Google Chrome сегодня является одним из крупнейших игроков в Интернете. Это быстрый, надежный, полный набор функций и очень полезный, особенно если вы веб-разработчик. Chrome также позволяет устанавливать сторонние расширения. Мы создаем эти расширения с использованием чистого HTML, CSS и JavaScript. Команда в Google делает замечательную работу. В этой статье мы увидим несколько удобных инструментов в Chrome, которые помогают в наших процессах разработки.
Разработка адаптивных веб-приложений
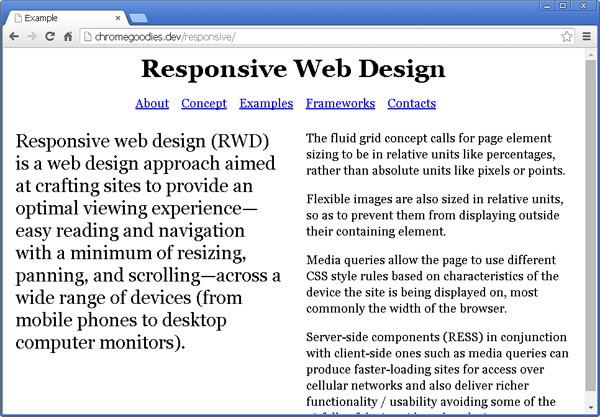
В наше время отзывчивость повсюду. С появлением мобильных устройств мы должны заставить наши приложения работать в разных разрешениях. Последние версии Chrome содержат замечательные инструменты, облегчающие нашу работу. Давайте начнем с определения простой страницы и продолжения, сделав ее адаптивной. Вот разметка HTML:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<body>
<h1>Responsive Web Design</h1>
<ul class=»nav»>
<li><a href=»#»>About</a></li>
<li><a href=»#»>Concept</a></li>
<li><a href=»#»>Examples</a></li>
<li><a href=»#»>Frameworks</a></li>
<li><a href=»#»>Contacts</a></li>
</ul>
<section class=»concept»>
<p>Responsive web design (RWD) is a web design approach …
</section>
<section class=»elements»>
</p>The fluid grid concept calls for page element sizing to be in relative units …
</section>
</body>
|
На странице есть несколько основных стилей. Правила CSS, перемещают ссылки навигации и размещают эти два раздела рядом друг с другом. Результат выглядит так:

Теперь, имея HTML и базовый CSS, мы можем начать экспериментировать. Давайте разместим точки останова наших медиа-запросов. Важно выбирать их в зависимости от контента и того, где он начинает выглядеть плохо. Установка разрешений, таких как 1024×768, просто потому, что это популярно, не очень хорошая практика.
Настройка области просмотра
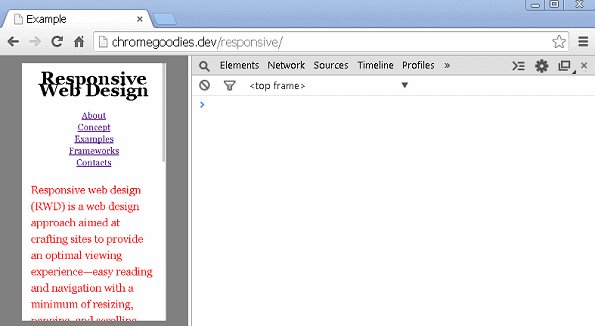
Наш контент разрывается, и мы хотим видеть точный размер области просмотра. Поэтому мы должны изменить размер окна браузера. В Chrome мы можем открыть панель инструментов разработчика и увеличить ее размер.
