
Большинство аналитических служб работают, регистрируя только основную информацию о ваших посещающих пользователях, например, посещенный URL, ссылающийся URL, операционную систему компьютера и время, проведенное на странице перед уходом. То есть многие аналитические службы предоставляют базовый уровень информации, но гораздо больше происходит в браузере клиента после загрузки страницы, например, при последующих вызовах Javascript и Ajax. Таким образом, есть много возможностей для инноваций, и именно здесь вступает в действие служба браузера New Relic .
New Relic — это сервис мониторинга производительности, который работает с различными серверными и языковыми технологиями, а Browser проводит анализ на своих компьютерах и устройствах ваших пользователей в своих браузерах. При этом он дает вам представление об опыте ваших реальных пользователей с вашим продуктом. Новый Relic Browser — единственный продукт для мониторинга, который делает это.
Новый Relic Browser отслеживает полные данные жизненного цикла — намного выше начальной загрузки страницы. Для каждой загрузки страницы конечного пользователя New Relic записывает:
- Время, проведенное в интерфейсе (браузер)
- Код и события, выполняемые в браузере (JavaScript, Ajax и взаимодействия с конечным пользователем)
- Время, проведенное в бэкэнде (сеть и веб-приложение)
- Географическое происхождение
- Тип и версия браузера, а также операционная система
Вы можете просматривать данные глобально для всех пользователей и видеть их разрезанными и разрезанными по веб-странице, браузеру, сеансу пользователя и местоположению.
Браузер может помочь вам выявить проблемы на стороне клиента, которых не может ни одна другая служба мониторинга. И это может помочь вам выявить и изолировать проблемы с конкретными браузерами, версиями или географическими сетевыми местоположениями. Фактически, команда New Relic написала в своем блоге сообщение о сумасшедших вещах, которые были обнаружены о браузерах конечных пользователей во время бета-тестирования, таких как установка вредоносных программ и странное поведение Chrome.
Начиная

Для начала вам необходимо зарегистрировать бесплатную учетную запись в New Relic:
Если вы уже используете New Relic, возможно, из нашего другого учебника по WordPress и W3 Total Cache , вам может потребоваться активировать учебник Browser Pro. Войдите в систему и найдите кнопку «добавить меня в ознакомительную версию Browser Pro». Это активирует 30-дневную бесплатную пробную версию для функций Browser Pro.
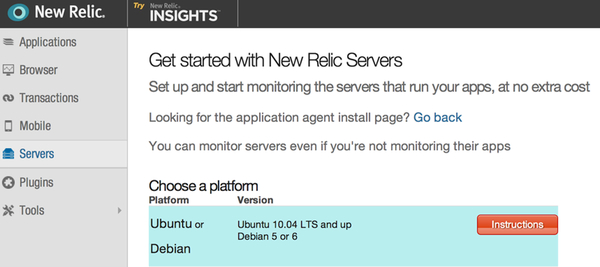
После завершения регистрации следуйте инструкциям по установке на странице, соответствующей вашей регистрации. Я использую Ubuntu 14.04. New Relic предлагает расширенные инструкции по установке для большинства языков .

Для моей установки Ubuntu это выглядит так. Установка WordPress W3TC New Relic работает немного по-другому .
Добавьте репозиторий New Relic:
|
1
2
|
echo deb http://apt.newrelic.com/debian/
newrelic non-free >> /etc/apt/sources.list.d/newrelic.list
|
Доверьтесь новому ключу Relic GPG:
|
1
|
wget -O — http://download.newrelic.com/548C16BF.gpg |
|
Обновите и локальный список пакетов и установите New Relic:
|
1
|
sudo apt-get update
|
Если вы используете стандартную настройку New Relic, это будет:
|
1
|
apt-get install newrelic-sysmond
|
Настройте и запустите системный монитор. Если вы используете общую настройку New Relic, сделайте это:
|
1
|
nrsysmond-config —set license_key=your-license-key-goes-here
|
Запустите демон New Relic:
|
1
|
/etc/init.d/newrelic-sysmond start
|
Какой бы подход вы ни использовали, перезапустите ваш веб-сервер:
|
1
|
service apache2 reload
|
Через несколько минут вы должны увидеть красное сообщение на странице настройки, указывающее, что данные поступают в New Relic с вашего сервера. Круто, да?

