Это руководство для разработчиков PHP предоставит вам введение в ASP.NET с использованием языка C #. Если вам интересно, что такое ASP.NET, этот урок постарается ответить хотя бы на некоторые ваши вопросы. Даже если вы страстный поклонник открытого кода, ASP.NET содержит некоторые приемы и функции, о которых полезно знать. И, как некоторые могут сказать, приятно знать своего врага!
Прежде чем ты начнешь
ASP.NET больше не технология только для Microsoft. Благодаря тяжелой работе участников проекта Mono , ASP.NET можно использовать на платформах Linux и Mac, а также Windows.
Они даже создали IDE, в которой вы можете создавать свои веб-приложения и приложения для настольных компьютеров. Загрузите копию MonoDevelop и установите ее. Мы будем использовать эту IDE для этого урока, поскольку он предлагает некоторые полезные функции для ускорения разработки. Однако, как и PHP, приложения ASP.NET могут быть написаны не более чем в текстовом редакторе.
Краткий обзор ASP.NET и C #
ASP.NET — это технология Microsoft для веб-разработки , которая изначально была разработана как замена старой технологии Active Server Pages. Если вы использовали классический ASP (обычно использующий VBScript), вы найдете части ASP.NET очень знакомыми. ASP.NET может использоваться с широким спектром языков программирования, включая VB.NET (новая версия Visual Basic), J # и C #. Этот урок будет использовать C #.
ASP.NET доступен в двух вариантах:
- ASP.NET WebForms : оригинальная платформа, позволяющая разработчикам создавать веб-приложения, используя многие из тех же методов, которые используются в настольных приложениях .NET Windows.
- ASP.NET MVC : новая платформа, предлагающая архитектуру Model-View-Controller и больший контроль над кодом на стороне клиента
Поскольку это руководство предназначено для разработчиков PHP, которые большую часть времени предпочитают становиться «ближе к металлу», я не буду использовать ни один из них. Вместо этого я буду катить свое собственное приложение, основанное на функциях языков .NET времени выполнения и C #, с ASP.NET в качестве оболочки, а не с фреймворком, как предполагалось. Не волнуйтесь, если это не имеет смысла, просто продолжайте изучение, и вы поймете, что я имею в виду.
Я также использую MonoDevelop в Xubuntu Linux, но он должен работать так же на других платформах.
Важно : ASP.NET очень сильно построен на объектно-ориентированном программировании (ООП). Если у вас нет опыта работы с ООП, я настоятельно рекомендую вам прочитать это введение в ООП на PHP . Вам нужно понимать такие слова, как «класс», «экземпляр», «метод», «свойство» и «наследовать».
Пять вещей, которые нужно остерегаться
C # может сбить с толку разработчиков PHP, особенно если вы переключаетесь между двумя языками на регулярной основе. Вот мои лучшие пять ошибок.
Конкатенация строк
В C # конкатенация строк выполняется с помощью «+», а не «.».
|
1
2
3
4
|
// PHP
«This is part 1 » .
// C#
«This is part 1 » + «and this is part 2!»;
|
Ссылка на методы и свойства класса
Чтобы вызвать метод или свойство в PHP, вы должны использовать:
|
1
2
3
|
$myclass = new MyClass();
$var = $myclass->var;
$myclass->doMethod();
|
В C # вы используете «.» вместо «->» вот так:
|
1
2
3
|
MyClass myclass = new MyClass();
string var = myclass.var;
myclass.doMethod();
|
Строгая типизация
C # является строго типизированным языком, поэтому вы не можете, например, просто рассматривать строки как целые числа, как в PHP. В PHP это действительно так:
"1" == 1
В C # это вызвало бы ошибку. Вам необходимо преобразовать один из элементов:
Convert.ToInt32 ("1") == 1
Или:
"1" == 1.ToString ()
Вы будете .ToString() использовать этот .ToString() …
Методы возвращают типы
В PHP тип возвращаемого значения функции или метода не имеет значения. В C # методы должны объявлять тип возвращаемого ими значения:
защищенная строка MyStringMethod () { вернуть «Я строка»; } protected int MyIntMethod () { // вернуть int вернуть 100; }
Методы, которые ничего не возвращают, должны иметь ключевое слово void:
защищенный void MyMethod () {}
Сфера
Следите за областью применения методов и свойств. Три важных ключевых слова: «открытый», «защищенный» и «частный». Они работают так же, как в PHP.
