Как вы, возможно, уже заметили, последнее название SitePoint только что появилось на полках — « Секреты Firefox» Чеа Чу Йоу . Chu Yeow, если вы не знаете, за последние несколько лет вел один из самых влиятельных и информативных блогов Firefox и долгое время был уважаемым членом сообщества Mozilla.
Теперь я должен признать, что мне потребовалось некоторое время, чтобы найти время для прочтения этой книги. Я имею в виду, эй … Я использую Firefox / FireBird / Phoenix, так как «стручки» были не чем иным, как контейнерами для вашего гороха. Что они могут рассказать мне о Firefox?
Как оказалось, совсем немного. На самом деле, следя за реакцией Кевина, Тома и других сотрудников офиса, эта книга должна была называться « О, круто! Я не знала, что вы можете сделать это! ». Это довольно поразительно, чтобы осознать действительно важные вещи, которые вы можете полностью пропустить.
Таким образом, чтобы продемонстрировать суть, вместо того, чтобы воровать крутой совет из книги Чеа, я подумал, что добавлю свою маленькую демонстрацию Greasemonkey и оставлю значение в книге.
Косметический ремонт с Greasemonkey и Cskinner
Хотя у нас в целом был очень позитивный отклик на редизайн SitePoint, есть некоторые комментарии о том, что более чистые тона сделали форумы ярче, чем они хотели бы. Хотя мы все еще дорабатываем дизайн, пользователи Firefox могут легко выбрать собственную цветовую схему форума.
1. Установите Greasemonkey (если вы этого еще не сделали).
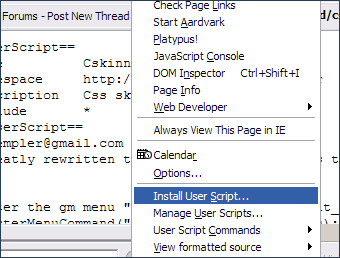
2. Перейдите на thedt.net и установите сценарий Matt’s Cskinner Greasemonkey. (Если вы новичок в Greasemonkey, просто нажмите на ссылку, разрешите ему загружать в окне браузера обычный текст и перейдите в «Инструменты / Установить скрипт пользователя». .. ‘(как на фото).
3. Перейдите на SitePointForums (или любой другой домен, с которым вы хотели бы поработать).
4. Перейдите в «Инструменты / Команды пользовательских скриптов / Скиннер (домен)». Если вы предпочитаете изменять только просматриваемую страницу, а не весь форум, выберите «Скиннер (страница)». Вы должны увидеть счастливую желтую «панель ввода текста», плавающую над страницей.
5. Время начать CSSing. Просмотрите исходный код страницы и определите, какие элементы вы хотите изменить. Я могу вам сказать, что класс для стилизации левой панели (имя автора) — «.alt4». и класс для основной панели сообщений — .alt2. Напишите свой CSS прямо в текстовой области и нажмите кнопку «Тест». Например:
.alt4 {background:#879FC0}
Вуаля! Обезьяна свободна.
6. Повторите свои цвета, и когда вы будете довольны, нажмите кнопку «Сохранить», чтобы зафиксировать ваши изменения. С этого момента ваши стили будут отменять значения по умолчанию каждый раз, когда вы заходите на сайт (они загружаются последними, поэтому дайте ему второй).
7. Чтобы изменить или удалить свой стиль, просто перейдите на любую страницу, где запущен скрипт, снова откройте панель Cskinner и внесите свои изменения. Слишком легко.
Разве это не заставляет вас хотеть грозно потирать руки, когда хихикает: « Приди ко мне, моя красавица! .. М-ха-ха-ха-ха-ха … »?
Хорошо, может быть, это только я.