Не секрет, что мой любимый браузер — Google Chrome . Мне это нравится, потому что это быстро, надежно, не вылетает (очень часто) и выглядит хорошо. Есть еще кое-что, что я считаю еще более ценным. Это тот факт, что вы можете создать расширение для него, используя только HTML, CSS и JavaScript. Я всегда поддерживаю такие продукты, продукты, которые открыты для сообщества, и Chrome является одним из этих продуктов. Если вам что-то нужно, и оно еще не реализовано, вы можете сами разработать его.
Таким образом, в конце этой статьи вы найдете работающее расширение Chrome, которое использует большинство методов, описанных ниже. Вы можете скачать окончательный пример, используя кнопку загрузки исходного кода вверху этой страницы.
Если вы ищете быстрое решение, вы также можете загрузить Chrome App Maker от Envato Market, что упрощает создание приложений и расширений Chrome.

Почему вы должны написать свое собственное расширение
Я всегда призываю людей использовать лучшие инструменты, чтобы ускорить их рабочий процесс. Программное обеспечение, которое мы используем, должно помочь нам, нам не нужно бороться с ним. Разработка расширений / плагинов для вашего любимого редактора или браузера помогает не только вам, но и другим программистам, которые рано или поздно окажутся в такой же ситуации. Если чего-то не хватает, вы можете создать его самостоятельно, а с Chrome это действительно легко. Моделирование среды вокруг ваших потребностей является ключом к высокой продуктивности.
Разработка и тестирование ваших расширений
К счастью, есть способ протестировать ваше расширение, не загружая его в интернет-магазин Chrome. В адресной строке вашего браузера просто введите:
|
1
|
chrome://extensions
|
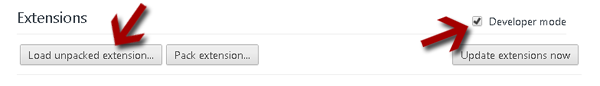
Убедитесь, что вы проверили режим разработчика и нажали кнопку « Загрузить распакованное расширение …» . Затем просто выберите папку на вашем жестком диске, которая содержит файлы расширения.

Архитектура
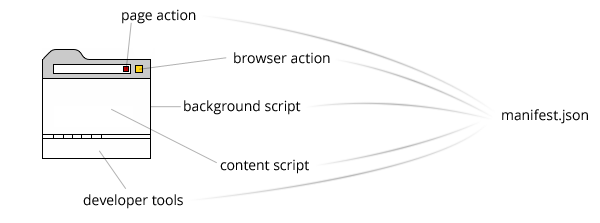
Вот схема архитектуры для расширения Chrome:

А теперь давайте подробнее рассмотрим каждый элемент архитектуры.
манифест
Точкой входа вашего расширения является файл manifest.json . Он должен содержать действительный объект JSON. Например:
{ "name": "BrowserActionExtension", «версия»: «0.0.1», "manifest_version": 2, "browser_action": { "default_title": "Это подсказка", "default_popup": "popup.html" } }
Обязательными свойствами являются name , version и manifest_version . version может быть где угодно от одного до четырех, разделенных точками целых чисел. Это то, что используется системой автообновления Google. Вот как он знает, когда обновить ваше расширение. Значением manifest_version должно быть целое число 2 .
Манифест может содержать другие свойства в зависимости от того, какое расширение вам нужно, но я опишу только те, которые я считаю более интересными.
Фоновые страницы
Каждое расширение имеет невидимую фоновую страницу, которая запускается браузером. Существует два типа — постоянные фоновые страницы и страницы событий. Первый активен все время. Второй активен только тогда, когда это необходимо. Google рекомендует разработчикам использовать страницы событий, потому что это экономит память и повышает общую производительность браузера. Тем не менее, полезно знать, что именно здесь вы должны поместить свою основную логику и инициализацию. Обычно фоновая страница / скрипт играет роль моста между другими частями расширения.
Вот как вы должны описать это в манифесте:
"фон": { "scripts": ["background.js"], "постоянный": ложь / правда }
Как вы уже догадались, если persistent свойство имеет значение false то вы используете страницы событий. В противном случае вы работаете с постоянной фоновой страницей.
Сценарий содержания
Если вам нужен доступ к DOM текущей страницы, вам необходимо использовать скрипт содержимого. Код запускается в контексте текущей веб-страницы, что означает, что он будет выполняться при каждом обновлении. Чтобы добавить такой скрипт, используйте следующий синтаксис.
"content_scripts": [ { "совпадает": ["http: // * / *", "https: // * / *"], "js": ["content.js"] } ]
Имейте в виду, что значение matches определяет, для каких страниц будет использоваться ваш скрипт. Подробнее о моделях матчей здесь .
Пользовательский интерфейс
Есть несколько способов создать пользовательский интерфейс вашего расширения. Вот четыре самых популярных.
Действие браузера
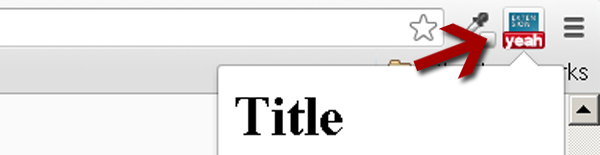
Большинство разработчиков используют свойство browser_action для создания своих плагинов. После того, как вы установите его, значок, представляющий ваш добавочный номер, будет размещен с правой стороны адресной строки. Затем пользователи могут щелкнуть значок и открыть всплывающее окно, которое на самом деле является контентом HTML, контролируемым вами.

