Однако, как и в случае с любым дизайном, это не просто случай, когда вы что-то делаете и надеетесь на лучшее. Дизайнеры используют фотографии поразительно и умно.
Поскольку целью большинства веб-сайтов является передача информации и идей, крайне важно, чтобы информация была разборчивой и видимой. Поэтому, если вы используете темный фотографический фон, вам следует избегать использования темного текста. Это, конечно, звучит очевидно, но иногда люди в восторге от использования красивого изображения и забывают об информации, расположенной сверху.
Еще одна важная проблема, которую следует учитывать, заключается в том, что фотографический фон должен соответствовать большому количеству разрешений экрана и размеров монитора. Вам нужно проверить, как изображение выглядит на максимально возможной ширине браузера, что не всегда легко сделать. У Криса Койера есть потрясающее руководство о том, как работать с изменяемым размером фонового изображения с помощью CSS.
Примеры, которые я выбрал ниже, показывают, что я считаю сильным творческим уклоном в сочетании с принципами звукового дизайна. Каждый был хорошо продуман. Есть много флэш-сайтов, использующих эту технику, поэтому я специально искал сайт, построенный на HTML и CSS для этого поста. Так что без лишних слов, для вашего удовольствия и вдохновения, здесь есть десять веб-сайтов, использующих фотографии в качестве фона.
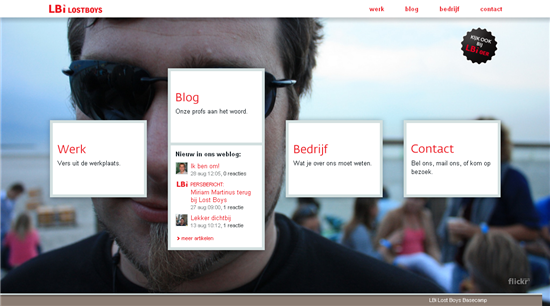
Лби Лостбойс. Этот довольно умный. Каждый раз, когда вы обновляете страницу, из Flickr извлекается новое фоновое изображение.
Одинокие твиттеры . Вероятно, лучше не смотреть на это, если вы только что расстались с кем-то. Я думаю, что это заставит вас чувствовать себя более подавленным. Красивый сайт, хотя.
У Гэвина Каслтона красивый домашний зомби с красивым зомби.
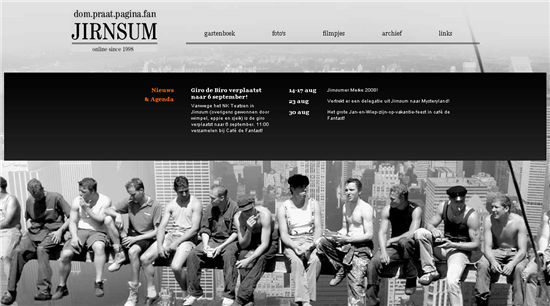
У Jirnsum есть классное изображение, напоминающее о знаменитых нью-йоркских строителях фотографиях Льюиса У. Хайна .
Исаора , выглядела злой и капризной в черно-белом.
Фон веб-сайта The North Face меняется на каждой странице. Наведите курсор на маленькое «я» в левом нижнем углу каждой страницы, чтобы увидеть полный вид изображения.
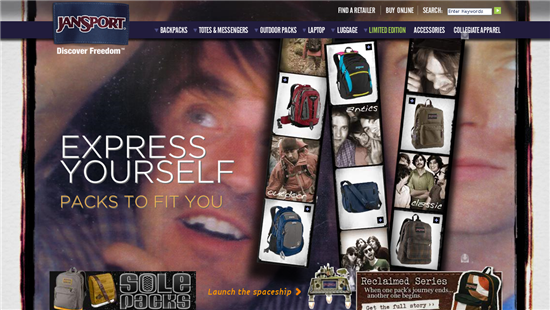
Jansport имеет приятный грубый шероховатый вид и большое фоновое изображение.
Продукты Coba Hair используют черно-белую фотографию в качестве фона.
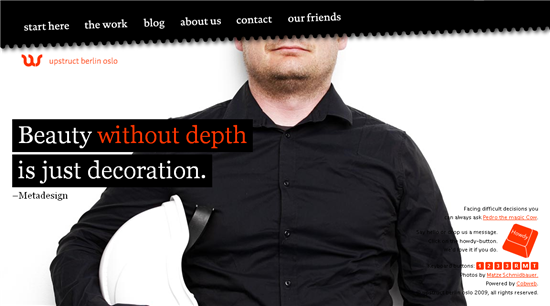
Upstruct , просто и весело.
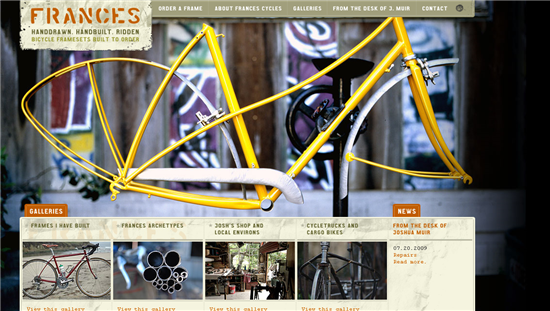
Фрэнсис Ручные Построенные Велосипеды
Вам нравится этот стиль веб-дизайна? Какие еще сайты вы видели, которые используют большие фотографические фоны?