ASP.NET Web API — это структура для создания веб-API поверх .NET Framework, которая использует HTTP. Поскольку практически любая платформа, о которой вы только можете подумать, имеет библиотеку HTTP, службы HTTP могут использоваться широким кругом клиентов, включая браузеры, мобильные устройства и традиционные настольные приложения.
ASP.NET Web API использует концепции HTTP и предоставляет такие функции, как:
- Поддерживаются различные типы запросов / ответов, такие как HTML, JSON и двоичные файлы (изображения / аудио / видео), а не только контент XML, как того требует SOAP.
- Встроенное отображение действий в контроллере, основанное на HTTP-глаголах (GET, POST и т. Д.)
Создание веб-API
Для создания веб-API мы будем использовать Visual Studio. Если у вас есть Visual Studio 2012 или более поздняя версия, тогда вы все можете начать с веб-API.
Начиная новый проект
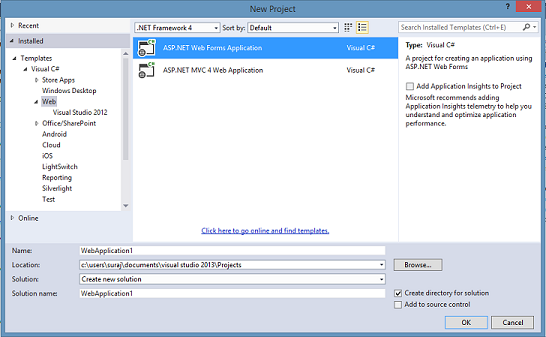
В меню « Файл» выберите « Создать», а затем « Проект» .
На панели « Шаблоны» выберите « Установленные шаблоны» и разверните узел Visual C # . Под Visual C # выберите Интернет . В списке шаблонов проектов выберите ASP.NET Web Application . Установите предпочитаемое имя для проекта и нажмите ОК .

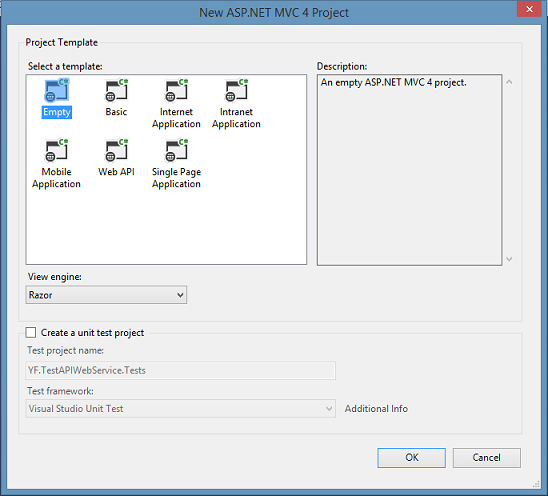
В следующем окне вам будет представлен список шаблонов. Хотя вы можете выбрать любой из шаблонов из списка, так как все они будут содержать файлы DLL и конфигурации, необходимые для создания контроллеров Web API, для начала мы выберем Пустой шаблон проекта.

Добавление контроллера
В Web API контроллер — это объект, который обрабатывает HTTP-запросы. Давайте быстро добавим контроллер для тестирования нашего веб-API.
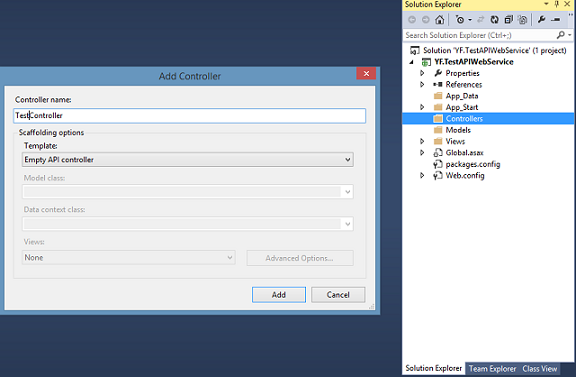
В обозревателе решений щелкните правой кнопкой мыши папку « Контроллеры ». Выберите Добавить, а затем выберите Контроллер . Мы вызовем контроллер TestController и выберем Empty API Controller из опций Scaffolding для Template.