Обратите внимание, что пока мы меняем размер области просмотра, мы видим ее размер в верхнем правом углу . Эта маленькая подсказка устраняет необходимость ручной проверки размера. В нашем случае оба раздела под навигацией стали слишком сжатыми, около 500 пикселей. Итак, это место для нашего первого медиа-запроса:
|
01
02
03
04
05
06
07
08
09
10
|
section {
float: left;
width: 50%;
}
@media all and (max-width: 550px) {
section {
float: none;
width: 100%;
}
}
|
Если мы опустимся чуть ниже 550 пикселей, то увидим, что навигация вызывает горизонтальную прокрутку около 540 пикселей. Новое определение медиа-запроса решает эту проблему.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
.nav {
list-style: none;
margin: 10px auto;
padding: 0;
width: 510px;
}
.nav li {
float: left;
margin: 0 20px 0 0;
}
@media all and (max-width: 540px) {
.nav {
width: auto;
}
.nav li {
float: none;
margin: 0;
padding: 0;
text-align: center;
}
}
|
В результате получается веб-страница, которая работает на самых разных экранах. Да, наша страница проста и имеет только две точки останова, но процесс их выбора будет одинаковым, даже если у нас есть гигантский сайт.
Моделирование устройства
Часто мы получаем сообщения об ошибках, что наше приложение не работает должным образом на каком-то конкретном устройстве. Chrome может имитировать различные устройства, чтобы помочь решить эту проблему. Он устанавливает точное разрешение экрана и определяет правильные заголовки HTTP. Таким образом, мы можем получить точное представление о том, что видит реальный пользователь. Обнаружение браузера JavaScript также будет работать, потому что браузер изменяет заголовки запроса.
Допустим, нам нужно смоделировать устройство iPhone5. Есть маленькая кнопка, которая открывает панель ящика, а затем вкладка Эмуляция .
Мы выбираем устройство, и Chrome применяет все настройки в разделах « Экран» , « Агент пользователя» и « Датчики» . Браузер даже эмулирует сенсорные события.
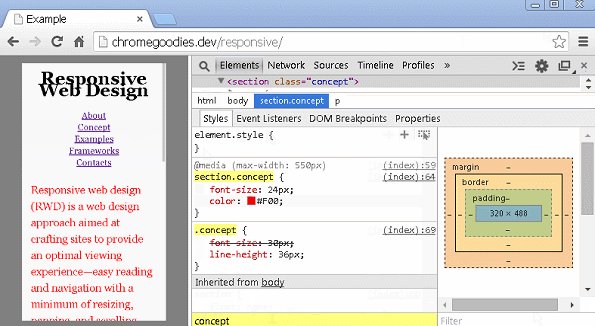
Внесение изменений с помощью панели элементов
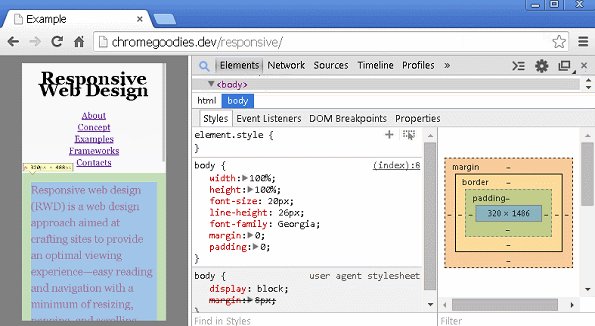
Наша страница теперь отзывчива, но в какой-то момент мы должны внести изменения. Опять же, мы можем использовать Chrome как инструмент и посмотреть, какие стили применяются к документу. Например, текст в первом разделе слишком большой. Мы хотим изменить это и установить новый цвет.
Панель « Элементы» также полезна, если нам нужно увидеть конкретное правило CSS, но мы не знаем, где находится определение этого правила. С правой стороны есть раздел, который показывает вычисленные стили, примененные к текущему выбранному элементу, и затем мы можем изменить его.