// это публично, может быть вызвано откуда угодно public int MyInt; // это защищено, может быть вызвано только декларирующим классом и любыми потомками защищенный int MyInt; // это личное, может быть вызвано только объявленным классом private int MyInt;
Создание вашей первой страницы ASP.NET
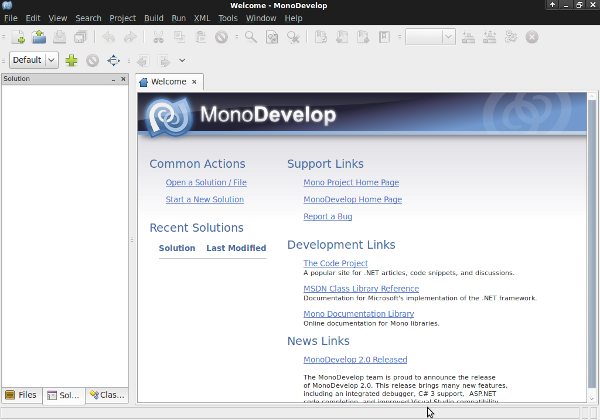
Откройте MonoDevelop.

Выберите «Начать новое решение» на главном экране. «Решение» — это совокупность одного или нескольких связанных проектов. Это могут быть проекты разных типов, например, веб-приложение и приложение для настольного компьютера, которое работает с ним, а также, возможно, веб-служба.

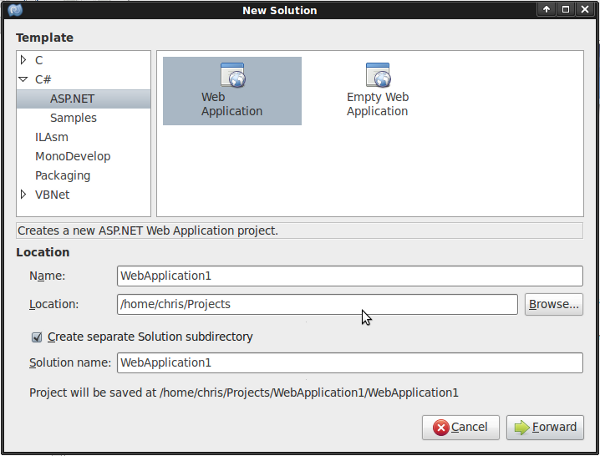
Выберите C # ASP.NET Web Application, введите имя для вашего приложения (я использую «WebApplication1») и выберите местоположение для вашего решения, затем нажмите «Вперед». Игнорируя параметры на следующей странице, нажмите «ОК», и в указанном вами месте будет создано новое приложение ASP.NET.
В среде IDE откроется страница по умолчанию, которая называется Default.aspx, и вы увидите следующий код:
<% @ Page Language = "C #" Inherits = "WebApplication1.Default"%> <! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Strict // EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <HTML> <head runat = "server"> <Название> По умолчанию </ title> </ HEAD> <Тело> <form id = "form1" runat = "server"> <asp: Button id = "button1" runat = "server" Text = "Нажмите меня!" OnClick = "button1Clicked" /> </ Форма> </ Body> </ Html>
Вы увидите, что это в основном стандартный HTML с несколькими дополнительными битами. Уже есть элемент <form> со странным элементом <asp:Button> внутри. Давайте попробуем запустить приложение.
Запуск вашего приложения в режиме отладки
MonoDevelop может запустить ваше приложение ASP.NET с помощью одной кнопки. Вместо того, чтобы настраивать локальный сервер разработки и настраивать ваше приложение, просто нажмите F5. Сервер разработки будет запущен через нестандартный порт, и вы увидите, что ваше приложение открыто в браузере. Обратите внимание на порт 8080 в URL ниже.
Примечание. В Xubuntu мне пришлось вручную установить веб-сервер Mono с именем XSP2 с помощью этой команды: sudo apt-get install mono-xsp2 .
