кода HTML. Если это длительное время, это признак того, что вы должны что-то сделать с самим ответом HTML: подумайте о том, чтобы очистить код HTML и минимизировать его для более быстрой загрузки. - Имеет ли смысл сосредоточиться на этой трассировке сеанса? Если стандартные сетевые запросы, такие как поиск домена, занимают много времени ( согласно Yahoo , «для поиска IP-адреса для данного имени хоста DNS-серверу обычно требуется 20-120 миллисекунд»), это признак что пользователь может использовать ваш сайт из медленной сети. Если большинство ваших пользователей или большая их часть таковы, используйте эту информацию, чтобы направлять вас, вырезать всю причудливую графику и большие изображения, а также ускорять работу сайта даже при медленных соединениях. В противном случае это означает, что вы можете перейти к следующей трассе и начать все сначала.
Проверьте время, потраченное на построение дерева DOM
Как только веб-браузер посетителя начнет анализировать HTML-ответ вашего сервера, трассировка сеанса переходит к следующему этапу, DOM Processing .
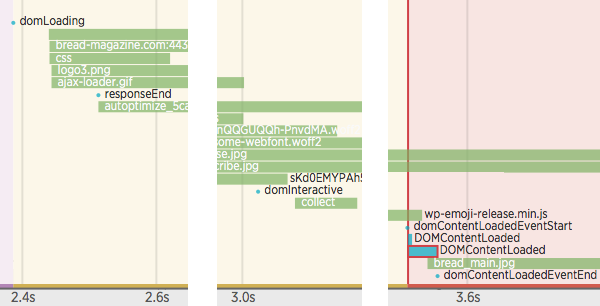
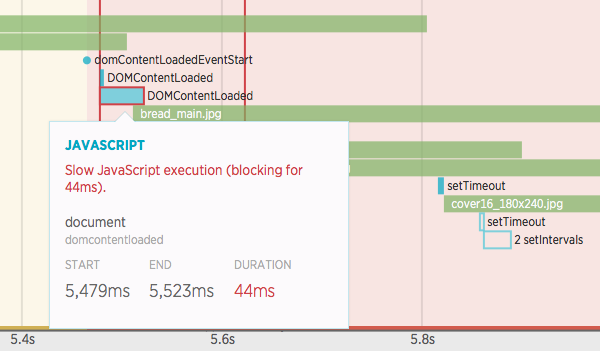
На следующем снимке экрана, который я разделил на три части, чтобы он поместился на странице, вы увидите три события, которые описывают процесс, когда браузер просматривает содержимое HTML и создает дерево DOM страницы.

- Обработка DOM начинается с события
domLoading. Обратите внимание, что это произошло еще до того, как браузер загрузил весь ответ. - Затем, примерно через 3 секунды, вы заметите событие,
domInteractive. Это отмечает момент, когда браузер завершил анализ HTML, и дерево DOM было готово. Возможно, все еще отсутствуют элементы, блокирующие выполнение JavaScript, и поэтому браузер еще не может перейти к отображению страницы. - Наконец, в правом нижнем углу изображения вы увидите событие
domContentLoadedEventStart. На этом этапе DOM готов, и никакие таблицы стилей не блокируют выполнение JavaScript, а это означает, что браузер теперь может создавать дерево рендеринга. Это также происходит, когда, например, запускаются функции jQuery$(document).ready().
Если время между domLoading и domInteractive , это признак того, что структура HTML на этой странице может быть слишком сложной. Кроме того, если браузеру требуется много времени для достижения domContentLoadedEventStart , это может быть domContentLoadedEventStart , что файл JavaScript или CSS блокирует критический путь рендеринга .
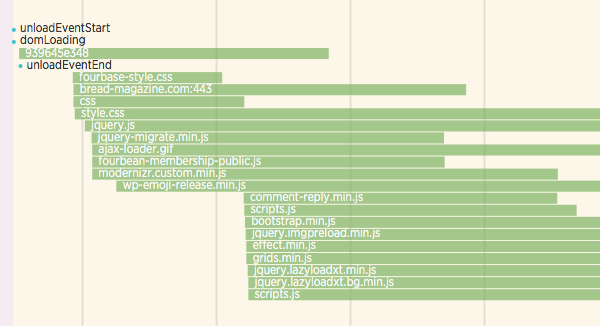
Чтобы помочь в этом, убедитесь, что ваши файлы JavaScript загружаются асинхронно, когда это возможно, и что вы не загружаете слишком много отдельных файлов CSS — как на снимке экрана ниже.