Панель инструментов для разработчиков
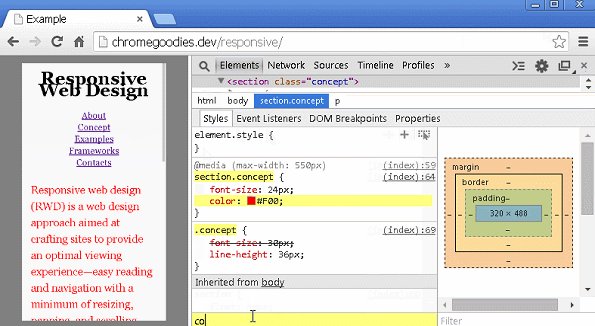
И, наконец, иногда нам нужно искать определенные стили CSS, но их трудно найти, потому что есть много определений. На панели инструментов для разработчиков у нас есть прекрасное поле фильтра. Допустим, мы хотим получить доступ к правилам для нашего <section> которому применен concept класс, вот как мы можем это сделать:

Отладка JavaScript
Google Chrome — это универсальный инструмент. У него есть инструменты для поддержки дизайнеров, как мы делали в последнем разделе этого урока. Но это может сделать то же самое для разработчиков, как мы увидим сейчас.
Интегрированная отладка JS
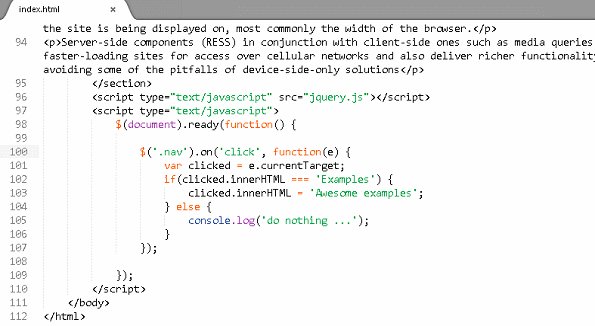
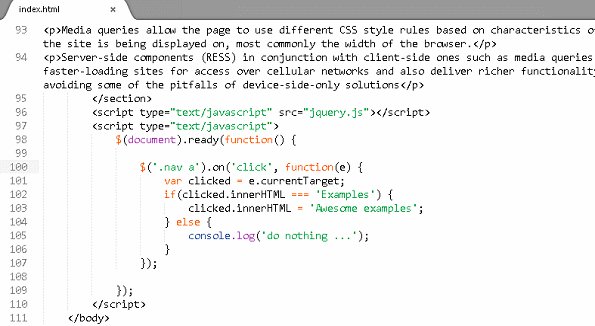
В Chrome встроен хороший JavaScript-отладчик. Там также замечательная консоль и источник просмотра. Чтобы проиллюстрировать, как все работает, добавим немного логики в наш пример. Мы хотим изменить ярлык « Примеры» в главном меню на « Удивительные примеры», когда мы нажимаем на ссылку. Мы будем использовать jQuery в качестве помощника, чтобы лучше сосредоточиться на примере:
|
1
2
3
4
5
6
7
8
|
$(‘.nav’).on(‘click’, function(e) {
var clicked = e.currentTarget;
if(clicked.innerHTML === ‘Examples’) {
clicked.innerHTML = ‘Awesome examples’;
} else {
console.log(‘do nothing …’);
}
});
|
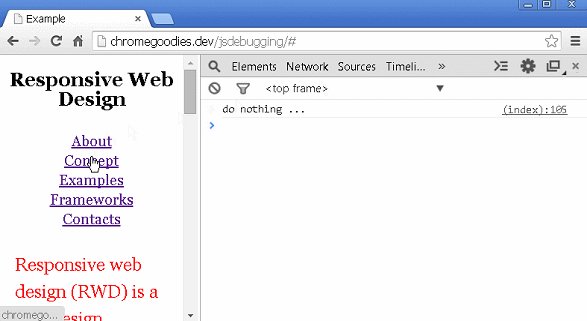
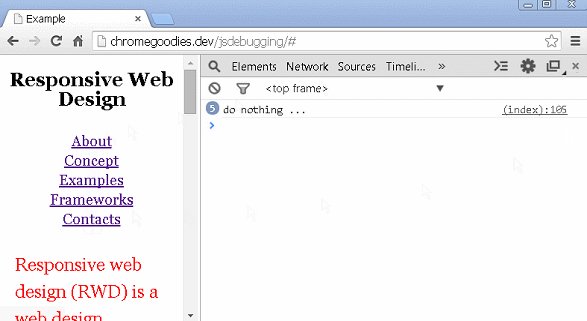
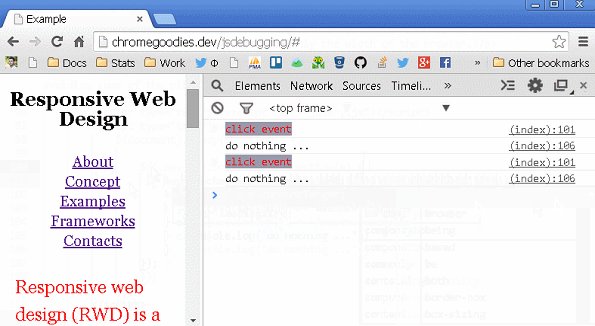
Вы, наверное, уже знаете проблему, но давайте посмотрим, как работает приведенный выше код.

