
React быстро стал популярной средой для создания представлений как на стороне клиента, так и на стороне сервера. Был более высокий барьер входа с инструментами наряду с некоторым разочарованием от усталости JavaScript от сообщества. Приложение create-реагировать было создано для решения этих проблем.
Начиная
Сначала вы должны убедиться, что в вашей системе установлен Node . Вы должны по крайней мере установить Node версии 4, но они рекомендуют иметь версию 6 для более быстрой загрузки и лучшего использования диска. Вы можете использовать nvm, чтобы легко переключаться между версиями Node.
После того, как вы установили Node, вы захотите открыть ваш любимый инструмент командной строки и установить приложение create-реагировать на глобальном уровне, чтобы вы могли запустить его в любом месте в вашей системе.
npm install -g create-react-app
Как создать свое первое приложение
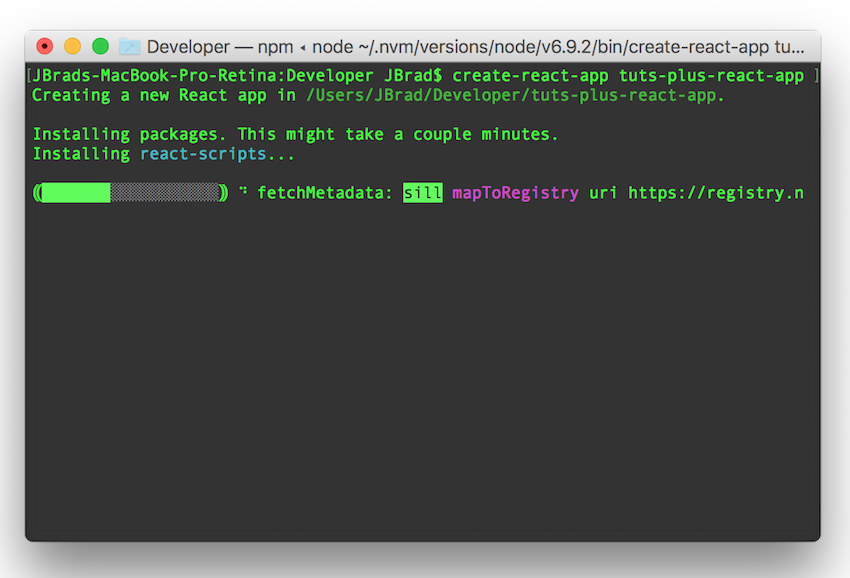
Сначала вы захотите открыть командную строку и перейти или создать каталог, в котором вы будете заниматься разработкой. Далее мы создадим приложение, запустив команду create-react-app tuts-plus-react-app . Это запустит инструмент cli для создания нашего приложения tuts-plus-реагировать.

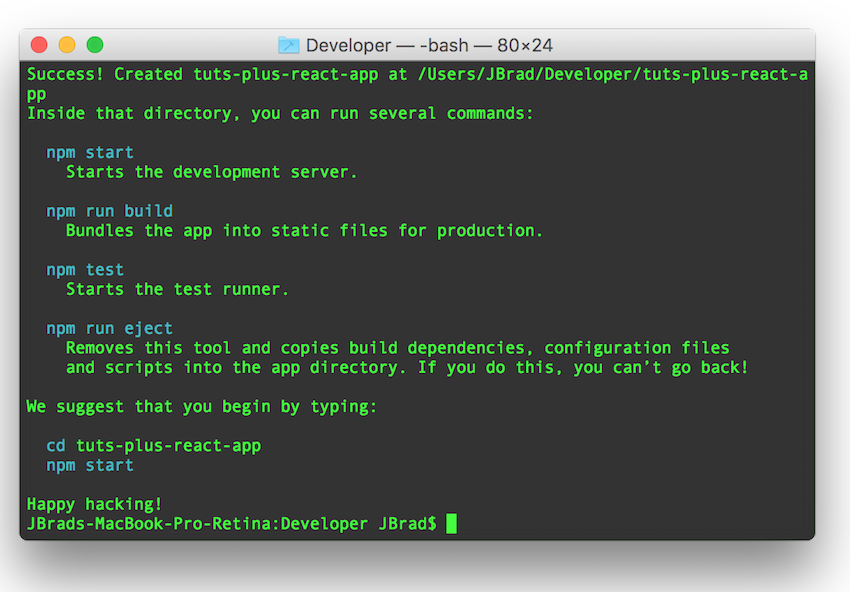
Как только инструмент CLI будет завершен, вы перейдете к итоговому экрану, который сообщит вам, где было создано приложение, и покажет вам список команд, которые вы можете использовать.