Итак, нажмите F5, чтобы запустить приложение, вы, вероятно, увидите открытое окно браузера, которое выглядит следующим образом.

Нажатие на кнопку показывает это.

Вы только что нажали кнопку ASP.NET, которая автоматически связывает события с кодом на стороне сервера. Другими словами, когда кнопка нажата, страница знает об этом — это одно из главных преимуществ платформы WebForms, она работает во многом как разработка настольных приложений. Но мы не собираемся использовать эту функцию, так как она ведет к миру боли (что объясняется в части 2 этого урока). Вместо этого мы собираемся сделать вещи немного больше вручную. Это способ PHP.
Итак, мы собираемся немного изменить этот код, так как мы не хотим использовать фреймворк WebForms. Отредактируйте открытый файл «Default.aspx», удалив элемент <form> и добавив элемент <h1> чтобы код был:
|
01
02
03
04
05
06
07
08
09
10
|
<%@ Page Language=»C#» Inherits=»WebApplication1.Default» %>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html>
<head runat=»server»>
<title>Default</title>
</head>
<body>
<h1>This is the text</h1>
</body>
</html>
|
Просмотр вашего решения
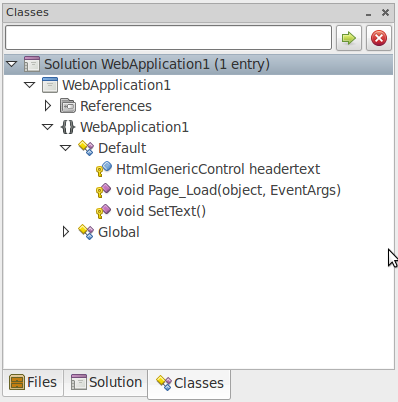
С левой стороны IDE есть три вида приложения. Первое представление — это Classes, и показывает диаграмму классов приложения.

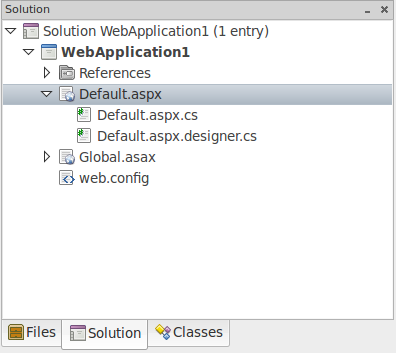
Второе представление — «Решение», в котором отображаются проекты и файлы, составляющие все решение (в решении может быть несколько проектов).

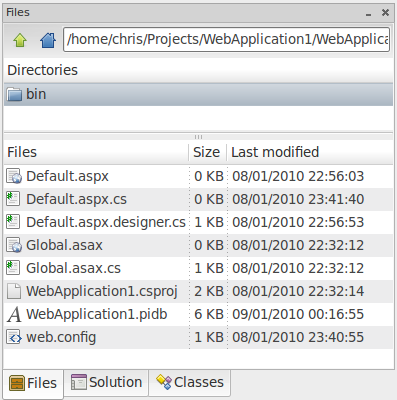
Также есть представление «Файлы», в котором показаны все каталоги и файлы в решении, включая файл «WebApplication1.csproj», который является файлом проекта C # для нашего приложения.

Выберите вид решения. Вы уже открыли «Default.aspx», это страница, которую вы только что отредактировали. Дважды щелкните файл с именем «Default.aspx.cs», чтобы открыть его в среде IDE. Вот первый важный урок.
Файлы с выделенным кодом
Файл «Default.aspx.cs» является файлом с выделенным кодом . Вместо того, чтобы перетекать ваши файлы .html (или, в данном случае, .aspx и для приложений PHP .php) с помощью кода на стороне сервера, в ASP.NET возможно поместить весь ваш код на стороне сервера в файл с выделенным кодом. Точно так же вам не нужно помещать все свои CSS и JavaScript на каждой странице HTML, но вы можете поместить их в отдельные файлы, которые включены, вы можете сделать это с помощью кода ASP.NET.