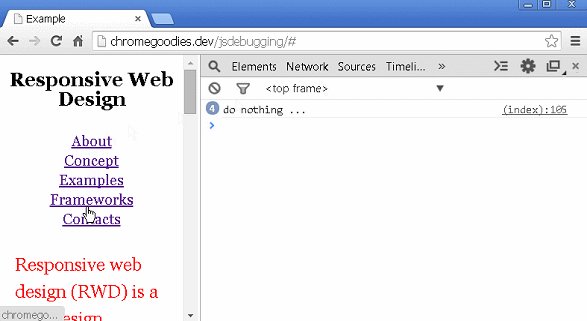
Независимо от того, что мы нажимаем, мы do nothing ... в консоли. Итак, похоже, что наше условие if всегда ложно. Давайте установим точку останова, чтобы увидеть, что происходит.
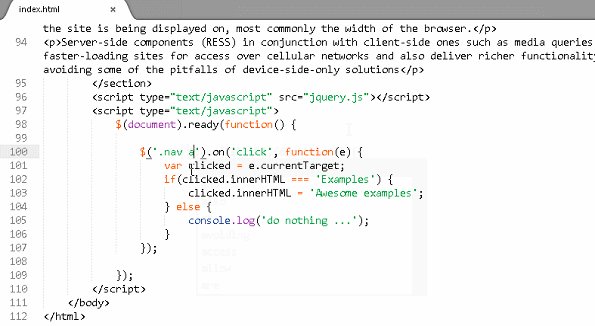
Отладчик останавливается на нашей точке останова и показывает локальные переменные. Переменная clicked указывает на элемент навигации, а не на элемент <a> . Таким образом, его свойство innerHTML определенно не является Examples . Вот почему мы do nothing ... каждый раз. Чтобы исправить ошибку, мы могли бы просто использовать .nav a вместо просто .nav .

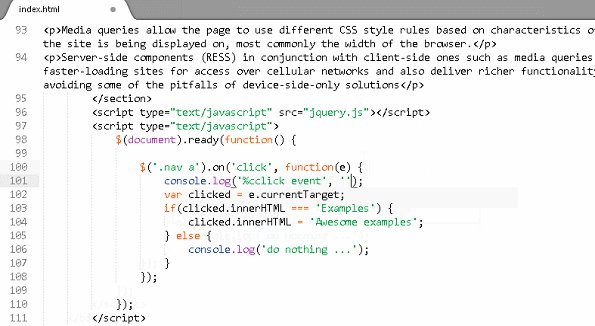
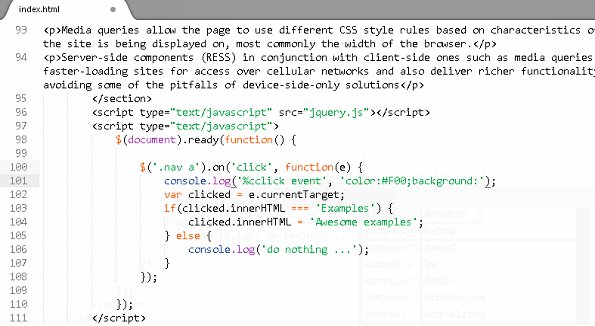
Выше приведен традиционный подход, который работает, если мы знаем, где именно установить точку останова. Но если мы работаем с большой кодовой базой и особенно если нам нужно отладить объединенный файл, это становится немного проблематичным. Мы начинаем размещать console.log здесь и там и проверяем консоль. Это будет работать, но скоро у нас будет много данных, будет сложно отфильтровать данные и найти необходимую информацию. У Chrome тоже есть решение этой проблемы. Мы могли бы оформить вывод в консоли, добавив %c перед текстом, переданным методу .log . После этого присоедините второй параметр, содержащий наши стили. Например:

Есть еще кое-что, что мы могли бы добавить. console объект имеет два не очень популярных метода — group и groupEnd . Они дают нам возможность группировать наши журналы.