Файлы манифеста должны содержать следующие данные:
"browser_action": { "default_icon": { «19»: «icons / 19x19.png», "38": "icons / 38x38.png" }, "default_title": "Это подсказка", "default_popup": "popup.html" }
default_title — это небольшая подсказка, которая отображается, когда пользователь наводит курсор на ваш значок. default_popup — это файл HTML, который загружается во всплывающем окне. Также есть значок, который вы можете поместить поверх значка. Вы можете сделать это внутри вашего фонового скрипта. Например:
chrome.browserAction.setBadgeText ({text: "yes"});
Это был код, который я использовал для создания изображения выше.
Действие страницы
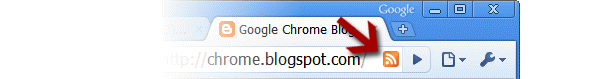
Свойство page_action похоже на действие браузера, но внутри адресной строки отображается значок:

Интересно, что ваша иконка изначально скрыта, поэтому вы должны решить, когда ее показывать. Например, на изображении выше значок RSS будет отображаться, только если текущая страница содержит ссылку на канал RSS. Если вам нужно постоянно видеть значок, лучше использовать browser_action напрямую.
Чтобы добавить действие страницы, введите следующий код в манифесте:
"page_action": { "default_icon": { «19»: «images / icon19.png», "38": "images / icon38.png" }, "default_title": "Google Mail", "default_popup": "popup.html" }
В отличие от значка действия браузера, значок действия страницы не имеет значков.
Инструменты разработчика
Я часто использую DeveloperTools, и приятно, что Chrome предлагает метод для добавления новых вкладок в эти инструменты. Первое, что вы должны сделать, это добавить HTML-страницу, которая будет загружена при открытии панели:
"devtools_page": "devtools.html"
Нет необходимости размещать HTML-код внутри страницы, кроме ссылок в файле JavaScript, который создаст вкладку:
|
1
|
<script src=»devtools.js»></script>;
|
А затем devtools.js следующий код в файл devtools.js :
chrome.devtools.panels.create ( "TheNameOfYourExtension", "IMG / icon16.png", "Index.html", function () { } );
Теперь приведенный выше код добавит новую вкладку с именем TheNameOfYourExtension и, как только вы нажмете на нее, браузер загрузит index.html внутри DeveloperTools.
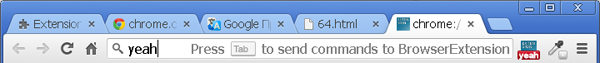
Омнибокс
omnibox — это ключевое слово, которое отображается в адресной строке Chrome. Например, если вы добавите в свой манифест следующее свойство:
"omnibox": {"ключевое слово": "да"}
А затем добавьте приведенный ниже код в фоновый скрипт:
chrome.omnibox.onInputChanged.addListener (функция (текст, подсказка) { предлагать([ {content: text + "one", описание: "the first one"}, {content: text + "номер два", описание: "вторая запись"} ]); }); chrome.omnibox.onInputEntered.addListener (function (text) { alert ('Вы только что ввели "' + text + '"'); });
Вы должны быть в состоянии напечатать yeah внутри адресной строки. Тогда вы должны увидеть что-то вроде этого:

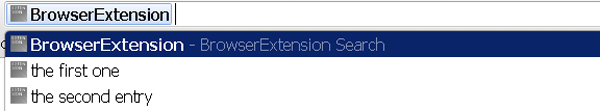
При нажатии на вкладку появится следующий экран:

Конечно, используя API chrome.omnibox , вы можете перехватить ввод пользователя и отреагировать на него.
API-интерфейсы
Есть множество разных вещей, которые вы можете сделать в своем расширении. Например, вы можете получить доступ к закладкам или истории пользователя. Вы можете перемещать, создавать вкладки или даже изменять размеры главного окна. Я настоятельно рекомендую ознакомиться с документацией, чтобы лучше понять, как выполнять эти задачи.
Что вы должны знать, так это то, что не все API доступны в каждой части вашего расширения. Например, ваш скрипт контента не может получить доступ к chrome.devtools.panels или скрипт на вкладке DeveloperTools не может прочитать DOM страницы. Итак, если вам интересно, почему что-то не работает, это может быть почему.
обмен сообщениями
Как я упоминал выше, у вас не всегда есть доступ к API, который вы хотите использовать. Если это так, то вы должны использовать передачу сообщений. Существует два типа обмена сообщениями — одноразовые запросы и долгоживущие соединения.
Одноразовые запросы
Этот тип общения происходит только один раз. Т.е. вы отправляете сообщение и ждете ответа. Например, вы можете поместить следующий код в фоновый скрипт:
chrome.extension.onMessage.addListener (функция (запрос, отправитель, sendResponse) { switch (request.type) { дело "загружен": оповещения (request.data.myProperty); перемена; } вернуть истину; });
Затем используйте код снизу в вашем скрипте контента:
window.addEventListener ("load", function () { chrome.extension.sendMessage ({ тип: "загружен", данные: { myProperty: "значение" } }); }, правда);
И вот как вы можете получить информацию о DOM текущей страницы и использовать ее в фоновом скрипте, который обычно не имеет доступа к этим данным.
Долгоживущие соединения
Используйте этот тип сообщений, если вам нужен постоянный канал связи. Внутри вашего контент-скрипта поместите следующий код:
var port = chrome.runtime.connect ({name: "my-channel"}); port.postMessage ({myProperty: "value"}); port.onMessage.addListener (function (msg) { // делать что-то здесь });
А затем в фоновом скрипте используйте это:
chrome.runtime.onConnect.addListener (функция (порт) { if (port.name == "my-channel") { port.onMessage.addListener (function (msg) { // делать что-то здесь }); } });
Переопределить страницы
Переопределение страниц — это хороший способ настроить ваш браузер. Вы также можете заменить некоторые страницы по умолчанию в Chrome. Например, вы можете создать свою собственную страницу истории. Для этого добавьте следующий фрагмент кода:
"chrome_url_overrides": { "<страница для переопределения>;": "custom.html" }
Возможные значения <page to override> : bookmarks , history и newtab . Это круто иметь новую new tab .
Пример расширения
Чтобы завершить эту статью, я решил включить простой пример, чтобы вы могли лучше понять всю картину. В этом примере расширения используется большинство вещей, которые я описал выше, чтобы просто установить цвет фона #F00 для всех элементов div на текущей странице. Не стесняйтесь загружать исходный код, используя кнопку в верхней части этой статьи.
Файл манифеста
Конечно, я начал с файла манифеста:
{ "name": "BrowserExtension", «версия»: «0.0.1», "manifest_version": 2, "описание": "описание ...", "icons": {"16": "icons / 16x16.png", "48": "icons / 48x48.png", "128": "icons / 128x128.png"}, "omnibox": {"ключевое слово": "да"}, "browser_action": { "default_icon": {"19": "icons / 19x19.png", "38": "icons / 38x38.png"}, "default_title": "Это подсказка", "default_popup": "browseraction / popup.html" }, "фон": { "scripts": ["background.js"], "постоянный": ложный }, "chrome_url_overrides": { "newtab": "newtab / newtab.html" }, "content_scripts": [{ "совпадает": ["http: // * / *", "https: // * / *"], "js": ["content.js"] }], "devtools_page": "devtools / devtools.html" }
Имейте в виду, что вы можете организовать свои файлы в папки. Также обратите внимание на свойство version . Вам следует обновлять это свойство каждый раз, когда вы хотите загрузить свое расширение в интернет-магазин.
Фоновый скрипт