Важно то, что эти файлы кода автоматически включаются в вашу страницу .aspx. (Вот почему выделенный код называется «Default.aspx.cs», поэтому он связан с файлом «Default.aspx».) Код «Default.aspx.cs» довольно короткий. Вот объяснение, построчно:
// ссылка на пространство имен System используя Систему; // ссылка на пространство имен System.Web использование System.Web; // ссылка на пространство имен System.Web.UI использование System.Web.UI; // помещаем этот класс в пространство имен WebApplication1 пространство имен WebApplication1 { // объявляем новый частичный класс с именем "Default", который наследует (":") от System.Web.UI.Page открытый частичный класс По умолчанию: System.Web.UI.Page { // ПРИМЕЧАНИЕ: мы собираемся удалить этот метод // объявляем открытый метод void, который вызывается при нажатии кнопки button1 public virtual void button1Clicked (отправитель объекта, аргументы EventArgs) { // установить текст button1.Text = "Вы щелкнули меня"; } } }
Примечание о пространствах имен
Википедия определяет пространство имен как:
пространство имен — это абстрактный контейнер, предоставляющий контекст для элементов (имен, технических терминов или слов), которые он содержит, и позволяющий устранять неоднозначность одноименных элементов с одинаковыми именами (находящихся в разных пространствах имен)
Что довольно сложно. Я имею в виду, омоним ? Я вижу пространства имен как виртуальные каталоги для классов. Так же, как в файловой системе не может быть двух файлов с именем «test.txt» в одной папке, у вас не может быть двух классов с одинаковыми именами в одном пространстве имен. Пространства имен могут быть вложенными, точно так же как каталоги (отсюда ссылки на System , System.Web , System.Web.UI в приведенном выше коде), и на них нужно ссылаться из ваших файлов кода сзади ASP.NET, чтобы вы могли использовать классы, содержащиеся в их.
Вы также заметили, что наше приложение находится в пространстве имен WebApplication1, что означает, что любой код, который мы пишем, находится в этом пространстве имен. Мы будем использовать это в наших интересах позже.
Примечание о страницах
В ASP.NET веб-страница на самом деле является классом. Он принадлежит пространству имен в проекте и наследуется от класса System.Web.UI.Page . В файле с выделенным кодом это выражается как:
открытый частичный класс По умолчанию: System.Web.UI.Page {...}
(Ключевое слово «Partial» означает, что часть этого класса также находится в другом файле, а именно в файле «Default.aspx.designer.cs». Поскольку этот файл создается и поддерживается автоматически, нам не нужно об этом беспокоиться). )
Ваш Default.aspx наследует от только что созданной страницы, используя этот код:
|
1
|
<%@ Page Language=»C#» Inherits=»WebApplication1.Default» %>
|
В объявлении «Страница» мы устанавливаем язык страницы и класс, от которого она наследуется, в данном случае WebApplication1.Default . Это означает, что если мы создадим другую страницу, например «Contact.aspx», объявление «Page» и файл с выделенным кодом будут:
// файл с выделенным кодом открытый частичный класс Контакт: System.Web.UI.Page {...}
|
1
2
|
// .aspx page
<%@ Page Language=»C#» Inherits=»WebApplication1.Contact» %>
|
Это может быть трудно, чтобы начать думать, но к тому времени, когда вы создали несколько страниц, это станет второй натурой.