Visual Studio создаст наш контроллер, производный от класса ApiController . Давайте добавим быструю функцию, чтобы протестировать наш проект API, разместив его в IIS .
|
1
2
3
4
|
public IEnumerable<string> Get()
{
return new string[] { «hello», «world» };
}
|
Хостинг в IIS
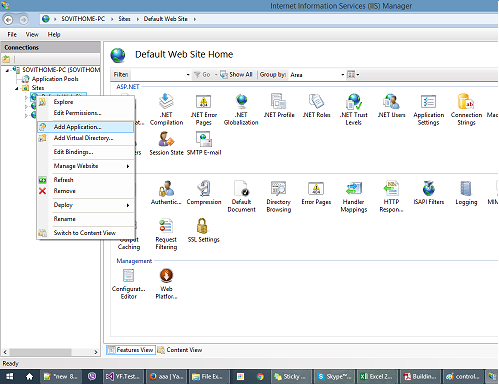
Теперь мы добавим наш сервис в IIS, чтобы получить к нему доступ локально. Откройте IIS и щелкните правой кнопкой мыши веб-сайт по умолчанию, чтобы добавить наш веб-сервис.

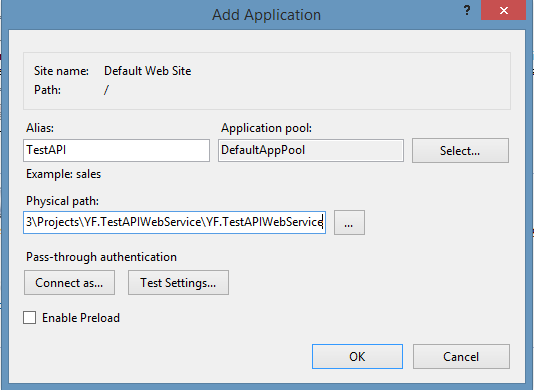
В диалоговом окне « Добавление приложения » назовите свой TestAPI службы и укажите путь к корневому пути проекта Visual Studio, как показано ниже.

Нажмите кнопку ОК, и наш веб-сервис API готов.
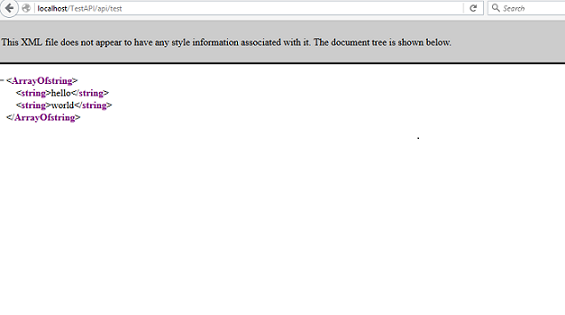
Чтобы проверить, все ли работает нормально, давайте попробуем следующий URL в любом браузере: http: // localhost / TestAPI / api / test .
Если вы назвали свой контроллер TestController как я, а также назвали свою веб-службу в IIS как TestAPI, то ваш браузер должен вернуть файл XML, как показано ниже, со строковыми значениями hello world .

