Кредит: тема простая — что такое HTML5? Они делают классные анимационные видео.
Введение в HTML5
Добро пожаловать в Envato Tuts +! Этот учебник содержит вводный обзор HTML5. Если вы не много слышали об этом или просто хотите понять его актуальность, вы попали по адресу.
HTML5 — это новейший стандарт браузеров для отображения и взаимодействия с веб-страницами. Утверждено в 2014 году, это первое обновление HTML за 14 лет. В наши дни это время между обновлениями.
Цель HTML5 — в первую очередь сделать так, чтобы веб-разработчикам и разработчикам браузеров было проще следовать стандартам, основанным на консенсусе, которые делают соответствие более эффективным и расширяющим возможности. Он также предназначен для обеспечения лучшего, более быстрого и согласованного взаимодействия пользователей с настольными и мобильными посетителями.
Вот несколько ключевых улучшений в HTML5:
- Существует более простая, более простая структура элементов для страниц, которая упрощает их создание, настройку и отладку, а также создание автоматизированных служб, которые помогут вам найти важные ресурсы в Интернете.
- Он предоставляет стандартные элементы для обычных медиа-объектов, которые ранее требовали раздражающих плагинов для аудио, видео и т. Д. Эти плагины необходимо регулярно обновлять, то есть повторять загрузки для управления безопасностью.
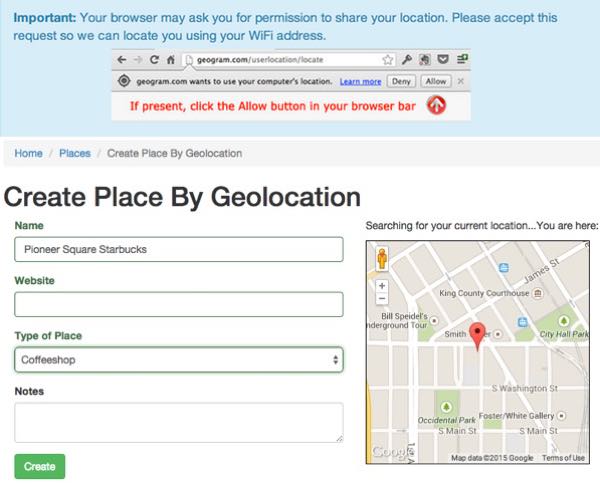
- Существует встроенная интеграция с интерфейсами, позволяющая использовать современные веб- и мобильные потребности. Один из моих любимых примеров — геолокация, которая позволяет вам определять GPS-координаты посетителя через его браузер. Ранее эта функция была ограничена приложениями для телефонов с GPS.
Например, ниже приведен пример геолокации HTML5 из статьи Создание стартапа с помощью PHP: геолокация и Google Places (Tuts +):

Кто имеет значение HTML5?
Вы просто веб-пользователь или поклонник YouTube?
HTML5 улучшит скорость, простоту использования и согласованность в сети. Да, ваш опыт на YouTube будет постепенно становиться все более замечательным. Будет меньше обновлений для браузеров и плагинов, меньше угроз безопасности и более элегантные, более удобочитаемые и более быстрые веб-сайты.
Вы веб-разработчик?
HTML5 делает вашу жизнь невероятно легкой и значительно расширяет возможности. Это также означает, что вы сможете создавать вещи и больше полагаться на разработчиков браузеров для обеспечения согласованности. Это означает гораздо меньше условного кода макета.
Вы хотите создать веб-браузер?
С одной стороны, у вас будет отличная дорожная карта в спецификации HTML5, подробно описывающая, как и что вы должны создать. С другой стороны, есть еще что-то сделать и получить право. Нелегко будет отличить ваш браузер от крупных производителей браузеров.
Хотите узнать больше?
Просто быстрое напоминание, прежде чем мы погрузимся! Я стараюсь участвовать в обсуждениях ниже. Если у вас есть вопрос или предложение по теме для будущего урока, пожалуйста, оставьте комментарий ниже или свяжитесь со мной в Twitter @reifman .
Фон HTML5
Откуда берется HTML5?
HTML5 является последним за последние 20 лет стандартами программирования браузеров с момента запуска Интернета в 1991 году.
История HTML
HTML впервые появился в качестве стандарта в 1993 году, и вот график версий HTML, принятых комитетами по стандартам:
- HTML 2.0: 1995
- HTML 4.0: 1997
- HTML 4.01: 2000
- HTML 5: 2014
Цели HTML5
Согласно Википедии , HTML5 предназначен для объединения более ранних версий и дифференцированных типов документов, таких как XHTML 1 и HTML DOM Level 2:
[HTML5] расширяет, улучшает и рационализирует разметку, доступную для документов, а также представляет разметку и … (API) для сложных веб-приложений … HTML5 также является потенциальным кандидатом для кроссплатформенных мобильных приложений. Многие функции были разработаны с учетом устройств с низким энергопотреблением, таких как смартфоны и планшеты.
Вот краткое описание того, как MakeUseOf объяснил цели HTML5:
- Исключите плагины, такие как Flash, для общих функций, которые нужны всем. Встроенная поддержка таких вещей, как аудио, видео и т. Д.
- Сократите потребность в JavaScript и дополнительном коде с помощью новых собственных элементов.
- Обеспечение согласованности между браузерами и устройствами.
- Делайте все это максимально прозрачно.