После этого вы можете настроить New Relic Browser. Есть два способа сделать это:
- Вы можете установить приложение через агент APM на серверной части, а затем включить пробную версию из приложения.
- Вы можете установить New Relic Browser с помощью автономного метода. Это сгенерирует код JavaScript, который можно вставить в заголовок страницы и начать сбор данных браузера без необходимости развертывания на стороне сервера.
Обе эти опции описаны здесь .
Учимся в браузере
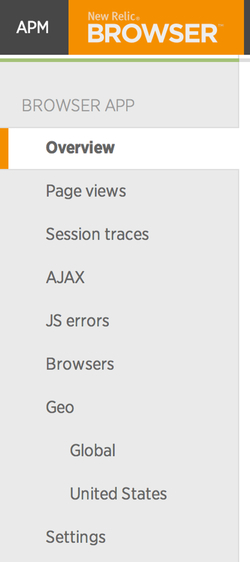
Посетите страницу продукта Browser, чтобы увидеть данные, которые он собирает. Навигация по приложению Browser довольно проста с помощью левой боковой панели. Я показываю это ниже, потому что я пропустил это на скриншотах, которые следуют (чтобы предоставить больше экранного пространства для контента).

Обзор
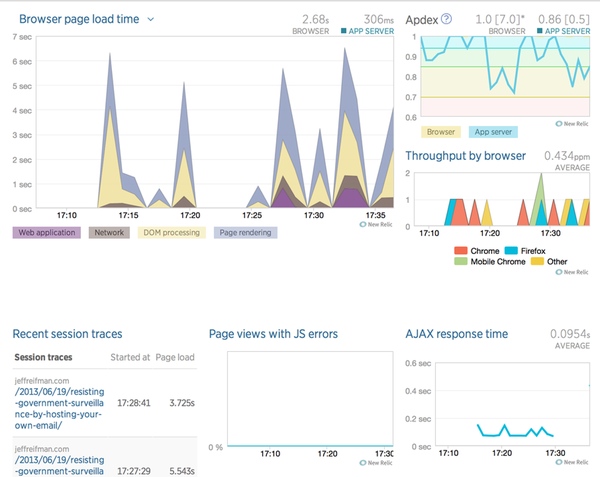
Обзор — это главное высокоуровневое представление для браузера, которое дает вам представление о проблемах производительности, которые могут возникнуть или не возникнуть. Обзор — отличное место для поиска вопросов, которые заслуживают более глубокого изучения.
По сути, это просмотр в реальном времени фактических посещений страниц, снижение производительности по времени, проведенному в сети, веб-сервере, обработке DOM и рендеринге страниц.

Оценка Apdex дает вам количественное измерение опыта использования вашего сайта на основе времени ответа, то есть отношения удовлетворительного времени отклика к неудовлетворительному времени отклика ).
В обзоре вы можете нажать на любой элемент, который, кажется, работает плохо. Узнайте больше об использовании страницы обзора .
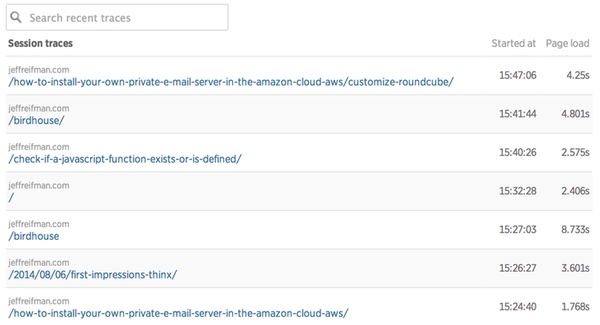
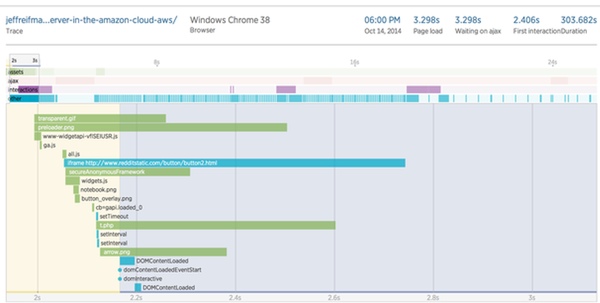
Следы сессий
Трассировки сеансов дают вам представление обо всем жизненном цикле веб-страницы, включая взаимодействия с пользователем, загрузку ресурсов, фреймы, время ожидания вызовов Ajax, ошибки и многое другое — отслеживание реального опыта реального пользователя от начала до конца.
Трассировки не только выявляют проблемы, но и могут показать вам, что пользователь делал до и после возникновения ошибки.
Следы сеанса помогут вам понять:
- Как пользователи испытывают загрузку вашей страницы, включая время до загрузки DOM, время ожидания выполнения запросов Ajax и взаимодействия пользователя со страницей
- Как метрики New Relic отражают опыт ваших конечных пользователей
- Последовательность событий JavaScript и браузера, которые занимают больше времени, чем другие, и когда происходит каждое событие
- Где возникают узкие места и что может их вызывать
- Почему загрузка одной страницы может быть медленнее, чем другие, предоставляя контекст для отдельных событий во время сеанса
Нажмите на любую страницу, и вы получите подробную разбивку действий при посещении страницы любого конкретного пользователя. На самом деле это довольно удивительно — и очень полезно для диагностики проблем.