Однако если ваш IIS не имеет разрешения для папки проекта, вы можете получить сообщение об ошибке: « Запрошенная страница не может быть доступна, потому что соответствующие данные конфигурации для этой страницы недопустимы».
Если вы получаете этот тип ошибки, вы можете устранить ее, предоставив доступ на чтение / запись к группе пользователей IIS_IUSRS в корневую папку.
Маршрутизация
Теперь давайте посмотрим, как работает URL, который мы указали браузеру.
ASP.NET Routing обрабатывает процесс получения запроса и сопоставления его с действием контроллера. Маршрутизация веб-API похожа на маршрутизацию MVC, но с некоторыми отличиями; Web API использует тип HTTP-запроса вместо имени действия в URL (как в случае с MVC), чтобы выбрать действие, которое будет выполнено в контроллере.
Конфигурация маршрутизации для веб-API определяется в файле WebApiConfig.cs . Конфигурация маршрутизации по умолчанию ASP.NET Web API выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
|
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpRoute(
name: «DefaultApi»,
routeTemplate: «api/{controller}/{id}»,
defaults: new { id = RouteParameter.Optional }
);
}
}
|
Шаблон маршрутизации по умолчанию для Web API — api/{controller}/{id} . Вот почему у нас есть « api » в нашем URL http: // localhost / TestAPI / api / test .
Когда веб-API получает запрос GET для определенного контроллера, список совпадающих действий — это все методы, имя которых начинается с GET. То же самое относится ко всем остальным HTTP-глаголам. Правильный метод действия, который должен быть вызван, определяется путем сопоставления сигнатуры метода.
Это соглашение об именах для методов действий может быть переопределено с помощью HttpGet ,
Атрибуты HttpPut , HttpPost или HttpDelete с методами действия.
Итак, если мы заменим наш предыдущий код следующим:
|
1
2
3
4
5
|
[HttpGet]
public IEnumerable<string> Hello()
{
return new string[] { «hello», «world» };
}
|
И нажмите http: // localhost / TestAPI / api / test в нашем браузере, это все равно вернет тот же результат. Если мы удалим атрибут HttpGet , наш веб-API не сможет найти соответствующее действие для нашего запроса.
Теперь давайте добавим еще один метод с тем же именем Hello, но с другой подписью.
|
1
2
3
4
5
|
[HttpGet]
public IEnumerable<string> Hello(string id)
{
return new string[] { id, «world» };
}
|
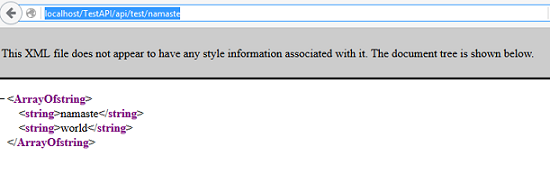
Используя этот метод, мы теперь можем контролировать то, что возвращается от нашего Сервиса до некоторой степени. Если мы протестируем этот метод, вызвав http: // localhost / TestAPI / api / test / namaste (обратите внимание на дополнительный параметр в конце URL), мы получим следующий вывод:

Итак, теперь у нас есть два метода с именем Hello . Один не принимает никаких параметров и возвращает строки «hello world», а другой метод принимает один параметр и возвращает » yourparameter world».
Хотя мы не предоставили имя нашего метода для выполнения в нашем URL-адресе, маршрутизация ASP.NET по умолчанию воспринимает запрос как запрос GET и на основе подписи запроса (параметры предоставляются), конкретный метод выполняется. Это нормально, если в нашем контроллере есть только один метод GET или POST, но, поскольку в любом реальном бизнес-приложении обычно имеется более одного такого метода GET, этой маршрутизации по умолчанию недостаточно.
Давайте добавим еще один метод GET, чтобы увидеть, как с этим справляется маршрутизация по умолчанию.
|
1
2
3
4
5
|
[HttpGet]
public IEnumerable<string> GoodBye()
{
return new string[] { «good bye», «world» };
}
|
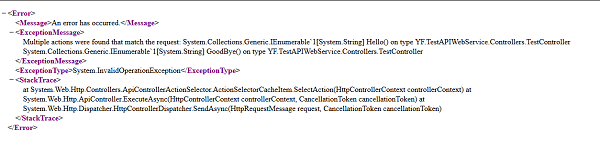
Если мы сейчас создадим наш проект и вызовем http: // localhost / TestAPI / api / test / в нашем браузере, мы получим сообщение об ошибке « Найдено несколько действий, соответствующих запросу », что означает, что система маршрутизации идентифицирует два действия, соответствующие запросу GET.