Изображение предоставлено : Тема Простая
Какие новые функции предлагает HTML5?
Многое получается! HTML5 предоставляет такой впечатляющий список новых возможностей, что основные браузеры все еще не полностью совместимы даже через 18 месяцев после его принятия:

Изображение предоставлено: PHPFlow
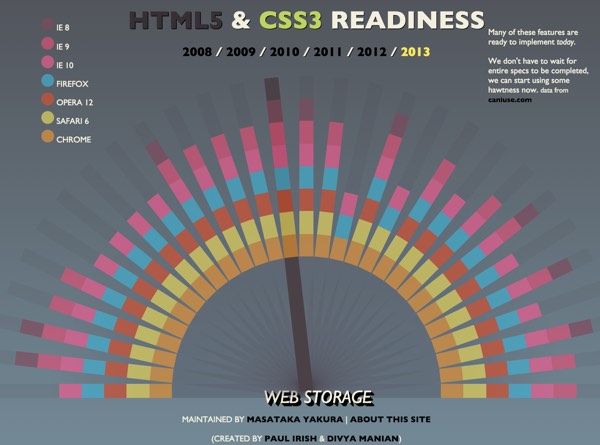
В HTML5Readiness есть также эта интерактивная визуальная радуга. Наведите курсор на разные дуги, и вы увидите, какие функции поддерживаются какими браузерами:

Это забавно, но другие графики на других сайтах могут быть более функционально интуитивно понятными.
HTML5 скорость принятия
В 2011 году Википедия сообщила, что около трети из 100 веб-сайтов поддерживают некоторые HTML5. К августу 2013 года около 153 сайтов из списка Fortune 500 сделали это.
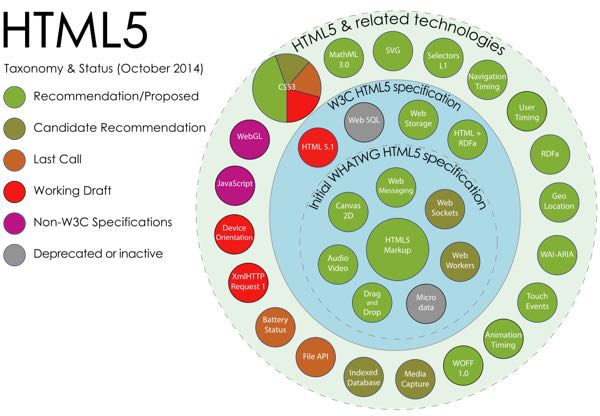
Вот визуализация обширных возможностей HTML5:

Изображение предоставлено: Википедия
Новые элементы HTML5
Самые основные новые элементы HTML5 облегчают размещение веб-страниц и отладку вашего кода или других. Это также позволяет автоматизированным службам сканировать Интернет и понимать важность различных компонентов страницы.
Для макета страницы и ключевых функций теперь есть определенные элементы, такие как:
- <header> и <footer>
- <nav> для всех видов меню
- <aside> для боковых панелей или близлежащего контента
- <article>, где идет контент, такой как запись в блоге
- <section> похож на <div>, но более ориентирован на контент
- Теги <audio> и <video>, чтобы нативные браузеры управляли воспроизведением каждого. Нет больше плагинов и обновлений безопасности для этого
- <canvas> специально для того, чтобы вы могли рисовать графику, используя отдельный язык сценариев
- <embed> для размещения внешнего контента или приложений на странице
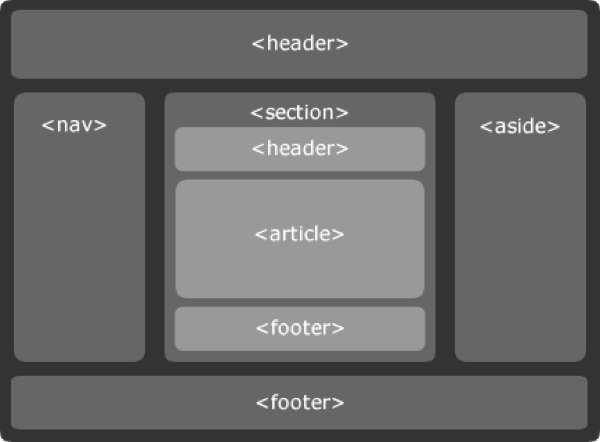
Вот хороший визуальный очерк этого от Smashing Magazine :

Вот некоторые из более продвинутых функций HTML5, включая интеграцию API, делающую кодирование на JavaScript для более сложных действий более простым и более согласованным в разных браузерах:
- Воспроизведение аудио и видео : обеспечивает воспроизведение мультимедиа через браузеры без плагинов.
- Геолокация : определить местонахождение посетителя.
- Перетаскивание : для загрузки файлов из браузера с помощью простых жестов.
- Кэш приложения : обеспечивает поддержку работы сайтов HTML в автономном режиме.
- Веб-работники : запускает JavaScript в фоновом режиме (без блокировки).
- Отправленные сервером события : позволяет серверам обновлять веб-страницы в браузере после их загрузки, проще и эффективнее, чем AJAX и JavaScript.
- Автономное хранение данных : предоставляет возможность хранить данные локально в браузере независимо от файлов cookie. Как использовать автономное хранилище HTML5 на вашем веб-сайте .
HTML5 и The Future of the Web предлагают еще одно руководство по этим функциям. Вот один из их выводов — они очень ценят кэш приложений:
Google Gears предоставил нам автономное хранилище данных, а Flash познакомил нас с возможностями кэша приложений (Pandora использует его для сохранения информации в журнале). В HTML5 эти возможности теперь доступны для использования прямо на языке и могут быть легко расширены с помощью JavaScript.
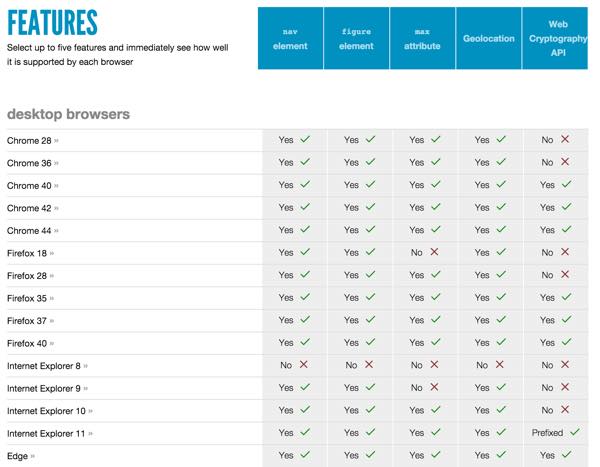
Нужно посмотреть, какие функции поддерживаются в каких браузерах? HTML5Test имеет полезную интерактивную оценку функций и поддержки браузера:

Есть так много новых функций, что невозможно каталогизировать их все здесь. Проверьте ссылки на ресурсы в нижней части этого учебника для более глубоких ресурсов, которые я рекомендую.
Несколько примеров HTML5 в действии
Давайте посмотрим на несколько интересных примеров HTML5 в действии.
Бойплейт HTML5-страница
Простота HTML5 очевидна в его новых макетах страниц. Более контентно-ориентированные элементы облегчают понимание и отладку кода страницы. Вот простой пример, который я построил с помощью проекта HTML5-Reset :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<!doctype html>
<html lang=»en»>
<head>
<meta charset=»utf-8″>
<title></title>
<meta name=»author» content=»» />
<meta name=»description» content=»» />
<link rel=»stylesheet» href=»assets/css/style.css» />
<!—[if lt IE 9]>
<script src=»http://html5shiv.googlecode.com/svn/trunk/html5.js»></script>
<![endif]—>
</head>
<body>
<header>
<h1><a href=»/»>Page Title</a></h1>
<nav>
<ol>
<li><a href=»»>Nav Link 1</a></li>
<li><a href=»»>Nav Link 2</a></li>
<li><a href=»»>Nav Link 3</a></li>
</ol>
</nav>
</header>
<article>
<h1>Article Header</h1>
<p>Etiam pretium odio eu mi convallis vitae varius neque pharetra.
<h2>Article Subhead</h2>
<p>Vestibulum lacus erat, volutpat vel dignissim at, fringilla ut felis.</p>
</article>
<aside>
<h2>Sidebar Content</h2>
</aside>
<footer>
<p><small>©
</footer>
</div>
<script src=»scripts/js/scripts.js»></script>
</body>
</html>
|
Обратите внимание, что есть более простой тег doctype, теги link и теги script. Скрипт HTML5Shiv обеспечивает устаревшую поддержку версий Internet Explorer до 9.x.
Если вы хотите увидеть некоторые другие подходы, ознакомьтесь с HTML5 Boilerplate , более широкой страницей HTML5 по умолчанию с открытым исходным кодом.
Видеоэлемент и проигрыватели
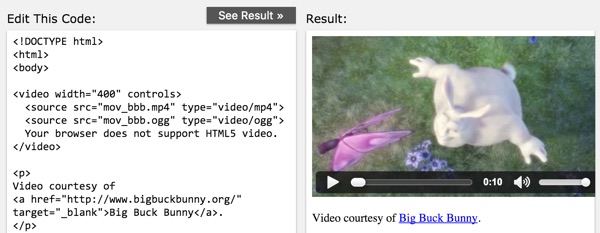
Вот пример видео из W3Schools, где исходный код показан слева, а полученный проигрыватель — справа:

Там нет плагина требуется и никаких обновлений.
формы
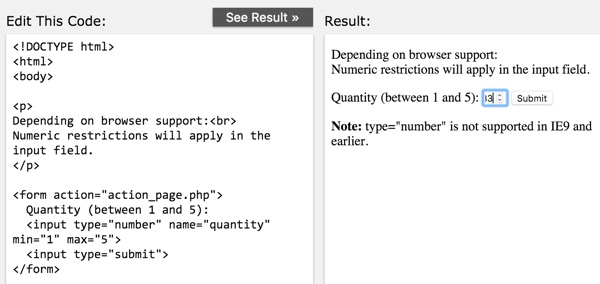
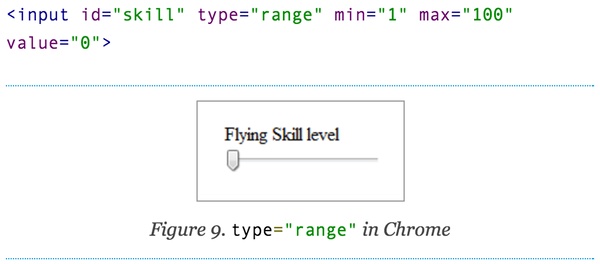
HTML5 имеет множество улучшений для форм и элементов ввода, чтобы упростить веб-программирование и улучшить пользовательский опыт. Например, элементы ввода теперь поддерживают различные встроенные проверки. Вот проверка для чисел в определенном диапазоне:

Вот пара отличных руководств для углубленного изучения форм HTML5 Doctor:
Например, вот демонстрация элемента range, показанного в браузере Chrome:

Масштабируемая векторная графика (SVG)
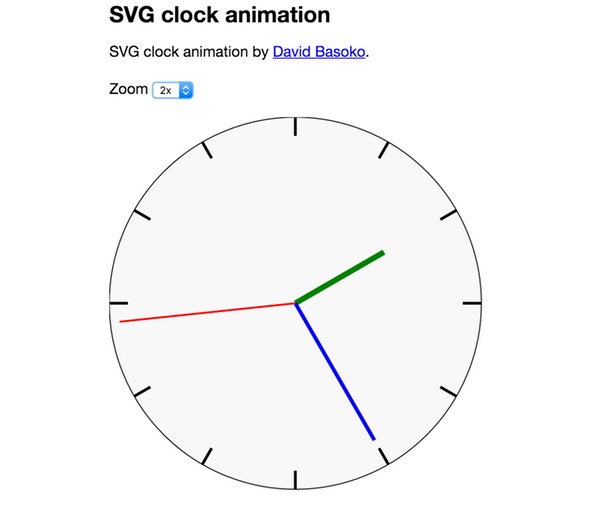
В HTML5 вы можете легче анимировать элементы с помощью JavaScript и HTML5. Вот простые анимированные часы, которые можно масштабировать (изменить масштаб):

