Поскольку ActionScript 3 становится все более популярным языком, а функции Flash Player становятся более продвинутыми и доступными, важно создать общий рабочий процесс в вашей компании, чтобы проекты могли стать более гибкими и, что более важно, доставляться вовремя. Одной из основных проблем с ActionScript 2 было преодоление разрыва между дизайнером и разработчиком. Это часто заставляло разработчиков иметь дело с FLA, которые содержали сотни плохо названных элементов библиотеки, и никому это не нравилось.
Благодаря достижениям ActionScript 3 и способности кодировать вне временной шкалы SWC стали широко используемыми элементами в больших проектах, но все еще есть много людей, которые не знают, что они из себя представляют или как их создавать / использовать.
Что такое SWC?
Давайте начнем с того, что мы увидим на самом деле SWC. SWC [аббревиатура ShockWave Component говорит: Sw ~ iCK ] 🙂 — это просто сжатый пакет файлов, созданный Flash IDE. Они содержат визуальные ресурсы (такие как MovieClips, Buttons, Graphics и Fonts), а также код. SWC появились с Flash MX 2004, но они начали развиваться только после появления ActionScript 3, потому что раньше, как я уже говорил, вы могли просто оставить все в FLA.
В этом уроке я покажу вам, как вы можете встраивать и использовать визуальные ресурсы, шрифты и код ActionScript.
Зачем использовать SWC?
Существует простой и надежный аргумент в пользу использования SWC: он отделяет дизайн от разработки. Flash имеет возможность влиять на дизайн запрограммированных визуальных элементов с помощью CSS-стилей, таких как таблицы стилей (во многом как с Flex), но в большинстве случаев дизайнеры (не все) отстают от всего, что связано с кодом, включая простой CSS. Другое дело, что дизайнеры проектируют. Им обычно дают фальшивые рамки записи, из которых они затем создают пользовательские интерфейсы в таких программах, как Photoshop и Illustrator. Если бы им потом пришлось кодировать интерфейс, то создание макетов в Photoshop, возможно, было просто пустой тратой времени. Кроме того, может потребоваться много времени и усилий для написания интерфейсов, которые могут быть легко созданы в визуальных IDE, таких как Photoshop и Illustrator.
Возвращаясь к моему основному вопросу, SWC позволяет дизайнерам спроектировать интерфейс, разрезать его, а затем передать SWC разработчику, который связывает все это вместе, это создает простой рабочий процесс, при котором люди не наступают на чужие пальцы для достижения правильный дизайн.
Где бы вы использовали SWC?
Допустим, завтра вы ознакомитесь с новым проектом, в рамках которого вы будете работать с командой дизайнеров. Ответственность за создание интерфейса, включая создание всех мелких вещей, таких как состояния наведения кнопок, анимацию загрузчика, закругленные углы и значки, будет лежать на команде разработчиков. Ответственность за создание проекта и связывание всех элементов пользовательского интерфейса лежит на команде разработчиков. Время проектирования создаст все необходимые элементы, поместит их в SWC и передаст этот файл команде разработчиков. Затем команда разработчиков может кодировать элементы пользовательского интерфейса, не беспокоясь об импорте шрифтов, игре с таблицами стилей или работе с дизайнером и программировании интерфейса.
В чем разница между SWC и FXG?
Как подчеркивается в замечательной статье Марио Сантоса , Adobe недавно выпустила Flash Catalyst , IDE, которая позволяет импортировать файлы PSD или AI и преобразовывать их в векторные объекты на основе XML, FXG. Это определенно шаг в правильном направлении, но он реализован только во Flash Player 10, уровень проникновения которого составляет всего около 75% . Это означает, что при работе над живыми проектами нам нужно использовать Flash Player 9, поэтому пока все больше людей не примут Flash Player 10, SWC — хороший способ сделать это.
Шаг 1: Создание вашего первого SWC
Хватит говорить, давайте создадим SWC. Я собираюсь создать несколько графических изображений в Photoshop и Illustrator и перенести их в Flash IDE, где я собираюсь настроить их для кодирования ActionScript с помощью SWC. Я также собираюсь поговорить о концепции, называемой «масштабирование по сетке 9», поэтому запустите ваш любимый графический редактор и создайте новый файл:

Давайте просто возьмем несколько пользовательских форм по умолчанию, которые предоставляет Adobe, и разместим их на доске объявлений:

Тогда, чтобы у нас не было только сплошных черных растровых изображений, давайте добавим к ним немного цвета:

Итак, у нас есть несколько симпатичных звезд, теперь мы хотим взять их и поместить в нашу Flash IDE.
Шаг 2: Импорт активов
Запустите Flash IDE и создайте новый файл ActionScript 3:

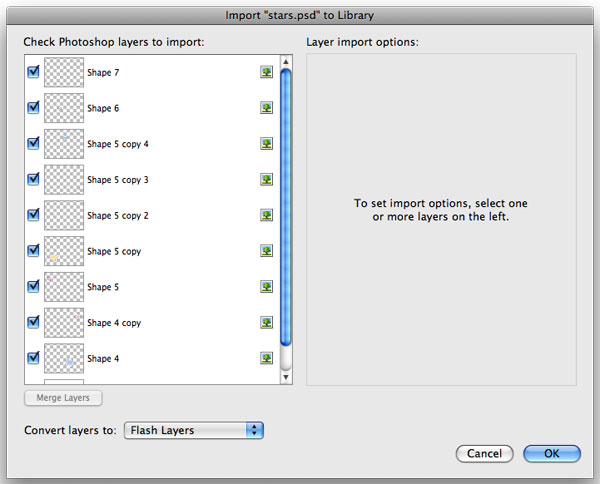
Теперь, если вы ветеран Flash IDE, вы помните, что вы смогли импортировать PSD-файлы начиная с CS3, они представили действительно хороший интерфейс для импорта PSD, которые будут проходить через ваши слои, а не импортирование одного большого растрового изображения. Перейдите в «Файл»> «Импорт»> «Импортировать в библиотеку», перейдите к PSD и нажмите «Импортировать в библиотеку». Вы получите всплывающее окно, похожее на это:

В моем случае я оставлю все галочки отдельно от фона, так как это просто белый фон. Теперь у нас есть PSD-слои в качестве элементов в нашей библиотеке, и мы можем начать готовить их для разработчиков. Возьмите одну из звезд из библиотеки и просто бросьте ее на сцену, вот так:

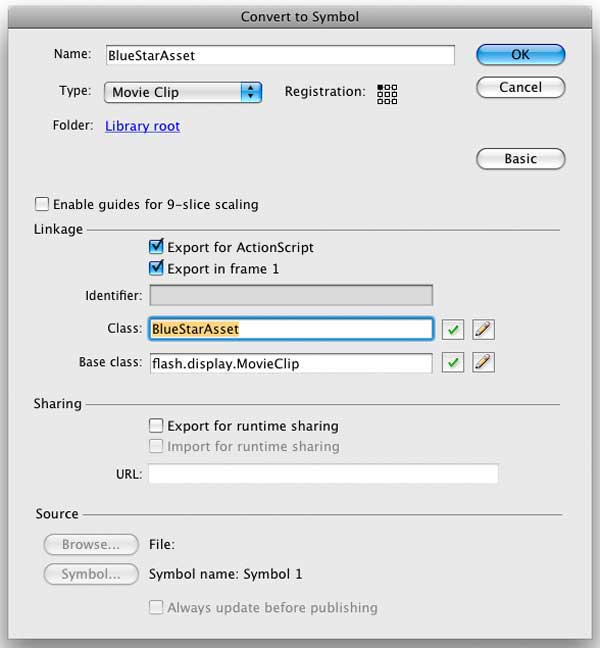
Затем мы берем звезду и конвертируем ее в мувиклип. Когда появится окно, назовите его «BlueStarAsset», отметьте «Export for ActionScript». Вы увидите, что два поля ввода ниже становятся редактируемыми. Вам не нужно их трогать, но они позволяют нам указать, какой класс будет вызывать этот актив и какой класс он будет расширять, мы будем придерживаться «MovieClip»:

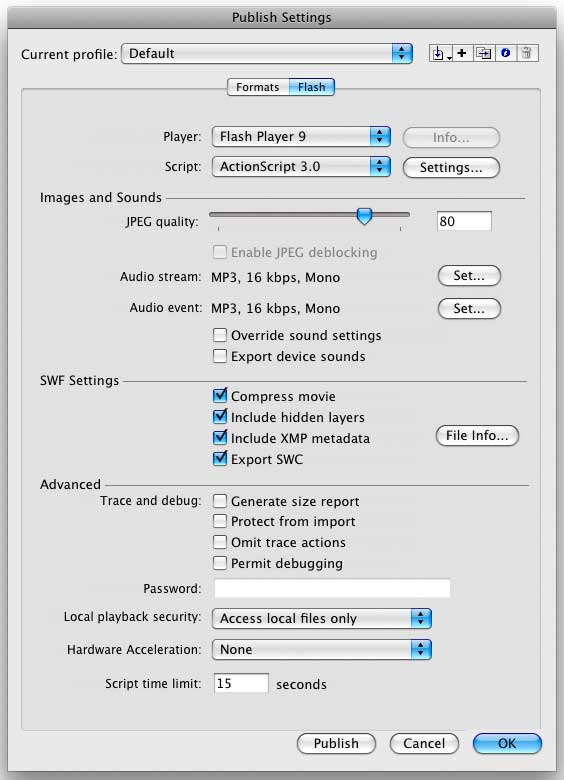
Теперь в нашей библиотеке есть актив, который мы можем экспортировать в ActionScript. Прежде чем мы продолжим, давайте попробуем это. Сначала зайдите в Файл> Настройки публикации. Нажмите на вкладку «Flash», выберите «Player» версии 9 и поставьте галочку «Export SWC»:

Хит «ОК». Теперь мы готовы экспортировать наш SWC. Отладьте FLA, нажав CTRL / CMD + Return, и вы увидите файл SWF и SWC. Сыворотка! Вы создали SWC, теперь давайте просто быстро его использовать. Запустите вашу любимую среду разработки и создайте новый проект ActionScript 3. Настройте параметры компилятора так, чтобы он включал только что созданный SWC в путь сборки. Создайте новый базовый файл ActionScript 3 под названием «App.as» и используйте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
package
{
import flash.display.MovieClip;
import flash.display.Sprite;
[SWF( width=’600′, height=’400′, frameRate=’30’, backgroundColor=’#FFFFFF’ )]
public class App extends Sprite
{
public function App()
{
var star:MovieClip = new BlueStarAsset();
addChild( star );
}
}
}
|
Вы увидите что-то вроде этого:
Так что это наш звездный актив.
Шаг 3: изменение размера активов
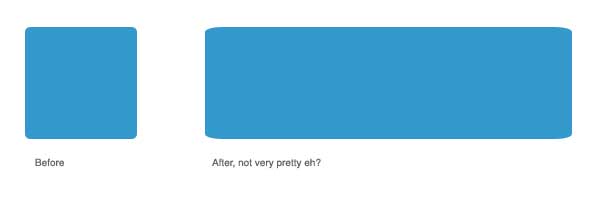
Я просто быстро расскажу о концепции, называемой «сетка шкалы 9». Это просто метод, который позволяет нам разрезать визуальный актив, поэтому, когда дело доходит до его изменения, такие вещи, как закругленные углы, могут оставаться пропорциональными. Например, если у нас был закругленный прямоугольник, подобный этому, если мы затем изменили его ширину, вы увидите, что закругленные углы не имеют большей пропорции:

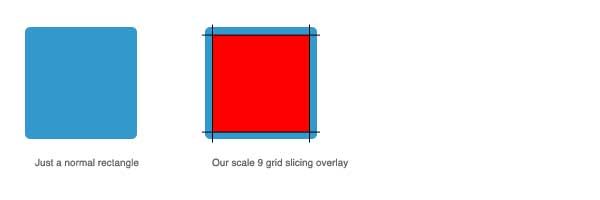
Чтобы преодолеть это, мы используем метод нарезки сетки масштаба 9, чтобы установить прямоугольник поверх нашего актива, размер которого будет изменен, поэтому все, что находится за пределами прямоугольника, остается пропорциональным, например:

Красный прямоугольник посередине — это то, что будет масштабироваться, но вещи с внешней стороны не будут. Мы создаем сетку с 9 путями, верхняя строка имеет 3, средняя имеет 3, а нижняя имеет 3. Это то, как мы делаем это на практике, возвращаемся к Flash IDE и просто рисуем простой скругленный прямоугольник. Создайте из него новый мувиклип и убедитесь, что вы отметили поле «экспорт для ActionScript» (я назвал мой «SimpleRoundedRect»), и, надеюсь, у вас будет что-то похожее на это:

Теперь мы собираемся взять этот недавно созданный ресурс, повторно экспортировать SWC (путем отладки фильма) и вернуться в нашу среду ActionScript 3, где мы обновим наш класс следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
package
{
import flash.display.MovieClip;
import flash.display.Sprite;
import flash.geom.Rectangle;
[SWF( width=’600′, height=’400′, frameRate=’30’, backgroundColor=’#FFFFFF’ )]
public class App extends Sprite
{
public function App()
{
var rect:MovieClip = new SimpleRoundedRect();
rect.scale9Grid = new Rectangle( 10, 10, rect.width — 20, rect.height — 20 );
rect.width = stage.stageWidth;
addChild( rect );
}
}
}
|
Мы просто добавляем наш прямоугольник на сцену, но перед этим мы рисуем прямоугольник с размерами x: 10, y: 10 и шириной и высотой на 20 пикселей по отношению к нашему скругленному прямоугольнику. Это будет определение среднего прямоугольника для нашего масштабирования. Теперь вы увидите, как прямоугольник проходит по всей ширине сцены, а углы не выходят из пропорции. Просто чтобы увидеть разницу, закомментируйте строку 15 (она начинается с «rect.scale9Grid») и посмотрите, как углы растягиваются.
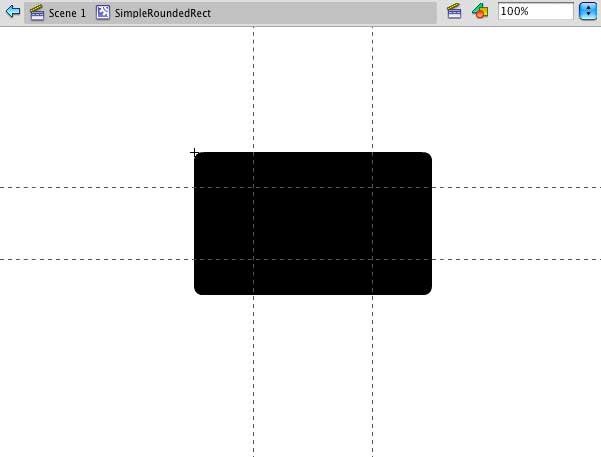
Я точно знаю, что вы думаете: «если дизайнер должен выполнять всю работу с активами, то почему разработчик должен установить прямоугольник для нарезки?» Ну, разработчик не должен, как дизайнер может! Щелкните правой кнопкой мыши ресурс в библиотеке и выберите свойства. Затем установите флажок «Включить направляющие для 9-фрагментного масштабирования», и вы увидите это:

Теперь дизайнер может переместить эти направляющие, чтобы разработчику не пришлось беспокоиться о создании прямоугольника для сетки масштаба 9. Если вы оставите строку 15 закомментированной и повторно экспортируете этот SWC, вы увидите, что углы теперь снова пропорциональны. Просто а?
Как насчет кода?
SWC могут содержать не только визуальные ресурсы, будь то плоская графика или анимация по временной шкале / по сценарию. Они также могут содержать библиотеки полного кода. SWC — очень хороший способ распространения вашего кода. Это довольно тяжелая работа, но не невозможно декодировать SWC. Однако это означает, что вы можете публиковать SWC, а не беспокоиться о большом количестве файлов и каталогов. Они также проще для пользователя. У меня, например, есть папка, в которую я выгружаю любые библиотеки кода ActionScript, которые я использую или создаю, но затем у меня есть отдельная папка для полезных SWC, которые я пришел использовать. Мне проще выбрать SWC и привязать его к проекту, а не включать всю папку общих сценариев — и это тоже быстрее!
Шаг 1. Создание нового проекта библиотеки Flex
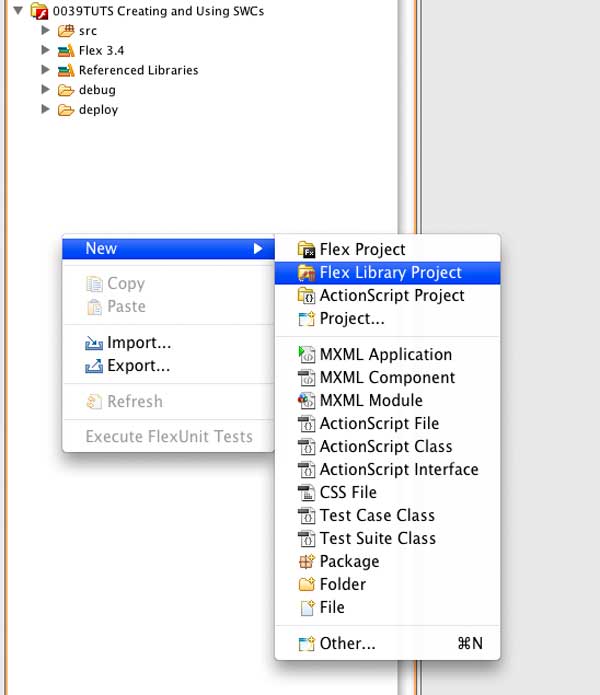
Для создания SWC на основе кода я использую Flash Builder — вы можете загрузить бета-версию из Adobe . В Flash Builder вам необходимо создать новый «проект библиотеки Flex», например:

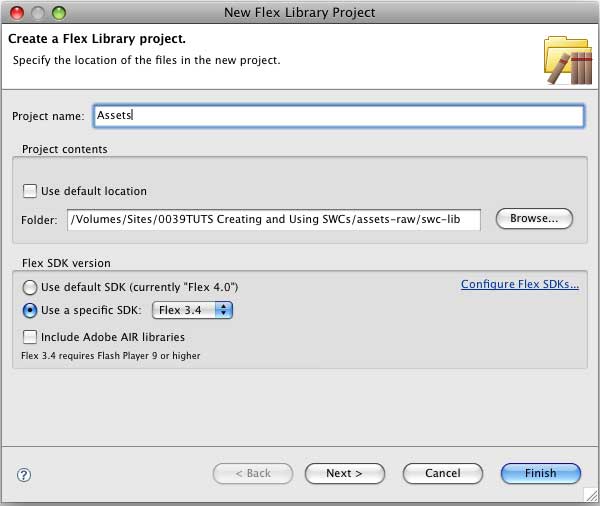
Дайте ему имя и убедитесь, что вы выбрали компилятор Flex 3.4:

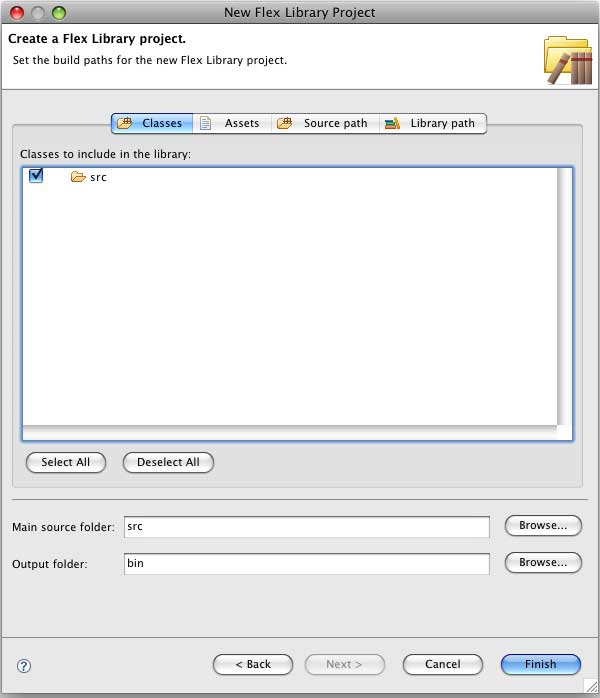
Нажмите «Далее», а затем установите флажок «src», вот где мы разместим наши классы:

Теперь мы можем начать писать код для нашей библиотеки, поэтому создайте новый класс ActionScript, назовите его «Test» и установите имя пакета в «com.flashtuts.swc» и поместите туда следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
package com.flashtuts.swc
{
import flash.display.Sprite;
public class Test extends Sprite
{
public function Test()
{
init();
}
private function init():void
{
var sprite:Sprite = new Sprite();
sprite.graphics.beginFill( 0xFF0000 );
sprite.graphics.drawRoundRect( 0, 0, 100, 100, 5, 5 );
sprite.graphics.endFill();
addChild( sprite );
}
}
}
|
Как вы можете видеть, мы только что создали красное поле, поэтому давайте добавим это в наш проект ActionScript 3.
Шаг 2: Связывание SWC
Теперь вам нужно изменить компилятор Flex, чтобы он мог выбирать новые ресурсы SWC, которые вы только что создали. Сделав это, вы можете изменить код своего приложения, чтобы он выглядел так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
package
{
import com.flashtuts.swc.Test;
import flash.display.MovieClip;
import flash.display.Sprite;
[SWF( width=’600′, height=’400′, frameRate=’30’, backgroundColor=’#FFFFFF’ )]
public class App extends Sprite
{
public function App()
{
var rect:MovieClip = new SimpleRoundedRect();
//rect.scale9Grid = new Rectangle( 10, 10, rect.width — 20, rect.height — 20 );
rect.width = stage.stageWidth;
addChild( rect );
var redRect:Sprite = new Test();
addChild( redRect );
}
}
}
|
Там вы увидите свой красный прямоугольник! Просто а?
Вывод
Сейчас многие люди могут утверждать, что SWC не нужны, но они помогают дизайнерам и разработчикам работать синхронно, не наступая друг другу на ноги. Они защищают ваш код и являются хорошим способом обмена визуальными ресурсами, такими как предварительные загрузчики и графика. Хотя FXG намного лучше, пока не запустится Flash Player 10, SWC являются стандартом, когда речь идет о создании рабочих веб-сайтов, которые должны быть масштабируемыми как с точки зрения графика проекта, так и с точки зрения визуальных компонентов.