Настройка системы маршрутизации по умолчанию для веб-API
Чтобы иметь возможность использовать несколько запросов GET с одного и того же контроллера, нам нужно изменить идентификатор типа HTTP-запроса на идентификатор на основе действий, чтобы можно было вызывать несколько запросов GET.
Это можно сделать, добавив следующую конфигурацию маршрута перед конфигурацией по умолчанию в WebApiConfig.cs .
|
1
2
3
4
5
|
config.Routes.MapHttpRoute(
name: «DefaultApi2»,
routeTemplate: «api/{controller}/{action}/{id}»,
defaults: new { id = RouteParameter.Optional }
);
|
Теперь протестируйте все три метода, вызвав эти URL:
- HTTP: // локальный / TestApi / API / тест / привет
- HTTP: // локальный / TestApi / API / тест / привет / мой
- HTTP: // локальный / TestApi / API / тест / свидания
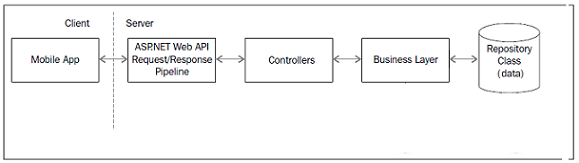
Структура сервиса Web API для мобильных устройств
Теперь, когда основная идея о том, как действия от контроллеров могут быть представлены через API, понятна, давайте посмотрим, как можно разработать службу API для клиентов.