Использование Deb.js
Существует также библиотека, которая сочетает в себе стилизацию и группировку вывода, Deb.js. Единственное, что нам нужно сделать, это включить его в нашу страницу перед другими скриптами и прикрепить .deb() в конце функции, которую мы хотим проверить. Существует также .debc() которая отправляет свернутые группы на консоль.
С помощью этой библиотеки мы можем получить аргументы, переданные функции, ее возвращаемое значение стека и время выполнения. Как мы упоминали выше, сообщения хорошо сгруппированы и вложены друг в друга, поэтому намного проще следить за ходом приложения.
Терминал в браузере
Одна из убийственных функций браузера Google — это экосистема расширения. Для нас есть способ написать устанавливаемые программы, которые запускаются в браузере, и мы можем использовать десятки полезных API . Самое главное, что нам не нужно изучать новый язык. Технологии, которые мы будем использовать, — это обычный HTML, CSS и JavaScript. Ознакомьтесь со следующим введением в разработку расширений Chrome .
Yez!
В интернет-магазине Chrome есть даже отдельный раздел, посвященный веб- разработке . Он содержит полезные инструменты, сделанные специально для нас — разработчиков. Один называется Йез! , Он добавляет функциональность терминала в панель инструментов разработчика. Мы можем выполнять команды оболочки и получать их вывод в режиме реального времени.
Само расширение недостаточно для выполнения команд оболочки. Это потому, что у нас нет доступа к операционной системе. Вот почему существует модуль Node.js, который действует как прокси. Yez! подключается к работающему приложению Node.js через веб-сокеты. Мы могли установить модуль через менеджер пакетов Node.js, используя npm install -g yez .
Yez! Интеграция с Git
Yez! также имеет хорошую интеграцию с Git и показывает ветку в текущем каталоге. Мы можем выполнять терминальные команды и немедленно получать их вывод.
Расширение изначально разрабатывалось как бегун задач. Так что у него есть интерфейс для определения задач. Фактически, это всего лишь серия команд оболочки, запускаемых одна за другой. Мы достигаем тех же результатов, создавая сценарии оболочки.
Мы также можем увидеть вывод терминала в режиме реального времени. Таким образом, расширение подходит для разработки приложений Node.js. Обычно мы должны перезапустить процесс Node.js, но теперь все видно внутри Chrome.
Выполнение HTTP-запросов
Как веб-разработчики, часто случается, что мы должны выполнить HTTP-запрос к нашим приложениям. Может быть, мы разработали REST API или у нас есть PHP-скрипт, который принимает параметры POST. Существует инструмент командной строки под названием cURL . Это, вероятно, наиболее широко используемый инструмент для запросов в Интернете.
С cURL нам не нужно переходить к терминалу. Доступен DHC (REST HTTP API Client) . Это расширение, которое дает нам полный контроль над HTTP-запросом. Мы могли бы изменить метод запроса, заголовки или параметры GET и POST. Он также отображает результат запроса с его заголовками. Очень полезный инструмент.