Поскольку браузер может загружать ограниченное количество файлов одновременно, каждый файл — независимо от его размера — увеличивает общее время загрузки. Кроме того, в случае CSS-файлов браузер должен ждать их, прежде чем отображать содержимое страницы.
Чтобы исправить это:
- Проанализируйте трассировку, чтобы увидеть, есть ли загружаемые ненужные файлы . На моем сайте я обнаружил, что некоторые из моих плагинов WordPress ставили в очередь ненужные, почти пустые файлы таблиц стилей — каждый из них увеличивал время загрузки намного больше, чем можно было ожидать от их размера.
- Подумайте, нужны ли ваши скрипты и таблицы стилей на каждой странице. Довольно часто скрипты и таблицы стилей включаются отдельно для каждого сайта, когда они нужны только на одной странице сайта (например, вам не нужно загружать скрипт, связанный с обработкой кредитной карты, за пределами страницы корзины покупок). Кроме того, помните, что прежде чем браузер сможет отобразить страницу, он должен проанализировать ваш CSS: упрощенная разметка CSS ускоряет его обработку и сокращает время, необходимое для отображения страницы.
- Объедините файлы, когда это возможно . Самая большая оптимизация к количеству файлов, загруженных в случае моего сайта, произошла от установки плагина WordPress ( Autoptimize ), который объединяет все CSS-файлы в очереди в один файл и все файлы JavaScript в один. Таким образом, вместо того, чтобы загружать 17 отдельных файлов, посетители теперь загружают только 2.
Проверьте, сколько времени заняло загрузка ваших ресурсов
После завершения фазы обработки DOM трасса переходит к следующему, загрузке страницы . Эта фаза продолжается до тех пор, пока все ресурсы, указанные в разметке HTML, не будут загружены и страница не будет готова. В этот момент вы увидите точку, показывающую событие domComplete и вскоре после него, pageshow .
Если этот этап занимает много времени, просмотрите ресурсы и посмотрите, не замедляют ли они визуализацию страницы. Хотя обработка DOM не блокирует изображения, их загрузка может лишить пропускную способность чего-то более важного. И, естественно, долгое ожидание загрузки изображения — это не то, что порадует ваших пользователей.

Например, если вы посмотрите на изображение выше, оно показывает обложку журнала, на загрузку которой ушло более полутора секунд. Хотя это может быть нормально для фотографии, показанной где-то позже — например, внутри статьи, когда пользователь уже читает контент, — это одна из первых вещей, которые отображаются на странице после ее загрузки.
Чтобы исправить это:
- Просмотрите ваши ресурсы и оптимизируйте вашу графику, когда это возможно. Часто самое простое решение является наиболее эффективным. Поэтому, прежде чем делать что-либо еще, пройдите трассировку сеанса, чтобы увидеть, какие из ваших файлов долго загружаются. Затем проверьте, можно ли оптимизировать эти файлы. Не надейтесь на браузер, чтобы изменить размеры ваших изображений, но масштабируйте их до нужного размера уже заранее.
- Используйте ленивую загрузку, чтобы загружать большие графики только тогда, когда пользователь должен их видеть. На длинных страницах с большим количеством изображений некоторые изображения, которые появляются только позже при прокрутке страницы, могут быть очень хорошо загружены только после того, как страница будет готова в противном случае, с использованием сценария отложенной загрузки, такого как lazy-load-xt . Однако не переусердствуйте: изображения, показанные «выше сгиба», лучше загружать в ближайшее время — в конце концов, мы хотим показать первые видимые части страницы как можно скорее.
- Подумайте об использовании CDN. CDN — это дополнительная инвестиция, но если вы обслуживаете большое количество посетителей, это стоит учитывать: позволяя пользователю загружать ресурсы из ближайшего источника, это может значительно ускорить загрузку ваших ресурсов.
Оптимизация приведенного выше изображения обложки до размера, который фактически использовался на первой странице, сократила время загрузки до 161 мс (хотя стоит отметить, что разные трассировки сеансов не сопоставимы напрямую друг с другом, поскольку они записаны в разных средах).
Ищите медленные блоки JavaScript
Если вы продолжите прокручивать трассировку вниз, даже когда браузер все еще загружает ресурсы, вы можете обнаружить события, отмеченные красной рамкой, например:

Красная граница означает, что эта функция JavaScript заблокирована более чем на 33 мс. Документация браузера объясняет, что это происходит потому, что обратные вызовы длиннее, чем это, при быстром последовательном вызове уменьшают частоту кадров ниже 30 кадров в секунду, скорость, которая кажется вялой людям.
Поэтому, когда вы найдете такое событие, проверьте код JavaScript и посмотрите, что происходит внутри. Знание вашего кода помогает, поскольку блоки не всегда будут описательными.
Также обратите внимание, что медленные блоки JavaScript, такие как эта, не ограничиваются начальной загрузкой, но могут происходить в любом месте трассировки сеанса, в зависимости от того, какие вызовы JavaScript вызывает ваше приложение. Итак, не забудьте пройти весь след до конца, чтобы ничего не пропустить.
Шаг 4. Анализ AJAX-запросов.
В современных веб-приложениях запросы AJAX используются для самых разных задач: от оптимизации начальной загрузки страницы до выполнения запросов к серверу без перезагрузки страницы. Поэтому, в зависимости от вашей архитектуры, вы можете найти запросы AJAX в самых разных точках трассировки вашего сеанса.
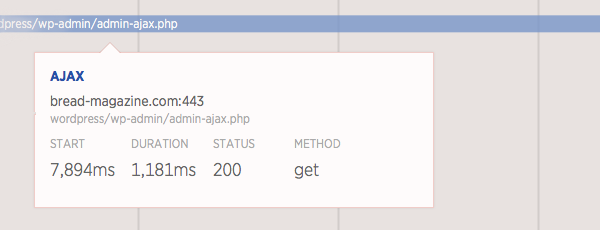
В следах сеанса запросы AJAX отображаются в виде синих полос:

На странице, которую мы использовали в качестве примера на этом этапе оптимизации, один из элементов, который видит посетитель, — это поток видео и фотографий, загруженных из блога Tumblr.
Поскольку поток загружается с использованием API Tumblr, он добавляет около секунды к каждой загрузке страницы. Вот почему я решил перенести загрузку только после полной загрузки страницы.
Однако использование AJAX таким образом означает, что сайт не загружается полностью, когда он достигает шага DOM Completed . Чтобы подчеркнуть это, трассировка сеанса добавляет фазу загрузки страницы под названием Ожидание AJAX . Вам решать, в зависимости от того, для чего используется вызов AJAX, является ли проблема в том, что пользователь должен ждать так долго, или нет.
Запросы AJAX, инициированные позднее в сеансе из события, не связанного с загрузкой документа, не учитываются для шага Ожидание AJAX.
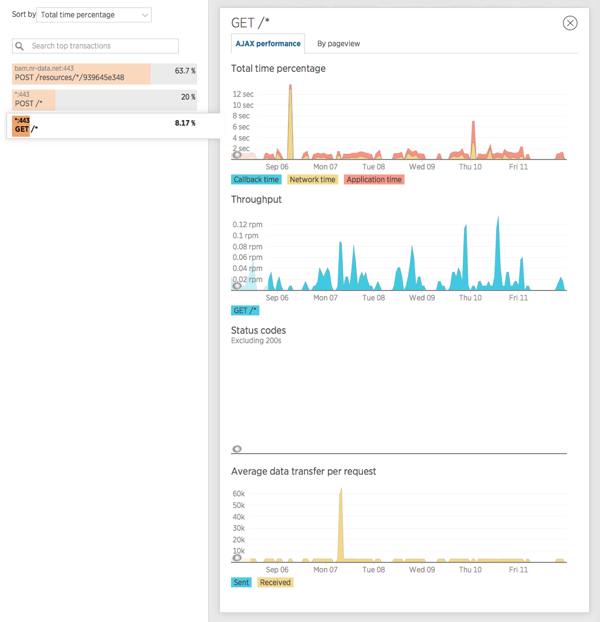
Используйте страницу AJAX для анализа ваших запросов AJAX
Если вы считаете, что один из ваших запросов AJAX, либо во время загрузки страницы, либо в другом месте выполнения сайта, может занять слишком много времени — или если вам просто интересно узнать, какие запросы AJAX выполняются в вашем приложении — щелкните элемент AJAX на левое боковое меню.

Мой пример приложения не использует много запросов AJAX, поэтому обратные вызовы New Relic попадают в начало списка. На самом деле, AJAX-запрос, о котором я упоминал ранее, занимает третье место в списке: GET /*. ,
Нажатие на имя запроса открывает представление с дополнительной информацией о выбранном запросе AJAX, в том числе о том, где время, затраченное на этот запрос, как часто выполняется запрос, список ошибок, которые он возвратил, и объем данных, передаваемых в Типичный запрос.