Создание некоторых пользовательских функций
Теперь мы готовы что-то написать сами. Удалите метод button1Clicked и вместо него добавьте следующий код:
защищенная пустота Page_Load (отправитель объекта, EventArgs e) { }
Метод «Page_Load» является одним из нескольких событий жизненного цикла, которые автоматически вызываются при возникновении события загрузки страницы. В жизненном цикле страницы ASP.NET происходит довольно много событий, полный список здесь . Обычно метод «Page_Load» — это то, где вы помещаете все, что хотите, когда загружается эта страница (проверки безопасности, выборка данных из базы данных для отображения, загрузка рекламы и т. Д.). Мы собираемся объявить новый метод для страницы под названием «SetText», который вызывается из метода «Page_Load»;
защищенная пустота Page_Load (отправитель объекта, EventArgs e) { SetText (); } защищенный void SetText () { headertext.InnerHtml = "Это измененный текст"; }
Вы можете догадаться, что это устанавливает свойство «InnerHtml» для элемента «headertext» в «Это измененный текст». Но что такое «заголовочный текст»? Вернитесь к «Default.aspx» и измените элемент <h1> следующим образом:
<h1 id = "headertext" runat = "server"> Это заголовок </ h1>
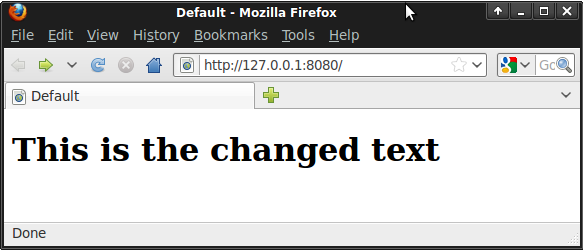
Затем нажмите F5, чтобы запустить приложение. Если все работает хорошо, вы должны увидеть это:

Проверьте источник страницы. Вы увидите, что runat="server" исчез. Что сейчас произошло? Мы превратили элемент управления HTML в элемент управления на стороне сервера, вот что.
Элементы управления на стороне сервера
Моя любимая особенность ASP.NET — возможность превращать практически любой стандартный элемент управления HTML (элементы также известны как элементы управления) в элемент управления на стороне сервера. Это означает, что ASP.NET знает, что такое элемент управления, и может изменять его свойства и запускать на нем методы со страницы с выделенным кодом. В нашем примере выше, элемент <h1> имеет два добавленных атрибута:
|
1
|
<h1 id=»headertext» runat=»server»>This is the text</h1>
|
Теперь в нашем файле с выделенным кодом («Default.aspx.cs») мы можем получить доступ к элементу управления и изменить его свойства.
headertext.InnerHtml = "Это измененный текст";
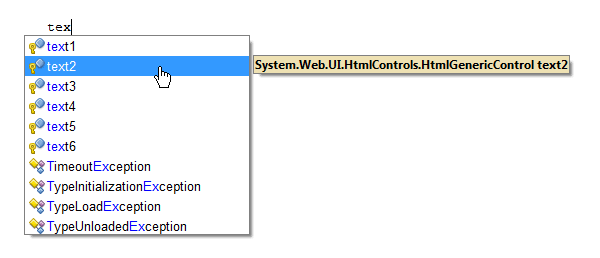
Intellisense — это одна из лучших функций использования IDE, например MonoDevelop, а не текстового редактора, который дает вам меню параметров при вводе. Свойства объектов, системные классы и методы, пользовательские классы и методы, все это есть:

(Я полагаю, что «Intellisense» может быть товарным знаком Microsoft, но я не уверен, как его называет MonoDevelop!)
Для различных элементов управления доступно множество других свойств (например, элемент управления input type="text" имеет свойство «value»), и все они отображаются в списке по мере ввода. Есть также чрезвычайно полезное свойство под названием Visible . Это устанавливает, является ли элемент управления видимым в источнике. Посмотрите на этот пример:
|
1
2
3
4
5
6
7
8
9
|
<div id=»notloggedin» runat=»server»>
<h1>You are not logged in</h1>
<p>Please <a href=»/login»>log in to the site here</a>.</p>
</div>
<div id=»loggedin» runat=»server» visible=»false»>
<h1>Thanks, you’ve logged in</h1>
<p>Welcome back, user!</p>
</div>
|
Обратите внимание, что я вручную добавил visible="false" для элемента loggedin . При использовании с этим серверным кодом мы можем сделать каждый элемент управления <div> видимым или невидимым.
защищенная пустота Page_Load (отправитель объекта, EventArgs e) { Пользователь currentuser = новый пользователь (); currentuser.CheckSecurity (); if (currentuser.IsLoggedIn) { notloggedin.Visible = false; loggedin.Visible = true; } }
Вы можете себе представить, насколько легко это делает настройку страниц и насколько чище может быть ваш код.