Вот пример кода для демонстрации выше, интегрирующего JavaScript:
|
1
|
<!DOCTYPE html> <html lang=»en»> <head> <meta charset=utf-8> <meta name=»viewport» content=»width=620″> <title>HTML5 Demo: SVG clock animation</title> <link rel=»stylesheet» href=»css/html5demos.css»> <script src=»js/h5utils.js»></script></head> <body> <section id=»wrapper»> <div id=»carbonads-container»><div class=»carbonad»><div id=»azcarbon»></div><script type=»text/javascript»>var z = document.createElement(«script»);
|
Что дальше?
Надеюсь, вам понравился этот обзор появления и преимуществ HTML5. Если вы хотите больше изучить HTML5, я хотел бы предложить еще два ресурса:
- HTML5 Введение : отличное введение в усовершенствования HTML5 для разработчиков, которые хотят быстро просмотреть все новые элементы.
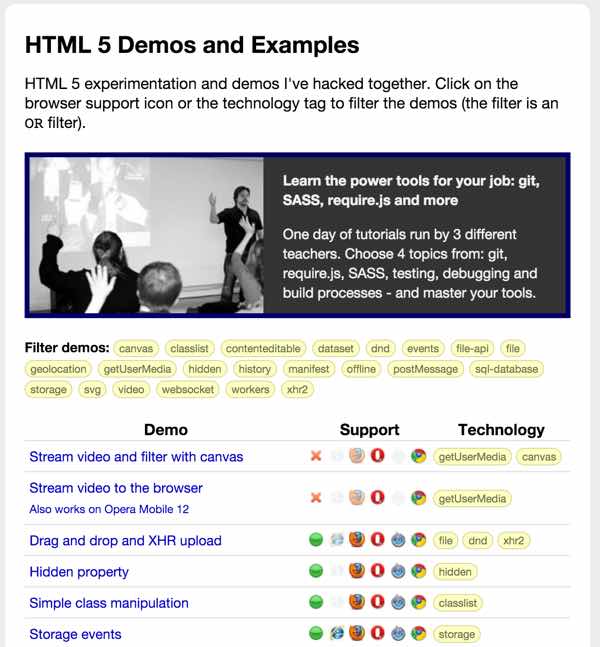
- Демонстрации и примеры HTML5 : идеально подходит для демонстрации организованного меню из множества демонстраций HTML5, показывая, что возможно.
Вот пример доступных для просмотра демонстраций на HTML5 Demos (не все они работали для меня) :

Если вы менеджер сайта WordPress, как и многие читатели Envato Tuts +, вы можете оценить будущие темы на предмет их соответствия HTML5. Разработка, основанная на стандартах, с последовательной поддержкой браузеров значительно упрощает разработку веб-сайтов для многих из нас и уменьшает количество ошибок, с которыми сталкиваются наши клиенты, и в то же время все больше обеспечивает лучшее взаимодействие с пользователем.
В целом, я был впечатлен HTML5. И, похоже, он будет развиваться быстрее, чем каждые 14 лет.
Кроме того, если вы ищете другие утилиты, которые помогут вам развить свои навыки HTML5, не забудьте посмотреть, что у нас есть в наличии на рынке Envato .
Я хотел бы услышать больше ваших отзывов о HTML5 и предложениях по будущим темам, о которых вы хотели бы узнать больше. Пожалуйста, не стесняйтесь оставлять свои вопросы и комментарии ниже. Вы также можете связаться со мной в Twitter @reifman напрямую. Чтобы увидеть другие уроки, которые я написал, просмотрите мою страницу инструктора Envato Tuts + .
Ссылки по теме
Поскольку существует множество полезных ресурсов для HTML5, я добавил дополнительную помощь для некоторых из них, которые я считаю наиболее полезными:
- HTML5 (Википедия)
- Что нового в HTML5? (W3 школы)
- HTML5 Доктор
- 21 невероятно впечатляющий эксперимент HTML5 Canvas (Envato Tuts +)
- Кодирование HTML 5 макета с нуля (Smashing Magazine)
- Примеры HTML5: учебная республика
- HTML5 демонстрации и примеры
- HTML5Test: насколько хорошо ваш браузер поддерживает HTML5