Затем вы захотите перейти к нашему новому приложению, выполнив cd tuts-plus-react-app .
Запуск приложения
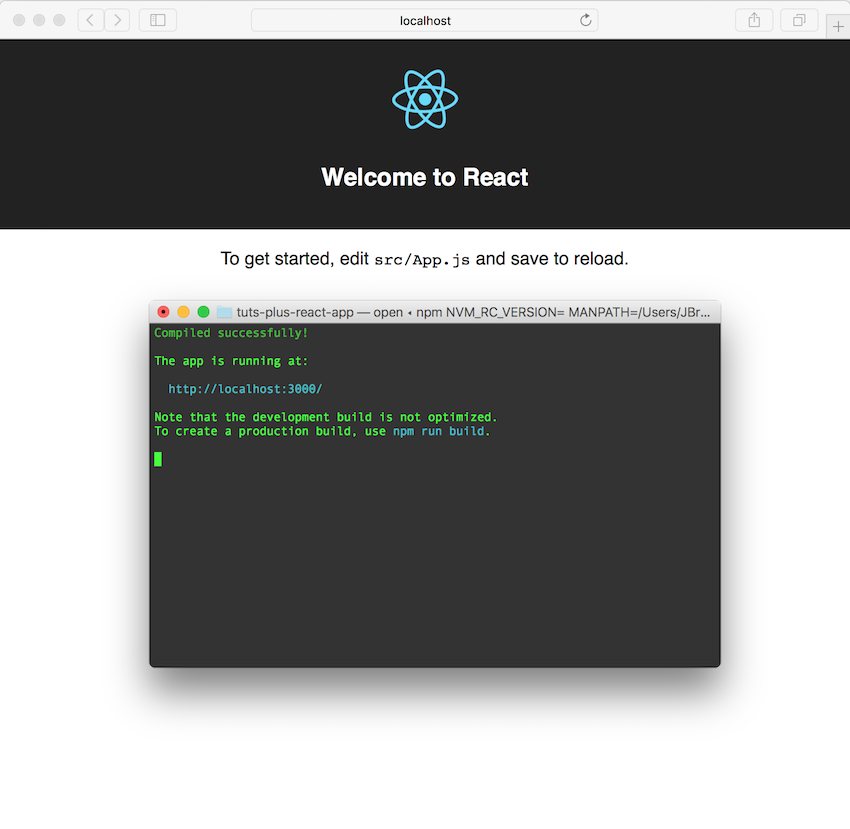
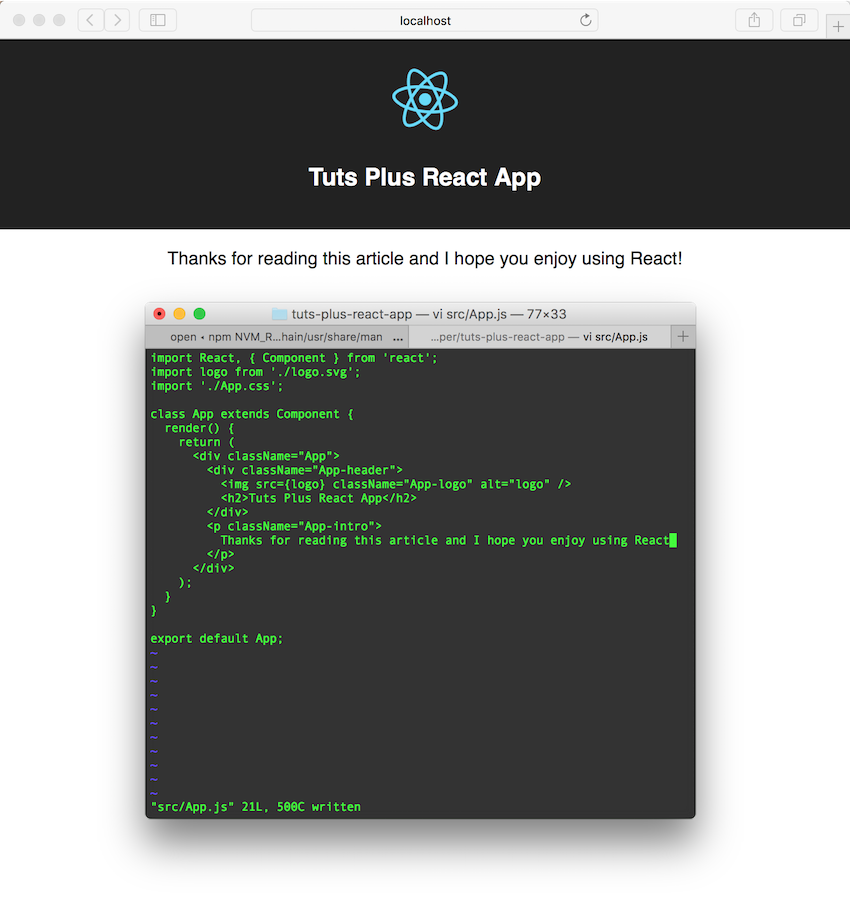
Вы можете запустить приложение локально, выполнив npm start . После запуска приложения вы автоматически перейдете по адресу http: // localhost: 3000 / в своем браузере и увидите новое приложение React.