Тестирование с помощью веб-драйвера Chrome
Мы все знаем о важности тестирования . Нам крайне важно знать, что наши программы ведут себя правильно. Иногда написание тестов может быть сложной задачей. Особенно, если нам нужно протестировать пользовательский интерфейс. К счастью, есть модуль Node.js, который управляет нашим браузером (Chrome) и запускает такие действия, как посещение страницы, нажатие на ссылку или заполнение формы. Это называется DalekJS . Его легко установить, запустив:
|
1
|
npm install -g dalek-cli
|
Давайте проведем небольшой эксперимент и посмотрим, как все работает. Во вновь созданном каталоге нам нужен файл package.json со следующим содержимым:
|
1
2
3
4
5
6
7
8
9
|
{
«name»: «project»,
«description»: «description»,
«version»: «0.0.1»,
«devDependencies»: {
«dalekjs»: «0.0.8»,
«dalek-browser-chrome»: «0.0.10»
}
}
|
После запуска npm install в том же каталоге мы dalekjs и dalek-browser-chrome в папку node_modules . Мы test.js наш тест в файл с именем test.js Давайте сохраним его в той же папке. Вот короткий скрипт, который проверяет функциональность поиска GitHub:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
var url = ‘https://github.com/’;
module.exports = {
‘should perform search in GitHub’: function (test) {
test
.open(url)
.type(‘#js-command-bar-field’, ‘dalek’)
.submit(‘#top_search_form’)
.assert.text(‘.repolist h3 a’, ‘dalekjs/dalek’, ‘There is a link with label dalekjs’)
.click(‘[href=»/dalekjs/dalek»]’)
.assert.text(‘.repository-description p’, ‘DalekJS Base framework’, ‘It is the right repository’)
.done()
}
};
|
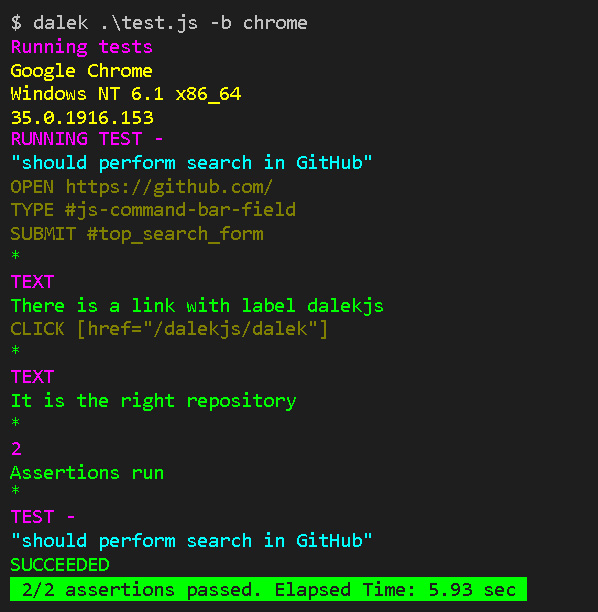
Чтобы запустить тест, мы должны запустить dalek ./test.js -b chrome в нашей консоли. В результате DalekJS запускает экземпляр браузера Google Chrome. Затем он открывает сайт GitHub, после чего вы можете ввести dalek в поле поиска, и он попадает в правильный репозиторий. В конце концов, Node.js просто закрывает открытое окно. Вывод в консоли выглядит так:

DalekJS поддерживает PhantomJS, Firefox, InternetExplorer и Safari. Это полезный инструмент, и он работает на Windows, Linux и Mac. Документация доступна на официальной странице dalekjs.com
Резюме
Когда мы перед нашим компьютером, мы проводим большую часть этого времени в браузере. Приятно осознавать, что Google Chrome — это не только программа для просмотра веб-страниц, но и мощный инструмент для веб-разработки.
Сейчас существует множество полезных расширений и постоянно растущее сообщество, поэтому я призываю вас попробовать Google Chrome, если вы еще не используете его для своего следующего веб-приложения.