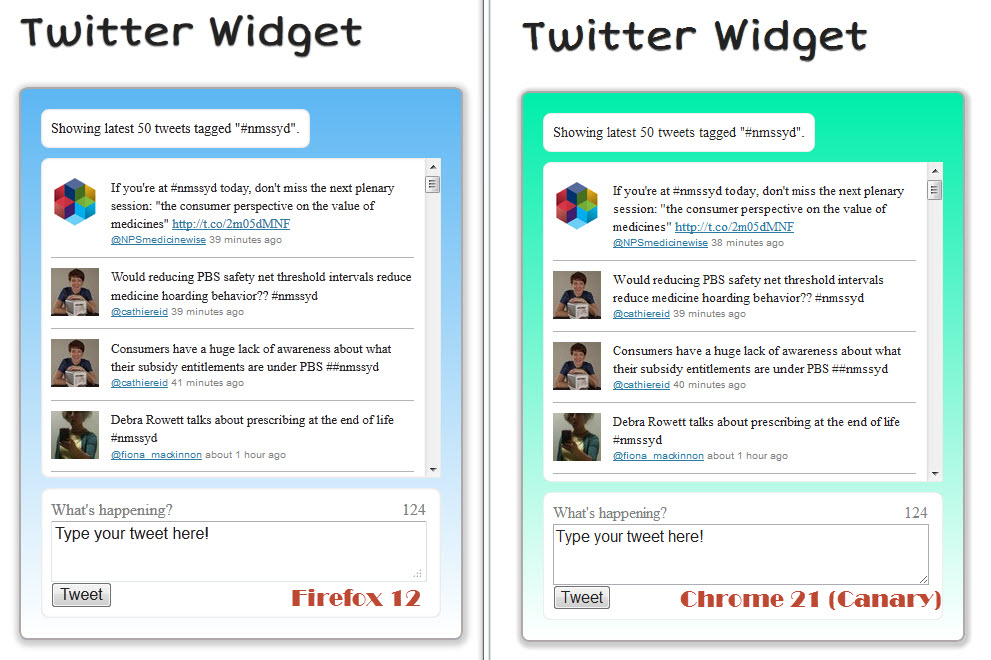
Исправление кросс-браузера для фоновых градиентных цветов . Во время разработки я заметил существенную разницу в цвете между FireFox 12 и Chrome Canary 21. Это, очевидно, связано с тем, как CSS3 визуализируется в разных браузерах.
CSS до
background-image: -moz-linear-gradient(top, #5CB6F2, #FFF);
background-image: -webkit-gradient(linear, left top, left bottom, from(#0ae), to(#fff));
background-image: -webkit-linear-gradient(top, #0ea, white);CSS After
background: #FFFFFF; /* for non-css3 browsers */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#5CB6F2', endColorstr='#FFFFFF'); /* for IE */
background: -webkit-gradient(linear, left top, left bottom, from(#5CB6F2), to(#FFF)); /* for webkit browsers */
background: -moz-linear-gradient(top, #5CB6F2, #FFF); /* for firefox 3.6+ */
Все исправлено! 🙂
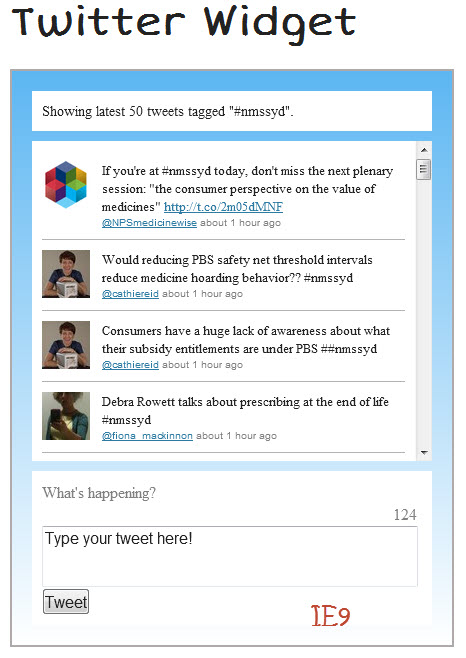
Просто из интереса, вот как это выглядит в Internet Explorer 9.