Приложение использует веб-пакет для запуска локального сервера разработки. Существует функция наблюдения, поэтому, когда вы вносите изменения в свой код React и сохраняете, вы автоматически увидите изменения в браузере.

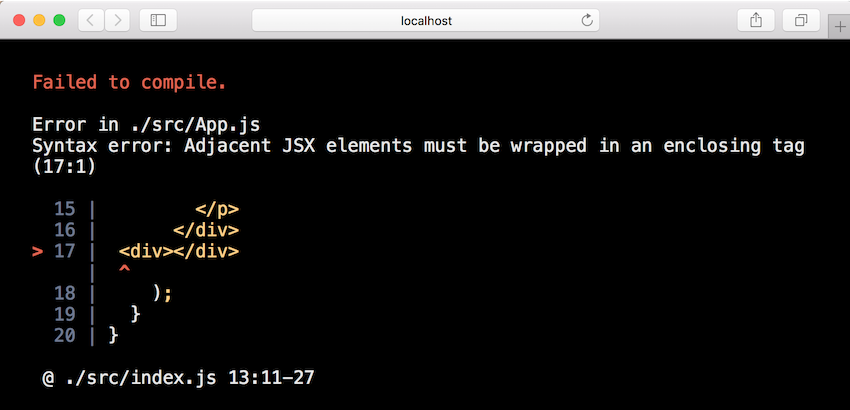
Если вы допустите какие-либо ошибки в своем коде, вы увидите эти ошибки или предупреждения в браузере.

Стили кода и тестирование
ESLint включен, чтобы гарантировать, что ваш код соответствует общим стилям кода. Это поможет вам убедиться, что ваш код согласован, что особенно полезно, когда в проект вовлечено несколько участников. Я бы предложил использовать его, если вы новичок в React, а также для изучения хороших стилей кодирования React и JavaScript.
Если вы знакомы с написанием тестов для своего кода, Jest включен для запуска тестов. Jest — это среда тестирования, созданная и поддерживаемая Facebook, создателями React. Чтобы выполнить ваши тесты, выполните npm test в инструменте командной строки. Это запустит тесты, а затем запустит наблюдателя для выполнения ваших тестов, когда ваш рабочий код изменяется. Существует существующий тестовый файл, который вы можете добавить в src/App.test.js
Развертывание вашего приложения
Когда вы закончите вносить все свои изменения, пришло время развернуть ваше приложение. Все, что вам нужно сделать, это выполнить npm run build в вашем каталоге приложений. Это позволит использовать Babel для преобразования кода React в код, понятный браузеру. Это также минимизирует ваш код, чтобы обеспечить максимальную производительность в браузере.
Гид пользователя
Если вы решите продолжить использовать приложение create-реагировать, я бы посоветовал потратить время на чтение руководства пользователя . В нем содержится много полезной информации о других темах, связанных с представлениями, таких как добавление таблиц стилей CSS, импорт других компонентов, импорт изображений и шрифтов и другие. Он также содержит информацию о методах веб-разработки, таких как использование HTTPS, подключение к бэкэнду Node, создание прогрессивных веб-приложений и многое другое.
Существует также обширная документация по тестированию и развертыванию вашего приложения.
Счастливого взлома
Я надеюсь, что теперь вы можете увидеть, как легко создать приложение React с помощью проекта create-реагировать на приложение . Я надеюсь, что это поможет снизить барьер входа и поможет вам начать с React. Я знаю, вам понравится!