Анализируя эти данные, вы можете решить, хотите ли вы что-то сделать, чтобы исправить или оптимизировать запрос AJAX. В нашем примере все работает довольно гладко, поэтому никаких немедленных действий не требуется.
В качестве действия на стороне сервера то, что происходит внутри обработчика AJAX, не отображается в браузере. Для этого вы можете проверить APM — или просто перейти к коду, чтобы увидеть, есть ли что-то, что можно оптимизировать в нем.
Шаг 5: повторите
Сейчас мы прошли одну трассировку сеанса, и в зависимости от того, насколько оптимизирован был ваш сайт с самого начала, вы, возможно, записали всего несколько идей или даже полную страницу кандидатов для исправлений. Теперь, чтобы сделать ваши гипотезы сильнее, следующий шаг должен начаться с начала: выберите вторую трассировку сеанса и используйте ее, чтобы увидеть, видны ли в ней те же проблемы.
Затем продолжайте и исправьте то, что кажется неправильным!
Как обнаружить и исправить ошибки JavaScript
Теперь мы рассмотрели вопрос оптимизации загрузки страниц и запросов AJAX. Но иногда проблема заключается не в медленном времени загрузки, а в ошибке JavaScript, которая не позволяет вашему пользователю использовать ваши страницы так, как вы предполагали их использовать.
К счастью, браузер может быть использован и для этого.
Шаг 1: Выберите практическую ошибку, чтобы исправить
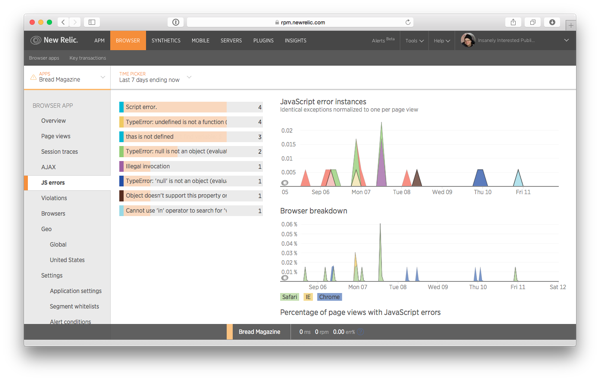
Если вы хотите исправить ошибку, о которой вам сообщил клиент, или просто хотите убедиться, что все работает гладко, первое, на что нужно обратить внимание, когда пришло время исправлять ошибки JavaScript, — это страница ошибок JS .

Эта страница очень похожа на страницу просмотра страниц, которую мы видели ранее.
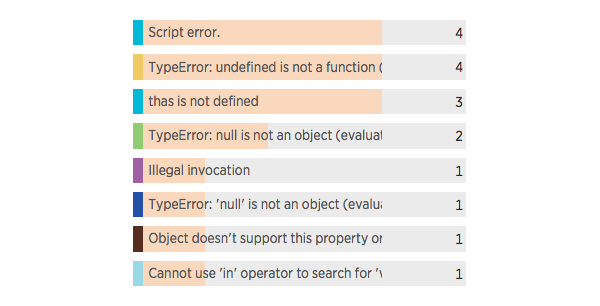
Слева вы увидите список ошибок, которые произошли на компьютерах ваших посетителей за выбранный период времени. Если вы не видите никаких ошибок или хотите отфильтровать старые ошибки, отрегулируйте временные рамки так, чтобы они подходили для ваших нужд.

Теперь, посмотрев на сообщения об ошибках, вы быстро заметите, что некоторые из них гораздо более конкретны, чем другие.
Таким образом, чтобы максимально использовать свое время разработки, попробуйте выбрать что-то, что случается часто (стоит высоко в списке), но также достаточно наглядно, чтобы вы могли найти и исправить это. Распространенная ошибка, такая как «Неожиданный идентификатор», которая может быть вызвана из-за множества различных причин, не является хорошим выбором.
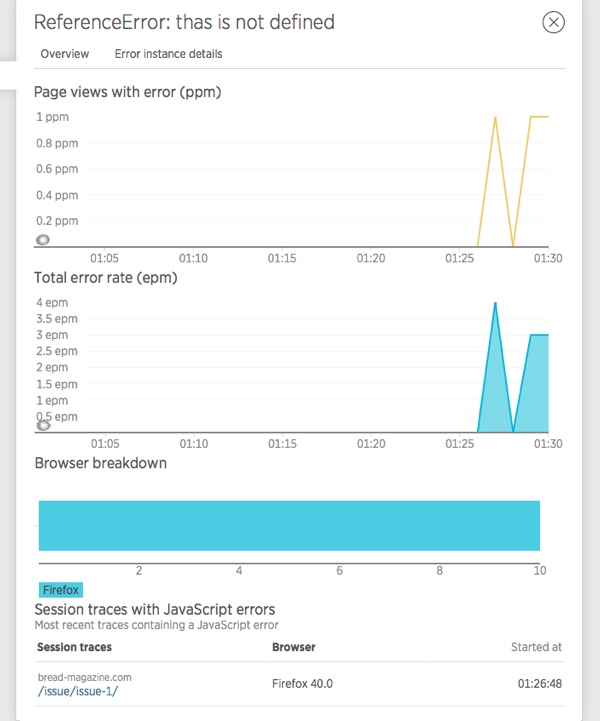
Когда вы видите что-то, что выглядит многообещающе, например, третий элемент в списке выше, «это не определено» , нажмите на него, чтобы увидеть больше информации об ошибке. Вкладка « Обзор » содержит график, показывающий количество просмотров страниц, затронутых этой ошибкой, а также график с общей частотой возникновения этой ошибки с течением времени.
После двух графиков есть раздел Браузер, раздел, который показывает распределение браузеров, затронутых этой ошибкой. Это полезно для выяснения, если это проблема конкретного браузера. Наконец, в конце вкладки, когда это применимо, есть список трассировок сеанса, включая эту ошибку.