// омнибокс chrome.omnibox.onInputChanged.addListener (функция (текст, подсказка) { предлагать([ {content: "color-divs", описание: "Сделай все красным"} ]); }); chrome.omnibox.onInputEntered.addListener (function (text) { if (text == "color-divs") colorDivs (); }); // прослушивание события / разовых запросов // из всплывающего окна chrome.extension.onMessage.addListener (функция (запрос, отправитель, sendResponse) { switch (request.type) { case "color-divs": colorDivs (); перемена; } вернуть истину; }); // прослушивание события / долгоживущих соединений // исходит от devtools chrome.extension.onConnect.addListener (function (port) { port.onMessage.addListener (function (message) { switch (имя_порта) { case "color-divs-port": colorDivs (); перемена; } }); }); // отправить сообщение в контентный скрипт var colorDivs = function () { chrome.tabs.getSelected (null, function (tab) { chrome.tabs.sendMessage (tab.id, {type: "colors-div", color: "# F00"}); // установка значка chrome.browserAction.setBadgeText ({text: "red!"}); }); }
Первые несколько строк получают действия пользователя из омнибокса. После этого я установил одноразовый приемник запросов, который будет принимать сообщение от значка действия браузера.
Следующий фрагмент — это долгоживущее соединение с вкладкой devtools (для этого не обязательно использовать долгоживущее соединение, я сделал это только для образовательных целей). Используя этих слушателей, я могу получить ввод от пользователя и отправить его в скрипт контента, который имеет доступ к элементам DOM. Ключевым моментом здесь было сначала выбрать вкладку, которой я хотел манипулировать, а затем отправить ей сообщение. Наконец, я поставил значок на иконке расширений.
Действие браузера
Начнем с нашего файла popup.html :
|
1
2
3
4
5
|
// popup.html
<script type=»text/javascript» src=»popup.js»></script>
<div style=»width:200px»>
<button id=»button»>Color all the divs</button>
</div>
|
Затем мы создаем файл popup.js :
// popup.js window.onload = function () { document.getElementById ("кнопка"). onclick = function () { chrome.extension.sendMessage ({ тип: "цвет-дивы" }); } }
Всплывающее окно содержит одну кнопку, и, как только пользователь нажимает ее, оно отправляет сообщение в фоновый скрипт.
Инструменты разработчика
window.onload = function () { var port = chrome.extension.connect ({name: "color-divs-port"}); document.getElementById ("кнопка"). onclick = function () { port.postMessage ({type: "color-divs"}); } }
Для DeveloperTools мы делаем почти то же самое, что и во всплывающем окне, с той лишь разницей, что я использовал долгоживущее соединение.
Сценарий содержания
chrome.extension.onMessage.addListener (function (message, sender, sendResponse) { switch (message.type) { case "colors-div": var divs = document.querySelectorAll ("div"); if (divs.length === 0) { alert («На странице нет никаких div-ов.»); } еще { for (var i = 0; i & lt; divs.length; i ++) { divs [i] .style.backgroundColor = message.color; } } перемена; } });
Сценарий содержимого прослушивает сообщение, выбирает все элементы div на текущей странице и меняет их цвет фона. Обратите внимание на объект, к которому я прикрепил слушателя. В скрипте содержимого это chrome.extension.onMessage .
Настройка страницы New Tab
Последнее, что делает это расширение, это настраивает new tab . Это легко сделать, просто указав свойство newtab/newtab.html файле newtab/newtab.html :
"chrome_url_overrides": { "newtab": "newtab / newtab.html" }
Помните, что вы не можете создать копию new tab по умолчанию. Идея этой функции заключается в добавлении совершенно другой функциональности. Вот что говорит Google:
Не пытайтесь эмулировать страницу New Tab по умолчанию. API, необходимые для создания слегка измененной версии стандартной страницы «Новая вкладка» — с верхними страницами, недавно закрытыми страницами, советами, фоновым изображением темы и т. Д. — пока не существуют. Пока они этого не сделают, вам лучше сделать что-то совершенно другое.
Отладка
Написание расширения для Google Chrome не всегда простая задача, и вы, вероятно, столкнетесь с некоторыми проблемами. Хорошо, что вы все равно можете использовать консоль для вывода переменных, чтобы помочь с отладкой. Не стесняйтесь добавлять console.log в фоновые или контентные скрипты. Однако это не будет работать в сценариях, которые выполняются в контексте инструментов разработчика, в этом случае вы можете рассмотреть возможность использования метода alert , так как он работает везде.
Вывод
На мой взгляд, Chrome — один из лучших доступных браузеров. Разработчики в Google относительно легко создают расширения, предоставляя нам возможность создавать их в HTML, CSS и JavaScript.
Да, есть некоторые хитрые части, но обычно мы можем создавать ценные плагины. Имейте в виду, что эта статья не охватывает все, что связано с разработкой расширений Chrome. Есть и другие полезные вещи, такие как контекстные меню, страницы параметров и уведомления. По темам, которые я не охватывал, пожалуйста, обратитесь к документации для получения более подробной информации.