Конвейер запросов ASP.NET Web API получает запросы от клиентского приложения, и в контроллере будет вызываться метод действия. Метод действия, в свою очередь, вызывает бизнес-уровень для извлечения или обновления данных, который, в свою очередь, вызывает класс Repository для возврата данных из базы данных.
Основываясь на этом шаблоне разработки, давайте создадим пример API, который предоставляет список классифицированных элементов в качестве службы своим клиентам.
Создайте класс с именем классификационной модели в папке Models .
|
1
2
3
4
5
6
7
8
|
public class ClassifiedModel
{
public int ClassifiedID { get;
public string ClassifiedTitle { get;
public string ClassifiedDetail { get;
public DateTime CreatedDate { get;
public string ClassifiedImage { get;
}
|
Создайте две папки BLL и DAL, представляющие уровень бизнес-логики и уровень доступа к данным.
Создайте класс с именем классифицированным репозиторием в папке DAL, где мы будем жестко кодировать некоторые данные для классифицированного списка и выставлять список статическим методом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
public class ClassifiedRepository
{
//list of Classified Objects
public static List<ClassifiedModel> classifiedList;
/// <summary>
/// get list of classified models
/// </summary>
/// <returns></returns>
public static List<ClassifiedModel> GetClassifiedsList()
{
if (classifiedList == null
||
{
CreateClassifiedsList();
}
return classifiedList;
}
/// <summary>
/// Init a list of classified items
/// </summary>
private static void CreateClassifiedsList()
{
classifiedList = new List<ClassifiedModel>()
{
new ClassifiedModel()
{
ClassifiedID = 1,
ClassifiedTitle = «Car on Sale»,
ClassifiedDetail = «Car details car details car details»,
CreatedDate = DateTime.Now,
ClassifiedImage = «/carImageUrl.jpg»
},
new ClassifiedModel()
{
ClassifiedID = 2,
ClassifiedTitle = «House on Sale»,
ClassifiedDetail = «House details house details house details»,
CreatedDate = DateTime.Now,
ClassifiedImage = «/houseImageUrl.jpg»
},
new ClassifiedModel()
{
ClassifiedID = 3,
ClassifiedTitle = «Room for rent»,
ClassifiedDetail = «Room details room details room details»,
CreatedDate = DateTime.Now,
ClassifiedImage = «/roomImageUrl.jpg»
},
new ClassifiedModel()
{
ClassifiedID = 4,
ClassifiedTitle = «Tree on Sale»,
ClassifiedDetail = «Tree details tree details tree details»,
CreatedDate = DateTime.Now,
ClassifiedImage = «/treeImageUrl.jpg»
}
};
}
}
|
Давайте теперь добавим еще один класс классифицированного сервиса в папку BLL . Этот класс будет содержать статический метод для доступа к хранилищу и возврата бизнес-объектов в контроллер. На основании параметров поиска метод вернет список классифицированных предметов.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
public class ClassifiedService
{
public static List<ClassifiedModel> GetClassifieds(string searchQuery)
{
var classifiedList = ClassifiedRepository.GetClassifiedsList();
if (!string.IsNullOrEmpty(searchQuery))
{
return (from m in classifiedList
where m.ClassifiedTitle.StartsWith(searchQuery, StringComparison.CurrentCultureIgnoreCase)
select m).ToList();
}
return classifiedList;
}
}
|
Наконец, теперь мы создадим наш контроллер веб-API для методов, связанных с классифицированным листингом.
По аналогии с тем, как мы создали наш первый TestController , давайте создадим контроллер API с пустыми действиями чтения / записи, которые называются AttraController , и добавим следующие два метода Action.
|
01
02
03
04
05
06
07
08
09
10
11
|
public class ClassifiedsController : ApiController
{
public List<ClassifiedModel> Get(string id)
{
return ClassifiedService.GetClassifieds(id);
}
public List<ClassifiedModel> Get()
{
return ClassifiedService.GetClassifieds(«»);
}
}
|
Теперь у нас есть два Действия через API. Первый метод GET будет вызван, если есть ключевое слово для поиска, которое передается вместе с запросом. Если входного параметра нет, будет вызван второй метод GET. Оба метода вернут список объектов нашей Классифицированной модели.
Не забудьте добавить все необходимые ссылки на пространства имен в каждом из добавленных файлов классов. Создайте проект, и мы готовы сейчас протестировать оба эти метода.
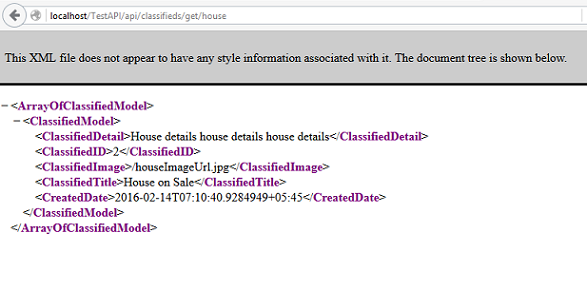
Чтобы отобразить результаты, содержащие параметр поиска « house », нажмите следующий URL в браузере: http: // localhost / TestAPI / api / adss / get / house .
Мы должны получить следующий ответ в браузере:

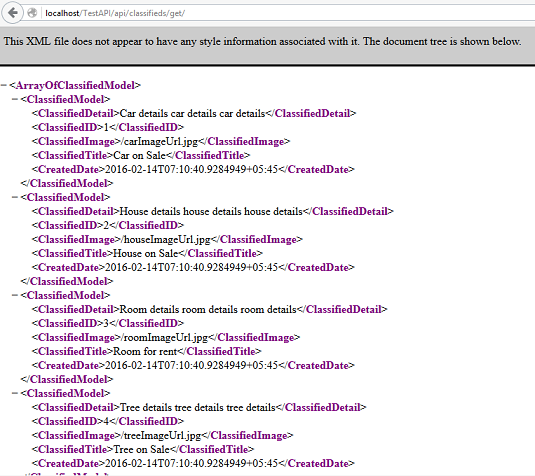
Чтобы увидеть весь список объявлений, нажмите на URL, не передавая никаких параметров: http: // localhost / TestAPI / api / adss / get / .
Вы должны увидеть следующий результат:

Мы можем добавить любое количество действий и контроллеров тем же способом, который требуется клиентам.
Согласование контента
До сих пор мы видели примеры API, которые отправляют XML-ответы клиентам. Теперь давайте рассмотрим другие типы контента, такие как JSON и Image response, которые относятся к теме согласования контента.
Спецификация HTTP (RFC 2616) определяет согласование содержимого как « процесс выбора наилучшего представления для данного ответа, когда доступно несколько представлений ». Благодаря функции согласования содержимого Web API клиенты могут сообщать службам Web API, какой формат содержимого он принимает. и Web API может обслуживать клиента в том же формате автоматически при условии, что формат настроен в Web API.
Запрос формата JSON
Заголовок HTTP Accept используется для указания типов носителей, которые приемлемы для
клиент для ответов. Для XML значение устанавливается как « application / xml », а для JSON «application / json ».
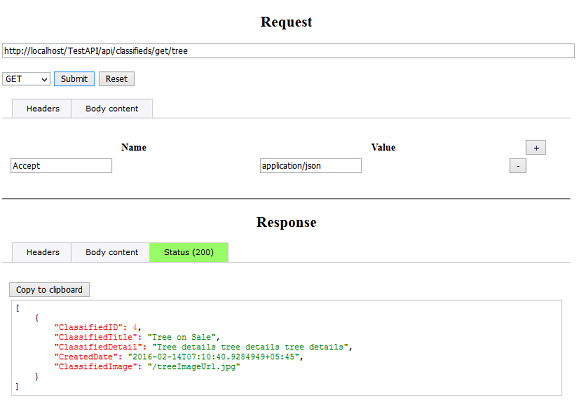
Чтобы протестировать наш API с заголовками HTTP Accept, мы можем использовать расширения, доступные для браузеров, которые позволяют нам создавать собственные HTTP-запросы.
Здесь я использую расширение под названием HTTP Tool, доступное для Mozilla Firefox, для создания заголовка Accept, в котором в качестве типа ответа указывается JSON.

Как видно из изображения, полученный ответ представлен в формате JSON.
Файл изображения как ответ
Наконец, давайте посмотрим, как мы можем отправить файл изображения в ответ через Web API.
Давайте создадим папку с именем Images и добавим в нее изображение с именем default.jpg , а затем добавим следующий метод Action в наш PartsController .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
public HttpResponseMessage GetImage()
{
byte[] bytes = System.IO.File
.ReadAllBytes
(
HttpContext.Current.Server
.MapPath(«~/Images/default.jpg»)
);
var result = new HttpResponseMessage(HttpStatusCode.OK);
result.Content = new ByteArrayContent(bytes);
result.Content.Headers.ContentType = new MediaTypeHeaderValue(«image/png»);
return result;
}
|
Также должны быть включены эти два пространства имен: System.Web, System.Web.Http.
Здесь мы создаем HTTP-ответ с использованием класса HttpResponseMessage и устанавливаем байты изображения в качестве содержимого ответа. Кроме того, мы устанавливаем заголовок Content-Type на « image / png ».
Теперь, если мы вызовем это действие в нашем браузере, Web API отправит изображение default.jpg в ответ: http: // localhost / TestAPI / api / adss / Getimage / .

Вывод
В этом руководстве мы рассмотрели, как веб-API ASP.NET можно легко создавать и предоставлять клиентам как методы действий контроллеров MVC. Мы рассмотрели стандартную и настраиваемую систему маршрутизации, создали базовую структуру службы API бизнес-приложений в реальном времени, а также рассмотрели различные типы ответов.
И если вы ищете дополнительные утилиты для покупки, просмотра или использования, ознакомьтесь с. NET предложение в CodeCanyon .
Надеюсь, вам понравился этот урок, и он оказался полезным для создания ваших веб-API для мобильных устройств. Благодарность!