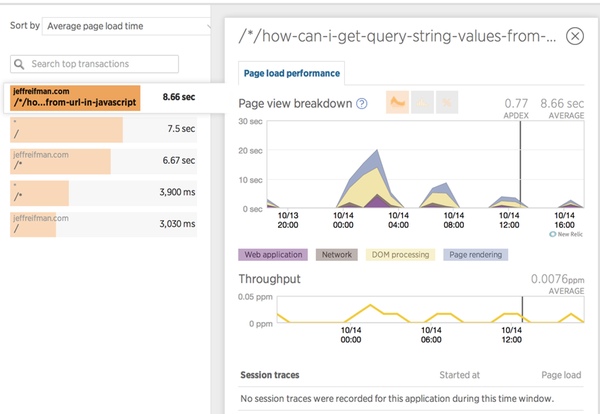
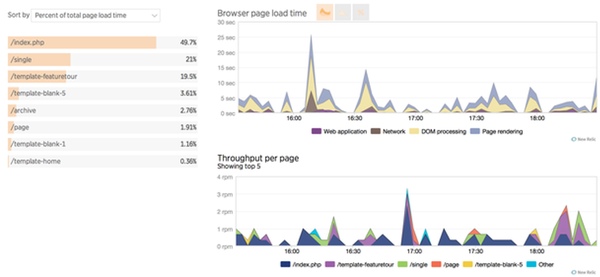
Просмотры страниц
Просмотры страниц показывают детальную эффективность наиболее часто посещаемых страниц вашего сайта:

Когда вы детализируете, вы можете увидеть производительность отдельных файлов, загружаемых вашим сайтом:

Узнайте больше о интерпретации графиков просмотра страниц .
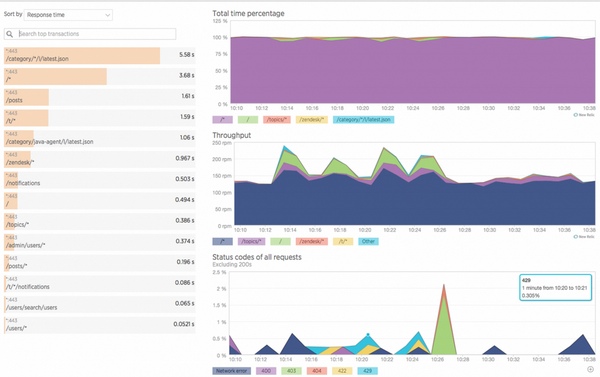
Ajax
Страница Ajax позволяет вам видеть, что происходит с любыми интерактивными вызовами, которые у вас есть на странице, помогая выявлять проблемы, с которыми сталкиваются ваши пользователи, когда у вас много времени или нет вызовов:

Обратите внимание, что браузер не записывает данные Ajax автоматически. Вы должны включить его для каждого приложения в области настроек New Relic. Узнайте больше о приборной панели Ajax .
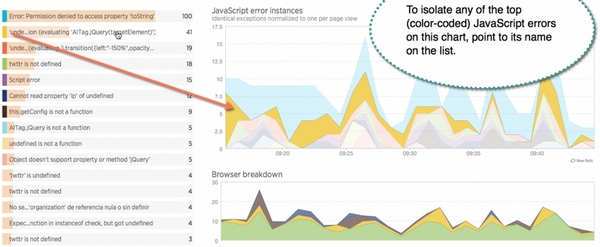
Ошибки JavaScript
Панель обозревателя ошибок JavaScript позволяет быстро увидеть, какие ошибки происходят в вашем реальном производственном JavaScript с течением времени и в каких браузерах. Вы можете исследовать ошибки, основываясь на том, сколько раз каждый из них происходил, и на количестве уникальных загрузок страниц, которые столкнулись с этой ошибкой.
Это позволяет вам выявить ошибки, которые влияют на восприятие реальных пользователей на вашем сайте; это особенно эффективный способ узнать об ошибках JavaScript, которых нет в вашем тестировании — или в браузерах, которые вы, возможно, исключили из своего тестового стенда.

Опять же, вам нужно активировать отчеты javascript в области настроек New Relic, и с этой функцией есть некоторые проблемы с конфиденциальностью и безопасностью. Обязательно прочитайте больше об использовании панели ошибок JavaScript перед ее активацией.
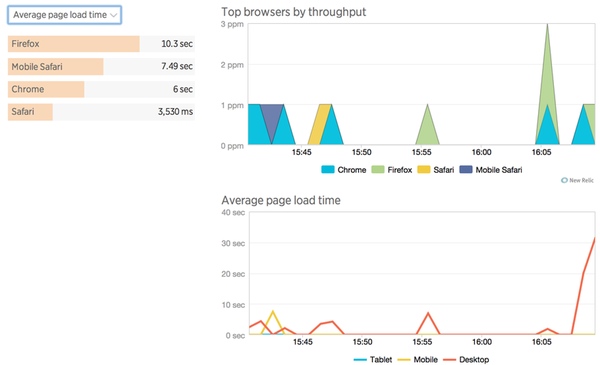
Браузеры
Новый Relic Browser также позволяет вам видеть производительность вашего сайта в разных браузерах.

Узнайте больше об использовании панели инструментов «Браузеры» .
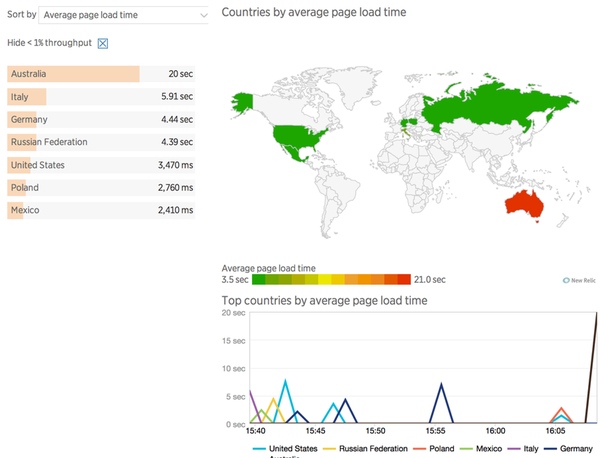
география
Панель географии показывает оценки эффективности работы конечных пользователей со всего мира. Вы можете выбрать определенные географические регионы, такие как страны или штаты, а затем перейти к подробной информации об эффективности загрузки страниц и производительности за прошлый период.

Это может быть очень полезно при выявлении трудных для обнаружения проблем с сетью. Узнайте больше об использовании панели географии .
Заглядывая вперед
Надеюсь, вы нашли этот обзор интригующим. Новый Relic Browser предоставляет некоторые очень мощные и сложные инструменты для анализа и отладки.
Новая версия Relic Browser Pro рассчитана на 30 дней. Хотя вы можете бесплатно пользоваться сервисом мониторинга Lite Relic Browser lite (и входит в комплект всех пакетов New Relic APM), вам необходимо перейти на план Pro (начиная с 99 долларов в месяц для 500 000 просмотров страниц), чтобы сохранить браузер служба. Также важно периодически обновлять New Relic и проверять его файлы журналов. Ознакомьтесь с новым руководством по обслуживанию Relic .
Если у вас есть какие-либо вопросы или предложения, пожалуйста, оставьте их в комментариях. Если вы хотите быть в курсе моих будущих уроков Tuts + и других серий, пожалуйста, посетите мою страницу автора или следуйте @reifman .