Как насчет элементов формы? Давайте сделаем <select> управляющую серверную часть:
|
1
2
3
4
5
6
7
|
<select name=»genre» id=»genre» runat=»server»>
<option value=»1″>Jazz</option>
<option value=»2″>Blues</option>
<option value=»3″>Rock</option>
<option value=»4″>Pop</option>
<option value=»5″>Classical</option>
</select>
|
Выбрать конкретный вариант так же просто, как это:
int chosengenre = 4; genre.Items.FindByValue (chosengenre.ToString ()). Selected = true;
Сказал вам, что вы будете часто использовать метод ToString() . Свойство <select> control Items также имеет полезный метод FindByText() который делает это:
string chosengenre = "Блюз"; genre.Items.FindByText (chosengenre) .Selected = true;
Intellisense даже предоставит вам список элементов управления, которые он найдет, так что вам даже не нужно помнить, как вы называли все эти различные текстовые поля. Поскольку мы используем обычные элементы управления HTML, преобразованные в серверную часть (а не настоящие элементы управления ASP.NET ), мы теряем некоторую функциональность, но ничего, без чего мы не можем жить. Во второй части руководства мы будем использовать настоящий элемент управления ASP.NET. Но сначала несколько слов о конфигурации.
Файл Web.config
В ваших PHP-приложениях вы без сомнения имели конфигурационный файл с именем «config.php» или аналогичный. ASP.NET имеет специальный тип файлов для файлов конфигурации, который называется «.config», которые автоматически отключаются от общего просмотра. Ваше приложение ASP.NET уже имеет файл «Web.config», откройте его в представлении «Решение» в MonoDevelop.

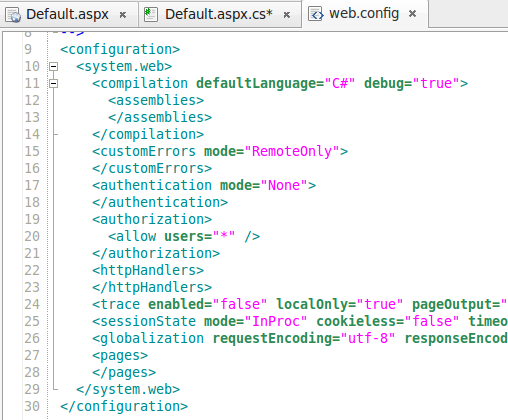
Вы увидите, что это стандартный файл XML. Мы собираемся добавить некоторые настройки для всего приложения, поэтому отредактируйте файл, добавив этот код чуть выше </configuration>
|
1
2
3
4
|
<appSettings>
<add key=»ApplicationName» value=»My first ASP.NET Application»/>
<add key=»Developer» value=»Chris Taylor»/>
</appSettings>
|
Возвращаясь к нашему файлу «Default.aspx.cs», мы System.Configuration пространство имен System.Configuration :
используя Систему; использование System.Web; использование System.Web.UI; используя System.Configuration;
И теперь мы можем получить доступ к нашей настройке «ApplicationName», используя:
ConfigurationSettings.AppSettings [ "ApplicationName"];
Итак, чтобы немного поднять настроение, давайте попробуем:
headertext.InnerHtml = "Welcome to" + ConfigurationSettings.AppSettings ["ApplicationName"] + "by" + ConfigurationSettings.AppSettings ["Developer"];
F5, чтобы запустить приложение, и вы увидите:

Как вы поймете, это дает вам огромное количество возможностей для настройки всего сайта.
Сессии, файлы cookie и параметры публикации / получения
Вы не сможете далеко продвинуться в разработке веб-приложений без использования параметров Sessions, Cookies и Post или Get. ASP.NET справляется с этим довольно хорошо, с парой ошибок.
сессии
Чтобы получить идентификатор сессии, используйте: Session.SessionID . Предупреждение : если вы ничего не сохраняете в сеансе, свойство SessionID * может * меняться при каждом запросе страницы. Да, я знаю, это безумие. Исправление — хранить что-то в сеансе.