В целом, это выглядит хорошим кандидатом на исправление ошибки: ошибка возникает довольно часто, она имеет описательное сообщение об ошибке и даже может быть найдена в Session Trace.
Шаг 2: Посмотрите на трассировку стека
На второй вкладке, Сведения об экземпляре ошибки , вы найдете дополнительную информацию об ошибке, включая полное сообщение об ошибке, URL-адрес, на котором произошла ошибка, а также трассировку стека, если она есть.
В этом случае трассировка стека очень описательна, поэтому мы можем исправить ошибку, просто посмотрев код JavaScript в точке, указанной в трассировке стека:
|
1
2
3
|
btnHover/<@https://bread-magazine.com/wordpress/wp-content/themes/fourplatform/library/js/scripts.js:32:21
m.event.dispatch@https://bread-magazine.com/wordpress/wp-includes/js/jquery/jquery.js:4:8497
m.event.add/r.handle@https://bread-magazine.com/wordpress/wp-includes/js/jquery/jquery.js:4:5235
|
Решение этой ошибки было простым: в строке 32 файла scripts.js упомянутого в трассировке стека, была опечатка, в которой я набрал thas вместо this .
Шаг 3. Воспроизвести на сервере разработки и исправить
В более сложном случае, когда трассировки сеанса недостаточно для того, чтобы показать вам, где произошла ошибка, вы захотите найти дополнительную информацию о том, когда возникает ошибка и как вы можете воспроизвести ее на своем компьютере разработчика.
Для этого сначала проверьте, есть ли трассировка сеанса, присоединенная к ошибке. Просмотр одного из них может быть ценным инструментом, который даст вам представление о том, где происходит ошибка в потоке приложения и что пользователь сделал до того, как ошибка была вызвана.
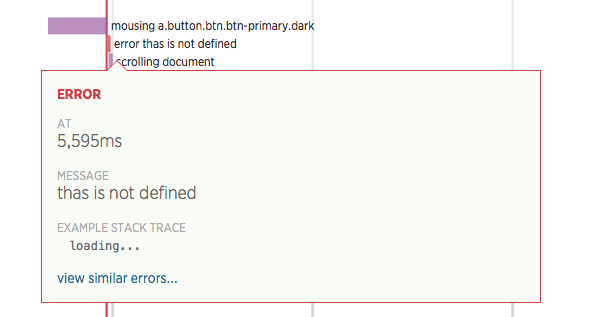
Например, в этом случае я вижу, что ошибка происходит три раза в след. Каждый раз это происходит сразу после того mousing a.button.btn.btn-primary.dark, как вы наводите мышь на кнопку. Так что теперь, даже если бы у меня не было трассировки стека, я мог бы просто запустить приложение и навести курсор мыши на одну из кнопок, чтобы увидеть, могу ли я вызвать ошибку.

Как только вы нашли ошибку, продолжайте, как и в случае с любой другой ошибкой JavaScript. Затем активируйте исправление и через некоторое время вернитесь, чтобы проверить, исправилось ли исправление.
Вывод
Теперь мы изучили, как вы можете использовать New Relic Browser, чтобы найти точки на вашем веб-сайте или в веб-приложении, которые расстраивают ваших клиентов, как ошибки, так и время медленной загрузки.
В дополнение к тому, что мы только что увидели, в New Relic Browser есть вкладки для просмотра географии и данных браузера и того, как они влияют на время загрузки вашей страницы. Это может быть полезной информацией, когда вы рассматриваете CDN или обслуживаете ваши данные из определенного места.
Теперь попробуйте браузеру найти свои медленные или неудачные действия.
Затем оптимизируйте свой сайт и привлекайте больше и счастливых посетителей!