Для сохранения чего-либо в сеансе используйте: Session["var"] = "value"; ,
Чтобы извлечь что-то из сеанса, используйте: string value = Session["var"]; ,
Печенье
Чтобы сохранить что-либо в куки, используйте: Response.Cookies["name"].Value = "value"; ,
Чтобы извлечь что-то из cookie, используйте: string value = Request.Cookies["name"].Value; ,
Обратите внимание на различное использование Request и Response и тот факт, что вы должны установить свойство Value . Вы также можете установить другие свойства каждого куки (проверьте Intellisense для полной информации):
Request.Cookies [0] .Domain = "http://domain.com"; Request.Cookies [0] .Expires = DateTime.Now.AddMonths (1); Request.Cookies [0] .Secure = true;
В последнем примере вы впервые взглянули на класс DateTime . Одним словом, это фантастика. Хотя ей не хватает «многочисленности» функции PHP time() , она предоставляет огромный массив цепочечных методов для создания и изменения datetime. Это хорошая вступительная статья .
Параметры публикации / получения
Они, как и куки, содержатся в объекте Request . Этот объект содержит множество вещей, полезных для разработчиков приложений, и его можно приблизительно сравнить с переменной $_SERVER PHPs. Вот еще несколько полезных вещей:
NameValueCollection headers = Request.Headers; bool issecure = Request.IsSecureConnection; строка url = Request.RawUrl; строка scriptname = Request.ServerVariables ["SCRIPT_NAME"]; string useragent = Request.ServerVariables ["HTTP_USER_AGENT"];
Для полного списка Request.ServerVariables это хороший ресурс .
Возвращаясь к делу; чтобы получить что-то из параметра post (представленного формой) используйте: string value = Request.Form["param"]; ,
А для получения чего-либо из параметра get (в string value = Request.QueryString["param"]; запроса) используйте: string value = Request.QueryString["param"]; ,
Для переменных сеанса, файлов cookie и свойств post и get всегда проверяйте, что параметр имеет значение NULL, прежде чем пытаться получить к нему доступ. Это эквивалент функции PHP isset() . C # очень простителен, когда дело доходит до нулевых объектов, поэтому в целом всегда стоит проверить, что что-то существует, прежде чем пытаться его использовать.
// переменная сеанса if (Session ["var"]! = null) {...} // cookie if (Request.Cookies ["cookiename"]! = null) {...} // параметр сообщения if (Request.Form ["param"]! = null) {...} // получить параметр if (Request.QueryString ["param"]! = null) {...}
Вы также можете поместить несколько частей в оператор if. Таким образом, чтобы проверить, есть ли у пользователя cookie с именем «loggedin» со значением «true», это будет работать:
if (Request.Cookies ["loggedin"]! = null && Request.Cookies ["loggedin"]. Value == "true") {...}
Точно так же как PHP, если первая часть оператора if не выполняется, вторая не запускается.
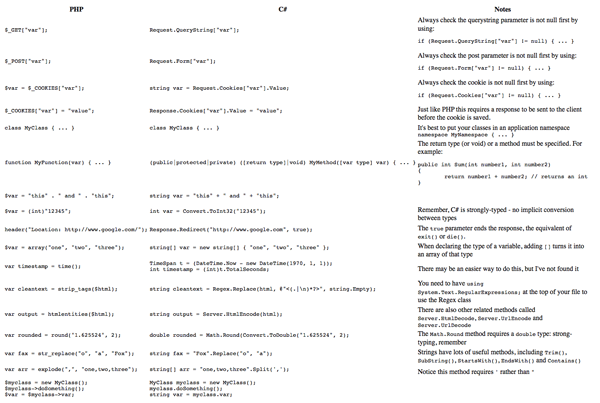
Краткий справочник
Вот таблица общих фрагментов кода в PHP с их эквивалентами в C #.
К вам …
Теперь у вас есть знания для создания базовых страниц ASP.NET и использования MonoDevelop IDE для создания простых сайтов. Во второй части этого руководства вы познакомитесь с некоторыми более продвинутыми функциями ASP.NET, включая:
- MasterPages: макеты страниц на стероидах
- Источники данных и привязка данных
- Пользовательские классы: получить все объектно-ориентированные на задницу
- Пользовательские элементы управления: повторное использование по максимуму, детка!
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для получения лучших учебных материалов по веб-разработке.